silvagno
Membro Júnior-
Posts
17 -
Cadastrado em
-
Última visita
Reputação
2-
Boa tarde, É possível formatar um texto nesse código? ou seja, pular linha, colocar em negrito, centralizar e etc. estou usando uma função que ao digitar o código 10400 ele chama o texto e gostaria de formatar esse texto. <script> var dados = [{"codigo": "10400", "Nome": ["testando texto não formatado"]}, ]; </script> $('input[name="nome"]').change(function(){ var nome = $(this).val(); var text = $('textarea[name="nome pessoal"]').val(); $('textarea[name="nome pessoal"]').val(text.replaceAll('(testando texto não formatado)',nome)); });
-
Boa tarde pessoal, tem como colocar uma imagem dentro do TextArea? <textarea class="textarea" name="nome pessoal" rows="30" cols="130" ></textarea>
-
Sim, já tem essa função
-
Boa tarde pessoal, Tenho um bloco que ao abrir ele no Firefox e Chrome ele não abre em tela cheia, já ao abrir no IE ele fica em tela cheia. Como posso resolver isso, pois gostaria que abrisse igual ao IE.
-
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
Então, tenho esse código que abre a outra pagina , mais não esta trazendo os dados. formulário <html> <head> </head> <body> <form method="POST" onSubmit="return abrirprova()"> <p><input type="text" name="a" size="20" value="123"></p> <p><input type="text" name="b" size="20" value="456"></p> <p><input type="submit" value="Submeter" name="B1"><input type="reset" value="Redefinir" name="B2"></p> </form> <script language="JavaScript"> function abrirprova() { window.open("C:\Users\MgX19618\Desktop\Nova pasta (4)/teste_recebe.html", "janela", "toolbars=no, scrollbars=yes, menubar=yes, personalbar=no, fullscreen=yes, left=0, top=0, resizable=yes, titlebar=yes"); } </script> </body> </html> recebe dados <html> <head> </head> <body onLoad="mostra()"> <script> // função function mostra() { // obtemos todo o url var url = location.href; // separo tudo antes e depois do ...?... var valores = url.split("?"); // separo cada variável ( a=123 separado b=456 ) quebras = valores[1].split("&"); // esse é o a=123 variavel1 = quebras[0]; // esse é o b=456 variavel2 = quebras[1]; // separo o a do 123 var quebra_var1 = variavel1.split("="); // separo o b do 456 var quebra_var2 = variavel2.split("="); // exibo no div o a e o 123 document.getElementById("valor").innerHTML = "1ª <b>"+quebra_var1[0]+"</b> com o valor <b>"+quebra_var1[1]+"</b>"; document.getElementById("valor").innerHTML+= "<br>"; // exibo no div o b e o 456 document.getElementById("valor").innerHTML+= "2ª <b>"+quebra_var2[0]+"</b> com o valor <b>"+quebra_var2[1]+"</b>"; } </script> <div id="valor"></div> </body> </html> -
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
É só baixar...como o wamp, xampp, easyphp. Qual quer um deles irá atender a sua demanda. não posso instalar nada na rede, por esse motivo busco alternativas. -
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
Por ex: o código abaixo é o formulário e o outro recebe os dados em php, só que não funciona o php sem um programa para rodar ele. Não sei usar Javascript, local store e ajax.. :( Formulário <html> <head> <title>FORM</title> </head> <body> <form action="salvar.php" method="post"> Nome<br /> <input type="text" name="nome" /><br /> E-mail<br /> <input type="text" name="email" /><br /><br /> <input type="submit" value="Enviar" /> </form> </body> </html> <?php // pegando os dados do input // para pegar o valor do input nome $nome = $_POST['nome']; // para pegar o valor do input nome $email = $_POST['email']; // vamos imprimir os valores dgitados dos campos na pagina echo "Nome: $nome<br />"; echo "E-mail: $email<br />"; ?> -
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
Não posso usar PHP, pois vou usar em uma rede local, ou seja não posso instalar nem um app para rodar php nessa rede, busco uma alternativa com JS e HTML. -
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
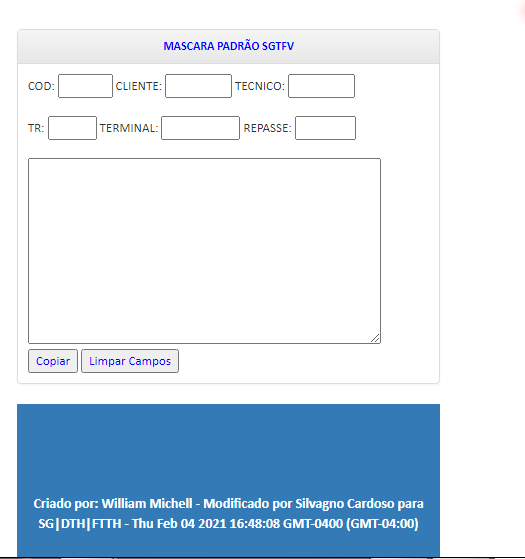
Boa noite pessoal, Estou tentando criar um formulário que ao mesmo tempo os dados digitados na imput apareça como lista em um campo TXT e que esses dados fiquem gravados para outras pessoal visualizarem se possível ficar visível por um período de tempo. A ideia é mais ou menos igual a foto. <form> Nome: <input type="text" id="txtnome"/> <br/> Telefone: <input type="text" id="txttelefone"/> <br/> Email: <input type="text" id="txtemail"/> <br/> <input type="submit" value="enviar"/> </form> -
HTML Salvar dados de formulario em aquivo HTML
silvagno respondeu ao tópico de silvagno em Web e banco de dados
Bom dia, Tenho esse exemplo onde eu digito um valor na input e o mesmo é carregado em outra pagina, acontece que o valor já esta pré determinado no código. O que estou tentando fazer é que ao digitar qualquer coisa na input ele carregue na outra pagina e fique gravado no arquivo html para que outras pessoas possa visualizar. *Pagina principal <html> <head> <script> function abrirPesquisa() { window.open("pesquisa.html"); // Abrira a janela de pesquisa } </script> </head> <body> <form> Digite um codigo: <input type="text" name="campo1" id="campo1"> Descrição: <label name="descrproduto" id="descrproduto"> <p align="center"><a href="javascript:abrirPesquisa()";>Pesquisar</a></p> </form> </body> </html> *Pagina onde carrega os dados <html> <head> <script> function levarcodigo( codigo,descricao ) { /** O "segredo" está aqui nessas duas linhas, onde é passado o codigo para o <input> * e a descricao para o <label> */ top.opener.document.getElementById("campo1").value = codigo; top.opener.document.getElementById("descrproduto").innerHTML = descricao; window.close(); } </script> </head> <body> <a href="javascript:levarcodigo(1010,'Cafeteira');">1010-Cafeteira</a> <a href="javascript:levarcodigo(1020,'Jogo de panelas');">1020-Jogo de panelas</a> <a href="javascript:levarcodigo(1030,'Jogo de taças');">1030-Jogo de taças</a> <a href="javascript:levarcodigo(1040,'Churrasqueira');">1040-Churrasqueira</a> </body> </html> -
galera to com um problema que ja faz uns dias que não to conseguindo resolver.. eu to querendo fazer o seguinte : pegar os dados desse formulário e ao clicar em "adicionar membro" ele adicionar automaticamente na tabela de baixo ou de preferência que salve os dados em um arquivo HTML para que outros usuários possa visualizar. Cada vez que eu for adicionando vai criando uma nova linha e adicionando os dados.. <html> <head> </head> <body> <form role="form"> <div class="form-group"> <h2>Composição Familiar</h2> <form role="form" id="composicaoFamiliar" method="post"> <div class="form-group row"> <div class="col-xs-10"> <label for="nomeC">Nome Completo:</label> <input type="text" class="form-control" name="nomeC" id="nomeC" placeholder="Nome Completo" required="required" minlength="6" maxlength="20" pattern="[a-z\s]+$"><p> </div> <div class="col-xs-10 "> <label for="sexo">Sexo:</label> <input type="text" class="form-control" name="sexo" id="sexo" placeholder="Digite o sexo" required="required"><p> </div> <div class="col-xs-10 "> <label for="dataN">Data de Nascimento:</label> <input type="date" class="form-control" name="dataN" id="dataN" required="required"><p> </div> <div class="col-xs-10 "> <label for="idade">Idade:</label> <input type="number" class="form-control" name="idade" id="idade" required="required"><p> </div> <div class="col-xs-10 "> <label for="parentescoF">Parentesco Familiar:</label> <input type="text" class="form-control" name="parentescoF" id="parentescoF" placeholder="Digite o parentesco familiar" required="required"><p> </div> <div class="col-xs-10 "> <label for="defF">Deficiencia:</label> <input type="text" class="form-control" name="defF" id="defF" placeholder="Digite SIM ou NÃO" required="required"><p> </div> <div class="col-xs-8 "> </div> </div> <button id="adicionarM" type="submit" class="btn btn-default" ">Adicionar Membro</button> </form> <table class="table table-bordered" id="tabela"> <tbody> <tr> <th>Nome Completo</th> <th>Sexo</th> <th>Data de Nascimento</th> <th>Idade</th> <th>Parentesco Familiar</th> <th>Deficiencia?</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table </form> <button id="botaocadastrar" type="submit" class="btn btn-default">Cadastrar >></button> <button id="botaovoltar" type="submit" class="btn btn-default"><< Voltar </button> </div> </form> </body> </html>
-
Boa tarde! Tenho a seguinte input date time, o que acontece que essa input chama sua id, porém não funciona com o meu script porque o script chama name e quando mudo para id não funciona o date time. É um script de replaceAll, ou seja ao selecionar a data e a hora no date time em teoria deveria substituir (NOME DO CLIENTE) pela data e hora. Bom, eu gostaria de saber se tem como modificar o script para chamar a id em vez do name ou ajustar a input para ser chamada por name. Quando insiro a data através do date time ele não esta reemplaçando, porém quando eu digito a data na input ele reemplaça. <input id="demo3" type="text" size="25"><a href="javascript:NewCal('demo3','ddmmmyyyy',true,24)"><img src="images/cal.gif" width="16" height="16" border="0" alt="Pick a date"></a> $('input[name="demo3"]').change(function(){ var nome = $(this).val(); var text = $('textarea[name="nome pessoal"]').val(); $('textarea[name="nome pessoal"]').val(text.replaceAll('(NOME DO CLIENTE)',nome)); });
-
Excel Somar quantidade de produto por nome
silvagno respondeu ao tópico de silvagno em Microsoft Office e similares
Boa tarde André, agradeço sua resposta, porém o total seria o total de quantidade de produtos por cada nome, ou seja o nome joão se repete vaias vezes e cada joão tem um valor, seria o total desse valor. -
Excel Somar quantidade de produto por nome
silvagno postou um tópico em Microsoft Office e similares
Boa tarde, Pessoal, tenho uma planilha onde quero trazer o total de quantidade de produtos por nome. Ex: na planilha "CAPA" coluna A tenho a quantidade de produto e na B o nome da pessoa, quero trazer na planilha "NOME" o total de produtos por cada nome. Segue planilha de exemplo. TESTE2.xlsx -
Tempo Máximo de cada pessoa
silvagno respondeu ao tópico de silvagno em Microsoft Office e similares
Boa noite Patropi, Depois de vários testes consegui chegar na formula da coluna F, mais a da coluna E não conhecia, realmente é muito interessante. Obrigado por ajudar.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais