
ezequiel972
-
Posts
38 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por ezequiel972
-
-
Sei que o post nao e tão recente, mais como vi que você esta usando basicamente JS, HTML e CSS, vale a pena olhar o Firebase, um serviço do google, eles fornecem sub-dominio gratuito, hopedagem statica, banco de dados No-Sql super fácil e acessivel por javascript e muitos outros serviços, vale a pena dar uma olhada
https://firebase.google.com/pricing
.-
 1
1
-
-
Ola, boa tarde!!
testei a pagina acima informada e esta funcionando corretamente.
quando fala em "Formulario Autenticado", seria o envio de informações do formuçario direto para o email, porém o envio acontece pelo PHP ou outro sever-side, e precisa de autenticação no servidor SMTP para envio.
veja mais em https://ajuda.locaweb.com.br/wiki/usar-o-php-mailer-para-envio-de-e-mail-autenticado-smtp-locaweb/ -
oi @Rodolfo P Gallo, boa noite!!
você tem algum conhecimento de HTML e JS?
Crie o layout da sua pagina,
informe qual linguagem sever-side pretende usar
que daremos dicas de como criar a funcionalidade.
-
 1
1
-
-
@Enzo Vaz acredito que diretamente no navegador nao tenha essa opção.
tente utulizar o onenote da microsoft, precione ctrl+s (se nao me engano) e selecione a parte da tela que deseja printar.
pronto agr e so colar onde deseja,
veja documentaçao.-
 1
1
-
-
caro @Reberth Siqueira, boa noite!!
quando clonamos um objeto usando x.cloneNode(true), nos criamos um objeto irmão do primeiro com as mesmas propriedades, exceto pelos listners que nao sao copiados e precisam ser adicionados novamente a cada objeto.segue ex.
X = document.createElement("div"); // cria o elemento div X.classList.add("classteste"); // add a class nele document.body.appendChild(X.cloneNode(true)); // clona e anexo o elemento document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); document.body.appendChild(X.cloneNode(true)); elementList = document.querySelectorAll(".classteste"); //seleciona todos elementos pela class, retorna um array de elementos for(i=0 ; i<elementList.length ; i++){ // repassa cada elemento do array e adiciona o listner nele console.log(elementList[i]); elementList[i].addEventListener("click", function(e){ //preferivel usar addEventListener a element.onclick = function(). console.log(e); }, false);}
-
 2
2
-
-
@Semnet boa tarde!!
o operador IF verifica se o resultado da comparação entre dois objetos e verdadeira (true), entende que seja true qualquer valor diferente de (0, false ou indefined).
No caso de apenas um objeto esse operador verifica se o valor dele não é equivalente a false, sendo assim ele é dado como true.
no caso do cod acima, o "!" informa ao operador IF que é esperado um valor nao "true" do objeto testado.
if (!username) username = 'John Doe' if (username!=true) username = 'John Doe' //as duas linhas acima sao equivalentes e produzem o mesmo resultado.
na segunda linha do cod acima username pode ser (0, false ou indefined)
-
 1
1
-
 1
1
-
-
-
 1
1
-
-
oi @João Vitor Sacramento Rocha , boa tarde!!
só olhando seu código como esta eu não consegui identificar nada anormal, anexa ao post uma amostra do seu banco de dados em SQL Export, e se possível comente algumas coisas no seu código, assim fica mais fazer saber o que você espera como resultado. -
@linxiu boa tarde!!
mudei muita coisa no seu codigo e ficou assim.
var cliente=new Array(); function fazPedido(cliente){ if(!cliente.length){ cliente.nome=prompt("Digite o nome do cliente"); cliente.pedidos=new Array(); cliente.total=0; } resp=confirm("Deseja adicionar algo?"); while (resp==true) { var pedido = prompt("Informe o pedido"); var valor = parseFloat(prompt("Valor do pedido: ")); resp=confirm("Deseja adicionar algo?"); cliente.total+=valor; cliente.pedidos.push( { pedido: pedido, valor: valor } ); } return cliente; } fazPedido(cliente);
a saída da função fazpedido() sera algo assim
cliente = { nome: "ezequiel", pedidos: [ 0: {pedido: "teste", valor: 10} 1: {pedido: "teste2", valor: 15} ], total: 25}
com essa função você pode fazer uma infinidade de pedidos seguidos.
agora use esses dados e renderize seu layout.
espero ter ajudado.
-
 1
1
-
-
@Reberth Siqueira quando você faz
X = document.createElement("div");
você cria um elemento e salva na variável X uma referencia a este elemento,
você não pode colocar um mesmo elemento em dois lugares ao mesmo tempo, para fazer o que você quer,
você precisa criar um novo elemento com as mesmas características ou clonar o primeiro elemento.document.body.appendChild(X.cloneNode(true));
usando o exemplo acima você clona seu elemento e pode anexar cada copia onde for preciso.
-
 1
1
-
 1
1
-
-
Pessoal, boa tarde!!
estou desenvolvendo um pequeno app JavaScript, mas estou com problemas ao usar URL.createObjectURL(blob) de video no Mozilla; segue o trecho de codigo.
function recender(data){ var dest = data.remet; data.remet=idperrjs; //minha dificuldade esta nas duas linhas abaixo blob = new Blob([new Uint8Array(data.file)], {type: data.filetype}); console.log(window.URL.createObjectURL(blob)); //############################################# setTimeout(function(){ console.log(dest, data); sender(dest, data) }, 3000); }
a funçao resender()recebe um json parecido com isso,
data { file: ArrayBuffer { byteLength: 13935472 }, filename: "coreografia_quem-e-salvo.mp4", filetype: "video/mp4", remet: "destino", type: "file" }
cria um blob e em seguida uma url para o mesmo e mostra no console,
depois devolve o mesmo objeto para o remetente.
no chrome eu pego o url e abro em nova guia e visualizo o video normamente, porém no mozilla o video nao carrega.
fiz teste com imagens, pdf, texto e tudo ok, so estou tendo problemas com videos e Audios, no caso so testei .mp4 e .mp3
estou testando no mozila v=71.0 64bits
e chrome Versão 79.0.3945.79 (Versão oficial) 64 bits
ubuntu.
um exemplo para teste pode ser encontrado em
https://chatwebrtc.firebaseapp.com/teste_resender.html#origem
e
https://chatwebrtc.firebaseapp.com/teste_resender.html#destino
abra cada link em um navegador, no primeiro selecione um arquivo de video e veja o console.
grato por toda ajuda.
-
galera, desconsidera!!
Era um erro estão simples. ja resolvi td em functions.js->76
antes era
blob = new Blob(bytes, {type: type});
faltavam apenas um par de colchetes [ ].
agora e
blob = new Blob([bytes], {type: type});
funcciona perfeitamente.
-
 1
1
-
-
Pessoal, bom dia!!
preciso de ajuda, estou criando um simples chat que roda sobre WebRtc com suporte de envio de arquivos, a transferência dos arquivos funciona corretamente porém estou com dificuldades para renderizar os arquivos na pagina, eu recebo os arquivos da seguinte forma. em front.html->26
{ file: ArrayBuffer(55280) {}, filename: "aluguel-de-carro-em-lisboa.jpg", filetype: "image/jpeg" }
no caso de imagens consegui rendenizar assim, em js/function.js->79
img.src = 'data:'+filetype+';base64,' + encode(bytes);
tentei fazer o mesmo com videos e audios mas nao deu certo, o video nao inicia
Tentei usar blobUrl, mas nao esta funcionando, o blob e criado, a url e criada, mas o arquivo presente no blobUrl e um arquivo invalido.meu projeto esta hopedado no firebase
https://chatwebrtc.firebaseapp.com/front.htmltodo projeto pode ser baixado aqui https://chatwebrtc.firebaseapp.com/download.zip
sou iniciante, o projeto esta desorganizado, desculpe por isso.
me ajudem por favor.
-
@GusGraf obrigado pela ajuda, uso ubuntu 18.04.
rodei o comando acima e tentei a instalação novamente, funcionou corretamente, muito obrigado. -
9 horas atrás, Vitor9332 disse:
aparentemente você tem que baixar e instalar primeiro o node.js
oi @Vitor9332 , obrigado pela ajuda, mas eu ja tenho o node.js_12.10.0 + npm_6.11.3 instalados, consigo instalar outros pacotes normalmente, você usa node? se sim poderia testar se consegue instalar o http-node na sua maquina e verificar se o erro acontece somente comigo eu será um bug.
-
Pessoal, boa noite!!
estou tentando instalar o webtorrent no meu ubuntu, mais estou com problemas quanto a instalação de uma depencia o HTTP-NODE. mesmo quando tento instalar ela separado aparece o seguinte erro
jaquelinda@jaquelinda-MS-7592:~/$ npm install http-node npm ERR! code ENOENT npm ERR! syscall spawn git npm ERR! path git npm ERR! errno ENOENT npm ERR! enoent Error while executing: npm ERR! enoent undefined ls-remote -h -t ssh://[email protected]/feross/http-node.git npm ERR! enoent npm ERR! enoent npm ERR! enoent spawn git ENOENT npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! /home/jaquelinda/.npm/_logs/2019-09-21T00_40_52_021Z-debug.log
nao achei nada na internet a respeito disso,
obs, migrei recente para linux, estou bastante confuso.grato pela ajuda de todos,
-
Lerub, boa noite!!
Em 07/04/2019 às 23:28, Lerub disse:file_put_contents($sdn, $current);
na linha acima você escreve no arquivo antes de verificar se a imagem foi enviada.
tente fazer essa checagem aqui.
if ($_SERVER["REQUEST_METHOD"] == "POST" && isset($_FILES["submit"])) {
-
Em 08/06/2019 às 15:54, Wicaro disse:
if(move_uploaded_file($tmp, $folder.'/'.$novoNome)){
Retire a barra "/" da linha acima, a variavel $folder ja tem uma barra no final, deixe assim
if(move_uploaded_file($tmp, $folder.$novoNome)){
-
use
position: relative; float: left; width: 49%;
cod completo abaixo
<style> .minecraft { position: relative; float: left; width: 49%; } .minecraft img{ width: 80%; } .minecraft2 { position: relative; float: left; width: 49%; font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif } </style> <div class="minecraft"> <img src="imagens/1.png"> </div> <div class="minecraft2"> <p> <li>Temos o melhor conteudo do youtube</li> </p> <p> tendo videos de minecraft etc. </p> </div>
-
E so alterar esse trecho,
18 horas atrás, João Vitor Pinheiro disse:<td><a href="remover.php?remover=carrinho&id=<?=$idProduto?>">Remover</a></td>
deixando assim
<td> <a href="remover.php?remover=carrinho&id=<?=$idProduto?>">Remover</a> | <a href="?add=carrinho&id=<?=$idProduto?>">Add +1</a> </td>
quando você clicar em Add+1, ele aumenta a quantidade no carrinho.
tenho um exemplo pronto, que fiz para responder outra pergunta, mas que parece exatamente o mesma q a sua, Segue;<?php $total=0; ////////////////////////////////////////////////////////////// //conexão com banco de dados // minhas configurações de DB , altere para as suas // (host user pass ) $conexao = mysql_connect('localhost', 'root', 'usbw'); // (bancodados $conexao ) mysql_select_db('loja', $conexao); /////////////////////////////////////////////////////////////// session_start(); if (!isset( $_SESSION['itens'] ) ) : $_SESSION['itens'] = array(); endif; if(isset($_GET['remove'])){ unset($_SESSION['itens'][$_GET['id']]); header('Location: carrinho.php'); exit; } if ( isset( $_GET['add'] ) && $_GET['add'] == "carrinho" ) : $idProduto = $_GET['id']; if (!isset ($_SESSION['itens'][$idProduto])) : $_SESSION['itens'][$idProduto] = 1; else: $_SESSION['itens'][$idProduto] +=1; endif; //evita add +1 sempre q a pagina for atualizada header('Location: carrinho.php'); exit; ///// endif; if ( count( $_SESSION['itens'] ) == 0 ) : echo ' <h1>Carrinho vazio</h1>'; else: // printa um array com todos os itens do carrinho print_r($_SESSION['itens']); ?> <table border="1" > <thead> <th>Nome</th> <th>Preço</th> <th>Quantidade</th> <th>Subtotal</th> <th>Opções</th> </thead> <tbody> <?php // evite varias conexões ao DB, faça apenas uma com id de todos os produtos echo $select = "SELECT * FROM produtos WHERE id IN ('" .implode("','", array_keys($_SESSION['itens']))."');"; $result = mysql_query($select); if($result){ while($linha = mysql_fetch_array($result)){ $id = $linha['id']; $nome = $linha['nome']; $valor = $linha['valor']; $quant = @$_SESSION['itens'][$linha['id']]; $subt = $valor*$quant; $total = $total+ $subt; ?> <tr> <td><?php echo $nome?></td> <td><?php echo $valor?></td> <td><?php echo $quant?></td> <td><?php echo $subt?></td> <td><a href="?remove=true&id=<?php echo $id?>">Remover</a> | <a href="?add=carrinho&id=<?php echo $id?>">Add +1</a></td> </tr> <?php }} endif; ?> <tr> <td colspan="4">Total</td> <td><?php echo $total?></td> </tr>
usei a estrutura de DB abaixo
-- Database: `loja` -- Table structure for table `produtos` CREATE TABLE IF NOT EXISTS `produtos` ( `id` tinyint(4) NOT NULL AUTO_INCREMENT, `nome` varchar(25) NOT NULL, `valor` decimal(10,0) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=11 ; INSERT INTO `produtos` (`id`, `nome`, `valor`) VALUES (10, 'p1', 1), (5, 'p5', 1), (1, 'jkoho', 5), (3, '56465', 2);
-
Pessoal, bom dia!!
Mais uma vez preciso da ajuda da galera do GDH, estou desenvolvendo uma pagina de um site pessoal, onde nele vou tocar um video, na verdade uma sequencia de videos que nao tem nenhum padrão de nomes ou URL, dessa forma preciso colocar esses arquivo em uma lista .M3U de forma dinamica usando JavaScript durante a execução do mesmo.
Por exemplo; tenho a seguinte sequencia de arquivos de mesmo video.
VideoPart_1.mp4
VideoPart_2.mp4
VideoPart_3.mp4
VideoPart_4.mp4
VideoPart_5.mp4mas o endereço para esses arquivos sera um blob:https// gerado pelo navegador em tempo de execução.
Ex.
blob:https://LOCALHOST/247280c3-1ecc-40e0-9073-a05bcde9b11f
blob:https://LOCALHOST/0c54b00a-6ba3-4ee1-9eb8-870567451b57
esses dois endereços foram gerados para o VideoPart_1.mp4, em dois navegadores diferentes.
Tudo esta funcionando corretamente, o acesso a cada arquivo individual funciona perfeitamente, agora preciso colocar todos eles para tocar no player "<video>" como se fosse um unico arquivo de video. semelhante ao que acontece com os sites de Streaming.
Detalhe !importante; eu so recebo o endereço blob da segunda parte quando a primeira ja esta tocando.Muito grato pela ajuda de todos!!
-
@mick.07 esta para alto desempenho, tudo no maximo.
@marcelo-kayo minha fonte e uma icmex(k-mex) de 200W, meu pc nao tem nada a mais alem do basico instalado,
placa-mãe, ms7592(g41)
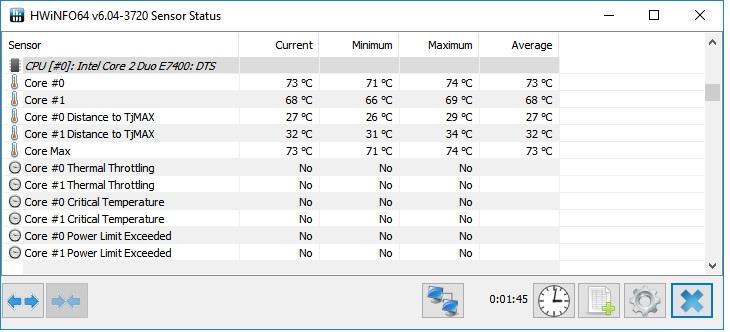
memoria de 4gb ddr3adicionado 4 minutos depois@PedraX no momento do print estava fazendo uma conversao de video, entao o uso de CPU esta normal, quando terminou voltou para os 5%. Vou trocar a pasta termica pra ver se ajuda, se nao resolver para ate quanto posso setar a temperatura maxima do meu CPU pra evitar esse gargalo em 93%?
-
@PedraX Ja olhei sim, e me parece que esta setado pra temperatura maxima de 73°, sera devido a isso o gargalo?

-
Pessoal, bom dia!!
estou com uma duvida aqui sobre meu pc. De uns dias pra ca, notei que mesmo forçando o maximo,minha maquina usa apenas 93% da capacidade de processamento, fiz um print durante uma conversao de video com ffmpge, tudo esta ok, o pc nao fica travado, consigo ate assistir outros videos ao mesmo tempo, mais nunca passa de 93%.
alguem ja passou por isso? ou sabe o que pode causar isso?desde ja muito grato!!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais




Fonte de anergia caseira
em Fontes e energia
Postado
Pessoal, boa dia!!
Estou indo passar um tempo em um sitio, e la não tem energia 110v somente solar de 24v, porém quero levar um pc velho que esta aqui em casa, la nao tem nenhum inversor de potencia e nao quero/posso gastar com nenhuma fonte especifica.
porém tenho aqui em casa 10 capacitores de 2,7v 500farad. Se eu fizer uma ligação conforme imagem anexo consigo fazer o pc funcionar com as baterias do sistema solar?
desculpe se este nao e o local correto da pergunta.