-
Posts
2 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por Renata Maia
-
-
Tenho formulário no qual tenho checkbox já salva no banco e gostaria de retornar esses valores no modal. Estou usando o framework CodeIgnater para aplicação.
como faço para atribuir os valores da variavel $documentoArray que está vindo do Controller na variavel $documentoExplode que está na view onde o modal formulário vai ser gerado
view:
<div id="modal_edit" class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content" > <form id="formCadastroSe"> <?php $documentoExplode = $documentoArray; //view // Create checkboxes $documento_arr = array("CPF","RG","Título Eleitoral","Certidão nascimento", "Reservista", "CTPS", "Doc. social"); foreach($documento_arr as $documento){ $checked = ""; if(in_array($documento, $documentoExplode)){ $checked = "checked"; } echo '<label><input type="checkbox" name="documento[0]" value="'.$documento.'" '.$checked.'> <span class="label-text"> '.$documento.'</span></label><br/>'; } ?> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"> <i class="fa fa-window-close"></i> Cancela </button> <button type="submit" id="btn_add_se" class="btn btn-primary"> <i class="fa fa-save"></i> Salvar </button> </div> </form> </div> </div> </div>
Controller: Neste estou enviando os dados que estão vindo do Model_seCadastro e utilizo a função explode() para repassa rem formato de array para view, pela varival $documentoArray.
public function ajax_get_se_data() { $json = array(); $json["status"] = 1; $json["input"] = array(); $this->load->model("Model_seCadastro"); $id = $this->input->post("id_se"); $data = $this->Model_seCadastro->get_data($id)->result_array()[0]; $documentos = $data["documento"]; $doc_separados = explode(", ", $documentos); $documentoArray = array(); $json['$documentoArray'] = $doc_separados; echo json_encode($json); }
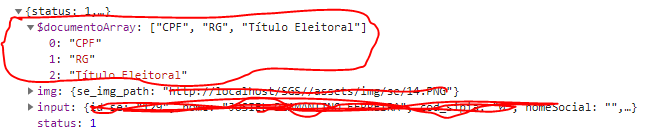
quando vizualizo o console fica assim:

Está enviando os dados mais não estou conseguinto capturar e atribuir a variavel $documentoExplode.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais





Exibir os valores salvos na banco de dados das checkbox.
em Web e banco de dados
Postado
@washalbano Sim estou recebendo, essa é a estrutura dos arquivos baseado no framework codeIgnater.
Model: Model_seCadastro.php
Controller: seCadastro.php
View: controleSe.php
Ajax: controle.js
esté é o arquivo .js
// Salvar Alteração MODAL EDIT $("#formCadastroSe").submit(function() { $.ajax({ url: "Sec_cadastroAdd/ajax_save_socioeducando", dataType: "json", data: $(this).serialize(), type: "POST", beforeSend: function () { clearErrors(); $("#btn_add_se").siblings(".help-block").html(loadingImg("Verificando...")); }, success: function(response){ clearErrors(); if (response["status"]) { $("#modal_edit").modal("hide"); Swal.fire({ title: "Atualização das informações!", text: "Socioeducando salvo com sucesso!", type: "success" }).then(function() { dt_cadastroControle.ajax.reload(); }); } else { showErrors(response["error_list"]); } } }) return false; });