-
Posts
48 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que bigbossbr postou
-
Olá pessoal, Estou precisando matar todas as sessions quando o usuário fecahr a aba do navegador, não a janela, mais apenas a aba. Tem como fazer isto? Tentei algumas formas via javascript e php, mais nenhuma deu certo Como eu tentei e não deu certo. $(document).ready(function () { $(window).on('beforeunload unload', function () { pageCleanUp(); }); var clear = false; function pageCleanUp() { if (!clear) { $.ajax({ type: 'GET', async: false, url: '/Clear', success: function () { clear = true; } }); } } }) No Laravel/PHP só passei na rota Session::flush(); Mais não deu certo
-

MySQL Procedure no MySQL para atualizar uma tabela quando o registro for inserido
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
Criei um trigger para chamar a procedure, porém a mesma esta dando erro quando tento fazer um INSERT TRIGGER DELIMITER $$ CREATE TRIGGER tgr_atualiza_codigo_operacao AFTER INSERT ON propostas FOR EACH ROW BEGIN CALL pr_codigo_operacao (new.Id, new.DocumentoCliente, new.Id_banco); END $$ -

MySQL Procedure no MySQL para atualizar uma tabela quando o registro for inserido
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
-

MySQL Procedure no MySQL para atualizar uma tabela quando o registro for inserido
bigbossbr postou um tópico em Web e banco de dados
Olá pessoal, Estou tentando criar uma procedure no MySql para seja disparada sempre que um novo registro for cadastrado na tabela. Ela precisa atualizar um campo específico concatenando dois outros campos de outra tabela. Isto é possível? Preciso concatenar a coluna ID e ID_BANCO, da tabela empresa e atualizar a coluna CODIGO_OPERACAO da tabela proposta. -
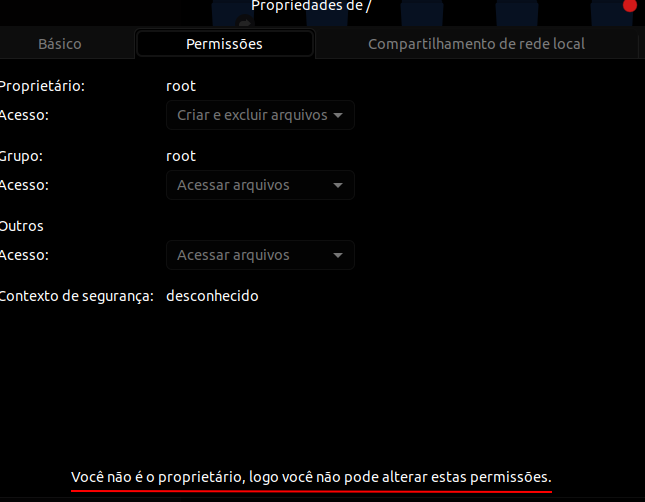
@KairanD Olá Kairan, obrigado por sua ajuda, aos poucos vou aprendendo a me virar com o linux hehehe. Deu certo as permissões. @KairanD Desculpa, esqueci de mencionar uma situação que esta ocorrendo em alguns casos. Quando eu tento dar o comando sudo chmod 777 htdocs -R por exemplo ele retorna com a mensagem sudo: /usr/bin/sudo deve ter como dono o uid 0 e tem definido o bit setuid, porém é estranho, porque eu já dei permissões teoricamente completas para a pasta raiz (no caso tanto a / quanto na opt), logo estas permissões não deveria se propagar para as pastas filhos? Caramba, acredito que devo ter feito alguma .... grande, todos os comando que eu dou agora retorna a mensagem sudo: /usr/bin/sudo deve ter como dono o uid 0 e tem definido o bit setuid, um simples sudo apt update esta retornando esta mensagem
-

Javascript como comparar se conjunto de dados de um array contém no outro array javascript
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
@Rui Guilherme Opa Rui, obrigado pela ajuda, fiz algumas adaptações e finalizei o código, caso queira ver em funcionamento esta na url https://jktraderpro.com/memory-match/ Segue o código para quem quiser estuar ou até melhorar. Só ajustar as imagens e sons nas pastas HMTL <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./css/style.css"> <title>Memory Match</title> </head> <body> <audio id="audio" src=""></audio> <div class="container"> <img src="./images/match.webp" id="imgMatchTtile"> <div class="cards"> <div class="card" id="0"></div> <div class="card" id="1"></div> <div class="card" id="2"></div> <div class="card" id="3"></div> <div class="card" id="4"></div> <div class="card" id="5"></div> <div class="card" id="6"></div> <div class="card" id="7"></div> <div class="card" id="8"></div> <div class="card" id="9"></div> <div class="card" id="10"></div> <div class="card" id="11"></div> </div> <img src="./images/match.webp" id="imgMatch"> </div> <div id="modalEndGame"> <img id="endGame" src="./images/end-game.jpeg" alt=""> <button id="btnEndGame">JOGAR NOVAMENTE</button> </div> <script src="./js/script.js"></script> </body> </html> Javascript //Constantes const cards = document.querySelector('.cards') const card = document.querySelectorAll('.card') const flipCard = document.querySelectorAll('flipCard') const btnEndGame = document.querySelector('#btnEndGame') //Para controlar a modal endGame var modalEndGame = document.querySelector('#modalEndGame') modalEndGame.style.display = 'none'; var imgMatch = document.querySelector('#imgMatch') //Arrays com os sons const songs = [ './songs/match.wav', './songs/flip-card.wav', './songs/end-game.wav' ] const paySong = (key) => { var som = document.getElementById("audio"); som.src = songs[key]; som.play(); } //verificar os acerto var hits = 0; //Combinações possíveis para acertos const calculateResult = (cardOne, cardTwo) => { const equals = [ ['imgCard_0', 'imgCard_6'], ['imgCard_1', 'imgCard_7'], ['imgCard_2', 'imgCard_8'], ['imgCard_3', 'imgCard_9'], ['imgCard_4', 'imgCard_10'], ['imgCard_5', 'imgCard_11'], ] let result = false equals.map((prop) => { if ((cardOne === prop[0] || cardOne === prop[1]) && (cardTwo === prop[0] || cardTwo === prop[1])) { result = true } }) return result } //Gerar background e as cartas const startGame = () => { hits = 0; rotateCards = []; arr = sort(arr); for (let i = 0; i < arr.length; i++) { card[i].innerHTML = `<div class="flipCard" id="flipCard_${arr[i]}"><img class="imgCard" id="imgCard_${arr[i]}" src="./images/avengers.png"></div>`; card[i].style.backgroundImage = "url(images/" + arr[i] + ".jpg)"; card[i].style.backgroundSize = "cover"; card[i].style.backgroundPosition = "center"; card[i].style.backgroundRepeat = "no-repeat"; } modalEndGame.style.display = 'none'; btnEndGame.addEventListener('click', startGame, false) } //Array que verifica as cartas que forma viradas var rotateCards = []; var clickCard = []; //Montando o array das cartas var arr = [] for (var i = 0; i < card.length; i++) { arr.push(card[i].id) } //Sortear as cartas com base no array montado anteriormente const sort = (oldArray) => { var newArray = []; while (newArray.length != arr.length) { var sortCard = Math.floor(Math.random() * oldArray.length) if (newArray.indexOf(oldArray[sortCard]) < 0) { newArray.push(oldArray[sortCard]); } } return newArray; } //Rodar a carta quando for clicado const rotateCard = (ev) => { const verifyClick = ev.target.classList; if (verifyClick.contains('flipCard') || verifyClick.contains('imgCard')) { const imgCard = ev.target.id; const elCard = ev.target const child = elCard.children.length > 0 ? elCard.children.item('id') : false; if (rotateCards.length < 2) { paySong(1) if (child != false) { if (child.classList.length > 1) { return; } } if (verifyClick.contains("imgCard") || verifyClick.contains("hover")) { ev.target.classList.toggle('hover') } else if (verifyClick.contains("flipCard")) { child.classList.remove('hover') } rotateCards.push(elCard); clickCard.push(imgCard); if (clickCard.length == 2) { if (calculateResult(clickCard[0], clickCard[1])) { rotateCards[0].parentNode.classList.add('match') rotateCards[1].parentNode.classList.add('match') paySong(0) hitCardCombination(); hits++; rotateCards = []; clickCard = []; if (hits === 6) { endGame(); paySong(2) } } } } else { paySong(1) rotateCards[0].classList.toggle('hover') rotateCards[1].classList.toggle('hover') rotateCards = []; clickCard = []; } } } const cardClick = document.addEventListener('click', rotateCard, false) //Modal para final do jogo const endGame = () => { modalEndGame.style.display = 'flex'; btnEndGame.addEventListener('click', startGame, false) } //Função para mostrar que o usuário acertou um combinação const hitCardCombination = () => { imgMatch.style.zIndex = 1; imgMatch.style.top = 45 + "%"; imgMatch.style.opacity = 0; setTimeout(function () { imgMatch.style.zIndex = -1; imgMatch.style.top = 20 + "%"; imgMatch.style.opacity = 1; }, 1500); } startGame(); CSS body, html { margin: 0; padding: 0; background: #240128; text-align: center; } .container{ width: 970px; margin: 0 auto; } #imgMatchTtile{ width: 556px; margin-left: auto; margin-right: auto; } h1{ font-size: 35px; font-family:Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif; font-weight: 900; text-align: center; } .cards{ display: flex; flex-wrap: wrap; justify-content: center; align-items: center; background: rgb(86 2 51); border: 1px solid #000; justify-content: center; align-items: center; border-radius: 10px; box-shadow: rgb(182 35 214) 0 0 5px 1px; } .card{ display: flex; width: 150px; height: 250px; border-radius: 15px; background: #fff; margin: 5px; justify-content: center; align-items: center; background: #fff; } .card:hover{ cursor: pointer; box-shadow: rgb(104 120 241 / 80%) 0 0 5px 1px; } .imgCard{ backface-visibility: hidden; transition: all 1s; } .hover{ transform: rotateY(-180deg); } .card .flipCard, img{ display: flex; width: 150px; height: 250px; border-radius: 15px; } .flipCardHover{ transform: rotateY(-180deg); } #modalEndGame{ display: none; flex-wrap: wrap; position: absolute; top: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.75); justify-content: center; align-items: center; } #btnEndGame{ position: absolute; top: 70%; width: 350px; height: 70px; background-color: rgb(182 35 214); color: #240128; font-size: 25px; font-weight: 900; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; z-index: 2; border-radius: 50px; } #endGame{ width: 65%; height: 65%; transition-property: top, opacity; transition-duration: 2.5s; z-index: 1; } .hover, .match{ border: 2px solid #81abf9; background-color: rgba(177, 177, 177, 0.8); box-shadow: rgb(104 120 241 / 80%) 0 0 5px 1px; } #imgMatch{ position: absolute; top: 20%; left: 35%; width: 556px; transition-property: top, opacity; transition-duration: 2.5s; z-index: -1; } -

Javascript como comparar se conjunto de dados de um array contém no outro array javascript
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
Também tentei desta forma sem sucesso for (i = 0; i < equals.length; i++) { if (clickCard.indexOf(equals[i]) >= 0) { console.log(equals[i]); } } -
@KairanD Olá Kairan, vou testar aqui. Obrigado
-

Javascript como comparar se conjunto de dados de um array contém no outro array javascript
bigbossbr postou um tópico em Web e banco de dados
Olá pessoal, Como faço para comparar se conjunto de dados de um array contém no outro array javascript? Array 1 //Combinações possíveis para acertar a carta const equals = [ ['imgCard_0', 'imgCard_6'], ['imgCard_1', 'imgCard_7'], ['imgCard_2', 'imgCard_8'], ['imgCard_3', 'imgCard_9'], ['imgCard_4', 'imgCard_10'], ['imgCard_5', 'imgCard_11'], ] Array 2 de nome rotateCards criado dinamicamente conforme o usuário clica na carta ["imgCard_0", "imgCard_9"] Preciso verificar se as duas cartas clicadas por ele, estão nas possíveis combinações do array 1 tentei fazer com indexOf, mais sempre retorna -1, ou seja, não encontrado. tentei também assim const equal = !rotateCards.some((val, idx) => val !== equals[idx]), e também sem sucesso até o momento Abaixo imagem do console.log, nesta tela é possível ver que a combinação foi satisfeita, porém a verificação acima deu false -
Olá pessoal, Resolvi começar a utilizar o linux, depois de muito tempo criando resistência hehehe, e óbvio estão surgindo varias dificuldades, que para alguns com certeza serão até coisas simples ou básicas provavelmente. Instalei a versão 20.04 do Ubuntu, mais estou tento dificuldades de como definir o meu HD todo ou uma partição especifica dele com chmod 777, para uma pasta específica eu já fiz (sudo chmod 777 htdocs -R), mais mesmo assim não consigo favoritar ela, acredito que seja porque fica mostrando a informação que não sou proprietário. Também tive problemas em tentar abrir um arquivo que esta na partição de backup que tinha o windows, acabei tendo que copiar o arquivo para uma pasta do linux (exemplo, pasta imagens), para dai poder abrir/editar o arquivo. Obrigado pela ajuda de todos.
-
Efetuei algumas melhorias no código afim de deixá-lo menos repetitivo, e acredito que esta tudo funcionando. Se tiverem alguma sugestão, sempre é bem vinda. $(document).ready(function () { const hexToRGB = (hex, alpha) => { var r = parseInt(hex.slice(1, 3), 16), g = parseInt(hex.slice(3, 5), 16), b = parseInt(hex.slice(5, 7), 16); if (alpha) { return "rgba(" + r + ", " + g + ", " + b + ", " + alpha + ")"; } else { return "rgb(" + r + ", " + g + ", " + b + ")"; } } const colorInti = (color, op, hl, vl, br, sf, i = '') => { return hexToRGB(color, op) + ' ' + hl + 'px ' + vl + 'px ' + br + 'px ' + sf + 'px ' + i; } //QUAIS CAMPOS E ELEMENTOS const horizontalLength = $('#horizontal-length'); const verticalLength = $('#vertical-length'); const blurRadius = $('#blur-radius'); const spreedField = $('#spread-field'); const boxColor = $('#box-color'); const backgroundColor = $('#background-color'); const shadowColor = $('#shadow-color'); const shadowOpacity = $('#shadow-opacity'); const colorBoxPanel = $('#box-shadow-object'); const colorBackgroundColor = $('#box-shadow-wrapper'); const boxCode = $('#box-shadow-code'); //VALOR DOS CAMPOS var valHorizontalLength = horizontalLength.val(); var valVerticalLength = verticalLength.val(); var valBlurRadius = blurRadius.val(); var valSpreedField = spreedField.val(); var valBoxColor = boxColor.val(); var valBackgroundColor = backgroundColor.val(); var valShadowColor = shadowColor.val(); var valShadowOpacity = shadowOpacity.val(); var tab = ' '; var shadowBoxPanel; var inset; // INSET BUTTON $(".option-panel input").checkboxradio(); $(".option-panel .option").click(function () { var option = $(this).attr('id'); inset = option == 'inset' ? 'inset' : ''; updateShadow(); codeUpdate(); }) //SLIDERS $('.slider-bar').slider({ value: 10, min: -200, max: 200, step: 1, slide: function (event, ui) { let selected = $(this).attr('id'); if (selected == 'slider-horizontal-bs') { $("#horizontal-length").val(ui.value); valHorizontalLength = ui.value; colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); } else if (selected == 'slider-vertical-bs') { $("#vertical-length").val(ui.value); valVerticalLength = ui.value; colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); } else if (selected == 'slider-spread-field') { $("#spread-field").val(ui.value); valSpreedField = ui.value; colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); } codeUpdate(); } }); //SOMENTE PARA CASO DO SLIDER DE OPACITY $('#slider-opacity-bs').slider({ value: 0.7, min: 0, max: 1, step: 0.01, slide: function (event, ui) { $("#shadow-opacity").val(ui.value); valShadowOpacity = ui.value; colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); codeUpdate(); } }); //SOMENTE PARA CASO DO SLIDER BLUR RADIUS $('#slider-blur-bs').slider({ value: 50, min: 0, max: 300, step: 1, slide: function (event, ui) { $("#blur-radius").val(ui.value); valBlurRadius = ui.value; colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); codeUpdate(); } }); const optionsSpectrum = { showInput: true, showAlpha: true, preferredFormat: "rgb" } const cores = { boxColor: '', backgroundColor: '', shadowColor: '' } $(".colorpicker").spectrum({ optionsSpectrum, move: function (color) { let selected = $(this).attr('id'); const colorEl = () => cores[($(this).attr('id'))] = hexToRGB(color.toHexString(), color['_a']); if (selected == 'box-color') { valBoxColor = colorEl(); colorBoxPanel.css('background-color', valBoxColor); codeUpdate(); } else if (selected == 'shadow-color') { valShadowColor = color.toHexString(); valShadowOpacity = color['_a']; shadowBoxPanel = colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset); colorBoxPanel.css('box-shadow', shadowBoxPanel); codeUpdate(); } else if (selected == 'background-color') { valBackgroundColor = colorEl(); colorBackgroundColor.css('background-color', valBackgroundColor); codeUpdate(); } } }) const codeUpdate = () => { if (valBoxColor) { valBoxColor = valBoxColor; } boxCode.html( '<span class=text-danger>.sua-classe</span> {' + '<div>' + tab + 'background-color: ' + valBoxColor + ';</div>\n' + '<div>' + tab + '<i>-webkit-box-shadow: ' + colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset) + ';</div>\n' + '<div>' + tab + '-moz-box-shadow: ' + colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset) + ';</div>\n' + '<div>' + tab + 'box-shadow: ' + colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset) + ';</div>\n' + '</i>}' ); } const updateShadow = () => { colorBoxPanel.css({ '-webkit-box-shadow': colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset), '-moz-box-shadow': colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset), 'box-shadow': colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset), 'background-color': valBoxColor }) } updateShadow(); codeUpdate(); //FUNÇÃO PARA COPIAR O CÓDIGO CRIADO $('#copy-code').click(function () { var txt = $('#box-shadow-code').text(); txt = txt.replace(' ', ''); txt = txt.replace(' ', ''); txt = txt.replace(' ', ''); txt = txt.replace(' ', ''); $('body').append('<textarea id="copied">'); $('#copied').html(txt); $('#copied').select(); var ok = document.execCommand('copy'); $('#copied').remove(); if (ok) { $('#modalAlertCodCopied').modal('show'); } }); });
-
Efetuei algumas melhorias no código afim de deixá-lo menos repetitivo, porém ainda não consegui entender o porque as informações estão sendo resetadas a cada input que pe modificado. Onde estou me perdendo? $(document).ready(function () { const hexToRGB = (hex, alpha) => { var r = parseInt(hex.slice(1, 3), 16), g = parseInt(hex.slice(3, 5), 16), b = parseInt(hex.slice(5, 7), 16); if (alpha) { return "rgba(" + r + ", " + g + ", " + b + ", " + alpha + ")"; } else { return "rgb(" + r + ", " + g + ", " + b + ")"; } } const colorInti = (color, op, hl, vl, br, sf, i = '') => { return hexToRGB(color, op) + ' ' + hl + 'px ' + vl + 'px ' + br + 'px ' + sf + 'px ' + i; } //QUAIS CAMPOS E ELEMENTOS const horizontalLength = $('#horizontal-length'); const verticalLength = $('#vertical-length'); const blurRadius = $('#blur-radius'); const spreedField = $('#spread-field'); const boxColor = $('#box-color'); const backgroundColor = $('#background-color'); const shadowColor = $('#shadow-color'); const shadowOpacity = $('#shadow-opacity'); const colorBoxPanel = $('#box-shadow-object'); const colorBackgroundColor = $('#box-shadow-wrapper'); //VALOR DOS CAMPOS var valHorizontalLength = horizontalLength.val(); var valVerticalLength = verticalLength.val(); var valBlurRadius = blurRadius.val(); var valSpreedField = spreedField.val(); var valBoxColor = boxColor.val(); var valBackgroundColor = backgroundColor.val(); var valShadowColor = shadowColor.val(); var valShadowOpacity = shadowOpacity.val(); var shadowBoxPanel; var inset; // INSET BUTTON $(".option-panel input").checkboxradio(); $(".option-panel .option").click(function () { var option = $(this).attr('id'); inset = option == 'inset' ? 'inset' : 'outline'; }) //SLIDERS $('.slider-bar').slider({ value: 10, min: -200, max: 200, step: 1, slide: function (event, ui) { let selected = $(this).attr('id'); if (selected == 'slider-horizontal-bs') { $("#horizontal-length").val(ui.value); colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, ui.value, valVerticalLength, valBlurRadius, valSpreedField, inset)); } else if (selected == 'slider-vertical-bs') { $("#vertical-length").val(ui.value); colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, ui.value, valBlurRadius, valSpreedField, inset)); } else if (selected == 'slider-blur-bs') { $("#shadow-opacity").val(ui.value); colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, ui.value, valSpreedField, inset)); } else if (selected == 'slider-spread-field') { $("#shadow-opacity").val(ui.value); colorBoxPanel.css('box-shadow', colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, ui.value, inset)); } } }); //SOMENTE PARA CASO DO SLIDER DE OPACITY $('#slider-opacity-bs').slider({ value: 0.7, min: 0, max: 1, step: 0.01, slide: function (event, ui) { $("#shadow-opacity").val(ui.value); colorBoxPanel.css('box-shadow', colorInti(valShadowColor, ui.value, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset)); } }); const optionsSpectrum = { showInput: true, showAlpha: true, preferredFormat: "rgb" } const cores = { boxColor: '', backgroundColor: '', shadowColor: '' } $(".colorpicker").spectrum({ optionsSpectrum, move: function (color) { let selected = $(this).attr('id'); const colorEl = () => cores[($(this).attr('id'))] = hexToRGB(color.toHexString(), color['_a']); console.log(selected) if (selected == 'box-color') { colorBoxPanel.css('background-color', colorEl()); } else if (selected == 'shadow-color') { shadowBoxPanel = colorEl() + ' ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px '; colorBoxPanel.css('box-shadow', shadowBoxPanel); } else if (selected == 'background-color') { colorBackgroundColor.css('background-color', colorEl()); } } }) colorInti(valShadowColor, valShadowOpacity, valHorizontalLength, valVerticalLength, valBlurRadius, valSpreedField, inset); });
-
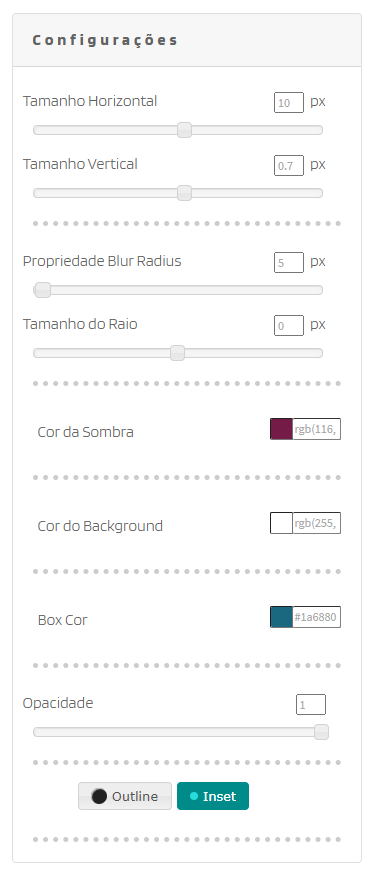
@Rui Guilherme Opa Rui, obrigado pela dica, estou aprendendo muito com todos estes materiais que estou desenvolvendo. Vou colocar o HTML aqui para ajudar. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" href="./img/css.svg" sizes="16x16 32x32" type="image/png"> <title>CSS Generator - Border Radius/Noise Texture/Box Shadow/Gradiente Generator</title> <!-- STYLES CSS --> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link href='https://cdn.jsdelivr.net/npm/@fortawesome/[email protected]/css/all.css' rel='stylesheet'> <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.css"> <link type="text/css" rel="stylesheet" href="./css/all.css"> </head> <body> <div class="container mt-3"> <!-- NAVEGAÇÃO --> <nav class="navbar navbar-light bg-light"> <a href="#" class="navbar-brand"> <img src="./img/css.svg" width="30" height="30" alt=""> CSS Generator </a> <ul class="nav nav-pills"> <li class="nav-item"><a class="nav-link" href="#">Box Shadow</a></li> <li class="nav-item"><a class="nav-link" href="#">Gradient</a></li> <li class="nav-item"><a class="nav-link" href="#">Border Radius</a></li> <li class="nav-item"><a class="nav-link" href="#">Lorem Ipsum</a></li> <li class="nav-item"><a class="nav-link" href="#">Lorem Ipsum IMG</a></li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="faz fa-bars"></i> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Ação</a> <a class="dropdown-item" href="#">Outra ação</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Algo mais aqui</a> </div> </li> </ul> </nav> <div class="row justify-content-center mt-2 mb-3"> <div class="banner "> <img src="holder.js/728x90?theme=gray"> </div> </div> <!-- CONTEÚDO PRINCIPAL --> <div class="row"> <div class="col-sm-4"> <div class="card"> <div class="card-header title"> Configurações </div> <div class="card-body"> <!-- CONFIG HORIZONTAL LENGTH --> <div class="block-config"> <div class="row"> <label for="horizontal-length">Tamanho Horizontal</label> <label class="align-right" for="horizontal-length">px</label> <div class="text-1"> <input id="horizontal-length" type="text" value="10"> </div> </div> <div id="slider-horizontal-bs" class="slider-bar large ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"> <a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="left: 21.5%;"></a> </div> <!-- CONFIG VERTICAL LENGTH --> <div class="row mtop15"> <label for="vertical-length">Tamanho Vertical</label> <label class="align-right" for="vertical-length">px</label> <div class="text-1"> <input id="vertical-length" type="text" value="10"> </div> </div> <div id="slider-vertical-bs" class="slider-bar large ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"> <a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="left: 52.5%;"></a> </div> </div> <!-- CONFIG BLUR RADIUS --> <div class="block-config"> <div class="row"> <label for="blur-radius">Propriedade Blur Radius</label> <label class="align-right" for="blur-radius">px</label> <div class="text-1"> <input id="blur-radius" type="text" value="5"> </div> </div> <div id="slider-blur-bs" class="slider-bar large ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"> <a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="left: 3.33333%;"></a> </div> <!-- CONFIG BLUR RADIUS SPREAD RADIUS--> <div class="row mtop15"> <label for="spread-field">Tamanho do Raio</label> <label class="align-right" for="spread-field">px</label> <div class="text-1"> <input id="spread-field" type="text" value="0"> </div> </div> <div id="slider-spread-field" class="row-s slider-bar large ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"> <a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="left: 50%;"></a> </div> </div> <!-- CONFIG SHADOW COLOR --> <div class="block-config"> <div class="row color-row"> <label for="shadow-color">Cor da Sombra</label> <div class="text-2"> <input id="shadow-color" type="text" value="#08713c"> </div> </div> </div> <!-- CONFIG BACKGROUND COLOR --> <div class="block-config"> <div class="row color-row"> <label for="background-color">Cor do Background</label> <div class="text-2"> <input id="background-color" type="text" value="#ffffff"> </div> </div> </div> <!-- CONFIG BOX COLOR --> <div class="block-config"> <div class="row color-row"> <label for="box-color">Box Cor</label> <div class="text-2"> <input id="box-color" type="text" value="#1a6880"> </div> </div> </div> <!-- CONFIG OPACITY --> <div class="block-config"> <div class="row"> <label for="shadow-opacity">Opacidade</label> <div class="text-1"> <input id="shadow-opacity" type="text" value="0.75"> </div> </div> <div id="slider-opacity-bs" class="slider-bar large ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all"> <a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="left: 70%;"></a> </div> </div> <!-- CONFIG OUTLINE E INSET --> <div class="block-config"> <div class="option-panel"> <fieldset> <label for="outline" class="ui-checkboxradio-label ui-corner-all ui-button ui-widget ui-checkboxradio-radio-label">Outline</label> <input type="radio" name="option" id="outline" class="ui-checkboxradio ui-helper-hidden-accessible option"> <label for="inset" class="ui-checkboxradio-label ui-corner-all ui-button ui-widget ui-checkboxradio-radio-label">Inset</label> <input type="radio" name="option" id="inset" class="ui-checkboxradio ui-helper-hidden-accessible option"> </fieldset> </div> </div> </div> </div> </div> <div class="col-sm-8"> <div class="card"> <div class="card-header title"> Resultado </div> <div class="card-body"> <div id="box-shadow-wrapper" class="right-column" style="background-color: rgb(255, 255, 255);"> <div class="box-wrap"> <div id="box-shadow-code" class="content"> <div>-webkit-box-shadow: -9px -5px 5px 0px rgba(0,0,0,0.75);</div> <div>-moz-box-shadow: -9px -5px 5px 0px rgba(0,0,0,0.75);</div> <div>box-shadow: -9px -5px 5px 0px rgba(0,0,0,0.75);</div> </div> <div id="box-shadow-panel"> <div id="box-shadow-object"> <a id="copy-text-input" class="btn-link-1" href="javascript:;">Copiar Código</a> </div> </div> </div> </div> </div> </div> </div> </div> <div class="row justify-content-center mt-5 mb-3"> <div class="banner "> <img src="holder.js/728x90?theme=gray"> </div> </div> <!-- FOOTER --> <div class="row"> <footer class="container py-5"> <div class="row border-top pt-3"> <div class="col-12 col-md"> <a href="#" class="navbar-brand"> <img src="./img/css.svg" width="30" height="30" alt=""> CSS Generator </a> <small class="d-block mb-3 text-muted">© 2021</small> </div> <div class="col-6 col-md"> <h5>Features</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Algo legal</a></li> <li><a class="text-muted" href="#">Feature aleatória</a></li> <li><a class="text-muted" href="#">Recursos para times</a></li> <li><a class="text-muted" href="#">Coisas para desenvolvedores</a></li> <li><a class="text-muted" href="#">Outra coisa legal</a></li> <li><a class="text-muted" href="#">Último item</a></li> </ul> </div> <div class="col-6 col-md"> <h5>Fontes</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Fonte</a></li> <li><a class="text-muted" href="#">Nome da fonte</a></li> <li><a class="text-muted" href="#">Outra fonte</a></li> <li><a class="text-muted" href="#">Fonte final</a></li> </ul> </div> <div class="col-6 col-md"> <h5>Fontes</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Negócios</a></li> <li><a class="text-muted" href="#">Educação</a></li> <li><a class="text-muted" href="#">Governo</a></li> <li><a class="text-muted" href="#">Jogos</a></li> </ul> </div> <div class="col-6 col-md"> <h5>Sobre</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Equipe</a></li> <li><a class="text-muted" href="#">Locais</a></li> <li><a class="text-muted" href="#">Privacidade</a></li> <li><a class="text-muted" href="#">Termos</a></li> </ul> </div> </div> </footer> </div> </div> <!-- SCRIPTS JS --> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.js"></script> <script src="./js/box-shadow.js"></script> <script src="./js/holder.js"></script> <script src="./js/script.js"></script> </body> </html>
-
@DiF Então, estou analisando agora o código e algo que esta me deixando um pouco preocupado é ter muitas partes iguais, ai fico imaginando como da para criar algumas funções para receber determinadas informações iguais, para chamar depois, por exemplo: Como diminuir este código, tendo em vida que as configurações do plugin spectrum é iguais para todas as chamadas? //COLOR PIKER SPECTRUM boxColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "rgb", move: function (color) { colorBoxPanel.css('background-color', color.toHexString()); } }); backgroundColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "rgb", move: function (color) { colorBackgroundColor.css('background-color', color.toHexString()); } }); shadowColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "rgb", move: function (color) { r = hexToRgb(color.toHexString())[0]; g = hexToRgb(color.toHexString())[1]; b = hexToRgb(color.toHexString())[2]; shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px '; colorBoxPanel.css('box-shadow', shadowBoxPanel); console.log(shadowBoxPanel) } }); Outra situação que notei, foi que, quando eu atualizo um dos itens, ao modificar outro, o antigo é zerado, a variável não esta ficando com o novo valor, estranho Algum valores joguei em um arrays, não sei se é a melhor forma, mais foi o que pensei no momento, assim todas as configurações que este plugin tiver, jogo no mesmo arrays evitando replicar o código const optionsSpectrum = [ { showInput: true, showAlpha: true, preferredFormat: "rgb" } ]
-
Olá pessoal, Estou criando uma sistema para criar automaticamente padrões de box-shadow, acredito que meu código pode ser bem melhorado, mais como estou ainda aprendendo, fico na dúvida de como melhorar ele para não ter tantos códigos repetidos. CÓDIGO $(document).ready(function () { const hexToRgb = hex => hex.replace(/^#?([a-f\d])([a-f\d])([a-f\d])$/i , (m, r, g, b) => '#' + r + r + g + g + b + b) .substring(1).match(/.{2}/g) .map(x => parseInt(x, 16)) //QUAIS CAMPOS E ELEMENTOS var horizontalLength = $('#horizontal-length'); var verticalLength = $('#vertical-length'); var blurRadius = $('#blur-radius'); var spreedField = $('#spread-field'); var boxColor = $('#box-color'); var backgroundColor = $('#background-color'); var shadowColor = $('#shadow-color'); var shadowOpacity = $('#shadow-opacity'); var colorBoxPanel = $('#box-shadow-object'); var colorBackgroundColor = $('#box-shadow-wrapper'); //VALOR DOS CAMPOS var valHorizontalLength = horizontalLength.val(); var valVerticalLength = verticalLength.val(); var valBlurRadius = blurRadius.val(); var valSpreedField = spreedField.val(); var valBoxColor = boxColor.val(); var valBackgroundColor = backgroundColor.val(); var valShadowColor = shadowColor.val(); var r = hexToRgb(valShadowColor)[0]; var g = hexToRgb(valShadowColor)[1]; var b = hexToRgb(valShadowColor)[2]; var valShadowOpacity = shadowOpacity.val(); var shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; var inset = $($(this).find('.right-pos')).length == 1; //ONDE APLICAR colorBoxPanel.css({ 'box-shadow': shadowBoxPanel, 'background-color': valBoxColor }); colorBackgroundColor.css('background-color', valBackgroundColor); //MUDAR CONFORME A COR E ITENS SELECIONADOS //SLIDER HORIZONTAL $('#slider-horizontal-bs').slider({ value: 10, min: -200, max: 200, step: 1, slide: function (event, ui) { $("#horizontal-length").val(ui.value); shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + ui.value + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; colorBoxPanel.css('box-shadow', shadowBoxPanel); } }); $("#horizontal-length").val($("#slider-horizontal-bs").slider("value")); //SLIDER VERTICAL $('#slider-vertical-bs').slider({ value: 10, min: -200, max: 200, step: 1, slide: function (event, ui) { $("#vertical-length").val(ui.value); shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + valHorizontalLength + 'px ' + ui.value + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; colorBoxPanel.css('box-shadow', shadowBoxPanel); } }); $("#vertical-length").val($("#slider-vertical-bs").slider("value")); //SLIDER OPACITY $('#slider-opacity-bs').slider({ value: 0.7, min: 0, max: 1, step: 0.01, slide: function (event, ui) { $("#shadow-opacity").val(ui.value); shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + ui.value + ') ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; colorBoxPanel.css('box-shadow', shadowBoxPanel); } }); $("#vertical-length").val($("#slider-opacity-bs").slider("value")); // INSET BUTTON $(".option-panel input").checkboxradio(); $(".option-panel .option").click(function () { var option = $(this).attr('id'); if (option == 'inset') { shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px ' + option; colorBoxPanel.css('box-shadow', shadowBoxPanel); } else { shadowBoxPanel = 'rgba(' + r + ',' + g + ',' + b + ', ' + valShadowOpacity + ') ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px '; colorBoxPanel.css('box-shadow', shadowBoxPanel); } }) //COLOR PIKER SPECTRUM boxColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "hex", }); backgroundColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "rgb", }); shadowColor.spectrum({ showInput: true, showAlpha: true, preferredFormat: "rgb", }); horizontalLength.on('change', function () { horizontalLength = $(this).val(); shadowBoxPanel = valShadowColor + ' ' + horizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; colorBoxPanel.css('box-shadow', shadowBoxPanel); }) shadowColor.on('change', function () { valShadowColor = $(this).val(); shadowBoxPanel = valShadowColor + ' ' + valHorizontalLength + 'px ' + valVerticalLength + 'px ' + valBlurRadius + 'px ' + valSpreedField + 'px'; colorBoxPanel.css('box-shadow', shadowBoxPanel); }); boxColor.on('change', function () { boxColor = $(this).val(); colorBoxPanel.css('background-color', boxColor); }); backgroundColor.on('change', function () { backgroundColor = $(this).val(); colorbackgroundColor.css('background-color', backgroundColor); }); }); Os inputs
-

Javascript Saber qual item do array foi selecionado
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
Códigos do Jogo, quem quiser melhorar ou dar sugestões, fique a vontade. Inclusive estou pensando como daria para criar uma AI para fazer o jogo com o CPU ficar mais difícil HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link type="text/css" rel="stylesheet" href="./css/style.css"> </link> <title>Jogo da Velha em HTML 5/CSS e Javascript/</title> </head> <body> <div id="tela-escura"></div> <div class="container"> <div class="jogo"> <h2 class="titulo">Jogo da Velha</h2> <!-- <div class="jogadores"> <div> <label for="jogador_1">Jogador - X</label> <input type="text" class="jogador" id="jogador_1"> </div> <div> <label for="jogador_2">Jogador - O</label> <input type="text" class="jogador" id="jogador_2"> </div> </div> --> <div class="grid" id="grid"> <canvas id="linhaCanvas" width="342" height="342"></canvas> <div class="celula" id="0"></div> <div class="celula" id="1"></div> <div class="celula" id="2"></div> <div class="celula" id="3"></div> <div class="celula" id="4"></div> <div class="celula" id="5"></div> <div class="celula" id="6"></div> <div class="celula" id="7"></div> <div class="celula" id="8"></div> </div> </div> </div> <script src="./js/script.js"></script> </body> </html> JAVASCRIPT 'use strict'; //constante e variáveis do jogo const celulas = document.querySelectorAll('.celula'); const grid = document.getElementById('grid'); const jogadorX = "✘"; const jogadorO = "◎"; let fimDeJogo = false; let jogador; let centro; let proxJogador = true; //Montagem do canvas para criar a linha que mostra o vencedor const canvas = document.querySelector('canvas'); let w = canvas.clientWidth; let h = canvas.clientHeight; let startX = 0; let startY = 0; let dif = 60; let ctx = canvas.getContext('2d'); function geraLinha(x, y, w, h) { ctx.beginPath(); ctx.strokeStyle = 'yellow'; ctx.moveTo(x, y); ctx.lineTo(w, h); ctx.lineWidth = 20; ctx.shadowBlur = 20; ctx.shadowColor = "red"; ctx.lineCap = 'square'; ctx.stroke(); ctx.save(); ctx.closePath(); } //Array com as combinações do tabuleiro const combinacoes = [ //Array Linhas [0, 1, 2], [3, 4, 5], [6, 7, 8], //Array Colunas [0, 3, 6], [1, 4, 7], [2, 5, 8], //Array Diagonais [0, 4, 8], [2, 4, 6] ] //Detectar o clique na célula document.addEventListener('click', (event) => { if (event.target.matches('.celula')) { jogar(event.target.id, jogadorX); setTimeout(() => jogadorCPU(), 500); } }) //Função para jogar com o computador function jogadorCPU() { const jogadasDisponiveis = []; let index; for (index in celulas) { if (!isNaN(index)) { if ( !celulas[index].classList.contains('✘') && !celulas[index].classList.contains('◎')) { jogadasDisponiveis.push(index); } } } if (centro == false || centro == undefined) { jogar(jogadasDisponiveis[4], jogadorO); centro = true; // ver(); } else { const jogadaAleatoria = Math.floor( Math.random() * jogadasDisponiveis.length ); if (!fimDeJogo) { jogar(jogadasDisponiveis[jogadaAleatoria], jogadorO); // ver(); } } } //Função para efetuar o jogo function jogar(id, jogador) { const celula = document.getElementById(id); if (celula.id == 4) { centro = true; } celula.textContent = jogador; celula.classList.add(jogador); celula.classList.add('blockClick'); analisarVencedor(jogador); } //Função que analisa se ouve um vencedor function analisarVencedor(jogador) { ver(); let combinacao = []; const vencedor = combinacoes.some((comb) => { return comb.every((index) => { combinacao = comb; return celulas[index].classList.contains(jogador); }) }) if (vencedor) { // ver(combinacao); finalizarJogo(jogador); } else if (verificarEmpate()) { finalizarJogo(); } } //Função que analisa se teve empate function verificarEmpate() { let x = 0; let o = 0; let index; for (index in celulas) { if (!isNaN(index)) { if (celulas[index].classList.contains(jogadorX)) { x++; } if (celulas[index].classList.contains(jogadorO)) { o++; } } } return x + o === 9 ? true : false; } //Função ara finalizar o jogo e mostrar a mensagem final function finalizarJogo(vencedor = null) { fimDeJogo = true; canvas.classList.add('mostrar'); function carregar() { const telaEscura = document.getElementById('tela-escura'); const h2 = document.createElement('h2'); const h3 = document.createElement('h3'); let msg = null; telaEscura.style.display = 'block'; telaEscura.appendChild(h2); telaEscura.appendChild(h3); if (vencedor) { h2.innerHTML = `<img id="fogos" src="./img/fogos.gif"><br><span class="resultado">${vencedor}</span> é o jogador vencedor`; } else { h2.innerHTML = `<img id="empate" src="./img/empate.gif"><br>O jogo Empatou.`; } let relogio = 1; setInterval(() => { h3.innerHTML = `<span class="relogio">Reiniciando em ${relogio--} seg.</span>`; }, 1000); setTimeout(() => location.reload(), 1000); } setTimeout(carregar, 1000) } //Gerar a linha de canvas na combinação efetuada const ver = () => { //verificação para jogador ✘ if (celulas[0].textContent === jogadorX && celulas[1].textContent === jogadorX && celulas[2].textContent === jogadorX) { geraLinha(startX, (startX + dif), w, (startX + dif)); } else if (celulas[3].textContent === jogadorX && celulas[4].textContent === jogadorX && celulas[5].textContent === jogadorX) { geraLinha(startX, (w / 2), w, h - (h / 2)); } else if (celulas[6].textContent === jogadorX && celulas[7].textContent === jogadorX && celulas[8].textContent === jogadorX) { geraLinha(startX, (h - dif), w, (h - dif)); } else if (celulas[0].textContent === jogadorX && celulas[3].textContent === jogadorX && celulas[6].textContent === jogadorX) { geraLinha((startX + dif), startY, (startX + dif), h); } else if (celulas[1].textContent === jogadorX && celulas[4].textContent === jogadorX && celulas[7].textContent === jogadorX) { geraLinha((w / 2), startY, (w / 2), h); } else if (celulas[2].textContent === jogadorX && celulas[5].textContent === jogadorX && celulas[8].textContent === jogadorX) { geraLinha(w - dif, startY, h - dif, h); } else if (celulas[0].textContent === jogadorX && celulas[4].textContent === jogadorX && celulas[8].textContent === jogadorX) { geraLinha(startX, startY, w, h); } else if (celulas[2].textContent === jogadorX && celulas[4].textContent === jogadorX && celulas[6].textContent === jogadorX) { geraLinha(w, startX, startY, h); //verificação para jogador ◎ } else if (celulas[0].textContent === jogadorO && celulas[1].textContent === jogadorO && celulas[2].textContent === jogadorO) { geraLinha(startX, (startX + dif), w, (startX + dif)); } else if (celulas[3].textContent === jogadorO && celulas[4].textContent === jogadorO && celulas[5].textContent === jogadorO) { geraLinha(startX, (w / 2), w, h - (h / 2)); } else if (celulas[6].textContent === jogadorO && celulas[7].textContent === jogadorO && celulas[8].textContent === jogadorO) { geraLinha(startX, (h - dif), w, (h - dif)); } else if (celulas[0].textContent === jogadorO && celulas[3].textContent === jogadorO && celulas[6].textContent === jogadorO) { geraLinha((startX + dif), startY, (startX + dif), h); } else if (celulas[1].textContent === jogadorO && celulas[4].textContent === jogadorO && celulas[7].textContent === jogadorO) { geraLinha((w / 2), startY, (w / 2), h); } else if (celulas[2].textContent === jogadorO && celulas[5].textContent === jogadorO && celulas[8].textContent === jogadorO) { geraLinha(w - dif, startY, h - dif, h); } else if (celulas[0].textContent === jogadorO && celulas[4].textContent === jogadorO && celulas[8].textContent === jogadorO) { geraLinha(startX, startY, w, h); } else if (celulas[2].textContent === jogadorO && celulas[4].textContent === jogadorO && celulas[6].textContent === jogadorO) { geraLinha(w, startX, startY, h); } } CSS @import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400&display=swap'); body, html{ margin: 0; padding: 0; font-family: 'Open Sans', sans-serif; height: 100%; background-color:lightgray; } .container{ position: relative; top: 25%; transform: translateY(-25%); } .jogo{ margin: 0 auto; max-width: 342px; padding: 5px; } h2, h3{ text-align: center; margin-bottom: 20px; } .grid{ display: flex; flex-flow: row wrap; justify-content: space-evenly; } .celula{ display: flex; justify-content: center; align-items: center; margin: 2px ; width: 100px; height: 100px; background-color: #000000; font-size: 5rem; font-weight: 300; padding: 5px; border-radius: 15px; } #tela-escura{ width: 100%; height: 100%; opacity: 0.90; position:absolute; background-color: black; color: #eeff00 !important; display: none; z-index: 1; padding: 5% 0 0 0; } .resultado{ display: block; padding: 10px; font-size: 45px; } .relogio{ color: red; } #fogos, #empate{ margin: 0 0 20px 0;; } .✘{ color: rgb(125, 125, 248); } .◎{ color: crimson; } .titulo{ font-size: 45px; margin: 0 0 50px 0; color:darkred; } .jogadores{ display: flex; justify-content: space-between; align-items: center; margin: 0 0 15px 0; } label{ display: block; margin: 5px; font-weight: bold; } .jogador { width: 150px; padding: 5px; border-radius: 5px; border: 1px solid #9e9e9e; } canvas{ position: absolute; z-index: -1; /* display: none; */ /* border: 1px solid #000; */ } .mostrar{ display: block; z-index: 2; } .blockClick{ pointer-events:none; } -

Javascript Saber qual item do array foi selecionado
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
@Rui Guilherme Com certeza, você tem toda razão. No mundo real, primeiro os caras querem faturar para depois pensar em coisas como usabilidade, navegabilidade, performance, etc. Depois vou postar como ficou o código final do jogo aqui, até para colher ideias de melhorias. Inclusive consegui fazer tudo, menos animar a linha sobre o tabuleiro, consigo animar ela se for fora da verificação, mais coloco em tempo de execução no momento que o jogo verifica o ganhador, simplesmente não gera a linha animada, só sem animação. -

Javascript Saber qual item do array foi selecionado
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
@Rui Guilherme Caramba, acredita que eu tentei varias formas bem ai dentro da função e não consegui vir o array em si. Ai fiz de uma forma que ficou muito ruim, mais funcionou, mais vou modificar para sua forma que era o que eu estava tentando fazer Como eu tinha feito, não vale rir, (hehehe) function ver() { //verificação para jogador ✘ if (celulas[0].textContent === '✘' && celulas[1].textContent === '✘' && celulas[2].textContent === '✘') { primeiraLinhaHorizontal(); } else if (celulas[3].textContent === '✘' && celulas[4].textContent === '✘' && celulas[5].textContent === '✘') { linhaCentroHorizontal(); } else if (celulas[6].textContent === '✘' && celulas[7].textContent === '✘' && celulas[8].textContent === '✘') { ultimaLinhaHorizontal(); } else if (celulas[0].textContent === '✘' && celulas[3].textContent === '✘' && celulas[6].textContent === '✘') { primeiraLinhaVertical(); } else if (celulas[1].textContent === '✘' && celulas[4].textContent === '✘' && celulas[7].textContent === '✘') { linhaCentroVertical(); } else if (celulas[2].textContent === '✘' && celulas[5].textContent === '✘' && celulas[8].textContent === '✘') { ultimaLinhaVertical(); } else if (celulas[0].textContent === '✘' && celulas[4].textContent === '✘' && celulas[8].textContent === '✘') { linhaDiagonalBaixo(); } else if (celulas[2].textContent === '✘' && celulas[4].textContent === '✘' && celulas[6].textContent === '✘') { linhaDiagonalCima(); //verificação para jogador ◎ } else if (celulas[0].textContent === '◎' && celulas[1].textContent === '◎' && celulas[2].textContent === '◎') { primeiraLinhaHorizontal(); } else if (celulas[3].textContent === '◎' && celulas[4].textContent === '◎' && celulas[5].textContent === '◎') { linhaCentroHorizontal(); } else if (celulas[6].textContent === '◎' && celulas[7].textContent === '◎' && celulas[8].textContent === '◎') { ultimaLinhaHorizontal(); } else if (celulas[0].textContent === '◎' && celulas[3].textContent === '◎' && celulas[6].textContent === '◎') { primeiraLinhaVertical(); } else if (celulas[1].textContent === '◎' && celulas[4].textContent === '◎' && celulas[7].textContent === '◎') { linhaCentroVertical(); } else if (celulas[2].textContent === '◎' && celulas[5].textContent === '◎' && celulas[8].textContent === '◎') { ultimaLinhaVertical(); } else if (celulas[0].textContent === '◎' && celulas[4].textContent === '◎' && celulas[8].textContent === '◎') { linhaDiagonalCima(); } else if (celulas[2].textContent === '◎' && celulas[4].textContent === '◎' && celulas[6].textContent === '◎') { linhaDiagonalBaixo(); } } document.addEventListener('click', ver); -

Javascript Saber qual item do array foi selecionado
bigbossbr postou um tópico em Web e banco de dados
Olá pessoal, Estou desenvolvendo um jogo da velha e cheguei em um ponto onde preciso conseguir verificar qual das minhas combinações dentro do array foi de fato contemplada. O jogo já esta funcionando, só quero poder desenhar sobre o jogo uma linha para mostrar qual foi a combinação que ganhou, mais para isto preciso conseguir pegar o arrary contemplado e não estou conseguindo. Segue os códigos até aqui. JAVASCRIPT 'use strict'; //constante e variáveis do jogo const celulas = document.querySelectorAll('.celula'); const grid = document.getElementById('grid'); const w = grid.clientWidth; const h = grid.clientHeight; const wc = w - 10; const hc = h - 10; const jogadorX = "✘"; const jogadorO = "◎"; let fimDeJogo = false; let jogador; let centro; //Montagem do canvas para criar a linha que mostra o vencedor let canvasEl = document.getElementById('linhaCanvas'); let ctx = canvasEl.getContext('2d'); let li = 10; let lf = 10; function primeiraLinhaHorizontal() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(10, 60); ctx.lineTo(332, 60); ctx.closePath(); ctx.stroke(); } function linhaCentroHorizontal() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(10, 170); ctx.lineTo(332, 170); ctx.closePath(); ctx.stroke(); } function ultimaLinhaHorizontal() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(10, 285); ctx.lineTo(332, 285); ctx.closePath(); ctx.stroke(); } function primeiraLinhaVertical() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(60, 10); ctx.lineTo(60, 332); ctx.closePath(); ctx.stroke(); } function linhaCentroVertical() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(175, 10); ctx.lineTo(175, 332); ctx.closePath(); ctx.stroke(); } function ultimaLinhaVertical() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(285, 10); ctx.lineTo(285, 332); ctx.closePath(); ctx.stroke(); } function linhaDiagonalBaixo() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(li, lf); ctx.lineTo(wc, hc); ctx.closePath(); ctx.stroke(); } function linhaDiagonalCima() { ctx.strokeStyle = '#ffffff'; ctx.beginPath(); ctx.moveTo(10, 332); ctx.lineTo(332, 10); ctx.closePath(); ctx.stroke(); } // linhaDiagonalBaixo(); //Array com as combinações do tabuleiro const combinacoes = [ //Array Linhas [0, 1, 2], [3, 4, 5], [6, 7, 8], //Array Colunas [0, 3, 6], [1, 4, 7], [2, 5, 8], //Array Diagonais [0, 4, 8], [2, 4, 6] ] //Detectar o clique na célula document.addEventListener('click', (event) => { if (event.target.matches('.celula')) { jogar(event.target.id, jogadorX); setTimeout(() => jogadorCPU(), 1000); } }) //Função para jogar com o computador function jogadorCPU() { const jogadasDisponiveis = []; let index; for (index in celulas) { if (!isNaN(index)) { if ( !celulas[index].classList.contains('✘') && !celulas[index].classList.contains('◎')) { jogadasDisponiveis.push(index); } } } if (centro == false || centro == undefined) { jogar(jogadasDisponiveis[4], jogadorO); centro = true; } else { const jogadaAleatoria = Math.floor( Math.random() * jogadasDisponiveis.length ); if (!fimDeJogo) { jogar(jogadasDisponiveis[jogadaAleatoria], jogadorO); } } } //Função para efetuar o jogo function jogar(id, jogador) { const celula = document.getElementById(id); if (celula.id == 4) { centro = true; } celula.textContent = jogador; celula.classList.add(jogador); analisarVencedor(jogador); } //Função que analisa se ouve um vencedor function analisarVencedor(jogador) { const vencedor = combinacoes.some((comb) => { return comb.every((index) => { return celulas[index].classList.contains(jogador); }) }) if (vencedor) { finalizarJogo(jogador); } else if (verificarEmpate()) { finalizarJogo(); } } //Função que analisa se teve empate function verificarEmpate() { let x = 0; let o = 0; let index; for (index in celulas) { if (!isNaN(index)) { if (celulas[index].classList.contains(jogadorX)) { x++; } if (celulas[index].classList.contains(jogadorO)) { o++; } } } return x + o === 9 ? true : false; } //Função ara finalizar o jogo e mostrar a mensagem final function finalizarJogo(vencedor = null) { fimDeJogo = true; const telaEscura = document.getElementById('tela-escura'); const h2 = document.createElement('h2'); const h3 = document.createElement('h3'); let msg = null; telaEscura.style.display = 'block'; telaEscura.appendChild(h2); telaEscura.appendChild(h3); if (vencedor) { h2.innerHTML = `<img id="fogos" src="./img/fogos.gif"><br><span class="resultado">${vencedor}</span> é o jogador vencedor`; } else { h2.innerHTML = `<img id="empate" src="./img/empate.gif"><br>O jogo Empatou.`; } let relogio = 5; setInterval(() => { h3.innerHTML = `<span class="relogio">Reiniciando em ${relogio--} seg.</span>`; }, 1000); setTimeout(() => location.reload(), 5000); } HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link type="text/css" rel="stylesheet" href="./css/style.css"> </link> <title>Jogo da Velha em HTML 5/CSS e Javascript/</title> </head> <body> <div id="tela-escura"></div> <div class="container"> <div class="jogo"> <h2 class="titulo">Jogo da Velha</h2> <!-- <div class="jogadores"> <div> <label for="jogador_1">Jogador - X</label> <input type="text" class="jogador" id="jogador_1"> </div> <div> <label for="jogador_2">Jogador - O</label> <input type="text" class="jogador" id="jogador_2"> </div> </div> --> <div class="grid" id="grid"> <canvas id="linhaCanvas" width="342" height="342"></canvas> <div class="celula" id="0"></div> <div class="celula" id="1"></div> <div class="celula" id="2"></div> <div class="celula" id="3"></div> <div class="celula" id="4"></div> <div class="celula" id="5"></div> <div class="celula" id="6"></div> <div class="celula" id="7"></div> <div class="celula" id="8"></div> </div> </div> </div> <script src="./js/script.js"></script> </body> </html> CSS @import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400&display=swap'); body, html{ margin: 0; padding: 0; font-family: 'Open Sans', sans-serif; height: 100%; background-color:lightgray; } .container{ position: relative; top: 25%; transform: translateY(-25%); } .jogo{ margin: 0 auto; max-width: 342px; padding: 5px; } h2, h3{ text-align: center; margin-bottom: 20px; } .grid{ display: flex; flex-flow: row wrap; justify-content: space-evenly; } .celula{ display: flex; justify-content: center; align-items: center; margin: 2px ; width: 100px; height: 100px; background-color: #000000; font-size: 5rem; font-weight: 300; padding: 5px; border-radius: 15px; } #tela-escura{ width: 100%; height: 100%; opacity: 0.90; position:absolute; background-color: black; color: #eeff00 !important; display: none; z-index: 1; padding: 5% 0 0 0; } .resultado{ display: block; padding: 10px; font-size: 45px; } .relogio{ color: red; } #fogos, #empate{ margin: 0 0 20px 0;; } .✘{ color: rgb(125, 125, 248); } .◎{ color: crimson; } .titulo{ font-size: 45px; margin: 0 0 50px 0; color:darkred; } .jogadores{ display: flex; justify-content: space-between; align-items: center; margin: 0 0 15px 0; } label{ display: block; margin: 5px; font-weight: bold; } .jogador { width: 150px; padding: 5px; border-radius: 5px; border: 1px solid #9e9e9e; } canvas{ /* position: absolute; */ /* border: 1px solid #000; */ } Obs.: Ainda quero melhorar a parte de montagem do canvas, deixei como esta porque parei nesta parte de pegar o arrays ganhador, uma vez com ele, pretendo deixar os eixos mais dinamicos bem como a criação de todas as linhas. -

Javascript Adicionar classe com javascript puro
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
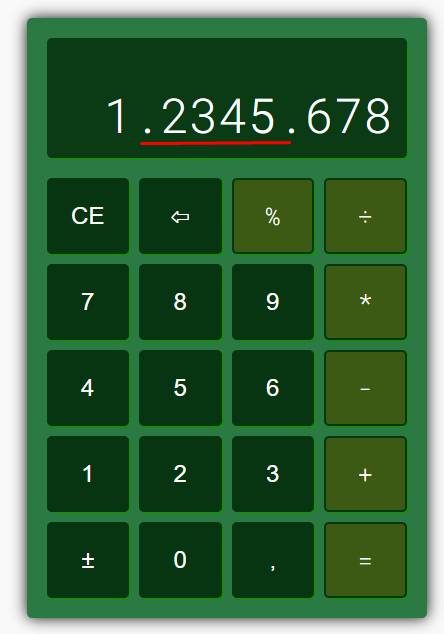
@DiF Corretíssimo, comida de bola minha, peço desculpas a comunidade. Pessoal, o projeto da calculadora esta bacana, ao menos eu acho, pois quase não sabia nada de javascript puro. Ainda tem dois itens que acredito que preciso corrigir; A questão dos decimais que ainda não entendi o porque do erro; Acredito que seria bacana se foi aberto o histórico, quando a calculadora for aberta novamente, ela já vir aberta, ou ao contrario se for o caso, penso em fazer isto via cookie, ou localstorage mesmo, o que vocês acham melhor?; Tem um erro ocorrendo no efeito de abrir o histórico, ele empurra a div em vez de só movimentar a que precisa. Segue o código até o momento HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Calculadora HTML/JavaScript</title> </head> <body> <div class="container"> <div class="calculator" id="calculator"> <div class="display" id="display"> <div id="historic"></div> <div id="contaAtual"></div> </div> <div class="calculator-buttons"> <button id="limparDisplay">CE</button> <button id="backspace">⇦</button> <button class="porcentagem" id="operadorPorcentagem">%</button> <button class="dividir" id="operadorDividir">÷</button> <button id="tecla7">7</button> <button id="tecla8">8</button> <button id="tecla9">9</button> <button class="multiplicar" id="operadorMultiplicar">*</button> <button id="tecla4">4</button> <button id="tecla5">5</button> <button id="tecla6">6</button> <button class="subtrair" id="operadorSubtrair">-</button> <button id="tecla1">1</button> <button id="tecla2">2</button> <button id="tecla3">3</button> <button class="somar" id="operadorAdicionar">+</button> <button id="inverter">±</button> <button id="tecla0">0</button> <button id="decimal">,</button> <button class="igual" id="igual">=</button> </div> </div> <div class="historicos" id="historicos"> <h4>HISTÓRICO DE CÁLCULOS</h4> <div class="lista"> <div class="lista-historico" id="listaHistorico"> </div> <div class="btn-historico" id="btnHistoric">Abrir</div> </div> <div class="deleteAll" id="deleteAll">✘ limpar</div> </div> </div> <script src="./calc.js"></script> </body> </html> CSS @import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,300;1,800&display=swap'); * { margin: 0; padding: 0; box-sizing: border-box; } body{ background-color: #F9F9F9; padding: 90px 0; } .container{ width: 100%; display: flex; margin: 0 auto; justify-content: center; } .historicos{ width: 300px; background-color: #e0dede; border-radius: 0 5px 5px 0; margin-left: -300px; align-items: center; justify-content: flex-end; } .historicos h4{ width: 100%; padding: 15px 5px 0 20px; font-family: 'Roboto Mono', monospace; } .lista{ display: flex; width: 300px; background-color: #e0dede; border-radius: 0 5px 5px 0; align-items: center; justify-content: flex-end; } .btn-historico{ background-color: #e0dede; width: 35px; height: 75px; margin-right: -20px; border-radius: 0 5px 5px 0; cursor: pointer; writing-mode:vertical-rl; justify-content: center; text-align: center; font-family: 'Roboto Mono', monospace; font-size: 15px; letter-spacing: 0.1rem; } .lista-historico{ width: 100%; height: 570px; padding: 15px 5px 15px 20px; overflow-y: auto; font-family: 'Roboto Mono', monospace; font-size: 0.75rem; } .apagarItem{ cursor: pointer; } .deleteAll{ display: block; text-align: right; padding: 0 15px 15px 0; font-family: 'Roboto Mono', monospace; font-size: 1rem; cursor: pointer; } .deleteAll:hover{ color:rgb(48, 207, 42); } .calculator { width: 400px; background-color: #2b7a43; padding: 20px; border-radius: 5px; box-shadow: 0 0 15px black; z-index: 1; } .display{ /* display: flex; */ justify-content: flex-end; width: 100%; height: 120px; margin-bottom: 20px; padding: 15px; background-color: rgb(10, 59, 21); color: white; font: normal 3rem serif; overflow: hidden; border-radius: 5px; box-shadow: 2px 2px 0px rgb(28, 136, 24); font-family: 'Roboto Mono', monospace; font-weight: 800; } #historic { height: 20px; width: 100%; font-family: 'Roboto Mono', monospace; font-weight: 300; text-align: right; font-size: 1rem; margin-bottom: 10px; } #contaAtual{ height: 70px; width: 100%; font-family: 'Roboto Mono', monospace; font-weight: 300; text-align: right; } .calculator-buttons{ display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-gap: 10px; font-family: 'Roboto Mono', monospace; font-weight: 300; } .calculator button{ background-color: rgb(7, 53, 17); color: white; padding: 20px; border-radius: 5px; font-size: 1.5rem; outline: none; cursor: pointer; border: 1px solid rgb(2, 58, 14); box-shadow: 2px 2px 0px rgb(28, 136, 24); transition: 0.4s; } button:hover{ transition: 0.4s; background-color: #e4e4e4; color: black; box-shadow: inset 2px 2px 0px #555; border: 0; } .button-hover{ transition: 0.4s; background-color: #e4e4e4; color: black; box-shadow: inset 2px 2px 0px #555; border: 0; } #operadorPorcentagem, #operadorMultiplicar, #operadorSubtrair, #operadorAdicionar, #igual, #operadorDividir{ font-family: 'Roboto Mono', monospace !important; background-color: rgb(60, 90, 20) !important; color: white !important; padding: 20px !important; border-radius: 5px !important; font-size: 1.5rem !important; outline: none !important; cursor: pointer !important; border: 2px solid rgb(2, 58, 14) !important; box-shadow: 2px 2px 0px rgb(28, 136, 24) !important; transition: 0.4s !important; } #operadorPorcentagem:hover, #operadorMultiplicar:hover, #operadorSubtrair:hover, #operadorAdicionar:hover, #igual:hover, #operadorDividir:hover{ transition: 0.4s !important; background-color: #e4e4e4 !important; color: black !important; box-shadow: inset 2px 2px 0px #555 !important; border: 2px solid rgb(2, 58, 14) !important; } JAVASCRIPT 'use strict'; //Constantes a serem usadas const display = document.getElementById('display'); const historic = document.getElementById('historic'); const contaAtual = document.getElementById('contaAtual'); const numeros = document.querySelectorAll('[id*=tecla]'); const operadores = document.querySelectorAll('[id*=operador]'); const backspace = document.getElementById('backspace'); const qtdCaractere = 11; const colorBasic = '#fff'; const colorError = 'yellow'; //Variáveis a serem usadas let novoNumero = true; let opPercent = false; let igualAtivado = false; let numeroAtual; let operador; let numeroAnterior; let resultado; let txt; //=============================================== //Preencher o histórico lateral da calculadora //=============================================== const getHistoric = () => JSON.parse(localStorage.getItem('hCalc')) ?? []; const setCalc = (banco) => localStorage.setItem('hCalc', JSON.stringify(banco)); //Atualiza a lista de histórico na div lateral const criarHistoricoCalculo = (numA, op, numB, res, indice) => { const itens = document.getElementById('listaHistorico'); const newItem = document.createElement('div'); newItem.innerHTML = ` ===================================<br> <input type="button" class="apagarItem" id="apagarItem" data-indice="${indice}" value=" ✘ "> » ${parseFloat(numA).toLocaleString('BR')} ${op} ${parseFloat(numB).toLocaleString('BR')} = ${parseFloat(res).toLocaleString('BR')}<br>`; itens.appendChild(newItem); } const limparHistorico = () => { const listaHistorico = document.getElementById('listaHistorico'); while (listaHistorico.firstChild) { listaHistorico.removeChild(listaHistorico.lastChild); } } const atualizaHist = () => { limparHistorico(); const banco = getHistoric(); banco.forEach((item, indice) => criarHistoricoCalculo(item.numeroAnterior, item.operador, item.numeroAtual, item.resultado, indice)); } const novoCalculo = () => { const banco = getHistoric(); banco.push({ "numeroAnterior": numeroAnterior, "operador": operador, "numeroAtual": numeroAtual, "resultado": resultado }); setCalc(banco); atualizaHist(); } const apagarCalculo = (event) => { const elemento = event.target; if (elemento.type === 'button') { const indice = elemento.dataset.indice; removeCalc(indice); } } const removeCalc = (indice) => { const banco = getHistoric(); banco.splice(indice, 1); setCalc(banco); atualizaHist(); } const deleteAll = () => { localStorage.clear() atualizaHist(); } atualizaHist(); document.getElementById('listaHistorico').addEventListener('click', apagarCalculo); document.getElementById('deleteAll').addEventListener('click', deleteAll); //=============================================== ////Preencher o histórico lateral da calculadora //=============================================== //Se tiver operação pendente let operacaoPendente = () => operador !== undefined //Método para fazer o cálculo const calcular = () => { if (operacaoPendente()) { console.warn('%c ----> INICIANDO O CALCULAR', 'color: red; font-size: 15px; font-weight: bold') numeroAtual = contaAtual.textContent.replace('.', ''); numeroAtual = numeroAtual.replace(',', '.') numeroAnterior = numeroAnterior.replace(',', '.'); if (operador == '÷') { operador = '/'; } novoNumero = true; resultado = eval(`${numeroAnterior}${operador}${numeroAtual}`); novoCalculo(); atualizaHist(); console.log('%c --------> Valor Pendente: ' + numeroAnterior, 'color: blue') console.log('%c --------> Valor Atual: ' + numeroAtual, 'color: blue') console.log('%c --------> Operador: ' + operador, 'color: blue') console.log('%c --------> Resultado: ' + resultado, 'color: blue') atualizarDisplay(resultado); } } //Atualiza o histórico no display const displayHistoric = () => { console.warn('%c ----> COLOCANDO OPERAÇÃO NO HISTÓRICO', 'color: red; font-size: 15px; font-weight: bold') if (operador == '/') { operador = '÷' } if (operacaoPendente()) { if (opPercent) { console.warn('%c ----> PORCENTAGEM COLOCADA NO HISTÓRICO', 'color: red; font-size: 15px; font-weight: bold') historic.textContent = numeroAnterior + operador + numeroAtual; atualizarDisplay(resultado); opPercent = false; console.log('%c --------> - Histórico Número Atual: ' + numeroAtual, 'color: blue') } else { if (igualAtivado) { historic.textContent = numeroAnterior + operador + numeroAtual + '='; console.log('%c --------> - Histórico Número Atual: ' + numeroAtual, 'color: blue') igualAtivado = false; } else { historic.textContent = numeroAnterior + operador; } } } console.log('%c --------> - Histórico Operador Atual: ' + operador, 'color: blue') console.log('%c --------> - Histórico Numero Anterior: ' + numeroAnterior, 'color: blue') } //Método para atualizar o display const atualizarDisplay = (texto) => { console.warn('%c ----> INICIANDO O ATUALIZAR DISPLAY', 'color: red; font-size: 15px; font-weight: bold') contaAtual.style.color = colorBasic; //Limitar a quantidade de carácter no display if (contaAtual.textContent.length >= qtdCaractere) { limparCalculo(); contaAtual.textContent = '☠ Erro'; contaAtual.style.color = colorError; console.warn('%c ----> DISPLAY COM MAIS DE 10 DÍGITOS', 'color: red; font-size: 20px; font-weight: bold') } else { if (novoNumero) { console.warn('%c ----> NOVO NÚMERO DETECTADO', 'color: red; font-size: 15px; font-weight: bold') contaAtual.textContent = texto.toLocaleString('BR'); novoNumero = false; } else { console.warn('%c ----> JÁ NÃO É MAIS NOVO NÚMERO ', 'color: red; font-size: 15px; font-weight: bold') contaAtual.textContent += texto; //Mostrar no display os dígitos e resultado contaAtual.style.color = colorBasic; let [partInt, partDec] = contaAtual.textContent.split(','); let v = ''; let c = 0; partInt = partInt.replace('.', ''); console.log('%c --------> Part Int: ' + partInt + ' » Part Dec: ' + partDec, 'color: green') console.log('%c --------> Inicio do for: ' + c, 'color: blue') //Formata de 3 em 3 casas no contaAtual for (let i = partInt.length - 1; i >= 0; i--) { if (++c > 3) { v = '.' + v; c = 0; } v = partInt[i] + v; } console.log('%c --------> Final do For: ' + c, 'color: blue') v = v + (partDec ? ',' + partDec : ''); console.log('%c --------> Valor de v2: ' + v, 'color: blue') contaAtual.textContent = v; } console.log('%c --------> Total de dígitos na Memória: ' + contaAtual.textContent.length, 'color: blue') console.log('%c --------> Valor do display agora: ' + contaAtual.textContent, 'color: blue') } }; const inserirNumero = (evento) => atualizarDisplay(evento.target.textContent); numeros.forEach(numero => numero.addEventListener('click', inserirNumero)); //Responsável por verificar qual operador foi selecionado //Caso seja selecionado % será efetuado o cálculo aqui //Outro operador, mando para o calcular() const selecionarOperador = (evento) => { console.warn('%c ----> OPERADOR SELECIONADO ', 'color: red; font-size: 15px; font-weight: bold') if (!novoNumero) { if (evento.target.textContent == '%') { opPercent = true; numeroAtual = parseFloat(contaAtual.textContent.replace(',', '.')); console.warn('%c ----> OPERAÇÃO DE PORCENTAGEM ATIVADA', 'color: red; font-size: 15px; font-weight: bold') console.log('%c --------> Valor Atual: ' + numeroAtual, 'color: blue') if (operador == '*') { numeroAtual = (numeroAtual / 100); numeroAnterior = numeroAnterior.replace(',', '.'); novoNumero = true; resultado = eval(`${numeroAnterior}${operador}${numeroAtual}`); } else { numeroAtual = (numeroAnterior * (numeroAtual / 100)); numeroAnterior = numeroAnterior.replace(',', '.'); novoNumero = true; resultado = eval(`${numeroAnterior}${operador}${numeroAtual}`); } novoCalculo(); atualizaHist(); console.log('%c --------> Valor Atual Convertido: ' + numeroAtual, 'color: blue') console.log('%c --------> Valor a Calcular: ' + numeroAnterior, 'color: blue') console.log('%c --------> Operador: ' + operador, 'color: blue') console.log('%c --------> Resultado: ' + resultado, 'color: blue') displayHistoric(); operador = undefined; } else { calcular(); operador = evento.target.textContent; novoNumero = true; numeroAnterior = contaAtual.textContent.replace('.', ''); console.log('%c --------> Operador Atual: ' + operador, 'color: blue') console.log('%c --------> Valor Atual: ' + contaAtual.textContent, 'color: blue') console.log('%c --------> Valor Pendente: ' + numeroAnterior, 'color: blue') displayHistoric(); } } else { operador = evento.target.textContent; console.log('%c --------> Operador Atual: ' + operador, 'color: blue') console.log('%c --------> Valor Atual: ' + contaAtual.textContent, 'color: blue') console.log('%c --------> Valor Pendente: ' + numeroAnterior, 'color: blue') displayHistoric(); } } operadores.forEach(operador => operador.addEventListener('click', selecionarOperador)); //Quando clicado no Botão igual const ativarIgual = () => { console.warn('%c ----> IGUAL ATIVADO ' + operador, 'color: red; font-size: 15px; font-weight: bold') igualAtivado = true; calcular(); displayHistoric(); operador = undefined; } document.getElementById('igual').addEventListener('click', ativarIgual); //Apagar display último número digitado //Apagar histórico do display const limparDisplay = () => contaAtual.textContent = ''; const limparHistoric = () => historic.textContent = ''; document.getElementById('limparDisplay').addEventListener('click', limparDisplay); //Limpar Calculo total const limparCalculo = () => { console.warn('%c ----> LIMPAR DISPLAY ATIVADO', 'color: red; font-size: 15px; font-weight: bold') console.warn('%c ----> LIMPAR HISTÓRICO ATIVADO', 'color: red; font-size: 15px; font-weight: bold') limparDisplay(); limparHistoric(); operador = undefined; novoNumero = true; numeroAnterior = undefined; console.clear() } document.getElementById('limparDisplay').addEventListener('click', limparCalculo); //Backspace const removerUltimoNumero = () => { console.warn('%c ----> REMOVER ÚLTIMO NÚMERO ATIVADO ', 'color: red; font-size: 15px; font-weight: bold') contaAtual.textContent = contaAtual.textContent.slice(0, -1); } backspace.addEventListener('click', removerUltimoNumero); //Botão Positivo ou Negativo const inverterSinal = () => { console.warn('%c ----> INVERTER SINAL ATIVADO ', 'color: red; font-size: 15px; font-weight: bold') novoNumero = true; atualizarDisplay(contaAtual.textContent * -1) } document.getElementById('inverter').addEventListener('click', inverterSinal); //Botão Virgula ou Decimal const inserirDecimal = () => { console.warn('%c ----> INSERIR DECIMAL ATIVADO ', 'color: red; font-size: 15px; font-weight: bold') if (novoNumero) { contaAtual.textContent = '0,'; novoNumero = false; } else { if (contaAtual.textContent.indexOf(',') == -1) { contaAtual.textContent += ','; } } } document.getElementById('decimal').addEventListener('click', inserirDecimal); //Mapeamento para ativar o funcionamento pelo teclado const mapaTeclado = { '0': 'tecla0', '1': 'tecla1', '2': 'tecla2', '3': 'tecla3', '4': 'tecla4', '5': 'tecla5', '6': 'tecla6', '7': 'tecla7', '8': 'tecla8', '9': 'tecla9', '/': 'operadorDividir', '*': 'operadorMultiplicar', '-': 'operadorSubtrair', '+': 'operadorAdicionar', '%': 'operadorPorcentagem', '=': 'igual', 'Enter': 'igual', 'Backspace': 'backspace', 'c': 'limparDisplay', 'Escape': 'limparDisplay', ',': 'decimal' } const mapearTeclado = (evento) => { const tecla = evento.key; const teclaPermitida = () => Object.keys(mapaTeclado).indexOf(tecla) !== -1; if (teclaPermitida()) { document.getElementById(mapaTeclado[tecla]).click(); document.getElementById(mapaTeclado[tecla]).classList.add("button-hover"); setTimeout(function () { document.getElementById(mapaTeclado[tecla]).classList.remove("button-hover"); }, 500); } } document.addEventListener('keydown', mapearTeclado) //Ativa a div para mostrar o histórico de operações feitas const openHistoric = () => { const hist = document.getElementById('historicos'); const btnHist = document.getElementById('btnHistoric'); let pos = 0; let posLeft = -300; let id = setInterval(function () { if (pos == 300) { if (btnHist.textContent == 'Abrir') { btnHist.textContent = 'Fechar'; } else { btnHist.textContent = 'Abrir'; } clearInterval(id); } else { pos++; posLeft++; if (btnHist.textContent == 'Abrir') { hist.style.marginLeft = posLeft + 'px'; hist.style.marginRright = pos + 'px'; } else { hist.style.marginLeft = -pos + 'px'; hist.style.marginRright = pos + 'px'; } } }, 1); } document.getElementById('btnHistoric').addEventListener('click', openHistoric); atualizaHist(); //Para ativar calculadora no popup function popup() { let altura = document.getElementById('calculator').clientHeight; let largura = document.getElementById('calculator').clientWidth; let janela = 'index.html'; window.open(janela, 'popup', 'width=' + largura + ',height=' + altura + ', scrollbars=no, titlebar=no, location=no, status=no, menubar=no, directories=no, resizable=no, top=0, left=0') } -

Javascript Adicionar classe com javascript puro
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
Olá pessoal, tudo bem com todos? Galera, fiz novas implementações em nossa calculadora, esta ficando bacana. Uma ajuda, estou com aquele probleminha na formatação dos decimais, não sei o porque, quando ele passa de 8 dígitos, ele formata com 4 casas decimais em vez de 3 em 3 como vinha fazendo. Alguma dica do que pode ser? Código atualizado no no GIT https://github.com/jorgekania/calc -

Javascript Adicionar classe com javascript puro
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
Pessoal, subi no GIT https://github.com/jorgekania/calc algumas atualizações da calculadora, se quiserem sugerir melhorias, serão bem vindas. Lembrando que ela é só fins de estudo e compartilhar o código para quem queria aprender também. Correções que ainda tenho que fazer: Ajustar as casas decimais para quantidade grande de números; Ajustas casas decimais quando é acionado o backspace Melhorias que quero ainda implementar Colocar histórico dos cálculos em um botão a parte, ao clicar abre o histórico; Colocar no visor mais um campo que mostre o valor atual e valor na memória; Colocar botão para mudar ela para modo cientifica, podendo virar ela na horizontal; -

Javascript Adicionar classe com javascript puro
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
@Rui Guilherme Opa Rui, obrigado pela dica, não sei porque no navegador não esta funcionando, mais no console ele mostra que a classe foi adicionada e pagou o elemento, vai entender. Agora estou tentando ajustar um erro maluco de casas decimais, ele coloca as casas decimais de 3 em 3, mais quando passa de 8 caractere ele, começa pular de 4 em 4 hehehe, e quando uso o backspace também, ele ainda não esta atualizando o display, acaba ficando com as casas decimais bagunçadas, detalhes para ir estudando. Como é um projetinho de aprendizado, não pego toda hora nele. Mais quero fazer algumas coisas nela, tipo criar um histórico, criar mais um campo no display para mostrar o valor digitado e a operação em andamento, tipo um acima do outro. Deixei o código no GIT, caso queiram mexer, fiquem a vontade, a ideia é brincar no código e evoluir ele para ver no que dá. https://github.com/jorgekania/calc -

Javascript Adicionar classe com javascript puro
bigbossbr respondeu ao tópico de bigbossbr em Web e banco de dados
@GabrielSennaMs Bom dia Gabriel, ficou bacana o efeito, mais o que estou tentando fazer esta ligado ao acionamento da tecla pelo teclado, no passar do mouse o css faz o trabalho, o problema esta no acionamento pelo teclado que estou tentando ver uma forma de criar o mesmo efeito mostrando que a tecla foi acionada. Sei que é algo que não vai ser usado, é mais para estudo mesmo, posteriormente a solução pode ser usado para um projeto real. -
Olá pessoal, Estou desenvolvendo uma calculadora básica para aprimorar meus conhecimentos em javascript, (sei, é coisa básica hehehe). Bom, cheguei em um ponto que estou querendo simular o efeito mouseouver porém quando for apertado a tecla no teclado. Coloquei o código no GIT Hub (https://github.com/jorgekania/calc.git) mais vou colocar parte dele aqui para verem onde estou errando. Parte do código que faz o mapeamento do teclado como se fosse o click do mouse. //Mapeamento para ativar o funcionamento pelo teclado const mapaTeclado = { '0': 'tecla0', '1': 'tecla1', '2': 'tecla2', '3': 'tecla3', '5': 'tecla5', '6': 'tecla6', '7': 'tecla7', '8': 'tecla8', '9': 'tecla9', '/': 'operadorDividir', '*': 'operadorMultiplicar', '-': 'operadorSubtrair', '+': 'operadorAdicionar', '=': 'igual', 'Enter': 'igual', 'Backspace': 'backspace', 'c': 'limparDisplay', 'Escape': 'limparCalculo', ',': 'decimal' } const mapearTeclado = (evento) => { const tecla = evento.key; const teclaPermitida = () => Object.keys(mapaTeclado).indexOf(tecla) !== -1; if (teclaPermitida()) { const mouseOver = () => teclaPermitida.style.background = "#e4e4e4"; const mouseOut = () => teclaPermitida.style.background = "#000"; document.getElementById(mapaTeclado[tecla]).click(); document.getElementById(mapaTeclado[tecla]).addEventListener("mouseover", mouseOver); document.getElementById(mapaTeclado[tecla]).addEventListener("mouseout", mouseOut); } } document.addEventListener('keydown', mapearTeclado)
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais