-
Posts
200 -
Cadastrado em
-
Última visita
-

Descadastramento do Meta? Isso é real?
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Redes e Internet
@alexandre.mbm Talvez, por isso eu ignorei e nada aconteceu, mas o remetente era genuíno -

Descadastramento do Meta? Isso é real?
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Redes e Internet
@alexandre.mbm Eu sei ler. Não tenho nenhuma conta e por isso fiz a postagem sem entender nada -
Juliana Sphynx começou a seguir Photoshop CS6 não aparece alguns filtros , Descadastramento do Meta? Isso é real? , Como recuperar conta do Facebook invadida e 4 outros
-
Bom dia! Recebi esse aviso hoje: Alguém já viu isso? Não está nem especificado do que ou de qual página se trata. Estou sem entender nada e nenhuma ideia do que fazer.
-

Como recuperar conta do Facebook invadida
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Invasões, infecções, antivírus e afins
@Collen Mandei mensagem para todos, mas acredito que ninguem nem veja -

Como recuperar conta do Facebook invadida
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Invasões, infecções, antivírus e afins
Eu fiz todas essas coisas e nada adianta porque mudaram o email principal e vai para ela qualquer tipo de ajuda -
Boa tarde. Roubaram minha conta do facebook. Possivelmente porque perguntei se um anúncio ali era legalizado. Quando tento redefinir a senha percebo que trocaram meu e-mail. Não faço nem ideia de como conseguiram isso. Minha conta foi TOMADA, pois meu email não existe mais como cadastrado e se tento recuperar pelo login e senha vai para um e-mail que não é meu mesmo que eu clique mil vezes falando que não fiz essa modificação na mensagem recebida no meu email real. Como proceder agora? alguém sabe um contato com o facebook? Revirei tudo e não encontrei nada.
-

Baldur's Gate - The Original Saga em dois jogadores
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Jogos
@AdrianoSiqueira é lan e já desabilitei o firewall e não tem dado certo -

Editor de vídeo gratuito - indicação
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Gravação e edição de imagens, áudio e vídeo
Não deu certo Fica pedindo pra atualizar coisas e depois de ter pego covid eu não sei mais pensar direito -

Qual o S.O ideal para usar no Positivo duo q432a?
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Notebooks
Eu já tentei no site da positivo, foi a primeira coisa -
Boa tarde pessoas! Alguém sabe como jogar o Baldur's Gate - The Original Saga com outra pessoa aqui em casa em dois computadores? Criamos um jogo e na hora de colocar o ip ele não encontra o jogo criado. Baixei o Hamachi mas não lembro como o configurar para usar . Socorro! obs: temos a mesma versão do jogo, já que ele foi instalado com o mesmo instalador Obrigada
-
Boa tarde pessoas! Alguém consegue me ajudar? Tenho um notebook positivo duo q432a e ele quase não tem memória. Todo o semestre eu reinstalava ele para padrão de fábrica e apagava tudo, mas para isso as vezes precisava apagar muitas coisas dele para ter espaço de fazer a reinstalação. Numa dessas apaguei por engano arquivos do sistema e não consegui mais o colocar em padrão de fábrica. O levei em um técnico e ele colocou um Windows bem pesado e o som não funcionava mais. Depois de mexer muito ele botou o som de volta, mas ficou aquela versão horrível do Windows que em poucas horas já o deixava sem memória. Agora fica o pedido: alguém sabe onde encontro a versão bem leve do Windows que vem originalmente com ele junto dos drivers de som? No site do fabricante não tem, foi a primeira coisa que tentei quando apaguei por engano. Estou com o computador parado sem utilidade e gosto muito dele.
-

Migrar dados de uma conta google para outra
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Programas
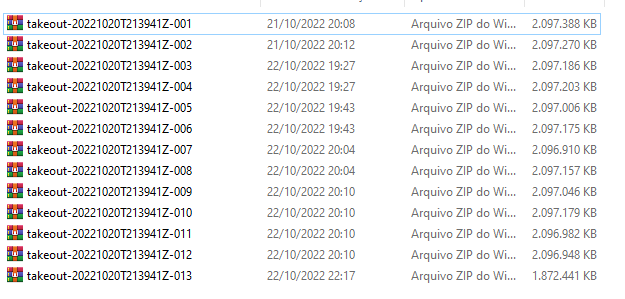
A extração é só tirar de dentro do zip... Quero saber como migrar. Acho que vou ter que colocar tudo a mão. Sim, são duas contas como já descrevi. -
Boa tarde povo! alguém sabe como migrar as informações de uma conta google para outra? E do navegador junto? Eu entrei num link para fazer o download de todas as minhas informações da conta, fiz o download de tudo e agora tenho um monte de arquivos zip que não sei o que fazer com eles: Aqui tem tudo o que eu tinha online, mas de maneira bizarra e não um arquivo em formato que possa ser carregado para outro lugar e então restaura tudo. Não sei o que fazer. Vou ter que enviar tudo novamente de maneira manual? Santo saco!
-
Olá pessoas! Faz pouco tempo que instalei a versão CS6 do Photoshop e já tive alguns problemas bizarros que consegui resolver, mas agora ele não mosra vários dos filtros que baixei. Já marquei a pasta deles dentro do programa e mesmo assim os que eu mais quero usar não aparecem no menu. Alguma solução?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais