-
Posts
40 -
Cadastrado em
-
Última visita
Reputação
9-
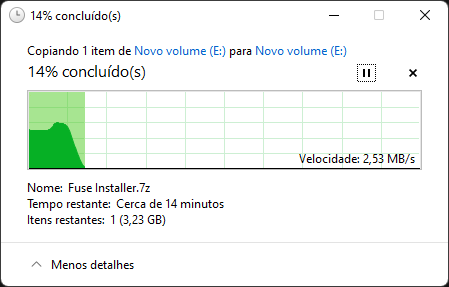
Saudações caros amigos, Estou diante também de um problema recorrente relatado na comunidade: SSD lento. Contudo, no meu caso, não se trata de indexação ou algo do tipo referente ao S.O. Mas especificamente de lentidão no tempo médio de resposta (passa dos 800ms). Resumo: Velocidade de leitura está Ok Verificação de erros não reporta nenhum defeito Começa a escrita rápida, depois velocidade despenca e se mantém lenta SSD adquirido em 2015 Marca/Modelo: SSD7SC120GOPG-WH - PNY MAX FILE - HD SSD 120GB SATA III 2.5 (Nota fiscal) Hipóteses (para refletirmos): Conexão de dados danificada? Conexão de energia danificada? Vida útil ultrapassada Hardware danificado? ...e por aí vai. Recorro aos membros da comunidade, por gentileza, para ajudar esclarecer possíveis causas e, consequentemente, soluções (se houver) para o meu problema. (Que pode vir a ajudar outros usuários). Seguem abaixo relatórios detalhados feitos pelo Everest e HD Tune Pro (screenshots anexos também). Espero que ajudem a diagnosticar o que ocorre. --------[ EVEREST Ultimate Edition ]------------------------------------------------------------------------------------ Versão EVEREST v5.50.2100/pt Módulo de Benchmark 2.5.292.0 Homepage http://www.lavalys.com/ Tipo de relatório Assistente de relatórios Computador DESKTOP-7B4DLVC Gerador Administrador Sistema operacional Windows 10 Enterprise Professional 6.2.9200 Data 2022-06-21 Hora 22:21 --------[ Armazenamento do Windows ]------------------------------------------------------------------------------------ [ SSD2SC120G3LC726B104-370P ] Propriedades do dispositivo: Descrição do controlador SSD2SC120G3LC726B104-370P Data do controlador 21/06/2006 Versão do controlador 10.0.22000.1 Provedor do controlador Microsoft Arquivo INF disk.inf [ Controlador AHCI SATA Padrão ] Propriedades do dispositivo: Descrição do controlador Standard SATA AHCI Controller Data do controlador 21/06/2006 Versão do controlador 10.0.22000.653 Provedor do controlador Microsoft Arquivo INF mshdc.inf Recursos do dispositivo: IRQ 65536 Memória F7D1A000-F7D1A7FF Porta F060-F07F Porta F080-F083 Porta F090-F097 Porta F0A0-F0A3 Porta F0B0-F0B7 [ Controlador de Espaços de Armazenamento da Microsoft ] Propriedades do dispositivo: Descrição do controlador Microsoft Storage Spaces Controller Data do controlador 21/06/2006 Versão do controlador 10.0.22000.653 Provedor do controlador Microsoft Arquivo INF spaceport.inf [ DAEMON Tools Lite Virtual SCSI Bus ] Propriedades do dispositivo: Descrição do controlador DAEMON Tools Lite Virtual SCSI Bus Data do controlador 13/11/2018 Versão do controlador 5.29.0.0 Provedor do controlador Disc Soft Ltd Arquivo INF oem6.inf --------[ Discos lógicos ]---------------------------------------------------------------------------------------------- C Disco local NTFS 227658 MB 142671 MB 84987 MB 37 % 6AD0-1A90 D (Novo volume) Disco local NTFS 953851 MB 387981 MB 565870 MB 59 % EA6E-3B2B E: (Novo volume) Disco local NTFS 113825 MB 96 MB 113729 MB 100 % DC14-657B --------[ ATA ]--------------------------------------------------------------------------------------------------------- [ SSD2SC120G3LC726B104-370P (PNY10150000696421740) ] Propriedades do dispositivo ATA: ID do modelo SSD2SC120G3LC726B104-370P Número de série PNY10150000696421740 Revisão 600ABBF0 World Wide Name 5-F8DB4C-105421740 Tipo de dispositivo SATA-III Parâmetros 232581 cilindros, 16 cabeças, 63 setores por trilha, 512 bytes por setor Setores LBA 234441648 Memória de armazenamento temporário (buffer) Desconhecido Setores múltiplos 1 Bytes ECC 4 Capacidade não formatada 114473 MB Padrão ATA ATA8-ACS Funções do dispositivo ATA: 48-bit LBA Suportado Gerenciamento de energia avançado Suportado, Ativado Automatic Acoustic Management Não suportado Device Configuration Overlay Não suportado DMA Setup Auto-Activate Suportado, Desativado General Purpose Logging Suportado Host Protected Area Suportado, Ativado In-Order Data Delivery Não suportado Native Command Queuing Suportado Phy Event Counters Suportado Gerenciamento de energia Suportado, Ativado Power-Up In Standby Suportado, Desativado Read Look-Ahead Não suportado Release Interrupt Não suportado Modo de segurança Suportado, Desativado SMART Suportado, Ativado SMART Error Logging Suportado SMART Self-Test Suportado Software Settings Preservation Suportado, Ativado Streaming Não suportado Tagged Command Queuing Não suportado Cache de escrita Suportado, Desativado --------[ SMART ]------------------------------------------------------------------------------------------------------- [ SSD2SC120G3LC726B104-370P (PNY10150000696421740) ] 01 Raw Read Error Rate 50 95 95 125213711 OK (o valor é normal) 05 Reallocated Sector Count 3 100 100 0 OK (o valor é normal) 09 Power-On Time Count 0 95 95 5237 OK (sempre funcionará) 0C Power Cycle Count 0 97 97 3913 OK (sempre funcionará) AB <Fornecedor específico> 0 100 100 0 OK (sempre funcionará) AC <Fornecedor específico> 0 100 100 0 OK (sempre funcionará) AE <Fornecedor específico> 0 0 0 58 OK (sempre funcionará) B1 <Fornecedor específico> 0 0 0 140 OK (sempre funcionará) B5 <Fornecedor específico> 0 100 100 0 OK (sempre funcionará) B6 <Fornecedor específico> 0 100 100 0 OK (sempre funcionará) BB Reported Uncorrectable Errors 0 100 100 0 OK (sempre funcionará) C2 Temperature 0 31 45 45, 31 OK (sempre funcionará) C3 Hardware ECC Recovered 0 120 120 125213711 OK (sempre funcionará) C4 Reallocation Event Count 3 100 100 0 OK (o valor é normal) C9 Soft Read Error Rate 0 120 120 125213711 OK (sempre funcionará) CC Soft ECC Correction 0 120 120 125213711 OK (sempre funcionará) E6 GMR Head Amplitude 0 100 100 100 OK (sempre funcionará) E7 Temperature 10 73 73 0 OK (o valor é normal) E9 <Fornecedor específico> 0 0 0 93497 OK (sempre funcionará) EA <Fornecedor específico> 0 0 0 15931 OK (sempre funcionará) F1 <Fornecedor específico> 0 0 0 15931 OK (sempre funcionará) F2 <Fornecedor específico> 0 0 0 21726 OK (sempre funcionará) ------------------------------------------------------------------------------------------------------------------------ The names of actual companies and products mentioned herein may be the trademarks of their respective owners. HD Tune Pro: SSD2SC120G3LC726B104-370P Health ID Current Worst ThresholdData Status (01) Raw Read Error Rate 95 95 50 125213711 ok (05) Retired Block Count 100 100 3 0 ok (09) Power On Hours Count 95 95 0 218923073016949 ok (0C) Power Cycle Count 97 97 0 3913 ok (AB) Program Fail Count 100 100 0 0 ok (AC) Erase Fail Block Count 100 100 0 0 ok (AE) Unexpected Power Loss Count 0 0 0 58 ok (B1) Wear Range Delta 0 0 0 140 ok (B5) Program Fail Count 100 100 0 0 ok (B6) Erase Fail Count 100 100 0 0 ok (BB) Uncorrectable Error Count 100 100 0 0 ok (C2) Temperature 29 45 0 47247589405 ok (C3) Hardware ECC Recovered 120 120 0 125213711 ok (C4) Reallocated Event Count 100 100 3 0 ok (C9) Soft Read Error Rate 120 120 0 125213711 ok (CC) Soft ECC Correction 120 120 0 125213711 ok (E6) Life Curve Status 100 100 0 100 ok (E7) SSD Life Remaining 73 73 10 0 ok (E9) LifeTime Writes (NAND) 0 0 0 93497 ok (EA) LifeTime Writes (Host) 0 0 0 15931 ok (F1) LifeTime Writes 0 0 0 15931 ok (F2) LifeTime Reads 0 0 0 21726 ok Health Status : ok HD Tune Pro: SSD2SC120G3LC726B104-370P Benchmark Test capacity: full Read transfer rate Transfer Rate Minimum : 149.1 MB/s Transfer Rate Maximum : 222.8 MB/s Transfer Rate Average : 190.0 MB/s Access Time : 0.143 ms Burst Rate : 156.6 MB/s CPU Usage : 15.1% HD Tune Pro: SSD2SC120G3LC726B104-370P Information Firmware version : 600ABBF0 Serial number : PNY10150000696421740 Capacity : 120.0 gB (111.8 GB) Buffer size : n/a Sector size : 512 bytes Standard : SATA 3 (6.0 Gb/s) Supported mode : UDMA Mode 6 Current mode : UDMA Mode 5 Avergae speed : 953 MB/s Rotation speed : 0 RPM (SSD) S.M.A.R.T : yes 48-bit Address : yes Read Look-Ahead : no Write Cache : yes Host Protected Area : yes Device Configuration Overlay : no Firmware Upgradable : yes Automatic Acoustic Management: no Power Management : yes Advanced Power Management : yes Interface Power Management : yes Power-up in Standby : yes Security Mode : yes SCT Tables : yes Native Command Queuing (NCQ) : yes Trim : yes Volume : Recuperação Capacity : 528 MB Free : 99 MB Usage : 81% File system : NTFS Serial : F4CA-5EF7 Alignment : 2 MB Volume : Novo volume (E:) Capacity : 113825 MB Free : 113729 MB Usage : 0% File system : NTFS Serial : DC14-657B Alignment : 2 MB Volume : Capacity : 96 MB Free : 69 MB Usage : 28% File system : FAT32 Serial : 20CE-1985 Alignment : 2 MB Figura 1 - Captura de tela do desempenho do SSD (enquanto copiava arquivo de 3,79GB) Figura 2 - Captura de tela da velocidade de transferência (enquanto copiava arquivo de 3,79GB) Figura 3 - Captura de tela do desempenho do SSD (enquanto copiava arquivo de 3,79GB) Figura 4 - Captura de tela do particionamento do SSD (se for relevante) Figura 5 - Captura de tela da aba Benchmark (após análise de leitura) Figura 6 - Captura de tela da aba Info Figura 7 - Captura de tela da aba Health Figura 8 - Captura de tela da aba File Benchmark (após analise de velocidade de transferência, de um tamanho de tamanho 250MB simulado) Figura 9 - Captura de tela da aba Disk monitor (enquanto copiava arquivo de 3,79GB) Figura 10 - Captura de tela da aba Random Access (após análise de leitura) Figura 11 - Captura de tela da aba Extra tests (após análise de leitura) Report Everest.txt Report HD Tune Pro.txt
-
Renan.Maziero alterou sua foto pessoal
-
Resolvido. Passos para a resolução do problema: Parte 1: Desativar ClearType no Windows 10 Passo 1.1 : Digite clear na caixa de pesquisa e clique em Ajustar texto ClearType na lista. Passo 1.2 : Desmarque a opção Ativar ClearType e clique em Avançar . Passo 1.3 : Avançar para ignorar as amostras de texto ClearType. Passo 1.4 : Na última página, clique em Concluir para concluir a configuração. Parte 2: Ativar ClearType no Windows 10 Passo 2.1 : Abra Configurações no menu Iniciar, escolha Sistema e clique configurações avançadas de visualização no display. Passo 2.2 : Acesse a opção texto ClearType Passo 2.3 : Ative ClearType e Avançar até concluir.
-
O Problema: Fontes com bordas serrilhadas. Ambiente: OS: Windows 10 Monitor: 18,5" LED Widescreen (E970SWNL) Vídeo: R5 230 Series Versão do Driver: 15.201.1151.1008-151104a-296217E A dúvida: Esse problema é driver, windows, resolução, etc... ? Segue em anexo algumas imagens para ilustrar o problema
-

Radeon R9 280X - Review e Características
Renan.Maziero respondeu ao tópico de Dieg@o em Placas de vídeo
O ambiente Placa-Mãe: M4A89GTD PRO/USB3 VGA : Sapphire Vapor-X R9 280X 3GB (Driver: Catalyst™ 15.201.1151.1005-151012a-295347E-ATI) CPU : Phenom II X6 1075T 3000 Mhz Memória: 2x KVR1333D3N9/4G (Total: 8GB) Sistema Operacional : Windows 10 64bit Fonte: Corsair AX760i O problema 1 - Não desempenha bem o jogo Battlefield 4 no Ultra (As vezes nem no High). 2 - Apresenta faixas coloridas, pisca e outras bagunças mais com o cenário do jogo. A dúvida Com essa configuração não deveria ter problemas. Ela deve estar com algum problema no hardware? Isso é problema de software? Atenciosamente, Obrigado -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Isso.. muito bom.. uma Corsair CX430 Bronze ou EVGA 430w então pra mim é que vai ser Obrigado! -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Muito Obrigado, braconius, RS Faria e faller Pela disposição e paciência. Acredito então que chegamos a uma solução. Vou seguir a dica do braconius então e comprar uma fonte de 300W. Abraço a todos! -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Desculpa a demora! Configuração: AMD Penhom II X6 Radeon R9 270x 4GB 2 DDR3 4GB 1 HD 2TB Drive DVD-RW Quantos watts será que soma isso? Obrigado! -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Apesar da demora pra entender, acredito ter compreendido. Concluindo, Segundo os cálculos pelos sites abaixo (fiz nos três pra ter uma média satisfatória): http://powersupplycalculator.net/ http://www.coolermaster.outervision.com/ http://www.extreme.outervision.com/psucalculatorlite.jsp Minha máquina consome 444W. Logo: 444 / 0,8 = 555W (considerando uma fonte com 80% de eficiência) Portanto, devo ter uma fonte de no mínimo 600W, sabendo que 444W serão pro consumo do micro e 111W de desperdício. (Sobra 45W ainda pra LEDs, FANs, etc...) Obrigado a todos! -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Então quer dizer que, ...é inviável eu usar uma fonte extraordinariamente a mais do que eu preciso (pensando numa margem de segurança) sabendo que tudo o que for consumido a mais do que eu preciso é puro desperdício elétrico em forma de calor? -

Relação Potência da Fonte X Consumo de Energia
Renan.Maziero respondeu ao tópico de Renan.Maziero em Fontes e energia
Resumindo, Então a fonte vai consumir apenas a quantidade necessária para alimentar os componentes, por exemplo, 400W... e não o total máximo da fonte... Ela vai ficar trabalhando a 400W e não a 650W? É isso? -
Saudações, Minha(s) dúvida(s) é/são bem simples e objetiva: Uma fonte de 650W de potência, por exemplo, irá necessariamente consumir 650W da minha rede e subir minha conta de luz enquanto estiver usando ela? Ou 650W é somente a capacidade máxima que ele "suporta"? Digamos que todos os dispositivos do meu micro, somados, consumam 400W. A fonte vai consumir somente os 400W? Ou vai ficar consumindo 250W a mais sem necessidade? Grato pela atenção!
-

Achatamento/Redimensionamento de imagem com CSS
Renan.Maziero respondeu ao tópico de Renan.Maziero em Web e banco de dados
Pessoal, Resolvi e não resolvi meu problema. O importante é que pude contar com a ajuda de vocês e aprender algo a mais. Abaixo segue tudo o que descobri sobre redimensionamento por CSS: #1 Usuário: rikaschmitt Comunidade: iMasters Fórum Sugestão: Você pode usar a imagem como background da div e no CSS usa: background-size:contain ou background-size:cover; #2 Usuário: Marlon Pacheco Comunidade: iMasters Fórum Sugestão: Buenas tchê. Você pode também utilizar o atributo clip-path, que te permite cortar a imagem via CSS. Dá uma olhada aqui (http://css-tricks.com/almanac/properties/c/clip/) #3 Usuário: Electronic Comunidade: iMasters Fórum Sugestão: Nao tem segredo você deu uma largura pra div de 623px agora de a img uma largura de 100% e altura auto Assim ela será redimensionada (não fica distorcida) para caber dentro da div veja na prática: http://jsbin.com/jiwararuwi/1/edit?html,css,output .div-foto{ width:400px; height:500px; border:1px solid red; } img{ width:100%; height:auto; } se você quer cortar a imagem é mais simples ainda; adicione overflow:hidden; http://jsbin.com/cebayeyihi/1/edit?html,css,output .div-foto{ width:300px; height:300px; border:px solid red; overflow:hidden; } Se a imagem for maior que a DIV, a parte que ultrapassa não será mostrada não sei como será a inserção dessa imagem, se é estática ou dinâmica se for dinamica pode ter a possibilidade de alguém colocar uma imagem menor que a div, se for o caso terá que adicionar mais algumas propriedades pra garantir que ela fique cobrindo a div na imagem img{ min-height: altura da div; } será esticada para ter a altura da div e a largura aumentará proporcionalmente, podendo ficar parte fora da div #4 Usuário: VINICIUS.REINEHR Comunidade: Fórum do Baboo Sugestão: Redimensionar é simples, só forçar no img de dentro da div pra que seja width: 623px e height: 921px. porém, ficaria um redimensionamento "feio" e a imagem ficaria toda torta. Você pode utilizar algumas ferramentas que corta a imagem ou pode utilizar a mesma como "background" deixando a div com a altura e largura que desejar. Exemplo: HTML <div class="imagemProduto" style="background:url('diretorio/imagem.jpg');"></div> CSS .imagemProduto { width: 600px; height: 900px; border: 0px; background-position: center; background-repeat: no-repeat; } #5 Usuário: XANBURZUM Comunidade: Fórum do Baboo Sugestão: você também pode usar jquery para fazer o redimensionamento: $(window).bind("load", function() { // IMAGE RESIZE $('#product_cat_list img').each(function() { var maxWidth = 120; var maxHeight = 120; var ratio = 0; var width = $(this).width(); var height = $(this).height(); if(width > maxWidth){ ratio = maxWidth / width; $(this).css("width", maxWidth); $(this).css("height", height * ratio); height = height * ratio; } var width = $(this).width(); var height = $(this).height(); if(height > maxHeight){ ratio = maxHeight / height; $(this).css("height", maxHeight); $(this).css("width", width * ratio); width = width * ratio; } }); //$("#contentpage img").show(); // IMAGE RESIZE }); #6 Usuário: dif Comunidade: Fórum do Clube do Hardware Sugestão: Sim. é possivel fazer com CSS veja um exemplo: http://jsfiddle.net/gu69jvn4/ Veja que na instrução CSS defini o width e o height na class do div.. e setei o width e height do elemento img como "inherit" isso permite que você deixe a imagem no tamanho da div. ou seja.. se você alterar o height do exemplo para um valor menor.. verá que a imagem irá ser redimensionada. abaixo tem um link que abre a imagem no tamanho natural.. no caso eu usei uma imagem de 3000 x 1688 Para manter proporção veja este outro exemplo: http://jsfiddle.net/7z3z8z94/7/ Nesse caso, você pode usar o php para cortar a imagem ( crop) http://www.sitepoint.com/crop-and-resize-images-with-imagemagick/ -

Achatamento/Redimensionamento de imagem com CSS
Renan.Maziero respondeu ao tópico de Renan.Maziero em Web e banco de dados
Rapaziada, Desculpa a demora... infelizmente não achei solução... fico ainda no aguardo! Meu objetivo é definir uma altura fixa (ou que preencha toda a altura da div) e completar proporcionamento o resto (largura) cortando a imagem quando terminar a div (que tem uma largura fixa) Não sei se consegui passar corretamente meu pensamento, talvez com a imagem ajude: Obrigado! -

Google Maps API: Calcular distância entre CEPs
Renan.Maziero postou um tópico em Web e banco de dados
Saudações, É possível ser feito em PHP (ou outra linguagem) um código que calcule a distância entre dois CEPs usando o Google Maps API ou Bing? Estilo corrida de taxi que cobra por kM? Agradeço desde já! -

Achatamento/Redimensionamento de imagem com CSS
Renan.Maziero respondeu ao tópico de Renan.Maziero em Web e banco de dados
Muito obrigado a todos! Estou reunindo varias informações importantes sobre esse assunto para compartilhar com o fórum... Dentro de alguns dias postarei as formas que estou pesquisando para resolver essa questão... Obrigado pela atenção!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais













.thumb.png.574fc63095be79f3b8a16cad71c32d50.png)
.thumb.png.8b4fa4c9ea1e046b4abe69ff16bb4521.png)
.thumb.png.614c2dad17a7fe58db2efddeb2d65240.png)
.thumb.png.c468581e105a49c8e64926d0a9a115ea.png)
.thumb.png.3929f17ef5d26a0ab4cd140f3f6a0088.png)
.thumb.png.45f0562bc4bf547d0543c0e3f18d0477.png)



