-
Posts
26 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que Alex Freitas_375871 postou
-
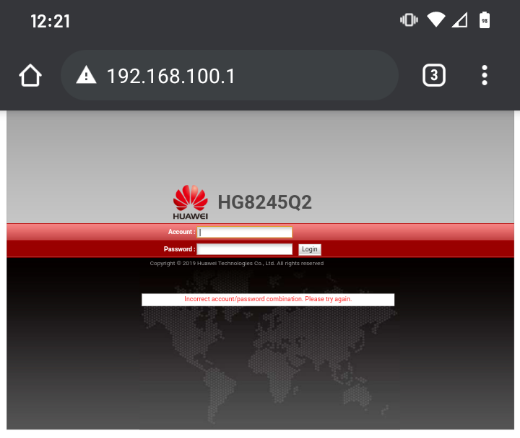
Olá, gostaria da ajuda de vocês amigos, Tenho o modem HG8245Q2, minha internet e pela Claro/Net. Não sei como o modem não aceita mais essa senha para acessar o painel de admin, assim só consigo acessar as configurações básica do usuário root. Senha anterior: user: telecomadmin senha: admintelecom Será que a própria operadora que fez alteração? Só eu que mexo nele em casa.
-
Olá tenho a internet da Claro/Net de 130mb , utilizo muito para jogos e servidores de para GTA V, aqui tenho desde a instalação um modem e roteador 2g/5g Huawey HG8245Q2, sem novidades a claro bloqueia as portas e ligando lá eles relata que só tem a liberação em planos empresarial, assim te forçando a pagar mais com menos MB de velocidade. Certo até aí o.k fazer o quê aqui é brasil, bom Eu precisaria das portas 30110,30120,80,443 aberta mais o que não posso. Instalei o Hamachi e com ele consigo jogar com amigo usando o servidor em minha máquina, porém a dúvida é: se as portas estão bloqueados porque o programa Hamachi concede o servidor para todos que tiver o IP acessá-lo?? Teria alguma for de fazer esse compartilhamento sem utilizar o Hamachi? Obrigado desde já, se alguém que manja de rede me ajudar.
-

Bootstrap Full Slider Carousel Bootstrap
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Web e banco de dados
Resolvido . Obrigado -
Olá, gostaria de uma ajuda. Tenho um Pc que uso como um servidor de jogos. Windows server, agora não me lembro se é 2008 ou 2016. Ele está iniciando e ficando com uma tela preta e o mouse e também o Cmd. Coloco a senha de administrador e ele não inicia só abre o cmd. o que pode ser? Como corrigir?... Obs vale lembrar que eu coloquei o HD em outro computador, é vinculado alguma a BIOS do outro?
-
Olá gostaria de saber se tem com colocar manualmente essas configuração, pois sumiu do modem apos queda de energia, agora não da acesso a internet, me lembro que tinha algo com : Internet_r_vd_10 Iptv Voip Tp63_r.... Algumas coisas assim. suporte via telefone disse que esta normal meu sinal que não ha problema, porém nao acessa nada nem google. Só tenho a internet fibra nesse gpon. Não tenho telefone ou TV via fibra, só a internet mesmo. Obrigado desde já.
-

Sistema Operacional Windows, Linux ou Android OS?
Alex Freitas_375871 respondeu ao tópico de Idalecio Silva em Linux
@Idalecio Silva brother sem duvidas eu prefiro o Windows 10 Profissional 64bits -

Indicação de fonte para Ryzen 5 2600 e RX 580
Alex Freitas_375871 respondeu ao tópico de kogyro em Fontes e energia
@kogyro man eu uso uma smart series thermaltake 500w muito boa, super silenciosa, uso o pc praticamente quase 24 sem desligar e ainda rodando jogos e programa de ediçao de video e imagens, ela nunca me deu problema. as configurações do meu pc ta aqui nos detalhes do meu perfil em "Meu PC" -
Olá tenho um monitor de resolução 1440x900 e meu pc é i5 3330 com 8gb ram e uma nvidia 1050, gravo jogos com gta 5, ets2, call of dulty etc....porém queria saber como gravo em 760px60 e 1080px60 pelo "Steamlabs OBS" e depois como mantenho esse formato com a edição de video no "Sony Vegas 16 pro". Obs: em live ao vivo sempre fica perfeito em 1080px60 e a resolução compativel ja para gravar não sei com fazer para ficar assim, alguem pode me ajudar?
-

Montando um PC Gamer Light
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Montagem e upgrade de computadores de mesa
Chipset ------------------------------------------------------------------------- Northbridge Intel Ivy Bridge rev. 09 Southbridge Intel H61 rev. B3 Graphic Interface PCI-Express PCI-E Link Width x16 PCI-E Max Link Width x16 Memory Type DDR3 Memory Size 8 GBytes Channels Dual Memory Frequency 665.1 MHz (1:5) CAS# latency (CL) 9.0 RAS# to CAS# delay (tRCD) 9 RAS# Precharge (tRP) 9 Cycle Time (tRAS) 24 Command Rate (CR) 1T Host Bridge 0x0150 ------------------------------------------------------------------------- Mainboard Model H61M-S1 (0x000001AD - 0x00507491) ------------------------------------------------------------------------- SMBIOS Version 2.7 DMI BIOS vendor American Megatrends Inc. version FC date 02/25/2013 ROM size 4096 KB DMI System Information manufacturer Gigabyte Technology Co. Ltd. DMI Baseboard vendor Gigabyte Technology Co. Ltd. model H61M-S1 revision x.x serial To be filled by O.E.M. DMI System Enclosure manufacturer Gigabyte Technology Co. Ltd. chassis type Desktop chassis serial To Be Filled By O.E.M. DMI Physical Memory Array location Motherboard usage System Memory correction None max capacity 32 GB max# of devices 2 ------------------------------------------------------------------------- Memory 8GB DMI Memory Device designation KINGSTON ChannelB-DIMM0 format DIMM type DDR3 total width 64 bits data width 64 bits size 4 GB DMI Memory Device designation KINGSTON ChannelA-DIMM0 format DIMM type DDR3 total width 64 bits data width 64 bits size 4 GB ------------------------------------------------------------------------- DMI Processor manufacturer Intel model Intel(R) Core(TM) i5-3330 CPU @ 3.00GHz clock speed 3000.0 MHz FSB speed 100.0 MHz multiplier 30.0x ------------------------------------------------------------------------- Drive 0 Name KINGSTON SA400S37120G Revision SBFKB1E1 Serial 50026B738000E41E Capacity 111.8 GB Type Fixed, SSD Bus Type ATA (3) Features SMART, TRIM Volume c:\, 111.2 GBytes (31.1 percent available) Drive 1 Name ST320LM001 HN-M320MBB Revision 2AR10002 Serial S2TJJ9CC554889 Capacity 298.1 GB Type Fixed Bus Type ATA (3) Rotation speed 5400 RPM Features SMART Volume d:\, 0.1 GBytes (63.7 percent available) Volume e:\, 276.2 GBytes (69.2 percent available) Drive 2 Name WDC WD10EARS-00Y5B1 Revision 80.00A80 Serial WD-WCAV5C262498 Capacity 931.5 GB Type Fixed Bus Type ATA (3) Features SMART Volume f:\, 931.1 GBytes (61.1 percent available) ------------------------------------------------------------------------- A um tempo de 3 meses apos a postagem aqui no foruum comprei esse desktop ai com 1.800,00. não sei se para a epoca estava bom o preço sei que ate hoje me atende bem. fim obrigado a todos. -

Counter-Strike: Global Offensive - Tópico oficial
Alex Freitas_375871 respondeu ao tópico de belther7 em Jogos
@Rafael Izzat Amigo como o outro post foi trancado deixo aqui um kit bom para você jogar com a sua GPU que citou lá.... alem de ser um kit bom para jogos tb esta bem em conta.... na net você encontre vários como esse http://produto.mercadolivre.com.br/MLB-785820406-kit-gamer-fm2a58m-vg3-a6-7400k-40ghz-fm2-4gb-hyperx-gta-_JM (link a pena amostra que retirei com pesquisa na internet) -

Bootstrap Full Slider Carousel Bootstrap
Alex Freitas_375871 postou um tópico em Web e banco de dados
Olá gostaria de uma ajuda pois não estou conseguindo alterar a imagem de um Background Carousel Bootstrap. fiz conforme o codigo de bootstrap mas não consigo alterar a imagem do carousel..... abaixo o codigo e a pasta que eu vou utiliza chama "imagens" e o arquivo "ima1.png". abaixo o codigo original do bootstrap: <!DOCTYPE html> <html lang="en,pt-BR"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Alternativos"> <meta name="author" content="bootstrap"> <title>Alternetivos</title> <!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/full-slider.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- Navigation --> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Start Bootstrap</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <a href="#">About</a> </li> <li> <a href="#">Services</a> </li> <li> <a href="#">Contact</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <!-- Full Page Image Background Carousel Header --> <header id="myCarousel" class="carousel slide"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Wrapper for Slides --> <div class="carousel-inner"> <div class="item active"> <!-- Set the first background image using inline CSS below. --> <div class="fill" style="background-image:url('http://placehold.it/1900x1080&text=Slide One');"></div> <div class="carousel-caption"> <h2>Caption 1</h2> </div> </div> <div class="item"> <!-- Set the second background image using inline CSS below. --> <div class="fill" style="background-image:url('http://placehold.it/1900x1080&text=Slide Two');"></div> <div class="carousel-caption"> <h2>Caption 2</h2> </div> </div> <div class="item"> <!-- Set the third background image using inline CSS below. --> <div class="fill" style="background-image:url('http://placehold.it/1900x1080&text=Slide Three');"></div> <div class="carousel-caption"> <h2>Caption 3</h2> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#myCarousel" data-slide="prev"> <span class="icon-prev"></span> </a> <a class="right carousel-control" href="#myCarousel" data-slide="next"> <span class="icon-next"></span> </a> </header> <!-- Page Content --> <div class="container"> <div class="row"> <div class="col-lg-12"> <h1>Full Slider by Start Bootstrap</h1> <p>The background images for the slider are set directly in the HTML using inline CSS. The rest of the styles for this template are contained within the <code>full-slider.css</code>file.</p> </div> </div> <hr> <!-- Footer --> <footer> <div class="row"> <div class="col-lg-12"> <p>Copyright © Your Website 2014</p> </div> </div> <!-- /.row --> </footer> </div> <!-- /.container --> <!-- jQuery --> <script src="js/jquery.js"></script> <!-- Bootstrap Core JavaScript --> <script src="js/bootstrap.min.js"></script> <!-- Script to Activate the Carousel --> <script> $('.carousel').carousel({ interval: 5000 //changes the speed }) </script> </body> </html> COMO COLOCO MINHA IMAGEM AI NO CAROUSEL ?? em : <!-- Set the first background image using inline CSS below. --> <div class="fill" style="background-image:url('http://placehold.it/1900x1080&text=Slide One');"></div> <div class="carousel-caption"> <h2>Caption 1</h2> deveria ficar assim correto: <!-- Set the first background image using inline CSS below. --> <div class="fill" style="background-image:url('imagens/ima1.png');"></div> <div class="carousel-caption"> <h2>Caption 1</h2> como devo corrigir ? OBRIGADO DESDE JÁ AMIGOS!! -

Atributos a Pastas e Arquivos
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Windows 10
@ciro-mota Funcionou certinho apos esse comando no cmd.... em usuário coloquei "desktop" Obrigado pela atenção e a ajuda! -

Atributos a Pastas e Arquivos
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Windows 10
@ciro-mota mesmo assim fazendo pelo CMD Admin a linha takeown /F "%USERPROFILE%\desktop" /A /R /D Y - não obtive sucesso... os arquivo ainda se mantem somente para leitura. será que tem outra maneira? -
Olá Pessoal, estou tentando resolver esse problema com meu computador que não sei a causa que esta prejudicando meu serviço preciso enviar alguns arquivos para a FTP do meu site porém os arquivos de um dia para o outro estão bloqueados sendo só para visualização. como mostro nas imagens eu faço o padrão ir em botão direito do mouse sobre a pasta > propriedades > atributos > desmarco a opção de apenas leitura > aplica > ok. Mais em seguida assim que aplico e dou OK volta de novo para modo somente leitura .... como resolvo isso??? meu windows é o 10 32bits a ultima atualização que teve pois ele atualiza sozinho.
-
@Rafael Izzat então para jogos qualquer um desses citado seria ideal AMD A4 4000 (FM2) 3.20GHZ AMD FX 6300 BLACK EDITION 3.5GHZ INTEL CORE I3 7100 KABY LAKE 3.9GHZ Intel Pentium G3260 3.3GHZ porém fazendo um pesquisa de valores o mais em conta é o AMD A4 4000 (FM2) 3.20GHZ que varia de R$108,92 a R$175,96 dependendo da loja.. eu montei um pc para um amigo um mês atrás com um AMD FX 6300 BLACK EDITION 3.5GHZ (APU Radeon HD8370d) + Fonte wiser 500w + HD 500gb + RAM 8GB e está rodando o gta v no alto "sem gargalo" só gargala quando tenta gravar jogando. ele ta sem placa ate juntar o dinheiro p colocar uma desse geração. mais em fim se caber no seu orçamento pode usar AMD FX 6300 BLACK EDITION 3.5GHZ ou a INTEL CORE I3 7100 KABY LAKE 3.9GHZ que vai rodar de boa com a sua GPU.
-

CONTADOR countdown-timer.js
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Web e banco de dados
@DiF Realmente achei que seria melhor pegar ja pronto. mais vou fazer um com o plug que você recomendou. depois posto como ficou. Obrigado pela ajuda. -

Montando um PC Gamer Light
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Montagem e upgrade de computadores de mesa
@Okuyasu um pouco mais seria quanto mais ou menos? você teria alguma dica do que preciso substituir? adicionado 2 minutos depois @Imakuni verdade o gabinete e o HD e sata 40gb com Windows 10 Pro 64 Bits só para o sistema. ai minha duvida era nos demais item da lista se estava correto ou teria trocar os periféricos citado. -

Montando um PC Gamer Light
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Montagem e upgrade de computadores de mesa
@Imakuni não tenho nada do pc. pois o que eu utilizo e bem antigo só para navegar na web mesmo. é um cce t240s atom d2500 placa-mãe: ECS CDC I "Sem express" obs: um lixo só para navegar na web mesmo kkkkk -

Montando um PC Gamer Light
Alex Freitas_375871 postou um tópico em Montagem e upgrade de computadores de mesa
Olá Pessoal! Estou montando um pc para jogos, porém com pouco dinheiro R$1.000,00 (MIL REAIS) e será apenas o inicio com tempo vou fazendo Upgrade nele. Abaixo um Setup que consegui com esse valor. o que vocês acham??? irei usar para Photoshop,Adobe illustrator,Adobe After Effects e outros programas para gravação etc... E tb jogos como: Grand Theft Auto V, Euro Truck Simulator 2, Battlefield, Far Cry, Crysis, Rise of the Tomb Raider, The Division, Arma 3, Makind Divided Bom vamos lá! Configuração: Processador AMD A4 4000 (FM2) 3.20 GHZ 4GB de memória ram DDR3 1333MHZ Placa de vídeo integrada Radeon HD 7480D Evga Superclocked Gtx 780 Ti 3GB 384 Bits placa-mãe Asrock FM2A55M-HD+ R2.0 HD 500GB Fonte wise case 500 watts (não sei se explode) Windows 10 Pro 64 Bits em um HD 40GB só para o sistema.(já tenho, não incluso na compra). -
GPU Radeon HD 6670 2GB DDR3 128-bit Vai rodar de boa no seu pc, porém dependendo dos jogos que você jogar vai sim da "gargalos" de FPS, não pela placa mais sim pelo processador que você usa que é bem fraco para alguns dos jogos atuais como: Grand Theft Auto V (gta 5) Lol League of Legends Battlefield Hitman Far Cry Primal Crysis Rise of the Tomb Raider The Witcher 3 The Division Army 3 (Arma 3) Deus Ex: Makind Divided. Mais com essa GPU mesmo (placa de vídeo) você consegue jogar esse jogos com um um desses processadores: AMD A4 4000 (FM2) 3.20GHZ AMD FX 6300 BLACK EDITION 3.5GHZ INTEL CORE I3 7100 KABY LAKE 3.9GHZ Intel Pentium G3260 3.3GHZ Valor deles varia de R$ 289,99 a R$514,90.
-

CONTADOR countdown-timer.js
Alex Freitas_375871 respondeu ao tópico de Alex Freitas_375871 em Web e banco de dados
Então e que não entendo muito por isso achei que pegando um template pronto seria mais fácil. a fina e só iria mudar a contagem e o email. mais não estou conseguindo. esse tema paguei em tema gratuitos bootstrap. ai esta todo o html <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Webgraphg"> <meta name="keywords" content="Matrox pack includes complete websites not just homepages"> <meta name="author" content="Matrox pack"> <title>responsive</title> <!-- favicon --> <link rel="shortcut icon" href="assets/img/ico/favicon.png"> <!-- apple-touch-icon --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/img/ico/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/img/ico/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/img/ico/apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="assets/img/ico/apple-touch-icon-57-precomposed.png"> <link href='https://fonts.googleapis.com/css?family=Raleway:400,300,500,700,900' rel='stylesheet' type='text/css'> <!-- FontAwesome CSS --> <link href="assets/fonts/font-awesome/css/font-awesome.min.css" rel="stylesheet"> <!-- Material Icons CSS --> <link href="assets/fonts/iconfont/material-icons.css" rel="stylesheet"> <!-- materialize --> <link href="assets/materialize/css/materialize.min.css" rel="stylesheet"> <!-- Bootstrap --> <link href="assets/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Style CSS --> <link href="style.css" rel="stylesheet"> <!-- Custom CSS --> <link href="assets/css/custom.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body id="top"> <section class="banner-1 bg-fixed parallax-bg fullscreen-banner valign-wrapper" data-stellar-background-ratio="0.5"> <div class="valign-cell"> <div class="container"> <div class="comingsoon-wrapper text-center"> <div class="logo"> <a href="#"> <img src="assets/img/icon-logo.png" alt=""> </a> </div><!-- /.logo --> <div class="mb-50"> <h1 class="intro-title black-text text-uppercase">Coming soon</h1> <p class="sub-intro lead">An awesome new company for web resources is coming very soon. Enter your email to request an early invitation!</p> </div> <div class="countdown-wrapper mb-30 white-text"> <ul class="countdown"> <li> <span class="days white-text">00</span> <p>dias</p> </li> <li> <span class="hours white-text">00</span> <p>horas </p> </li> <li> <span class="minutes white-text">00</span> <p>minutos</p> </li> <li> <span class="seconds white-text">00</span> <p>segundos</p> </li> </ul><!-- /countdown --> </div><!-- /.countdown-wrapper --> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="subscribe-wrapper text-center"> <form class="subscribe-form mailchimp white-form" method="post"> <div class="input-field"> <label class="sr-only" for="email">Email</label> <input id="subscribeEmail" type="email" name="subscribeEmail" class="validate" autocomplete="off" > <!-- to showing error message --> <label for="subscribeEmail" data-error="wrong" data-success="right">Type your email</label> </div> <button type="submit" class="btn btn-lg pink waves-effect waves-light mt-30 text-capitalize">Subscribe Now</button> <!-- to showing success messages --> <p class="subscription-success text-center"></p> </form> </div><!-- /.subscribe-wrapper --> </div><!-- /.col-md-6 --> </div><!-- /.row --> </div><!-- /.comingsoon-wrapper --> </div><!-- /.container --> </div><!-- /.valign-cell --> <div class="mouse-icon hidden-sm hidden-xs"> <div class="wheel"></div> </div> </section> <section class="section-padding"> <div class="container"> <div class="row"> <div class="col-md-6"> <h2 class="font-25 text-bold text-uppercase mb-30">About startup</h2> <p>Matrox material design multi-purpose html template. It comes with huge content and background variants. <a target="_blank" href="https://themeforest.net/item/matrox-material-design-multipurpose-html-template/16917670?ref=TrendyTheme">Matrox</a> is coming very soon. We are nearly there..</p> <div class="progress-section"> <span class="progress-title">UX Design</span> <div class="progress"> <div class="progress-bar brand-bg six-sec-ease-in-out" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"> <span>90%</span> </div> </div><!-- /.progress --> </div> <!-- progress-section end --> <div class="progress-section"> <span class="progress-title">Matrox complete websites homepages</span> <div class="progress"> <div class="progress-bar brand-bg six-sec-ease-in-out" role="progressbar" aria-valuenow="86" aria-valuemin="0" aria-valuemax="100"> <span>86%</span> </div> </div> </div> <!-- progress-section end --> <div class="progress-section"> <span class="progress-title">websites not just homepages</span> <div class="progress"> <div class="progress-bar brand-bg six-sec-ease-in-out" role="progressbar" aria-valuenow="86" aria-valuemin="0" aria-valuemax="100"> <span>86%</span> </div> </div> </div> <!-- progress-section end --> </div><!-- /.col-md-6 --> <div class="col-md-5 col-md-offset-1"> <h2 class="font-25 text-bold text-uppercase mb-30">Have any question?</h2> <p>You can use contact form below or contact us via e-mail at: <a href="mailto:[email protected]?Subject=Hello%20TrendyTheme" target="_top">[email protected]</a> Contact form is fully working and very easy to customize.</p> <form class="comingsoon-contact" name="contact-form" id="contactForm" action="sendemail.php" method="POST"> <div class="row"> <div class="col-md-6"> <div class="input-field"> <input type="text" name="name" class="validate" id="name"> <label for="name">Name</label> </div> </div><!-- /.col-md-6 --> <div class="col-md-6"> <div class="input-field"> <label class="sr-only" for="email">Email</label> <input id="email" type="email" name="email" class="validate" > <label for="email" data-error="wrong" data-success="right">Email</label> </div> </div><!-- /.col-md-6 --> </div><!-- /.row --> <div class="input-field"> <textarea name="message" id="message" class="materialize-textarea" ></textarea> <label for="message">Message</label> </div> <button type="submit" name="submit" class="waves-effect waves-light btn submit-button pink mt-30 text-capitalize">Send Message</button> </form> </div><!-- /.col-md-5 --> </div><!-- /.row --> </div><!-- /.container --> </section> <footer class="footer"> <div class="primary-footer brand-bg text-center"> <div class="container"> <a href="#top" class="page-scroll btn-floating btn-large pink back-top waves-effect waves-light tt-animate btt" data-section="#top"> <i class="material-icons"></i> </a> <ul class="social-link tt-animate ltr mt-20"> <li><a target="_blank" href="https://www.facebook.com/trendytheme/"><i class="fa fa-facebook"></i></a></li> <li><a target="_blank" href="https://twitter.com/Trendy_Theme"><i class="fa fa-twitter"></i></a></li> <li><a target="_blank" href="https://dribbble.com/trendytheme"><i class="fa fa-dribbble"></i></a></li> <li><a target="_blank" href="#"><i class="fa fa-tumblr"></i></a></li> <li><a target="_blank" href="#"><i class="fa fa-linkedin"></i></a></li> <li><a target="_blank" href="#"><i class="fa fa-instagram"></i></a></li> <li><a target="_blank" href="#"><i class="fa fa-rss"></i></a></li> </ul> <hr class="mt-15"> <div class="row"> <div class="col-md-12"> <div class="footer-logo"> <a target="_blank" href="https://themeforest.net/item/matrox-material-design-multipurpose-html-template/16917670?ref=TrendyTheme"><img src="assets/img/logo-white.png" alt=""></a> </div> <span class="copy-text">Shared by <i class="fa fa-love"></i><a href="https://bootstrapthemes.co">BootstrapThemes</a> </span> <div class="footer-intro"> <p>Matrox pack includes complete websites not just homepages, it comes with full website demos. Over 200+ ready html files only for 17$. Purchase <a target="_blank" href="https://themeforest.net/item/matrox-material-design-multipurpose-html-template/16917670?ref=TrendyTheme">Matrox</a> Now!</p> </div> </div><!-- /.col-md-12 --> </div><!-- /.row --> </div><!-- /.container --> </div><!-- /.primary-footer --> </footer> <!-- Preloader --> <div id="preloader"> <div class="preloader-position"> <div class="progress"> <div class="indeterminate"></div> </div> </div> </div> <!-- End Preloader --> <!-- jQuery --> <script src="assets/js/jquery-2.1.3.min.js"></script> <script src="assets/bootstrap/js/bootstrap.min.js"></script> <script src="assets/materialize/js/materialize.min.js"></script> <script src="assets/js/jquery.easing.min.js"></script> <script src="assets/js/coundown-timer.js"></script> <script src="assets/js/smoothscroll.min.js"></script> <script src="assets/js/jquery.stellar.min.js"></script> <script src="assets/js/imagesloaded.js"></script> <script src="assets/js/jquery.inview.min.js"></script> <script src="assets/js/ajaxchimp.js"></script> <script src="assets/js/ajaxchimp-config.js"></script> <script src="assets/js/scripts.js"></script> </body> </html> -
Olá amigo obrigado pela atenção! bom estou com um site de contagem regressiva countdown-timer.js porém ele fica sempre marcando 165 dias 12 horas 43 minutos e os segundo, porém não sei como mudar para deixa uma outra data... poderiam me ajudar?? abaixo o código do arquivo "countdown-timer.js" no arquivo html já esta 00:00:00:00 como mostra no fim do post. como está no countdown-timer.js (function($) { $.fn.countdown = function(options, callback) { //custom 'this' selector thisEl = $(this); //array of custom settings var settings = { 'date': null, 'format': null }; //append the settings array to options if(options) { $.extend(settings, options); } //main countdown function function countdown_proc() { eventDate = Date.parse(settings['date']) / 1000; currentDate = Math.floor($.now() / 1000); if(eventDate <= currentDate) { callback.call(this); clearInterval(interval); } seconds = eventDate - currentDate; days = Math.floor(seconds / (60 * 60 * 24)); //calculate the number of days seconds -= days * 60 * 60 * 24; //update the seconds variable with no. of days removed hours = Math.floor(seconds / (60 * 60)); seconds -= hours * 60 * 60; //update the seconds variable with no. of hours removed minutes = Math.floor(seconds / 60); seconds -= minutes * 60; //update the seconds variable with no. of minutes removed //conditional Ss if (days == 1) { thisEl.find(".timeRefDays").text("day"); } else { thisEl.find(".timeRefDays").text("days"); } if (hours == 1) { thisEl.find(".timeRefHours").text("hour"); } else { thisEl.find(".timeRefHours").text("hours"); } if (minutes == 1) { thisEl.find(".timeRefMinutes").text("minute"); } else { thisEl.find(".timeRefMinutes").text("minutes"); } if (seconds == 1) { thisEl.find(".timeRefSeconds").text("second"); } else { thisEl.find(".timeRefSeconds").text("seconds"); } //logic for the two_digits ON setting if(settings['format'] == "on") { days = (String(days).length >= 2) ? days : "0" + days; hours = (String(hours).length >= 2) ? hours : "0" + hours; minutes = (String(minutes).length >= 2) ? minutes : "0" + minutes; seconds = (String(seconds).length >= 2) ? seconds : "0" + seconds; } //update the countdown's html values. if(!isNaN(eventDate)) { thisEl.find(".days").text(days); thisEl.find(".hours").text(hours); thisEl.find(".minutes").text(minutes); thisEl.find(".seconds").text(seconds); } else { alert("Invalid date. Here's an example: 12 Tuesday 2012 17:30:00"); clearInterval(interval); } } //run the function countdown_proc(); //loop the function interval = setInterval(countdown_proc, 1000); } }) (jQuery); como está no HTML <div class="countdown-wrapper mb-30 white-text"> <ul class="countdown"> <li> <span class="days white-text">00</span> <p>dias</p> </li> <li> <span class="hours white-text">00</span> <p>horas </p> </li> <li> <span class="minutes white-text">00</span> <p>minutos</p> </li> <li> <span class="seconds white-text">00</span> <p>segundos</p> </li> </ul><!-- /countdown --> </div><!-- /.countdown-wrapper --> Novamente desde já Obrigado pela ajuda de todos!!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais