-
Posts
105 -
Cadastrado em
-
Última visita
-
MailingTester começou a seguir Livro Ata como fazer , Botão com lista do lado , como atribuir mais de um valor para uma constante no JS e 6 outros
-

HTML Botão com lista do lado
MailingTester respondeu ao tópico de Carlos FW Informatica em Web e banco de dados
https://www.sliderrevolution.com/resources/css-hamburger-menu/ -

Javascript como atribuir mais de um valor para uma constante no JS
MailingTester respondeu ao tópico de Henry007 em Web e banco de dados
variáveis q guardam mais de um valor são arrays ou objetos: Array: const guardeValores = ['valor1', 'valor2', 'valor237'] Objeto: const guardeValores = { valor1: 19, valor2: 'abacate', valor3: document.body } -

CSS Queria que mostrasse a cor ao invés do código da cor no arquivo css
MailingTester respondeu ao tópico de Carlos FW Informatica em Web e banco de dados
o plugin https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize faz isso no vscode. Já tentou ver na galeria de plugins dos editores q usas? -

PHP Criar botão de imprimir pdf
MailingTester respondeu ao tópico de Henry007 em Web e banco de dados
A melhor forma, é seguir o manual. Veja se consegue seguir essas instruções: https://mpdf.github.io/getting-started/creating-your-first-file.html -

PHP Criar botão de imprimir pdf
MailingTester respondeu ao tópico de Henry007 em Web e banco de dados
Olá! Boa tarde! Além do botão, que é semelhante a esses que foram criados com svg(o de editar, ver modelo e apagar), vais precisar escrever a lógica que vai gerar a sua tabela em pdf. Em php, use a lib https://mpdf.github.io, q ajuda bastante. Em js use http://pdfmake.org/playground.html, que é sensacional. -

PHP Pesquisar no banco de dados e retornar dados de acordo com valor de input
MailingTester respondeu ao tópico de Montasso em Web e banco de dados
Ficaria assim: Escreva um trecho de javascript que escute o evento clique do botão vinculado ao primeiro input. Quanto o clique acontecer, faça uma requisição fetch ao seu endpoint laravel que busca conteúdo relacionado ao digitado no input supramencionado. Com a resposta do fetch, alimente o segundo input ou mensagem de que nada foi encontrado ou mensagem de erro do servidor ou etc... -

PHP Pesquisar no banco de dados e retornar dados de acordo com valor de input
MailingTester respondeu ao tópico de Montasso em Web e banco de dados
É. use fetch -

CSS Deixar um site responsivo ou só pra usar notebook
MailingTester respondeu ao tópico de Tosseg0 em Web e banco de dados
Entendi. Mas aparentemente esse html e css não foram escritos dessa forma. Parecem ter sido transpilados de algum superset. Até os nomes dos arquivos. você não tem acesso ao código fonte original? Se for editar esse daí, talvez seja mais rápido escrever novamente. -

CSS Deixar um site responsivo ou só pra usar notebook
MailingTester respondeu ao tópico de Tosseg0 em Web e banco de dados
Se puder, mande screenshot de como ficou E de como você quer que fique -

HTML Ultimo Item do menu influenciando na hover de todos os itens
MailingTester respondeu ao tópico de admtwbful em Web e banco de dados
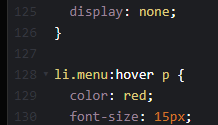
Na linha 128, especifique que é um elemento li já que você usa a class menu, em <li> e em <p> dentro das lis -

WordPress Como configurar um fluxo de trabalho Git para desenvolvimento WordPress no Azure
MailingTester respondeu ao tópico de NataliaZanella em Web e banco de dados
Olá! Não entendi a questão. O que seria "fluxo de trabalho"? você versiona no azure repos e pretente escrever uma pipeline para continuous deploy? -
Comece pelo layout Distribua tudo de maneira que caiba uma folha A4 Faça tudo estátido mesmo, de início. Depois que o que layout estiver prontinho, você pode trabalhar nos trechos que serão dinâmicos.
-

HTML Exercícios para praticar HTML e CSS Básico
MailingTester respondeu ao tópico de Gustavocia em Web e banco de dados
Um dashboard tem bastante componentes. Pratique um dashboard. Esse canal tb tem uns tutoriais bem curiosos: https://www.youtube.com/@OnlineTutorialsYT -

Javascript Numeração de página dentro do <thead> table
MailingTester respondeu ao tópico de xrogerinho em Web e banco de dados
Deve ser bem possível. mas é preciso conhecer a variável que determina que está iniciando uma "nova página" q tb significa fim de uma página com base nisso, fica fácil fazer a numeração -

PHP Subir arquivo dando erro no php
MailingTester respondeu ao tópico de Fabricio Lisboa Franco em Web e banco de dados
Dê permissão octal 0777 ao folder que vai receber os arquivos
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais