-
Posts
7 -
Cadastrado em
-
Última visita
-

Javascript Erro na biblioteca "discord.js"
kkcaio respondeu ao tópico de kkcaio em Web e banco de dados
Continua -

Javascript Erro na biblioteca "discord.js"
kkcaio respondeu ao tópico de kkcaio em Web e banco de dados
@AdrianoSiqueira Não funcionou amigo -
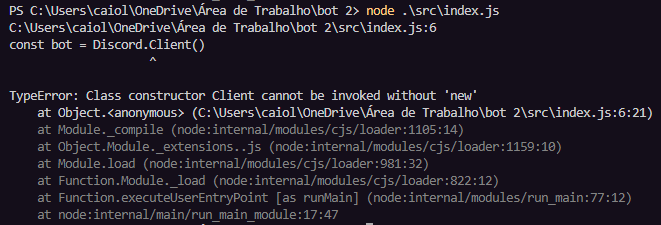
Olá amigos, estou tentando criar um bot no discord, porém estou empacado logo de por um erro: Esse é o algoritmo: const Discord = require("discord.js"); const dotenv = require('dotenv'); dotenv.config(); const bot = Discord.Client() bot.login(process.env.TOKEN); Esse começo seria apenas para ele ir de Offline para Online, porém, resulta no erro da imagem acima. Me ajudem por favor.
-
Boa noite amigos, queria tirar uma dúvida sobre o VS CODE: Existe alguma maneira de ver o tempo passado em certo código no Visual Studio? Exemplificando "Tempo de trabalho no código: 10h". Nada útil, apenas para ver a sua própria estatística, sabe?
-
kkcaio alterou sua foto pessoal
-
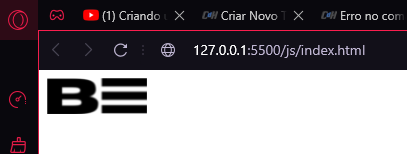
Olá amigos, tive mais um problema que me empacou no CSS. O problema desta vez é com o alinhamento da minha logo, no que será o cabeçalho desse site. 1 - Como devia ficar 2 - Como fica No caso, a configuração de alinhamento que desejo é que fique no meio (em altura), porém não funciona, o comando padding, no qual estava usando para tentar este afastamento não funciona. Novamente estou perdido, e sem palpite do erro. .logo { padding: 16 px; } Caso necessário, esta é a parte do código sobre a logo: HTML: <body> <header class="menu-principal"> <main> <div class="cabecalho"> <div class="logo"> <img src="https://images2.imgbox.com/d7/9d/56d327vT_o.png" width="80"/> </div> CSS: body { width: 100%; height: 100%; } .menu-principal { background-color: #181818; width: 100%; height: 60px; } main { margin: 0 auto; width: 980px; position: relative; } .logo { padding: 16 px; <!--!!!!!!--> } Me ajudem, por favor amigos!
-
Funcionou! Obrigado amigo!!!
-
Olá pessoal, Estou tendo problemas no meu código ao utilizar a função BACKGROUND COLOR do CSS Sou novato em programação WEB, então todo meu código esta vindo de um tutorial do Youtube. resumidamente, meu objetivo era que meu site ficasse desta forma (1), porém esse fundo preto, que seria o cabeçalho não sai (2): (1) (2) Eu realmente não tenho palpites do erro, pois já refiz e o resultado foi o mesmo. Esses são os códigos (HTML & CSS) HTML: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1"> <link rel="stylesheet" href="C:\Users\XXX\OneDrive\Área de Trabalho\bebop\css\main.css"/> <title>Bebop</title> </head> <body> <header class="menu principal"> <div class="cabecalho"> <div class="logo"> <img src="https://images2.imgbox.com/e2/27/RvJteVIV_o.png" width="100"/> </div> <div class="redes sociais"> <!--Não utilizado--> </div> </div> </header> </body> </html> CSS: .cabecalho { background-color: #747474; } Caso necessário, esse é a parte do tutorial onde que ele faz este cabeçalho: (até 23:42) Grato desde já!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais