-
Posts
15 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por rodrigofernandes1985
-
-
Boa tarde!
Estou com dificuldade de excluir um campo especifico da tabela, por exemplo:
$del = $con->query("UPDATE comercio SET caminho='' WHERE id IN('SELECT id FROM comercio WHERE id='.$id)");
No caso preciso excluir o campo caminho da tabela onde o id for igual ao id do usuário logado.
-
Boa noite, se entendi o que você quer fazer, faz o seguinte:
<img src="_imagens/moon.png" id="image">
Atribua um id para sua imagem, no caso acima id="image"
Agora no css faça o seguinte:
#image { width:100px; height:100px; position:absolute; top:50%; left:50%; margin-top:-50px; margin-left:-50px; }
Você irá definir ao objeto duas margens negativas… a margem do topo (margin-top) e a margem da esquerda (margin-left). Na margem do topo, você simplesmente colocará um valor negativo, este valor será a metade da altura do objeto, neste caso, será -50px (margin-top:-50px;) e no lado esquerdo você fará a mesma coisa, mas o valor será a metade da largura do objeto, neste caso -50px (margin-left:-50px;).
Bom acho que é isso que você quer fazer, mais qualquer coisa é so chamar.
-
A tag <ul> </ul> é usada para listas, no seu caso você quer exibir uma tabela então use a primeira estrutura, para listar dados automaticamente de forma crescente ou decrescente você vai ter que usar banco de dados, para isso você vai ter que estudar PHP e MYSQLI. Espero ter ajudado.
-
 1
1
-
-
Como está seu código HTML? Poste ele para analizarmos.
-
9 minutos atrás, DiF disse:
@rodrigofernandes1985 O primeiro erro que vejo ali é que você está incluindo via php o arquivo atualiza.php e também tentando carregar o mesmo via javascript.
Como falei o container TEM que ser vazio, porque a resposta do ajax é incluir os valores vindo do arquivo requisitado.
Outro possível erro é que a função load() sozinha pode não ser suficiente.
Tente usar o $.ajax() junto com done().
Como coloco ajax aqui dentro?
$(document).ready(function(){ setInterval(function(e){ e.preventDefault(); $("#chat").load("atualiza.php #chat"); }, 3000); });
adicionado 8 minutos depois7 minutos atrás, rodrigofernandes1985 disse:Como coloco ajax aqui dentro?
$(document).ready(function(){ setInterval(function(e){ e.preventDefault(); $("#chat").load("atualiza.php #chat"); }, 3000); });
Desculpa cara é que não conheço muito bem, não vou fazer de novo.
-
Fiz as alterações mais ainda não atualiza
<div class="panel-heading"> <span class="glyphicon glyphicon-comment"></span> Tabela </div> <div class="panel-body" id="chat"> <?php include "atualiza.php"; ?> </div>
javascript:
$(document).ready(function(){ setInterval(function(e){ e.preventDefault(); $("#chat").load("atualiza.php #chat"); }, 3000); });
Codigo php:
<?php session_start(); $conexao = mysqli_connect("localhost","root","", "chat" ); /*Conecta no bando de dados MySql*/ $res = mysqli_query($conexao, "SELECT * FROM inbox ORDER BY idinbox desc"); echo "<table class='table table-striped'>"; while($escrever = mysqli_fetch_object($res)): echo" <tr> <td>$escrever->nome</td> <td>$escrever->message</td> </tr>"; endwhile; echo "</table>";
-
Bom dia pessoal tudo bem? Estou tentando fazer meu sistema atualizar apenas a div e não toda a página. Estou usando Ajax mais não está funcionando.
Código Ajax:
<script> $(function(){ $(document).ready(function(){ var atualizar= setInterval(function(){ $("#chat").load("atualiza.php #chat"); }, 3000); return false; }); }); </script>
Tabela a ser atualizada:
<div class="panel-heading"> <span class="glyphicon glyphicon-comment"></span> Tabela </div> <div class="panel-body" id="chat"> <?php include "atualiza.php"; while($escrever=mysql_fetch_array($res)){ ?> <table class="table table-striped"> <tr> <td><?php echo $escrever['nome'] ?></td> <td><?php echo $escrever['message'] ?></td> <tr> </table> <?php } ?> </div>
e por Ultimo o arquivo atualiza.php:
<?php session_start(); $servidor = "localhost"; /*maquina a qual o banco de dados está*/ $usuario = "root"; /*usuario do banco de dados MySql*/ $senha = ""; /*senha do banco de dados MySql*/ $banco = "chat"; /*seleciona o banco a ser usado*/ $conexao = mysql_connect($servidor,$usuario,$senha); /*Conecta no bando de dados MySql*/ mysql_select_db($banco); $res = mysql_query ("SELECT * FROM inbox ORDER BY idinbox desc"); ?>
-
Consegui resolver o problema fiz assim:
<?php if (isset($_GET['id'])) { session_start(); $logado = $_SESSION['login']; $host = "localhost"; $user = "root"; $pwd = ""; $bd = "server"; $id = $_GET['id']; $conexao = mysql_connect($host, $user, $pwd); mysql_select_db($bd); $confere = mysql_query("SELECT id, nome FROM arquivos Where id = $id"); $dados = mysql_fetch_object($confere); $apaga = "DELETE FROM arquivos WHERE id = $id"; mysql_query($apaga) or die(mysql_error()); if($apaga){ unlink("arquivos/".$logado."/$dados->nome"); } header("location:site.php"); } ?>
Agora ta perfeito, valeu DiF pelo apoio.
-
Já revisei todo o código e fiz algumas alterações, antes estava listando os arquivos do diretório e agora quando o usuário loga no sistema seu id fica salvo, então toda vez que ele faz o upload já salva seu id na tabela arquivos (como você tinha me falado anteriormente) então quando vou listar os arquivos verifico se o id do arquivo é igual o id do usuário. Até ai tudo tranquilo, então ao clicar no botão excluir, mando o id via get para o formulário deletar.php. Ele está enviando direitinho o id pela url, mais não está excluindo e está dando os seguintes erros:
Warning: mysql_query() expects parameter 1 to be string, resource given in C:\xampp\htdocs\tcc\deletar.php on line 15
Warning: mysql_fetch_object(): supplied argument is not a valid MySQL result resource in C:\xampp\htdocs\tcc\deletar.php on line 18
Warning: mysql_query() expects parameter 1 to be string, resource given in C:\xampp\htdocs\tcc\deletar.php on line 19Segue o código do arquivo deletar.php
<?php if (isset($_GET['id'])) { $host = "localhost"; $user = "root"; $pwd = ""; $bd = "server"; $id = $_GET['id']; $conexao = mysql_connect($host, $user, $pwd); mysql_select_db($bd); $confere = mysql_query($conexao, "SELECT id, nome FROM arquivos Where id_user = $id"); $dados = mysql_fetch_object($confere); $apaga = mysql_query($conexao, "DELETE FROM arquivos WHERE id = $id"); if($apaga): unlink("arquivos/".$logado."/$dados->nome"); endif; } ?>
-
Sim é só isso... Como seria?
-
Usei esse código mais esta dando erro
<?php
unlink("arquivos/".$logado."/$id_user");
?>
Notice: Undefined variable: logado in C:\xampp\htdocs\tcc\deletar.php on line 3
Notice: Undefined variable: id_user in C:\xampp\htdocs\tcc\deletar.php on line 3
Warning: unlink(arquivos//): Permission denied in C:\xampp\htdocs\tcc\deletar.php on line 3 -
No arquivo excluir.php eu uso o unlink mesmo?
-
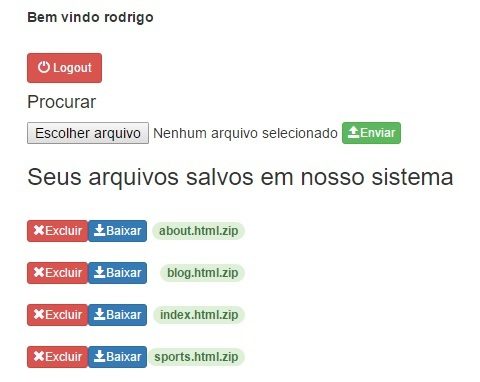
Bom dia a todos, estou desenvolvendo um sistema de upload, download, com opção de excluir arquivos. Bom ao efetuar o upload o arquivo é zipado para a pasta com o nome do usuário que esta dentro de uma outra pasta que contém todas as pastas de todos os usuários. O problema é que o botão excluir está excluindo todos os arquivos de uma vez.Sou novo na programação então peço ajuda aos amigos. Segue o código:
<div class="js-upload-finished"> <h3>Seus arquivos salvos em nosso sistema</h3> <div class="list-group"> <table> <?php $pasta = "arquivos/".$logado."/"; if(is_dir($pasta)) { $diretorio = dir($pasta); while(($arquivo = $diretorio->read()) !== false) { if($arquivo != "." && $arquivo != "..") { ?> <tr> <td> <br> </td> </tr> <tr> <div class="container"> <form name="arquivos" method="post" action=""> <div class="box"> <td><button type="" class="btn btn-xs btn-danger" name="excluir" class="btn btn-sm btn-danger" id=""><span class="glyphicon glyphicon-remove"></span>Excluir</button></td> <td><a href="../tcc/arquivos/<?php echo $logado."/".$arquivo ?>" class="btn btn-xs btn-primary"><span class="glyphicon glyphicon-save"></span>Baixar</a></td> <td><span class="badge alert-success pull-right"><?php echo $arquivo ?></span></td></span> </form> <?php if(isset($_POST['excluir'])){ unlink("arquivos/".$logado."/$arquivo"); } ?> <?php } } $diretorio->close(); } else { echo 'A pasta nao existe.'; } ?> </div> </table> </div> </tr> </div>
-
Olá tudo bem? sou novo por aqui e na programação web também. Bom estou desenvolvendo uma página web , só que está dando erro :
Warning: mysqli_fetch_object() expects parameter 1 to be mysqli_result, string given in /customers/4/2/b/anuncioguacu.com/httpd.www/index.php on line 342
<?php $categorias = "SELECT * FROM categorias ORDER BY nome ASC"; while($lnc = mysqli_fetch_object($categorias)): ?> <div id="menu_categorias"><a href="?categoria=<?php echo $lnc->ID; ?>"><?php echo $lnc->nome; ?></a></div> <?php endwhile; ?>
Se alguém puder me ajudar desde já agradeço...
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais





Atualizar dados da Tabela
em Web e banco de dados
Postado
Obrigado pela ajuda funcionou!!!