-
Posts
11 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por jvssz_
-
-
32 minutos atrás, DeusMordor disse:
Boa tarde!
Estou na duvida de qual memória comprar, sendo que tenho um processador 5600x, uma placa B550-E e uma placa de video 1060 6GB.
Memória HyperX Fury RGBhttps://www.kabum.com.br/cgi-local/site/produtos/descricao_ofertas.cgi?codigo=109763
VENGEANCE RGB PRO
Caso alguém saiba uma opção melhor, gentileza me informar.
Não conheço a segunda memória, sempre usei HyperX e nunca tive nenhum problema com a marca, recomendo.
-
 1
1
-
-
bom saber, vou trocar assim que tiver condições, obrigado
-
10 minutos atrás, PlayerUzumaki disse:
@Kelven Duarte Rodrigues Não, essa fonte não é boa (mas não é bomba também), diga sua configuração e o quanto pretende gastar com a fonte que diremos melhores.
O que ela tem de ruim? Comprei com o pensamento de que fosse boa e não me arrependi.
-
7 minutos atrás, PortalBranco disse:
E se for num navegador antigo?
Olha, dei uma pesquisada aqui, aparentemente não tem mais suporte para nenhum navegador, mas também achava que era só no Chrome e os outros mais atuais...
-
-
22 minutos atrás, Kelven Duarte Rodrigues disse:
Olá vou realizar uma compra de uma fonte para meu computador, estava verificando os preços das fontes e verifiquei essa fonte em um bom preço (https://www.terabyteshop.com.br/produto/11106/fonte-aerocool-kcas-full-range-400w-80-plus-white-pfc-ativo), Fonte Aerocool KCAS 400W, 80 Plus White, Full Range, PFC Ativo, 64901. Mas não tenho certeza apesar de ser 80 Plus, se ela é uma boa fonte, se a sua marca Aerocool é confiavel. Tenho noção do gasto do meu computador e 400W será suficiente.
Boa tarde amigo! Eu uso uma fonte aerocool 600w 80+ e nunca me causou nenhum problema, tenho a 1 ano, por enquanto recomendo!
-
12 minutos atrás, Marcelo Calazans disse:
É isso mesmo, se você abrir direto o código para receber, abaixo:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <?php $botao = $_POST["botao"]; if ($botao == "Google") { header("location:https://www.google.com.br"); } ?> </body> </html>
Vai dar esse erro mesmo, aqui comigo, usando também o XAMPP, igual a você, acontece o mesmo:
Mas o importante, é que abrindo corretamente a partir do código para enviar, que você chamou de HTML, funciona.
Quem bom que deu certo colega!!
Abraços.
Perfeito então, muito obrigado mesmo cara, boa tarde!!
-
 1
1
-
-
19 minutos atrás, Marcelo Calazans disse:
Infelizmente então, fazer o PHP abrir uma nova página do navegador em nova guia, desta maneira que você está querendo, é difícil.
O PHP só controla aquilo que está ao lado do servidor, abrir novas guias assim, é algo que está mais voltado ao lado do cliente, que é próprio do HTML e do Java Script.
Mas você pode tentar um recurso no <form> do HTML que hoje é meio ultrapassado profissionalmente, mas ainda funciona.
Veja o exemplo e teste aí se funciona com você:Código para enviar:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <form action="botao.php" method="post" target="_blank"> <input type="submit" name="botao" value="Google"> </form> </body> </html> </html>
Código para receber:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <?php $botao = $_POST["botao"]; if ($botao == "Google") { header("location:https://www.google.com.br"); } ?> </body> </html> </body> </html>
Aqui testado comigo, desta forma funciona. Mas observe que não é o PHP que abre em outra guia, é o HTML usando no <form> o target="_blank".
Funcionou perfeitamente! Caso eu tente abrir o arquivo .php, esta correto aparecer isso, ne?

O .html funcionou certinho, muito obrigado
Coloquei o 'target=_"blank"' no meu código principal e ficou da forma que eu queria :))
-
Em 26/02/2021 às 16:45, Marcelo Calazans disse:
Olá, colega.
Se eu precisasse fazer isso, eu faria com Java Script, abaixo tem um exemplo:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <style> div { cursor: pointer; border-radius: 3px; color: white; background-color: blue; padding: 10px; display: inline-block; } </style> <div onclick="google()">Google</div> <script> function google() { window.open('https://www.google.com.br', '_blank'); } </script> </body> </html>
Testei aqui e está funcionando.
Se ficar alguma dúvida sobre o exemplo apresentado, pode perguntar.
Abraços.
Então, é que como é um trabalho de escola obrigatoriamente tem que ser em PHP e HTML, mas bom saber que funciona melhor em java script, vou praticar! Obrigado

-
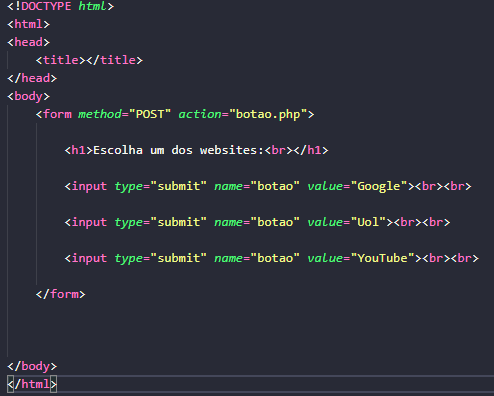
Olá pessoal, estou com uma dúvida em um código que estou desenvolvendo em HTML
No código deve ter a opção de 3 botões, um para abrir o Google, outro para abrir o UOL, o terceiro para abrir o YouTube. Até então está tudo certo, mas gostaria de abrir os sites em uma nova guia, alguém consegue me ajudar?
Código em HTML:
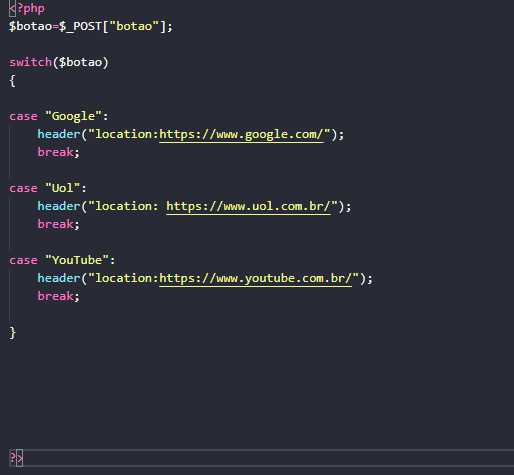
Código em PHP:
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais








Como deixar minha página responsiva?
em Web e banco de dados
Postado
Não consigo deixar minha página html/css responsiva, alguém pode me ajudar?