ezequiel972
Membro Pleno-
Posts
38 -
Cadastrado em
-
Última visita
Reputação
12-
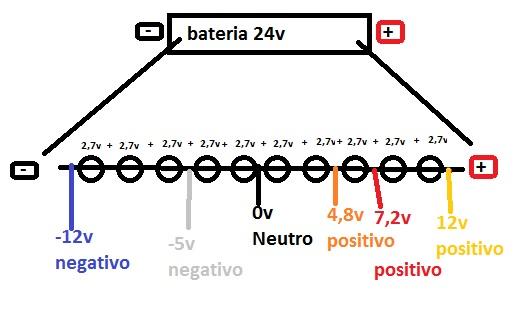
Pessoal, boa dia!! Estou indo passar um tempo em um sitio, e la não tem energia 110v somente solar de 24v, porém quero levar um pc velho que esta aqui em casa, la nao tem nenhum inversor de potencia e nao quero/posso gastar com nenhuma fonte especifica. porém tenho aqui em casa 10 capacitores de 2,7v 500farad. Se eu fizer uma ligação conforme imagem anexo consigo fazer o pc funcionar com as baterias do sistema solar? desculpe se este nao e o local correto da pergunta.
-
Sei que o post nao e tão recente, mais como vi que você esta usando basicamente JS, HTML e CSS, vale a pena olhar o Firebase, um serviço do google, eles fornecem sub-dominio gratuito, hopedagem statica, banco de dados No-Sql super fácil e acessivel por javascript e muitos outros serviços, vale a pena dar uma olhada https://firebase.google.com/pricing .
-
HTML Envio de Formulário Autenticado
ezequiel972 respondeu ao tópico de Fernando Mello Filho em Web e banco de dados
Ola, boa tarde!! testei a pagina acima informada e esta funcionando corretamente. quando fala em "Formulario Autenticado", seria o envio de informações do formuçario direto para o email, porém o envio acontece pelo PHP ou outro sever-side, e precisa de autenticação no servidor SMTP para envio. veja mais em https://ajuda.locaweb.com.br/wiki/usar-o-php-mailer-para-envio-de-e-mail-autenticado-smtp-locaweb/ -
Javascript Player de video simples e editavel
ezequiel972 respondeu ao tópico de Rodolfo P Gallo em Web e banco de dados
oi @Rodolfo P Gallo, boa noite!! você tem algum conhecimento de HTML e JS? Crie o layout da sua pagina, informe qual linguagem sever-side pretende usar que daremos dicas de como criar a funcionalidade. -
HTML Tirar print somente da tabela
ezequiel972 respondeu ao tópico de Enzo Vaz em Web e banco de dados
@Enzo Vaz acredito que diretamente no navegador nao tenha essa opção. tente utulizar o onenote da microsoft, precione ctrl+s (se nao me engano) e selecione a parte da tela que deseja printar. pronto agr e so colar onde deseja, veja documentaçao. https://support.office.com/pt-br/article/inserir-um-recorte-de-tela-em-uma-página-e12e1d20-e54b-466b-a156-123643414c47 -
Javascript Como realizar o appendChild de um elemento em varias partes do documento?
ezequiel972 respondeu ao tópico de Reberth Siqueira em Web e banco de dados
caro @Reberth Siqueira, boa noite!! quando clonamos um objeto usando x.cloneNode(true), nos criamos um objeto irmão do primeiro com as mesmas propriedades, exceto pelos listners que nao sao copiados e precisam ser adicionados novamente a cada objeto. segue ex. X = document.createElement("div"); // cria o elemento div X.classList.add("classteste"); // add a class nele document.body.appendChild(X.cloneNode(true)); // clona e anexo o elemento document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); elementList = document.querySelectorAll(".classteste"); //seleciona todos elementos pela class, retorna um array de elementos for(i=0 ; i<elementList.length ; i++){ // repassa cada elemento do array e adiciona o listner nele console.log(elementList[i]); elementList[i].addEventListener("click", function(e){ //preferivel usar addEventListener a element.onclick = function(). console.log(e); }, false);} -
Javascript Qual o sentido do '!' aqui
ezequiel972 respondeu ao tópico de Semnet em Web e banco de dados
@Semnet boa tarde!! o operador IF verifica se o resultado da comparação entre dois objetos e verdadeira (true), entende que seja true qualquer valor diferente de (0, false ou indefined). No caso de apenas um objeto esse operador verifica se o valor dele não é equivalente a false, sendo assim ele é dado como true. no caso do cod acima, o "!" informa ao operador IF que é esperado um valor nao "true" do objeto testado. if (!username) username = 'John Doe' if (username!=true) username = 'John Doe' //as duas linhas acima sao equivalentes e produzem o mesmo resultado. na segunda linha do cod acima username pode ser (0, false ou indefined) -
Javascript Problema Jogo da velha Javascript
ezequiel972 respondeu ao tópico de Lucas R. em Web e banco de dados
@Lucas R. Boa tarde!! faltou apenas abrir chaves "{" antes da linha vencedor = a1; -
PHP problema com o valor mostrando os valores inexistente
ezequiel972 respondeu ao tópico de João Vitor Sacramento Rocha em Web e banco de dados
oi @João Vitor Sacramento Rocha , boa tarde!! só olhando seu código como esta eu não consegui identificar nada anormal, anexa ao post uma amostra do seu banco de dados em SQL Export, e se possível comente algumas coisas no seu código, assim fica mais fazer saber o que você espera como resultado. -
Javascript Repetição java script while
ezequiel972 respondeu ao tópico de linxiu em Web e banco de dados
@linxiu boa tarde!! mudei muita coisa no seu codigo e ficou assim. var cliente=new Array(); function fazPedido(cliente){ if(!cliente.length){ cliente.nome=prompt("Digite o nome do cliente"); cliente.pedidos=new Array(); cliente.total=0; } resp=confirm("Deseja adicionar algo?"); while (resp==true) { var pedido = prompt("Informe o pedido"); var valor = parseFloat(prompt("Valor do pedido: ")); resp=confirm("Deseja adicionar algo?"); cliente.total+=valor; cliente.pedidos.push( { pedido: pedido, valor: valor } ); } return cliente; } fazPedido(cliente); a saída da função fazpedido() sera algo assim cliente = { nome: "ezequiel", pedidos: [ 0: {pedido: "teste", valor: 10} 1: {pedido: "teste2", valor: 15} ], total: 25} com essa função você pode fazer uma infinidade de pedidos seguidos. agora use esses dados e renderize seu layout. espero ter ajudado. -
Javascript Como realizar o appendChild de um elemento em varias partes do documento?
ezequiel972 respondeu ao tópico de Reberth Siqueira em Web e banco de dados
@Reberth Siqueira quando você faz X = document.createElement("div"); você cria um elemento e salva na variável X uma referencia a este elemento, você não pode colocar um mesmo elemento em dois lugares ao mesmo tempo, para fazer o que você quer, você precisa criar um novo elemento com as mesmas características ou clonar o primeiro elemento. document.body.appendChild(X.cloneNode(true)); usando o exemplo acima você clona seu elemento e pode anexar cada copia onde for preciso. -
Javascript incompatibilidade com URL.createObjectURL(blob); no mozilla
ezequiel972 postou um tópico em Web e banco de dados
Pessoal, boa tarde!! estou desenvolvendo um pequeno app JavaScript, mas estou com problemas ao usar URL.createObjectURL(blob) de video no Mozilla; segue o trecho de codigo. function recender(data){ var dest = data.remet; data.remet=idperrjs; //minha dificuldade esta nas duas linhas abaixo blob = new Blob([new Uint8Array(data.file)], {type: data.filetype}); console.log(window.URL.createObjectURL(blob)); //############################################# setTimeout(function(){ console.log(dest, data); sender(dest, data) }, 3000); } a funçao resender()recebe um json parecido com isso, data { file: ArrayBuffer { byteLength: 13935472 }, filename: "coreografia_quem-e-salvo.mp4", filetype: "video/mp4", remet: "destino", type: "file" } cria um blob e em seguida uma url para o mesmo e mostra no console, depois devolve o mesmo objeto para o remetente. no chrome eu pego o url e abro em nova guia e visualizo o video normamente, porém no mozilla o video nao carrega. fiz teste com imagens, pdf, texto e tudo ok, so estou tendo problemas com videos e Audios, no caso so testei .mp4 e .mp3 estou testando no mozila v=71.0 64bits e chrome Versão 79.0.3945.79 (Versão oficial) 64 bits ubuntu. um exemplo para teste pode ser encontrado em https://chatwebrtc.firebaseapp.com/teste_resender.html#origem e https://chatwebrtc.firebaseapp.com/teste_resender.html#destino abra cada link em um navegador, no primeiro selecione um arquivo de video e veja o console. grato por toda ajuda. -
Javascript criar um url blob a partir de um ArrayBuffer()
ezequiel972 respondeu ao tópico de ezequiel972 em Web e banco de dados
galera, desconsidera!! Era um erro estão simples. ja resolvi td em functions.js->76 antes era blob = new Blob(bytes, {type: type}); faltavam apenas um par de colchetes [ ]. agora e blob = new Blob([bytes], {type: type}); funcciona perfeitamente. -
Javascript criar um url blob a partir de um ArrayBuffer()
ezequiel972 postou um tópico em Web e banco de dados
Pessoal, bom dia!! preciso de ajuda, estou criando um simples chat que roda sobre WebRtc com suporte de envio de arquivos, a transferência dos arquivos funciona corretamente porém estou com dificuldades para renderizar os arquivos na pagina, eu recebo os arquivos da seguinte forma. em front.html->26 { file: ArrayBuffer(55280) {}, filename: "aluguel-de-carro-em-lisboa.jpg", filetype: "image/jpeg" } no caso de imagens consegui rendenizar assim, em js/function.js->79 img.src = 'data:'+filetype+';base64,' + encode(bytes); tentei fazer o mesmo com videos e audios mas nao deu certo, o video nao inicia Tentei usar blobUrl, mas nao esta funcionando, o blob e criado, a url e criada, mas o arquivo presente no blobUrl e um arquivo invalido. meu projeto esta hopedado no firebase https://chatwebrtc.firebaseapp.com/front.html todo projeto pode ser baixado aqui https://chatwebrtc.firebaseapp.com/download.zip sou iniciante, o projeto esta desorganizado, desculpe por isso. me ajudem por favor. -
@GusGraf obrigado pela ajuda, uso ubuntu 18.04. rodei o comando acima e tentei a instalação novamente, funcionou corretamente, muito obrigado.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais