-
Posts
29 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por ze2204
-
-
Então tô com um kit h110 + i3 7100 e quando coloco o HD no sata para formatar o PC e usar não reconhece, testei no outro PC reconheceu normal
-
solução ai que consegui fazer:
-
 1
1
-
-
solução definitiva que deu trabalho mas consegui
-
-
solução q eu achei ai
https://www.youtube.com/watch?v=9T2LE-ulmqA -
queria saber se uma dessas fontes de 400w vai aguentar a config:
https://www.kabum.com.br/cgi-local/site/produtos/descricao_ofertas.cgi?codigo=59467&gclid=CjwKCAjwnPOEBhA0EiwA609ReQOEqM31moz3WwpqUI21d7uT3thARUNhBhdnv4mt3YmC-dJdvEF46RoC4twQAvD_BwE
ou
https://www.kabum.com.br/produto/96696/fonte-aerocool-400w-80-plus-white-kcas?gclid=CjwKCAjwnPOEBhA0EiwA609RealavrQLKdt9xueCcQKCXjTUBOgSAOINmYN7W-Apqo4DMtYGHyQMphoCI4wQAvD_BwE
ou
https://www.kabum.com.br/cgi-local/site/produtos/descricao_ofertas.cgi?codigo=117869&gclid=CjwKCAjwnPOEBhA0EiwA609Recrk47mEgS9sWNbzKJw1f-OsxDfeFqkOpvGfL5cIxpa9lc2wtaU8gxoCKowQAvD_BwE
1x xeon 2640
1x gtx 960 2gb
4x 4gb ram (16gb)
1x hd -
olha pode parecer bem bobo mas estava com um computador aqui para arrumar eu testei de tudo na parte não fisica e o que resolveu o problema foi simplesmente "apertar" um pouco a memoria ram na placa-mãe
-
 1
1
-
-
é sim compatível lembrando que esse ryzen não tem video integrado precisando de uma placa de video para ter video
-
 2
2
-
 1
1
-
-
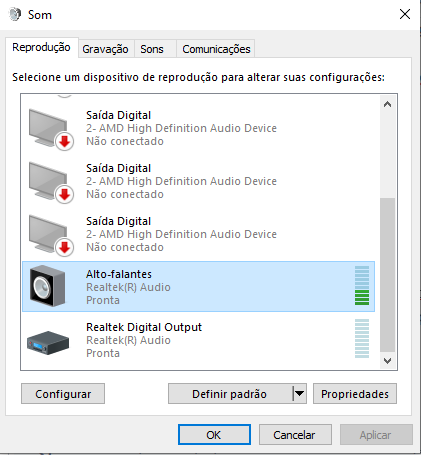
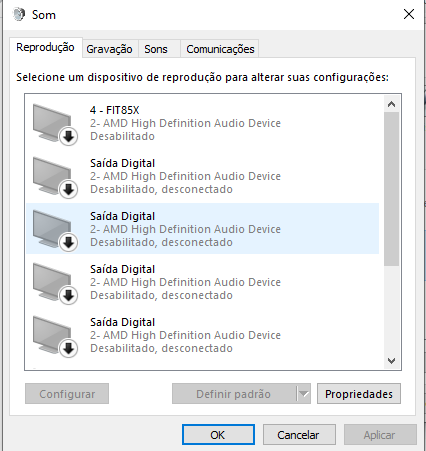
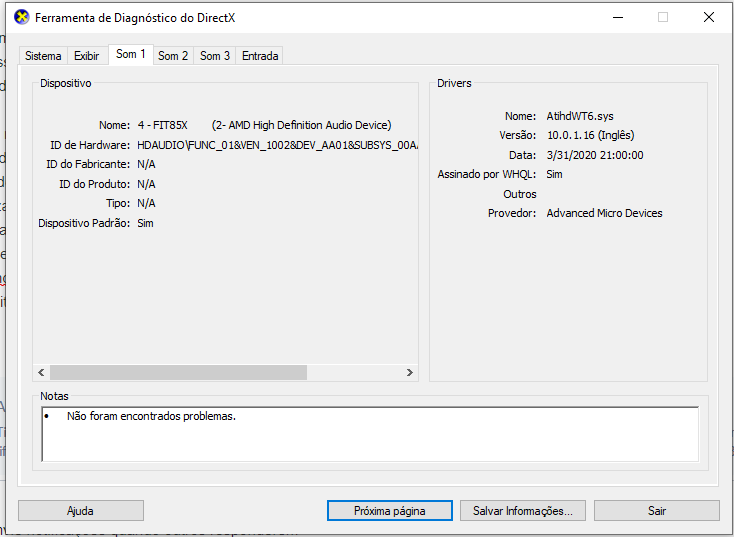
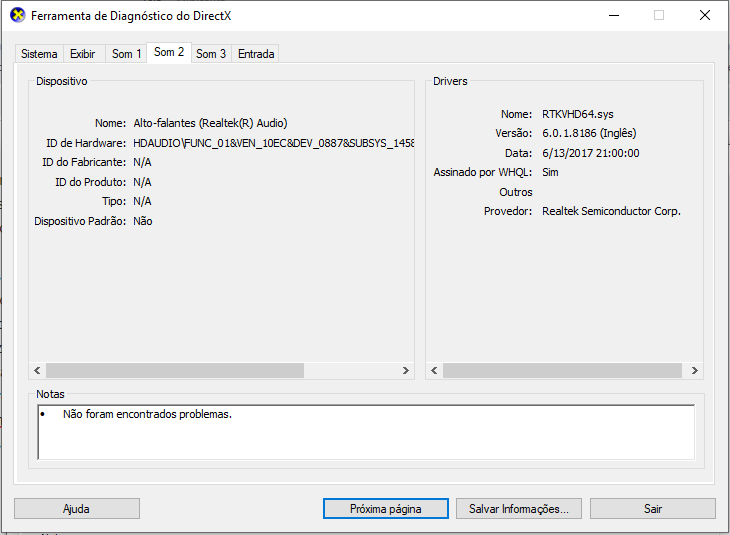
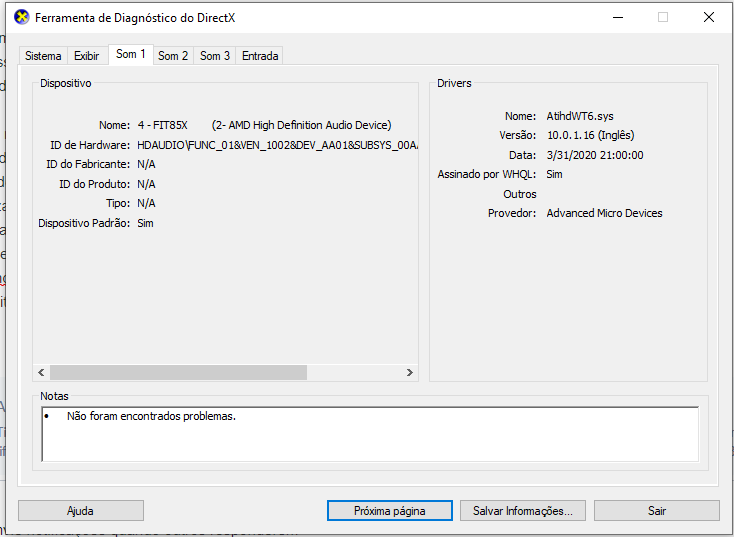
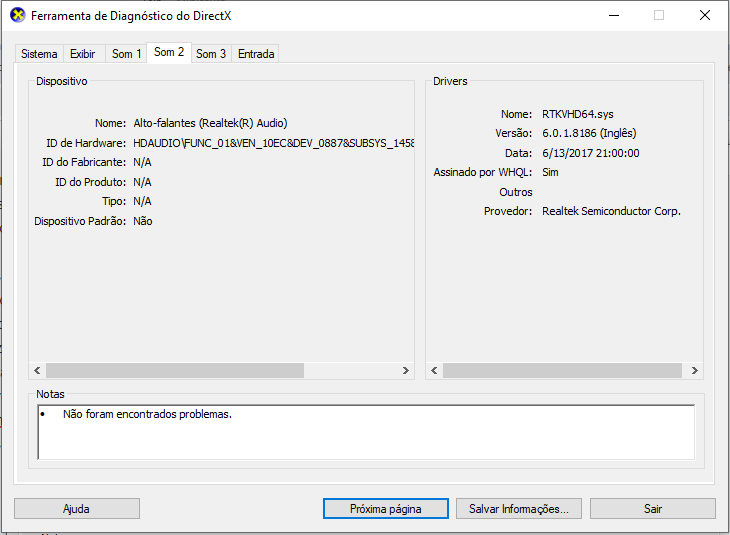
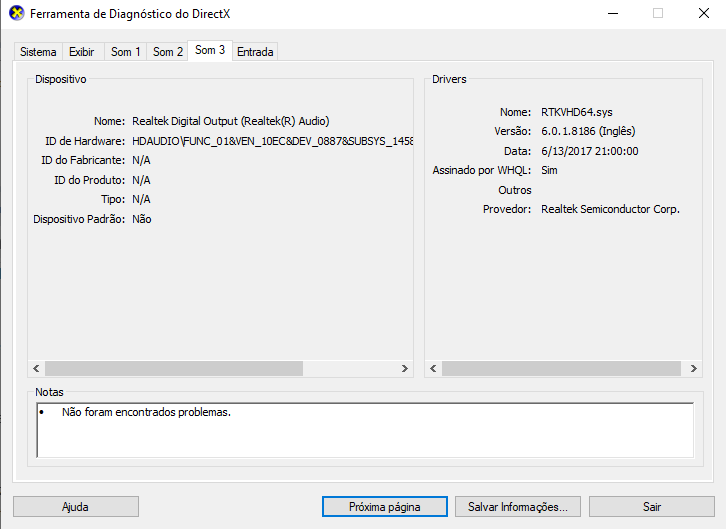
Cheguei a usar a placa de video alguns dias depois retirei do pc pois não era minha e agora estou com ela novamente e de repente o som das saidas onboard (p2 tanto painel frontal quanto de tras e hdmi) parou de pegar, após atualizar driver, so pega o som da hdmi onboard e o da placa de video.
placa-mãe: AMD B450m Gaming gigabyte (gigabyte.com/br/Motherboard/B450M-GAMING-rev-10#kf).
Processador: ryzen 5 3400g
Placa de video: Rx 580 sapphire nitro
Testes realizados:
Troca de sistema operacional (linux e windows).
Teste de cabos (alternando entre fone e alto-falantes).
Atualização de bios para ultima versão.
Reinstalação de driver de audio antigo e driver atualizado.
Ja ativei de desativei uma opção de driver de audio hd na bios.
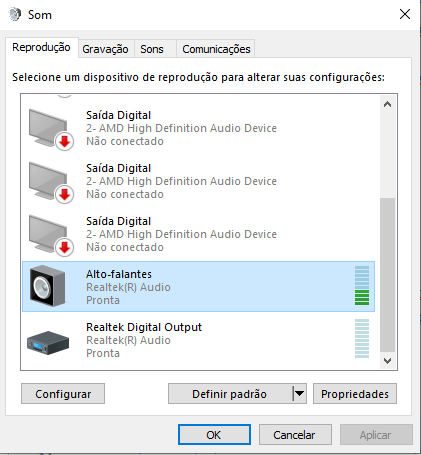
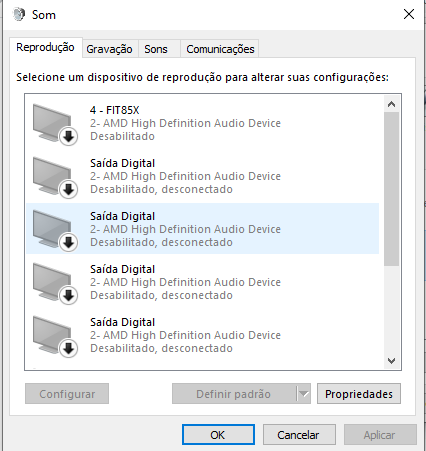
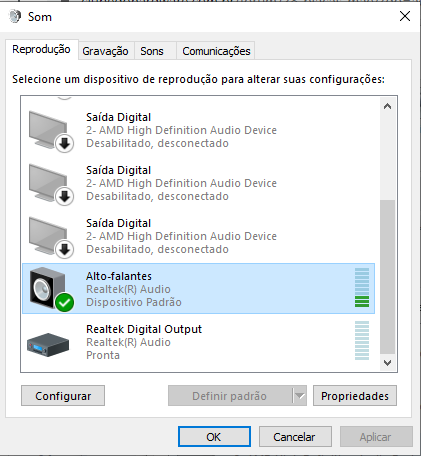
No windows ja desativei todos os dispositivos de audio no painel de som e ativei um por um e nada, apresenta estar saindo som "dentro", mas não retorna nada aos dispositivos externos
Antes ja estava com um problema que só reconhecia os dispositivos de audio se tivesse conectado antes do pc ligar, pois, se fosse conectado um fone enquanto o pc estava em uso o som não saia mas era reconhecido pelo windows. -
então amigo ja deixei em Alto-Falantes (Realtek), ja desinstalei o driver do driver booster, ja deixei o windows baixar o driver sozinho e ja usei versão antiga do driver
agora irei tentar desativar o pci e da placa-mãe para ver se volta
-
Cheguei a usar a placa de video alguns dias depois retirei do pc pois não era minha e agora estou com ela novamente e de repente o som das saidas onboard (p2 tanto painel frontal quanto de tras e hdmi) parou de pegar, so pega o som da hdmi da placa de video.
placa-mãe: AMD B450m Gaming gigabyte (gigabyte.com/br/Motherboard/B450M-GAMING-rev-10#kf).
Processador: ryzen 5 3400g
Placa de video: Rx 580 sapphire nitro (som somente sai pelo hdmi dela)
Testes realizados:
Troca de sistema operacional (linux e windows).
Teste de cabos (alternando entre fone e alto-falantes).
Atualização de bios para ultima versão.
Reinstalação de driver de audio antigo e driver atualizado.
Ja ativei de desativei uma opção de driver de audio hd na bios.
No windows ja desativei todos os dispositivos de audio no painel de som e ativei um por um e nada, apresenta estar saindo som "dentro", mas não retorna nada aos dispositivos externos
Antes ja estava com um problema que só reconhecia os dispositivos de audio se tivesse conectado antes do pc ligar, pois, se fosse conectado um fone enquanto o pc estava em uso o som não saia mas era reconhecido pelo windows.
-
talvez uma rx 560, sua plataforma é antiga poderia guardar um dinheiro e quando abaixar os preços comprar uma apu caso não tenha dinheiro ai no caso seria uma apu e uma placa-mãe nova... vai de ryzen
-
você consegue ver pelo gerenciador de dispositivos algum dispositivo relacionado ao audio?
-
gostaria de saber se essa placa-mãe suporta memoria acima 2933 mhz
link da placa: https://www.kabum.com.br/cgi-local/site/produtos/descricao_ofertas.cgi?codigo=99761&gclid=Cj0KCQjw-af6BRC5ARIsAALPIlUfMTysqU-UIGNBrBOa5OWbayyu7hDMXdFxBeu5gxjVj2w8PFQRiE8aAh1MEALw_wcB -
-
@Mr. Caio Augusto mas sera que essa a320 não seguraria de boa? pois não vou fazer overclock nem nada
-
@Mr. Caio Augusto você sabe até qual placa de video essa config leva de boa? a eu estou pensando em espera uma b450 ai com a b450 daria alguma melhora?
-
boa tarde estou montando um pc pensando em upgrade somente ano que vem por isso optei pelo gráfico integrado sendo assim
ryzen 5 3400ga320 (ainda estou esperando promoção)
8gb ram (ano que vem + 8gb)
tenho uma Cooler Master Mwe Bronze 450W 80 Plus
essa fonte suportaria uma rx 580 ou gtx 1660 ou alguma outra placa semelhante?
-
@RS Faria a então sem problema pelo menos a placa e fonta ja vai estar guardada mas se algum ainda tiver alguma opiniao a dar
-
@RS Faria mas teria risco de queimar a placa se eu colocar?
-
Ola, então antes de tudo para explicar essa loucura kkkk vou comprar umas config nova que no caso seria o rizen 5 3600 + placa-mãe nova, mas estou sem dinheiro pra compra tudo. Então pensei em comprar a placa de video e a fonte, ai no caso irei comprar a rx 580 + fonte e usar junto com o g540 por um tempinho queria saber se a placa de video pelo menos funcionaria nesse meio tempo.
G5404GB DDR3
POS-EIH61CQ (na placa esta pci-e gen 2, teria algum problema com a pci-e 3.0?)
-
estou tentando fazer uma pagina como a abaixo utilizando o bootstrap
https://i.stack.imgur.com/CRiTJ.png
começo a fazer ela e tenho um problema com a imagem de background ela não fica 100% dependendo da resolução acaba cortando uma parte da vertical.segue meu codigo abaixo css e html:
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link href="estilo.css" rel="stylesheet"> </head> <body> <div class="background-size: contain" style="background: url('download.jpg') no-repeat; background-size: 100%"> <header style="height: 450px"> <div class="navbar"> <img class="img-responsive" src="logo.jpg"> </div> </header> <main> <div class="container bg-white"> <div> <h1 class="laranjaEscuro"><strong>Bem Vindo</strong></h1> </div> <div class="linha"> <p>asdfasdfasfsdfasdfsfas</p> <p>asdfasdfasfsdfasdfsfas</p> <p>asdfasdfasfsdfasdfsfas</p> <p>asdfasdfasfsdfasdfsfas</p> </div> </div> </main> <footer> </footer> </div> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
css:
@import url('https://fonts.googleapis.com/css?family=Exo+2&display=swap'); h1 { font-family: 'Exo 2', sans-serif; margin-top: 10px; margin-bottom: 10px; } .azul{ color: blue; } .vermelho{ color: red; } .branco{ color: white; } .roxo{ color: purple; } .amarelo{ color: yellow; } .cinza{ color: gray; } .preto{ color: black; } .dePele{ color: tan; } .marrom{ color: maroon; } .laranja{ color: orange; } .cinzaClaro{ color: silver; } .azulClaro{ color: aqua; } .azulAgua{ color: aquamarine; } .verdeClaro{ color: lime; } .azulEscuro{ color: navy; } .laranjaEscuro{ color: #ff6600; } .linha{ height:2px; border:none; color: silver; background-color: silver; margin-top: 0px; margin-bottom: 0px; }
-
cara obrigado pela ajuda mais estou muito perdido kkkkk, vou estudar mais para ver se entendo essas parte de jquery
-
nossa cara me desculpe acabei errando o codigo ali o correto seria
<?php $limit = $cont; $consulta = "SELECT * FROM turismo LIMIT $limit"; ?>
<script> var count = 5; $('#addCount').click(function(){ count = cont +5; }); </script>
cada vez que eu rodasse esse script clicando no botao ele iria exibir mais 5 resultados na tela
por exemplo
1 resultado do banco
2 resultado do banco
3 resultado do banco
4 resultado do banco
5 resultado do banco
estaria sendo exibido, ai caso fosse acionado o botão ficaria
1 resultado do banco
2 resultado do banco
3 resultado do banco
4 resultado do banco
5 resultado do banco
6 resultado do banco
7 resultado do banco
8 resultado do banco
9 resultado do banco
10 resultado do banco
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais



























HD não reconhece em um Pc mas reconhece no outro
em HD, SSD e NAS
Postado
@cicero nillo então o kit eu comprei e antes eu testei com o antigo dono, estava funcionando normal estava até com o windows no HD dele, vou testar depois o uefi e legacy, mas acho que não vai adiantar e fora isso tem alguma outra config na BIOS?
Tem chance de ser a fonte?