henrique Souza850
Membro Pleno-
Posts
54 -
Cadastrado em
-
Última visita
Reputação
15-
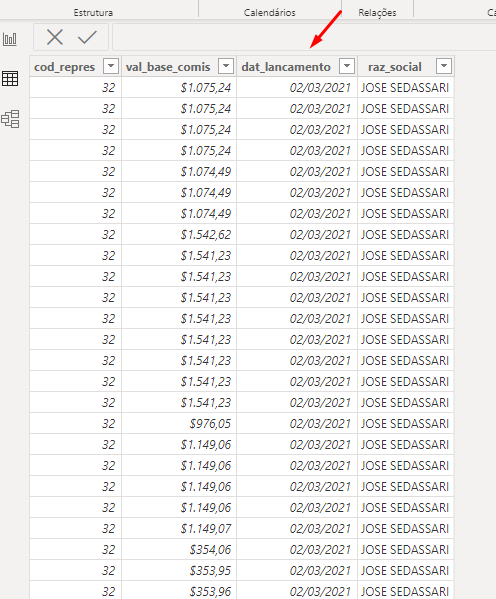
Olá, Estou com um probleminha em um projeto que estou fazendo para uma empresa em relação a datas, e precisava muito de uma luz, A data de fechamento do setor é sempre dias 26 de um mes até dia 25 do outro mes Exemplo: Mes de Janeiro de 2023 = 26/12/2022 até 25/01/2023 e assim por diante, isso seria o mes de janeiro Tem alguma função que eu posso usar pra definir que o mes de janeiro vai pegar essa data especifica no power bi? Porque eu precisava usar filtros no projeto, ai quando eu selecionasse o mes de Janeiro de 2023 ele iria puxar automatico os dados do dia 26/12/2022 até 25/01/2023 Poderiam me ajuda?
-
AndroidSDK Ocorreu um erro ao executar o subprocesso cordova
henrique Souza850 postou um tópico em Java/Android SDK
Estou fazendo um curso de IONIC + Angular, e estou com um pequeno problema para carregar o projeto apk para meu celular, estou usando o cordova. Assim que conecto o celular ao computador e é hora de rodar o comando "ionic cordova run android" dá alguns erros, pode ser as versões que eu instalei no meu computador, mas não tenho conhecimento suficiente para tenha certeza disso, poderia me ajudar? Ja tentei rodar vários comandos que procurei na net mas não tive bons resultados ele trava nesse finalzinho Procurei algumas soluções na net mas mesmo assim não da certo, creio que seja alguma coisa relacionado a versões instaladas -
Java Não consigo redirecionar um index para um outro index em Spring Boot
henrique Souza850 postou um tópico em Java/Android SDK
@Controller public class PagesController { @RequestMapping ("/") String home() { return "index"; } @RequestMapping ("/index2") String secundario() { return "index2"; } } <h1> Seguradora de Veiculos </h1> <h3> Cadatro de Clientes </h3> <a href="/index2.html"> Ir para o Index 2 </a> <!-- (estou tentando redirecionar desse jeito, ja tentei de todos os jeitos mas não vai) Bom dia pessoal, eu não estou conseguindo redirecionar um index para o outro, já tentei de varias formas mas não vai, alguém teria uma ideia de como fazer? já coloquei a dependência certa tudo certo, esquema de pastas não sei o que fazer mais Eu consegui chamar a pagina inicial que seria a "home" normal certinho, agr na pagina inicial eu não consigo ir para a outra pagina que seria o index2 -
Beleza pessoal, precisava de uma ajudinh, como eu poderia fazer uma div pegando esse quadrado inteiro da foto, e fazer esse estilo de cor até a metade da div, igual esta na foto, ja tentei de todas as formas aqui e não consegui, queria fazer igual a essa foto com a cor roxa que sobe ali
-
Java Como eu faço pra lista os dados do banco em uma tabela
henrique Souza850 postou um tópico em Java/Android SDK
Boa noite pessoal, precisaa de uma ajuda, estou estudando Spring Boot com Java e um pouco de Js, como eu faço pra listar os dados do banco na minha tabela? a minha requisição de API ja esta pronta, que seria o list, agora não sei como fazer em Js pra exibir os dados na tabela que eu criei <!-- FRONT END - MINHA TABLE --> <table class="table table-striped table-hover" id="tabelaresultados"> <thead> <tr> <th> <th> ID </th> <th> Nome </th> <th> Idade </th> <th> CPF </th> <th> Telefone | Celular </th> <th> Responsavel </th> <th> Função </th> <th> Salário </th> </th> </tr> </thead> <tbody> </tbody> </table> <!-- MINHA REQUISIÇÃO API COM O LIST --> @GetMapping (value = "listatodos") //Primeira API ( LIST ) @ResponseBody //retorna os dados para o corpo da responta (JSON) public ResponseEntity<List<Usuario>> listaUsuario() { List<Usuario> usuarios = usuarioRepository.findAll(); //executa a consulta no bando de dados return new ResponseEntity<List<Usuario>> (usuarios, HttpStatus.OK); //retorna a lista em JSON } <!-- ESSE FOI O QUE EU TENTEI, MAS ELE não EXIBE OS DADOS DO BANCO NO MEU TALE, ESTOU TENDO MT DIFICULDADE, COMO EU PODERIA FAZER PRA EXIBIR OS DADOS NO TABLE? --> function listUser() { $.ajax({ method: "GET", url : "listatodos", data : "iduser=" + id , success: function (response) { $('#tabelaresultados > tbody > tr').remove(); $('#tabelaresultados > tbody').append('<tr id="'+response[i].id+'"><td>'+response[i].id+'</td> <td>'+response[i].nome+'</td><td>'+response[i].idade+'</td><td>'+response[i].cpf+'</td><td>'+response[i].tel+'</td><td>'+response[i].resp+'</td><td>'+response[i].func+'</td><td>'+response[i].sal+'</td><td><button type="button" class="btn btn-danger" onclick="deleteUser('+response[i].id+')"> Deletar </button></td></tr>'); } }).fail(function (xhr, status, errorThrown) { alert("Erro ao buscar Usuario: " + xhr.responseText); }); } -
Java Nao consigo colocar uma img de fundo layoutUnit
henrique Souza850 postou um tópico em Java/Android SDK
Pessoal, alguem me ajuda por favorrrrr, nao consigo por nada colocar uma imagem de fundo nesse prime faces, ja pesquisei e tentei de todos os jeitos, eu peguei uns jeito que a foto apareceu ate mas quando eu mexia na foto alterava os outros componemntes meus na tela, por favor me ajudem vou colocar o codigo completo aqui pra terem uma ideia eu queria colocar uma img no centro entre o topo e o rodape <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:p="http://primefaces.org/ui"> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> Login </title> </h:head> <h:body> <p:growl id="msgGlobal"> <p:layout fullPage="true"> <p:layoutUnit position="north" size="60" header="Sistema de Aluguel de Filmes e jogos" style="text-align:center;font-size:25px" resizable="true" closable="false" collapsible="false"> </p:layoutUnit> <p:layoutUnit position="south" size="60" header="Desenvolvido por Matheus e Gabriel" style="text-align:center;font-size:25px" resizable="true" closable="false" collapsible="false"> </p:layoutUnit> <p:layoutUnit position="center" width="100%" height="100%"> <div class="p-grid"> <div class="p-col-6 p-offset-3"> <div style="font-size:25px"> <h1 style="text-align:center"> Quer alugar o que Hoje? </h1> </div> <h:panelGrid columns="3" style="text-align:center;margin-top:15%;margin-left: 37%;"> <p:button value="Alugar Filmes" style="width:250px;height:60px" outcome="/templates/filmes.xhtml"/> <p:button value="Cadastro de Usuario" style="width:250px;height:60px" outcome="/templates/usuario.xhtml"/> <p:button value="Alugar Jogos" style="width:250px;height:60px" outcome="/templates/jogos.xhtml"/> </h:panelGrid> </div> </div> </p:layoutUnit> </p:layout> </p:growl> </h:body> </html> -
Java Meu codigo do spring boot nao chama a pagina certa
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
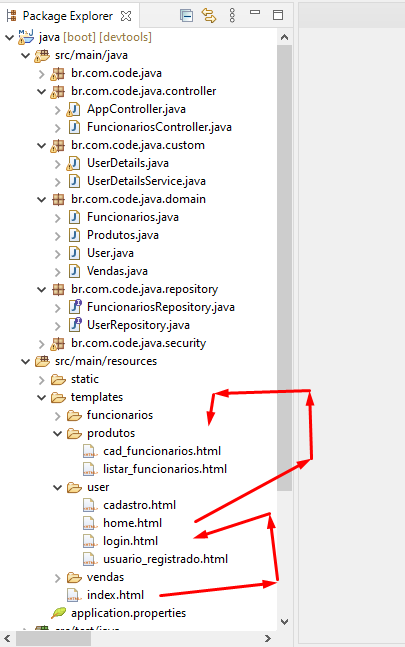
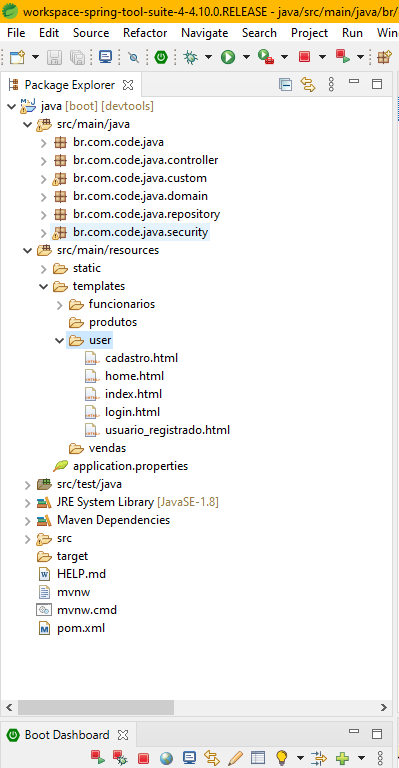
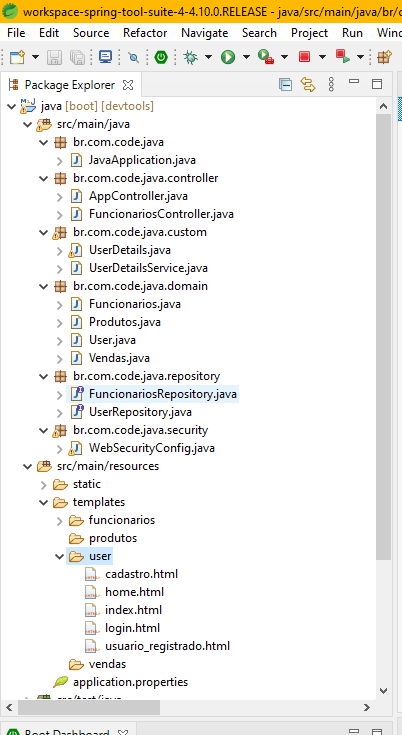
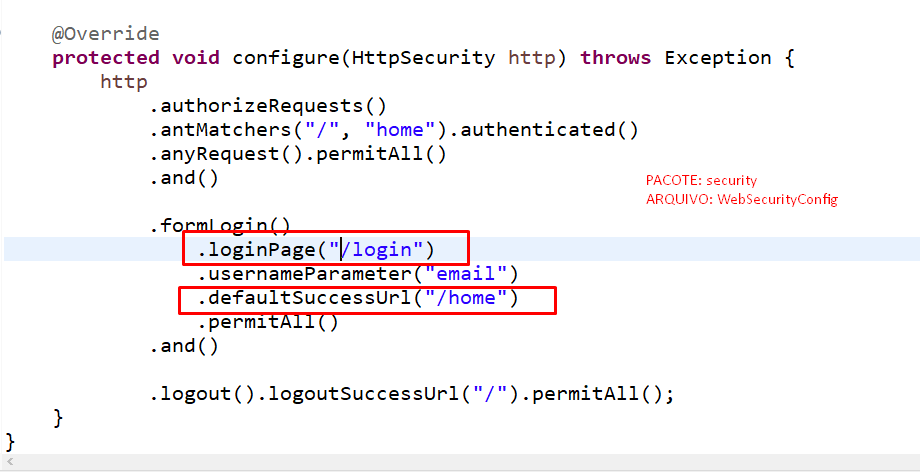
Eu queria fazer basicamente isso, na tela de index redirecionar para os arquivos da pasta user, e do user redirecionar para as demais pastas e seus arquivos através do controller e do meu aquivo de configuração do spring securiry como na foto acima -
Java Meu codigo do spring boot nao chama a pagina certa
henrique Souza850 postou um tópico em Java/Android SDK
Boa tarde pessoal preciso mt da ajuda de vocês, eu estou tendo mt dificuldade em utilizar esse Spring boot, por ainda nao sei como funciona essa questao de organização de pacotes e pastas No arquivo AppController eu nao consigo chamar a minha tela de login ela da uma msg de erro ja tentei de varias formas mas mesmo assim nao da, antes eu tinha feito os "TEMPLATES" sem pastas nenhuma, agora quis dar uma organizada e por isso coloquei em pastas separadas, queria saber como eu faço pra chamar cade de acordo Ex: Quando eu clico no index aparece dois botões, um que vai pra tela de caadstro e outra pra tela de login, quando eu clico em um desses dois ele nao me redireciona... -
Bootstrap Não consigo centralizar meus links ao centro do nav
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Rui Guilherme Opa, muito obrigado Rui, pode deixar que eu vou estudar aqui sim!! Vlwww -
Boa tarde pessoal, estou com dificuldade de entender o que esta ocorrendo aqui, porque já tentei de varias formas mas mesmo assim não consigo centralizar os links ao meio e deixar os ícones ali mesmo onde estão na direita... Como podem ver na foto ali tem meu navBar, e tem os links ali no canto esquerdo que eu queria que ficasse ao centro e os ícones ali mesmo onde <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="collapse navbar-collapse" id="conteudoNavbarSuportado"> <ul class="nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="#"> Inicio </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Soft Skills </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> Sobre </a> </li> </ul> <form class="form-inline"> <div class="face"> <a href=""> <i class="fab fa-facebook-square text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="insta"> <a href=""> <i class="fab fa-instagram text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="link"> <a href=""> <i class="fab fa-linkedin text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> <div class="git"> <a href=""> <i class="fab fa-github text-light pr-2 mr-2" style="font-size: 25px;"> </i> </a> </div> </form> </div> </nav> ...
-
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Dev Gabriel Souza Se voce nao tivesse me ajudado nisso, eu nunca iria conseguir haha, ja estava cansado ja de tentar, aqui ta fácil de manipular o form, valeu mano mt obrigado tmj -
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 respondeu ao tópico de henrique Souza850 em Web e banco de dados
@Dev Gabriel Souza Conseguiiiiiiiiiiiiiiiiiii, noss to mt feliz KKKKKKK, olha so como consegui deixar... ta ficando bommm -
Bootstrap nao consigo entender o conteiner do bootstrap
henrique Souza850 postou um tópico em Web e banco de dados
<!DOCTYPE html> <html lang="pt-br"> <head> <!-- Meta tags Obrigatórias --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Portifolio</title> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/estilos.css"> <!-- JavaScript (Opcional) --> <!-- jQuery primeiro, depois Popper.js, depois Bootstrap JS --> <script src="js/jquery-3.3.1.slim.min.js"> </script> <script src="js/popper.min.js"> </script> <script src="js/bootstrap.min.js"> </script> <link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.13.0/css/all.css"> </head> <body> <main class="d-flex align-items-center"> <div class="container"> <div class="card login-card"> <!-- A CAIXA QUE ESTA NA TELA--> <div class="row"> <div class="col-xl-3" style="background-color: #000000"> <!-- PRIMEIRA PARTE DA TELA --> </div> <div class="col-xl-7"> <!-- SEGUNDA PARTE DA TELA --> <div class="card-body"> <p class="login-card-description"> Cadastre-se aqui! </p> <form class="needs-validation" novalidate> <div class="row g-3"> <div class="col-sm-6"> <label for="firstName" class="form-label"> Primeiro Nome </label> <input type="text" class="form-control" id="firstName" placeholder="Nome" required> </div> <div class="col-sm-6"> <label for="lastName" class="form-label"> Sobrenome </label> <input type="text" class="form-control" id="lastName" placeholder="Sobrenome" required> </div> <div class="col-12"> <label for="email" class="form-label"> Email <span class="text-muted"> </span> </label> <input type="email" class="form-control" id="email" placeholder="[email protected]"> </div> <div class="form-row"> <div class="col-6"> <label for="lastName" class="form-label"> Cidade </label> <input type="text" class="form-control" placeholder="Cidade"> </div> <div class="col-3"> <label for="lastName" class="form-label"> Estado </label> <input type="text" class="form-control" placeholder="Estado"> </div> <div class="col-3"> <label for="lastName" class="form-label"> CEP </label> <input type="text" class="form-control" placeholder="CEP"> </div> </div> </div> <hr class="my-4"> <h6 class="mb-3"> Sexo </h6> <div class="col-md-6"> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="opcao1"> <label class="form-check-label" for="inlineRadio1">Masculino</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="opcao2"> <label class="form-check-label" for="inlineRadio2">Femenino</label> </div> </div> <div class="row gy-3"> <div class="col-md-6"> <label for="senha" class="form-label"> Senha </label> <input type="password" class="form-control" placeholder="********" required> </div> <div class="col-md-6"> <label for="conf-senha" class="form-label"> Confirmar Senha </label> <input type="password" class="form-control" placeholder="********" required> </div> <hr class="my-4"> <a href="TESTE-LOGIN.html" type="button" class="btn btn-outline-dark btn-lg mr-5" role="button" aria-pressed="true"> Voltar </a> <button type="submit" class="btn btn-outline-dark btn-lg mr-5"> Cadastrar </button> <button type="reset" class="btn btn-outline-dark btn-lg"> Limpar </button> </form> </div> </div> </div> </div> </div> </main> </body> @import url('//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-theme.min.css'); body { font-family: "Karla", sans-serif; background-color: #d0d0ce; } .card-body { width: 130%; } .login-card { /* CAIXA INTEIRA */ border: 0; border-radius: 27.5px; box-shadow: 0 10px 30px 0 rgba(172, 168, 168, 0.43); overflow: hidden; } .login-card-img { border-radius: 0; position: absolute; width: 100%; /* FOTO GRANDE DA PRIMEIRA PARTE DA TELA */ height: 100%; -o-object-fit: cover; object-fit: cover; } .logo { height: 100px; /* IMAGEM DA LOGO */ width: 80px; margin-left: 43%; } .login-card-description { font-size: 25px; color: #000; /* TEXTO ABAIXO DA LOGO */ font-weight: normal; margin-bottom: 65px; text-align: center; } .login-card form { max-width: 326px; /* FORMULARIO */ margin-left: 20%; } .login-card .form-control { border: 1px solid #d5dae2; padding: 15px 25px; margin-bottom: 20px; min-height: 45px; /* INPUTS DO LOGIN E SENHA */ font-size: 19px; line-height: 15; font-weight: normal; } .login-card .form-control::-webkit-input-placeholder { color: #919aa3; } .login-card .form-control::-moz-placeholder { color: #919aa3; } .login-card .form-control:-ms-input-placeholder { color: #919aa3; } .login-card .form-control::-ms-input-placeholder { color: #919aa3; } .login-card .form-control::placeholder { color: #919aa3; } .login-card .login-btn { padding: 6px 20px 6px; background-color: #000; border-radius: 15px; font-size: 19px; /* BOTAO D LOGIN */ font-weight: bold; line-height: 20px; color: #fff; margin-bottom: 24px; } .login-card .login-btn:hover { border: 1px solid #000; /* DEPOIS QUE APERTA O BOTAO LOGIN */ background-color: transparent; color: #000; } .login-card .forgot-password-link { font-size: 14px; /* ESQUEÇEU A SENHA */ color: #919aa3; margin-left: 35%; } .login-card-footer-text { font-size: 16px; color: #0d2366; /* NAO TEM CONTA? CADASTRE-SE */ margin-bottom: 60px; margin-left: 25%; } .login-card-footer-nav { font-size: 15px; /* privacit politica */ color: #919aa3; margin-left: 30%; } /* RESPONSIVIDADEEEEEEEEEEEEEEEEEEEEEEEEEEEE */ /* ---------------------------------- */ @media (min-width: 720px) and (max-width: 1400px) { /* TELA PARA notebook */ .container { margin-top: 1%; } } @media (min-width: 1500px) and (max-width: 2000px) { /* TELA PARA PC */ .container { margin-top: 8%; } .login-card .forgot-password-link { font-size: 16px; /* ESQUEÇEU A SENHA */ } } Aqui esta meu codigo em html, e vou colocar tambem meu codigo em css, vocês podem copiar e colar na maquina de vocês, preciso mt de ajuda, nao estou conseguindo entender por nada essa questao de conteiner, colocarei uma foto para mostrar o que eu nao estou conseguindo fazer, seria deixar os radios um do lado do outro, mas ele nao fica porque a parte do form mt curta e eu nao consigo deixar com mais espaço, isso acontece com os botões tb. E como vocês podem ver na foto eu nao consigo fazer com que a caixa fique bem no centro, eu tento editar certas coisas mas ele nao edita, to ficando louco ja -
Vou colocar meus codigos aqui, o que esta acontecendo é o seguinte, eu to tentando fazer no meu menu do usuario uma parte em que aparece o nome dele quando ele logar no sistema tendeu, mas nao sei porque quando eu executo tudo coloco os dados e entro pro menu do usuario aprece como "null", por favor me ajudem. Arquivo do UsuarioDAO package Modelo.dao; import Conexao.ConexaoFactory; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.logging.Level; import java.util.logging.Logger; /** * * @author Matheus */ public class UsuarioDAO { public boolean checkLogin(String nome, String senha) { //recebendo dois parametros Connection con = ConexaoFactory.getConnection(); PreparedStatement stmt = null; ResultSet rs = null; boolean check = false; try { stmt = con.prepareStatement("SELECT * FROM usuario WHERE nome = ? and senha = ?"); stmt.setString (1, nome); stmt.setString (2, senha); rs = stmt.executeQuery(); if (rs.next()) { check = true; } } catch (SQLException ex) { Logger.getLogger(UsuarioDAO.class.getName()).log(Level.SEVERE, null, ex); } finally { ConexaoFactory.closeConnection (con, stmt, rs); } return check; } Arquivo Tela_Login, aqui temos a checagem se realmente tem o nome da pessoa e senha cadastrada no banco de dados package View; import Modelo.dao.UsuarioDAO; import java.awt.Color; import javax.swing.BorderFactory; import javax.swing.JOptionPane; /** * * @author Matheus */ public class Tela_Login extends javax.swing.JFrame { private String Nome; /** * Creates new form NewJFrame */ public Tela_Login() { initComponents(); } private void initComponents() { ... private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) { UsuarioDAO dao = new UsuarioDAO(); if (dao.checkLogin(txtNome.getText(), txtSenha.getText() )) { dispose(); Tela_do_Usuario ucp = new Tela_do_Usuario (Nome); //botao de cadastrar ucp.setLocationRelativeTo(null); ucp.setVisible(true); //new Tela_do_Usuario().setVisible(true); //this.dispose(); } else { JOptionPane.showMessageDialog (null, "Senha incorreta!"); } } Arquivo Tela_do_Usuario que é onde que eu nao estou conseguindo pegar o nome que foi cadastrado la no banco e trazer em um jLabel... package View; /** * * @author Matheus */ public class Tela_do_Usuario extends javax.swing.JFrame { String nome; public Tela_do_Usuario() { } public Tela_do_Usuario (String loginUser) { initComponents(); this.nome = loginUser; // QUANDO EXECUTO ELE APARECE COMO "NULL" EM VEZ DE APARECER O NOME DA PESSOA String getValue = jLabel1.getText(); jLabel1.setText(getValue+ " :"+loginUser); } Alguem pode me ajuda por favor, parece ser estão simples mas to me perdendo muito
-
Java Como trazer um elemento do banco de dados pra tela de usuario?
henrique Souza850 respondeu ao tópico de henrique Souza850 em Java/Android SDK
@AdrianoSiqueira Beleza amigo, vou dar uma estudada nisso que mandou e tentar fazer aqui
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais