-
Posts
21 -
Cadastrado em
-
Última visita
Reputação
3-
Não sou um usuário experiente de overclock extremo porém pela minha experiência na área de tecnologia, vejo que overclock para uso a longo prazo força os componentes em questão exemplo: Se você tem um chip que é criado para durar 10 anos em determinada temperatura e frequência, expondo esse chip em uma temperatura mais alta e uma frequência mais alta, teoricamente você diminuirá a vida útil deste mesmo chip. Ideal para quem quer fazer um overclock da maneira menos prejudicial é tentar chegar em uma tensão segura para o componente, além disso tentar manter as temperaturas não tão altas. Ai temos casos isolados, são pessoas que fazem overclock para fins de quebrar recordes e tal, porém não fazem e mantem esse overclock para uso do dia dia, fazem para fins de testes e quebras de recodes. Mediante a tudo isso, eu sou extremamente contra overclock, experiência propria tive computador rodando um STOCK que duraram mais de 10 anos fácil, vi amigos enthusiastas da área de tecnologia, chegar a queimar o mesmo processador em questão, até mesmo durarem bem menos que os meus. Vejo que as marcas passaram a permitir e vão permitir cada dia mais mudanças de tensões, frequencias e tudo mais, pois elas mesmos já mensuram que o nível de conhecimento dos usuários é baixo, sendo assim quanto mais peça queima, mais peças são requisitadas novas, ou até usadas, acaba sendo vantajoso para uma marca afinal da mais saída de produto. Entrando nesse assunto temos até a questão da garantia, produtos queimados por aumento de frequência entre outros fins de queima, estão sendo cada dia mais observados e detectados afinal quando um produto queima na garantia, acaba sendo um prejuízo para marca em questão. Para finalizar Lembrando que overclock nunca foi e nunca será um processo reconhecido como algo normal, afinal se você queimar um produto que está na garantia fazendo overclock as chances dele não ser coberto são gigantes, afinal o dano foi gerado pelo proprio usuário e a marca não tem nada a ver com isso. Em relação ao que você disse no tópico eu acho mais importante tentar trocar processador e memória, pensar até em um upgrade para uma fámilia de processadores mais nova, em vez de só fazer um upgrade para mesmo fámilia atual.
-

HTML Ultimo Item do menu influenciando na hover de todos os itens
admtwbful respondeu ao tópico de admtwbful em Web e banco de dados
@Public2004 Obrigado pela ajuda. @washalbano Olá meu amigo já consegui implementar o código que passou acima porém tenho algumas dúvidas. No caso uma pergunta como eu faria caso precisasse colocar um dos links do menu externamente ? exemplo http://www.google.com.br Penso que poderia adicionar o ?p= dentro do array no indice link 'item', pois quando não quisesse passar parametro nenhum no caso um site externo somente não colocaria o ?p, certo ? Então eu preciso colocar uma class dentro do nav no css e no codigo html poderia fazer assim ? em todos os itens css poderia utilizar assim ? CSS nav.menu .icon { } HTML $navigator = '<nav class="menu"> '; poderia ser assim ? Muito obrigado pela ajuda. -

HTML Ultimo Item do menu influenciando na hover de todos os itens
admtwbful respondeu ao tópico de admtwbful em Web e banco de dados
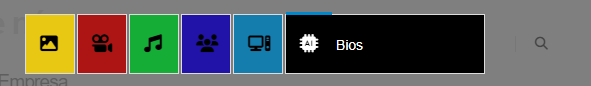
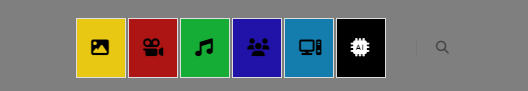
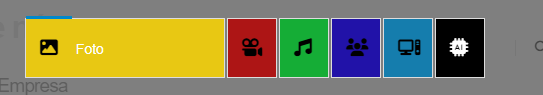
Olá, então estou encontrando alguns problemas para finalizar o menu, vou tentar explicar aqui qualquer dúvida só me pedir que tento melhor a explicação CSS ul.menu { /* Removendo o comportamento/estilo padrão do elemento "ul" */ list-style: none; /* Definindo este elemento como "flex" */ display: flex; /* Alinhamento Vertical para os elementos internos - no caso os "li's" */ align-items: center; /* Alinhamento Horizontal */ /* Obs. Para alinhar à esquerda, utilize: "start", para a direita: "end" e justificar + espaçar igualmente os "li's": "space-between" */ justify-content: center; } ul.menu li { /* Definindo os elementos "li" como flex e o alinhamento dos itens internos destes (mesmo conceito do bloco "ul" acima) */ display:initial; align-items: center; justify-content: center; /* Definindo altura e largura inicial - e outros estilos apenas visualizar o comportamento */ width: 50px; background: #f7f7f7; border: 1px solid #ddd; /* Alterar o cursor do mouse quando "hover" no elemento */ cursor: pointer; color:white; /* Definindo uma transição suave quando "out hover" do elemento */ transition: all .5s ease; } ul.menu li span { /* Definindo que este elemento "span" é visível fora do "hover" */ display: initial; align-items: center; justify-content: center; } ul.menu li p { /* Aqui o estado inicial (oculto) do elemento "p" fora do "hover" (auto-explicativo) */ /* Obs. Se optar em ocultar utilizando "display: none", isso vai anular o efeito de transição */ display:initial; width: 0; opacity: 0; visibility: hidden; text-align: center; } ul.menu li:hover { /* Muda a largura inicial do elemento "li" quando "hover" */ /* Obs. Aqui você define o tamanho/largura expandido que deseja - pode usar medidas relativas também ( % ) */ width: 200px; } ul.menu li:hover span { /* Esconder este elemento "span" quando "hover" no seu repectivo elemento "li" */ display:initial; color:white; align-items: center; justify-content: center; text-align: center; } ul.menu li:hover p { /* Mostrar elemento "p" quando "hover" no respectivo elemento "li" + transição suave */ /* Obs. Aqui deixamos a largura como "auto", pois a largura final/expansão já está definida acima no "ul li:hover" */ width: auto; opacity: 1; visibility: visible; transition: all 1s ease; color:white; } li.menu:first-child { background: #e8c813; } li.menu:nth-child(2){ background: #ad1515; } li.menu:nth-child(3) { background: #15ad36; } li.menu:nth-child(4) { background: #2112a8; } li.menu:nth-child(5) { background: #157dad; } li.menu:nth-child(6) { background: #000000; } li.menu:nth-child(7) { background: #9f9f00; } HTML <ul class="menu"> <li class="menu"> <a href="?fotos"><span><i class="fa-solid fa-image" style="color:black;font-size:18px;"></i></span></a> <p> Foto </p> </li> <li class="menu"> <a href="?videos"><span><i class="fa-solid fa-camera-movie" style="color:black;font-size:18px;"></i></span></a> <p> Vídeos </p> </li> <li class="menu"> <a href="?musica"><span><i class="fa-solid fa-music" style="color:black;font-size:18px;"></i></span></a> <p> Música </p> </li> <li class="menu"> <a href="?usuarios"><span><i class="fa-solid fa-users" style="color:black;font-size:18px;"></i></span></a> <p> Usuários </p> </li> <li class="menu"> <a href="?pcs"><span><i class="fa-solid fa-computer" style="color:black;font-size:18px;"></i></span></a> <p> Computadores </p> </li> <li class="menu"> <a href="?pcs"><span><i class="fa-solid fa-microchip-ai" style="color:white;font-size:18px;"></i></span></a> <p> BIOS </p> </li> </ul> Agora aqui em baixo vou postar alguns prints de como esta ficando. No print fechado é mais para conseguir entender como está ficando resultado final. No Print de BIOS(Fundo Preto ) e Print de Foto ( Fundo Amarelo ) Preciso de ajuda com 3 coisas ( Que na verdade todas as outras cores vão seguir o mesmo padrão ) Primeira coisa é uma dúvida de quando eu coloco <a href="foto"> por exemplo quando eu clico no botão amarelo por exemplo ele não manda para o link, nem mostra o link se quiser na barra de endereços em baixo, só mostra e redireciona quando clica especificamente em cima do icone de foto. Tem alguma maneira de deixar o botão todo clica-vel ? Segunda questão sobre o LINK seria quando usuários estiver na página ?foto ficar aberto o botão Amarelo Terceira dúvida seria como faço para não ter um tamanho fixo por botão ? exemplo cada botão se esticar devido ao tamanho que está dentro da TAG <p> Usuários por exemplo </p> Desde já obrigado pela ajuda pessoal. Aba de Foto Aberta Aba de BIOS Aberta Todas as Abas fechadas esperando passar o mouse. -

O PC desliga sozinho
admtwbful respondeu ao tópico de pdrleite em Computador não liga ou não dá vídeo
Deu uma pesquisa em VGA no brasil ? 4060 ? 4070 ? 6700xt no brasil, vale mais a pena tem marca que da 3 anos de garantia. Se não me engano gigabyte e ASUS é 3 anos de garantia. -

O PC desliga sozinho
admtwbful respondeu ao tópico de pdrleite em Computador não liga ou não dá vídeo
ótimo, precisando só chamar -

O PC desliga sozinho
admtwbful respondeu ao tópico de pdrleite em Computador não liga ou não dá vídeo
Acredito ser um erro de microcode da propria placa, pergunta que eu lhe faço foi feito testes com FUREMARK ou outro software com outra placa de vídeo ? é meio que aquela lógica tentativa e erro. Se com outra placa de vídeo tudo ficar estável. Não tem por que o problema estar em outra peça a não ser a RX 6500. -

Computador congela na logo da placa-mãe após instalar NVIDIA GTX 750
admtwbful respondeu ao tópico de Jhoncab em Computador congelando
Tenta passar uma borracha escolar na memória RAM pra ver se resolve. Ideal tentar formatar de novo, verificar se o HD que está utilizando não está bom badblock? -

O PC desliga sozinho
admtwbful respondeu ao tópico de pdrleite em Computador não liga ou não dá vídeo
@pdrleite Parou de desligar ? sobre mau contato teria que dar uma olhada no conector de 12v auxiliar pra verificar se os polos estão bem conectados Exemplo os fios estão bem ligados ao conector. Se quiser postar uma foto aqui. -

O PC desliga sozinho
admtwbful respondeu ao tópico de pdrleite em Computador não liga ou não dá vídeo
Provavelmente como é placa re condicionada do aliexpress deveria ser alguma placa de mineração, se estiver dentro do prazo você consegue a devolução do dinheiro, você pode tambem conversar com o vendedor pois eles são bem gente boas, muitas vezes até trocam a placa pra você. -

HTML Ultimo Item do menu influenciando na hover de todos os itens
admtwbful respondeu ao tópico de admtwbful em Web e banco de dados
@Public2004 vou tentar aqui qualquer dúvida, chamo aqui, muito obrigado pela atenção. -

HTML Ultimo Item do menu influenciando na hover de todos os itens
admtwbful respondeu ao tópico de admtwbful em Web e banco de dados
@Public2004 rapaz um diagrama mesmo kkk, muito obrigado pelas explicações vou ler atentamente aprender um pouco mais. Fala meu querido dei uma olhada aqui no exemplo que você fez Seguindo este exemplo <li> <span>A</span> <p>First Element</p> </li> O elemento "A" dentro do span tem que ser mostrado quando passa o mouse junto com o "First Element" ( A - First Element ) ( Quando passar o mouse ). Quando passo o mouse está mostrando somente o "First Element" Como vou ter outros menus junto com esse teria que colocar o nome da class dentro de cada elemento no css .menu ul { } Outra coisa que reparei também sumiu as cores, é importante cada item do menu ter uma cor diferente. Se tiver alguma ideia de como me ajudar, te agradeço, muito obrigado. -
@1lokos obrigado pela explicação eu tinha uma leve lembrança dos tempos antigos da informatica, não sou muito deste tempo pois tenho 33 anos, e a informática abandonou praticamente todos os flats e meios de checagem de temperatura antigos, ou melhor se tornaram obsoletos, acredito eu que vão ir ficando cada dia mais eletronicos e menos conectaveis qualquer outro tipo de plataforma como era antigamente, sensores conectados separadamentes.
-

HTML Ultimo Item do menu influenciando na hover de todos os itens
admtwbful respondeu ao tópico de admtwbful em Web e banco de dados
@Public2004 fala meu caro, desde já obrigado pela resposta então é pra aprendizado é um projeto tambem próprio, caso tenha alguma solução que você possa ajudar, se puder documentar e explicar o que você mudaria eu agradeço. @MailingTester já não está declarado ? achei que estava rsrs, obrigado pela resposta, se quiser dar uma sugestão de como melhorar o código eu agradeço.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais