CaioNeves
Membro Pleno-
Posts
48 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que CaioNeves postou
-
Tô querendo criar uma tabela no MySQL via JPA porém quando executo não gera nenhum erro, só não cria a tabela. O código está assim: Application properties spring.jpa.hibernate.ddl-auto=update spring.datasource.url=jdbc:mysql://${MYSQL_HOST:localhost}:3306/api_spring spring.datasource.username=root ProdutoModelo package com.example.model; import jakarta.persistence.Column; import jakarta.persistence.Entity; import jakarta.persistence.GeneratedValue; import jakarta.persistence.GenerationType; import jakarta.persistence.Id; import jakarta.persistence.Table; import lombok.Getter; import lombok.Setter; @Getter @Setter @Entity @Table(name="produtos") public class ProdutoModelo { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name="codigo") private int codigo; @Column(name="nome") private String nome; @Column(name="valor") private double valor; } Arquivo pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>3.0.0</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>produto</artifactId> <version>0.0.1-SNAPSHOT</version> <name>produto</name> <description>API de produtos utilizando Spring</description> <properties> <java.version>17</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <dependency> <groupId>com.mysql</groupId> <artifactId>mysql-connector-j</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <excludes> <exclude> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </exclude> </excludes> </configuration> </plugin> </plugins> </build> </project>
-
Brigadão mano mas não era pra ser algo tão complexo assim, era somente pra trazer a lista em uma div com javascript, era um exemplo pra ver o funcionamento do Ajax, mas muito obrigado :)
-
Queria fazer um select com PHP porém não está funcionando <?php //Conexao include("conexao.php"); //SQL $sql = "SELECT * FROM cursos"; //Executar o comando $executar = mysqli_query($conexao, $sql); //Exibir dados while($indice = mysqli_fetch_assoc($executar)){ echo $indice["curso"]."<hr>"; } ?> Aqui meu script function selecionar(){ //Ajax let ajax = new XMLHttpRequest(); //Connection validate ajax.onreadystatechange = function(){ if((this.readyState == 4) && (this.status == 200)){ document.getElementById("tabela").innerHTML = this.responseText; } else{ document.getElementById("tabela").innerHTML = "Falha ao carregar lista"; } //Obter dados ajax.open("GET", "php/selecionar.php", true); ajax.send(); } //Ao carregar o arquivo window.onload = function(){ selecionar(); } }
-
Tava fazendo um cadastro básico porém não está funcionando, não consegui achar nada de errado se puderem me ajudar. Script no HTML <script> cadastrar = () => { //Variáveis let curso = document.getElementById("curso").value; let valor = document.getElementById("valor").value; //Ajax let ajax = new XMLHttpRequest(); ajax.open("POST", "php/cadastrar.php", true); ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); ajax.send("curso=" + curso + "&valor="+$valor); } </script> cadastrar.php <?php include("conexao.php"); //Obtendo valores $curso = $_POST["curso"]; $valor = $_POST["valor"]; //Inserir dados $sql = "INSERT INTO cursos VALUES (null, '$curso', $valor)"; mysqli_query($conexao, $sql); ?> A parte de conexao está indo de boa porque eu cadastrei algumas coisas antes sem Ajax
-
Java Criar um pacote somente para a classe que faz a conexão com o DB
CaioNeves postou um tópico em Java/Android SDK
Então, gostaria de saber se quando eu for fazer um aplicativo que usa JDBC, eu posso estar criando um package só com a classe que faz a conexão, o preparedstatement, resultset etc. Ou se é desnecessário. Curto fazer isso porque deixa mais organizado ao meu ver mas talvez seja algo desnecessário. Senão, onde posso estar colocando a parte de conexão? -
Javascript o que é exatamente Node.js?
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@MailingTester Entendi mano, show! Então por exemplo, se eu for criar uma tela de login com o SweetAlert, eu posso aplicar ele utilizando o CDN. E caso eu precisasse de mais vários pacotes eu poderia optar por utilizar o Node né? Para ter um controle melhor do que eu estou utilizando e tal... Seria tipo isso? -
Javascript o que é exatamente Node.js?
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@DiF Entendi mano, então por exemplo, se eu for fazer um site mais básico sem tanta interação, apenas utilizando o JS pro front-end. sem nenhuma interação com o back-end, não há necessidade de utilizar o Node ne? -
Javascript o que é exatamente Node.js?
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@WilliamNascimento Mas como exatamente fora do navegador? Não entendi essa parte -
Então, não estou entendendo bem o conceito do Node.js. A seguinte definição me foi dada: "O Node.js pode ser definido como um ambiente de execução Javascript server-side." Isso significa que com o Node.js veio a opção de utilizar JavaScript para fazer o backend de um site? Não entendi muito bem qual a sua utilidade e seu conceito.
-
Tenho um problema e tenho que converter uma String qualquer para camelCase, e no final a cada 3 caracteres, eu substituo o terceiro por um "_", como posso fazer essa última parte do problema? public static void main(String[] args) { //Já passo a String sem os caracteres especiais e em minúsculo String str = camelCase.camelCase("cats AND*Dogs-are Awesome".replaceAll("[!,@,#,$,%,&,*,+,.,',-]+", " ").toLowerCase()); System.out.println(camelCase.camelCase(str)); } Abaixo o método da outra classe que converte a string para camelCase public static String camelCase(String str) { return (str == null || str.isEmpty())?"":Arrays.stream(str.trim().split("\\s+")) .map(s -> s.substring(0,1).toUpperCase()+s.substring(1,s.length())) .collect(Collectors.joining()); }
-
Vi um método que transforma palavras com espaço em camelCase. public static String camelCase(String str) { return (str == null || str.isEmpty())?"":Arrays.stream(str.trim().split("\\s+")) .map(s -> s.substring(0,1).toUpperCase()+s.substring(1,s.length())) .collect(Collectors.joining()); } Alguém poderia explicar o que exatamente ocorre em cada parte desse código? Não conheço todos os métodos utilizados nesse trecho de código. Conheço o trim(), split que foi utilizado com um regex e o upper case, as partes de "map" eu não entendi muito bem, nem a parte do coletor.
-
@MailingTester Obrigado mano!
-
@MailingTester Eaee, então mano a situação é a seguinte. Quando passa o mouse por cima de um dos cards de personagens, a altura dele diminui e o nome fica fora da div, como você pode ver no flash na segunda imagem, porém quando o card do batmam faz isso o card do superman vem ocupar esse espaço, queria saber como fazer pra ele não subir quando a altura diminuir, não sei se ficou claro, qualquer coisa gravo um vídeo explicando
-
Tenho uma div, e quando a div de cima diminui a altura, ela vai ocupar esse espaço mas quero que ela permaneça fixa. Quando passa o mouse por cima de uma dessas figuras, a altura diminui e o nome fica fora do background.
-
CSS Fixar cabeçalho na direita superior
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@noB Obrigado mano! Vou aprender a usar bootstrap, valeu! -
Gostaria de fixar os elementos do cabeçalho na esquerda, tipo uma margem fixa que se adapte de acordo com a resolução do monitor, queria fazer isso sem ter que usar media query, tem como? Outra dúvida, quando uso o media query para mudar o tamanho do h1, ele não muda. @media (min-width: 1600px){ #nav-list{ margin-left: 1400px; justify-content: space-around; list-style: none; display: flex; height: 50px; } h1{ font-size: 100px; } //Esse h1 não ta indo
-
CSS Responsividade ou elementos mal utilizados?
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@Benjamim C.S Show mano, muito obrigado pelas dicas! Então, tô estudando CSS não faz muito tempo hehe, acho que não faz nem 1 mês kkk, vou procurar melhorar :) -
CSS Responsividade ou elementos mal utilizados?
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
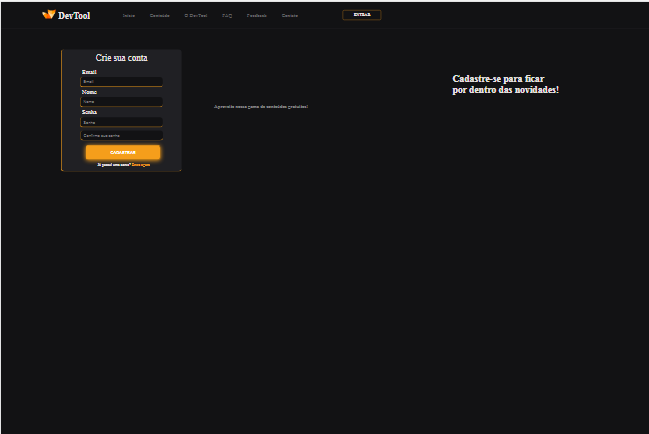
@Benjamim C.S Então, o formulário está com um position absolute mesmo kkk #cadastro{ background-color: #202024; background-size: contain; border-radius: 10px; width: 400px; height: 405px; margin-left: 200px; margin-top: 70px; position: absolute; border-style: solid; border-right: none; border-top: none; border-color: orange; border-width: 2px; Em relação aos elementos dentro do header, eu coloquei uma label e um ícone dentro de um link <header> <nav> <a href="Básico.html" id="link-início"> <img src="images/fox.png" alt="logo do site"> <label id="nome-do-site">DevTool</label> </a> E depois iniciei a lista normal, as linhas estão alinhadas porém o que está desalinhado é a "logo" e o botão de criar conta que posicionei igual a logo. -
Então, tô fazendo um site para testar, porém quando muda a resolução as coisas ficam bem desalinhadas, queria saber se é por causa do meu código css e das propriedades que utilizei ou se é normal e agora só falta eu tratar a responsividade. No meu pc ele fica assim Mas quando mudo a resolução Quando a resolução é ainda maior
-
Javascript Ocultar mensagem ao iniciar a página jQuery
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@DiFBoa ideia mano, muito obrigado, vou testar! -
Javascript Ocultar mensagem ao iniciar a página jQuery
CaioNeves postou um tópico em Web e banco de dados
Tenho uma mensagem de validação e quero que ao carregar a página ela seja ocultada, porém quando tem somente isso na função do jQuery, ela funciona normalmente, porém quando crio outra função ela para de funcionar. <script> //Ao carregar o documento html, carrega as funções, laços, variáveis etc. $(document).ready(function(){ $("h1").css({ "visibility": "hidden" }); $("button").click(function{ var nome = $("#nome").val(); var email = $("#email").val(); var nome = $("#profissao:selected").text(); var nome = $("#mensagem").val(); if(nome == ) }); }); Se eu tirar essa função de click funciona normalmente, alguém sabe o porque? -
Javascript Validar tamanho do nome de usuário
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@DiF Meu nem percebi mano! Obrigado hehehe que erro besta, foi mal. -
Quero validar o tamanho de um nome de usuário porém a validação não ta funcionando if(nome.value == ""){ exibirErro.innerHTML= "O campo nome não pode estar vazio"; exibirErro.style.visibility= "visible"; nome.focus(); return false; } else if (nome.value.lenght < 3){ exibirErro.innerHTML= "O nome deve ter mais de 3 caracteres" exibirErro.style.visibility= "visible"; nome.focus(); return false; } else if (email.value == ""){ exibirErro.innerHTML= "O campo de email não pode estar vazio"; exibirErro.style.visibility="visible"; email.focus(); return false; } else if (email.value.indexOf("@") == -1){ exibirErro.innerHTML="O email deve conter '@'"; exibirErro.style.visibility="visible"; email.focus(); return false; } else if (profissao.value == "Profissão"){ exibirErro.innerHTML="Escolha uma profissão" exibirErro.style.visibility="visible"; profissao.focus(); return false; } else if (mensagem.value == ""){ exibirErro.innerHTML="O campo de mensagem não pode estar vazio"; exibirErro.style.visibility="visible"; mensagem.focus(); return false; } else if (mensagem.value.lenght < 10){ exibirErro.innerHTML="O campode de mensagem deve ter pelo menos 10 caracteres" exibirErro.style.visibility="visible"; mensagem.focus(); return false; } Tenho um select também, para validar ele eu colocaria: profissao.value == "nome selected"?
-
CSS Quando muda a resolução da tela os elementos ficam desorganizados.
CaioNeves respondeu ao tópico de CaioNeves em Web e banco de dados
@DiF Show mano! Me falaram que é melhor tratar da responsividade utilizando bootstrap, fazer no CSS puro da muito mais trabalho me disseram, vou ver pra aprender a utilizar o bootstrap. Muito obrigado. -
CSS Quando muda a resolução da tela os elementos ficam desorganizados.
CaioNeves postou um tópico em Web e banco de dados
Então, tô fazendo uma tela de login porém os elementos mudam de posição e ficam bem desorganizados quando dou um inspecionar ou a resolução da tela muda, mas não sei como posso arrumar isso, segue o código a seguir: Barra de navegação @charset "UTF-8"; /*Customização geral do body*/ body { background-color: #121214; margin: 0; } /*Customização da barra de navegação*/ nav { border-style: solid; border-width: 1px; border-color: #26252A; border-left: none; border-right: none; border-top: none; display: flex; /*Estudar*/ padding: 18px; height: 51px; /*Personaliza a logo e o nome do site*/ } nav #link-início { color: #e8e1e1; margin: auto 20px auto 20px; text-decoration: none; font-weight: bold; font-size: 30px; } nav #link-início img { margin-left: 100px; } nav #link-início #nome-do-site { cursor: pointer; } /*Personaliza os elementos da barra de navegação*/ ul li { /*Personalização de cada tópico*/ float: left; cursor: pointer; color: #606063; list-style: none; margin-left: 50px; font-size: 17px; /*Personaliza os botões de login ou criar conta.*/ } ul li:hover { border: solid; border-color: #f59e1b; border-top: none; border-right: none; border-left: none; border-width: 1px; } ul li a { margin-top: -7px; padding: 8px; text-align: center; border-style: solid; border-color: #f59e1b; border-width: 1px; border-radius: 5px; width: 110px; height: 15px; list-style: none; margin-left: 100px; position: absolute; text-decoration: none; color: #e8e1e1; font-size: 13px; font-weight: bold; } ul li a:hover { background-color: #f59e1b; border: solid; border-color: #f59e1b; border-top: none; border-right: none; border-left: none; border-width: 1px; }/*# sourceMappingURL=header.css.map */ Código da tela de login @charset "UTF-8"; @import url(/css/header/header.css); body { background-color: #121214; margin: 0; } /*Personalizando a apresentação principal do site*/ main #logo { width: 600px; margin-top: 60px; margin-left: 20px; float: left; } main h1 { color: #e8e1e1; float: left; position: static; margin-top: 150px; margin-left: -150px; font-size: 50px; } /*Personalizando o campo de login*/ #login { background-color: #202024; background-size: contain; border-radius: 10px; width: 300px; height: 305px; margin-left: 900px; margin-top: 100px; position: absolute; border-style: solid; border-top: none; border-left: none; border-color: #f59e1b; border-width: 2px; } #login #campo-usuario { margin-left: 20px; } #login #campo-senha { margin-left: 20px; } #login #campo-senha #link-senha { text-decoration: none; color: #e8e1e1; margin-left: 22px; font-size: 13px; color: #f59e1b; } #login .label { margin-left: 22px; color: #e8e1e1; } #login .entrar { text-align: center; padding: 2px; } #login .entrar h2 { color: #e8e1e1; } #login #usuario, #login #password { background-color: #121214; color: #e8e1e1; height: 30px; width: 215px; border-radius: 10px; border-top: none; border-left: none; border-color: #f59e1b; margin-left: 20px; margin-bottom: 15px; margin-top: 5px; } #login #password { margin-bottom: 5px; } #login .botao-entrar { color: white; background-position: center; background-color: #f59e1b; width: 225px; height: 40px; border-radius: 10px; margin-top: 10px; margin-left: 40px; margin-bottom: 5px; box-shadow: 0px 1px 15px 0px #f59e1b; border-color: #f59e1b; font-weight: bold; cursor: pointer; } #login #criar-conta { font-size: 13px; margin-left: 65px; color: #e8e1e1; } #login #criar-conta #link-registro { color: #f59e1b; text-decoration: none; } #login div:focus, #login input:focus, #login select:focus { outline: 0; }/*# sourceMappingURL=inicio.css.map */ OBS: Sei que tenho que organizar as propriedades alfabeticamente :) Tô usando o sass
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais