-
Posts
194 -
Cadastrado em
-
Última visita
Reputação
62-

Javascript Queria saber como converter uma string para md5 e base64!
Rui Guilherme respondeu ao tópico de Gabriel_fer em Web e banco de dados
Antes de mais nada: não é recomendado o uso de md5 para sistemas reais, caso queira armazenar senhas, use o bcrypt. Atualmente dentro do JavaScript não existe uma forma nativa de converter uma string para md5, apenas SHA-1/256/384/512 usando o digest Exemplo: const text = 'An obscure body in the S-K System, your majesty. The inhabitants refer to it as the planet Earth.'; async function digestMessage(message) { const msgUint8 = new TextEncoder().encode(message) const hashBuffer = await crypto.subtle.digest('SHA-256', msgUint8) const hashArray = Array.from(new Uint8Array(hashBuffer)) const hashHex = hashArray.map(b => b.toString(16).padStart(2, '0')).join('') return hashHex } digestMessage(text) .then(digestHex => console.log(digestHex)) https://developer.mozilla.org/en-US/docs/Web/API/SubtleCrypto/digest Para MD5 você precisa criar um hash próprio ou usar alguma biblioteca, eu particularmente recomendo você usar a crypto que resolve todos os seus problemas com hashs(MD5,SHA-1/3,SHA256/224/512/384,SHA-25,RC4,Rabbit,AES,DES,PBKDF2,HMAC,OFB,CFB,CTR,CBC,Base64...): https://www.npmjs.com/package/crypto-js Já para Base64 você precisa optar pelo btoa e atob que funcionam perfeitamente em todos os navegadores ou usar o crypto. Exemplo: function utf8_to_b64( str ) { return window.btoa(unescape(encodeURIComponent( str ))); } function b64_to_utf8( str ) { return decodeURIComponent(escape(window.atob( str ))); } // Usage: utf8_to_b64('✓ à la mode'); // "4pyTIMOgIGxhIG1vZGU=" b64_to_utf8('4pyTIMOgIGxhIG1vZGU='); // "✓ à la mode" https://developer.mozilla.org/en-US/docs/Glossary/Base64. -

Javascript Jornada de trabalho no desenvolvimento web
Rui Guilherme respondeu ao tópico de LuizFFR em Web e banco de dados
Sim, é possível. Uma solução é conhecer alguma empresa grande focada em T.I (Software house normalmente) e que possuem um plano de carreira, dai você entra como estagiário. Normalmente essas empresas são saudáveis a jovens programadores. Agora uma solução ideal é tentar estagio em alguma instituição pública (na área de T.I mesmo) já que normalmente esses também são ambientes mais saudáveis a programadores que estão começando Mas antes de abandonar a área completamente, lembra-se que o mercado de trabalho no Brasil para área de T.I é medíocre, é cheio de empresas que possuem programas complexos que exigem uma equipe de T.I, porém por se tratar de empresas conservadoras(lideras por pessoas igualmente medíocres) acabam contratando um programador Junior por R$ 1400 ou no piores dos casos um estagiário por R$ 850 para cuidar sozinho da aplicação, me diga, você tem um supervisor? Vcs usam metodologia ágeis como Kanban, Scrum e Sprint? você recebe atividades em cima de atividades? você recebe suporte/auxilio técnico de seus superiores na área? OU ELES simplesmente ficam cobrando e cobrando?... Isso é extremamente danoso ao profissional porque ele acaba pensando coisas como "essa não é a minha área" ou "não fui feito para isso." simplesmente porque colocaram alguém novo na área numa posição de Junior 4~5 e em casos mais ridículos até de Pleno/Sênior... Software houses normalmente conseguem lidar melhor com isso e acaba sendo um local decente. -

Javascript Estou com dificuldade de contagem de cédulas em JavaScript
Rui Guilherme respondeu ao tópico de Lucasmuri em Web e banco de dados
Você está esquecendo de resetar os valores das variáveis. Esse é o problema de usar variáveis em scropo global, se você fizer um teste de mesa vai perceber o problema rapidamente. Você tem duas soluções, vou apresentar as duas: A primeira solução é remover a variável quantidadeNotas do scopo global da aplicação e colocar a definição na função contaNotas, veja: // eu modifiquei essa linha para colocar um valor padrão (fica mais fácil testar assim) let n = 576; let cedulas = [100,50,20,10,5,2,1]; // Função responsável por contar as notas a partir de um valor. function contaNotas(valor){ let quantidadeNotas = parseInt(n/valor); // TODO Subtraia de "n" a "quantidadeNotas" multiplicada por seu respectivo "valor" (parâmetro). n -= quantidadeNotas*valor; console.log(`${quantidadeNotas} nota(s) de R$ ${valor},00`); } for(let cedula in cedulas){ contaNotas(cedulas[cedula]); } A segundo solução é manter a variável quantidadeNotas no scopo global da aplicação, porém resetar o valor dela ao final da função, veja: let n = 576; let quantidadeNotas = 0; let cedulas = [100,50,20,10,5,2,1]; // Função responsável por contar as notas a partir de um valor. function contaNotas(valor){ quantidadeNotas = parseInt(n/valor); // TODO Subtraia de "n" a "quantidadeNotas" multiplicada por seu respectivo "valor" (parâmetro). n -= quantidadeNotas*valor; console.log(`${quantidadeNotas} nota(s) de R$ ${valor},00`); quantidadeNotas = 0; } for(let cedula in cedulas){ contaNotas(cedulas[cedula]); } Ambas soluções devem funcionar, porém, a primeira solução é a recomendada. Só é necessário usar a segunda solução caso você for usar quantidadeNotas fora da função contaNotas e mesmo assim o ideal seria declarar a variavel no scopo da função contaNotas e retornar ela ao final da execução. Provavelmente seu professor ainda está explicando conceitos de variaveis mutáveis simples, então não considere meu texto como uma aula e sim como uma "dica", mas na frente ele vai ensinar esses conceitos e você vai entender mais facilmente, por enquanto se sinta livre para adotar qualquer uma das duas soluções. Porém, eu recomendo as seguintes leituras: https://developer.mozilla.org/en-US/docs/Glossary/Scope https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let -

Javascript Como alterar valor do aria-expanded com javascript puro
Rui Guilherme respondeu ao tópico de EddK em Web e banco de dados
Exatamente, basta alterar o seletor... JavaScript desde da versão ES6 usa os mesmo seletores do CSS, recomendo as seguintes leituras para conseguir lidar sozinho com problemas semelhantes no futuro: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors https://developer.mozilla.org/en-US/docs/Web/API/Document_object_model/Locating_DOM_elements_using_selectors -

Javascript Como alterar valor do aria-expanded com javascript puro
Rui Guilherme respondeu ao tópico de EddK em Web e banco de dados
@EddK Nesse caso você precisa usar querySelectorAll HTML: <button type="button" id="btn" aria-expanded="false"> teste1 </button> <button type="button" id="btn" aria-expanded="false"> teste2 </button> <button type="button" id="btn" aria-expanded="false"> teste3 </button> <button type="button" id="btn" aria-expanded="false"> teste4 </button> JS: document.querySelectorAll("#btn").forEach((elems) => { elems.addEventListener("click", (event) => { const { target } = event const value = target.getAttribute("aria-expanded") target.setAttribute("aria-expanded", value === "true" ? "false" : "true") }) }) Demo Online: https://codepen.io/ruiguilherme/pen/LYLagGR?editors=1010 -

Javascript Função de verificação de token não retorna true ou false
Rui Guilherme respondeu ao tópico de Preciouz em Web e banco de dados
@GabrielSennaMs Só uma observação em relação ao uso de async/await junto do expressJS: O ExpressJS 4.x não suporta async/await e pode gerar "UnhandledPromiseRejectionWarning" no código, sendo uma issue chata que aparece em produção, segue: https://github.com/expressjs/express/issues/4360 https://github.com/expressjs/express/issues/4348 Vale lembrar que essas duas issues apesar de estarem fechadas, foram resolvidas apenas na versão 5.x do ExpressJS, e a versão 5 do expressJS está em fase beta tem uns 7 anos sendo a ultima versão lançada a 5.0.0-alpha.8 em 2020 já a versão 4 do ExpressJS é de 2019. Eu recomendo a leitura desse artigo caso queira usar async/await junto do expressJS: https://zellwk.com/blog/async-await-express/ -

Javascript Função de verificação de token não retorna true ou false
Rui Guilherme respondeu ao tópico de Preciouz em Web e banco de dados
Tenta usar o sendStatus: jwt.verify(reqToken, JWTSecret, (error, data) => { if (error) return res.sendStatus(401) // caso exista qualquer erro com o jwt retorna 401 res.sendStatus(200) )} Talvez funcione, manda feedback se n funcionar. -
> Não está demorando mais do que o normal? Depende muito dos servidores, normalmente não leva mais de 48 Horas. Eu recomendo você migrar os nameservers para o cloudflare. Além disso eu percebi que seu CNAME está apontando para o https://ghs.googlehosted.com/ Você tem certeza que esse NAME está certo e leva para sua aplicação/site?
-
Seu DNS já está vinculado ao Google, você precisava esperar a propagação do DNS. https://www.whatsmydns.net/#CNAME/drcc.tech
-

Javascript Adicionar Markers Mapbox com React
Rui Guilherme respondeu ao tópico de eduardomrigo01 em Web e banco de dados
Acredito que seja uma boa você dar uma revisada na documentação do mapbox-gl... https://docs.mapbox.com/help/getting-started/add-markers/ Porém não achei na documentação se é necessario alguma tratativa diferente no React. Provavelmente você está usando NextJS ou isso é algum bug no React mesmo e o mapbox-gl não está conseguindo lidar com a falta do document e window, se for o caso você precisa tentar colocar o Marker dentro do useEffect também; Só um detalhe sobre o useEffect, pra evitar laços infinitos que podem quebrar ou deixar sua aplicação lenta, é uma boa fazer isso: useEffect(() => { // resto do código }, [map]); // é uma boa passar o map aq também, para evitar problemas no state entre o servidor e o cliente Eu já fiz alguns códigos que levam mapas com react, mas no caso eu usei o Leaflet, talvez resolva seu problema e te ofereça mais opções. https://github.com/PaulLeCam/react-leaflet React-leaflet é citado oficialmente no leafletjs https://leafletjs.com/plugins.html -

Javascript erro de redirecionamento com node.js
Rui Guilherme respondeu ao tópico de bianca oliveira em Web e banco de dados
Ou você usa POST ou você usa GET. Você precisa alterar o method no HTML ou no NodeJS. Recomendo pesquisar um pouco sobre Rest e RestFul: https://restfulapi.net/ -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
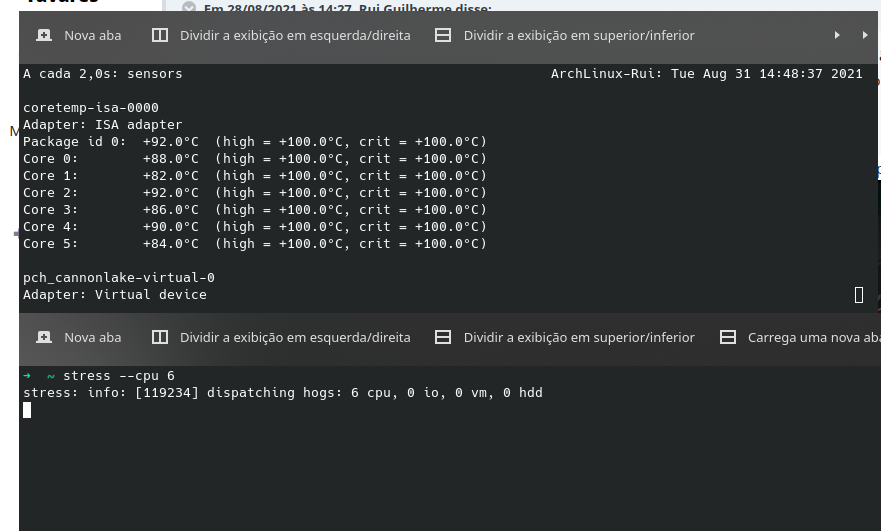
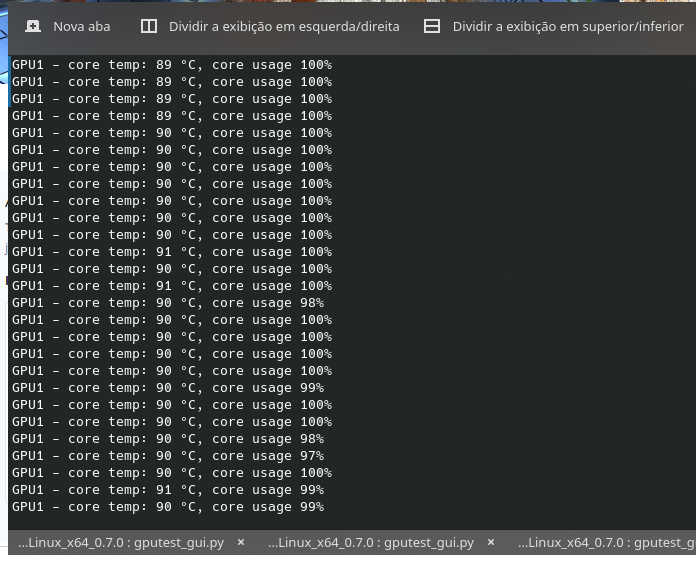
Sua temperatura está ok. Vou mandar algumas prints colocando meu sistema em stress máximo. (Vale lembrar que em stress a CPU esquenta mais que in-gaming) Veja a minha CPU i7 9750h: Estou usando o "stress" para colocar minha CPU topada em 100%; Isso são 5 minutos de stress e ficou entre 80ºC ~ 92ºC Veja minha GPU: Em stress (Rodando 5 FuryMark ao mesmo tempo) ficou entre 89ºC ~ 91ºC -

Javascript Faça um algoritmo para ler 20 números e armazenar em um vetor.
Rui Guilherme respondeu ao tópico de lusquinhas2203 em Web e banco de dados
Tentei te ajudar o máximo possível, mas não rolou... Então: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for Se você ler atentamente esses links vai conseguir responder todas essas perguntas. -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
@Marcelo F. N. Tavares Eu também tinha uma base (Da Multilizar Warrior verde com 5 fans) mas não funciona mt bem... Eu só uso a base em algumas situações por exemplo quando vou usar ele deitado, dai ele fica muito quente para ficar no meu peito e fica desconfortavel e a base resolve esse problema... Outras situações onde eu uso a base é quando não tenho um local plano para colocar o notebook. -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
@Marcelo F. N. Tavares é normal ele ficar quente a ponto de machucar os dedos... O meu mesmo tem uma estrutura metalica que fica super quente e virou até desafio com meus amigos "Se conseguir segurar por 10 segundos sem fazer cara feia pode jogar por uma hora" kkkkk Eu recomendo usar esse programa: https://www.msi.com/Landing/afterburner/graphics-cards ele vem acompanhado de outro programa chamado RiverTunner que acompanha a temperatura do seu notebook, basta configurar ele para mostrar a temperatura da GPU e CPU... Em geral CPUs da Intel operam sem thermal throttling em notebooks até 100c... Meu i7 9750h em gaming fica em torno de 70c ~ 85c
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais