henrique Souza850
Membro Pleno-
Posts
47 -
Cadastrado em
-
Última visita
Reputação
15-
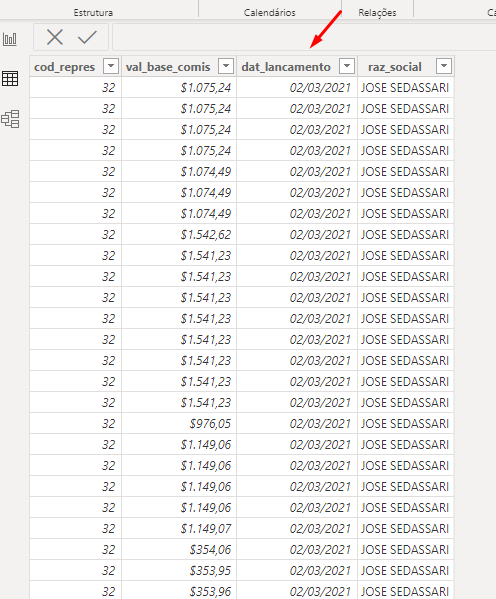
Olá, Estou com um probleminha em um projeto que estou fazendo para uma empresa em relação a datas, e precisava muito de uma luz, A data de fechamento do setor é sempre dias 26 de um mes até dia 25 do outro mes Exemplo: Mes de Janeiro de 2023 = 26/12/2022 até 25/01/2023 e assim por diante, isso seria o mes de janeiro Tem alguma função que eu posso usar pra definir que o mes de janeiro vai pegar essa data especifica no power bi? Porque eu precisava usar filtros no projeto, ai quando eu selecionasse o mes de Janeiro de 2023 ele iria puxar automatico os dados do dia 26/12/2022 até 25/01/2023 Poderiam me ajuda?
-
AndroidSDK Ocorreu um erro ao executar o subprocesso cordova
henrique Souza850 postou um tópico em Java/Android SDK
Estou fazendo um curso de IONIC + Angular, e estou com um pequeno problema para carregar o projeto apk para meu celular, estou usando o cordova. Assim que conecto o celular ao computador e é hora de rodar o comando "ionic cordova run android" dá alguns erros, pode ser as versões que eu instalei no meu computador, mas não tenho conhecimento suficiente para tenha certeza disso, poderia me ajudar? Ja tentei rodar vários comandos que procurei na net mas não tive bons resultados ele trava nesse finalzinho Procurei algumas soluções na net mas mesmo assim não da certo, creio que seja alguma coisa relacionado a versões instaladas -
Beleza pessoal, precisava de uma ajudinh, como eu poderia fazer uma div pegando esse quadrado inteiro da foto, e fazer esse estilo de cor até a metade da div, igual esta na foto, ja tentei de todas as formas aqui e não consegui, queria fazer igual a essa foto com a cor roxa que sobe ali
-
Java Meu codigo do spring boot nao chama a pagina certa
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
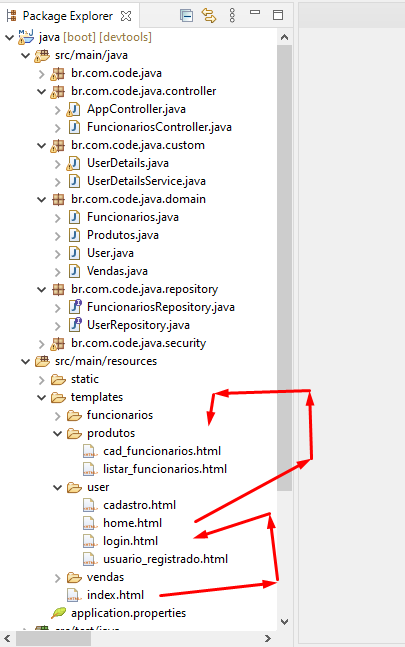
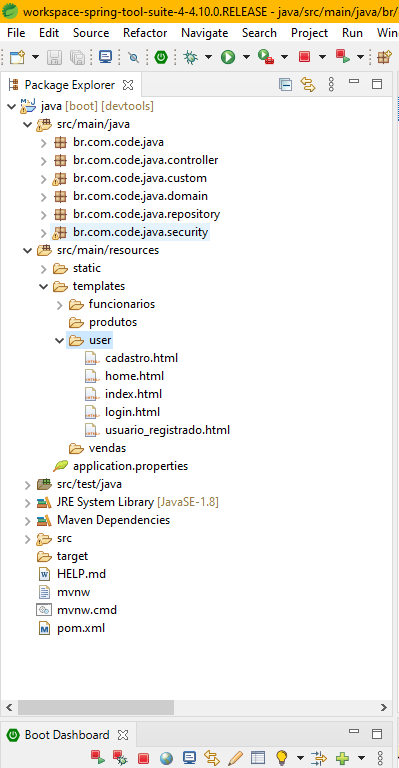
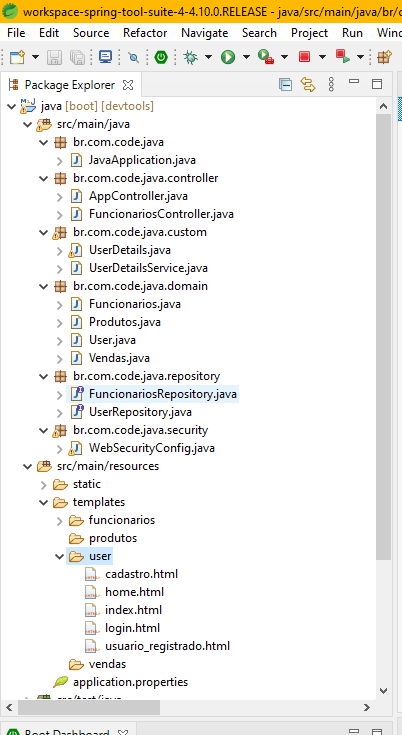
Eu queria fazer basicamente isso, na tela de index redirecionar para os arquivos da pasta user, e do user redirecionar para as demais pastas e seus arquivos através do controller e do meu aquivo de configuração do spring securiry como na foto acima -
Java Meu codigo do spring boot nao chama a pagina certa
henrique Souza850 postou um tópico em Java/Android SDK
Boa tarde pessoal preciso mt da ajuda de vocês, eu estou tendo mt dificuldade em utilizar esse Spring boot, por ainda nao sei como funciona essa questao de organização de pacotes e pastas No arquivo AppController eu nao consigo chamar a minha tela de login ela da uma msg de erro ja tentei de varias formas mas mesmo assim nao da, antes eu tinha feito os "TEMPLATES" sem pastas nenhuma, agora quis dar uma organizada e por isso coloquei em pastas separadas, queria saber como eu faço pra chamar cade de acordo Ex: Quando eu clico no index aparece dois botões, um que vai pra tela de caadstro e outra pra tela de login, quando eu clico em um desses dois ele nao me redireciona... -
Bootstrap Não consigo centralizar meus links ao centro do nav
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Rui Guilherme Opa, muito obrigado Rui, pode deixar que eu vou estudar aqui sim!! Vlwww -
Boa tarde pessoal, estou com dificuldade de entender o que esta ocorrendo aqui, porque já tentei de varias formas mas mesmo assim não consigo centralizar os links ao meio e deixar os ícones ali mesmo onde estão na direita... Como podem ver na foto ali tem meu navBar, e tem os links ali no canto esquerdo que eu queria que ficasse ao centro e os ícones ali mesmo onde <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="collapse navbar-collapse" id="conteudoNavbarSuportado"> <ul class="nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="#"> Inicio </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Soft Skills </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Sobre </a> </li> </ul> <form class="form-inline"> <div class="face"> <a href=""> <i class="fab fa-facebook-square text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="insta"> <a href=""> <i class="fab fa-instagram text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="link"> <a href=""> <i class="fab fa-linkedin text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="git"> <a href=""> <i class="fab fa-github text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> </form> </div> </nav> ...
-
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Dev Gabriel Souza Se voce nao tivesse me ajudado nisso, eu nunca iria conseguir haha, ja estava cansado ja de tentar, aqui ta fácil de manipular o form, valeu mano mt obrigado tmj -
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Dev Gabriel Souza Conseguiiiiiiiiiiiiiiiiiii, noss to mt feliz KKKKKKK, olha so como consegui deixar... ta ficando bommm -
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 postou um tópico em Web e banco de dados
<!DOCTYPE html> <html lang="pt-br"> <head> <!-- Meta tags Obrigatórias --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Portifolio</title> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/estilos.css"> <!-- JavaScript (Opcional) --> <!-- jQuery primeiro, depois Popper.js, depois Bootstrap JS --> <script src="js/jquery-3.3.1.slim.min.js"> </script> <script src="js/popper.min.js"> </script> <script src="js/bootstrap.min.js"> </script> <link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.13.0/css/all.css"> </head> <body> <main class="d-flex align-items-center"> <div class="container"> <div class="card login-card"> <!-- A CAIXA QUE ESTA NA TELA--> <div class="row"> <div class="col-xl-3" style="background-color: #000000"> <!-- PRIMEIRA PARTE DA TELA --> </div> <div class="col-xl-7"> <!-- SEGUNDA PARTE DA TELA --> <div class="card-body"> <p class="login-card-description"> Cadastre-se aqui! </p> <form class="needs-validation" novalidate> <div class="row g-3"> <div class="col-sm-6"> <label for="firstName" class="form-label"> Primeiro Nome </label> <input type="text" class="form-control" id="firstName" placeholder="Nome" required> </div> <div class="col-sm-6"> <label for="lastName" class="form-label"> Sobrenome </label> <input type="text" class="form-control" id="lastName" placeholder="Sobrenome" required> </div> <div class="col-12"> <label for="email" class="form-label"> Email <span class="text-muted"> </span> </label> <input type="email" class="form-control" id="email" placeholder="[email protected]"> </div> <div class="form-row"> <div class="col-6"> <label for="lastName" class="form-label"> Cidade </label> <input type="text" class="form-control" placeholder="Cidade"> </div> <div class="col-3"> <label for="lastName" class="form-label"> Estado </label> <input type="text" class="form-control" placeholder="Estado"> </div> <div class="col-3"> <label for="lastName" class="form-label"> CEP </label> <input type="text" class="form-control" placeholder="CEP"> </div> </div> </div> <hr class="my-4"> <h6 class="mb-3"> Sexo </h6> <div class="col-md-6"> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="opcao1"> <label class="form-check-label" for="inlineRadio1">Masculino</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="opcao2"> <label class="form-check-label" for="inlineRadio2">Femenino</label> </div> </div> <div class="row gy-3"> <div class="col-md-6"> <label for="senha" class="form-label"> Senha </label> <input type="password" class="form-control" placeholder="********" required> </div> <div class="col-md-6"> <label for="conf-senha" class="form-label"> Confirmar Senha </label> <input type="password" class="form-control" placeholder="********" required> </div> <hr class="my-4"> <a href="TESTE-LOGIN.html" type="button" class="btn btn-outline-dark btn-lg mr-5" role="button" aria-pressed="true"> Voltar </a> <button type="submit" class="btn btn-outline-dark btn-lg mr-5"> Cadastrar </button> <button type="reset" class="btn btn-outline-dark btn-lg"> Limpar </button> </form> </div> </div> </div> </div> </div> </main> </body> @import url('//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-theme.min.css'); body { font-family: "Karla", sans-serif; background-color: #d0d0ce; } .card-body { width: 130%; } .login-card { /* CAIXA INTEIRA */ border: 0; border-radius: 27.5px; box-shadow: 0 10px 30px 0 rgba(172, 168, 168, 0.43); overflow: hidden; } .login-card-img { border-radius: 0; position: absolute; width: 100%; /* FOTO GRANDE DA PRIMEIRA PARTE DA TELA */ height: 100%; -o-object-fit: cover; object-fit: cover; } .logo { height: 100px; /* IMAGEM DA LOGO */ width: 80px; margin-left: 43%; } .login-card-description { font-size: 25px; color: #000; /* TEXTO ABAIXO DA LOGO */ font-weight: normal; margin-bottom: 65px; text-align: center; } .login-card form { max-width: 326px; /* FORMULARIO */ margin-left: 20%; } .login-card .form-control { border: 1px solid #d5dae2; padding: 15px 25px; margin-bottom: 20px; min-height: 45px; /* INPUTS DO LOGIN E SENHA */ font-size: 19px; line-height: 15; font-weight: normal; } .login-card .form-control::-webkit-input-placeholder { color: #919aa3; } .login-card .form-control::-moz-placeholder { color: #919aa3; } .login-card .form-control:-ms-input-placeholder { color: #919aa3; } .login-card .form-control::-ms-input-placeholder { color: #919aa3; } .login-card .form-control::placeholder { color: #919aa3; } .login-card .login-btn { padding: 6px 20px 6px; background-color: #000; border-radius: 15px; font-size: 19px; /* BOTAO D LOGIN */ font-weight: bold; line-height: 20px; color: #fff; margin-bottom: 24px; } .login-card .login-btn:hover { border: 1px solid #000; /* DEPOIS QUE APERTA O BOTAO LOGIN */ background-color: transparent; color: #000; } .login-card .forgot-password-link { font-size: 14px; /* ESQUEÇEU A SENHA */ color: #919aa3; margin-left: 35%; } .login-card-footer-text { font-size: 16px; color: #0d2366; /* NAO TEM CONTA? CADASTRE-SE */ margin-bottom: 60px; margin-left: 25%; } .login-card-footer-nav { font-size: 15px; /* privacit politica */ color: #919aa3; margin-left: 30%; } /* RESPONSIVIDADEEEEEEEEEEEEEEEEEEEEEEEEEEEE */ /* ---------------------------------- */ @media (min-width: 720px) and (max-width: 1400px) { /* TELA PARA notebook */ .container { margin-top: 1%; } } @media (min-width: 1500px) and (max-width: 2000px) { /* TELA PARA PC */ .container { margin-top: 8%; } .login-card .forgot-password-link { font-size: 16px; /* ESQUEÇEU A SENHA */ } } Aqui esta meu codigo em html, e vou colocar tambem meu codigo em css, vocês podem copiar e colar na maquina de vocês, preciso mt de ajuda, nao estou conseguindo entender por nada essa questao de conteiner, colocarei uma foto para mostrar o que eu nao estou conseguindo fazer, seria deixar os radios um do lado do outro, mas ele nao fica porque a parte do form mt curta e eu nao consigo deixar com mais espaço, isso acontece com os botões tb. E como vocês podem ver na foto eu nao consigo fazer com que a caixa fique bem no centro, eu tento editar certas coisas mas ele nao edita, to ficando louco ja -
Java Como trazer um elemento do banco de dados pra tela de usuario?
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
@AdrianoSiqueira Beleza amigo, vou dar uma estudada nisso que mandou e tentar fazer aqui -
Java Como trazer um elemento do banco de dados pra tela de usuario?
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
@AdrianoSiqueira Noss ta ***** de fazer isso, ja tentei de varias formas por boolean lista mas nao consegui pegar o nome e colocar na tela do usuario é que eu ainda estou novo nessa area de desenvolvimento web mas mesmo estudando e tal nao consegui resolver isso.. -
Java Como trazer um elemento do banco de dados pra tela de usuario?
henrique Souza850 postou um tópico em Java/Android SDK
Pessoal deixa eu explicar bem: Esse primeiro codigo é do meu arquivo chamado CadastroDAO que é onde eu insiro dentro do banco os dados que eu coloquei na tela de cadastro package Modelo.dao; import Conexao.ConexaoFactory; import Modelo.bean.Usuario; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.SQLException; import javax.swing.JOptionPane; /** * * @author Matheus */ public class CadastroDAO { public void create(Usuario p) { //CRUD=CREATE,UPDATE E DELETE Connection con = ConexaoFactory.getConnection(); //abrindo a conexao PreparedStatement stmt = null; //preparando e executando try { stmt = con.prepareStatement("INSERT INTO usuario (nome,telefone,email,senha) VALUES(?,?,?,?)"); stmt.setString (1, p.getNome () ); stmt.setString (2, p.getTelefone () ); stmt.setString (3, p.getEmail () ); stmt.setString (4, p.getSenha () ); stmt.executeUpdate(); //executando a sql JOptionPane.showMessageDialog (null, "Salvo com Sucesso!"); //exibindo mensagem se deu certo a inserçao } catch (SQLException ex) { JOptionPane.showMessageDialog (null, "Erro ao salvar!" +ex); } finally { ConexaoFactory.closeConnection (con, stmt); } } } acho que esse é o arquivo principal que vocês podem pegar de base pra me ajudarem... Eu tenho minha tela de login e tal que esta fuincionando tudo certo tambem... Essa é o meu codigo no arquivo onde a pessoa faz o cadastro Usuario p = new Usuario(); CadastroDAO dao = new CadastroDAO(); p.setNome (txtNome.getText() ); p.setTelefone (txtTelefone.getText() ); p.setEmail (txtEmail.getText() ); p.setSenha (txtSenha.getText() ); dao.create(p); txtNome.setText (""); txtTelefone.setText (""); txtEmail.setText (""); txtSenha.setText (""); O que eu preciso que me ajudem é, como eu faço pra trazer o "nome" da pessoa que colocou la na hora do cadastro, como eu poderia trazer esse nome e colocar na tela de usuário que seria uma tela depois que a pessoa loga no seu sistema? Nao sei se deu mt bem pra entender mas é basicamente isso, ja tentei de varias formas mas nao consigo pegar o nome la no banco e trazer pra tela quando a pessoa for logar na conta dela, alguem poderia me ajuda? Queria que desse pra colocar em um JLabel, acho que ficaria bem legal, depois iria at colocar uma imgem do lado do nome da pessoa... -
Java como deixar apenas uma borda no jtextfield
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
@AdrianoSiqueira Eu ja tentei fazer isso, eu cliquei com o botao direito fui em background, e coloquei um Color.RED um exemplo, ai mudou a cor de fundo, mas mesmo assim eu colocando a mesma cor do painel nao ficava certo nao sei porque -
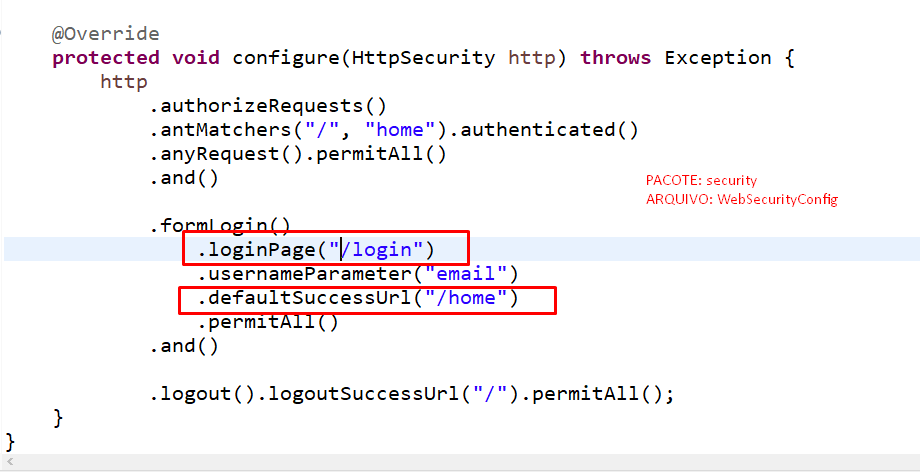
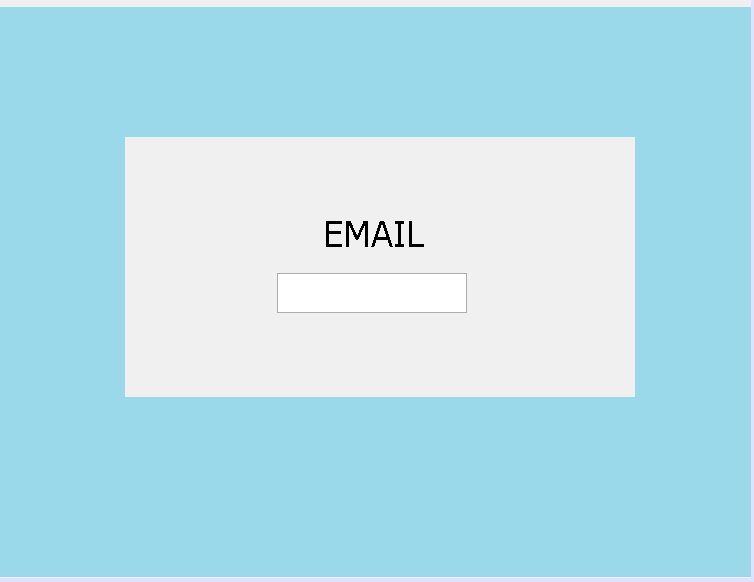
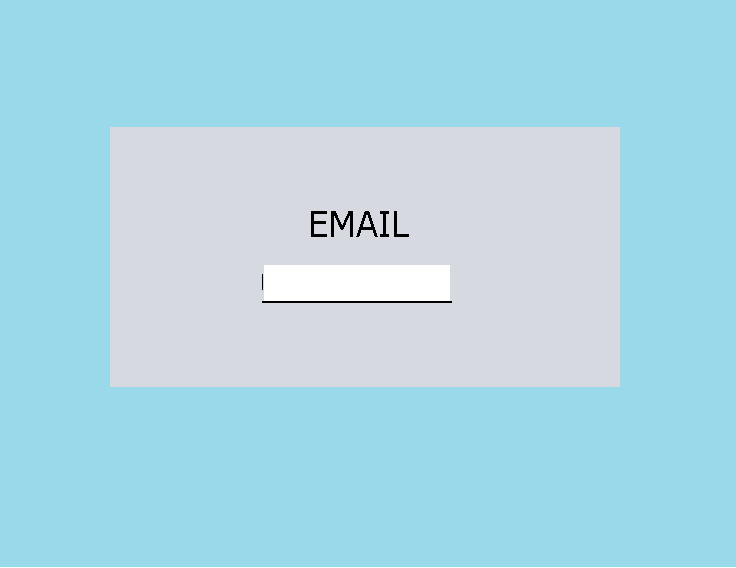
Java como deixar apenas uma borda no jtextfield
henrique Souza850 postou um tópico em Java/Android SDK
Pessoal estou com um problema aqui no meu codigo, eu queria deixar o meu campo de texto somente com uma borda sabe, tipo aquela barra que fica aparecendo so, de fundo eu coloquei uma imagem em um label, ai depois coloquei um painel e em seguida coloquei um campo de texto, ai eu usei a seguinte funçao que eu vi aqui na net que deixa somente uma barra em baixo pra escrever (textField.setBorder(BorderFactory.createMatteBorder(0, 0, 2, 0, Color.BLUE));) so que eu nao consigo por nada fazer desaparecer aquele quadrado que fica aparecendo, eu queria que o campo de texto se camuflasse dentro desse painel e aparecesse somente a barra alguem poderia me ajuda? Primeira tela Colocando a tela pra executar
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais