-
Posts
57 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por David Martinho
-
-
Bom Dia
Eu tenho uma tabela PHP que mostra vários registos de material, mas ao usar o modo de pesquisa ele faz uma requisição AJAX e retorna os dados filtrados.
O problema é que no código PHP do filtro, eu coloquei o código da mesma forma, porém, as tabelas a seguir do campo descrição não aparecem.
Alguém que consiga ajudar?
$output .= ' <tr> <td>'. $row["Máquina"] .'</td> <td>'. $row["ID"] .'</td> <td>'. $row["Linha"] .'</td> <td>'. $data_formatada .'</td> <td>'. $row["Tipo"] .'</td> <td>'. $row["Ind"] .'</td>'; if (strlen($desc_completa) > 30) { $str1 = substr($desc_completa, 0, 25) . '...'; '<td><span>' . $str1 . '</span><span style=\'display:none\'>' . $desc_completa . '</span><br> <button id="botao" onclick=\'abrir(this)\'>Ver Mais</button> </td>'; } else { '<td>'. $desc_completa .'</td>'; } '<td>'. $row["Responsável"] .'</td> <td><a class="link" href='. $row['Anexos'] .'>'. $Anexo .'</a></td> <td>'. $eliminar.'</td> <td>'. $editar.'</td> </tr> '; } } else { echo '<script language="javascript">'; echo 'alert("Não existem resultados com a informação ou data especificada!");'; echo 'window.location.reload();'; echo '</script>'; } $output .= '</table>'; echo $output;
-
@MailingTester já não é necessário obrigado

-
Eu tenho vários botões numa tabela que ao clicar neles mostra o texto todo da coluna,
Porém se eu clicar em qualquer botão, ele me abre o texto da primeira coluna.
Suspeito que falte um foreach para percorrer as colunas
Alguém sabe o que pode ser?
<script> $(document).each(function () { function getFilteredData() { return { desc: $('.descricao').val(), } } // Ajax request on click $( ".ver" ).each(function(index) { $(this).on("click", function(){ var data = getFilteredData(); if (data.desc != '') { $.ajax({ url: "teste.php", method: "POST", data: data, success: function (data) { $('#order_table').html(data); } }); } else { alert("Selecione uma data ou adicione informações na barra de pesquisa"); } }); }); }); </script>
-
const faqTag = document.querySelectorAll('.faq'); // Hide other elements and change icon. const hideTag = () => { faqTag.forEach(item => { item.classList.remove('open') item.children[1].innerHTML = '+' }) } // Toggle targeted element to show with froEach Loop. faqTag.forEach(item =>{ item.addEventListener('click', e => { hideTag () if (e.target.className == 'btn') { e.target.parentElement.classList.toggle('open'); e.target.innerHTML = '−'; } }) })
Já funciona cara, a única diferença é que para fechar a caixa tenho que clicar em alguma zona da caixa, mas sem ser no botão.
-
@Luiz Paulo Escobar Então, eu consegui resolver o problema tirando o evento hideTag(), mas agora o simbolo passa para menos e depois não muda mais.
const faqTag = document.querySelectorAll('.faq'); // Hide other elements and change icon. const hideTag = () => { faqTag.forEach(item => { item.classList.remove('open') item.children[1].innerHTML = '+' }) } // Toggle targeted element to show with froEach Loop. faqTag.forEach(item =>{ item.addEventListener('click', e => { if (e.target.className == 'btn') { e.target.parentElement.classList.toggle('open'); e.target.innerHTML = '−'; } }) })
O que eu posso fazer para quando o simbolo estiver "menos" ao clicar passar para "mais"
-
Bom Dia.
Eu tenho uma aba de FAQ onde tem aquelas caixas que abrem para extender o texto, mas eu só consegui fazer para abrir, mas eu gostaria que desse para ao clicar no botão abrisse, mas se clicar de novo feche a caixa outra vez.
Neste momento a caixa só fecha se eu abrir outra.
const faqTag = document.querySelectorAll('.faq'); // Hide other elements and change icon. const hideTag = () =>{ faqTag.forEach(item =>{ item.classList.remove('open') item.children[1].innerHTML = '+' }) } // Toggle targeted element to show with froEach Loop. faqTag.forEach(item =>{ item.addEventListener('click', e =>{ if (e.target.className == 'btn') { hideTag() e.target.parentElement.classList.toggle('open'); e.target.innerHTML = '−'; } }) })
Código HTML
<div class="faq"><!-- FAQ 1 --> <div class="faq_text"> <h2>De que forma posso inserir os registos das máquinas?</h2> <p>Existem 2 formas de inserir dados no website,<b class="black"> manualmente</b>, indo na aba <b><a href="form_insere_registos.php" class="href">Inserir Registos</a></b>, ou através da <b><a href="index.html" class="href">Consulta Avançada</a></b>, ambas localizadas na página inicial.</p> <p>De seguida, deve escolher a linha, para visualizar as máquinas correspondentes e após selecionada, aparecerão os <b class="black">números de SAP</b> de acordo com a máquina escolhida.</p> <p>Ao inserir registos pela consulta avançada <b class="black">não será necessário executar o passo acima mencionado</b>, pois a máquina já estará escolhida pelo utilizador.</p> <p>*Deve selecionar primeiro a linha ao inserir um registo, pois para escolher outros campos como <b class="black">nº de SAP</b> e a<b class="black"> Máquina</b>, será necessário saber qual linha foi escolhida</p> </div> <span class="btn">+</span> </div><!-- FAQ 1 End --> <div class="faq"><!-- FAQ 2 --> <div class="faq_text"> <h2>Como posso consultar os registos de alteração?</h2> <p>Pode usar a <b><a href="consulta_manual.php" class="href">Consulta Manual</a></b> ou a <b><a href="index.html" class="href">Consulta Avançada</a></b>, ambas localizadas na página inicial.</p> <p>No caso da <b><a href="consulta_manual.php" class="href">Consulta Manual</a></b>, aparecerá uma tabela com todos os registos de alteração da fábrica, com um sistema de procura por <b class="black">Máquina</b>, <b class="black">nº de SAP</b>, <b class="black">Linha</b>, <b class="black">Data</b>, <b class="black">Tipo</b>, <b class="black">Descrição</b> e <b class="black">Responsável</b>.</p> <p>Também contará com a opção de eliminar e editar registos.</p> <p>Se utilizar a <b><a href="index.html" class="href">Consulta Avançada</a></b>, aparecerá uma tabela com todos os registos da máquina escolhida, bem como as funcionalidades acima mencionadas.</p> </div> <span class="btn">+</span> </div><!-- FAQ 2 End -->
-
Em 07/04/2022 às 22:42, DiF disse:
@David Martinho @MailingTester Seguindo o que o colega disse ali, defina a regra da célula da tabela com position relative, e o botão dentro desta célula com position absolute. dessa forma você consegue colocar algo ali Veja um exemplo:
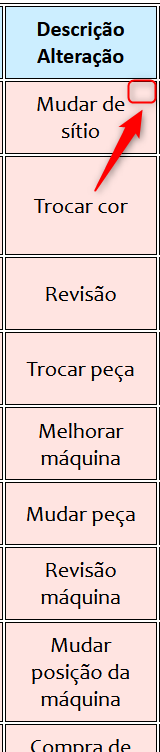
<table> <tr> <td>Mudar de sitio <button>Ver mais</button></td> </tr> <tr> <td>trocar cor</td> </tr> <tr> <td>Revisão</td> </tr> <tr> <td>Trocar peça</td> </tr> </table>
table{ width: 150px; } table, td{ border: 1px solid #000; } table td{ position: relative; height: 100px; } table td button{ position: absolute; top: 0; right: 0; }
É isso aí, muito obrigado
-
Eu tenho uma tabela HTML com rows vindas de uma BD, e numa das colunas existe o campo Descrição, que por vezes tem textos longos e dessa forma, gostaria de saber se dá para colicar um botão na mesma coluna do texto, para "Ver Mais" e redirecionar para outra janela com o texto todo da coluna.
Penso que a parte do encaminhamento do texto não terá problema, só não sei é como colocar o botão e o texto na mesma coluna, mas sem o texto estar fora do botão.
Se alguém conseguir ajudar, ou tiver uma ideia melhor agradecia.
Eu gostava que o botão ficasse onde tem o quadrado*

-
@MailingTester já resolvi obrigado, o problema é que o texto tinha espaços e era necessário adicionar nos espaços %20
-
Oi pessoal,
Eu tenho uns link guardados na BD e eles estão corretos.
Eu tenho uma tabela com vários campos, e num dos campos tenho os links, onde coloquei:
echo "<td><a href={$row['Anexos']}>{$row['Anexos']}</td>\n";
Mas ao clicar no link, o URL não é o mesmo da string que está no campo da tabela, o que poderá estar acontecendo?
-
16 horas atrás, mauro_b disse:
Olá tudo bem? Espero que esteja bem.
(jquery 3.6.0)
O evento é click e ainda pode ser on("click", ...) essa expressão acima fica deste jeito:
$("input[type='submit']").click(...)
OU
$("input[type='submit']").on("click",...)
Verifique se esqueceu de fechar os parenteses nos selectorS
Aqui
E nesse também!

Olá bom dia
Obrigado pela sua ajuda, já consegui resolver o problema.
-
Eu tenho dois radiobuttons que ao clicar na opção sim, abre uma textbox para especificar um valor
O que eu quero é que ao utilizador dar sim mas não colocar nada na textbox, ao dar submit apareça um alert que falta colocar informação na mesma.
<script> $("input[type='submit']").onclick(function(){ if ($("#resposta".val()=="sim") && $("#n_index".val()=="")) { alert("Dados em falta: Nº de Index"); } }); </script>
Eu criei esse código aqui e parece estar tudo bem, mas continua sem funcionar, alguém pode me dizer se tem alguma coisa errada no código
-
Eu tenho um datetime em PHP que filtra os dados da tabela por um intervalo de tempo
Eu gostava de adicionar também um filtro de texto (barra de pesquisa) onde o user pesquisava por um campo da tabela e depois escolhia a data em queria ver registos desse mesmo campo
Existe forma de aliar a pesquisa por nome do campo à da data, em AJAX's diferentes?
Código AJAX no index.php
<script> $(document).ready(function(){ $.datepicker.setDefaults({ dateFormat: 'yy-mm-dd' }); $(function(){ $("#from_date").datepicker(); $("#to_date").datepicker(); }); $('#filter').click(function(){ var from_date = $('#from_date').val(); var to_date = $('#to_date').val(); if(from_date != '') { $.ajax({ url:"filter.php", method:"POST", data:{from_date:from_date, to_date:to_date}, success:function(data) { $('#order_table').html(data); } }); } else { alert("Selecione uma data"); } }); }); </script>
filtro.php
<?php if ($_SERVER["REQUEST_METHOD"] == "POST") { $data_i = filter_input(INPUT_POST, 'from_date'); $data_f = filter_input(INPUT_POST, 'to_date'); } else { header("location:erro.php"); exit(); } if (empty($data_f)) { $data_f = date('y-m-d'); } $connect = mysqli_connect("localhost", "root", "", "layouts"); $output = ''; $query = "SELECT m.nome AS Máquina, r.cod_máquina AS ID, r.cod_posto AS Posto, r.data AS Data, r.tipo AS Tipo, r.desc_alt AS Descr, r.responsável AS Responsável FROM registos_alteração r, máquinas m WHERE r.cod_máquina = m.cod_máquina AND r.data BETWEEN '".$_POST["from_date"]."' AND '$data_f'"; $result = mysqli_query($connect, $query); $output .= ' <table align="center"> <thead> <tr> <font color="black"> <th>Máquina</th> <th>Nº SAP</th> <th>Posto</th> <th>Data</th> <th>Tipo</th> <th>Descrição Alteração</th> <th>Responsável</th> </tr> </thead> <tbody> '; if(mysqli_num_rows($result) > 0) { while($row = mysqli_fetch_array($result)) { $data = $row['Data']; $DateTime = DateTime::createFromFormat('Y-m-d', $data); $data_formatada = $DateTime->format('d-m-Y'); $output .= ' <tr> <td>'. $row["Máquina"] .'</td> <td>'. $row["ID"] .'</td> <td>'. $row["Posto"] .'</td> <td>'. $data_formatada .'</td> <td>'. $row["Tipo"] .'</td> <td>'. $row["Descr"] .'</td> <td>'. $row["Responsável"] .'</td> </tr> '; } } else { echo '<script language="javascript">'; echo 'alert("Não existem resultados na data especificada!");'; echo 'window.location.reload();'; echo '</script>'; } $output .= '</table>'; echo $output; ?>
-
@washalbano Obrigado pela ajuda, eu tentei copiar o código e alterar em certas coisas, mas sinceramente, não consigo entender como posso colocar a funcionar.
Coloquei os scripts src no form e fiz as querys mas não mudou nada
@washalbano Index.PHP
<form> <div class="row"> <div class="col-md-4"> <label for="turmas">Turma</label> <select class="form-select" id="turma"> <option selected>Selecione uma turma</option> </select> </div> <div class="col-md-4"> <label for="alunos">Aluno</label> <select class="form-select" id="aluno"> <option selected>Selecione uma turma</option> </select></div> </div> </form> </div> <script src="js/app.js"></script>
app.JS
const selectTurmas = document.querySelector('#turma') const selectAlunos = document.querySelector('#aluno') /** * FETCH JSON * Função que recebe os dados em json da API(que pode ser em php) * @param url * @param method * @returns {Promise<any>} */ const fetchJson = async (url, data, method = 'POST') => { // faz o request const request = await fetch(url, { method: method, body: data }) const response = await request.json() return response } const feedTurmas = async () => { const turmasData = await fetchJson('get-turmas.php') for (const {cod_turma} of turmasData) { const option = document.createElement('option') option.value = cod_turma option.text = cod_turma selectTurmas.append(option) } } const feedAlunos = async (fk_turma) => { const formData = new FormData(); formData.append('fk_turma', fk_turma) selectAlunos.innerHTML = '<option>Carregando...</option>'; const alunosData = await fetchJson('get-alunos.php', formData) selectAlunos.innerHTML = '' for (const {cod_aluno, nome} of alunosData) { const option = document.createElement('option') option.value = cod_aluno option.text = nome selectAlunos.append(option) } } feedTurmas(); selectTurmas.addEventListener('change', () => { feedAlunos(selectTurmas.value) })
get-alunos.PHP
<?php if (isset($_POST['fk_turma'])) { // trate/sanitize as variáveis que for usar $r = $_POST; // conecta ao database require 'connect.php'; // define a query de busca $query = 'select cod_aluno, nome from alunos where fk_turma = ' . $r['fk_turma']; // executa a query e guarda o resultado em $result $result = $sqli->query($query); // se houver alguma falha if ($sqli->error) { // exibe mensagem: die('<p class="error">Falha na consulta: ' . $sqli->error . '</p>'); } else if ($result->num_rows) { // se não houve erro e há algum resultado $data = $result->fetch_all(MYSQLI_ASSOC); die(json_encode($data)); } else { die(json_encode([['cod_aluno' => null, 'nome' => 'Nenhum aluno encontrado']])); } }
get-turmas.PHP
<?php // conecta ao database require 'connect.php'; // define a query de busca $query = 'select cod_turma from alunos'; // executa a query e guarda o resultado em $result $result = $sqli->query($query); // se houver alguma falha if ($sqli->error) { // exibe mensagem: die('<p class="error">Falha na consulta: ' . $sqli->error . '</p>'); } else if ($result->num_rows) { // se não houve erro e há algum resultado $data = $result->fetch_all(MYSQLI_ASSOC); die(json_encode($data)); }
connect.PHP
<?php // variáveis para conexão com banco de dados $host = 'localhost'; $user = 'root'; $password = ''; $database = 'escola'; // estabelecer conexão com o mysql $sqli = $conn = new mysqli($host, $user, $password); // verificar se houve erro na conexão if ($sqli->connect_error) { // se houve erro, mostra erro na tela die("<p><b>Erro!</b> Falha na conexão:<br>$sqli->connect_error</p>"); } // alterar o tipo de codificação da conexão com o banco de dados, para utf8 if (!$sqli->set_charset('utf8')) { die("<p>O charset não é utf8: $sqli->error</p>"); } // se não abrir o banco de dados para trabalhar if (!$sqli->select_db($database)) { die("<p class='error'><b>Erro!</b> Não foi possível abrir o banco de dados: <b>$database</b><br>$sqli->error</p>"); }
-
Boas galera
Eu tenho um formulário de marcar faltas a alunos e tenho dois selects (um para escolher a turma e outro para escolher o aluno).
Os dois vão buscar as opções à BD.
como eu posso fazer uma espécie de filtragem entre selects que, ao escolher uma turma por ex, me apareça só os alunos dessa respetiva turma.
Eu queria que desse para armazenar o valor selecionado no SELECT e depois pudesse colocar o valor na query do género: SELECT cod_aluno FROM aluno WHERE turma = '$valor_do_select_acima';
<select class="combo" size=1 name="Turma" id="Turma"> <option value=""></option> <?php $ligacao = new mysqli("localhost", "root", "", "escola"); $ligacao->set_charset("utf8"); $result = "SELECT DISTINCT cod_turma FROM aluno"; $resultado = mysqli_query($ligacao, $result); while($row = mysqli_fetch_assoc($resultado)) { echo '<option value="'.$row['cod_turma'].'"> '.$row['cod_turma'].' </option>'; } ?> </select> <br></td></tr><tr> <td><b>Aluno:</td> <td><select class="combo" size=1 name="Aluno" id="Aluno"> <option value=""></option> <?php $ligacao = new mysqli("localhost", "root", "", "escola"); $result = "SELECT DISTINCT cod_aluno, nome FROM aluno"; $resultado = mysqli_query($ligacao, $result); while($row = mysqli_fetch_assoc($resultado)) { echo '<option value="'.$row['cod_aluno'].'"> '.$row['nome'].' </option>'; } ?> </select>
-
6 horas atrás, Luiz Paulo Escobar disse:
@David Martinho Se quando você clica n aparece ada quer dizer que não vem dados para o javascript, ou está vindo null, ou você setou algo errado.
Já consegui resolver obrigado
-
Muito obrigado, mas eu já consegui resolver ontem.
Fico agradecido na mesma.
-
3 horas atrás, David Martinho disse:
Bom Dia Pessoal
Tenho um gráfico simples que muda de valores de acordo com os botões, e esses valores vêm de uma BD que eu criei.
Agora a questão é a seguinte.
<html> <title> Teste </title> <h1> Teste </h1> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script> <canvas id="graph" width="800px" height="400px"></canvas> <button id="btn1"> Option 1 </button> <button id="btn2"> Option 2 </button> <script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var data = { labels: linha, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var data2 = { labels: mês, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var context = document.querySelector('#graph').getContext('2d'); new Chart(context).Line(data); $("#btn1").on("click", function() { var context1 = document.querySelector('#graph').getContext('2d'); new Chart(context1).Line(data); }); $("#btn2").on("click", function() { var context2 = document.querySelector('#graph').getContext('2d'); new Chart(context2).Line(data2); }); }); } } </script> </body> </html>
como faço para que a variável data2 vá buscar os valores a outro php sem ser o data.php? (que é o que está a ser usado de momento para as duas variáveis).
@DiF Cara, não consegue ajudar aí, não consigo mesmo resolver o problema e ninguém me ajuda
-
Bom Dia Pessoal
Tenho um gráfico simples que muda de valores de acordo com os botões, e esses valores vêm de uma BD que eu criei.
Agora a questão é a seguinte.
<html> <title> Teste </title> <h1> Teste </h1> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script> <canvas id="graph" width="800px" height="400px"></canvas> <button id="btn1"> Option 1 </button> <button id="btn2"> Option 2 </button> <script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var data = { labels: linha, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var data2 = { labels: mês, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var context = document.querySelector('#graph').getContext('2d'); new Chart(context).Line(data); $("#btn1").on("click", function() { var context1 = document.querySelector('#graph').getContext('2d'); new Chart(context1).Line(data); }); $("#btn2").on("click", function() { var context2 = document.querySelector('#graph').getContext('2d'); new Chart(context2).Line(data2); }); }); } } </script> </body> </html>
como faço para que a variável data2 vá buscar os valores a outro php sem ser o data.php? (que é o que está a ser usado de momento para as duas variáveis).
-
Oi galera, tenho um gráfico e dois botões, ele está ligado a uma BD e tem como objetivo mudar os valores ao clicar nos botões.
Eu clico no pimeiro e assume o valor, mas ao clicar no botão 2, o gráfico desaparece, alguém pode me ajudar e resolver esse problema.
E gostava também de colocar o gráfico do tipo Barra e não consigo.
Código:
<html> <title> Teste </title> <h1> Teste </h1> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script> <canvas id="graph" width="800px" height="400px"></canvas> <button id="btn1"> Opção 1 </button> <button id="btn2"> Opção 2 </button> <script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var data = { labels: linha, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var context = document.querySelector('#graph').getContext('2d'); new Chart(context).Line(data); $("#btn1").on("click", function() { var context1 = document.querySelector('#graph').getContext('2d'); new Chart(context1).Line(data); }); $("#btn2").on("click", function() { var context2 = document.querySelector('#graph').getContext('2d'); new Chart(context2).Line(data2); }); }); } } </script> <script> $(document).ready(function () { showGraph2(); }); function showGraph2() { { $.post("data2.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var data2 = { labels: linha, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var context = document.querySelector('#graph').getContext('2d'); new Chart(context).Line(data); $("#btn1").on("click", function() { var context1 = document.querySelector('#graph').getContext('2d'); new Chart(context1).Line(data); }); $("#btn2").on("click", function() { var context2 = document.querySelector('#graph').getContext('2d'); new Chart(context2).Line(data2); }); }); } } </script> </body> </html>
Ao clicar na opção 1:
Ao clicar na opção 2:
-
Em 19/01/2022 às 14:56, David Martinho disse:
Já não preciso mais, mas não consigo eliminar.
Pessoal, preciso da ajuda sim, eu é que tinha criado outro tópico e tinha dito que não precisava mais kkkkk
Mas continuo sem saber o que fazer por isso agradeço quem consiga ajudar pfv

-
Já não preciso mais, mas não consigo eliminar.
-
Bom dia pessoal, eu tenho um sistema de gráficos onde ao clicar em um botão, supostamente o gráfico devia mostrar os valores do botão selecionado...
Porém tem um problema, eu criei um post onde o valor do botão vai para a Query SQL e ai eu coloco a variável do botão na consulta:
$sqlQuery = "SELECT linha, variante, tc, mês, id FROM tc_variante WHERE linha = '$linha' AND variante = 'V2' ORDER BY ID";
Só que o gráfico também vai buscar os valores à mesma Query, e quando vai, a Váriavel $linha ainda está vazia porque ele executa a consulta sempre primeiro do que o POST do botão (e então o valor da variável está sempre null).
Como eu faço para o gráfico só executar a consulta após eu clicar no botão, e assim a variável ter um valor
Código POST dos Botões:
<form method="POST" action="data.php"> <button class="a" type="submit" name="botão" value="2N20">2N20</button> <button class="b" type="submit" name="botão" value="2N21">2N21</button> <button class="c" type="submit" name="botão" value="2N22">2N22</button> <button class="d" type="submit" name="botão" value="2N23">2N23</button> <button class="e" type="submit" name="botão" value="2N24">2N24</button> <button class="f" type="submit" name="botão" value="2N25">2N25</button> </form>
Código dos Gráficos:
<script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var chartdata = { labels: mês, tc, linha, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var graphTarget = $("#graphCanvas"); var barGraph = new Chart(graphTarget, { type: 'bar', data: chartdata }); }); } } </script>
Código SQL (data.php):
<?php header('Content-Type: application/json'); $linha = filter_input(INPUT_POST, 'T_linha'); $conn = mysqli_connect("localhost","root","","bootlenecks"); $sqlQuery = "SELECT linha, variante, tc, mês, id FROM tc_variante WHERE linha = '$linha' AND variante = 'V2' ORDER BY ID"; $result = mysqli_query($conn,$sqlQuery); $data = array(); foreach ($result as $row) { $data[] = $row; } mysqli_close($conn); echo json_encode($data); ?>
Fotos do Index (Ao clicar em algum botão, o gráfico não assume os valores da BD):
-
Bom Dia Pessoal
Eu queria colocar um simulador de capacidade de produção, e pensei em fazer um post do valor dos botões, que corresponde á linha de produção (isso é que vai mudar de linha para linha)
porém se eu colocar o valor na query manualmente funciona, mas se colocar uma váriavel os dados não aparecem.
Quem souber a solução por favor ajude.
Funcionando -> QUERY COM INFORMAÇÕES INSERIDAS MANUALMENTE:
$sqlQuery = "SELECT linha, variante, tc, mês, id FROM tc_variante WHERE linha = '2N21' AND variante = 'V2' ORDER BY ID";
COM O POST ->
O SUPOSTO ERA AO CLICAR NUM DOS BOTÕES CINZENTOS ELE ASSUMIR A LINHA COMO ACIMA ("2N21") E MOSTRAR OS DADOS DESSA LINHA MAS EU CLICO NO BOTÃO E A VARIÁVEL ASSUME O VALOR DO BOTÃO MAS O GRÁFICO NÃO MUDA.
CÓDIGO PÁG PRINCIPAL:
<?php // Create connection $conn = new mysqli('localhost', 'root', '', 'bootlenecks'); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "SELECT DISTINCT linha FROM variantes"; $result = $conn->query($sql); ?> <!DOCTYPE html> <html> <head> <title>Bootlenecks Linhas</title> <link rel="stylesheet" href="index.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/Chart.min.js"></script> <h1>Simulador Capacidade Linhas</h1> </head> <body> <div id="chart-container"> <canvas id="graphCanvas"></canvas> </div> <table> <tr> <form method="POST"> <button class="a" type="submit" name="T_linha" value="2N20">2N20</button> <button class="b" type="submit" name="T_linha" value="2N21">2N21</button> <button class="c" type="submit" name="T_linha" value="2N22">2N22</button> <button class="d" type="submit" name="T_linha" value="2N23">2N23</button> <button class="e" type="submit" name="T_linha" value="2N24">2N24</button> <button class="f" type="submit" name="T_linha" value="2N25">2N25</button> </button> <table align="center"> <tr> <td align="center"><b>Linha:</td> <td><select class="combo" size=1 name="Linha"> <?php while($row = $result->fetch_assoc()) { ?> <option value="<?php echo $row['linha'] ?>"><?php echo $row['linha'] ?></option> <?php } ?> <td align="center"><b>Variante:</td> <td><select class="combo" size=1 name="Variante"> <?php $sql = "SELECT DISTINCT variante FROM variantes"; $result = $conn->query($sql); while($row2 = $result->fetch_assoc()) { ?> ?> <option value="<?php echo $row2['variante'] ?>"><?php echo $row2['variante'] ?></option> <?php } ?> </select> <script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var mês = []; var linha = []; var tc = []; for (var i in data) { linha.push(data[i].linha); mês.push(data[i].mês); tc.push(data[i].tc); } var chartdata = { labels: mês, tc, linha, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var graphTarget = $("#graphCanvas"); var barGraph = new Chart(graphTarget, { type: 'bar', data: chartdata }); }); } } </script> <div id="chart-container2"> <canvas id="graphCanvas2"></canvas> </div> <script> $(document).ready(function () { showGraph2(); }); function showGraph2() { { $.post("data.php", function (data) { console.log(data); var mês = []; var tc = []; for (var i in data) { mês.push(data[i].mês); tc.push(data[i].tc); } var chartdata = { labels: mês, tc, datasets: [ { label: 'Bootleneck Linha', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: tc } ] }; var graphTarget = $("#graphCanvas2"); var barGraph = new Chart(graphTarget, { type: 'bar', data: chartdata }); }); } } </script> </body> </html>
CÓDIGO DATA.PHP (QUERY)
<?php header('Content-Type: application/json'); $conn = mysqli_connect("localhost","root","","bootlenecks"); if ($_SERVER["REQUEST_METHOD"] == "POST") { $linha = filter_input(INPUT_POST, 'T_linha'); $sqlQuery = "SELECT linha, variante, tc, mês, id FROM tc_variante WHERE linha = '$linha' AND variante = 'V2' ORDER BY ID"; $result = mysqli_query($conn,$sqlQuery); $data = array(); foreach ($result as $row) { $data[] = $row; } mysqli_close($conn); echo json_encode($data); } ?>
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais












Código PHP na página AJAX não funciona da mesma forma
em Web e banco de dados
Postado
Já resolvi obrigado