-
Posts
83 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Tosseg0 postou
-
Galera meu amigo esta precisando de uma fonte nova pra usar no pc dele, pode me ajudar? Config 16GB RAM DDR4 1 SSD 120gb 1 HD 1Tb Ryzen 5 5600g rx 5500 xt Estava pesquisando vi qua a da pichau nidus 650L foi aprovada pela teclab... Olhei também essa gs600 gamemax mas não tem Vídeo da teclab, então vim pedir ajuda a vocês, O limite de gasto é ate 400R$.
-
Salve galera, to querendo pegar um roteador bom colocar na tv samsung com xCloud, tenho 1 gb de internet aq em casa, mas eu fico em uma casa embaixo, então vou pegar um roteador pra puxar internet pra minha casa e pra tv, quero um roteador bom que seja adequado pra eu conseguir jogar no xcloud sem travamento( Roteador pode ser mais focado em cabeamento do que wireless). Comprei um mas estava oscilando mt a internet e caia e demorava pra voltar enquanto na casa em cima funcionava dboa...acabei estornando. então pra não comprar errado de novo vim pedir ajuda de vocês.
-
uma parte do codigo esta me retornando esse json aqui { "id": 1, "changeRelation": "em andamento", "status": "concluido", "lawyers": { "cpf": "22321321312", "name": "Gabi", "titleLawyers": null, "specializedAir": null, "descricion": null, "price": null, "phoneNumber": "4213123123", "validationOAB": null, "email": "[email protected]", "password": "12345678", "id": 1, "img_Profile": null }, "users": { "cpf": "04805499583", "name": "Joao", "phoneNumber": "73991226034", "email": "[email protected]", "password": "12345678", "id": 1, "img_Profile": null } } to querendo acessar lawyers e seu filho "id" mas esta dizendo lawyers é nulo não sei porque, ja fiz os teste e retornar esse json ai então o json ta sendo retornado perfeitamente A funcao pra fazer isso é essa aqui public ResponseEntity<?> saveSecondRequests(Requests requests) { Optional<Requests> existingRequestsUser = action.findRequestsByUserId(requests.getUsers().getId()); // Optional<Requests> existingRequestsLawyer = // action.findRequestsByLawyerId(requests.getLawyers().getId()); if (!existingRequestsUser.isEmpty()) { try { ObjectMapper objectMapper = new ObjectMapper(); String json = objectMapper.writeValueAsString(existingRequestsUser); JsonNode rootNode = objectMapper.readTree(json); for (JsonNode node : rootNode) { JsonNode lawyerNode = node.get("lawyers"); JsonNode lawyerStatus = node.get("status"); int i = lawyerNode.get("id").asInt(); if (i == requests.getLawyers().getId()) { if (lawyerStatus.asText() == "pendente") { msg.setMensagem("ok"); } else { return new ResponseEntity<>(lawyerStatus.asText(), HttpStatus.BAD_REQUEST); } } else { return new ResponseEntity<>("user n é igual", HttpStatus.BAD_REQUEST); } } return new ResponseEntity<>(msg, HttpStatus.OK); } catch (JsonProcessingException e) { e.printStackTrace(); msg.setMensagem("User não encontrado"); return new ResponseEntity<>(msg, HttpStatus.INTERNAL_SERVER_ERROR); } } else { msg.setMensagem("Não foi possível encontrar um user "); return new ResponseEntity<>(msg, HttpStatus.BAD_REQUEST); } }
-
Esta acontecendo esse erro aqui { "code": 400, "errors": [ { "domain": "global", "message": "Unable to parse range: Desafio!A4:F27", "reason": "badRequest" } ], "message": "Unable to parse range: Desafio!A4:F27", "status": "INVALID_ARGUMENT" } sei que pode ser o do nome da planilha estar errado mas não esta literalmente é esse o nome da planilha e mesmo assim acontece o erro não sei porque. Aí esta o código fiz uns debug utilizando o system.println e ele não esta entrando no response public static void main(String... args) throws IOException, GeneralSecurityException { // Build a new authorized API client service. final NetHttpTransport HTTP_TRANSPORT = GoogleNetHttpTransport.newTrustedTransport(); final String spreadsheetId = "1oodTO1Y_XxOhDpAc7AEAZH1w-vRYXDKAcCwJfJpZFK4"; final String range = "Desafio!A4:H27"; Sheets service = new Sheets.Builder(HTTP_TRANSPORT, JSON_FACTORY, getCredentials(HTTP_TRANSPORT)) .setApplicationName(APPLICATION_NAME) .build(); ValueRange response = service.spreadsheets().values() .get(spreadsheetId, range) .execute(); List<List<Object>> values = response.getValues(); if (values == null || values.isEmpty()) { System.out.println("No data found."); } else { System.out.println("Matrícula, Aluno, Faltas, P1, P2, P3, Situacao, Nota para Aprovacao"); for (List row : values) { // Print columns A and E, which correspond to indices 0 and 4. System.out.printf("%s, %s\n", row.get(0), row.get(7)); } } }
-

Outro Dificuldade em centralizar um conteúdo entre footer, nav e header no ANGULAR
Tosseg0 postou um tópico em Web e banco de dados
Fiz um curso grátis da cod3er em Angular e eles utilizaram só landing page portanto usou a página raiz do Angular pra fazer tudo praticamente, agora que terminei acabei colocando essa página raiz como um página de login até ai beleza só que agora como eu quero ampliar esse o projeto eu estou tentando fazer que o conteúdo ao clicar uma barra da nav fique certinho no meio, tentei , mas nunca preenche certo entendem? No curso eu estava usando o mat-side-nav-content pra fazer aparece o conteúdo até que tava funcionando mas mesmo assim não estava preenchendo entre. Acabei apagando essa tag e criando um component novo (layout) esse component está assim <app-header></app-header> <app-nav></app-nav> <router-outlet></router-outlet> <app-footer></app-footer> Está funcionando desse jeito mas os conteúdo que seria os components eles não ficam entre os outros pode ser alguma coisa de css ou de hierarquia do Angular ou algo que estou deixando passar sla podem me ajudar? Provalmente pode até ser algo básico de css mas nunca consigo centralizar sempre passo perrengue essa parte de css é complicada kkk -
Estou com uma api e tem um errinho besta porém fiz algumas e não consegui resolver,Isso deve ser alguma coisa do banco de dados Postgresql, eu estava usando o generation.IDENTITY e fiz algumns ajuste que eu vi pela internet coloquei o sequente e dei um CREATE SEQUENCE start 1 no postgres pra ve e não resolveu também. No começo da criacao da api quando eu estava estudando eu achei que essa reorganizacao o banco de dados fazia por conta própria, voltei a mexer na api dps de alguns meses parado por conta da faculdade e isso ta sendo um problema pra postar no linkedin um avanco o meu, pois estou suando Angular no front. Desculpe comer alguns acentos mas estou utilizando teclado gringo e estou com preguica de corrigir :D. package br.com.projeto1.api.Models; import jakarta.persistence.Entity; import jakarta.persistence.GeneratedValue; import jakarta.persistence.GenerationType; import jakarta.persistence.Id; import jakarta.persistence.Table; @Entity @Table(name = "Listloja") public class Loja { @Id @GeneratedValue(strategy = GenerationType.SEQUENCE, generator = "id_sequence") private int id; private String nameproduct; private String amount; private int value; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getNameproduct() { return nameproduct; } public void setNameproduct(String nameproduct) { this.nameproduct = nameproduct; } public String getAmount() { return amount; } public void setAmount(String amount) { this.amount = amount; } public int getValue() { return value; } public void setValue(int value) { this.value = value; } }
-

Javascript Pasta app.module.ts não esta sendo criada(ANGULAR)
Tosseg0 postou um tópico em Web e banco de dados
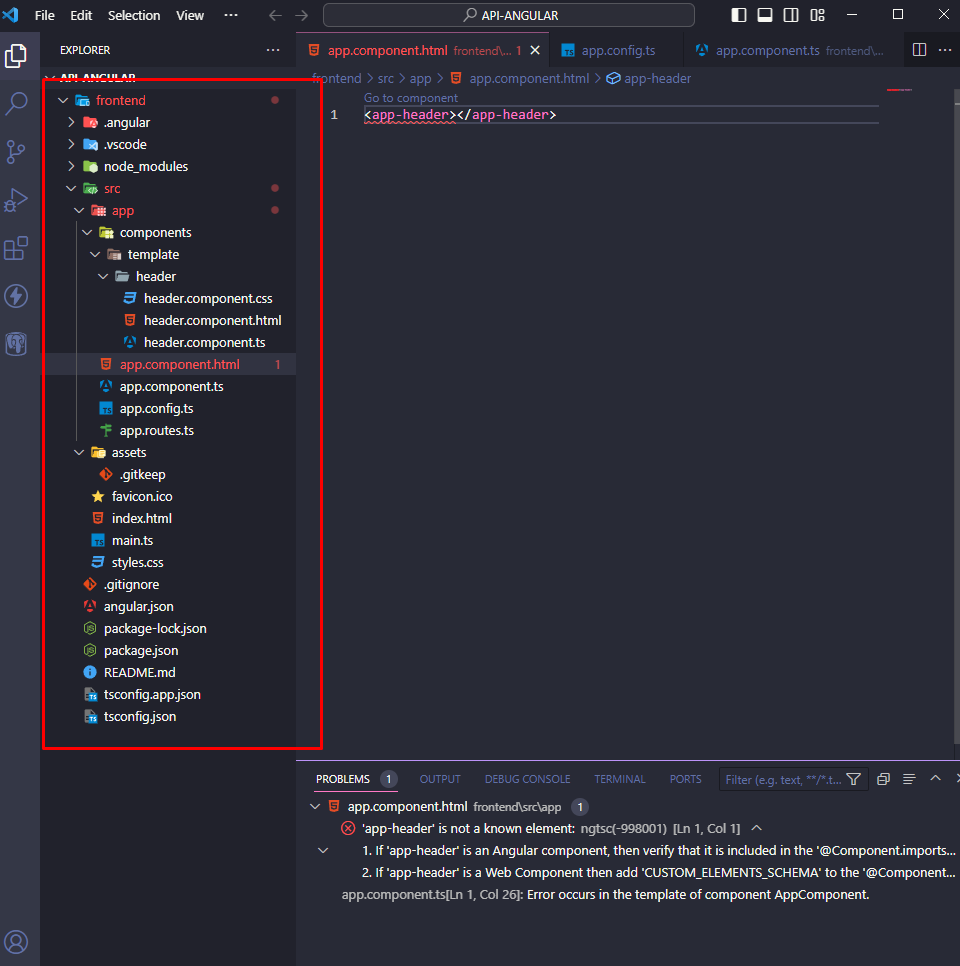
Comecei meus estudos a um framework de frontend pois preciso implementar minha API e escolhi o Angular. Estou vendo um curso da Cod3r free e eles estão utilizando o angular 9 eu já tinha estudado um pouco o angular antes mas dessa vez é pra valer. Só que há um problema e eu não sei resolver, quando eu crio o projeto ele esta sendo criado sem a pasta app.module.ts e isso esta me prejudicando ao avançar o curso pois após criar um component está dando erro, eu sei que o erro é porque ele não esta sendo importado na pasta especifica porém o professor ele usa a pasta juntamente com o ngModule e quando crio o meu não vem com essa pasta eu acabo ficando perdido alguém pode me ajudar? Eu tinha criado uma vez um projeto Angular pra ver como é faz uns meses e vinha normalmente com a pasta app.module.ts mas agora não está vindo será que foi alguma atualização? Conseguir resolver rapaziada eu tinha que criar o projeto dessa aqui -> ng new frontend --no-standalone --routing --ssr=false e assim foi. -

CSS Deixar um site responsivo ou só pra usar notebook
Tosseg0 respondeu ao tópico de Tosseg0 em Web e banco de dados
@extremedll Mano obrigado realmente me salvou demais. Como meu amigo fez esse layout vendo um vídeo no youtube e eu já não manjo css e o cara do Vídeo ainda usa flex grid e etc.. E não entendo nada de flex grid e nem ele também kk. Obrigado mesmo mano a todos ae aprendi muito com vcs @MailingTester @washalbano e fazendo aqui o meu projeto eu percebi que odeio frontend kkkk -

CSS Deixar um site responsivo ou só pra usar notebook
Tosseg0 respondeu ao tópico de Tosseg0 em Web e banco de dados
@MailingTester Entendi mano acho que ele tem vou ver aqui. @washalbano vou dar uma olhada depois se couber na tela de um notebook ta ótimo kkk é só pra levar pra facul e apresentar mesmo -

CSS Deixar um site responsivo ou só pra usar notebook
Tosseg0 respondeu ao tópico de Tosseg0 em Web e banco de dados
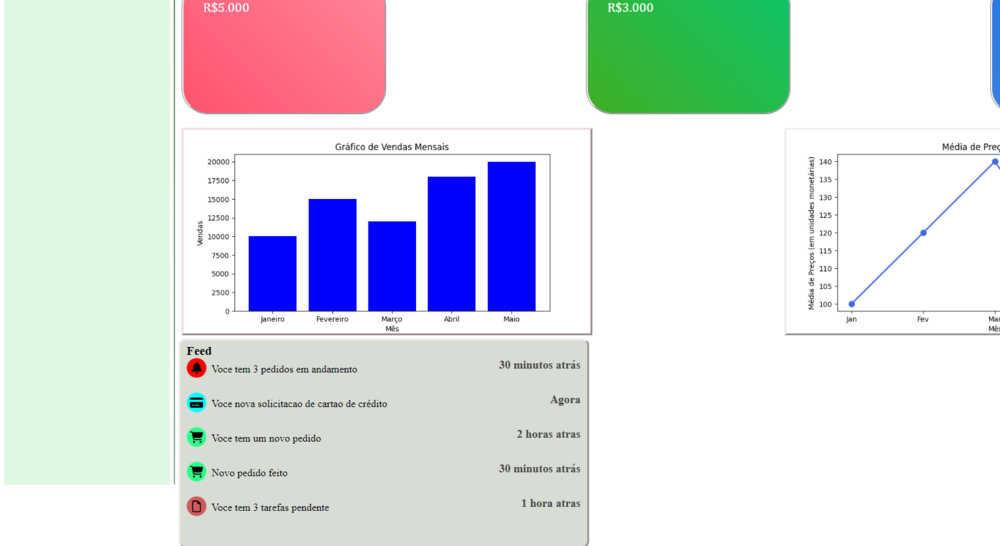
@MailingTester Como a tela esta ficando no PC onde estou finalizando o projeto, a única pagina que esta certa é o dashboard. Sem contar que quero adicionar mais algumas coisa no projeto. E sim estou usando paginas diferente pra fazer a navegação pois minha dupla fez desse jeito e ele esta usando troca de pagina com python Agora como fica quando abro no notebook: Estou precisando consertar isso, pra poder apresentar na faculdade. -

CSS Deixar um site responsivo ou só pra usar notebook
Tosseg0 postou um tópico em Web e banco de dados
Estou quase finalizando o projeto final da faculdade porém fiz ele tudo no computador, e agora faltando 1 semana, estava revisando e quando abro ele no notebook ele muda tudo. Achei que eu não ia ter problema pra arrumar na hora porém não estou conseguindo arrumar uma das pagina aqui, são três e uma já foi e as outras 2 não estou conseguindo deixar do tamanho certo do notebook. Vou mandar uma das página e se poderem me ajudar, peguei o código inicial do colega pra fazer a parte do front e isso prejudicou muito também. Estou usando js na página no html pois estou usando o py com flask, ainda não olhei se da pra colocar em pasta separada mas provalvemente dar só um aviso pra não estranharem o js junto com html. HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="static/home.css"> <script src="https://kit.fontawesome.com/808cb3fb50.js" crossorigin="anonymous"></script> <link href="https://fonts.cdnfonts.com/css/helvetica-neue-55" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script> <script src="sweetalert2.min.js"></script> <link rel="stylesheet" href="sweetalert2.min.css"> <title>Document</title> </head> <body > <header> <img src="static/LOGO.jpg"> <div class="info-header"> <div class="logo"> <h1>Gestao de Banco</h1> </div> </div> <div class="user-mostrar"> <i class="fa-solid fa-user"></i> <h3 class="h3-icone-user">Olá, Joao</h3> <a href="bars"><i class="fa-solid fa-arrow-down"></i></a> </div> <!-- <i class="fa-solid fa-bars"></i></a> --> </header> <nav class="nav-links"> <a href="/home" > <i class="fa-solid fa-house"></i>HOME</a> <hr> <br> <a href="/churn"> <i class="fa-solid fa-person"></i>PREVISÃO DE CHURN</a> <hr> <br> <a href="/dashboard"> <i class="fa-solid fa-table-columns"></i>Dashboard</a> <hr> <br> <a href="/relatorio"> <i class="fa-solid fa-table"></i>Relatorio</a> <hr> </nav> <template id="bars" class="temaplate-bars"> <button id="close-bars" class="close-button">X</button> <nav class="navbars"> <!--<div class="icon-navbar"> </div> --> <img src="static/user.png" alt=""> <h3 >Olá, Joao</h3> <br> <div class="linha"></div> <br> <a href=""> <i class="fa-solid fa-face-smile"></i> Conta</a> <hr> <br> <a href=""> <i class="fa-solid fa-gear"></i> configurações </a><hr> <br> <a href=""> <i class="fa-solid fa-question"></i> Fale conosco </a><hr> <br> <a href=""> <i class="fa-solid fa-person"></i> Sobre-nós </a> </nav> </template> <main class="content-home"> <div class="slider"> <div class="slides"> <input type="radio" name="radio-btn" id="radio1"> <input type="radio" name="radio-btn" id="radio2"> <input type="radio" name="radio-btn" id="radio3"> <input type="radio" name="radio-btn" id="radio4"> <div class="slide first" > <img src="static/sobre.png" alt="Imagem 1"> </div> <div class="slide" > <img src="static/missao.png" alt="Imagem 2"></div> <div class="slide" > <img src="static/compromisso.png" alt="Imagem 3"></div> <div class="slide" > <img src="static/solucao.png" alt="Imagem 4"></div> <!-- Navigation--> <div class="navigation-auto"> <div class="auto-btn1"></div> <div class="auto-btn2"></div> <div class="auto-btn3"></div> <div class="auto-btn4"></div> </div> </div> <div class="manual-navigation"> <label for="radio1" class="manual-btn"></label> <label for="radio2" class="manual-btn"></label> <label for="radio3" class="manual-btn"></label> <label for="radio4" class="manual-btn"></label> </div> </div> <div class="servicos-container"> <h3>Servicos: </h3> <div class="box-services" > <div class="services"> <i class="fa-solid fa-Vídeo"></i> <h3>Monitoramento em Tempo Real</h3> </div> <div class="services"><i class="fa-solid fa-money-bill"></i> <h3>Previsao de Custos </h3> </div> <div class="services"><i class="fa-solid fa-coins"></i> <h3>Detecção de Fraudes Financeiras</h3> </div> <div class="services"><i class="fa-regular fa-credit-card"></i> <h3>Análise de Risco de Crédito</h3> </div> </div> <div class="box-services"> <div class="services"> <i class="fa-solid fa-chart-simple"></i> <h3>Prevenção e Intervenção</h3> </div> <div class="services"><i class="fa-solid fa-money-bill"></i> <h3>Monitoramento em Tempo Real </h3> </div> </div> </div> </main> <main id="main-bars" style="display: none;" class="bars-main"></main> <script> // Abri a seta pra baixo const barsIcon = document.querySelector("a[href='bars']"); const mainContent = document.querySelector("#main-bars"); const templateBars = document.querySelector("#bars"); barsIcon.addEventListener("click", function (e) { e.preventDefault(); // Impede o comportamento padrão do link // Verifica se o templateBars existe if (templateBars) { // Define o conteúdo do mainContent com o conteúdo do templateBars mainContent.innerHTML = templateBars.innerHTML; mainContent.style.display = 'block'; } }); // funcoes do slides let count = 1 document.getElementById("radio1").checked = true setInterval( function(){ nextImage() }, 5000) function nextImage() { count++ if(count > 4 ){ count = 1 } document.getElementById("radio"+count).checked = true } let elementosServices = document.querySelectorAll('.services'); elementosServices.forEach(function(elemento) { elemento.addEventListener('click', function() { Swal.fire({ title: "Indisponivel", text: "Em breve...", icon: "error" }); }); }); </script> </body> </html> CSS * { /* Remove a margem externa de todos os lados do elemento. */ margin: 0; /* Remove o espaçamento interno de todos os lados do elemento. */ padding: 0; /* Inclui o preenchimento e a borda na largura e altura. */ box-sizing: border-box; } body { /* Exibição flexível. */ /* Torna o elemento um flex container */ /* e os seus elementos internos em flex-itens. */ display: flex; /* Quebra de linha quando os itens não couberem na largura da tela. */ flex-wrap: wrap; /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ flex: 1 1 100vw; /* Margem de todos os lados. */ margin: 3px; } .content-home{ /* Realizar a subtração de 100% da altura vertical menos a soma */ /* da altura dos elementos ( 400px ) com as suas margens ( 36px ). */ /* background: linear-gradient(135deg, #5C805B, #dff8e3);*/ /* background-image: url(/static/images/banco.jpg) !important; background-size: cover; background-repeat: no-repeat; /* Isso evita a repetição da imagem background-attachment: fixed; */ /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ background: linear-gradient(135deg, #5C805B, #dff8e3); height: 100%; flex-direction: column; position: relative; flex: 20 1 500px; } header, .nav-links, .content-home, aside, footer { /* Cor do fundo. */ background: #dff8e3; /* Exibição flexível. */ /* Torna o elemento um flex container */ /* e os seus elementos internos em flex-itens. */ display: flex; /* Margem externa de todos os lados. */ margin: 3px; } header { /* Altura do elemento. */ height: 100px; background-color: #5C805B; justify-content: space-between; /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ flex: 1 1 100vw; } header i { font-size: 40px; padding: 10px; transition: transform 0.2s; color: white; } header i:hover { transform: scale(1.1); } .user-mostrar { display: flex; align-items: center; margin-right: 10px; position: relative; right: 100px; } .user-mostrar i { font-size: 22px; } .info-header { color: RGB(0, 0, 0); display: flex; justify-content: space-between; align-items: center; } .logo { font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 25px; color: white; } .h3-icone-user{ color: RGB(0, 0, 0); } .icone-guia-pesquisar { display: flex; } .icone-header { display: flex; justify-content: flex-start; } .nav-links { flex: 1 1 200px; flex-direction: column; padding: 20px; } .nav-links a { padding: 8px 13px; display: block; color: #203B22; text-decoration: none; width: 100%; transition: transform 0.2s ; } .nav-links a:hover { background-color: #95ec7f; border-left: 6px solid green; color: black; transform: scale(1.1); } .nav-links i { margin-right: 5px; } /* Nav da seta pra baixo */ .bars-main { margin-top: 5px; margin-right: 2px; position: absolute; top: 0; right: 0; background-color:RGB(101, 211, 128) ; width: 200px; height: 50%; border-radius: 8px; } .close-button { position: absolute; top: 10px; right: 10px; cursor: pointer; background: none; border: none; font-size: 20px; } .navbars img{ position: relative; left: 20px; display: flex; justify-content: center; align-items: center; width: 110px; height: 110px; border-radius: 80px; margin-left: 3px; } #icone-navbars { font-size: 80px; } .navbars{ background-color: transparent; width: 100%; height: 100%; } .navbars h3 { display: flex; align-items: center; justify-content: center; margin-top: 15px; font-size: 30px; } .linha { width: 100%; height: 3px; border: solid 2px; } .navbars a { display: block; text-decoration: none; color: black; padding: 10px; margin-left: 3px; transition: transform 0.2s; } .navbars a:hover { transform: scale(1.08); background-color: #f1e9ea; border-left: 8px solid #1B4001; } /* fim da nav da seta pra baixo */ .slider { margin: 0 auto; width: 1600px; height: 500px; overflow: hidden; } .slides { width: 400%; height: 500px; display: flex; } .slides input { display: none; } .slide { position: relative; width: 25%; transition: 2s; } .manual-navigation { position: absolute; margin-top: -40px; width: 800px; display: flex; justify-content: center; } .manual-btn { border: 2px solid black; padding: 5px; border-radius: 10px; cursor: pointer; transition: 1s; } .manual-btn:not(:last-child){ margin-right: 40px; } .manual-btn:hover { background-color: black; } #radio1:checked ~ .first { margin-left: 0; } #radio2:checked ~ .first { margin-left: -25%; } #radio3:checked ~ .first { margin-left: -50%; } #radio4:checked ~ .first { margin-left: -75%; } .navigation-auto div { border: 2px solid #20a6ff; padding: 5px; border-radius: 10px; cursor: pointer; transition: 1s; } .navigation-auto { position: absolute; width: 800px; margin-top: 460px; display: flex; justify-content: center; } .navigation-auto div:not(:last-child){ margin-right: 40px; } #radio1:checked ~ .navigation-auto .auto-btn1 { background-color: black; } #radio2:checked ~ .navigation-auto .auto-btn2 { background-color: black; } #radio3:checked ~ .navigation-auto .auto-btn3 { background-color: black; } #radio4:checked ~ .navigation-auto .auto-btn4 { background-color: black; } /* CSS SERVICOS */ .servicos-container h3 { margin-left: 10px; font-size: 30px; font-family: 'Heveltica Neue', sans-serif; } .servicos-container { width: 100%; display: block; } .box-services { margin-top: 10px; display: flex; width: 100%; } .services { margin-top: 60px; margin-right: 10px; width: 400px; height: 200px; display: block; text-align: center; transition: 500ms linear; } .services:hover { -webkit-filter: drop-shadow(15px 10px 5px rgba(0,0,0,.5)); filter: drop-shadow(15px 10px 5px rgba(0,0,0,.5)); background: #a7f3b4; } .services i { font-size: 100px; margin-top: 8px; } .services h3 { font-size: 30px; font-family: 'Heveltica Neue', sans-serif; margin-top: 20px; margin-bottom: 40px; } .services span { font-size: 20px; font-family: 'Heveltica Neue', sans-serif; } -

HTML Como fazer main aumentar conforme o conteudo
Tosseg0 respondeu ao tópico de Tosseg0 em Web e banco de dados
@DiF Cara era isso mesmo mano vllw!! Eu achava que 100vh era a mesma coisa que 100% só que vh seria só outra forma de escrever -
Tenho um trabalho da facul pra fazer e ja tinha feito porém vou ter que refazer de outro jeito mas estou com problema no processo. Peguei um layout do meu colega e vou ter que fazer com esse layout e ao adicionar as coisas que ja tinha no meu nesse layout está acontecendo algo que é ao adicionar algo no main ou até mesmo crescer os conteúdo, ele começa a passar o main e o main não acompanha o crescimento do conteudo como eu peguei o layout dele, e ele fez de um jeito totalmente diferente tentei aqui ve e não conseguir saber o porque desse erro. não sei é besteira e tal mas como sou ruim em frontend é complicado kkk e também tive que fazer de outro jeito isso prejudicou muito.OBS: Preciso fazer nesse mesmo layout do main, por conta de uma parte do back. Print do que esta acontecendo:(Cresci as caixa pra mostrar o que é, se eu adicionar algo ou outra div tambem dar no mesmo.) HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width>, initial-scale=1.0"> <link rel="stylesheet" href="static/layout.css"> <script src="https://kit.fontawesome.com/808cb3fb50.js" crossorigin="anonymous"></script> <title>Dashboard</title> </head> <body> <header> <img src="static/LOGO.jpg"> <a href="/">SAIR</a> <div class="info-header"> <div class="logo"> <h1>Gestao de Banco</h1> </div> </div> <div class="icone-guia-pesquisar"> <h3 class="h3-icone-user">048.054.995.83</h3> <i class="fa-solid fa-user"></i> <a href="bars" ><i class="fa-solid fa-bars"></i></a> </div> </header> <nav> <a href="/home"> <i class="fa-solid fa-house"></i>HOME</a> <hr> <br> <a href="/churn"> <i class="fa-solid fa-person"></i>PREVISÃO DE CHURN</a> <hr> <br> <a href="/relatorio"> <i class="fa-solid fa-table-columns"></i>Dashboard</a> <hr> </nav> <main> <div class=" titulo-dash"> <h2> <i class="fa-solid fa-table-columns"> </i> Dashboard </h2> <br> <hr class="separador"> <br> <p><i class="fa-solid fa-house"></i> / Dashboard Danki</p> </div> <br> <div class="conteudo-dashboard" > <div class="box-info"> <div class="box-info-vendas"> <div class="info-text"> <h3 class="alinhar-vendas">Total de Vendas</h3> <p class="alinha-vendas">R$5.000</p> </div> </div> <div class="box-info-pedidos"> <div class="info-text"> <h3>Total de Pedidos</h3> <p>R$3.000</p> </div> </div> <div class="box-info-precos"> <div class="info-text"> <h3>Média de Precos</h3> <p>R$4.000</p> </div> </div> </div> <div class="graficos"> <div class="grafico-vendas"> <img class="img-grafico" src="data:image/png;base64,{{grafico_vendas}}" alt="Gráfico de Vendas Mensais"> </div> <div class="grafico-media"> <img class="img-grafico-media" src="data:image/png;base64,{{grafico_media}}" alt="Gráfico de Média"> </div> </div> <div class="feed"> <div class="titulo-feed"> <h3>Feed</h3> </div> <div class="feed-unico"> <div class="feed-text"> <div class="icone-circle" style="background-color: red;"><i class="fa-solid fa-bell"></i></div> <span>voce tem 3 pedidos em andamento</span> </div> <div class="feed-time"> <h3>30 minutos atrás</h3> </div> </div> <div class="feed-unico"> <div class="feed-text"> <div class="icone-circle" style="background-color: aqua;"><i class="fa-solid fa-credit-card"></i></div> <span>voce nova solicitacao de cartao de crédito</span> </div> <div class="feed-time"> <h3>Agora</h3> </div> </div> <div class="feed-unico"> <div class="feed-text"> <div style="background-color: RGB(47, 255, 141);" class="icone-circle"><i class="fa-solid fa-cart-shopping"></i></div> <span>voce tem um novo pedido</span> </div> <div class="feed-time"> <h3>2 horas atras</h3> </div> </div> <div class="feed-unico"> <div class="feed-text"> <div style="background-color: RGB(47, 255, 141);" class="icone-circle"><i class="fa-solid fa-cart-shopping"></i></div> <span>Novo pedido feito</span> </div> <div class="feed-time"> <h3>30 minutos atrás</h3> </div> </div> <div class="feed-unico"> <div class="feed-text"> <div class="icone-circle" style="background-color: indianred;"><i class="fa-regular fa-file"></i></div> <span>voce tem 3 tarefas pendente</span> </div> <div class="feed-time"> <h3>1 hora atras</h3> </div> </div> </div> </div> <!--Conteudo do Dashboard--> <!--Container do Dashboard--> </main> </body> </html> Codigo agora em CSS @charset "UTF-8"; /* Propriedades que se aplicam a todos os elementos da página. */ * { /* Remove a margem externa de todos os lados do elemento. */ margin: 0; /* Remove o espaçamento interno de todos os lados do elemento. */ padding: 0; /* Inclui o preenchimento e a borda na largura e altura. */ box-sizing: border-box; } body { /* Exibição flexível. */ /* Torna o elemento um flex container */ /* e os seus elementos internos em flex-itens. */ display: flex; /* Quebra de linha quando os itens não couberem na largura da tela. */ flex-wrap: wrap; /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ flex: 1 1 100vw; /* Margem de todos os lados. */ margin: 3px; } /* Formatação comum entre os elementos. */ header, nav, main, aside, footer { /* Cor do fundo. */ background: #dff8e3; /* Exibição flexível. */ /* Torna o elemento um flex container */ /* e os seus elementos internos em flex-itens. */ display: flex; /* Margem externa de todos os lados. */ margin: 3px; } /* Seletores para formatação individual. */ header { /* Altura do elemento. */ height: 100px; background-color: #5C805B; justify-content: space-between; /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ flex: 1 1 100vw; } header i { font-size: 40px; padding: 10px; transition: transform 0.2s; color: white; } header i:hover { transform: scale(1.1); } .info-header { color: RGB(0, 0, 0); display: flex; justify-content: space-between; align-items: center; } .logo { font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 25px; color: white; } .h3-icone-user{ text-shadow: 2px 2px 4px rgba(255, 255, 255, 0.836); display: inline-block; margin-right: 8px; color: RGB(0, 0, 0); } .icone-guia-pesquisar { display: flex; } .icone-header { display: flex; justify-content: flex-start; } main { /* Realizar a subtração de 100% da altura vertical menos a soma */ /* da altura dos elementos ( 400px ) com as suas margens ( 36px ). */ height: 100vh; background: linear-gradient(135deg, #5C805B, #dff8e3); /* Junção de flex-grow, flex-shrink e flex-basis. */ /* flex-grow – Habilidade de um flex item crescer. */ /* flex-shrink - Capacidade de redução do item. */ /* flex-basis – Tamanho inicial do item. */ flex: 20 1 500px; flex-direction: column; align-items: stretch; position: relative; } /* Alinha os itens na vertical. */ nav { flex: 1 1 200px; flex-direction: column; padding: 20px; } .conteudo-dashboard { background-color: white; margin-left: 2px; margin-right: 2px; height: 100%; } .titulo-dash { background-color: white; padding: 20px; margin: 2px 2px; display: block; } i.fa-table-columns { width: 20px; height: 20px; } .titulo-dash h2 { font-size: 19px; } .box-info { width:100%; margin-top: 20px; height: 27%; display: flex; justify-content: space-between; } .box-info-vendas { width: 20%; background:linear-gradient(45deg, #FF5370, #ff869a); border-style: groove; display: flex; justify-content: space-between; color: white; border-radius: 40px; margin-top: 10px; margin-left: 10px; transition: transform 0.2s; } .box-info-pedidos{ width: 20%; background:linear-gradient(45deg, #41af26, #0ec569); border-style: groove; display: flex; justify-content: space-between; color: white; border-radius: 40px; margin-top: 10px; transition: transform 0.2s; } .box-info-precos { width: 20%; background:linear-gradient(45deg, #3981df, #106af1); display: flex; justify-content: space-between; color: white; border-style: groove; border-radius: 40px; margin-top: 10px; margin-right: 10px; transition: transform 0.2s; } .box-info-precos:hover, .box-info-vendas:hover, .box-info-pedidos:hover { transform: scale(1.1); } .info-text { font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; font-style: inherit; font-size: 20px; margin-left: 30px; } .graficos{ display: flex; justify-content: space-between; } .grafico-vendas { margin-top: 20px; margin-left: 10px; border-color: #f0dde0; display: flex; justify-content: space-between; width: 40%; border-style: outset; } .img-grafico { width: 100%; } .grafico-media { width: 40%; display: flex; justify-content: space-between; border-style: outset; margin-top: 20px; margin-right: 10px; } .img-grafico-media { width: 100%; } .titulo-feed { margin-top: -5px; } .feed { margin-top: 5px; margin-left: 5px; background-color: RGB(215, 221, 213); width: 40%; height: 40%; padding: 10px; border-radius: 10px; border-style: outset; transition: transform 0.2s; } .feed:hover { transform: scale(1.03); } .feed-unico { display: flex; justify-content: space-between; transition: transform 0.2s; height: 18%; } .feed-unico:hover{ transform: scale(1.05); } .feed-text { display: flex; } .feed-text span { color: black; margin: 8px; } .feed-text .icone-circle { width: 30px; height: 30px; border-radius: 15px; display: flex; align-items: center; justify-content: center; } .feed-text i { font-size: 18px; } .feed-time { color: #444; font-size: 15px; } nav a { padding: 8px 13px; display: block; color: #203B22; text-decoration: none; width: 100%; transition: transform 0.2s ; } nav a:hover { background-color: #95ec7f; border-left: 6px solid green; color: black; transform: scale(1.1); } nav i { margin-right: 5px; } a { /* Remove a decoração padrão do elemento. */ text-decoration: none; /* Definir a cor da fonte para o padrão do elemento pai. */ color: inherit; }
-
estou querendo que abra uma div home ao clicar em home e feche a dashboard caso esteja aberta e vice-versa porém não esta indo aqui está meu codigo HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="pagina.js"></script> </head> <body> <header> <div class="icone-header"> <img src="LOGO (1).jpg" alt=""> </div> <div class="info-header"> <div class="logo"> <h3>Gestao de Banco</h3> </div> </div> </header> <!-- Fim do Header--> <section class="main"> <nav class="sidebar"> <br> <a href="#" onclick="Home('Home')" > Home </a> <hr> <br> <a href="#" onclick="Dashboard('Dashboard')" > Dashboard</a> <hr> <br> <a href="#"> Previsao de Clientes</a> <hr> </nav> <div class="conteudo-home" id="Home" > <h1>Bem vindo ao banco </h1> </div> <div class="conteudo-dashboard" id="Dashboard"> <h1>asdsadas</h1> </div> </section> </body> </html> E EM JS function Home(el) { console.log("home") var display = document.getElementById(el).style.display; if(display == 'none'){ document.getElementById(el).style.display = 'flex';} else{ document.getElementById(el).style.display = 'flex';} } function Dashboard(dash) { console.log("dashboard") var display = document.getElementById(dash).style.display; if(display == 'none'){ document.getElementById(dash).style.display = 'flex';} else { document.getElementById(dash).style.display = 'none';} }
-

Erro com o XMP 32gb de Ram, Pc liga mas fica tela preta
Tosseg0 respondeu ao tópico de zKef em Memórias (RAM)
@zKef Pente novo deve está com problema. Tenho 32 gb de ram e um Ryzen também tudo comprado na ali, e não deu problema nenhum com xmp. Faca um teste de memória ram com o Memtest, tire o pente que você já tem e deixe só o novo e teste. -
Comprei as pecas pro pc e agora sobrou 200 reais para o gabinete kkk, queria saber se vcs pode me sugerir alguns? Minha placa-mãe é aorus elite b550m e rx 6600. Vi que tem um ninja flow muito bom na promo da terabytes porém o frete ta muito caro pra mim, passa do orçamento que tenho, moro bem no interior. Achei uns na internet aqui mas pra ter certeza vim aqui pedir ajuda pra vocês. Vi esse aqui tambem https://www.pichau.com.br/gabinete-gamer-mancer-kevlar-mid-tower-lateral-de-vidro-com-3-fans-preto-mcr-kvr-blkf01
-

Javascript Escolher um linguagem web pra usar com spring
Tosseg0 postou um tópico em Web e banco de dados
Estou aprendendo spring boot e estou indo pra parte web e estou em dúvida entre Angular e React.js. Porém muita gente fala pra ir pra Angular porque combina com java mas ai alguns dizem que Angular é ruim pra vaga e React.js é melhor por conta do React Native. Estou ficando louco poderiam me ajudar a escolher? -
@gMelendez Tudo nova, tem garantia e nota fiscal. então essa parte da placa-mãe e memória vou conseguir comprar vendendo o meu pc antigo. Então o resto coloca ai de 2500 a 3000 que vou gastar, ja que quero montar um potente igual meu antigo pra durar anos essa é a estimativa. Espero que der pra comprar um top. se acontecer algo eu atualizo.
-
@1lokos Noo, só a placa é 850 e ela é nova ta lacrada. tudo fica por 1100, a memória ram é da asgard e tem 3200mhz, achei um bom negocio, e agora só estou pensando no processador e placa de Vídeo pra colocar com ela. @gMelendez Entendi. Ela é nova. Eae se poder mandar dicas de processador e placa de Vídeo agradeço
-
@gMelendez 2 pentes de 16, ta vendendo por 850. Os pentes vou querer, mas queria saber da placa-mãe mesmo
-
vou montar um pc novo e peguei uma proposta boa de amigo que é - placa-mãe b550m aorus elite e 32 gb de ram , queria saber se essa placa-mãe vale a pena?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais