-
Posts
130 -
Cadastrado em
-
Última visita
Reputação
84-

MySQL Listar somente itens do field
Luiz Paulo Escobar respondeu ao tópico de DHB Serviços em Web e banco de dados
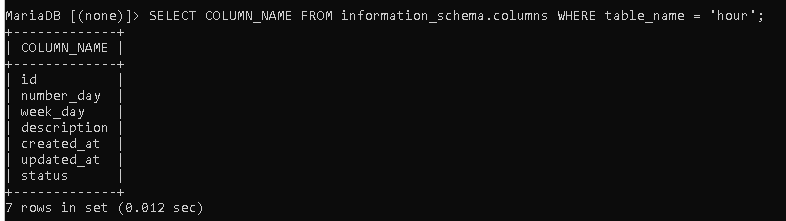
@DHB Serviços Rápido e prático SELECT COLUMN_NAME FROM information_schema.columns WHERE table_name = 'City' @DHB Serviços *Exemplo* -

Javascript Colocar os dados de um arquivo txt em uma lista, modificar a lista e salvar.
Luiz Paulo Escobar respondeu ao tópico de Rafaelmos em Web e banco de dados
@Rafaelmos Node.js ou Javascript puro? Node JS: Como ler um arquivo grande linha a linha com Javascript (nodejs) - Stack Overflow em Português Node JS : https://pt.stackoverflow.com/questions/45620/como-ler-um-arquivo-grande-linha-a-linha-com-javascript-nodejs Vanilla JS: https://www.delftstack.com/pt/howto/javascript/read-text-file-in-javascript/ -

Javascript Como colocar elemento para abrir e fechar
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@David Martinho Nesse código ai, quando você clica o toggle se encarrega de verifica se existe ou não o toggle, mas ele sempre vai adicionar o - e nada mais, porque ele só fica "ouvindo" e adicionando o : E eu acredito que você deveria verifica se existe '$#8722;' como conteudo do e.target. Se sim você colocar o outro código '+' const faqTag = document.querySelectorAll('.faq'); // Hide other elements and change icon. const hideTag = () => { faqTag.forEach(item => { item.classList.remove('open') item.children[1].innerHTML = '+' }) } // Toggle targeted element to show with froEach Loop. faqTag.forEach(item =>{ item.addEventListener('click', e => { if (e.target.className == 'btn') { e.target.parentElement.classList.toggle('open'); if (e.target.innerHTML == '−') { e.target.innerHTML = '+'; } else { e.target.innerHTML = '−'; } } }) }) pode trocar isso por textContent para testes. Eu não tenho seu html e css então não consigo testar... Tenta ai e me fale. -

Javascript Como diminuir a complexidade desse algoritmo?
Luiz Paulo Escobar respondeu ao tópico de Eduardo de Quadros em Web e banco de dados
@Eduardo de Quadrospara o if/else você troca por switch e para cada função diferente do seu sistema se estiver totalmente orientado a objetos as classe você separa entre entidade e métodos, ou seja: classe pessoa: entidade = pessoa, qual seriam os métodos da pessoa? se-mexer, falar, ouvir... O que não seria um métoda da pessoa? dirigir. Quem dirige é o motorista e não uma pessoa. logo assim você separa a complexidade de um algoritmo orientado a objetos. Isso se chama *single responsibility principle* dos conceitos S.O.L.I.D. Se for fazer no modo raiz, separe todas as responsabilidades "únicas" em funções com o nome da responsabilidade e só chama no momento certo. -

Javascript Como colocar elemento para abrir e fechar
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@Diego72Marinho https://jsfiddle.net/anonymousLPH/s58tx7gr/26/ <html> <body> <a class='button'> clicker </a> <div class='div_text'> <p class='text'> Lorem ipsum dolor sit amet . The graphic and typographic operators know this well, in reality all the professions dealing with the universe of communication have a stable relationship with these words, but what is it? Lorem ipsum is a dummy text without any sense. </p> </div> <a class='button'> clicker </a> <div class='div_text'> <p class='text'> Lorem ipsum dolor sit amet . The graphic and typographic operators know this well, in reality all the professions dealing with the universe of communication have a stable relationship with these words, but what is it? Lorem ipsum is a dummy text without any sense. </p> </div> <a class='button'> clicker </a> <div class='div_text'> <p class='text'> Lorem ipsum dolor sit amet . The graphic and typographic operators know this well, in reality all the professions dealing with the universe of communication have a stable relationship with these words, but what is it? Lorem ipsum is a dummy text without any sense. </p> </div> </body> </html> * { margin: 0; box-sizing: border-box; } .div_text { display: none; flex-wrap: wrap; justify-content: center; background: no-repeat #ebebeb; border: solid 1px #9b9b9b; border-radius: 15px; padding: 10px 20px; margin: 40px 5px; } .button{ background: #e9e9e9; display: flex; flex-direction: row; cursor: pointer; padding: 10px 20px; margin: 10px 0; } .button:hover { text-decoration: under-liner; font-weight: 700; } .active { display: flex; } !percorre os elementos e faz cada um ouvir algo. E se ouvir navega pelo dom encontrando algo e fazendo o toggle. // JS const clickers = document.querySelectorAll('.button'); const divText = document.querySelector('.div_text'); for(const clicker of clickers) { clicker.addEventListener('click', () => { clicker.parentElement.nextElementSibling.classList.toggle('active'); }); } Aqui um código sem rodear a roda. @David Martinho -

Javascript Como colocar elemento para abrir e fechar
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@David Martinho Cara. É só fazer o JS ouvir algo e se houver uma classe 'abre', se não 'feche' -

Javascript javascript que ativa e desativa uma classe de css
Luiz Paulo Escobar respondeu ao tópico de brunovianarenega em Web e banco de dados
@brunovianarenega Digite mais tá bom? ninguém tem que adivinhar suas a pré-contexto. @brunovianarenega var st = 0; $(document).on('scroll', function(event){ var st2 = $(this).scrollTop(); if (st2 > st){ if ($('body').hasClass('.header')) { $('body').removeClass('.header'); $('body').attr('id', '#header'); } } else { //troque pela tag do html if ($('body taga[id=header]')) { $('#header').addClass('.header'); $('#header').removeAttr('id'); } } st = st2; }); -

Javascript Gráfico desaparece ao clicar em botão
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@David Martinho Se quando você clica n aparece ada quer dizer que não vem dados para o javascript, ou está vindo null, ou você setou algo errado. -

PHP Impedir que a página atualize o form
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@David Martinho Cara, o operador verifica se tem e se não tiver ele n da echo na variavel, da echo em null. Era só você utilizar o operador certo... (!empty($_POST['alguma_coisa']) ? $_POST['alguma_coisa'] : null) Você quem entendeu errado. Isso é operador moderno e muito utilizado nas indústrias . Nunca grave informações que você não vai usar no site todo e gravar durante bastante tempo em sessão, coisas como dados de formulários que são gravados em Banco de Dados são gravados somente na auto-global $_POST ou $_GET e nunca na $_SESSION. Isso é uma super má prática, se você pega um sistema grande e faz isso ai, tu deixa ele lendo pra *****. Então estuda o operador ternário. Você nem testou os 3 q mostrei. Cada um é usado de uma forma diferente. Pega e estuda cada um. -

HTML codigo que converter o preço do produto do site para o pais da pessoa
Luiz Paulo Escobar respondeu ao tópico de luanbld em Web e banco de dados
@luanbld você pode usar uma API de Cotações de Moedas como AwesomeAPI -

PHP Impedir que a página atualize o form
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
@David Martinho Assim, o PHP não aceita variáveis com acento. Mude o nome da variaveis de T_Inventário para tInventario ou t_inventario por exemplo. Nada de acentos e caracteres especiais. Use esse modo aqui que resolve seu caso ok? Verifica se existe, se sim ele imprime o valor -

PHP Impedir que a página atualize o form
Luiz Paulo Escobar respondeu ao tópico de David Martinho em Web e banco de dados
Geralmente quando você envia via POST ou seja <form method='POST' action='index.php'> Esses dados vão continuar na url, ai você só precisa pegar eles novamente, "luiz, como farei isso?". Relaxa, existe uma coisa chamada operador ternário / null coalesce . Ele verifica de uma variável existe e se sim ele imprime. Vamos lá: //Se houver submitado ele printa no html e se não ele só printa o html vazio //Esse é um exemplo com o null coalesce <form action="index.php" method="post"> <p>Your name: <input type="text" name="name" value='<?= ($_POST['name'] ?? null); ?>' /></p> <p>Your age: <input type="text" name="age" value='<?=($_POST['age'] ?? null); ?>' /></p> <p><input type="submit" /></p> </form> //Esse é um exemplo com o ternário <form action="index.php" method="post"> <p>Your name: <input type="text" name="name" value='<?= (!empty($_POST['name']) ? $_POST['name'] : null); ?>' /></p> <p>Your age: <input type="text" name="age" value='<?= (!empty($_POST['age']) ? $_POST['age'] : null); ?>' /></p> <p><input type="submit" /></p> </form> // ternário simplificado <form action="index.php" method="post"> <p>Your name: <input type="text" name="name" value='<?= ($_POST['name'] ?: null); ?>' /></p> <p>Your age: <input type="text" name="age" value='<?= ($_POST['age'] ?: null); ?>' /></p> <p><input type="submit" /></p> </form> @David Martinho Null coalesce PHP 7.1 + Ternário PHP 5.6+ Se ajudei marque como resolvido -

CSS Qual é a ordem de posicionamento para alinhar o menu dentro de div? HTML/CSS
Luiz Paulo Escobar respondeu ao tópico de Impts em Web e banco de dados
Olá body {margin: 0; padding: 0;} .menuwrap { height: 50px; background: red; width: 100%; } .menu { display: flex; display: flex; flex-wrap: wrap; justify-content: space-between; margin: 0 auto; height: 100%; max-width: 1300px; } nav { height: 100%; flex-basis: calc(100% - 100px); display: flex; text-align: center; margin: 0 auto; justify-content: center; height: 100%; } .menu ul { flex-basis: 80%; display: flex; justify-content: space-between; align-items: center; } .menu li{ list-style-type:none } .menu li a { background-color: #ebebeb; border-radius: 5px; padding: 5px 10px; text-decoration: none; color: #000; font-size: 1.1em; transition: all 500ms ease; } .menu li a:hover { background-color: red; color: #FFF; border: #FFF 3px solid; } -

Outro Por onde devo começar a montagem de um DER no BrModelo?
Luiz Paulo Escobar respondeu ao tópico de guipam em Web e banco de dados
@guipam vou dar um exemplo, cria uma entidade geral, tipo pedidos (id_pedido, quantidade, soma, fornecedor, vendedor, valor, peso, comprador) ai vai aplicando as formas normais, ve tudo o que um pedido tem e vai colocando, ai depois vai aplicando as formas normais. É só um exemplo. formas normais: Primeira forma normal. Uma relação estará na primeira forma normal 1FN, se não houver grupo de dados repetidos, isto é, se todos os valores forem únicos. Segunda forma normal. Uma tabela está na Segunda Forma Normal 2FN se ela estiver na 1FN e todos os atributos não chave forem totalmente dependentes da chave primária (dependente de ... Terceira forma normal. Uma tabela está na Terceira Forma Normal 3FN se ela estiver na 2FN e se nenhuma coluna não-chave depender de outra coluna não-chave. da um google ai e clica em algum blog que ensine elas PORÉM Existem outras formas mais simples como, criar varias entidades e ir colocando seus atributos, um pedido tem quantidade, valor, peso... um vendedor tem salario, nome, numero, comissão... um fornecedor tem nome, cnpj... ai vai vinculando com foreign keys. uum pedido tem um id_vendedor que vendeu, um pedido tem id_produto (que seria outra entidade), e assim por diante. -

SQL Server como conectar microsoft sql server em front-end?
Luiz Paulo Escobar respondeu ao tópico de b.0463 em Web e banco de dados
@b.0463 Com node.js? php? python? Qual linguagem deseja usar para essa conexão?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais