-
Posts
123 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Joel Martins postou
-

HTML Formatação da "Barra de Navegação"
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@Marcelo Calazans Funcionou. Obrigado. -
Boas, Eu criei uma pasta com a barra de navegação para utilizar em todas as páginas com require mas ao colocar <?php require"../Navigation_Bar_/navegation_bar_.php"; ?> a barra fica sem formatação. O meu código está aqui: <?php require"../connect.php"; require"../Navigation_Bar_/navegation_bar_.html"; $result = mysqli_query($conn,"SELECT * FROM 1º_assessment_"); echo"<html> <link rel='stylesheet' media='screen and (max-width: 600px)' href='mobile.css'> <title>Escola</title> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta name='author' content='Joel Tavares Martins'> <meta http-equiv='refresh' content='43200'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'> <link rel='stylesheet' href='css.css'> </head> <br> <br> <br> <!--<img src='/imagens/under.png' alt='under_construction_' id='under'>--> <p id='f'>Aqui você pode encontrar todas as minhas <b>avaliações modulares</b> do 1ºAno<b>.</b></p> </body> </html>"; ?> e aqui está o hmtl da barra. <link rel='stylesheet' href='navegation_bar_.css'> <div class='topnav' id='myTopnav'> <a href='../../' class='active'>Home</a> <a href='../sobre.html'>Sobre</a> <a href='../redessociais.html'>Redes Sociais</a> <div class='dropdown'> <button class='dropbtn'>Escola <i class='fa fa-caret-down'></i> </button> <div class='dropdown-content'> <a href='ano1.php'>1º Ano</a> <a href='../ano2/ano2.php'>2º Ano</a> <a href='../ano3/ano3.php'>3º Ano</a> </div> </div> <a href='javascript:void(0);' style='font-size:15px;' class='icon' onclick='myFunction()'>☰</a> </div> <div style='padding-left:16px'> </div> <script> function myFunction() { var x = document.getElementById('myTopnav'); if (x.className === 'topnav') { x.className += ' responsive'; } else { x.className = 'topnav'; } } </script> CSS da barra body { margin:0; font-family:Arial; } .topnav { overflow: hidden; background-color: #333; } .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px; } .active { background-color: #04AA6D; color: white; } .topnav .icon { display: none; } .dropdown { float: left; overflow: hidden; } .dropdown .dropbtn { font-size: 17px; border: none; outline: none; color: white; padding: 14px 16px; background-color: inherit; font-family: inherit; margin: 0; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown-content a { float: none; color: black; padding: 12px 16px; text-decoration: none; display: block; text-align: left; } .topnav a:hover, .dropdown:hover .dropbtn { background-color: #555; color: white; } .dropdown-content a:hover { background-color: #ddd; color: black; } .dropdown:hover .dropdown-content { display: block; } @media screen and (max-width: 600px) { .topnav a:not(:first-child), .dropdown .dropbtn { display: none; } .topnav a.icon { float: right; display: block; } } @media screen and (max-width: 600px) { .topnav.responsive { position: relative; } .topnav.responsive .icon { position: absolute; right: 0; top: 0; } .topnav.responsive a { float: none; display: block; text-align: left; } .topnav.responsive .dropdown { float: none; } .topnav.responsive .dropdown-content { position: relative; } .topnav.responsive .dropdown .dropbt { display: block; width: 100%; text-align: left; } } Agradeço toda a ajuda possível.
-
Bom dia, Eu quero criar um programa para fazer login mas está a dar um erro estranho: Esta página não está a funcionar mixlifeserver.com não consegue processar este pedido de momento. HTTP ERROR 500 Código HTML: <html lang="pt"> <head> <meta charset="utf-8" /> <title>Login</title> <link rel="canonical" href="Https://preview.keenthemes.com/metronic8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="shortcut icon" href="img/cliente1.png" /> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700" /> <link href="dist/assets/plugins/global/plugins.bundle.css" rel="stylesheet" type="text/css" /> <link href="dist/assets/css/style.bundle.css" rel="stylesheet" type="text/css" /> </head> <body id="kt_body" class="bg-white"> <div class="d-flex flex-column flex-root"> <div class="d-flex flex-column flex-lg-row flex-column-fluid"> <div class="d-flex flex-column flex-lg-row-fluid py-10"> <div class="d-flex flex-center flex-column flex-column-fluid"> <div class="w-lg-500px p-10 p-lg-15 mx-auto"> <form method="post" class="form w-100" novalidate="novalidate" id="kt_sign_in_form" action="dist/apps/customers/validation.php"> <div class="text-center mb-10"> <h1 class="text-dark mb-3">Login</h1> <div class="fv-row mb-10"> <div class="d-flex flex-stack mb-2"></div> <label class="form-label fw-bolder text-dark fs-6 mb-0">Email</label> </div> <input class="form-control form-control-lg form-control-solid" type="email" name="username" autocomplete="off" value="" /> </div> <div class="fv-row mb-10"> <div class="d-flex flex-stack mb-2"> <label class="form-label fw-bolder text-dark fs-6 mb-0">Password</label> </div> <input class="form-control form-control-lg form-control-solid" type="password" name="password" autocomplete="off" /> </div> <div class="text-center"> <button type="submit" value="Login" id="" class="btn btn-lg btn-primary w-100 mb-5"> <span class="indicator-label">Continue</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> </div> </form> </div> </div> </div> </div> </div> <script src="dist/assets/plugins/global/plugins.bundle.js"></script> <script src="dist/assets/js/scripts.bundle.js"></script> <script src="dist/assets/js/custom/authentication/sign-in/general.js"></script> </body> </html> Código PHP: <?php require'a/connect.php'; $trueuser="*****"; $truepass="*****"; $username = 'username'; $password = 'password'; if($username == $trueuser and $password == $truepass) { header("location: welcome.php"); } else { if($username == $trueuser and $password != $truepass) { echo'WRONG PASSWORD !!! Login Failed.'; } else { if($username != $trueuser and $password == $truepass) { echo'WRONG USERNAME !!! Login Failed.'; } else { if($username != $trueuser and $password != $truepass) { echo'WRONG PASSWORD AND USERNAME !!! Login Failed.'; } } } } ?> Agradeço toda a ajuda possível :))
-

JQuery Variável ' i d ' desatualizada
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@DiF obrigado pela dica. Aqui está o código: echo"<div>"; echo"<div id='kt_content_container' class='container'>"; echo"<div class='card'>"; echo"<form action='apps/customers/tableo.php' method='post' >"; echo"<div class='card-body pt-0'>"; echo"<div class='card-title'>"; echo"<div class=' search d-flex align-items-center position-absolute my-1'> <span class='svg-icon svg-icon-1 position-absolute ms-6'> <svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='24px' height='24px' viewBox='0 0 24 24' version='1.1'> <g stroke='none' stroke-width='1' fill='none' fill-rule='evenodd'> <rect x='0' y='0' width='24' height='24'></rect> <path d='M14.2928932,16.7071068 C13.9023689,16.3165825 13.9023689,15.6834175 14.2928932,15.2928932 C14.6834175,14.9023689 15.3165825,14.9023689 15.7071068,15.2928932 L19.7071068,19.2928932 C20.0976311,19.6834175 20.0976311,20.3165825 19.7071068,20.7071068 C19.3165825,21.0976311 18.6834175,21.0976311 18.2928932,20.7071068 L14.2928932,16.7071068 Z' fill='#000000' fill-rule='nonzero' opacity='0.3'></path> <path d='M11,16 C13.7614237,16 16,13.7614237 16,11 C16,8.23857625 13.7614237,6 11,6 C8.23857625,6 6,8.23857625 6,11 C6,13.7614237 8.23857625,16 11,16 Z M11,18 C7.13400675,18 4,14.8659932 4,11 C4,7.13400675 7.13400675,4 11,4 C14.8659932,4 18,7.13400675 18,11 C18,14.8659932 14.8659932,18 11,18 Z' fill='#000000' fill-rule='nonzero'></path> </g> </svg> </span> <input type='text' data-kt-customer-table-filter='search' class='form-control form-control-solid w-250px ps-15' placeholder='Search Customers'> </div>"; echo"<div class='d-flex justify-content-end' data-kt-customer-table-toolbar='base'>"; echo"<button type='button' class='btn btn-light-primary me-3' data-kt-menu-trigger='click' data-kt-menu-placement='bottom-end' data-kt-menu-flip='top-end'>"; echo"<span class='svg-icon svg-icon-2'>"; echo"<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='24px' height='24px' viewBox='0 0 24 24' version='1.1'>"; echo"<g stroke='none' stroke-width='1' fill='none' fill-rule='evenodd'>"; echo"<rect x='0' y='0' width='24' height='24' /> <path d='M5,4 L19,4 C19.2761424,4 19.5,4.22385763 19.5,4.5 C19.5,4.60818511 19.4649111,4.71345191 19.4,4.8 L14,12 L14,20.190983 C14,20.4671254 13.7761424,20.690983 13.5,20.690983 C13.4223775,20.690983 13.3458209,20.6729105 13.2763932,20.6381966 L10,19 L10,12 L4.6,4.8 C4.43431458,4.5790861 4.4790861,4.26568542 4.7,4.1 C4.78654809,4.03508894 4.89181489,4 5,4 Z' fill='#000000' />"; echo"</g>"; echo"</svg>"; echo"</span>"; echo"Filtro</button>"; echo"<div class='menu menu-sub menu-sub-dropdown w-300px w-md-325px' data-kt-menu='true'>"; echo"<div class='px-7 py-5'>"; echo"<div class='fs-4 text-dark fw-bolder'>Filter Options</div>"; echo"</div>"; echo"<div class='separator border-gray-200'></div>"; echo"<div class='px-7 py-5'>"; echo"<div>"; echo"<p> <b>Data</b> </p> <input type='date' name='valueToSearch' placeholder='Value To Search'> <br><br>"; echo"</div>"; echo"<div class='d-flex justify-content-end'>"; echo"<button type='reset' class='btn btn-white btn-active-light-primary me-2' data-kt-menu-dismiss='true' data-kt-customer-table-filter='reset'>Reset</button> <button type='submit' name='search' value='Filter' class='btn btn-primary' data-kt-menu-dismiss='true' data-kt-customer-table-filter='filter'>Apply</button>"; echo"</div>"; echo"</div>"; echo"</div>"; echo"</div>"; echo"<div class='d-flex justify-content-end align-items-center d-none' data-kt-customer-table-toolbar='selected'>"; echo"<div class='fw-bolder me-5'>"; echo"<span class='me-2' data-kt-customer-table-select='selected_count'></span>Selected</div>"; echo"<button type='button' class='btn btn-danger' data-kt-customer-table-select='delete_selected'>Delete Selected</button>"; echo"</div>"; echo"</div>"; echo"<div class='table-responsive'>"; echo"<table class='table align-middle table-row-dashed fs-6 gy-5 dataTable no-footer' id='kt_customers_table myTable' role='grid'>"; echo"<thead>"; echo"<tr class='text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0'><th class='w-10px pe-2'><div class='form-check form-check-sm form-check-custom form-check-solid me-3'><input class='form-check-input' type='checkbox' data-kt-check='true' data-kt-check-target='kt_customers_table .form-check-input' value='1' /></div></th><th class='min-w-125px'>id</th><th class='min-w-125px'>Nome</th><th class='min-w-125px'>Website</th><th class='min-w-125px'>Email</th><th class='min-w-125px'>Serviço</th><th class='min-w-125px'>Data</th><th class='min-w-125px'>Montante</th><th class='text-end min-w-70px'>Delete</th></tr>"; echo"</thead>"; while($row = mysqli_fetch_array($search_result)) { echo"<tbody class='fw-bold text-gray-600'> <tr class='container'> <td> <div class='form-check form-check-sm form-check-custom form-check-solid'><input class='form-check-input' type='checkbox' value='1' /></div></td> <td>{$row['id']}</td> <td> {$row['nome']} </td> <td> {$row['website']} </td> <td> {$row['email']} </td> <td> {$row['serv']} </td> <td> {$row['data']} </td> <td class='text-gray-800 text-hover-primary mb-1'> {$row['montante']} </td> <td class='text-end'><div class='menu-item px-3'><button id='delete' alt='delete' .class='menu-link px-3' data-kt-customer-table-filter='delete_row'><b> Delete </b></button></div></td> </tr> </tbody>"; } echo"</table>"; echo"</div>"; echo"</form>"; echo"</div>"; echo"</div>"; :)) -
Boas Eu tenho na minha tabela a variável 'id' e ao remover um user a variável 'id' não atualizou. Como posso fazer para que ela atualize? Agradeço toda a ajuda possível. :))
-

PHP Como enviar dados de uma DB para uma tabela HTML
Joel Martins postou um tópico em Web e banco de dados
Muito bom dia. Eu estou a tentar enviar os dados da minha DB para uma tabela HTML mas ainda não consegui.Alguém me pode ajudar? Obrigado :)) HTML: <?php // definições de host, database, usuário e senha $host = "localhost"; $db = "*****"; $user = "*****"; $pass = "*****"; // conecta ao banco de dados $con = mysql_pconnect($host, $user, $pass) or trigger_error(mysql_error(),E_USER_ERROR); // seleciona a base de dados em que vamos trabalhar mysql_select_db($db, $con); // cria a instrução SQL que vai selecionar os dados $query = sprintf("SELECT `id`,`nome`,`website`,`email`,`serv`,`data`,`montante` FROM tb"); // executa a query $dados = mysql_query($query, $con) or die(mysql_error()); // transforma os dados em um array $linha = mysql_fetch_assoc($dados); // calcula quantos dados retornaram $total = mysql_num_rows($dados); ?> <DOCTYPE html> <html lang="pt"> <head> <base href="../../"> <meta charset="utf-8" /> <title>Clientes</title> <meta name="description" content="Metronic admin dashboard live demo. Check out all the features of the admin panel. A large number of settings, additional services and widgets." /> <meta name="keywords" content="Metronic, bootstrap, bootstrap 5, Angular 11, VueJs, React, Laravel, admin themes, web design, figma, web development, ree admin themes, bootstrap admin, bootstrap dashboard" /> <link rel="canonical" href="Https://preview.keenthemes.com/metronic8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="shortcut icon" href="assets/media/logos/favicon.ico" /> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700" /> <link href="assets/plugins/custom/datatables/datatables.bundle.css" rel="stylesheet" type="text/css" /> <link href="assets/plugins/global/plugins.bundle.css" rel="stylesheet" type="text/css" /> <link href="assets/css/style.bundle.css" rel="stylesheet" type="text/css" /> <style> .dtif { border-radius:7%; border-color:#f1f1f1; background-color: #f1f1f1; } .ai { position:relative; left:30px; } .am { position:relative; left:-4.6%; } .sb { height:auto; width:90%; } .ss { height:6%; width:40%; position:absolute; right: auto; left: 0%; bottom: 0%; top: auto; } .dn { position:absolute; right: 0%; left: 50%; top: 71.5%; bottom: 0%; } .di { position:absolute; right: 0%; left: 58%; top: 71.5%; bottom: 0%; } .sd { height:7%; width:40%; position:absolute; right: auto; left: 50%; top: auto; bottom: 16.5%; } .montante { border-color: transparent; border-style: solid; border-width: 5px; background-color:#ededed; border-radius:12px; width:70%; font-size:200%; font-weight: bold; } #delete { border-color:transparent; border-radius:20px; background-color: #ededed; font-family: Tahoma; position:center; color:var(--kt-toolbar-height-tablet-and-mobile); } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; z-index: 1; } .dropdown:hover .dropdown-content { display: block; } [type=number]::-webkit-textfield-decoration-container { flex-direction: row-reverse } .bt { background-color: #f7f7f7; color: #696969 ; cursor: pointer; } /*input[type=number] { width: 100%; padding: 10px 15px; margin: 5px 0; box-sizing: border-box; }*/ </style> </head> <body id="kt_body" class="header-fixed header-tablet-and-mobile-fixed toolbar-enabled toolbar-fixed toolbar-tablet-and-mobile-fixed aside-enabled aside-fixed" style="--kt-toolbar-height:55px;--kt-toolbar-height-tablet-and-mobile:55px"> <!--begin::Menu Lateral--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <body> <div class="w3-sidebar w3-bar-block w3-card w3-animate-left" style="display:none" id="mySidebar"> <button class="w3-bar-item w3-button w3-large" onclick="w3_close()">Close ×</button> <a href="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers/home_page_.html" class="w3-bar-item w3-button">Home</a> <a href="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers/registration_page_.html" class="w3-bar-item w3-button">Listagem de Clientes</a> </div> <div id="main"> <div class="w3-teal"> <button id="openNav" class="w3-button w3-teal w3-xlarge" onclick="w3_open()">☰</button> <div class="w3-container"> </div> </div> </div> <script> function w3_open() { document.getElementById("main").style.marginLeft = "25%"; document.getElementById("mySidebar").style.width = "25%"; document.getElementById("mySidebar").style.display = "block"; document.getElementById("openNav").style.display = 'none'; } function w3_close() { document.getElementById("main").style.marginLeft = "0%"; document.getElementById("mySidebar").style.display = "none"; document.getElementById("openNav").style.display = "inline-block"; } </script> </body> <!--begin::Container--> <div id="kt_content_container" class="container"> <!--begin::Card--> <div class="card"> <!--begin::Card header--> <div class="card-header border-0 pt-6"> <!--begin::Card title--> <div class="card-title"> <!--begin::Search--> <div class="d-flex align-items-center position-relative my-1"> <!--begin::Svg Icon | path: icons/duotone/General/Search.svg--> <span class="svg-icon svg-icon-1 position-absolute ms-6"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M14.2928932,16.7071068 C13.9023689,16.3165825 13.9023689,15.6834175 14.2928932,15.2928932 C14.6834175,14.9023689 15.3165825,14.9023689 15.7071068,15.2928932 L19.7071068,19.2928932 C20.0976311,19.6834175 20.0976311,20.3165825 19.7071068,20.7071068 C19.3165825,21.0976311 18.6834175,21.0976311 18.2928932,20.7071068 L14.2928932,16.7071068 Z" fill="#000000" fill-rule="nonzero" opacity="0.3" /> <path d="M11,16 C13.7614237,16 16,13.7614237 16,11 C16,8.23857625 13.7614237,6 11,6 C8.23857625,6 6,8.23857625 6,11 C6,13.7614237 8.23857625,16 11,16 Z M11,18 C7.13400675,18 4,14.8659932 4,11 C4,7.13400675 7.13400675,4 11,4 C14.8659932,4 18,7.13400675 18,11 C18,14.8659932 14.8659932,18 11,18 Z" fill="#000000" fill-rule="nonzero" /> </g> </svg> </span> <!--end::Svg Icon--> <input type="text" data-kt-customer-table-filter="search" class="form-control form-control-solid w-250px ps-15" placeholder="Procurar Cliente" /> </div> <!--end::Search--> </div> <!--begin::Card title--> <!--begin::Card toolbar--> <div class="card-toolbar"> <!--begin::Toolbar--> <div class="d-flex justify-content-end" data-kt-customer-table-toolbar="base"> <!--begin::Filter--> <button type="button" class="btn btn-light-primary me-3" data-kt-menu-trigger="click" data-kt-menu-placement="bottom-end" data-kt-menu-flip="top-end"> <!--begin::Svg Icon | path: icons/duotone/Text/Filter.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M5,4 L19,4 C19.2761424,4 19.5,4.22385763 19.5,4.5 C19.5,4.60818511 19.4649111,4.71345191 19.4,4.8 L14,12 L14,20.190983 C14,20.4671254 13.7761424,20.690983 13.5,20.690983 C13.4223775,20.690983 13.3458209,20.6729105 13.2763932,20.6381966 L10,19 L10,12 L4.6,4.8 C4.43431458,4.5790861 4.4790861,4.26568542 4.7,4.1 C4.78654809,4.03508894 4.89181489,4 5,4 Z" fill="#000000" /> </g> </svg> </span> <!--end::Svg Icon-->Filtro</button> <!--begin::Menu 1--> <div class="menu menu-sub menu-sub-dropdown w-300px w-md-325px" data-kt-menu="true"> <!--begin::Header--> <div class="px-7 py-5"> <div class="fs-4 text-dark fw-bolder">Filter Options</div> </div> <!--end::Header--> <!--begin::Separator--> <div class="separator border-gray-200"></div> <!--end::Separator--> <!--begin::Content--> <div class="px-7 py-5"> <!--begin::Input group--> <div class="mb-10"> <!--begin::Label--> <label class="form-label fs-5 fw-bold mb-3">Serviço:</label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid fw-bolder" data-kt-select2="true" data-placeholder="Select option" data-allow-clear="true" data-kt-customer-table-filter="month"> <option></option> <option value="Marketing Digital">Marketing Digital</option> <option value="Criação de Lojas Online">Criação de Lojas Online</option> <option value="Criação de Websites">Criação de Websites</option> <option value="Alojamento Web">Alojamento Web</option> <option value="Suporte Profissional">Suporte Profissional</option> <option value="Aplicação Mobile">Aplicação Mobile</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::input group--> <div><!--gegin::date--> <p> <b>Data Inicial</b> </p> <input class="dtif" type="date" id="datai" name="datai" placeholder="00/00/0000"> <br><br> <p> <b>Data Final</b> </p> <input class="dtif" type="date" id="dataf" name="dataf" placeholder="00/00/0000"> </div><!--end::date--> <!--end::input group--> <!--begin::Actions--> <div class="d-flex justify-content-end"> <button type="reset" class="btn btn-white btn-active-light-primary me-2" data-kt-menu-dismiss="true" data-kt-customer-table-filter="reset">Reset</button> <button type="submit" class="btn btn-primary" data-kt-menu-dismiss="true" data-kt-customer-table-filter="filter">Apply</button> </div> <!--end::Actions--> </div> <!--end::Content--> </div> <!--end::Menu 1--> <!--end::Filter--> <!--begin::Add customer--> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#kt_modal_add_customer"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Plus.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <rect fill="#000000" x="4" y="11" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(12.000000, 12.000000) rotate(-270.000000) translate(-12.000000, -12.000000)" x="4" y="11" width="16" height="2" rx="1" /> </svg> </span> <!--end::Svg Icon-->Adicionar Cliente</button> <!--end::Add customer--> </div> <!--end::Toolbar--> <!--begin::Group actions--> <div class="d-flex justify-content-end align-items-center d-none" data-kt-customer-table-toolbar="selected"> <div class="fw-bolder me-5"> <span class="me-2" data-kt-customer-table-select="selected_count"></span>Selected</div> <button type="button" class="btn btn-danger" data-kt-customer-table-select="delete_selected">Delete Selected</button> </div> <!--end::Group actions--> </div> <!--end::Card toolbar--> </div> <!--end::Card header--> <!--begin::Card body--> <div class="card-body pt-0"> <!--begin::Table--> <table class="table align-middle table-row-dashed fs-6 gy-5" id="kt_customers_table"> <!--begin::Table head--> <thead> <!--begin::Table row--> <tr class="text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0"> <th class="w-10px pe-2"> <div class="form-check form-check-sm form-check-custom form-check-solid me-3"> <input class="form-check-input" type="checkbox" data-kt-check="true" data-kt-check-target="#kt_customers_table .form-check-input" value="1" /> </div> </th> <th class="min-w-125px">id</th> <th class="min-w-125px">Nome</th> <th class="min-w-125px">Website</th> <th class="min-w-125px">Email</th> <th class="min-w-125px">Serviço</th> <th class="min-w-125px">Data</th> <th class="min-w-125px">Montante</th> <th class="text-end min-w-70px">Delete</th> </tr> <!--end::Table row--> </thead> <!--end::Table head--> <!--begin::Table body--> <tbody class="fw-bold text-gray-600"> <tr> <?php // se o número de resultados for maior que zero, mostra os dados if($total>0) { // inicia o loop que vai mostrar todos os dados do { ?> <td><div class="form-check form-check-sm form-check-custom form-check-solid"><input class="form-check-input" type="checkbox" value="1" /></div></td> <!--begin::id--><td> <?$linha['id']?> </td><!--end::id--> <!--begin::nome--><td> <?$linha['nome']?> </td><!--end::nome--> <!--begin::website--><td> <?$linha['website']?> </td><!--end::website--> <!--begin::e-mail--><td> <?$linha['email']?> </td><!--end::email--> <!--begin::Serviço--><td> <?$linha['serv']?> </td><!--end::Serviço--> <!--begin::Data--><td> <?$linha['data']?> </td><!--end::Data--> <!--begin::Montante--><td> <?$linha['montante']?> </td><!--end::Montante--> <!--begin::Action=--> <td class="text-end"> <!--begin::Menu item--> <div class="menu-item px-3"> <button id="delete" alt="delete" .class="menu-link px-3" data-kt-customer-table-filter="delete_row"><b>Delete</b></button> </div> </td> <!--end::Action=--> </tr> </tbody> <?php // finaliza o loop que vai mostrar os dados }while($linha = mysql_fetch_assoc($dados)); // fim do if } ?> <!--end::Table body--> <?php}?> </table> <!--end::Table--> </div> <!--end::Card body--> </div> <!--end::Card--> <!--begin::Modals--> <!--begin::Modal - Customers - Add--> <div class="modal fade" id="kt_modal_add_customer" tabindex="-1" aria-hidden="true"> <!--begin::Modal dialog--> <div class="modal-dialog modal-dialog-centered mw-650px"> <!--begin::Modal content--> <div class="modal-content"> <!--begin::Form--> <form class="form" method="POST" action="http://localhost/clientes/metronic_v8.0.13/html_bootstrap5/theme/demo1/dist/apps/customers/login_and_insert_.php" id="kt_modal_add_customer_form"> <div class="ai"> <!--begin::Modal header--> <div class="modal-header am" id="kt_modal_add_customer_header"> <!--begin::Modal title--> <h2 class="fw-bolder">Adicionar Cliente</h2> <!--end::Modal title--> </div> <!--end::Modal header--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Nome</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Tem que inserir o nome completo."> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="nome" class="form-control form-control-solid sb" placeholder="Cliente Exemplo Modelo" value=""/> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Website</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="O website tem que ser válido."> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="website" class="form-control form-control-solid sb" placeholder="www.Cliente_Exemplo_Modelo.com" value="" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Email</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="O email tem de estar activo."> </label> <!--end::Label--> <!--begin::Input--> <input type="email" name="email" class="form-control form-control-solid sb" placeholder="[email protected]" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <br> <div class="d-flex flex-column mb-7 fv-row"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Serviço</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Serviço Desejado"> </label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid dropdown ss" name="servico" aria-label="Selecione um Serviço" data-control="select2" data-placeholder="Selecione um serviço..." data-dropdown-parent="#kt_modal_add_customer"> <option class="dopdown-content ss" name="servico" value="">Selecione um serviço...</option> <option class="dopdown-content ss" name="servico" value="Alojamento Web">Alojamento Web</option> <option class="dopdown-content ss" name="servico" value="Aplicação Mobile">Aplicação Mobile</option> <option class="dopdown-content ss" name="servico" value="Criação de Lojas Online">Criação de Lojas Online</option> <option class="dopdown-content ss" name="servico" value="Criação de Websites">Criação de Websites</option> <option class="dopdown-content ss" name="servico" value="Marketing Digital">Marketing Digital</option> <option class="dopdown-content ss" name="servico" value="Suporte Profissional">Suporte Profissional</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required dn">Data</span> <img class="di" src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Data tem que ser actualizada."> </label> <!--end::Label--> <!--begin::Input--> <input type="date" name="data" class="form-control form-control-solid sd" placeholder="00/00/0000" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required" style="font-size:150%">Montante</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Quantidade (0 a 999999)"> </label> <!--end::Label--> <!--begin::Input--> <input type="number" id="quantity" class="montante" name="montante" min="0" max="999999" placeholder=" 000000" value=""></div> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Modal footer--> <div class="modal-footer flex-center"> <!--begin::Button--> <button type="reset" id="kt_modal_add_customer_cancel" class="btn btn-white me-3">Discard</button> <!--end::Button--> <!--begin::Button--> <button type="submit" name="enviar" value="Enviar"> <span class="bt">Submit</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> <!--end::Button--> </div> <!--end::Modal footer--> </div> </form> <!--end::Form--> </div> </div> </div> <!--end::Modal - Customers - Add--> <!--end::Modal - New Card--> <!--end::Modals--> </div> <!--end::Container--> </div> <!--end::menu lateral--> <div> <!--begin::Javascript--> <!--begin::Global Javascript Bundle(used by all pages)--> <script src="assets/plugins/global/plugins.bundle.js"></script> <script src="assets/js/scripts.bundle.js"></script> <!--end::Global Javascript Bundle--> <!--begin::Page Vendors Javascript(used by this page)--> <script src="assets/plugins/custom/datatables/datatables.bundle.js"></script> <!--end::Page Vendors Javascript--> <!--begin::Page Custom Javascript(used by this page)--> <script src="assets/js/custom/apps/customers/list/export.js"></script> <script src="assets/js/custom/apps/customers/list/list.js"></script> <script src="assets/js/custom/apps/customers/add.js"></script> <script src="assets/js/custom/widgets.js"></script> <script src="assets/js/custom/apps/chat/chat.js"></script> <script src="assets/js/custom/modals/create-app.js"></script> <script src="assets/js/custom/modals/upgrade-plan.js"></script> <!--end::Page Custom Javascript--> <!--end::Javascript--> </div> </body> <!--end::Body--> <?php // tira o resultado da busca da memória mysql_free_result($dados); ?> </html> -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
Vou fechar este tópico pois o probleam inicial já foi solucionado. Muito obrigado -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@CyberPh4ntom Dá este erro. O código é este: <?php // definições de host, database, usuário e senha $host = "localhost"; $db = "cliente"; $user = "joel"; $pass = "1234"; // conecta ao banco de dados $con = mysql_pconnect($host, $user, $pass) or trigger_error(mysql_error(),E_USER_ERROR); // seleciona a base de dados em que vamos trabalhar mysql_select_db($db, $con); // cria a instrução SQL que vai selecionar os dados $query = sprintf("SELECT `id`,`nome`,`website`,`email`,`serv`,`data`,`montante` FROM tb"); // executa a query $dados = mysql_query($query, $con) or die(mysql_error()); // transforma os dados em um array $linha = mysql_fetch_assoc($dados); // calcula quantos dados retornaram $total = mysql_num_rows($dados); ?> <DOCTYPE html> <html lang="pt"> <head> <base href="../../"> <meta charset="utf-8" /> <title>Clientes</title> <meta name="description" content="Metronic admin dashboard live demo. Check out all the features of the admin panel. A large number of settings, additional services and widgets." /> <meta name="keywords" content="Metronic, bootstrap, bootstrap 5, Angular 11, VueJs, React, Laravel, admin themes, web design, figma, web development, ree admin themes, bootstrap admin, bootstrap dashboard" /> <link rel="canonical" href="Https://preview.keenthemes.com/metronic8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="shortcut icon" href="assets/media/logos/favicon.ico" /> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700" /> <link href="assets/plugins/custom/datatables/datatables.bundle.css" rel="stylesheet" type="text/css" /> <link href="assets/plugins/global/plugins.bundle.css" rel="stylesheet" type="text/css" /> <link href="assets/css/style.bundle.css" rel="stylesheet" type="text/css" /> <style> .dtif { border-radius:7%; border-color:#f1f1f1; background-color: #f1f1f1; } .ai { position:relative; left:30px; } .am { position:relative; left:-4.6%; } .sb { height:auto; width:90%; } .ss { height:6%; width:40%; position:absolute; right: auto; left: 0%; bottom: 0%; top: auto; } .dn { position:absolute; right: 0%; left: 50%; top: 71.5%; bottom: 0%; } .di { position:absolute; right: 0%; left: 58%; top: 71.5%; bottom: 0%; } .sd { height:7%; width:40%; position:absolute; right: auto; left: 50%; top: auto; bottom: 16.5%; } .montante { border-color: transparent; border-style: solid; border-width: 5px; background-color:#ededed; border-radius:12px; width:70%; font-size:200%; font-weight: bold; } #delete { border-color:transparent; border-radius:20px; background-color: #ededed; font-family: Tahoma; position:center; color:var(--kt-toolbar-height-tablet-and-mobile); } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; z-index: 1; } .dropdown:hover .dropdown-content { display: block; } [type=number]::-webkit-textfield-decoration-container { flex-direction: row-reverse } .bt { background-color: #f7f7f7; color: #696969 ; cursor: pointer; } /*input[type=number] { width: 100%; padding: 10px 15px; margin: 5px 0; box-sizing: border-box; }*/ </style> </head> <body id="kt_body" class="header-fixed header-tablet-and-mobile-fixed toolbar-enabled toolbar-fixed toolbar-tablet-and-mobile-fixed aside-enabled aside-fixed" style="--kt-toolbar-height:55px;--kt-toolbar-height-tablet-and-mobile:55px"> <!--begin::Menu Lateral--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <body> <div class="w3-sidebar w3-bar-block w3-card w3-animate-left" style="display:none" id="mySidebar"> <button class="w3-bar-item w3-button w3-large" onclick="w3_close()">Close ×</button> <a href="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers/home_page_.html" class="w3-bar-item w3-button">Home</a> <a href="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers/registration_page_.html" class="w3-bar-item w3-button">Listagem de Clientes</a> </div> <div id="main"> <div class="w3-teal"> <button id="openNav" class="w3-button w3-teal w3-xlarge" onclick="w3_open()">☰</button> <div class="w3-container"> </div> </div> </div> <script> function w3_open() { document.getElementById("main").style.marginLeft = "25%"; document.getElementById("mySidebar").style.width = "25%"; document.getElementById("mySidebar").style.display = "block"; document.getElementById("openNav").style.display = 'none'; } function w3_close() { document.getElementById("main").style.marginLeft = "0%"; document.getElementById("mySidebar").style.display = "none"; document.getElementById("openNav").style.display = "inline-block"; } </script> </body> <!--begin::Container--> <div id="kt_content_container" class="container"> <!--begin::Card--> <div class="card"> <!--begin::Card header--> <div class="card-header border-0 pt-6"> <!--begin::Card title--> <div class="card-title"> <!--begin::Search--> <div class="d-flex align-items-center position-relative my-1"> <!--begin::Svg Icon | path: icons/duotone/General/Search.svg--> <span class="svg-icon svg-icon-1 position-absolute ms-6"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M14.2928932,16.7071068 C13.9023689,16.3165825 13.9023689,15.6834175 14.2928932,15.2928932 C14.6834175,14.9023689 15.3165825,14.9023689 15.7071068,15.2928932 L19.7071068,19.2928932 C20.0976311,19.6834175 20.0976311,20.3165825 19.7071068,20.7071068 C19.3165825,21.0976311 18.6834175,21.0976311 18.2928932,20.7071068 L14.2928932,16.7071068 Z" fill="#000000" fill-rule="nonzero" opacity="0.3" /> <path d="M11,16 C13.7614237,16 16,13.7614237 16,11 C16,8.23857625 13.7614237,6 11,6 C8.23857625,6 6,8.23857625 6,11 C6,13.7614237 8.23857625,16 11,16 Z M11,18 C7.13400675,18 4,14.8659932 4,11 C4,7.13400675 7.13400675,4 11,4 C14.8659932,4 18,7.13400675 18,11 C18,14.8659932 14.8659932,18 11,18 Z" fill="#000000" fill-rule="nonzero" /> </g> </svg> </span> <!--end::Svg Icon--> <input type="text" data-kt-customer-table-filter="search" class="form-control form-control-solid w-250px ps-15" placeholder="Procurar Cliente" /> </div> <!--end::Search--> </div> <!--begin::Card title--> <!--begin::Card toolbar--> <div class="card-toolbar"> <!--begin::Toolbar--> <div class="d-flex justify-content-end" data-kt-customer-table-toolbar="base"> <!--begin::Filter--> <button type="button" class="btn btn-light-primary me-3" data-kt-menu-trigger="click" data-kt-menu-placement="bottom-end" data-kt-menu-flip="top-end"> <!--begin::Svg Icon | path: icons/duotone/Text/Filter.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M5,4 L19,4 C19.2761424,4 19.5,4.22385763 19.5,4.5 C19.5,4.60818511 19.4649111,4.71345191 19.4,4.8 L14,12 L14,20.190983 C14,20.4671254 13.7761424,20.690983 13.5,20.690983 C13.4223775,20.690983 13.3458209,20.6729105 13.2763932,20.6381966 L10,19 L10,12 L4.6,4.8 C4.43431458,4.5790861 4.4790861,4.26568542 4.7,4.1 C4.78654809,4.03508894 4.89181489,4 5,4 Z" fill="#000000" /> </g> </svg> </span> <!--end::Svg Icon-->Filtro</button> <!--begin::Menu 1--> <div class="menu menu-sub menu-sub-dropdown w-300px w-md-325px" data-kt-menu="true"> <!--begin::Header--> <div class="px-7 py-5"> <div class="fs-4 text-dark fw-bolder">Filter Options</div> </div> <!--end::Header--> <!--begin::Separator--> <div class="separator border-gray-200"></div> <!--end::Separator--> <!--begin::Content--> <div class="px-7 py-5"> <!--begin::Input group--> <div class="mb-10"> <!--begin::Label--> <label class="form-label fs-5 fw-bold mb-3">Serviço:</label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid fw-bolder" data-kt-select2="true" data-placeholder="Select option" data-allow-clear="true" data-kt-customer-table-filter="month"> <option></option> <option value="Marketing Digital">Marketing Digital</option> <option value="Criação de Lojas Online">Criação de Lojas Online</option> <option value="Criação de Websites">Criação de Websites</option> <option value="Alojamento Web">Alojamento Web</option> <option value="Suporte Profissional">Suporte Profissional</option> <option value="Aplicação Mobile">Aplicação Mobile</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::input group--> <div><!--gegin::date--> <p> <b>Data Inicial</b> </p> <input class="dtif" type="date" id="datai" name="datai" placeholder="00/00/0000"> <br><br> <p> <b>Data Final</b> </p> <input class="dtif" type="date" id="dataf" name="dataf" placeholder="00/00/0000"> </div><!--end::date--> <!--end::input group--> <!--begin::Actions--> <div class="d-flex justify-content-end"> <button type="reset" class="btn btn-white btn-active-light-primary me-2" data-kt-menu-dismiss="true" data-kt-customer-table-filter="reset">Reset</button> <button type="submit" class="btn btn-primary" data-kt-menu-dismiss="true" data-kt-customer-table-filter="filter">Apply</button> </div> <!--end::Actions--> </div> <!--end::Content--> </div> <!--end::Menu 1--> <!--end::Filter--> <!--begin::Add customer--> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#kt_modal_add_customer"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Plus.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <rect fill="#000000" x="4" y="11" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(12.000000, 12.000000) rotate(-270.000000) translate(-12.000000, -12.000000)" x="4" y="11" width="16" height="2" rx="1" /> </svg> </span> <!--end::Svg Icon-->Adicionar Cliente</button> <!--end::Add customer--> </div> <!--end::Toolbar--> <!--begin::Group actions--> <div class="d-flex justify-content-end align-items-center d-none" data-kt-customer-table-toolbar="selected"> <div class="fw-bolder me-5"> <span class="me-2" data-kt-customer-table-select="selected_count"></span>Selected</div> <button type="button" class="btn btn-danger" data-kt-customer-table-select="delete_selected">Delete Selected</button> </div> <!--end::Group actions--> </div> <!--end::Card toolbar--> </div> <!--end::Card header--> <!--begin::Card body--> <div class="card-body pt-0"> <!--begin::Table--> <table class="table align-middle table-row-dashed fs-6 gy-5" id="kt_customers_table"> <!--begin::Table head--> <thead> <!--begin::Table row--> <tr class="text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0"> <th class="w-10px pe-2"> <div class="form-check form-check-sm form-check-custom form-check-solid me-3"> <input class="form-check-input" type="checkbox" data-kt-check="true" data-kt-check-target="#kt_customers_table .form-check-input" value="1" /> </div> </th> <th class="min-w-125px">id</th> <th class="min-w-125px">Nome</th> <th class="min-w-125px">Website</th> <th class="min-w-125px">Email</th> <th class="min-w-125px">Serviço</th> <th class="min-w-125px">Data</th> <th class="min-w-125px">Montante</th> <th class="text-end min-w-70px">Delete</th> </tr> <!--end::Table row--> </thead> <!--end::Table head--> <!--begin::Table body--> <tbody class="fw-bold text-gray-600"> <tr> <?php // se o número de resultados for maior que zero, mostra os dados if($total > 0) { // inicia o loop que vai mostrar todos os dados do { ?> <td> <div class="form-check form-check-sm form-check-custom form-check-solid"> <input class="form-check-input" type="checkbox" value="1" /> </div> </td> <!--begin::id--><td> <?=$linha['id']?> </td><!--end::id--> <!--begin::nome--><td> <?=$linha['nome']?> </td><!--end::nome--> <!--begin::website--><td> <?=$linha['website']?> </td><!--end::website--> <!--begin::e-mail--><td> <?=$linha['email']?> </td><!--end::email--> <!--begin::Serviço--><td> <?=$linha['serv']?> </td><!--end::Serviço--> <!--begin::Data--><td> <?=$linha['data']?> </td><!--end::Data--> <!--begin::Montante--><td> <?=$linha['montante']?> </td><!--end::Montante--> <!--begin::Action=--> <td class="text-end"> <!--begin::Menu item--> <div class="menu-item px-3"> <button id="delete" alt="delete" .class="menu-link px-3" data-kt-customer-table-filter="delete_row"><b>Delete</b></button> </div> </td> <!--end::Action=--> </tr> </td> <!--end::Action=--> </tr> </tbody> <?php // finaliza o loop que vai mostrar os dados }while($linha = mysql_fetch_assoc($dados)); // fim do if } ?> <!--end::Table body--> <?php}?> </table> <!--end::Table--> </div> <!--end::Card body--> </div> <!--end::Card--> <!--begin::Modals--> <!--begin::Modal - Customers - Add--> <div class="modal fade" id="kt_modal_add_customer" tabindex="-1" aria-hidden="true"> <!--begin::Modal dialog--> <div class="modal-dialog modal-dialog-centered mw-650px"> <!--begin::Modal content--> <div class="modal-content"> <!--begin::Form--> <form class="form" method="POST" action="http://localhost/clientes/metronic_v8.0.13/html_bootstrap5/theme/demo1/dist/apps/customers/login_and_insert_.php" id="kt_modal_add_customer_form"> <div class="ai"> <!--begin::Modal header--> <div class="modal-header am" id="kt_modal_add_customer_header"> <!--begin::Modal title--> <h2 class="fw-bolder">Adicionar Cliente</h2> <!--end::Modal title--> </div> <!--end::Modal header--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Nome</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Tem que inserir o nome completo."> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="nome" class="form-control form-control-solid sb" placeholder="Cliente Exemplo Modelo" value=""/> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Website</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="O website tem que ser válido."> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="website" class="form-control form-control-solid sb" placeholder="www.Cliente_Exemplo_Modelo.com" value="" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Email</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="O email tem de estar activo."> </label> <!--end::Label--> <!--begin::Input--> <input type="email" name="email" class="form-control form-control-solid sb" placeholder="[email protected]" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <br> <div class="d-flex flex-column mb-7 fv-row"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Serviço</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Serviço Desejado"> </label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid dropdown ss" name="servico" aria-label="Selecione um Serviço" data-control="select2" data-placeholder="Selecione um serviço..." data-dropdown-parent="#kt_modal_add_customer"> <option class="dopdown-content ss" name="servico" value="">Selecione um serviço...</option> <option class="dopdown-content ss" name="servico" value="Alojamento Web">Alojamento Web</option> <option class="dopdown-content ss" name="servico" value="Aplicação Mobile">Aplicação Mobile</option> <option class="dopdown-content ss" name="servico" value="Criação de Lojas Online">Criação de Lojas Online</option> <option class="dopdown-content ss" name="servico" value="Criação de Websites">Criação de Websites</option> <option class="dopdown-content ss" name="servico" value="Marketing Digital">Marketing Digital</option> <option class="dopdown-content ss" name="servico" value="Suporte Profissional">Suporte Profissional</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required dn">Data</span> <img class="di" src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Data tem que ser actualizada."> </label> <!--end::Label--> <!--begin::Input--> <input type="date" name="data" class="form-control form-control-solid sd" placeholder="00/00/0000" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required" style="font-size:150%">Montante</span> <img src="C:\xampp\htdocs\clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\botao-de-informacao.png" title="Quantidade (0 a 999999)"> </label> <!--end::Label--> <!--begin::Input--> <input type="number" id="quantity" class="montante" name="montante" min="0" max="999999" placeholder=" 000000" value=""></div> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Modal footer--> <div class="modal-footer flex-center"> <!--begin::Button--> <button type="reset" id="kt_modal_add_customer_cancel" class="btn btn-white me-3">Discard</button> <!--end::Button--> <!--begin::Button--> <button type="submit" name="enviar" value="Enviar"> <span class="bt">Submit</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> <!--end::Button--> </div> <!--end::Modal footer--> </div> </form> <!--end::Form--> </div> </div> </div> <!--end::Modal - Customers - Add--> <!--end::Modal - New Card--> <!--end::Modals--> </div> <!--end::Container--> </div> <!--end::menu lateral--> <div> <!--begin::Javascript--> <!--begin::Global Javascript Bundle(used by all pages)--> <script src="assets/plugins/global/plugins.bundle.js"></script> <script src="assets/js/scripts.bundle.js"></script> <!--end::Global Javascript Bundle--> <!--begin::Page Vendors Javascript(used by this page)--> <script src="assets/plugins/custom/datatables/datatables.bundle.js"></script> <!--end::Page Vendors Javascript--> <!--begin::Page Custom Javascript(used by this page)--> <script src="assets/js/custom/apps/customers/list/export.js"></script> <script src="assets/js/custom/apps/customers/list/list.js"></script> <script src="assets/js/custom/apps/customers/add.js"></script> <script src="assets/js/custom/widgets.js"></script> <script src="assets/js/custom/apps/chat/chat.js"></script> <script src="assets/js/custom/modals/create-app.js"></script> <script src="assets/js/custom/modals/upgrade-plan.js"></script> <!--end::Page Custom Javascript--> <!--end::Javascript--> </div> </body> <!--end::Body--> <?php // tira o resultado da busca da memória mysql_free_result($dados); ?> </html> Já fiz como o sr. disse e não funciona. -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
O meu objetivo era criar uma tabela em HTML onde mostra-se o conteudo da minha base de dados. <!--begin::Card--> <div class="card"> <!--begin::Card header--> <div class="card-header border-0 pt-6"> <!--begin::Card title--> <div class="card-title"> <!--begin::Search--> <div class="d-flex align-items-center position-relative my-1"> <!--begin::Svg Icon | path: icons/duotone/General/Search.svg--> <span class="svg-icon svg-icon-1 position-absolute ms-6"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M14.2928932,16.7071068 C13.9023689,16.3165825 13.9023689,15.6834175 14.2928932,15.2928932 C14.6834175,14.9023689 15.3165825,14.9023689 15.7071068,15.2928932 L19.7071068,19.2928932 C20.0976311,19.6834175 20.0976311,20.3165825 19.7071068,20.7071068 C19.3165825,21.0976311 18.6834175,21.0976311 18.2928932,20.7071068 L14.2928932,16.7071068 Z" fill="#000000" fill-rule="nonzero" opacity="0.3" /> <path d="M11,16 C13.7614237,16 16,13.7614237 16,11 C16,8.23857625 13.7614237,6 11,6 C8.23857625,6 6,8.23857625 6,11 C6,13.7614237 8.23857625,16 11,16 Z M11,18 C7.13400675,18 4,14.8659932 4,11 C4,7.13400675 7.13400675,4 11,4 C14.8659932,4 18,7.13400675 18,11 C18,14.8659932 14.8659932,18 11,18 Z" fill="#000000" fill-rule="nonzero" /> </g> </svg> </span> <!--end::Svg Icon--> <input type="text" data-kt-customer-table-filter="search" class="form-control form-control-solid w-250px ps-15" placeholder="Procurar Cliente" /> </div> <!--end::Search--> </div> <!--begin::Card title--> <!--begin::Card toolbar--> <div class="card-toolbar"> <!--begin::Toolbar--> <div class="d-flex justify-content-end" data-kt-customer-table-toolbar="base"> <!--begin::Filter--> <button type="button" class="btn btn-light-primary me-3" data-kt-menu-trigger="click" data-kt-menu-placement="bottom-end" data-kt-menu-flip="top-end"> <!--begin::Svg Icon | path: icons/duotone/Text/Filter.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <rect x="0" y="0" width="24" height="24" /> <path d="M5,4 L19,4 C19.2761424,4 19.5,4.22385763 19.5,4.5 C19.5,4.60818511 19.4649111,4.71345191 19.4,4.8 L14,12 L14,20.190983 C14,20.4671254 13.7761424,20.690983 13.5,20.690983 C13.4223775,20.690983 13.3458209,20.6729105 13.2763932,20.6381966 L10,19 L10,12 L4.6,4.8 C4.43431458,4.5790861 4.4790861,4.26568542 4.7,4.1 C4.78654809,4.03508894 4.89181489,4 5,4 Z" fill="#000000" /> </g> </svg> </span> <!--end::Svg Icon-->Filtro</button> <!--begin::Menu 1--> <div class="menu menu-sub menu-sub-dropdown w-300px w-md-325px" data-kt-menu="true"> <!--begin::Header--> <div class="px-7 py-5"> <div class="fs-4 text-dark fw-bolder">Filter Options</div> </div> <!--end::Header--> <!--begin::Separator--> <div class="separator border-gray-200"></div> <!--end::Separator--> <!--begin::Content--> <div class="px-7 py-5"> <!--begin::Input group--> <div class="mb-10"> <!--begin::Label--> <label class="form-label fs-5 fw-bold mb-3">Serviço:</label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid fw-bolder" data-kt-select2="true" data-placeholder="Select option" data-allow-clear="true" data-kt-customer-table-filter="month"> <option></option> <option value="Marketing Digital">Marketing Digital</option> <option value="Criação de Lojas Online">Criação de Lojas Online</option> <option value="Criação de Websites">Criação de Websites</option> <option value="Alojamento Web">Alojamento Web</option> <option value="Suporte Profissional">Suporte Profissional</option> <option value="Aplicação Mobile">Aplicação Mobile</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Actions--> <div class="d-flex justify-content-end"> <button type="reset" class="btn btn-white btn-active-light-primary me-2" data-kt-menu-dismiss="true" data-kt-customer-table-filter="reset">Reset</button> <button type="submit" class="btn btn-primary" data-kt-menu-dismiss="true" data-kt-customer-table-filter="filter">Apply</button> </div> <!--end::Actions--> </div> <!--end::Content--> </div> <!--end::Menu 1--> <!--end::Filter--> <!--begin::Add customer--> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#kt_modal_add_customer"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Plus.svg--> <span class="svg-icon svg-icon-2"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <rect fill="#000000" x="4" y="11" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(12.000000, 12.000000) rotate(-270.000000) translate(-12.000000, -12.000000)" x="4" y="11" width="16" height="2" rx="1" /> </svg> </span> <!--end::Svg Icon-->Adicionar Cliente</button> <!--end::Add customer--> </div> <!--end::Toolbar--> <!--begin::Group actions--> <div class="d-flex justify-content-end align-items-center d-none" data-kt-customer-table-toolbar="selected"> <div class="fw-bolder me-5"> <span class="me-2" data-kt-customer-table-select="selected_count"></span>Selected</div> <button type="button" class="btn btn-danger" data-kt-customer-table-select="delete_selected">Delete Selected</button> </div> <!--end::Group actions--> </div> <!--end::Card toolbar--> </div> <!--end::Card header--> <!--begin::Card body--> <div class="card-body pt-0"> <!--begin::Table--> <table class="table align-middle table-row-dashed fs-6 gy-5" id="kt_customers_table"> <!--begin::Table head--> <thead> <!--begin::Table row--> <tr class="text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0"> <th class="w-10px pe-2"> <div class="form-check form-check-sm form-check-custom form-check-solid me-3"> <input class="form-check-input" type="checkbox" data-kt-check="true" data-kt-check-target="#kt_customers_table .form-check-input" value="1" /> </div> </th> <th class="min-w-125px">id</th> <th class="min-w-125px">Nome</th> <th class="min-w-125px">Website</th> <th class="min-w-125px">Email</th> <th class="min-w-125px">Serviço</th> <th class="min-w-125px">Data</th> <th class="min-w-125px">Montante</th> <th class="text-end min-w-70px">Delete</th> </tr> <!--end::Table row--> </thead> <!--end::Table head--> <?php $servername = "localhost"; $database = "*****"; $username = "*****"; $password = "*****"; $con = mysqli_connect($servername, $username, $password,$database); $sql = "SELECT * FROM cliente"; $query = mysqli_query($con, $sql); while($resultado = mysqli_fetch_array($query)){?> <!--begin::Table body--> <tbody class="fw-bold text-gray-600"> <tr> <!--begin::Checkbox--> <td> <div class="form-check form-check-sm form-check-custom form-check-solid"> <input class="form-check-input" type="checkbox" value="1" /> </div> </td> <!--end::Checkbox--> <!--begin::id--><td> <?php echo $resultado['id']; ?> </td><!--end::id--> <!--begin::nome--><td> <?php echo $resultado['nome']; ?> </td><!--end::nome--> <!--begin::website--><td> <?php echo $resultado['website']; ?> </td><!--end::website--> <!--begin::e-mail--><td> <?php echo $resultado['email']; ?> </td><!--end::email--> <!--begin::Serviço--><td> <?php echo $resultado['servico']; ?> </td><!--end::Serviço--> <!--begin::Data--><td> <?php echo $resultado['data']; ?> </td><!--end::Data--> <!--begin::Montante--><td> <?php echo $resultado['montante']; ?> </td><!--end::Montante--> <!--begin::Action=--> <td class="text-end"> <!--begin::Menu item--> <div class="menu-item px-3"> <button id="delete" alt="delete" .class="menu-link px-3" data-kt-customer-table-filter="delete_row"><b>Delete</b></button> </div> </td> <!--end::Action=--> </tr> </td> <!--end::Action=--> </tr> </tbody> <!--end::Table body--> <?php}?> </table> <!--end::Table--> </div> <!--end::Card body--> Mas não está a mostrar os dados. -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@CyberPh4ntom O objetivo é mostrar as pessoas. Funcionou para si? O objetivo era ficar como o deste site-->https://preview.keenthemes.com/metronic8/demo1/apps/customers/list.html -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@CyberPh4ntom Eu fiz assim: <!--begin::Table--> <table class="table align-middle table-row-dashed fs-6 gy-5" id="kt_customers_table"> <!--begin::Table head--> <thead> <!--begin::Table row--> <tr class="text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0"> <th class="w-10px pe-2"> <div class="form-check form-check-sm form-check-custom form-check-solid me-3"> <input class="form-check-input" type="checkbox" data-kt-check="true" data-kt-check-target="#kt_customers_table .form-check-input" value="1" /> </div> </th> <th class="min-w-125px">id</th> <th class="min-w-125px">Nome</th> <th class="min-w-125px">Website</th> <th class="min-w-125px">Email</th> <th class="min-w-125px">Serviço</th> <th class="min-w-125px">Data</th> <th class="min-w-125px">Montante</th> <th class="text-end min-w-70px">Delete</th> </tr> <!--end::Table row--> </thead> <!--end::Table head--> <?php $servername = "localhost"; $database = "cliente"; $username = "joel"; $password = "1234"; $con = mysqli_connect($servername, $username, $password,$database); $sql = "SELECT * FROM cliente"; $query = mysqli_query($con, $sql); while($resultado = mysqli_fetch_array($query)){?> <!--begin::Table body--> <tbody class="fw-bold text-gray-600"> <tr> <!--begin::Checkbox--> <td> <div class="form-check form-check-sm form-check-custom form-check-solid"> <input class="form-check-input" type="checkbox" value="1" /> </div> </td> <!--end::Checkbox--> <!--begin::id--><td> <?php echo $resultado['id']; ?> </td><!--end::id--> <!--begin::nome--><td> <?php echo $resultado['nome']; ?> </td><!--end::nome--> <!--begin::website--><td> <?php echo $resultado['website']; ?> </td><!--end::website--> <!--begin::e-mail--><td> <?php echo $resultado['email']; ?> </td><!--end::email--> <!--begin::Serviço--><td> <?php echo $resultado['servico']; ?> </td><!--end::Serviço--> <!--begin::Data--><td> <?php echo $resultado['data']; ?> </td><!--end::Data--> <!--begin::Montante--><td> <?php echo $resultado['montante']; ?> </td><!--end::Montante--> <!--begin::Action=--> <td class="text-end"> <!--begin::Menu item--> <div class="menu-item px-3"> <button id="delete" alt="delete" .class="menu-link px-3" data-kt-customer-table-filter="delete_row"><b>Delete</b></button> </div> </td> <!--end::Action=--> </tr> </td> <!--end::Action=--> </tr> </tbody> <!--end::Table body--> <?php}?> </table> <!--end::Table--> Não funciona. -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
Muito obrigado por toda a ajuda@CyberPh4ntom Já consegui realizar esta parte. Form parte: <form class="form" method="POST" action="http://localhost/clientes/metronic_v8.0.13/html_bootstrap5/theme/demo1/dist/apps/customers/insert.php" id="kt_modal_add_customer_form"> <div class="ai"> <!--begin::Modal header--> <div class="modal-header" id="kt_modal_add_customer_header"> <!--begin::Modal title--> <h2 class="fw-bolder">Adicionar Cliente</h2> <!--end::Modal title--> <!--begin::Close--> <div id="kt_modal_add_customer_close" class="btn btn-icon btn-sm btn-active-icon-primary"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Close.svg--> <span class="svg-icon svg-icon-1"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g transform="translate(12.000000, 12.000000) rotate(-45.000000) translate(-12.000000, -12.000000) translate(4.000000, 4.000000)" fill="#000000"> <rect fill="#000000" x="0" y="7" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(8.000000, 8.000000) rotate(-270.000000) translate(-8.000000, -8.000000)" x="0" y="7" width="16" height="2" rx="1" /> </g> </svg> </span> <!--end::Svg Icon--> </div> <!--end::Close--> </div> <!--end::Modal header--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Nome</span> <i class="faz fa-exclamation-circle ms-1 fs-7 sb" data-bs-toggle="tooltip" title="Tem que inserir o nome completo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="nome" class="form-control form-control-solid sb" placeholder="" placeholder="Insira o nome" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Website</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O website terá que ser válido."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="website" class="form-control form-control-solid sb" placeholder="www.website.com" value="" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Email</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O email tem que estar activo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="email" name="email" class="form-control form-control-solid sb" placeholder="[email protected]" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <br> <div class="d-flex flex-column mb-7 fv-row"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Serviço</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Serviço desejado."></i> </label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid dropdown ss" name="servico" aria-label="Selecione um Serviço" data-control="select2" data-placeholder="Selecione um serviço..." data-dropdown-parent="#kt_modal_add_customer"> <option class="dopdown-content ss" name="servico" value="">Selecione um serviço...</option> <option class="dopdown-content ss" name="servico" value="Alojamento Web">Alojamento Web</option> <option class="dopdown-content ss" name="servico" value="Aplicação Mobile">Aplicação Mobile</option> <option class="dopdown-content ss" name="servico" value="Criação de Lojas Online">Criação de Lojas Online</option> <option class="dopdown-content ss" name="servico" value="Criação de Websites">Criação de Websites</option> <option class="dopdown-content ss" name="servico" value="Marketing Digital">Marketing Digital</option> <option class="dopdown-content ss" name="servico" value="Suporte Profissional">Suporte Profissional</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required dn">Data</span> <i class="faz fa-exclamation-circle ms-1 fs-7 dni" data-bs-toggle="tooltip" title="Data tem que ser atualizada."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="date" name="data" class="form-control form-control-solid sd" placeholder="00/00/0000" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required" style="font-size:150%">Montante</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Quantidade (entre 0 and 999999)"></i> </label> <!--end::Label--> <!--begin::Input--> <input type="number" id="quantity" class="montante" name="montante" min="0" max="999999" value="$$$$$"></div> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Modal footer--> <div class="modal-footer flex-center"> <!--begin::Button--> <button type="reset" id="kt_modal_add_customer_cancel" class="btn btn-white me-3">Discard</button> <!--end::Button--> <!--begin::Button--> <button type="submit" name="enviar" value="Enviar"> <span class="bt">Submit</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> <!--end::Button--> </div> <!--end::Modal footer--> </div> </form> <!--end::Form--> PHP parte: <?php $servername = "****"; $database = "****"; $username = "****"; $password = "****"; $conn = new mysqli ($servername, $username, $password,$database); if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } else { echo "Connected successfully"; $nome = $_POST['nome']; $website = $_POST['website']; $email = $_POST['email']; $serv= $_POST['servico']; $data = $_POST['data']; $montante = $_POST['montante']; $sql = "INSERT INTO tb (`nome`,`website`,`email`,`serv`,`data`,`montante`) VALUES ('$nome', '$website','$email','$serv','$data','$montante')"; } if (mysqli_query($conn, $sql)) { echo "New record created successfully"; } else { echo "Error: " . $sql . "<br>" . mysqli_error($conn); } mysqli_close($conn); echo "Cliente registado com sucesso!"; ?> Agora estou a tentar realizar a exibição dos dados. Tabela: <!--begin::Table--> <table class="table align-middle table-row-dashed fs-6 gy-5" id="kt_customers_table"> <!--begin::Table head--> <thead> <!--begin::Table row--> <tr class="text-start text-gray-400 fw-bolder fs-7 text-uppercase gs-0"> <th class="w-10px pe-2"> <div class="form-check form-check-sm form-check-custom form-check-solid me-3"> <input class="form-check-input" type="checkbox" data-kt-check="true" data-kt-check-target="#kt_customers_table .form-check-input" value="1" /> </div> </th> <th class="min-w-125px">id</th> <th class="min-w-125px">Nome</th> <th class="min-w-125px">Website</th> <th class="min-w-125px">Email</th> <th class="min-w-125px">Serviço</th> <th class="min-w-125px">Data</th> <th class="min-w-125px">Montante</th> <th class="text-end min-w-70px">Delete</th> </tr> <!--end::Table row--> </thead> <!--end::Table head--> <!--begin::Table body--> <tbody class="fw-bold text-gray-600"> <tr> <!--begin::Checkbox--> <td> <div class="form-check form-check-sm form-check-custom form-check-solid"> <input class="form-check-input" type="checkbox" value="1" /> </div> </td> <!--end::Checkbox--> <?php while($dado = $con->fetch_array()) { ?> <!--begin::id--><td><?php echo $dado = ['id']?></td><!--end::id--> <!--begin::nome--><td><?php echo $dado = ['nome']?></td><!--end::nome--> <!--begin::website--><td><?php echo $dado = ['website']?></td><!--end::website--> <!--begin::e-mail--><td><?php echo $dado = ['email']?></td><!--end::email--> <!--begin::Serviço--><td><?php echo $dado = ['servico']?></td><!--end::Serviço--> <!--begin::Data--><td><?php echo $dado = ['data']?></td><!--end::Data--> <!--begin::Montante--><td><?php echo $dado = ['montante']?></td><!--end::Montante--> <?php } ?> <!--begin::Action=--> <td class="text-end"> <!--begin::Menu item--> <div class="menu-item px-3"> <button id="delete" alt="delete" .class="menu-link px-3" data-kt-customer-table-filter="delete_row"><b>Delete</b></button> </div> </td> <!--end::Action=--> </tr> </td> <!--end::Action=--> </tr> </tbody> <!--end::Table body--> </table> <!--end::Table--> Mas a parte em PHP não estou a conseguir realizar. -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@CyberPh4ntom Bom dia. Eu criei um mais simples só para testar. Ficou assim: <html> <form action="pass.php" method="POST"> <div class="nome"> <label> <span>Nome</span> </label> <input type="text" name="nome" placeholder="Insira o nome" /> </div> <div class="idd"> <label> <span>Idade</span> </label> <input type="number" name="idd" placeholder="Insira a idade" /> </div> <div class="nacc"> <label> <span>Nacionalidade</span> </label> <input type="text" name="nacc" placeholder="Insira a nacionalidade" /> </div> <button type="submit" name="enviar" value="Enviar"><span>Submit</span></button> </form> </html> PHP: <?php $DBhost = "localhost"; $DBuser = "*****"; $DBPass = ""; $DB = "*****"; $strcon = new mysqli ( $DBHost , $User , $Pass , $DB ); if (!$strcon) { echo "Error: Falha ao conectar-se com o banco de dados MySQL." . PHP_EOL; echo "Debugging errno: " . mysqli_connect_errno() . PHP_EOL; echo "Debugging error: " . mysqli_connect_error() . PHP_EOL; exit; } else{ echo "Sucesso: Sucesso ao conectar-se com a base de dados MySQL." . PHP_EOL; $nome = $_POST['nome']; $website = $_POST['idd']; $email = $_POST['nacc']; $sql = "INSERT INTO clientes (`nome`, `website`, `email`) VALUES ('{$nome}', '{$website}','{$email}')"; mysqli_query($strcon,$sql) or die("Erro ao tentar cadastrar registro"); mysqli_close($strcon); echo "Cliente registado com sucesso!";} ?> Caminho: Inserção: PHP: E não funciona na mesma. O que eu devo fazer? -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
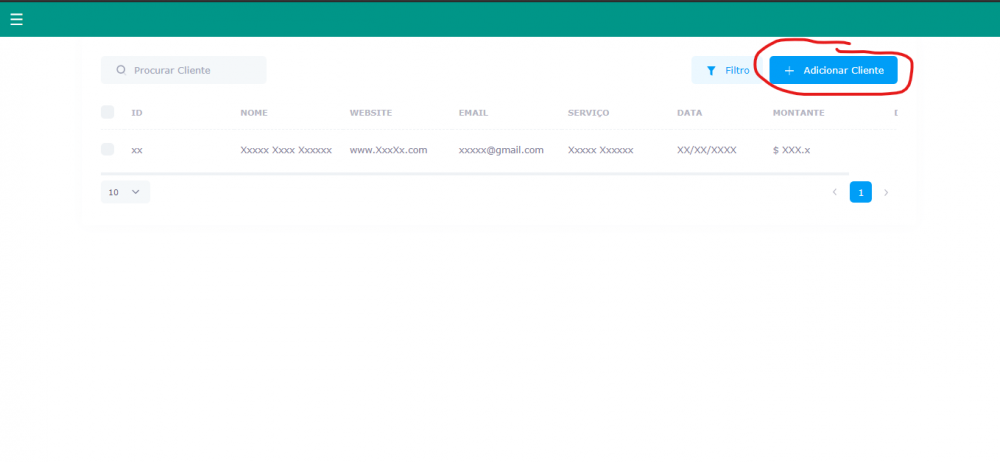
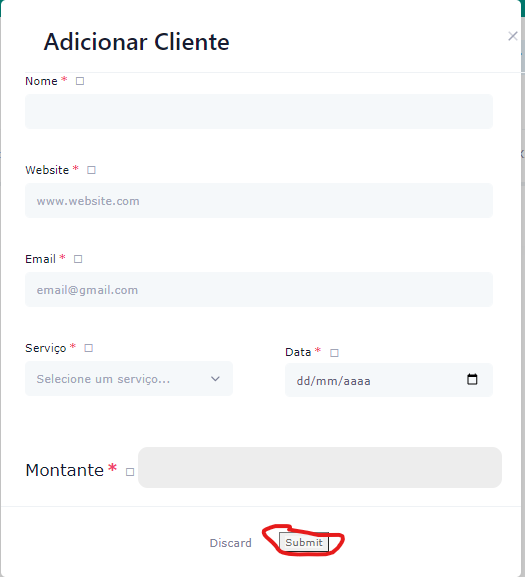
Assim? <form class="form" method="POST" action="php_page_.php"> Como assim para acessar? @CyberPh4ntomColoquei assim: <!--begin::Form--> <form class="form" method="POST" action=" oi "> <div class="ai"> <!--begin::Modal header--> <div class="modal-header" id="kt_modal_add_customer_header"> <!--begin::Modal title--> <h2 class="fw-bolder">Adicionar Cliente</h2> <!--end::Modal title--> <!--begin::Close--> <div id="kt_modal_add_customer_close" class="btn btn-icon btn-sm btn-active-icon-primary"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Close.svg--> <span class="svg-icon svg-icon-1"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g transform="translate(12.000000, 12.000000) rotate(-45.000000) translate(-12.000000, -12.000000) translate(4.000000, 4.000000)" fill="#000000"> <rect fill="#000000" x="0" y="7" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(8.000000, 8.000000) rotate(-270.000000) translate(-8.000000, -8.000000)" x="0" y="7" width="16" height="2" rx="1" /> </g> </svg> </span> <!--end::Svg Icon--> </div> <!--end::Close--> </div> <!--end::Modal header--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Nome</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Tem que inserir o nome completo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="nome" class="form-control form-control-solid sb" placeholder="Insira o nome" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Website</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O website terá que ser válido."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="website" class="form-control form-control-solid sb" placeholder="www.website.com" value="" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Email</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O email tem que estar activo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="email" name="email" class="form-control form-control-solid sb" placeholder="[email protected]" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <br> <div class="d-flex flex-column mb-7 fv-row"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Serviço</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Serviço desejado."></i> </label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid dropdown ss" name="servico" aria-label="Selecione um Serviço" data-control="select2" data-placeholder="Selecione um serviço..." data-dropdown-parent="#kt_modal_add_customer"> <option class="dopdown-content ss" value="">Selecione um serviço...</option> <option class="dopdown-content ss" value="Alojamento Web">Alojamento Web</option> <option class="dopdown-content ss" value="Aplicação Mobile">Aplicação Mobile</option> <option class="dopdown-content ss" value="Criação de Lojas Online">Criação de Lojas Online</option> <option class="dopdown-content ss" value="Criação de Websites">Criação de Websites</option> <option class="dopdown-content ss" value="Marketing Digital">Marketing Digital</option> <option class="dopdown-content ss" value="Suporte Profissional">Suporte Profissional</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required dn">Data</span> <i class="faz fa-exclamation-circle ms-1 fs-7 dni" data-bs-toggle="tooltip" title="Data tem que ser atualizada."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="date" name="data" class="form-control form-control-solid sd" placeholder="00/00/0000" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required" style="font-size:150%">Montante</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Quantidade (entre 0 and 999999)"></i> </label> <!--end::Label--> <!--begin::Input--> <input type="number" id="quantity" class="montante" name="montante" min="0" max="999999" value="$$$$$"></div> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Modal footer--> <div class="modal-footer flex-center"> <!--begin::Button--> <button type="reset" id="kt_modal_add_customer_cancel" class="btn btn-white me-3">Discard</button> <!--end::Button--> <!--begin::Button--> <button type="submit" name="enviar" value="Enviar"> <span class="bt">Submit</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> <!--end::Button--> </div> <!--end::Modal footer--> </div> </form> <!--end::Form--> Está correto? Eu para Eu fiz assim: Clico em "+ Adicionar Cliente" e depois Insiro os dados e clico em "Submit". E supostamente devia enviar os dados para a DB. -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
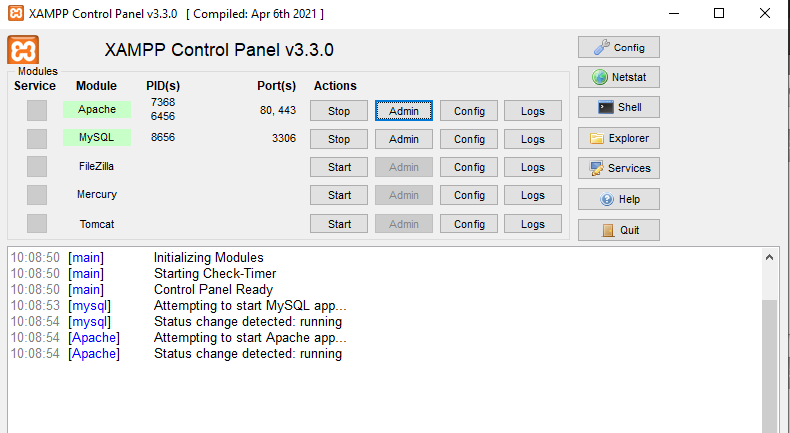
@CyberPh4ntom Eu retirei este formulário da internet e para ficar com a formatação atual é necessário que fique na pasta onde está atualmente. É possível passar a pasta com as formatações para xampp>htdocs? Muito obrigado pela ajuda e peço desculpa por estar a incomodar mais uma vez. Eu coloquei então assim: <form class="form" method="POST" action=" C:\Users\INTERNSHIP ACCOUNT\Desktop\XAMPP\htdocs\Clientes\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\php_page_.php" id="kt_modal_add_customer_form"> -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
Não entendi A parte PHP está assim atualmente: <?php $DBHost = 'localhost'; $Username = '*****'; $Senha = '*****'; $strcon = mysql_connect("$DBHost", "$Username", "$Password"); if (!$strcon) { echo "Error: Falha ao conectar-se com o banco de dados MySQL." . PHP_EOL; echo "Debugging errno: " . mysqli_connect_errno() . PHP_EOL; echo "Debugging error: " . mysqli_connect_error() . PHP_EOL; exit; } else{ echo "Sucesso: Sucesso ao conectar-se com a base de dados MySQL." . PHP_EOL; $nome = $_POST['nome']; $website = $_POST['website']; $email = $_POST['email']; $servico= $_POST['servico']; $data = $_POST['data']; $montante = $_POST['montante']; $sql = "INSERT INTO clientes (`nome`, `website`, `email`, `servico`, `data`, `montante`) VALUES ('{$nome}', '{$website}','{$email}','{$servico}','{$data}','{$montante}')"; mysqli_query($strcon,$sql) or die("Erro ao tentar cadastrar registro"); mysqli_close($strcon); echo "Cliente registado com sucesso!";} ?> -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@CyberPh4ntomEu coloquei assim. Não funciona na mesma. Coloquei na linha form assim: <form class="form" method="POST" action="php_page_.php" id="kt_modal_add_customer_form" data-kt-redirect="apps/customers/list.html"> -

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
-

HTML Enviar dados de um form para uma DB
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
-
Boas!! Eu gostaria que alguem me ajudasse a enviar os dados de um formulário criado para a minha DB. Aqui esta um trecho de o meu código de HTML: <form class="form" method="POST" action="C:\Users\INTERNSHIP ACCOUNT\Desktop\metronic_v8.0.13\html_bootstrap5\theme\demo1\dist\apps\customers\php_page_.php" id="kt_modal_add_customer_form" data-kt-redirect="apps/customers/list.html"> <div class="ai"> <!--begin::Modal header--> <div class="modal-header" id="kt_modal_add_customer_header"> <!--begin::Modal title--> <h2 class="fw-bolder">Adicionar Cliente</h2> <!--end::Modal title--> <!--begin::Close--> <div id="kt_modal_add_customer_close" class="btn btn-icon btn-sm btn-active-icon-primary"> <!--begin::Svg Icon | path: icons/duotone/Navigation/Close.svg--> <span class="svg-icon svg-icon-1"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24px" height="24px" viewBox="0 0 24 24" version="1.1"> <g transform="translate(12.000000, 12.000000) rotate(-45.000000) translate(-12.000000, -12.000000) translate(4.000000, 4.000000)" fill="#000000"> <rect fill="#000000" x="0" y="7" width="16" height="2" rx="1" /> <rect fill="#000000" opacity="0.5" transform="translate(8.000000, 8.000000) rotate(-270.000000) translate(-8.000000, -8.000000)" x="0" y="7" width="16" height="2" rx="1" /> </g> </svg> </span> <!--end::Svg Icon--> </div> <!--end::Close--> </div> <!--end::Modal header--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Nome</span> <i class="faz fa-exclamation-circle ms-1 fs-7 sb" data-bs-toggle="tooltip" title="Tem que inserir o nome completo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="nome" class="form-control form-control-solid sb" placeholder="" placeholder="Insira o nome" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Website</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O website terá que ser válido."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="text" name="website" class="form-control form-control-solid sb" placeholder="www.website.com" value="" /> <!--end::Input--> </div> <!--end::Input group--> <br> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Email</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="O email tem que estar activo."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="email" name="email" class="form-control form-control-solid sb" placeholder="[email protected]" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <br> <div class="d-flex flex-column mb-7 fv-row"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required">Serviço</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Serviço desejado."></i> </label> <!--end::Label--> <!--begin::Input--> <select class="form-select form-select-solid dropdown ss" name="serviço" aria-label="Selecione um Serviço" data-control="select2" data-placeholder="Selecione um serviço..." data-dropdown-parent="#kt_modal_add_customer"> <option class="dopdown-content ss" value="">Selecione um serviço...</option> <option class="dopdown-content ss" value="Alojamento Web">Alojamento Web</option> <option class="dopdown-content ss" value="Aplicação Mobile">Aplicação Mobile</option> <option class="dopdown-content ss" value="Criação de Lojas Online">Criação de Lojas Online</option> <option class="dopdown-content ss" value="Criação de Websites">Criação de Websites</option> <option class="dopdown-content ss" value="Marketing Digital">Marketing Digital</option> <option class="dopdown-content ss" value="Suporte Profissional">Suporte Profissional</option> </select> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required dn">Data</span> <i class="faz fa-exclamation-circle ms-1 fs-7 dni" data-bs-toggle="tooltip" title="Data tem que ser atualizada."></i> </label> <!--end::Label--> <!--begin::Input--> <input type="date" name="data" class="form-control form-control-solid sd" placeholder="00/00/0000" value="" /> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Input group--> <div class="fv-row mb-7"> <!--begin::Label--> <label class="fs-6 fw-bold mb-2"> <span class="required" style="font-size:150%">Montante</span> <i class="faz fa-exclamation-circle ms-1 fs-7" data-bs-toggle="tooltip" title="Quantidade (entre 0 and 999999)"></i> </label> <!--end::Label--> <!--begin::Input--> <input type="number" id="quantity" class="montante" name="montante" min="0" max="999999" value="$$$$$"></div> <!--end::Input--> </div> <!--end::Input group--> <!--begin::Modal footer--> <div class="modal-footer flex-center"> <!--begin::Button--> <button type="reset" id="kt_modal_add_customer_cancel" class="btn btn-white me-3">Discard</button> <!--end::Button--> <!--begin::Button--> <button type="submit" name="enviar" value="Enviar"> <span class="bt" action="file:///C:/Users/INTERNSHIP%20ACCOUNT/Desktop/metronic_v8.0.13/html_bootstrap5/theme/demo1/dist/apps/customers/php_page_.php">Submit</span> <span class="indicator-progress">Please wait... <span class="spinner-border spinner-border-sm align-middle ms-2"></span></span> </button> <!--end::Button--> </div> <!--end::Modal footer--> </div> </form> Aqui esta um trecho de o meu código de PHP: <html> <body> <?php $Servidor = 'localhost'; $nomeBanco = '**********'; $Usuario = '**********'; $Senha = '**********'; $strcon = mysqli_connect($Servidor, $Usuario, $Senha, $nomeBanco); if (!$strcon) { echo "Error: Falha ao conectar-se com o banco de dados MySQL." . PHP_EOL; echo "Debugging errno: " . mysqli_connect_errno() . PHP_EOL; echo "Debugging error: " . mysqli_connect_error() . PHP_EOL; exit; } else{ echo "Sucesso: Sucesso ao conectar-se com a base de dados MySQL." . PHP_EOL; $nome = $_POST['nome']; $website = $_POST['website']; $email = $_POST['email']; $serviço= $_POST['serviço']; $data = $_POST['data']; $montante = $_POST['montante']; $sql = "INSERT INTO cliente VALUES "; $sql .= "('$nome','$website','$email','$serviço','$data','$montante')"; mysqli_query($strcon,$sql) or die("Erro ao tentar cadastrar registro"); mysqli_close($strcon); echo "Cliente registado com sucesso!";} ?> </body> </html> Agradeço toda a ajuda possível:))
-
Bom dia O meu objetivo era com que o programa perguntasse ao utilizador o nome, o website e o email mas quando pergunta a primeira vez passa á frente o nome. #include <stdio.h> #include <stdlib.h> void main() { int i , y , m , n; printf("Quantos clientes sao?"); scanf("%d",&y); struct cliente { char nome[50]; char website[100]; char email[100]; }c[5]; for(i=0 ; i<y ; i++) { printf("Insere o nome do cliente-->"); gets(c[i].nome); printf("Insira o website do Cliente-->"); gets(c[i].website); printf("Insira o email do Cliente-->"); gets(c[i].email); system("cls"); } struct sm{ char servico[50]; char data[10]; char montante[100]; }sm[5]; for(i=0 ; i<y ; i++) { printf("Insira o serviço mensal do Cliente-->"); gets(sm[i].servico); printf("Insira a data do serviço mensal do Cliente-->"); gets(sm[i].data); printf("Insira o montante do serviço mensal do Cliente-->"); gets(sm[i].montante); system("cls"); } printf("Atualmente existem %d clientes e os nomes dos mesmos são:",y); for(i=0 ; i<y ; i++) printf(" |%s\n",c[i].nome); } e quando corro o programa acontece isto--> Alguem me pode ajudar? Agradeço toda a ajuda possível
-
Boas tardes. O meu objetivo era inserir uma tabela com x dados e na ultima célula realizar a média das células anteriores e mostrar o resultado. function media() { int aim,aia,ai1,ai2,ai3,ai4,ai5,ai6; aia=ai1+ai2+ai3+ai4+ai5+ai6; aim=aia/6; } <table id="customers"> <tr> <th>1º Ano</th> </tr> <tr> <th>Disciplina</th> <th>1º Módulo</th> <th>2º Módulo</th> <th>3º Módulo</th> <th>4º Módulo</th> <th>5º Módulo</th> <th>6º Módulo</th> <th>Média</th> </tr> <tr> <td>Área de Integração</td> <td id="ai1" ai1='12'><center>12</center></td> <td id="ai2" ai2='0'><center>X</center></td> <td id="ai3" ai3='0'><center>X</center></td> <td id="ai4" ai4='0'><center>X</center></td> <td id="ai5" ai5='0'><center>X</center></td> <td id="ai6" ai6='0'><center>X</center></td> <td id="aim" aim=(ai1+ai2+ai3+ai4+ai5+ai6)/6><center>printf("%d",aim)</center></td> </tr> </table> Já consegui realizar este trecho de código mas não funciona. Agradeço qualquer tipo de ajuda:))
-

HTML Ajustar site automaticamente para cada dispositivo.
Joel Martins respondeu ao tópico de Joel Martins em Web e banco de dados
@Adriano_web Eu já tentei inseriri o que você me deu mas não funcionou. poderia dizer-me onde devo colocar, ou como o devo fazer?Obrigado:) Aqui está o meu código: <html lang="pt-PT"> <title>PandaStore</title> <meta name="viewport" content="width=device-width"> <meta name="author" content="Joel Tavares Martins"> <meta http-equiv="refresh" content="43200"> <style> #botaohome { background-color: #4d8f50; border: 2px solid #357838; border-radius: 12px; color: #9ff5a2; padding: 15px 32px; text-align: center; display: inline-block; font-size: 18px; position: absolute; top: 25px; left: 45px; box-shadow: 3px 3px 3px #878787; } #botaohome:hover{ background-color: #39803c; box-shadow: 0px 0px 0px #878787; } a { text-decoration: none; color: black; } ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; position: fixed; top: 0; width: 100%; border-radius: 12px 0px 0px 12px; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 20px 22px; text-decoration: none; border-radius: 12px 0px 0px 12px; } li a:hover:not(.active) { background-color: #111; } .active { background-color: #4CAF50; } </style> <ul> <li><a class="active" href="index.html">Escolhe o teu dispositivo⟹ </a></li> <li><a href="movel.html">Telemóvel</a></li> <li><a href="index.html">Computador</a></li> </ul> </head> <center><img src="imagens/panda99.png" alt="PandaStoreLogo" ></center> <center><p>Aqui vai conseguir encontrar todas as <b>informações</b>, <b>redes sociais</b> associadas entre outras coisas.</p></center> <style> #botaosobre{ background-color: #39803c; border: 2px solid #357838; border-radius: 12px; color: #9ff5a2; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; } a{ text-decoration: none; color: black; } </style> <center> <a href="sobre.html"> <div id="botaosobre"> <b>INFO</b> </div> </a> </center> <style> #botaors{ background-color: #39803c; border: 2px solid #357838; border-radius: 12px; color: #9ff5a2; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; } a{ text-decoration: none; color: black; } </style> <br><center> <a href="redessociais.html"> <div id="botaors"> <b> Redes Sociais </b> </div> </a> </center> </html> O meu objetivo é que o meu site se adapte automaticamente a qualquer dispositivo sem ser precisos criar mais que uma fonte de código. Agradeço toda a ajuda possível:)) -

C Ter 5 numeros e dizer qual deles o maior.
Joel Martins respondeu ao tópico de Joel Martins em C/C#/C++
@Shaman93 @devair1010 @kgin @Lucca Rodrigues Um muito obrigado a todos os programadores que me ajudaram a realizar e entender o exercício. :) -

C Ter 5 numeros e dizer qual deles o maior.
Joel Martins respondeu ao tópico de Joel Martins em C/C#/C++
@devair1010 como? Não entendi.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais