gomes_gabriel
Membro Júnior-
Posts
14 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que gomes_gabriel postou
-
Tenho um Poco F3 a menos de um ano e ele está com um problema de tela desde que atualizou para a MIUAI 14. Já me deram a dica de fazer downgrad, acho que é assim que escreve, para voltar a uma versão anterior, mas isso pode dar problema. Enfim, queira ajuda se possível. Abaixo deixarei como ele fica, sendo necessario reinicia-lo para voltar ao normal. Fiz a mudança de tela, porém o problama continuou, provavelmente o problema não é hardware. problemas-no-telefone_5372jPyo.zip
-
Quadrados pretos no monitor
gomes_gabriel respondeu ao tópico de gomes_gabriel em Monitores de vídeo
Obrigado irei verificar isso @Math.Pi Obrigado pela dica irei testar -
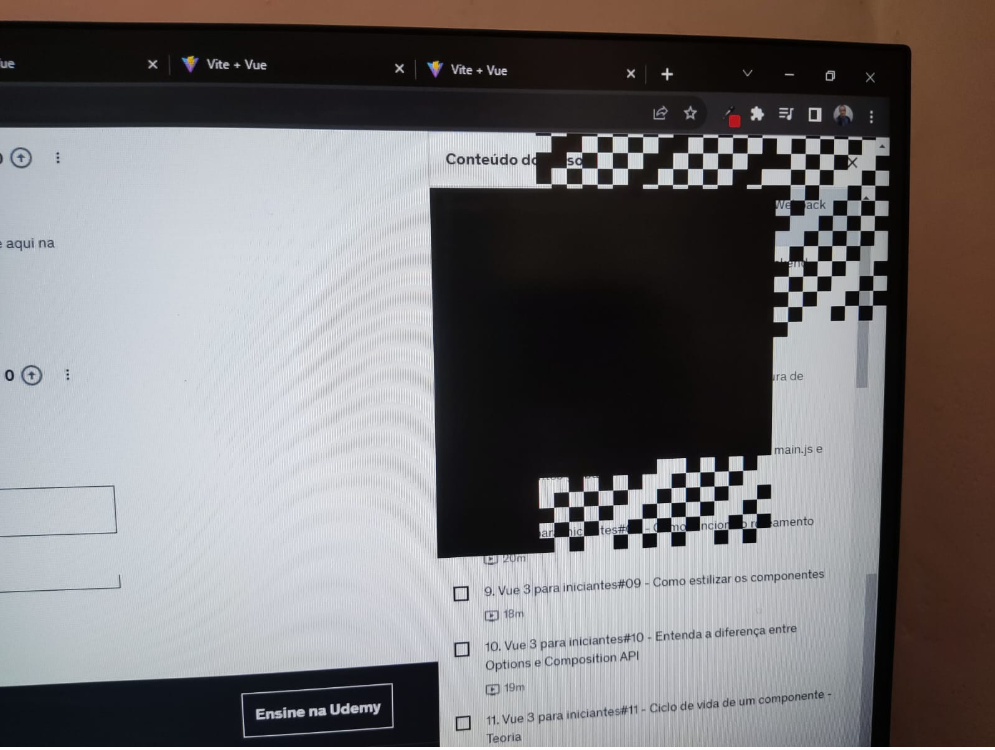
Estou tendo alguns problemas quanto ao meu monito. Ele é novo tem apenas 2 meses de uso e se tiver problema acho que será um pouco difícil de devolver. Enfim, nele está aprecendo alguns quadrados pretos de vez em quando, não é sempre e eles não ficam direto na tela. Não percebi esses mesmo quadrados em outros lugares eles so me aparecem no navagador(estou usando o google chome). Não sei se eu mudar o navegador isso possa mudar, mas gostaria de dicas de o que pode ser e como resolver: Vejam abaixo como está ficando. Desde já agradeço a ajuda =)
-
HTML Iframe do html desconfigurado ao ser chamado
gomes_gabriel postou um tópico em Web e banco de dados
Galera seguinte, estou com um erro terrível. Eu tenho site onde eu importo alguns arquivos html, css e js esses arquivos constroem um tipo de slide show para mostrar um conteúdo ao usuário eu utilizo o iframe do html para trazer esses dados a página principal e acreditem isso funciona perfeitamente. O problema é que esses slides possuem alguns menus e botões interativos que eu não consigo clicar nem a barra de rolagem dele funciona é como se o iframe estivesse travado. Outra coisa estranha é que no meu ambiente local funciona perfeitamente consigo clicar e tudo, mas em produção existe esse problema que me impede de usa-los. Eu importei outros slides com a mesma propriedade e eles funcionam, mas a maioria não funciona, além disso, fiz o mesmo procedimento em um outro site meu e nele funciona normalmente nenhum slide apresenta problema. Após fazer um milhão de testes percebi que o iframe está apresentando problemas, ele aparenta está normal, mas os links parecem estar em outro lugar da página eles ficam maio invisíveis, eu achei que poderia ser algum css da página que estava atrapalhando, mas não é. Alguém pode me ajuda? -
Javascript Preview de imagem por múltiplos inputs
gomes_gabriel respondeu ao tópico de gomes_gabriel em Web e banco de dados
Cara muito, muito obrigado mesmo!!!! Fiquei dias sem conseguir resolver isso. -
Javascript Preview de imagem por múltiplos inputs
gomes_gabriel postou um tópico em Web e banco de dados
Possuo uma função para pre visualizar imagens, e ele funciona muito bem mas gostaria de fazer essa pré-visualização para múltiplos inputs, o erro ocorre quando eu tento colocar a imagem em um segundo input e ela é mostrada no primeiro como se eu tivesse selecionado no primeiro input. Minha primeira ideia para resolver isso foi fazer várias funções mas se, por exemplo, eu tiver que fazer cinquenta inputs fazer uma função para cada um parece algo sem nexo. Meu codigo se encontra da seguinte forma: HTML: <!DOCTYPE html> <html lang="pt-br"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Multiple Image Upload Preview</title> <!--Font Awesome Icons--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> <!-- Google Fonts --> <link href="https://fonts.googleapis.com/css2?family=Rubik&display=swap" rel="stylesheet"> <!-- Stylesheet --> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <input type="file" id="file-input" data-id="01" accept=".png, .jpeg, .jpg, .pdf" onchange="preview()" multiple> <label for="file-input"> <i class="faz fa-upload"></i> Escolha seus arquivos </label> <p id="num-of-files">Nenhum arquivo escolhido</p> <div id="images"></div> </div> <div class="container"> <input type="file" id="file-input" data-id="02" title="2" accept=".png, .jpeg, .jpg, .pdf" onchange="preview()" multiple> <label for="file-input"> <i class="faz fa-upload"></i> Escolha seus arquivos </label> <p id="num-of-files">Nenhum arquivo escolhido</p> <div id="images"></div> </div> <!--Script--> <script src="script.js"></script> </body> </html> CSS: *{ padding: 0; margin: 0; box-sizing: border-box; font-family: "Rubik",sans-serif; } body{ background-color: #f5f8ff; } .container{ background-color: #ffffff; width: 60%; min-width: 450px; position: relative; margin: 50px auto; padding: 50px 20px; border-radius: 7px; box-shadow: 0 20px 35px rgba(0,0,0,0.05); } input[type="file"]{ display: none; } label{ display: block; position: relative; background-color: #025bee; color: #ffffff; font-size: 18px; text-align: center; width: 300px; padding: 18px 0; margin: auto; border-radius: 5px; cursor: pointer; } .container p{ text-align: center; margin: 20px 0 30px 0; } #images{ width: 80%; position: relative; margin: auto; display: flex; justify-content: space-evenly; gap: 20px; flex-wrap: wrap; } figure{ width: 45%; } img{ width: 100%; } figcaption{ text-align: center; font-size: 2.4vmin; margin-top: 0.5vmin; } JS: let fileInput = document.getElementById("file-input"); let imageContainer = document.getElementById("images"); let numOfFiles = document.getElementById("num-of-files"); function preview() { imageContainer.innerHTML = ""; numOfFiles.textContent = `${fileInput.files.length} Arquivos selecionados`; for (i of fileInput.files) { let reader = new FileReader(); let figure = document.createElement("figure"); let figCap = document.createElement("figcaption"); figCap.innerText = i.name; figure.appendChild(figCap); reader.onload = () => { let img = document.createElement("img"); if (figCap.innerText.split('.').pop() == 'pdf') { img.setAttribute("src", "pdf.png"); } else { img.setAttribute("src", reader.result); } figure.insertBefore(img, figCap); } imageContainer.appendChild(figure); reader.readAsDataURL(i); } } -
Erro de internet com o antivírus avast
gomes_gabriel respondeu ao tópico de gomes_gabriel em Redes e Internet
Acho que eu me expressei mal. Quando eu perguntei se eles eram gratuitos na verdade eu queria saber se eles tinham uma versão gratuita. Eu já tinha ouvido nesse Panda, muitas pessoas falam que ele é muito bom e bem melhor que o Avast mesmo na versão gratuita. -
Erro de internet com o antivírus avast
gomes_gabriel respondeu ao tópico de gomes_gabriel em Redes e Internet
Eu já tinha percebido esse declínio do antivírus Avast a algum tempo. O pior é que eu vi alguns videos que dava pra resolver o problema mas pra isso eu precisaria ter uma versão paga. Os antivírus citados por você são todos gratuitos ?? -
Opa galara, tudo beleza? Então estou com esse problema a quase uma semana e já não sei como resolver. Eu estava com um problema para acessar alguns sites, o Youtube, Google, Facebook, entravam normal mas outros sites como o Gmail não entravam de jeito nenhum. Tentei reconfigurar o DNS, mas não funcionou quando eu estava quase formatando o Notebook ou pensando em trocar a placa de rede descobri que o problema poderia ser o antivírus no meu caso o Avast. Agora quando eu desinstalo o Avast consigo acessar os sites e quando eu instalo ele o problema volta, então como posso ajustar isso já que não da pra ficar navegando por ai sem um antivírus.
-
Opa galera, tudo beleza? Então estou desenvolvendo um projeto MVC com PHP, que por sinal é o meu primeiro, e me deparei com um erro incomum que não consigo resolver. No meu model eu seleciono meus dados e no meu Controller eu retorno eles para uma view chamada home, o problema é que ele está retornando o erro de : Undefined index: admins in: quando tento chamar esses dados do banco de dados. Vou postar partes do meu código aqui. Model: class Admin { private $db; public function __construct() { $this->db = new DataBase; } public function lerAdmins(){ $this->db->query("SELECT * FROM admins"); return $this->db->resultados(); } } Controller: class Admins extends Controller{ //construct que chama o model public function __construct() { $this->adminModel = $this->model("Admin"); } public function home(){ $dados = [ 'admins' => $this->adminModel->lerAdmins() ]; $this->view('paginas/admins/home', $dados); } } Class controller que chama as views e models: <?php class Controller { public function model($model){ require_once '../app/Models/'.$model.'.php'; return new $model; } public function view($view, $dados = []){ $arquivo = ('../app/Views/'.$view.'.php'); if(file_exists($arquivo)): require_once $arquivo; else: die('Método não encontrada'); endif; } } Na página home eu estou chamando assim: <?php $dados['admins'] ?> Eu sei que como eu estou chamando um array eu preciso de um foreach o problema é que o erro mesmo com o foreach persiste se alguém pudesse me ajudar ficaria muito grato.
-
PHP Como manter o usuário logado usando cookies no PHP
gomes_gabriel postou um tópico em Web e banco de dados
Opa galera, tudo beleza? Então estou desenvolvendo um projeto e gostaria que na tela de login quando o usuário marcasse a opção mantenha-me conectado o usuário mantivesse logado independente se o navegador fosse fechado, eu até entendo que devo usar cookies mas acho meio complicado de como introduzir ao meu projeto se alguém puder me ajudar eu ficaria muito agradecido. Eu estou usando PHO OO . -
Nenhum teclado funciona no meu PC
gomes_gabriel respondeu ao tópico de gomes_gabriel em Teclados, mouses e controles para jogos
Sim, sim estou usando teclados usb adicionado 8 minutos depois e aí beleza? Fiz o que você disse mas ainda não funcionou, alguma outra dica? -
Nenhum teclado funciona no meu PC
gomes_gabriel postou um tópico em Teclados, mouses e controles para jogos
Salve quebrada. Estou com um pc CCE, após uma queda de energia o teclado não funciona mais agora vem a parte mais interessante apenas o teclado não funciona nenhum teclado funciona mouse funciona teclado não. O pior é que pra acessar ele precisa de uma senha mas não tem como digitar, já que, o teclado não funciona. Quando o teclado é conectado ele dá um sinal acendendo todas as luzes mas depois apaga e nenhuma funciona, alguem tem alguma ideia, alguma macumba ou alguma oração para resolver??? Vou anexar uma imagem do pc
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais