-
Posts
50 -
Cadastrado em
-
Última visita
Reputação
14-

CSS Calendário Com Cores Periódicas
Hygor Mathias respondeu ao tópico de Hygor Mathias em Web e banco de dados
@MailingTester valeu pela contribuição kk, não sei se é possível de fato fazer. vamos aguardar e ver no que vai dar -
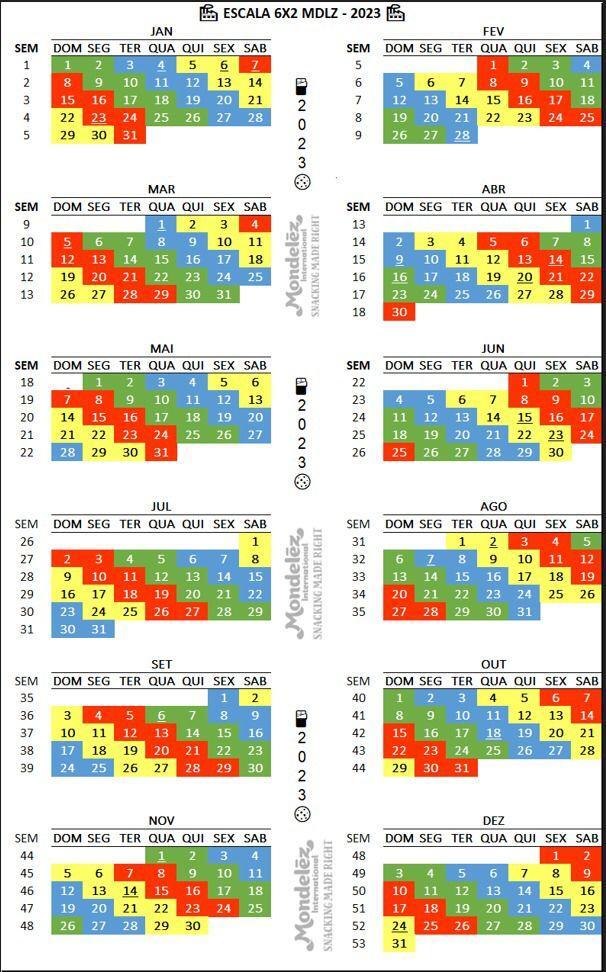
Olá, estou tentando desenvolver um calendário de folgas de trabalho Com Cores utilizando javascript, Css e HTML. Todo ano tenho que fazer esse mesmo calendário manualmente no Excel para meu trabalho então pensei em tentar resolver esse meu problema com isso, estou tentando aprender a programar por hobbie mesmo e ainda não sei quase nada kkkk, até agora consegui seguindo um vídeo do youtube fazer o calendário mais não tenho ideia do que utilizar para fazer as cores funcionarem, a cada dois dias as cores devem mudar e a ideia era gerar isso automaticamente para que eu nunca mais eu precise fazer, vou deixar o exemplo do calendário que utilizo na empresa para vocês conseguirem entender como é, e os códigos que fiz até agora do calendário. gostaria de lembrar a vocês que meu principal objetivo e aprender portanto o que estou em duvida aqui e quais métodos ou ferramentas devo buscar para conseguir fazer isso, desde já gostaria de agradecer a paciência de vocês pra ajudar. Em anexo imagem de exemplo do que estou tentando fazer: "Exemplo1 Escala de Folgas" index.html : <!DOCTYPE html> <html lang="pt-BR" dir="ltr"> <head> <meta charset="utf-8"> <title>Calendar P Folga</title> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,[email protected],100..700,0..1,-50..200"> <script src="script.js" defer></script> </head> <body> <div class="wrapper"> <header> <p class="current-date"></p> <div class="icons"> <span id="prev" class="material-symbols-rounded">chevron_left</span> <span id="next" class="material-symbols-rounded">chevron_right</span> </div> </header> <div class="calendar"> <ul class="weeks"> <li>Seg</li> <li>Ter</li> <li>Qua</li> <li>Qui</li> <li>Sex</li> <li>Sab</li> <li>Dom</li> </ul> <ul class="days"></ul> </div> </div> </body> </html> style.css : /* Import Google font - Poppins */ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } body{ display: flex; align-items: center; padding: 0 10px; justify-content: center; min-height: 100vh; background: #586f6b; } .wrapper{ width: 450px; background: #fff; border-radius: 10px; box-shadow: 0 15px 40px rgba(0,0,0,0.12); } .wrapper header{ display: flex; align-items: center; padding: 25px 30px 10px; justify-content: space-between; } header .icons{ display: flex; } header .icons span{ height: 38px; width: 38px; margin: 0 1px; cursor: pointer; color: #878787; text-align: center; line-height: 38px; font-size: 1.9rem; user-select: none; border-radius: 50%; } .icons span:last-child{ margin-right: -10px; } header .icons span:hover{ background: #f2f2f2; } header .current-date{ font-size: 1.45rem; font-weight: 500; } .calendar{ padding: 20px; } .calendar ul{ display: flex; flex-wrap: wrap; list-style: none; text-align: center; } .calendar .days{ margin-bottom: 20px; } .calendar li{ color: #333; width: calc(100% / 7); font-size: 1.07rem; } .calendar .weeks li{ font-weight: 500; cursor: default; } .calendar .days li{ z-index: 1; cursor: pointer; position: relative; margin-top: 30px; } .days li.inactive{ color: #aaa; } .days li.active{ color: #fff; } .days li::before{ position: absolute; content: ""; left: 50%; top: 50%; height: 40px; width: 40px; z-index: -1; border-radius: 50%; transform: translate(-50%, -50%); } .days li.active::before{ background: #586f6b; } .days li:not(.active):hover::before{ background: #f2f2f2; } script.js : const daysTag = document.querySelector(".days"), currentDate = document.querySelector(".current-date"), prevNextIcon = document.querySelectorAll(".icons span"); let date = new Date(), currYear = date.getFullYear(), currMonth = date.getMonth(); const months = ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"]; const renderCalendar = () => { let firstDayofMonth = new Date(currYear, currMonth, 1).getDay(), lastDateofMonth = new Date(currYear, currMonth + 1, 0).getDate(), lastDayofMonth = new Date(currYear, currMonth, lastDateofMonth).getDay(), lastDateofLastMonth = new Date(currYear, currMonth, 0).getDate(); let liTag = ""; for (let i = firstDayofMonth; i > 0; i--) { liTag += `<li class="inactive">${lastDateofLastMonth - i + 1}</li>`; } for (let i = 1; i <= lastDateofMonth; i++) { let isToday = i === date.getDate() && currMonth === new Date().getMonth() && currYear === new Date().getFullYear() ? "active" : ""; liTag += `<li class="${isToday}">${i}</li>`; } for (let i = lastDayofMonth; i < 6; i++) { liTag += `<li class="inactive">${i - lastDayofMonth + 1}</li>` } currentDate.innerText = `${months[currMonth]} ${currYear}`; daysTag.innerHTML = liTag; } renderCalendar(); prevNextIcon.forEach(icon => { icon.addEventListener("click", () => { currMonth = icon.id === "prev" ? currMonth - 1 : currMonth + 1; if(currMonth < 0 || currMonth > 11) { date = new Date(currYear, currMonth); currYear = date.getFullYear(); currMonth = date.getMonth(); } else { date = new Date(); } renderCalendar(); }); });
-
Hygor Mathias alterou sua foto pessoal
-
Ola, boa tarde pessoa, estou querendo migrar para linux mais não sei qual versão utilizo quero uma bem leve pois o notebook que quero por linux usa sis mirage 3 um driver de video muito porcaria q n carrega nem videos no youtube a 360p, por este motivo pensei em talvez migrar para o linux com ele para ver se consigo algum desempenho a mas desse dinossauro. só pra constar e um core 2 duo com 3gb de ram. Ps: tenho medo de instalar linux e não encontrar drivers de vídeo para ele acho que meu drive e o sis mirage 3+ que utiliza a plataforma sistry. quem poder me ajudar a escolher uma boa versão do linux agradeço espero q seja uma fácil pois nunca utilizei nada da linux.
-
Ola, O meu Netbook (Mobo 5950) mais conhecido como tablet do governo, Foi formatado, estou tentando fazer o Intel theft deterrent agent, funcionar mais não estou conseguindo, ele ja deu varios erros e agora que aparentemente esta sem erro ele não baixa os certificados, em todo lugar que procuro fala que em 30 minutos ele baixa mais ja se passaram 15 horas e ate agora nada, a internet esta funcionando normalmente e ela não e lenta (15mb) acredito que o programa theft deterrent agent esteja com erro, ja procurei em todos os locais pelo google e não encontro solução, por favor me ajudem, não posso re-iniciar o sistema mais que 7 vezes se não o meu tablet do governo ira bloquear. Segue em anexo uma imagem mostrando o simbolo do erro e o que aparece assim que o pc e ligado.
-

Desbloquear tablet com o theft deterrent
Hygor Mathias respondeu ao tópico de Alan Lucena em Smartphones, celulares, tablets e apps
Amigo, fiz isso e ja estou com o tablet ligado a 7 horas e não baixa nada nem sai o icone de aviso esta com a internet funcionando 100% todo esse tempo, pode me ajudar ? -
@ricardo_br Não funciona .. mais obrigado pela dica kk
-
@ricardo_br não sabia que isso era possível... vou baixar o driver e testar agora mesmo.
-
@Walter C. Catelan amigo o equipamento e meu ja terminei o ensino medio em 2014 mesmo ano que eu ganhei o "tablet" e sobre o win10, eu tenho a key valida pois os tablets ja vem com uma key do win7 junto e no tempo q lansou o 10 utilizei essa key para pegar um de gratis. ent e meu e uso minha key sem pirataria kk. @rare earth e da Nvidia, intel grapitchs(não sei escrever, mais tem como eu baixar de la ? @ricardo_br ja desinstalei os drivers e deixei o win10 colocar ele coloco o mesmo dnv, e agora vi que o brilho tambem n pega por falta de drive, ja fiz todos os processos q achei na net e nenhum resolveu acho q o jeito e voltar para o 7 mais ja estava me acostumando com o 10 acho muito melhor. se poderem me ajudar fico grato por que n quero voltar pro 7 n kk
-
@Mr. Paglia e um pc tablet do governo, modelo: positivo mobo 5950 não consigo ver o numero de serie, ja ta apagado.
-
Ola, tenho um netbook um pouco antigo resolvi atualizar para win10, quando atualizei, notei que ele ficava apenas na resolução 800x600 n tem como mudar, logo pensei que o culpado era o driver de vídeo, fui ate o site da fabricante, POSITIVO, e lá só tem driver para win7 32bits, então tentei atualizar pelo próprio win10 mais tambem n consegui nada, gostaria de saber se existe mais alguma coisa que eu possa fazer, os outros drivers tão normais so o de video q ta "frescando" tem algum driver generico ou algo do tipo para que eu possa arrumar isso sem ter que retornar ao win7 ?
-

GPU pra jogar em hd ?
Hygor Mathias respondeu ao tópico de Hygor Mathias em Montagem e upgrade de computadores de mesa
@Matheus Vasconcelos tem alguma parecida da nvidia ? -

GPU pra jogar em hd ?
Hygor Mathias respondeu ao tópico de Hygor Mathias em Montagem e upgrade de computadores de mesa
@RS Faria de 200 a 300 reais pode ser ? kk porque se for custar 300 reais vale mais a pena juntar mais 80 e comprar uma r7360 mesmo mais como n quero nd a cima de hd no medio n vale pra mim -
Opa!! quero saber uma gpu pra jogar em hd pelo menos no medio os jogos. quero jogar um bf4, gta5 ou skyrim ent manerem kk. sei q a r7360 e otima e taus pra full hd e q pra hd e melhor ainda mais pf falem placas low-end mesmo
-

Upgrade no pc o que faço?
Hygor Mathias respondeu ao tópico de Hygor Mathias em Montagem e upgrade de computadores de mesa
@Foxy1y show vou esperar a black friday se tiver alguma promoção pego uma r7 360 mesmo brigadão ai -

Upgrade no pc o que faço?
Hygor Mathias respondeu ao tópico de Hygor Mathias em Montagem e upgrade de computadores de mesa
@Foxy1y mais tipo n quero nada top n mesmo se eu tivesse com dinheiro o que iria comprar era uma 750ti com um i3. n queria amd dnv kkkk não tem nenhuma dica de alguma configuração q de pra fazer com meu orçamento n ?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais