
Diego L1M4
-
Posts
7 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por Diego L1M4
-
-
Valeu caras...

@TwistedSoul Cara, esta aplicação é para um servidor linux. Neste caso não posso colocar o c:
-
Fala pessoal....
Gostaria de saber como posso criar um arquivo a partir de um formulário. Usei como no java, mas não está dando certo.
Agradeço quem puder ajudar...
Link: .../formularios/formulario.jsp?Bolsa=Sim&Acima=Sim&Enviar=Enviar
Código para criação:
<%@ page import="java.io.PrintWriter" %> <%@ page import="java.io.FileOutputStream" %> <%! try { FileOutputStream arquivo = new FileOutputStream("Registro.csv"); PrintWriter pw = new PrintWriter(arquivo); pw.println(request.getParameter("Bolsa") + ";" + request.getParameter("Acima")); pw.close(); arquivo.close(); } catch (Exception ee) { ee.printStackTrace(); } %>
-
Ok, valeu!
Este projeto é o Dashbuilder: dashbuilder.org
-
Fala aí pessoal,
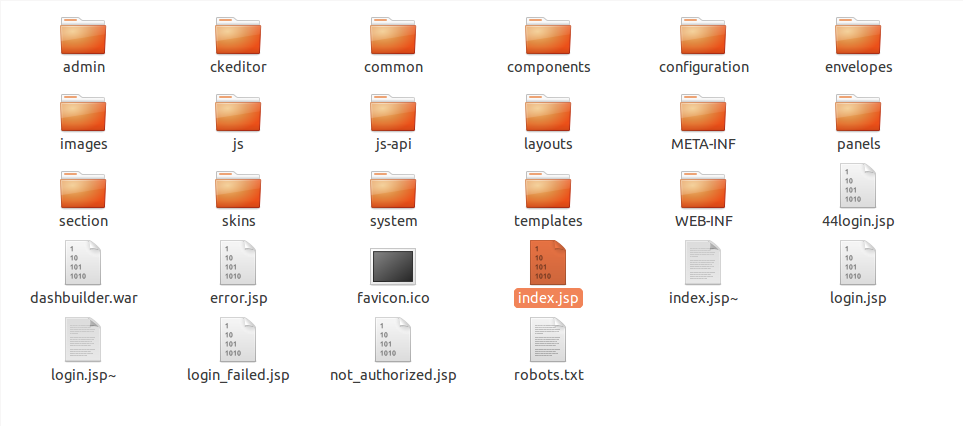
O arquivo index.jsp de uma aplicação em JSP no Tomcat contem esta linha:
<jsp:forward page="workspace"/>
mas a pasta workspace não existe no diretório principal do arquivo ".WAR" e nem na pasta do tomcat. Alguém sabe como posso encontrá-la???

-
@TwistedSoul deu supercerto aqui... Valeu mesmo pela ajuda.....
-
Fala galera....
Não manjo muito de java e tô precisando saber como posso alterar este código para conseguir realizar um login automático. Tipo, ao invés de esperar a entrada do usuário ele já receba os valores no código e redirecione para a página principal... Coloquei o codigo inteiro do arquivo login.jsp e agradeço desde já quem puder me ajudar....
<%@ page import="java.util.ResourceBundle" %>
<%@ page import="org.jboss.dashboard.LocaleManager" %>
<%@ page import="org.jboss.dashboard.ui.controller.requestChain.SessionInitializer" %>
<%@ page import="java.util.Locale" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JBoss Dashboard Builder</title>
<style type="text/css">
* {
font-family: Helvetica, Arial, sans-serif;
}
body {
margin: 0;
pading: 0;
color: #fff;
background: repeat #55504C;
font-size: 14px;
text-shadow: #050505 0 -1px 0;
font-weight: bold;
}
li {
list-style: none;
}
#dummy {
position: absolute;
top: 0;
left: 0;
border-bottom: solid 3px #777973;
height: 250px;
width: 100%;
background: #FFFFFF;
z-index: 1;
}
#dummy2 {
position: absolute;
top: 0;
left: 0;
border-bottom: solid 2px #545551;
height: 252px;
width: 100%;
background: transparent;
z-index: 2;
}
#login-wrapper {
margin: 0 0 0 -160px;
width: 320px;
text-align: left;
z-index: 99;
position: absolute;
top: 0;
left: 50%;
}
#login-top {
height: 120px;
width: 201px;
padding-top: 20px;
text-align: center;
}
#login-content {
margin-top: 120px;
}
label {
width: 70px;
float: left;
padding: 8px;
line-height: 14px;
margin-top: -4px;
}
input.text-input {
width: 200px;
float: right;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #fff;
border: solid 1px transparent;
color: #555;
padding: 8px;
font-size: 13px;
}
input.button {
float: right;
padding: 6px 10px;
color: #fff;
font-size: 14px;
background: #E22434; /* Non CSS3 browsers. */
background: linear-gradient(top, #E05A6A 0%,#E22434 100%); /* W3C */
background: -webkit-gradient(linear, left top, left bottom, from(#E05A6A), to(#E22434)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #E05A6A 0%,#E22434 100%); /* Chrome10+,Safari5.1+ */
background: -moz-linear-gradient(top, #E05A6A, #E22434); /* FF */
background: -o-linear-gradient(top, #E05A6A 0%,#E22434 100%); /* Opera11.10+ */
filter: progid:DXImageTransform.Microsoft.Gradient(endColorstr='#E22434', startColorstr='#E05A6A', gradientType='0'); /* IE6-9 */
background: -ms-linear-gradient(top, #E05A6A 0%,#E22434 100%); /* IE10+ */
text-shadow: #050505 0 -1px 0;
background-color: #E22434;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
border: solid 1px transparent;
font-weight: bold;
cursor: pointer;
letter-spacing: 1px;
}
input.button:hover {
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#a4d04a), to(#a4d04a), color-stop(80%, #76b226));
text-shadow: #050505 0 -1px 2px;
background-color: #E22434;
color: #fff;
}
div.error {
padding: 8px;
background: rgba(52, 4, 0, 0.4);
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
border: solid 1px transparent;
margin: 6px 0;
}
</style>
</head>
<body id="login">
<div id="login-wrapper" class="png_bg">
<div id="login-top">
<img src="<%=request.getContextPath()%>/images/jb_logo.png" alt="JBoss Logo" title="Powered By JBoss"/>
</div>
<div id="login-content">
<%
LocaleManager localeManager = LocaleManager.lookup();
Locale currentLocale = localeManager.getCurrentLocale();
SessionInitializer.PreferredLocale preferredLocale = SessionInitializer.getPreferredLocale(request);
if (preferredLocale != null) currentLocale = preferredLocale.asLocale();
ResourceBundle i18nBundle = LocaleManager.lookup().getBundle("org.jboss.dashboard.login.messages", currentLocale);
String messageKey = (String) request.getSession().getAttribute("login.message");
if (messageKey == null) messageKey = "login.hint";
%>
<h3><%= i18nBundle.getString(messageKey) %></h3>
<form action="j_security_check" method="POST">
<p>
<label><%= i18nBundle.getString("login.username") %></label>
<input value="" name="j_username" class="text-input" type="text" autofocus/>
</p>
<br style="clear: both;"/>
<p>
<label><%= i18nBundle.getString("login.password") %></label>
<input name="j_password" class="text-input" type="password"/>
</p>
<br style="clear: both;"/>
<p>
<input class="button" type="submit" value="Sign In"/>
</p>
</form>
</div>
</div>
<div id="dummy"></div>
<div id="dummy2"></div>
</body>
</html>
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais



Criar arquivo .csv em uma aplicação JSP
em Java/Android SDK
Postado
@TwistedSoul vou explicar melhor. Eu tenho uma página na web (JSP no Tomcat) com um formulário em HTML. Esse formulário é preenchido e seus dados devem ser captados para um arquivo dentro do servidor. Basicamente é isso que estou buscando fazer. Esse arquivo vai ser utilizado no prórpio servidor, ele servirá como banco de dados para uma aplicação que eu tenho.
Só que não estou conseguindo captar estas entradas para gravar no arquivo. Embaixo coloquei os três códigos que estão envolvidos na operação. As entradas são só de testes, usando só bolsa e acima:
Te agradeço demais se puder me ajudar...
Código do Formulário:
URL de envio: http://...caminho.../formulario.jsp?Bolsa=Sim&Acima=Sim&Enviar=Enviar
Arquivo JSP - Formulário:
Arquivo JSP - Dados:
HTTP Status 500 - Unable to compile class for JSP: type Exception report message Unable to compile class for JSP: description The server encountered an internal error that prevented it from fulfilling this request. org.apache.jasper.JasperException: Unable to compile class for JSP: An error occurred at line: [18] in the generated java file: [...caminho/dados_jsp.java] Syntax error on token "{", { expected after this token An error occurred at line: 6 in the jsp file: /formularios/dados.jsp File cannot be resolved to a type 3: 4: <%! 5: try { 6: File arquivo = new File("Registro.csv"); 7: arquivo.createNewFile(); 8: FileWritter fw = new FileWriter(arquivo, true); 9: fw.write(request.getParameter("Bolsa") + ";" + request.getParameter("Acima")); An error occurred at line: 8 in the jsp file: /formularios/dados.jsp FileWritter cannot be resolved to a type 5: try { 6: File arquivo = new File("Registro.csv"); 7: arquivo.createNewFile(); 8: FileWritter fw = new FileWriter(arquivo, true); 9: fw.write(request.getParameter("Bolsa") + ";" + request.getParameter("Acima")); 10: fw.close(); 11: arquivo.close(); An error occurred at line: 9 in the jsp file: /formularios/dados.jsp request cannot be resolved 6: File arquivo = new File("Registro.csv"); 7: arquivo.createNewFile(); 8: FileWritter fw = new FileWriter(arquivo, true); 9: fw.write(request.getParameter("Bolsa") + ";" + request.getParameter("Acima")); 10: fw.close(); 11: arquivo.close(); 12: }Alguns dos erros que aparecem....