
Jefferson Denzer
-
Posts
32 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por Jefferson Denzer
-
-
@Swalls dentro da variável está um endereço que é puxado da textbox que fiz no qtdesigner
-
@Swalls É bem simples na real.
Quero que a informação armazenada em uma variável seja inserida ali onde esta o ".send_keys()", provavelmente o sendkeys não é o comando que eu vou usar, pois pelo que entendi ele só serve para enviar comando do teclado.
Já tentei diversos métodos, a maioria me retorna o erro de len() -
@Gustavoff21 Tem escrito na placa-mãe, pelo menos todas que tive até o momento veio com isso
-
Pessoal, preciso arrumar um jeito de monstrar em tela minha variável dentro da area que seria o Send_keys, para que a variável seja o texto que vai ser inserido no site em questão, como eu posso fazer isso?
def clicked(self): servico = Service(ChromeDriverManager().install()) navegador = webdriver.Chrome(service=servico) navegador.get("https://www.google.com.br/maps/dir//") sleep(5) navegador.find_element('xpath', '//*[@id="sb_ifc50"]/input').send_keys("***AQUI É ONDE PRECISO PRINTAR A VARIÁVEL***") # this one is fixed navegador.find_element('xpath', '//*[@id="sb_ifc50"]/input').send_keys(Keys.ENTER) navegador.find_element('xpath', '//*[@id="sb_ifc51"]/input').send_keys("***AQUI É ONDE PRECISO PRINTAR A VARIÁVEL***") #this one will change by every texbox navegador.find_element('xpath', '//*[@id="sb_ifc51"]/input').send_keys(Keys.ENTER) sleep(5) kmtotal=navegador.find_element('xpath', '/html/body/div[3]/div[9]/div[9]/div/div/div[1]/div[2]/div/div[1]/div/div/div[4]/div[1]/div[1]/div[1]/div[1]/div[2]/div') km1 = kmtotal.text value = km1.replace('km', '').replace(',', '.').replace(' ', '') kma = float(value)
-
 1
1
-
-
@Swalls Show de bola meu querido, muito obrigado.
-
Bom dia povo.
Estou com um pequeno problema aqui no meu código, estou tentando juntar 2 tabelas e ordena-las da seguinte maneira
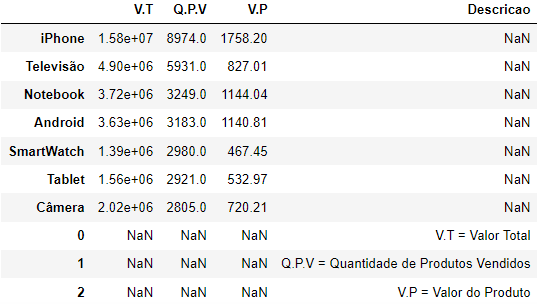
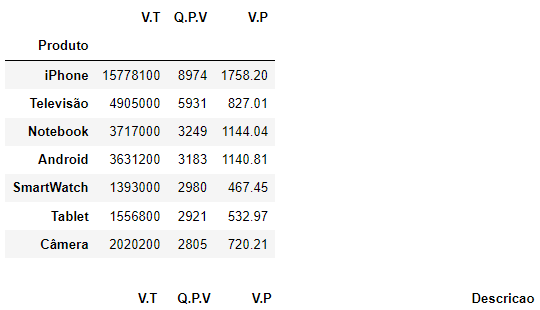
Planilha 1 >>>>> Produtos / V.T / Q.P.V / V.PPlanilha 2 >>>>>>>>. / Descrição "O descrição é da outra planilha e contém apenas a descrição das 3 abreviações."
Em produtos é o nome, os outros 3 são valores e o descrição é o significado das 3 abreviações.
O problema é que quando junto as duas DataFrame, o código fica da seguinte maneira (PRINT 1)O resultado que eu queria era o da print 2 com a coluna descrição inserida e as 3 descrições em primeiro, de preferência ao lado do iphone, televisão e notebook.
Segue o código.
#'''Bibliotecas''' import os import pandas as pd #'''Banco de dados''' lista_arquivo = os.listdir("C:\\Users\\jefferson\\Downloads\\python\\Vendas") #'''Criando tabela em branco para importação de dados limpos''' tabela_total = pd.DataFrame() #'''Para #Arquivo dentro do #Lista_arquivo''' for arquivo in lista_arquivo: #'''Tabela total/produtos''' if "Vendas" in arquivo: tabela = pd.read_csv(f"C:\\Users\\jefferson\\Downloads\\python\\Vendas\\{arquivo}") tabela_total = pd.concat([tabela_total, tabela]) tabela_total['Valor'] = tabela_total['Preco Unitario'] * tabela_total['Quantidade Vendida'] #Criando a tabela "VALOR" e definindo o valor apresentado tabela_total = tabela_total[['Produto', 'Quantidade Vendida', 'Preco Unitario', 'Descricao']] #'''tabela descricao também''' if "Descricao" in arquivo: tabela1 = pd.read_csv(f"C:\\Users\\jefferson\\Downloads\\python\\Vendas\\{arquivo}") tabela_total1 = pd.concat([tabela_total, tabela1]) #'''Tabela produtos''' tabela_produtos = tabela_total.groupby('Produto').sum() #agrupando todos os produtos + .sum() que é somar em inglês. tabela_produtos['Valor Da Unidade'] = tabela_produtos['Preco Unitario'] / tabela_produtos['Quantidade Vendida'] # Dividindo valor total das vendas pela quantidad para chegar no valor unitário. tabela_produtos = tabela_produtos[["Preco Unitario", "Quantidade Vendida", "Valor Da Unidade"]].sort_values(by="Quantidade Vendida", ascending=False) #Definindo qual irá aparecer tabela_produtos.columns = ['V.T', 'Q.P.V', 'V.P'] #Renomear Colunas tabela_produtos.dropna(axis = 1) pd.set_option('display.precision', 2) # Separar casas decimais #'''tabela descricao''' tabela_descricao = tabela_total1[['Descricao']] #ARRUMAR UM JEITO DE PRIORIZAR A DESCRICAO AO invés DO NAN #'''tabela_geral''' tabela_geral = pd.concat([tabela_produtos, tabela_descricao]) #'''Display tabelas''' display(tabela_produtos) display(tabela_geral) #display(tabela_descricao) #display(tabela_total)
-
Bom dia pessoal, gostaria de saber como eu poderia incrementar meu código para que ele exibisse o valor do preço unitário correto, ou seja, criar uma nova coluna onde apareça o resultado da divisão entre o "quantidade vendida" e "preco unitario"
EX: ANDROID = 3183 / 3631200 = 1.140,81
E também outra dúvida, teria alguma maneira de mudar o nome referência da tabela pelo python ao invés de ir lá no .csv? Por exemplo o preço unitário, que no presente caso não me mostra o valor unitário.
import os import pandas as pd lista_arquivo = os.listdir("C:\\Users\\jefferson\\Downloads\\python\\Vendas") tabela_total = pd.DataFrame() for arquivo in lista_arquivo: if "Vendas" in arquivo: tabela = pd.read_csv(f"C:\\Users\\jefferson\\Downloads\\python\\Vendas\\{arquivo}") tabela_total = pd.concat([tabela_total, tabela]) tabela_produtos = tabela_total.groupby('Produto').sum() tabela_produtos = tabela_produtos[["Quantidade Vendida", "Preco Unitario"]] display(tabela_produtos)
-
 1
1
-
-
@Gui GC Resetei o meu SSD e ficou certinho agora, já está bootando direto pelo NVMe agora.
Mas deve ter alguma config pra fazer, ele não inicia tão rápido quanto nos vídeos que vejo kkk, ou o meu é furreba demais mesmo kkk -
@Gui GC @PedraX tirei essas fotos rapidinho antes de deitar, é assim que está a parte dos nomes que mencionei.
Amanhã vou dar uma pesquisada mais a fundo sobre esse assunto que você falou do gpt+eufi.
De qualquer maneira, obrigado pela ajuda de vocês dois.

@PedraX opa, se eu fizer isso o NVMe vai dar boot por padrão? Tenho medo de apagar o SSD e ele não bootar por algum motivo kk
Na vdd nem testei ainda sem o SSD, tenho que acordar às 22 pra trabalhar e já deveria estar dormindo faz horas kkk
-
@Gui GC @PedraXEntão meus queridos, consegui clonar utilizando o AOMEIBackup, ferramenta super simples de usar desde que você tenha um serial.
Porém, na BIOS não aparece a opção de setar o "MULTIBOOT.... NVMe", é um nome que foi atribuido ao meu NVMe após a clonagem, só aparece o nome antigo dele que resulta na inicialização do SSD normal e não do NVMe caso selecionado.
Teria algum software conhecido por vocês que pudesse auxiliar na seleção de boot? Levando em consideração que o novo nome sugerido não aparece disponível para listar como boot prioritário?
OBS: Quero fazer isso temporariamente, estou com um certo receio de apagar o SSD por completo por enquanto.Agora irei dormir pra trabalhar, amanhã respondo qualquer coisa.
Novamente, obrigado pela ajuda de vocês. -
@Gui GC tentei só com o NVMe ligado e isto apareceu agora, tô ficando louco com isso já :[
amanhã quando chegar do serviço vou tentar converter novamente o gpt mbr e ver o que dá, por acidente acabei de apagar o windows do pendrive e vou ter que fazer outro kkk
@PedraX tentarei isso amanhã irmão, obrigado pela ajuda de vocês dois.

-
@Gui GC Então, também achei estranho o tamanho do windows, mas acompanhando a tela de instalação ele fez o procedimento completo, só não iniciou o windows após a instalação.
No msconfig só está aaparecendo um sistema (sistema operacional atual; Sistema operacional padrão)
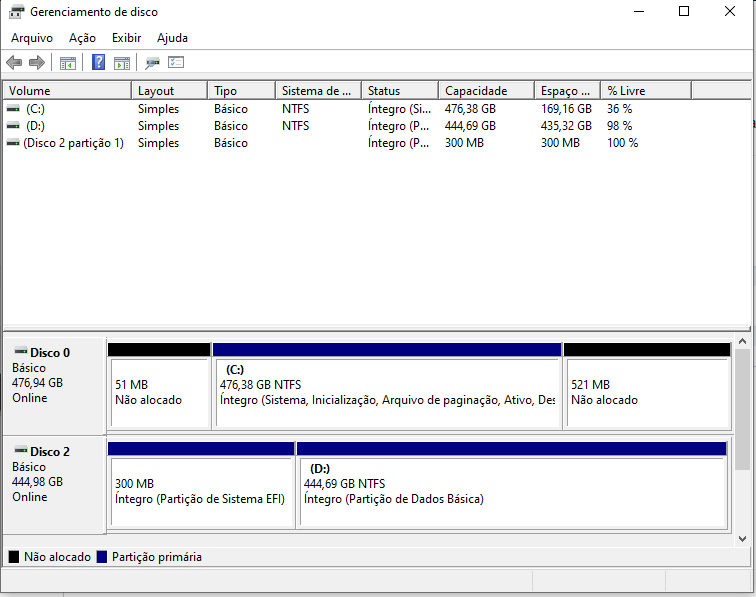
Vou tentar novamente amanhã quando voltar do serviço, vou ver se consigo filmar para qualquer coisa ter um jeito mais claro de demonstrar o BO. Valeu chefia@PedraX Então cara, atualmente o SSD está MBR e o NVMe gpt, tentei formatar com o NVMe MBR também e não consegui

Para clonar os dois estavam conectados sim, mas este erro não consegui resolver de maneira nenhuma, nem em mbr e nem gpt, tentei formatar de todas as maneiras que sei (que são poucas kkk) e não consegui.
vou tentar novamente com o SSD desconectado pra ver, vou usar um outro pendrive de boot que tenho para testar.
É a versão windows 10 pro 64 bits baixado direto da microsoft e criado pendrive bootavel pelo yumi. -
@Gui GC Eu formatei com o SSD desconectado, seria este o problema?
-
Bom dia pessoal.
Bom, acabei de instalar meu NVMe wd green de 480gb, porém, após muito sofrimento consegui instalar o windows nele e ele simplesmente não inicia o windows!
Já tentei mexer em tudo na placa-mãe e nada, tentei clonar ele no Macrium e também não deu, pois ele da o seguinte erro "o disco de destinho tem um tamanho de setor incompatível para esta operação".
Quando abro o "Meu computador" eu consigo armazenar coisas tranquilamente, também consigo acessar os arquivos do windows que instalei nele, o único problema é dar o boot nele pois ele sempre me retorna a mensagem falando para eu entrar na BIOS e selecionar uma unidade bootavel com o sistema.
Já tentei com o SSD desplugado e plugado, quando coloco o NVMe pra dar boot prioritário, ele simplesmente inicia o meu SSD ***** pra minha escolha kk.
Espero que possam me ajudar, caso necessitem de alguma print é só solicitar que estarei respondendo com menção aqui. -
@washalbano show de bola mano, muito obrigado pela ajuda.
a única parte que eu já tinha tentado era as duas imagens na mesma div, imaginei que era o caminho certo mesmo, mas a parte do css tentei de tudo que eu tinha achado.
agora vou dar uma pesquisada em seus códigos e ver o que cada um significa/funcionalidade.
@washalbanoMe diz outra coisa, se eu quiser adicionar por exemplo:
Rodapé IMAGEM> COPRIGHT/LINKeu consegui fazer o rodapé com imagem utilizando o método que você me passou ali <p texto...>
div#footer p:last-child { position: absolute; margin-right: 1735px; margin-top: 180px; }
porém, na hora que adiciono o link, o texto e o link saem de cima da imagem do rodapé <a href...>
div#footer a:last-child { position: absolute; margin-right: 1735px; margin-top: 180px; }
Html da inicial ficou assim
<div id="footer"> <img src="img/footer.jpg" width="100%"> <p style="color:red">Jefferson Denzer</p> <a href="http://www.facebook.com/jefferson.denzer" target="_blank">Meu Facebook para contato</a> </div>
-
Amanhã chega minha RTX 2060 12gb, espero que case bem com uma B450m gaming 2, Ryzen 7 5700g e 16gb de rambo, total gastei 7800 no pc.
-
 1
1
-
-
Pessoal, estou dando uma estuda no HTML por conta própria em casa, por hora nível básico do básico.
Meu objetivo é fazer a "#conteudo" sobrepor a área de postagem que é vista por "#bordaconteudo" no código, ou seja, fazer a imagem do Forza Horizone ficar com uma borda!
tentei diversas maneiras que achei na net, mas nenhuma funcionou aqui.
provavelmente estou fazendo do jeito mais difícil que tem, mas gostaria de solucionar esse problema só pra ter uma noção de como fazer mesmo.
Vou anexar a pasta de arquivos aqui, está bem bagunçado e simples, mas acho q vai dar pra entender a hora que abrir.
<!DOCTYPE html> <html> <head> <!--AQUI FICA O TÍTULO E O META, META É USADO PELOS BUSCADORES PARA ENCONTRAR SEU SITE--> <meta charset="utf-8"> <title>O melhor site de todos</title> <link type="text/css" rel="stylesheet" media="screen" href="estilos.css" /> </head> <body> <!--AQUI FICA O ESTILO DO SITE--> <div id="site"></div> <!--AQUI FICA O CABEÇALHO DO SITE--> <div id="header"> <img src="img/header.gif" height="100%" width="100%"> </div> <!--AQUI FICA A ÁREA DE POSTAGENS DO SITE--> <div id="titulonoticia"> <img src="img/titulonoticia.png" height="100%" width="100%"> </div> <div id="conteudo"> <img src="img/FORZA.png" height="450px" width="650px"> </div> <div id="bordaconteudo"> <img src="img/bordaconteudo.png" height="470px" width="670px"> </div> <!--AQUI FICA O RODAPÉ DO SITE--> <div id="footer"> <img src="img/footer.jpg" width="100%"> </div> <!-- <footer> <article class="footer"> <img src="img/footer.jpg" align="bottom" alt="Footer" title="Rodapé da página" height="100%" width="100%"> </article> </footer> --> </body> </html>
AQUI É A PARTE DO CSS -------------------------------------------------------- * { margin: 0; padding: 0; box-sizing: border-box; } html { font-size: 16px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; color: black; } body { width: 100%; min-height: 100vh; border: 5px black; } /*AQUI É O CABEÇALHO*/ #header{ /* Definimos a largura da página */ width:100%; /* Definirmos a altura da página*/ height:220px; /* Aqui definiremos a posição que a página ocupará na tela*/ /*top : posição de cima */ margin-top:0; /* left: posição de esquerda*/ margin-left:auto; /* bottom : posição de baixo */ margin-bottom:0; /* right : posição de direita */ margin-right:auto; /* Aqui definiremos a cor de fundo da página */ background-color:RGB(0, 231, 89); } /* AQUI É O LAYOUT DO titulo noticia */ #titulonoticia{ /* Definimos a largura da página */ width:650px; /* Definirmos a altura da página*/ height:60px; /* Aqui definiremos a posição que a página ocupará na tela*/ /*top : posição de cima */ margin-top:100px; /* left: posição de esquerda*/ margin-left:650px; /* bottom : posição de baixo */ margin-bottom:0; /* right : posição de direita */ margin-right:0; /* Aqui definiremos a cor de fundo da página */ } /* AQUI É O LAYOUT DO CONTEÚDO */ #bordaconteudo{ /* Definimos a largura da página */ width:670px; /* Definirmos a altura da página*/ height:460px; /* Aqui definiremos a posição que a página ocupará na tela*/ /*top : posição de cima */ margin-top:0; /* left: posição de esquerda*/ margin-left:640px; /* bottom : posição de baixo */ margin-bottom:0; /* right : posição de direita */ margin-right:0; /* Aqui definiremos a cor de fundo da página */ background-color:RGB(46, 0, 212); } #conteudo{ /* Definimos a largura da página */ width:650px; /* Definirmos a altura da página*/ height:450px; /* Aqui definiremos a posição que a página ocupará na tela*/ /*top : posição de cima */ margin-top:0; /* left: posição de esquerda*/ margin-left:650px; /* bottom : posição de baixo */ margin-bottom:0; /* right : posição de direita */ margin-right:0; /* Aqui definiremos a cor de fundo da página */ background-color:RGB(46, 0, 212); } /*AQUI É O RODAPÉ*/ #footer{ /* Definimos a largura da página */ width:100%; /* Definirmos a altura da página*/ height:120px; /* Aqui definiremos a posição que a página ocupará na tela*/ /*top : posição de cima */ margin-top:auto; /* left: posição de esquerda*/ margin-left:auto; /* bottom : posição de baixo */ margin-bottom:-0px; /* right : posição de direita */ margin-right:auto; /* Aqui definiremos a cor de fundo da página */ background-color:RGB(46, 0, 212); /*aqui colocaremos imagem*/ }
-
Bom dia pessoal, tenho um par de memória xlr8 pyn 3200mhz aqui, porém, por padrão está rodando em 2133mhz e eu queria subir isso.
Quando aplico o D.O.C.P algo da errado, pois ele manda eu apertar f1 e resetar default, segue os dados do D.O.C.P
3200mhz 16-18-18-38 - 1,35v
Processador Ryzen 7 5700g/ placa-mãe ASUS b450m gaming 2.
-
Bom dia pessoal, estou com um pequeno problema com este conector LedSW do anexo, não estou sabendo onde colocar ele na placa-mãe.
placa-mãe b450m gaming 2
Gabinete Gamer 1STPlayer Trilobite T3, Mid-Tower, Lateral de Vidro, Preto, T3-BK
Ele é na placa-mãe mesmo ou devo colocar em algum tipo de controlador?
Espero que possam me ajudar
-
Gostei das dicas, vou dar uma pesquisada e adaptar aqui, muito obrigado

-
 1
1
-
-
Pessoal, anexei 2 fotos e gostaria de saber se as peças são compatíveis e se consigo extrair um desempenho satisfatório com essa configuração, tentei manter o orçamento o mais baixo possível!
Minha principal preocupação é em relação à fonte, se ela aguenta esse kit e depois uma placa de vídeo.
Obrigado
-
tenho o mesmo problema, total instabilidade no fx 8350 + 970a-ds3p.
Quando não é tela azul é freeze do pc.
Ja estou desistindo de dar over nele
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais















Como mostrar uma variável dentro do FIND_ELEMENT('XPATH', 'CAMINHO'). VARIÁVEL
em Programação - outros
Postado
@Swalls Por questão de aprendizagem chefia, estou tentando coisas com python, no momento estou na parte de aprendizagem do selenium.
Porém me deparei com este pequeno BO quando tentei integrar com o QtDesigner