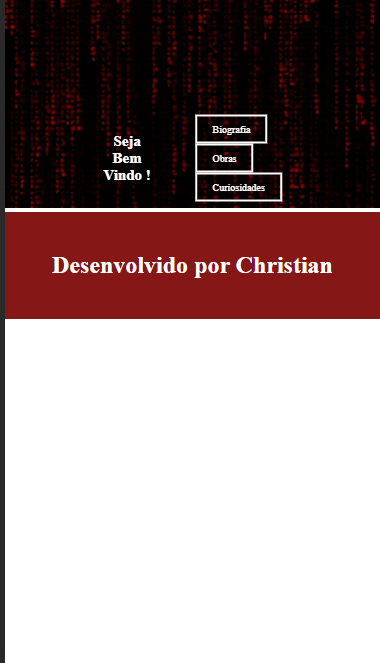
Estou com um erro que quando coloco o site em dispositivo movel o site fica com um grande espaçamento em branco em baixo do footer, não sei como resolver ja procurei e não achei a solução, Segue o código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/Trabalho/ceses.css">
<title>Portifilio</title>
</head>
<body>
<div class="backvv">
<Vídeo autoplay muted loop>
<source src="Videos/2023-10-19 12-22-38.mp4" type="Vídeo/mp4">
</Vídeo>
<div class="content">
<h1>Seja Bem Vindo !</h1>
<nav class="container menu">
<ul>
<li><a href="index.html">Biografia</a></li>
<li><a href="obras.html">Obras</a></li>
<li><a href="curiosidades.html">Curiosidades</a></li>
</ul>
</nav>
</div>
<footer class="container">
<h2>Desenvolvido por Christian</h2>
</footer>
</div>
</body>
</html>
body{
margin: 0;
padding: 0;
}
.container{
display: grid;
}
.backvv {
position: relative;
z-index: 0;
}
Vídeo {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: white;
margin-bottom: 20px;
z-index: 1;
display: flex;
align-items: center;
}
ul{
text-decoration: none;
justify-content: center;
list-style-type: none;
color: cadetblue;
}
li{
float: left;
}
a,
a:link{
text-decoration: none;
padding: 7px 15px;
border: solid white 2px;
color: white;
font-size: 30px;
}
.menu {
grid-column-start: 6;
grid-column-end: 12;
justify-content: center;
gap: 20px;
}
h1{
text-align: center;
font-size: 50px;
font-family: 'Times New Roman';
}
footer{
grid-column-start: 1;
grid-column-end: 13;
background-color: RGB(134, 23, 23);
text-align: center;
color: white;
}
@media only screen and (max-width: 767px){
a,
a:link{
text-decoration: none;
padding: 7px 15px;
border: solid white 2px;
color: white;
font-size: 10px;
float: left;
}
h1{
font-size: 15px;
float: left;
}
Vídeo {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
position: center;
}
body{
text-align: center;
margin: 0;
padding: 0;
min-height: 100vh;
}
footer{
margin: 0;
padding: 20px 0;
bottom: 0;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: white;
margin-bottom: 20px;
z-index: 1;
display: flex;
align-items: center;
margin-bottom: 0;
}
}