-
Posts
84 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Bruna Siqueira postou
-
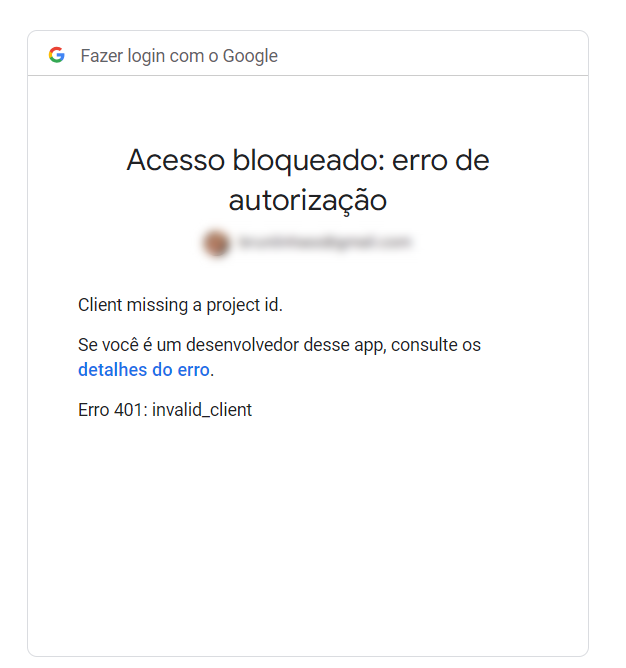
Bom dia! Fiz um site em wordpress (hospedagem locaweb). Estou usando o plugin Contact Form7 para o formulario, e quero receber no gmail, para isso usei o WP MAIL SMTP. Mas quando vou validar, aparece esse erro: Alguma sugestão de como resolver? Costumo usar muito estes plugins e nunca passei por este erro especifico
-

HTML fazer whatsapp web aparecer em outros idiomas es e en
Bruna Siqueira postou um tópico em Web e banco de dados
Uma cliente tem uma pagina wordpress em portugues, uma espanhol, e outra inglês, e quer que clicando no link de whatsapp web ( https://api.whatsapp.com/send?phone=110000000) quer que apareça no idioma sinalizado Acredito que só muda o idioma por ip, ou teria como mudar o idioma do site? ou mesmo puxar de outro pais? -
Eu preciso conectar uma loja integrada ao registro.br, porém entrando no registro.br não aparece a opção ZONA DE DNS, ai mudei o servidor de DNS para o padrão do registro.br a.auto.dns.br e b.auto.dns.br para ver se aparecia, mas não apareceu. Alguém sugere algo?
-

WordPress wordpress com certificado de segurança invadido - locaweb
Bruna Siqueira postou um tópico em Web e banco de dados
boa tarde! Invadiram o site do cliente, pedi restauração para locaweb e como foi invasão eles disseram que não podem subir a restauração, mas disponibilizam caso eu queira fazer. https://www.camp-par.com.br/ detalhe o site tinha certificado de swegurança e a locaweb se isenta total de ajudar. ja reparei banco de dados, mas nada acontece, alguém tem sugestões? -

arquivo do corel corrompido
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Gravação e edição de imagens, áudio e vídeo
@Ricardov obrigada pela dica, não apareceu outrona pasta -

arquivo do corel corrompido
Bruna Siqueira postou um tópico em Gravação e edição de imagens, áudio e vídeo
Boa tarde, alguém tem alguma sugestão? Anteontem 2 arquivos do Corel foram corrompidos, as miniaturas aparecem direitinho, o tamanho também está conforme é, porém não abrem! Já baixei o wondershare recoverit e o Recovery toolbox for corel, e usei outros 2 sites também! Já renomeei arquivo, zipei, troquei nome, extensão e nada! Se tiverem mais alguma sugestão, qualquer ideia é bem vinda! Obrigada -
Bom dia! tenho esse site https://www.pilardelespanhol.com.br/verbos e quando coloco no speedpage do google acusa para reduzir o java, mas já usei o w3cache o rankmatch, e o WP Fastest Cache Não sei que problema pode estar havendo lá dentro! Uso muito o w3 cache e funciona na maioria dos meus sites, alguém sugere alguma coisa? Obrigada!
-

WordPress https não redireciona para http
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Web e banco de dados
@GabrielSennaMs Pior que agora só aparece no celular o erro, no pc, testei em vários e tá entrando normal! -
oi! tenho esse site: pilardelespanhol.com.br e o plugin elementor atualizou e deu vários bugs, ja dei reparar banco de dados, reinstalei o elementor e continuam os erros, alguém tem sugestão? Ah habilitei o DEBUG pra ver todos os erros, mas não consigo solucionar Fatal error: Uncaught TypeError: Unsupported operand types: string * float in /home2/bsmais32/pilardelespanhol.com.br/wp-includes/media.php:467 Stack trace: #0 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/media.php(714): wp_constrain_dimensions('200', '', 150) #1 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/media.php(1376): wp_image_matches_ratio(150, 150, '200', '') #2 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/media.php(1067): wp_calculate_image_srcset(Array, 'https://www.pil...', Array, 1207) #3 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/controls/groups/image-size.php(108): wp_get_attachment_image(1207, 'thumbnail', false, Array) #4 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/controls/groups/image-size.php(156): Elementor\Group_Control_Image_Size::get_attachment_image_html(Array, 'image', 'image') #5 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/widgets/image.php(701): Elementor\Group_Control_Image_Size::print_attachment_image_html(Array) #6 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/controls-stack.php(2249): Elementor\Widget_Image->render() #7 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/widget-base.php(609): Elementor\Controls_Stack->render_by_mode() #8 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/widget-base.php(750): Elementor\Widget_Base->render_content() #9 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(447): Elementor\Widget_Base->print_content() #10 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(787): Elementor\Element_Base->print_element() #11 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(447): Elementor\Element_Base->print_content() #12 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(787): Elementor\Element_Base->print_element() #13 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(447): Elementor\Element_Base->print_content() #14 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(787): Elementor\Element_Base->print_element() #15 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(447): Elementor\Element_Base->print_content() #16 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(787): Elementor\Element_Base->print_element() #17 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/base/element-base.php(447): Elementor\Element_Base->print_content() #18 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/core/base/document.php(1635): Elementor\Element_Base->print_element() #19 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/core/base/document.php(1086): Elementor\Core\Base\Document->print_elements(Array) #20 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/frontend.php(1092): Elementor\Core\Base\Document->print_elements_with_wrapper(Array) #21 /home2/bsmais32/pilardelespanhol.com.br/wp-content/plugins/elementor/includes/frontend.php(1006): Elementor\Frontend->get_builder_content(1832) #22 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/class-wp-hook.php(307): Elementor\Frontend->apply_builder_in_content('<img width="160...') #23 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/plugin.php(191): WP_Hook->apply_filters('<img width="160...', Array) #24 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/post-template.php(253): apply_filters('the_content', '<img width="160...') #25 /home2/bsmais32/pilardelespanhol.com.br/wp-content/themes/page-builder-framework/page.php(42): the_content() #26 /home2/bsmais32/pilardelespanhol.com.br/wp-includes/template-loader.php(106): include('/home2/bsmais32...') #27 /home2/bsmais32/pilardelespanhol.com.br/wp-blog-header.php(19): require_once('/home2/bsmais32...') #28 /home2/bsmais32/pilardelespanhol.com.br/index.php(17): require('/home2/bsmais32...') #29 {main} thrown in /home2/bsmais32/pilardelespanhol.com.br/wp-includes/media.php on line 467
-
oi!! tenho esse site easyload.com.br porém quando digito só o endereço ele da o erro: Internal Server Error UID of script "/home/httpd/html/index.php" is smaller than min_uid suPHP 0.7.2 não sei mais o que alterar quando digito com https entra certo https://easyload.com.br/ no htacess já coloquei versão php7.2 E na locaweb tb coloquei 7.2 segue codigo htaccess # BEGIN iThemes Security - Do not modify or remove this line # iThemes Security Config Details: 2 # Protect System Files - Security > Settings > System Tweaks > System Files <files .htaccess> <IfModule mod_authz_core.c> Require all denied </IfModule> <IfModule !mod_authz_core.c> Order allow,deny Deny from all </IfModule> </files> <files readme.html> <IfModule mod_authz_core.c> Require all denied </IfModule> <IfModule !mod_authz_core.c> Order allow,deny Deny from all </IfModule> </files> <files readme.txt> <IfModule mod_authz_core.c> Require all denied </IfModule> <IfModule !mod_authz_core.c> Order allow,deny Deny from all </IfModule> </files> <files wp-config.php> <IfModule mod_authz_core.c> Require all denied </IfModule> <IfModule !mod_authz_core.c> Order allow,deny Deny from all </IfModule> </files> # Disable Directory Browsing - Security > Settings > System Tweaks > Directory Browsing Options -Indexes <IfModule mod_rewrite.c> RewriteEngine On # Protect System Files - Security > Settings > System Tweaks > System Files RewriteRule ^wp-admin/install\.php$ - [F] RewriteRule ^wp-admin/includes/ - [F] RewriteRule !^wp-includes/ - [S=3] RewriteRule ^wp-includes/[^/]+\.php$ - [F] RewriteRule ^wp-includes/js/tinymce/langs/.+\.php - [F] RewriteRule ^wp-includes/theme-compat/ - [F] RewriteCond %{REQUEST_FILENAME} -f RewriteRule (^|.*/)\.(git|svn)/.* - [F] # Disable PHP in Uploads - Security > Settings > System Tweaks > PHP in Uploads RewriteRule ^wp\-content/uploads/.*\.(?:php[1-7]?|pht|phtml?|phps)\.?$ - [NC,F] # Disable PHP in Plugins - Security > Settings > System Tweaks > PHP in Plugins RewriteRule ^wp\-content/plugins/.*\.(?:php[1-7]?|pht|phtml?|phps)\.?$ - [NC,F] # Disable PHP in Themes - Security > Settings > System Tweaks > PHP in Themes RewriteRule ^wp\-content/themes/.*\.(?:php[1-7]?|pht|phtml?|phps)\.?$ - [NC,F] </IfModule> # END iThemes Security - Do not modify or remove this line ##### LOCAWEB - não REMOVER ##### AddHandler php72-script .php suPHP_ConfigPath /home/easyload1/ ##### LOCAWEB - não REMOVER ##### # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.easyload.com.br/$1 [R,L] # BEGIN WpFastestCache # Modified Time: 03-08-22 11:41:11 <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{HTTPS_HOST} ^www.easyload.com.br [NC] RewriteRule ^(.*)$ http\:\/\/easyload\.com\.br\/$1 [R=301,L] # Start WPFC Exclude # End WPFC Exclude # Start_WPFC_Exclude_Admin_Cookie RewriteCond %{HTTPS:Cookie} !wordpress_logged_in_[^\=]+\=jefferson|pedro # End_WPFC_Exclude_Admin_Cookie RewriteCond %{HTTPS_HOST} ^easyload.com.br RewriteCond %{HTTPS_USER_AGENT} !(facebookexternalhit|WP_FASTEST_CACHE_CSS_VALIDATOR|Twitterbot|LinkedInBot|WhatsApp|Mediatoolkitbot) RewriteCond %{HTTPS_USER_AGENT} !(WP\sFastest\sCache\sPreload(\siPhone\sMobile)?\s*Bot) RewriteCond %{REQUEST_METHOD} !POST RewriteCond %{HTTPS} !=on RewriteCond %{REQUEST_URI} !(\/){2}$ RewriteCond %{REQUEST_URI} \/$ RewriteCond %{QUERY_STRING} !.+ RewriteCond %{HTTP:Cookie} !comment_author_ RewriteCond %{HTTP:Cookie} !safirmobilswitcher=mobil RewriteCond %{HTTP:Profile} !^[a-z0-9\"]+ [NC] RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/%{HTTP_HOST}/all/$1/index.html -f [or] RewriteCond /home/storage/f/db/25/easyload1/public_html/wp-content/cache/%{HTTP_HOST}/all/$1/index.html -f RewriteRule ^(.*) "/wp-content/cache/%{HTTP_HOST}/all/$1/index.html" [L] </IfModule> <FilesMatch "index\.(html|htm)$"> AddDefaultCharset UTF-8 <ifModule mod_headers.c> FileETag None Header unset ETag Header set Cache-Control "max-age=0, no-cache, no-store, must-revalidate" Header set Pragma "no-cache" Header set Expires "Mon, 29 Oct 1923 20:30:00 GMT" </ifModule> </FilesMatch> # END WpFastestCache # BEGIN GzipWpFastestCache <IfModule mod_deflate.c> AddType x-font/woff .woff AddType x-font/ttf .ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE x-font/ttf AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf </IfModule> # END GzipWpFastestCache # BEGIN LBCWpFastestCache <FilesMatch "\.(webm|ogg|mp4|ico|pdf|flv|avif|jpg|jpeg|png|gif|webp|js|css|swf|x-html|css|xml|js|woff|woff2|otf|ttf|svg|eot)(\.gz)?$"> <IfModule mod_expires.c> AddType application/font-woff2 .woff2 AddType application/x-font-opentype .otf ExpiresActive On ExpiresDefault A0 ExpiresByType vídeo/webm A10368000 ExpiresByType vídeo/ogg A10368000 ExpiresByType vídeo/mp4 A10368000 ExpiresByType image/avif A10368000 ExpiresByType image/webp A10368000 ExpiresByType image/gif A10368000 ExpiresByType image/png A10368000 ExpiresByType image/jpg A10368000 ExpiresByType image/jpeg A10368000 ExpiresByType image/ico A10368000 ExpiresByType image/svg+xml A10368000 ExpiresByType text/css A10368000 ExpiresByType text/javascript A10368000 ExpiresByType application/javascript A10368000 ExpiresByType application/x-javascript A10368000 ExpiresByType application/font-woff2 A10368000 ExpiresByType application/x-font-opentype A10368000 ExpiresByType application/x-font-truetype A10368000 </IfModule> <IfModule mod_headers.c> Header set Expires "max-age=A10368000, public" Header unset ETag Header set Connection keep-alive FileETag None </IfModule> </FilesMatch> # END LBCWpFastestCache ##### LOCAWEB - não REMOVER ##### AddHandler php80-script .php suPHP_ConfigPath /home/easyload1/ ##### LOCAWEB - não REMOVER ##### # BEGIN Really Simple SSL Redirect 5.3.5 <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteCond %{REQUEST_URI} !wp-content\/cache\/(all|wpfc-mobile-cache) RewriteRule ^(.*)$ https://%{HTTPS_HOST}/$1 [R=301,L] </IfModule> # END Really Simple SSL Redirect # BEGIN WordPress # As diretrizes (linhas) entre "BEGIN WordPress" e "END WordPress" são # geradas dinamicamente e só devem ser modificadas através de filtros do WordPress. # Quaisquer alterações nas diretivas entre esses marcadores serão sobrescritas. <IfModule mod_rewrite.c> RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
-

WordPress wordpress personalizar só uma pagina do sistema
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Web e banco de dados
@DiF Bom dia, criei o css chamado "vila-bela.css" e tenho a pagina dentro do wordpress chamada "vila bela", usei a function: add_action( 'wp_enqueue_scripts', 'vila-bela' ); function meu_css() { global $post; if( is_page() ) { // somente se for uma página wp_enqueue_style( 'vila-bela', get_template_directory_uri() . '/css/' . $post->post_name . '.css', ); } } Mas não deu certo, não manjo muito de função, sabe o que pode ter dado errado? obrigada -

WordPress wordpress personalizar só uma pagina do sistema
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Web e banco de dados
@dif obrigada, vou la testar! -

WordPress wordpress personalizar só uma pagina do sistema
Bruna Siqueira postou um tópico em Web e banco de dados
Peguei para atualizar uma pagina de uma encorporadora, la dentro tem a sessão de empreendimentos, vila A, vila B, vila C. Dupliquei a vila c e fiz a vila D, tranquilo, porém o cliente quer que essa tenha todas as cores diferentes dos padrões. A duvida é, no painel Personalizar: css, consigo criar um css que ´so vai aparecer para esta pagina? /*vila bela*/ vila-bela.html { .faleconosco-home { text-align: center; background: green; color: #333; margin-bottom: 2em; margin-top: 2em; box-shadow: 0px 0px 10px #333; }} esse "vila-bela.html" é a pagina que quero mudar, mas ñao seu como chama-la ou indica-la ai, se é que isso é possível. obrigada -
boa tarde! tenho um formulario contact form... o cliente quer um botao flutuante no site, que cliquem nele, abra o formulario (nome e email) , a pessoa preenche e o enviar ja direciona para o WhatsApp tem algum plugin tipo chat bot que indicam, ou outra solução?
-

WordPress plugin decatalogo de produtos wordpress
Bruna Siqueira postou um tópico em Web e banco de dados
bom dia! tudo bem? aguem indica algum plugin de cardapio, pode ser bem simples, desde que seja responsivo, apenas para aparecer foto, titulo e descrição, não precisa nem destacar preço. Usei o "Food Menu - Restaurant Menu & Online Ordering for WooCommerce" mas no mobile ele não empilha a foto com o texto Obrigada -

Minha planilha CVS não é aceita no mailchimp
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Programas
@Gabriel Torres muito obrigada, deu derto! -
bom dia, utdo bem? fiz uma planilha seguindo o modelo do mailchimp, porém quando importo lá, eles só importam emails. Queria que importassem os aniversarios, pois vou fazer disparos de aniversario aguem ja usou, tem dicas?
-

WordPress como mudar o nome que o plugin aparece no menu do wordpress
Bruna Siqueira postou um tópico em Web e banco de dados
instalei esse plugin tip menu no site do cliente, para um catalogo de vinhos, porém no menu interno do wordpress, está escrito FOOD MENU, não acho dentro do codigo do plugin onde mudar isso, queria escrever VINHOS, alguém ode ajudar? obirgada tlp-food-menu.rar -

HTML apontamento do site não está indo para o lugar certo
Bruna Siqueira postou um tópico em Web e banco de dados
boa tarde, eu tenho uma loja na nuvemshop, então fiz os apontamentos do meu site antigo (que ainda uso somente a parte de email na empresa ainda, inetweb), porém quando peço pro intagram aprovar levar minha loja para ter a sacola de compras, ele diz que o apontamento A ainda está pra o site antigo, para mim não faz sentido, pois nas duas plataformas direciona casazarif.com.br para a nuvemshop pritei a tela da nuvemshop e do inetweb -

Outro Conversor de moedas em tempo real
Bruna Siqueira respondeu ao tópico de Maickel Henrique de Moura em Programação - iniciantes
bom dia, quando li teu post, confesso que dei um google porque eu estava na mesma busca e achei um codigo com javascript, que é um pouco do que uso, e funcionou muito!! vou colocar os 3 arquivos aqui: conversor.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Conversor</title> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"> </script> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href= "https://fonts.googleapis.com/css2?family=Amiri&family=Lobster&family=Pacifico&display=swap" rel="stylesheet"> <!-- linking style.css file--> <link rel="stylesheet" href="style.css"> </head> <body> <!-- Currency Converter --> <h1 class="heading text-center display-2"> Conversor de Moeda</h1> <hr> <div class="container"> <div class="main"> <div class="form-group"> <label for="oamount"> Valor a ser convertido: </label> <input type="text" class="form-control searchBox" placeholder="0.00" id="oamount"> </div> <div class="row"> <div class="col-sm-6"> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">From</span> </div> <select class="form-control from" id="sel1"> <option value="">Selecionar …</option> <option value="USD">USD</option> <option value="AED">AED</option> <option value="ARS">ARS</option> <option value="AUD">AUD</option> <option value="BGN">BGN</option> <option value="BRL">BRL</option> <option value="BSD">BSD</option> <option value="CAD">CAD</option> <option value="CHF">CHF</option> <option value="CLP">CLP</option> <option value="CNY">CNY</option> <option value="COP">COP</option> <option value="CZK">CZK</option> <option value="DKK">DKK</option> <option value="DOP">DOP</option> <option value="EGP">EGP</option> <option value="EUR">EUR</option> <option value="FJD">FJD</option> <option value="GBP">GBP</option> <option value="GTQ">GTQ</option> <option value="HKD">HKD</option> <option value="HRK">HRK</option> <option value="HUF">HUF</option> <option value="IDR">IDR</option> <option value="ILS">ILS</option> <option value="INR">INR</option> <option value="ISK">ISK</option> <option value="JPY">JPY</option> <option value="KRW">KRW</option> <option value="KZT">KZT</option> <option value="MVR">MVR</option> <option value="MXN">MXN</option> <option value="MYR">MYR</option> <option value="NOK">NOK</option> <option value="NZD">NZD</option> <option value="PAB">PAB</option> <option value="PEN">PEN</option> <option value="PHP">PHP</option> <option value="PKR">PKR</option> <option value="PLN">PLN</option> <option value="PYG">PYG</option> <option value="RON">RON</option> <option value="RUB">RUB</option> <option value="SAR">SAR</option> <option value="SEK">SEK</option> <option value="SGD">SGD</option> <option value="THB">THB</option> <option value="TRY">TRY</option> <option value="TWD">TWD</option> <option value="UAH">UAH</option> <option value="UYU">UYU</option> <option value="ZAR">ZAR</option> </select> </div> </div> <div class="col-sm-6"> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">To</span> </div> <select class="form-control to" id="sel2"> <option value="">Selecionar …</option> <option value="USD">USD</option> <option value="AED">AED</option> <option value="ARS">ARS</option> <option value="AUD">AUD</option> <option value="BGN">BGN</option> <option value="BRL">BRL</option> <option value="BSD">BSD</option> <option value="CAD">CAD</option> <option value="CHF">CHF</option> <option value="CLP">CLP</option> <option value="CNY">CNY</option> <option value="COP">COP</option> <option value="CZK">CZK</option> <option value="DKK">DKK</option> <option value="DOP">DOP</option> <option value="EGP">EGP</option> <option value="EUR">EUR</option> <option value="FJD">FJD</option> <option value="GBP">GBP</option> <option value="GTQ">GTQ</option> <option value="HKD">HKD</option> <option value="HRK">HRK</option> <option value="HUF">HUF</option> <option value="IDR">IDR</option> <option value="ILS">ILS</option> <option value="INR">INR</option> <option value="ISK">ISK</option> <option value="JPY">JPY</option> <option value="KRW">KRW</option> <option value="KZT">KZT</option> <option value="MVR">MVR</option> <option value="MXN">MXN</option> <option value="MYR">MYR</option> <option value="NOK">NOK</option> <option value="NZD">NZD</option> <option value="PAB">PAB</option> <option value="PEN">PEN</option> <option value="PHP">PHP</option> <option value="PKR">PKR</option> <option value="PLN">PLN</option> <option value="PYG">PYG</option> <option value="RON">RON</option> <option value="RUB">RUB</option> <option value="SAR">SAR</option> <option value="SEK">SEK</option> <option value="SGD">SGD</option> <option value="THB">THB</option> <option value="TRY">TRY</option> <option value="TWD">TWD</option> <option value="UAH">UAH</option> <option value="UYU">UYU</option> <option value="ZAR">ZAR</option> </select> </div> </div> </div> <div class="text-center"> <!-- convert button --> <button class="btn btn-primary convert m-2" type="submit"> Converter </button> <!-- reset button --> <button class="btn btn-primary m-2" onclick="clearVal()"> Limpar </button> </div> </div> <div id="finalAmount" class="text-center"> <!-- Display the converted amount --> <h2>Convertido : <span class="finalValue" style="color:green;"> </span> </h2> </div> </div> <!-- linking script.js file --> <script src="script.js"></script> </body> </html> agora o style.css body { background-color: aliceblue; background-position: center; background-size: cover; background-attachment: fixed; background-repeat: no-repeat; } .heading { font-family: 'Pacifico', cursive; margin: 35px auto 20px; } hr { border-top: 2px solid black; width: 40%; margin-bottom: 55px; } .main { width: 50vw; margin: auto; padding: 30px; border-radius: 5px; background-color: rgba(0, 0, 0, 0.5); color: white; } label { font-size: 20px; } .btn { width: 200px; } #finalAmount { font-family: 'Lobster', cursive; display: none; margin: 50px auto; } #finalAmount h2 { font-size: 50px; } .finalValue { font-family: 'Amiri', serif; } @media (max-width: 768px) { hr { width: 60%; } .main { width: 100%; } } @media (max-width: 400px) { .heading { font-size: 60px; } hr { width: 75%; } #finalAmount h2, .finalValue { font-size: 40px; } } script.js // include api for currency change const api = "https://api.exchangerate-api.com/v4/latest/USD"; // for selecting different controls var search = document.querySelector(".searchBox"); var convert = document.querySelector(".convert"); var fromCurrecy = document.querySelector(".from"); var toCurrecy = document.querySelector(".to"); var finalValue = document.querySelector(".finalValue"); var finalAmount = document.getElementById("finalAmount"); var resultFrom; var resultTo; var searchValue; // Event when currency is changed fromCurrecy.addEventListener('change', (event) => { resultFrom = `${event.target.value}`; }); // Event when currency is changed toCurrecy.addEventListener('change', (event) => { resultTo = `${event.target.value}`; }); search.addEventListener('input', updateValue); // function for updating value function updateValue(e) { searchValue = e.target.value; } // when user clicks, it calls function getresults convert.addEventListener("click", getResults); // function getresults function getResults() { fetch(`${api}`) .then(currency => { return currency.json(); }).then(displayResults); } // display results after convertion function displayResults(currency) { let fromRate = currency.rates[resultFrom]; let toRate = currency.rates[resultTo]; finalValue.innerHTML = ((toRate / fromRate) * searchValue).toFixed(2); finalAmount.style.display = "block"; } // when user click on reset button function clearVal() { window.location.reload(); document.getElementsByClassName("finalValue").innerHTML = ""; }; -

HTML Background mp4 se sobrepondo aos outros elementos
Bruna Siqueira respondeu ao tópico de PauloR2811 em Web e banco de dados
@PauloR2811 tenta colocar no css um z-index bem baixo ou até negativo tipo z-index: -999; -
Boa tarde, Montei um site em wordpress, e fiz um tabuleiro com palavras, porém, quando reduzo a tela, ele quebra as palavras de forma aleatória. já usei : word-break: keep-all E o problema continua, segue o link do site, caso alguém use outra forma para ajustar isso https://www.uptimizing.com.br/home/ obrigada
-

WordPress home não exibe imagens - wordpress
Bruna Siqueira respondeu ao tópico de Bruna Siqueira em Web e banco de dados
@Reginaldo Mendonça Borges não tenho backup do site, porque tem 1gb e o servidor atual não faz automatico, tenho medo de trocar o template e desconfigurar tudo -

WordPress home não exibe imagens - wordpress
Bruna Siqueira postou um tópico em Web e banco de dados
Bom dia! Um amigo meu (que não usa wordpress) fez umas cagadas no site dele, e sumiram todas as imagens da home Não consegui ver no painel o que ele fez que bugou tudo desta forma, então forcei no css o aparecimento das imagens, mas o carroussel slider não está funcionando, só está ficando com a imagem principal na visualização http://www.humaitamusicpub.com.br/ Alguém tem alguma sugestão para eu forçar o funcionamento ou onde no painel ele pode ter mexido para tudo parar de funcionar obrigada
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais