-
Posts
96 -
Cadastrado em
-
Última visita
Reputação
27-

Superaquecimento seria a fonte a causa?
Cordas respondeu ao tópico de Cordas em Refrigeração e superaquecimento
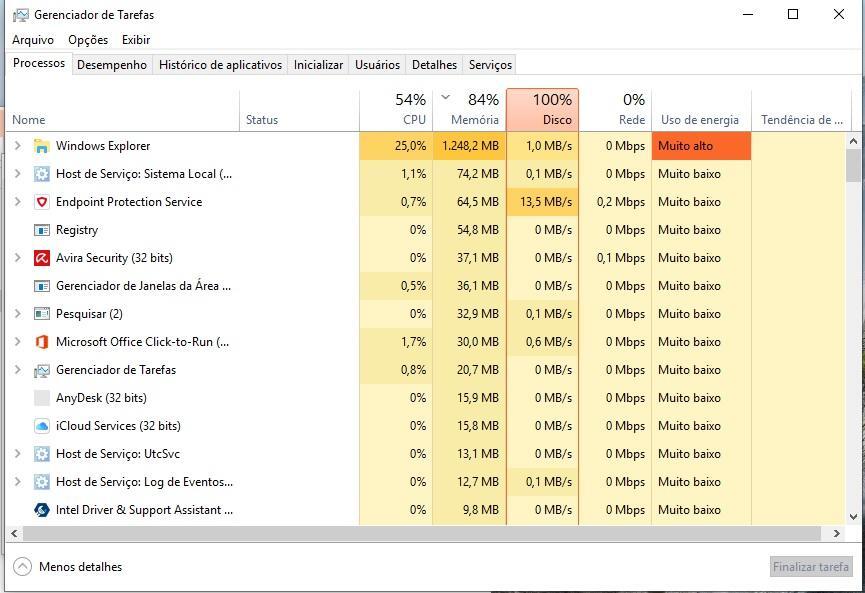
@TheDemonLena é o gerenciador de tarefas do windows 10. Memória, WE, System consomem tudo. Já rodei antivírus. Problema persiste. Fonte bafora igual dragão. -
Ola pessoal, Meu sistema core 2 quad q6600 2x2gb 667 500gb HD Font(alguma de 250w) Windows 10 Nos últimos 06 meses pc funcionou completamente sem problemas. Nos úlltimos 10 dias vem apresentando superaquecimento e o gerenciador acusa o seguinte:: Técnicos não resolveram o prroblema. Algum palpite? valeu!!!
-

CSS Problema ao importar fontes no CSS
Cordas respondeu ao tópico de Bernardo Lansing em Web e banco de dados
@Bernardo Lansing porque você não faz local? Eu sempre imaginei ou tento imaginar que se usar @import existirá um tempo maior para carregar as fonts(caso seja um momento que eles tenham problemas no server). Talvez eu pense errado, mas ninguém me deu essa resposta ainda por aqui e deixei para pensar como eu penso. Quer testar? Usa @import e veja que antes de ter a página carregada, as fontes padrões do html aparecerão por um período bem curto e depois serão carregadas. Usando local, nunca vai acontecer. Acho que usando fontes ou icons ou qualquer porcaria que venha de outro servidor vai empatar no carregamento da página. O mesmo ocorre se você usa um arquivo .png ou .svg. Por causa do tamanho do arquivo vai demorar a carregar. Eu costumo comparar isso. No exemplo: Na figura acima eu coloquei como eu sempre faço. index.html <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="css/style.css" > </head> <body> <h1>Testando 'Google Fonts Local'</h1> <h2>Primeira Google Font - Josefin Sans</h2> <div> <p class="p1">With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!</p> <h2>Segunda Google Font - Lobster Two</h2> <p class="p2">With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!With an external style sheet, you can change the look of an entire website by changing just one file!</p> </div> </body> </html> style.css *{ margin: 0; padding: 0; box-sizing: border-box; } div{ width: 80vw; height: auto; border: 1px solid red; text-align: justify; margin: auto; } div .p1{ font-family: 'JosefinSans-Regular'; } div .p2{ font-family: 'LobsterTwo'; } h1{ text-align: center; } h2{ text-align: center; } /*FONTS*/ @font-face { font-family: "JosefinSans-Regular"; /* Modern Browsers */ src: url("../fonts/JosefinSans-Regular.woff2") format("woff2"); font-weight: normal; font-style: normal; } @font-face { font-family: "LobsterTwo"; /* Modern Browsers */ src: url("../fonts/LobsterTwo-Regular.woff2") format("woff2"); font-weight: normal; font-style: normal; } arquivo 'fonts' = aqui você faz download da font que você deseja (seja do google fonts ou qualquer outro website com fonts). Pegue o arquivo com a font e converta para por exemplo woff2...eu uso sempre esse site https://www.font-converter.net/en e escolhe só a opção que você vai precisar "woff") fonts Então é isso. Resultado: -

HTML Linguagem Programação WEB, qual estudar?
Cordas respondeu ao tópico de Rodrigo J Polette em Web e banco de dados
Ah e o meu equívoco, Rails é um framework e não linguagem. O correto seria eu ter escrito Ruby -

Recomendação de mouse e teclado brancos até R$ 350
Cordas respondeu ao tópico de Ariih em Teclados, mouses e controles para jogos
Veja se encontra os da Logitech G Pro gaming. Mas em branco e no Brasil não acredito que vá achar. Pega da OEX já seria boa alternativa. Olha nas lojas americanas, alguns estão reduzidos. -

HTML Linguagem Programação WEB, qual estudar?
Cordas respondeu ao tópico de Rodrigo J Polette em Web e banco de dados
Opa, se usa JS parte pra React. Acho que a maior gama do que se pode estudar seria apenas informativo e experimental. Um chefe de uma empresa de web design e design gráfico me disse para estudar html, css, js e react. Se desejar ficar com back end, seria bom experimentar tudo e com a experiência iria tirar as próprias conclusões, pois todo mundo consegue gostar do que o outro não gosta haha. E você já está no caminho. Pega Python, Rails, Java, C#, Swift e Rust. Acho que é isso. -
Opa, Encontrei diversas maneiras de definir um backgound. A exemplo eu tenho o seguinte: - uma imagem 1920x1080 (isso não importa, pois já fiz com outros tamanhos e dá no mesmo resultado) para cada experimento. - um html para cada - um css para cada. 1º - HTML + CSS + RESULTADO <body> <section id="home"></section> </body> *{ margin: 0; padding: 0; box-sizing: border-box; } html #home{ background: url("../images/background-home.png") center center no-repeat; -webkit-background-size: 100% auto; -moz-background-size: 100% auto; -o-background-size: 100% auto; background-size: 100% auto; } RESULTADO 2º - HTML + CSS + RESULTADO <body> <section id="home"></section> </body> *{ margin: 0; padding: 0; box-sizing: border-box; } html{ background: url("../images/background-home.png") no-repeat center center; width: 100%; height: 100%; } RESULTADO 3º - HTML + CSS + RESULTADO <body> <section id="home"> <img src="images/background-home.png"> </section> *{ margin: 0; padding: 0; box-sizing: border-box; } #home img{ width: 100%; height: 100%; } RESULTADO **ATENCAO: o resultado correto só é mostrado na 3ª tentativa. Para vcs que tem mais experiência com inserção de backgrounds, existe uma correta maneira de construir isso? Aqui nesse link https://css-tricks.com/perfect-full-page-background-image/ existem outras maneiras de fazer, mas nem todas dão um resultado satisfatório. Isso me lembra de quando eu tentei estudar C++ e um instrutor falou que um programador tem de encontrar 5 ou 6 soluções para cada caso Para finalizar: se eu coloco um background no body, atrás dele tem o HTML, ou seja, a cor padrão será branca(none). Então porque inventaram de colocar um background no HTML?
-

vale a pena trocar um i5 3330 por um i5 3550 ?
Cordas respondeu ao tópico de yGabrieeu em Processadores
O 3550 só tem 3% a mais de power. Não acredito que será melhor! -
beleza então, manda ver. Eu já até pensei em adquirir tecnologia antiga(no caso o i7 2600) mas o fim seria para programação e alguns programas que preciso usar no dia a dia que não dá com um amd7310 . você tem ssd? Se não tiver põe um porque vai fazer uma diferença gigantesca. Mesmo eu usando esse fusion com 4bg de ram o desempenho é excelente. Claro que só posso jogar jogos como Rohan Blood Feud(e demais nessa categoria). Ainda não tive tempo de testar outros. Boa sorte!!!
-
Não vale a pena! Melhor continuar juntando grana para algo atual, nem que seja daqui 03 anos! Dá uma sacada nesse teste: http://www.cpu-world.com/Compare/415/Intel_Core_i5_i5-2400_vs_Intel_Core_i7_i7-2600.html
-
Opa, vim aprender pela primeira vez como se usa <map> hj e quis fazer o seguinte: adicionei um monitor, gabinete, teclado e mouse. Dei-lhes funções tais como click, power on off, digitar algo na tela tudo a partir das imagens. Gabinete funciona, mouse etc... Criei um map dentro do monitor para por um video. Não deu certo. Eu vi uma maneira de fazer usando primeiro a imagem por exemplo do monitor como background do div, o que antes eu não tinha feito. Minha ideia era inserir uma foto(tal como apresentado abaixo) e dentro dela criar o map e em seguinda inserir o vídeo dentro do map. Alguma alternativa de fazer somente com html e css? Mais ou menos assim: Valeu!!!
-

HTML Dropdown - Como manter abas fixas?
Cordas respondeu ao tópico de Mizrain Phelipe Sá em Web e banco de dados
Tá com cara de Bootstrap haha. Deixa o Framework e faz na raça -

HTML Como mudar de posição elementos no HTML
Cordas respondeu ao tópico de Sarah Barbosa em Web e banco de dados
Tenta explicar de novo. Manda um screenshot explicando de novo. Quer usar float? Flex Box? -
Compensa sim, mas quanto você pode investir? Já tem a placa-mãe? Tvz possa pegar algo atual pois se não me engano uma placa-mãe com socket lga 2011 tá uns 1300 a 1500 reais.
-

HTML Escrever código HTML dentro de uma pagina HTML
Cordas respondeu ao tópico de Cslcslopes em Web e banco de dados
Oi, mas se você usar <code> por si só já identa em monospace. você quer trocar por <div> mesmo usando <code>?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais