-
Posts
25 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que Kijin postou
-
@Elder Nauvirth Não sou fan boy. O que vier e servir bem é o que conta. Obrigadonprla ajuda!
-
@Elder Nauvirth Eu conferi a marca da fonte e é uma hoopson 550W. Com a troca do processador de i3 para i5 mais as memórias, essa fonte deve aguentar né? Vi que do i5 de 8/9/12 estavam com preços bons para a compra. Me recomendaria algum? Lembrando que só literalmente jogo LOL e VALORANT e gostaria de ir pro CS2. Além de usar muito o Photoshop e Ilustrator para trabalhos como Free-lancer.
-
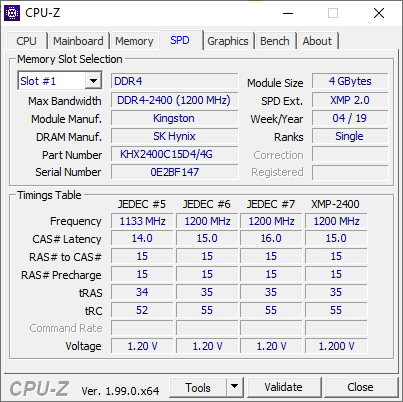
@Elder Nauvirth Corrigindo, falei *****. É um I3 de 8° Geração mesmo. Erro meu. Mas no caso caro eu queira adicionar mais RAM, elas podem ser de q ualquer marca, desde que seja DDR4 certo?
-
@RonaldoXbox De momento não. Para meu USO pessoal o atual é muito bom, porém alguns jogos que eu jogo que são poucos, eles engasgam pelo fato somente do processador, não só esse como alguns outros que literalmente a peça mais fraca é o processador, não sou de usar minha máquina para coisas extremamente pesadas e nem para gráficos ultra.. muito pelo contrário, mesmo tendo tudo do bom, deixo tudo no LOW
-
@RonaldoXbox Não lembro a marca da fonte mas se não me engano é uma de 550W E meu armazenamento é um HD de 500GB beeeeeeeeeeeeem antigo, mas como não sou de lotar o PC de arquivos, ele ainda se sustenta. E tenho 8GB de RAM - 2 de 4GB Sobre questão de quanto poder gastar ainda não tenho total exatidão, mas se puder, poderia deixar os nomes ai sim das peças que vou ir vendo os preços net a fora e qual se encaixar na minha condição financeira eu a comprarei.
-
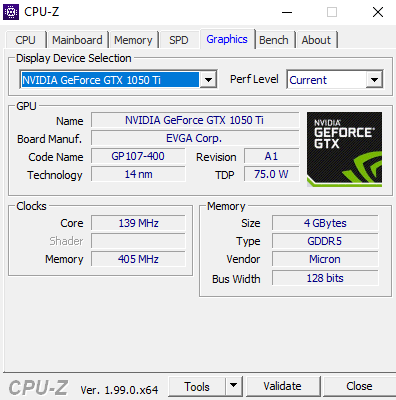
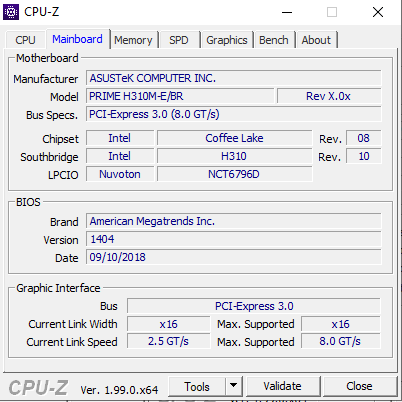
Olá pessoal, uma ótima noite a todos. Gostaria de saber uma coisa, quando eu dei um upgrade no meu PC a uns 4/5 anos atrás... Eu coloquei uma Placa Mãe ASUS H-310M-E/BR e segundo o cara que trocou as peças para mim, ele disse algo relacionado, que a placa-mãe só aceita processadores de 7° geração, eu cheguei a pesquisar isso mas não tenho certeza, pois não encontrei essas informações (Pode ter sido falta de atenção) Gostaria de saber se realmente tem algum problema eu trocar meu I3 de 7° Geração. Por um I5. Ou o I5 de fato precisa ser de 7° Geração Além do processador, gostaria de por 32MB de RAM.... Essas são minhas configs, além disso, eu precisaria trocar a fonte também? Vocês recomendam os processadores da Intel mesmo? Grato pela atenção.
-
Processador: Ryzen 5 3600 placa-mãe: b450 aorus m Placa de vídeo: GTX 1650 RAM: 8x2 3200 Monitores: 2 250 (GB) SSD 500 (GB) HD Que tipo de fonte é aconselhável para essas SPECS? 550w ou 600w?
-
Olar pessoal, eu de novo. Então, gostaria de perguntar a vocês como eu consigo fazer tais coisas. 1° Fazer com que as imagens se movimentem de acordo com o movimento do meu mouse: https://i.imgur.com/0e22MS6.mp4 2° Fazer as imagens parecerem conforme eu chego a um certo nível da página: https://i.imgur.com/IS29Cco.mp4 3° Como fazer essa animação de ao passar o mouse a img subir suavemente e clarear um pouco: https://i.imgur.com/5lOHSGF.mp4 4° Gostaria de saber como faço esse tipo de menu: (Ele é estático, não se movimenta com a rolagem do site, só muda mesmo a cor ao passar o mouse.) Não é somente esse menu, por exemplo eu quero utilizar este outro tipo de menu aqui no site que estou criando: Porém eu queria saber como faço para fazer o seguinte, eu quero por imagens nesse menu, e não uma fonte em si. Olhem esta imagem por exemplo: Eu tenho o primeiro botão normal, e depois ele quando o mouse estiver em cima, porém nesse caso será feito com as fontes. Como faço para quando passar o mouse em cima o botão de cima trocar para o de baixo? Eu ainda não tenho o código 100% pronto para vocês terem uma noção de como anda meu mandamento. A unica que tenho mesmo é o: <img src="IMG"> Eu sei que provavelmente terá que usar Js então como eu não absolutamente porcaria nenhuma eu nem tentei. Gostaria se de saber se os DEUSES conseguem me ajudar? Atenciosamente Kijin
-
Meu deus.. eu ainda não to acreditando que o lance da imagem era só isso ; -; Muito obrigado! Muito obrigado, vou dar uma olhada.
-
Então, estou com uma duvida, que creio eu que seja algo besta.. mas enfim. Então... a resolução do meu monitor é de 1280x1024, e logicamente outras pessoas tem monitores super diferentes do meu. Então depois de realizar o designer, fui praticar o HTML. E o problema é o seguinte, eu fui colocar esta imagem abaixo: E depois claro lá fui inserir o código: <img src="diretorio/img.png"> E obviamente o resultado seria esse: O intuito é fazer com que o mesmo ocupe a largura inteira da tela, independente do monitor do usuário. E também caso o usuário mecha nas proporções do monitor, a mesma se adapte a resolução imposta. Já tentei alguns outros tutorias e nada, cheguei até a mudar de navegador e mesmo assim nada. ( Então quando nada da JEITO, a unica solução e vir pedir ajuda aos DEUSES) Outra pergunta, como faço para criar algo assim: Resumindo: Há duas setas, a direita e a esquerda. Inicialmente sem a ação do mouse elas são brancas, porém quando o mouse vá para cima delas, elas mudam sua cor. E quando clicar para a direita o mesmo sai da img 0 para a imagem 1. E se clicar pra esquerda sai da 1 e volta para a 0 É necessário usar Js? Se sim como? Atenciosamente Kijin
-
Mas o de mudar a cor somente o: <input type="color" id="cor" onchange="document.getElementById('corpo').style.backgroundColor=this.value;"> Não seria o suficiente?
-
Então.. gostaria de saber como faço para inserir botões para mudar. 1° Cor do fundo 2° Cor do container 3° Cor da fonte 4° Cor dos titulos 5° Aumentar tamanho da fonte 6° Diminuir tamanho da fonte Creio eu que envolve JS. E sou super iniciante, gostaria de saber como criar isso. ( Lembrando que o user escolhe a cor, que seja bem parecido com aquela palheta de cores do paint ) <div id="container"> <container> <div id="nav"> <a href="#HTML" style="color: whitesmoke">HTML</a> <a href="#CSS" style="color: whitesmoke">CSS</a> <a href="#JAVASCRIPT" style="color: whitesmoke">JAVASCRIPT</a> </div> </container>
-
Eu fiz um básico do básico de HTML padrão mas eu queria seguir o padrão dessa foto acima.. alguem poderia me ajudar a como fazer este projeto? Eu de uma procurada mas a maioria dos tutoriais não me ajudaram tanto. Obrigado.
-
Sabe aqueles sites que possuem uma imagem ou um botão que ativa o modo noturno? Então gostaria de saber como posso inserir ele no meu projeto. Porém gostaria de por uma imagem de uma lua e quando clicasse nela alterasse a cor do bg para uma da minha escolha, e também gostaria de saber se é possível fazer uma musica tocar no momento em que ativam o modo noturno. Gostaria de por um código mas como sou novo em relação a Js, não sei nem por onde começar. Obrigado! <!Doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/scripts.js"></script> <title>Portal - Dehill</title> </head> <body bgcolor="eebd30"> <div id="logo"> <img src="images/Logo.png" title="Logo-Dehill" alt="Logo do site"> </div> <div id="github"> <img src="images/github.png" title="GitHub - Dehill"> </div> <div id="spotfy"> <img src="images/spotfy.png" title="PlayList - Dehill"> </div> <div id="sound"> <embed src="" height="1" width="1" autostart="true"> </div> <div class="text"> </div> </body> </html> O máximo que tem ai é o básico do HTML mesmo.
-
@TechTrOn Sim.. cara esses dias eu tentei jogar acho que sei lá.. mario o primeirasso em .exe em tela cheia ele travou ...
-
Então, gostaria de saber se vocês tem a resposta para isso. Antes de tudo ja digo que meu pc não e atual mas também nao e o mais antigo do mundo. Enfim, eu formatei ele a pouco tempo e tinha somente os programas basicos instalados, ai instalei jogos de A a Z ... Atualmente o PC se encontra assim: Se eu executo por exemplo cs 1.6 de 1999 demora uns 5 ou 10m ele trava a dele ta um som de error e fica tudo preto.. e só volta ao normal se eu reiniciar ou seja se eu tentar jogar sei la pinball 3D em fullscream ele da esse problema.. o que poderia ser? Ja passei todo tipo de antivirus, mandei limpar o pc e atualmente ele so esta sendo usado para estudo... o que poderia ser isso?
-
Então eu criei um menu simples o bem padrão lá.. mas gostaria de saber como faço para criar essas especificações mostradas na gif... Ps: E mais o scroll suave .. E sobre esse background branco, eu tento por ele porém ele não ocupa toda a tela.. se puderem me ajudar, agradeço de coração. <ul> <il>Início</il> <il>itens</il> <il>Promoções</il> <il>Site</il> </ul>
-
"Pacote Dominio" package dominio; public class Paciente { private String nome; private float peso; private float altura; public String getNome() { return nome; } public void setNome(String nome) { this.nome = nome; } public float getPeso() { return peso; } public void setPeso(float peso) { this.peso = peso; } public float getAltura() { return altura; } public void setAltura(float altura) { this.altura = altura; } public Paciente(String nome, float peso, float altura) { super(); this.nome = nome; this.peso = peso; this.altura = altura; } /*Calculos*/ public float calcularImc() { return peso / (altura * altura); } public void exibirDiagnostico() { float imc; imc = calcularImc(); if (imc < 17) System.out.println ("Muito abaixo do peso."); else if ((imc >= 17) && (imc <= 18.49)) System.out.println ("Abaixo do peso."); else if ((imc >= 18.5) && (imc <= 24.99)) System.out.println("Peso normal."); else if ((imc >= 25) && (imc <= 29.99)) System.out.println ("Acima do peso."); else if ((imc >= 30) && (imc <= 34.99)) System.out.println ("Obesidade I."); else if ((imc >= 35) && (imc <= 39.99)) System.out.println ("Obesidade II (severa)."); else System.out.println ("Obesidade III (morbida)."); } } "Pacote Controle" package controle; import java.util.Scanner; import dominio.Paciente; public class ControlaPaciente { public static void main(String [] args) { Scanner leia = new Scanner(System.in); System.out.print ("Digite o nome do paciente: "); String nome = leia.nextLine(); System.out.print ("Digite o peso: "); float peso = leia.nextFloat(); System.out.print("Digite a altura: "); float altura = leia.nextFloat(); Paciente paciente = new Paciente(nome, peso, altura); paciente.exibirDiagnostico(); } } Gostaria que me ajudassem com este código o intuito é calcular o IMC de uma pessoa só que estou enfrentando alguns erros.. alguém poderia me ajudar...
-
@DiF Tudo 100% tirando um bug que deu no Js mas consegui arrumar. Obrigado pela sua grande ajuda!
-
@DiF Sensacional você é um deus! Dei uma diminuída monstra nos códigos Mas a questão do tooltip você deixou a box lá com uma curvinha sexy xD quero deixar quadradão mesmo. O que preciso mudar para ficar quadrada mesmo?
-
@DiF Não sei se é permitido o post duplo mas preciso fazer uma pergunta.. eu não consigo usar o mesmo código 2x não? Exemplo: <!-- SET ADDS --> <div class="box"> <div class="item"><img src="images/set.png"></div> <div class="waritem"> <p><span style="color:#2c9672">Set of War [R] +15</p></span> <p> </p> <p>Defesa: 366</p> <p>Aumenta 62% do Dano</p> <p>Absorve 55% do Dano</p> <p>Aumenta Velocidade</p> <p>Durabilidade: [255/255]</p> <p>Level necessário: 330</p> <p> </p> <p><span style="color:#97afd5">Aumenta vida em +125 pontos</p></span> <p><span style="color:#97afd5">Aumenta mana em 125 pontos</p></span> <p><span style="color:#97afd5">Ignora o poder defensivo do oponente em 3%</p></span> <p><span style="color:#97afd5">Aumenta Máximo de AG +50</p></span> <p><span style="color:#97afd5">Aumenta velocidade de ataque (mágico) em +5</p></span> <p><span style="color:#97afd5">Sorte (taxa de sucesso +25% para Jewel of Soul)</p></span> <p><span style="color:#97afd5">Sorte (dano crítico +5%)</p></span> <p><span style="color:#97afd5">Recuperação de vida 7%</p></span> </div> </div> <!-- SET ADDS END --> <!-- SWORD ADDS --> <div class="box1"> <div class="item1"><img src="images/sw.png"></div> <div class="waritem1"> <p><span style="color:#2c9672">Sword of God +15</p></span> <p> </p> <p>Velocidade de Ataque: 255</p> <p>Durabilidade: [255/255]</p> <p>Força necessária: 2541</p> <p>Agilidade necessária: 2506 </p> <p> </p> <p><span style="color:#97afd5">Falling Slash skill (Mana:9)</p></span> <p><span style="color:#97afd5">Sorte (taxa de sucesso +25% para Jewel of Soul)</p></span> <p><span style="color:#97afd5">Sorte ( dano crítico +5%)</p></span> <p><span style="color:#97afd5">Dano adicional +28</p></span> <p><span style="color:#97afd5">Taxa de Dano excelente +10%</p></span> <p><span style="color:#97afd5">Aumenta Dano em +2%</p></span> <p><span style="color:#97afd5">Aumenta velocidade de ataque (mágico) em +7</p></span> <p><span style="color:#97afd5">Aumenta a taxa de recuperação de Vida após caçar monstros +Vida/8</p></span> <p><span style="color:#97afd5">Aumenta a taxa de recuperação de Mana após caçar monstros +Vida/8</p></span> </div> </div> <!-- SWORD ADDS END --> .item{ margin-top: 840px; margin-left: 113px; width: 100px; height: 100px; background-repeat: no-repeat; background-size: cover; position:absolute; z-index:1; } .waritem{ font-size:9px; width: 320px; height: 265px; font-weight:normal; line-height:5px; font-family: "Verdana", sans-serif; color: #ffffff; text-align:center; position: absolute; top: 1130px; left: 100px; background: #000000; display: none; } .item:hover ~ .waritem{ display : block; } .item1{ margin-top: 840px; margin-left: 400px; width: 100px; height: 100px; background-repeat: no-repeat; background-size: cover; position:absolute; z-index:1; } .waritem1{ font-size:9px; width: 320px; height: 265px; font-weight:normal; line-height:5px; font-family:"Verdana", sans-serif; color: #ffffff; text-align:center; position: absolute; top: 1130px; left: 250px; background: #000000; display: none; } .item:hover ~ .waritem1{ display : block; } Em lado vai em outro não... Só criar classes com nome diferentes não resolve? Desculpe o incomodo mais uma vez!
-
@DiF Suas respostas foram de grande ajuda .. de verdade muito obrigado! Duvidas respondidas.. pode fechar o tópico!
-
@DiF Então... sua resposta já me fez andar praticamente 98% do projeto.. agradeço de verdade! Mas é o seguinte tenho umas outras 2 duvidas sobre.. como pode ver funcionou completamente: A primeira pergunta seria: Ha como eu modificar o tamanho do quadrado preto e achata-lo.. exemplo eu quero que fique assim: Como pode ver ele é mais "gordinho" , essa questão é mais por estética mesmo. E outra o comando lá ele aparece somente quando passo o mouse por cima e por ai só já está sensacional. Mas há como eu fazer ele perseguir o mouse dentro da área da imagem da armadura? Ou somente com JS? #Edit E para fazer o efeito abaixo é algo muito complicado? Quero somente fazer isso mesmo o item dar um "pulinho" para cima ao passar o mouse!
-
Olá a todos. Então.. eu estava praticando um pouco de HTML / CSS e no fim cheguei a um resultado bem legal e simples claro disto aqui: Eu sei que alguns vão reconhecer isto.. Mas para quem não conhece é algo relacionado ao game MU ONLINE. Enfim. Como podem ver eu inventei alguns adicionais que no caso são as características dessa armadura, porém eu gostaria de aplicar um efeito em que esses adicionais apareçam quando eu passar o mouse por cima da imagem da armadura.. como se fosse dentro do game. Abaixo vão alguns exemplos: Efeito aplicado em um projeto HTML: O mesmo efeito In Game: Sei que pode parecer algo meio trivial mas gostaria muito de aprender como eu faço para criar algo igual, se puderem me ajudar eu agradeço de coração. O meu projeto ficou assim: HTML <!doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <title>Coden - MU</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body bgcolor="181818"> <center> <div class="waritem"> <img src="https://scontent.fsdu7-1.fna.fbcdn.net/v/t1.15752-9/54516648_2075730542491989_5516055588066295808_n.png?_nc_cat=101&_nc_eui2=AeF_-on6lpeNQRt5TzCqhngSOhEqWNfW7HaS9fu-VT_HRngsDzwIQoiFs0Fukr0dvNiOIsEj6-JzxL3Y8ZBUQBJx25s_s7f5IZEKf3hG76S7gQ&_nc_ht=scontent.fsdu7-1.fna&oh=4120f3acc0b84f10c9313ef4701e2fdc&oe=5D1AE237" alt="" class="img" style="width: 188px; height: 395px;"> <p>Set of War [C][RL] +15</p> <p> </p> <div class="adds"> <p>Defesa: 366</p> <p>Aumenta 62% do Dano</p> <p>Absorve 55% do Dano</p> <p>Aumenta Velocidade</p> <p>Durabilidade: [255/255]</p> <p>Level necessário: 330</p> <p> </p> <p><span style="color:#97afd5">Aumenta vida em +125 pontos</p></span> <p><span style="color:#97afd5">Aumenta mana em 125 pontos</p></span> <p><span style="color:#97afd5">Ignora o poder defensivo do oponente em 3%</p></span> <p><span style="color:#97afd5">Aumenta Máximo de AG +50</p></span> <p><span style="color:#97afd5">Aumenta velocidade de ataque (mágico) em +5</p></span> <p><span style="color:#97afd5">Sorte (taxa de sucesso +25% para Jewel of Soul)</p></span> <p><span style="color:#97afd5">Sorte (dano crítico +5%)</p></span> <p><span style="color:#97afd5">Recuperação de vida 7%</p></span> <p> </p> </div> </div> <div class="plusadd"> <p>War Option:</p> </div> <p> </p> <p><span style="color:#97afd5">Absorve Dano +10% (equipado com Fenrir ou Dino Green)</p></span> <p><span style="color:#97afd5">Ataque Total +7% (equipado com Fenrir ou Dino Green ou Gold)</p></span> <p><span style="color:#97afd5">Aumenta 4% dano adicional (às Sexta-feira)</p></span> <p><span style="color:#97afd5">Aumenta 3% dano total (equipado com Ring e Pendant of Style)</p></span> <p><span style="color:#97afd5">Aumenta +2% defesa total (quando oponente estiver equipado com Fenrir Red)</p></span> <p><span style="color:#97afd5">Perde -5% de defesa (quando oponente estiver equipado com Fenrir Gold)</p></span> <p><span style="color:#97afd5">cai 20 Antidotes a cada 30 minutos conectados</p></span> </center> </body> </html> O CSS: .waritem{ font-weight: bold; font-size: 15px; font-family: "Verdana", sans-serif; color: #2c9672; background-color: transparent; text-align:center; } .adds{ font-weight: normal; font-family: "Verdana", sans-serif; font-size: 15px; color: #ffffff; background-color:transparent; padding-top: 1px; padding-botton: 1px; text-align:center; } .plusadd{ font-weight:bold; font-size: 15px; font-family: "Verdana", sans-serif; color:#ffffff; background-color:#2c9672; text-align:center; } E mais um adicional seria pedir ajuda com isto aqui: Como podem ver nessa imagem acima ela tem um total de 10 itens que são icones pequenos que ao clicar neles logo ele irá dar loading na foto do item completo, gostaria de saber como fazer isso. (PARA ESTA ULTIMA DUVIDA NÃO TENHO CÓDIGO BASE POR QUE NÃO SEI NADA DE JS ENTÃO NEM COMECEI) OBRIGADO!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais








.thumb.gif.5c5377d7279156d03aa4203c91f2a630.gif)





