-
Posts
18 -
Cadastrado em
-
Última visita
Reputação
0-
joaovitorm102 alterou sua foto pessoal
-

HTML este carrosel e muito bom bonito como faço ?
joaovitorm102 respondeu ao tópico de joaovitorm102 em Web e banco de dados
@Duncan achei o site: "https://grupoar.com.br/" -

HTML este carrosel e muito bom bonito como faço ?
joaovitorm102 respondeu ao tópico de joaovitorm102 em Web e banco de dados
não tenho o link vi tirei print e sair -

HTML este carrosel e muito bom bonito como faço ?
joaovitorm102 postou um tópico em Web e banco de dados
Queria conseguir fazer um carroseu assim, vi em um site, achei incrivel tentei fazer com o bootstrap, mais não conseguir. -

CSS COMO CRIA UM EFEITO WEB PARA quando por o mouse em uma imagem FICA ASSIM ?
joaovitorm102 respondeu ao tópico de joaovitorm102 em Web e banco de dados
conseguir fazer assim, porém não ficou bom com o html5 e bootstrap e css3 <style> /* Configuração da imagem e hover */ .hoverBox { position: relative; overflow: hidden; border-radius: 10px; } .hoverBox img { width: 100%; height: auto; display: block; object-fit: cover; } .dvUvAW .title { position: absolute; width: 100%; height: 30%; display: flex; justify-content: center; align-items: center; flex-direction: column; top: 0; background: rgba(0, 0, 0, 0.5); padding: 0.5rem; color: #fff; text-align: center; font-size: 0.8rem; opacity: 0; transition: opacity 0.3s ease; } .dvUvAW:hover .title { opacity: 1; } .dvUvAW .title h3 { font-size: 1rem; font-weight: bold; margin: 0; } .dvUvAW .title p { font-size: 0.7rem; margin: 0.3rem 0 0; } /* Promo com efeito de hover */ .dvUvAW .promo { position: absolute; height: 50%; width: 90%; background: rgba(243, 112, 50, 0.95); bottom: -100%; left: 50%; transform: translateX(-50%); display: flex; align-items: center; padding: 1rem; flex-direction: column; transition: bottom 0.4s ease; color: #fff; font-size: 0.8rem; border-radius: 20px; /* Borda arredondada */ } .dvUvAW:hover .promo { bottom: 0; } .dvUvAW .promo .icons { display: flex; gap: 1rem; justify-content: center; margin-bottom: 0.5rem; } .dvUvAW .promo .icons > li { display: flex; flex-direction: column; align-items: center; font-size: 0.6rem; text-align: center; } .dvUvAW .promo .icons > li > img { width: 1.2rem; height: 1.2rem; margin-bottom: 0.2rem; } .reserve-btn { background-color: #fff; color: RGB(243, 112, 50); padding: 0.3rem 0.8rem; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; font-size: 0.8rem; transition: background-color 0.3s ease; } .reserve-btn:hover { background-color: rgba(255, 255, 255, 0.8); } </style> <!-- Seção de Oportunidades --> <section class="opportunities my-5"> <div class="container"> <h2 class="text-center">OPORTUNIDADES PARA A VIAGEM DOS SEUS SONHOS</h2> <!-- Carrossel Bootstrap --> <div id="opportunitiesCarousel" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-inner"> <!-- Slide 1 (Janeiro a Abril) --> <div class="carousel-item active"> <div class="row"> <div class="col-md-3"> <div class="dvUvAW hoverBox"> <img src="assets/img/viagem/janeiro.jpg" class="img-fluid" alt="Janeiro"> <!-- Título e descrição --> <div class="title"> <h3>Janeiro 2025</h3> <p>Dias de verão na Bahia para criar novas memórias inesquecíveis!</p> </div> <!-- Promoções e botão --> <div class="promo"> <ul class="icons"> <li> <img alt="" src="/cardSvg/Card.svg"> <p>Parcelamento<br>em 10 vezes</p> </li> <li> <img alt="" src="/cardSvg/Children.svg"> <p>Até 2 crianças<br>grátis</p> </li> <li> <img alt="" src="/cardSvg/BestPrice.svg"> <p>Melhor<br>Preço</p> </li> </ul> <button class="reserve-btn">RESERVAR</button> </div> </div> </div> <!-- Adicione os outros slides aqui... --> </div> </div> </div> <!-- Controles do Carrossel --> <button class="carousel-control-prev" type="button" data-bs-target="#opportunitiesCarousel" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Anterior</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#opportunitiesCarousel" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Próximo</span> </button> </div> </div> </section> -

CSS COMO CRIA UM EFEITO WEB PARA quando por o mouse em uma imagem FICA ASSIM ?
joaovitorm102 respondeu ao tópico de joaovitorm102 em Web e banco de dados
vi que no css tem o overlay -

CSS como cria um efeito web para a borda fica assim ?
joaovitorm102 respondeu ao tópico de joaovitorm102 em Web e banco de dados
exatamente assim mano porém e com css, o cara fez com keyframe a borda -

Javascript Como funciona esses códigos?
joaovitorm102 respondeu ao tópico de Eli Almeida em Web e banco de dados
Esse código faz uso de setTimeout dentro de um laço for, que executa uma função assíncrona após um determinado intervalo (neste caso, 1000 milissegundos ou 1 segundo). Vamos analisar como ele se comporta tanto com let quanto com var. e como esta dentro do laço de repetição indo de um a 3 ele vai consta como se tivesse contando 3 segundos -

CSS como cria um efeito web para a borda fica assim ?
joaovitorm102 postou um tópico em Web e banco de dados
gostaria de saber como faço um efeito web para a borda fica assim ou melhor ainda igual a que vi que a borda fica se movendo dessa maneira parecendo uma onda e de vez enquando aparece uma onda grande e vai ate o fim, achei incrivel. alguém pode me explica o codigo se for enviado e ate mesmo me passa onde aprendo a fazer estes efeitos na borda, -

HTML Como faço um input de entrada e saida com data
joaovitorm102 postou um tópico em Web e banco de dados
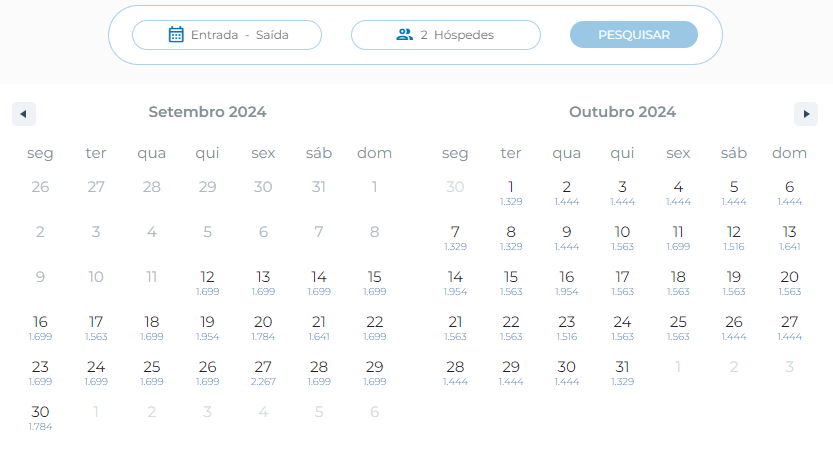
gostaria de fazer um input neste modelo vi em um hotel e não estou conseguindo replicar tenho um intuito de por so a data inicio e fim não precisa de preço apenas para data de preferência com um js simples ou ajaX RESOLVIDO COM O flatpickr INCLUSIVE OS PREÇOS -
Estou tentando altera o valor da colection desta forma public function index(){ $variaveis = variavel::where('matricula',41933)->where('ano',2022)->where('mes',6)->get(); /*$variaveis = variavel::where('ano',2022)->where('mes',6)->with('funcionario')->get(); */$pessoas = Collection::make(); foreach($variaveis as $variavel){ $cont=0; for($i=0; $i< $pessoas->count(); $i++){ if($pessoas[$i]['matricula'] == $variavel->matricula){ if($variavel->provento >= 500){ }else{ $dad=[ 'valor'=>$variavel->VALOR+$pessoas[$i]['valor'] ]; $pessoas[$i]['valor']=$dad['valor']; $cont++; } } } if($cont==0) { if($variavel->provento >= 500){ }else{ $dado = [ 'matricula' => $variavel->matricula, 'nome' => $variavel->funcionario->nome, 'cpf'=>$variavel->funcionario->cnpf, 'valor'=>$variavel->VALOR ]; $pessoas->push($dado); } } } dd($pessoas); return view('index',['pessoas'=>$pessoas]); } porém aparece o erro Indirect modification of overloaded element of Illuminate\Support\Collection has no effect na alteração $pessoas[$i]=$dad['valor'];
-

PostgreSQL como listar informações da mesma coluna com php e postgre
joaovitorm102 respondeu ao tópico de vitizin em Web e banco de dados
crie o banco a tabela e faça uma array calculando a ordem do numero de torcedor com o cont(); no php -
Estou tendo um problema na hora que importo, coloco o comando porém o banco de dados fbk está dando erro, uso o sql serve e mysql e estou estudando firebird 2.5 usei este o gbak para recupera o banco de dados bin/gbak -r C:\gepeto\Backup\ADM_PORTO\gepeto.fbk C:\gepeto\Backup\ADM_PORTO\GEPETO.FDB -user sysdba -password masterkey o erro que estou dando e o gbak: ERROR:Invalid metadata detected. Use -FIX_FSS_METADATA option. gbak: ERROR: Malformed string gbak:Exiting before completion due to errors alguém consegue me da uma força como resolver
-

C nessa parte da aresta 5 => 6 que acho q ta errado o emergente deveria ta em 5
joaovitorm102 respondeu ao tópico de joaovitorm102 em C/C#/C++
// aresta 5 <==> 6 aresta[4].Emergente = 3; aresta[4].Incidente = 6; -
#include <stdio.h> #include <locale.h> #define qtdVertices 6 #define qtdArestas 5 int vertice [qtdVertices]; struct Aresta{ int Emergente; int Incidente; }aresta[qtdArestas]; void imprimir(); void popularGrafo(); void main(void){ setlocale(LC_ALL,"Portuguese"); popularGrafo(); imprimir(); int Origem = 0, Destino = 0, Intermediario = -1; printf("\n\nInsira o vértice de Origem: "); scanf("%d",&Origem); printf("Insira o vértice de Destino: "); scanf("%d",&Destino); printf("\n---------Procurando Caminho-----------\n"); int i = 0, varAuxiliar = Origem; while(Intermediario != Destino){ for(i=0; i<qtdArestas; i++){ if(Intermediario == aresta[i].Emergente){ printf("%d ==>",Origem); Origem = Intermediario; Intermediario = -1; } if(Origem == aresta[i].Emergente){ if(Intermediario == -1) Intermediario = aresta[i].Incidente; if(Destino == aresta[i].Incidente){ printf("%d ==> %d\tEncontrado",aresta[i].Emergente,aresta[i].Incidente); Intermediario = Destino; break; } } } if(Intermediario != Destino){ for(i = (qtdArestas -1); i>=0; i--){ if(Intermediario == aresta[i].Incidente){ printf("%d ==>", Origem); Origem = Intermediario; Intermediario = -1; } if(Origem == aresta[i].Incidente){ if(Intermediario ==-1) Intermediario = aresta[i].Emergente; if((Destino == aresta[i].Emergente) || (aresta[i].Emergente ==1)){ printf("%d == > %d ", aresta[i].Incidente, aresta[i].Emergente); break; } } } } if((Intermediario ==1)&&(Intermediario != Destino)){ Origem = 1; Intermediario =-1; } if((Origem ==1) && (Destino == 5)) Intermediario = 4; } if(Destino != aresta[i].Incidente){ printf("%d ==> %d\t nao Encontrado",aresta[i].Emergente,aresta[i].Incidente); Intermediario = Destino; //break; } } void popularGrafo(){ int i = 0; for(i = 0; i < qtdVertices;i++) vertice[i] = i + 1; //popular as arestas // aresta 1 <==> 2 aresta[0].Emergente = 1; aresta[0].Incidente = 2; // aresta 2 <==> 3 aresta[2].Emergente = 2; aresta[2].Incidente = 3; // aresta 1 <==> 4 aresta[1].Emergente = 1; aresta[1].Incidente = 4; // aresta 4 <==> 5 aresta[3].Emergente = 4; aresta[3].Incidente = 5; // aresta 5 <==> 6 aresta[4].Emergente = 3; aresta[4].Incidente = 6; } void imprimir(){ int i = 0; printf("\n Vértices\n"); for(i=0;i<qtdVertices;i++){ printf("%d,\t",vertice[i]); } printf("\n Lista de Arestas-----------\n"); for(i = 0; i < qtdArestas;i++){ printf("%d <==> %d\n",aresta[i].Emergente,aresta[i].Incidente); } }
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais