-
Posts
38 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por MARCOS VINICIUS LOPES NASC
-
-
Boa noite galera, alguém ai lembra como altear a fonte do titulo do fullcalendar.js/css ?
estou precisando ajustar o tamanho da fonte do titulo e largura e altura do calendario como um todo estou achando ele com letras muito grande e pequeno d+.
.

-
 1
1
-
-
1 hora atrás, MARCOS VINICIUS LOPES NASC disse:
Bom dia Galera estou com uma dificuldade de passar um valor dentro de um laço (mysql fetch_ assoc ) para uma modal, sendo que o valor que é apresentado na modal é sempre o ultimo registro do laço, fazendo uma chamada < a href para outra pagina sem ser a modal o valor do onclick vai beleza. abixo codigo resumido.
<?php $sqlevents=mysqli_query($conn,"SELECT start,procedimento FROM events WHERE idpaciente='$id' ORDER BY start DESC"); while ($row = $sqlevents->fetch_assoc()) { $start[] = $row['start']; $procedimento = $row['procedimento']; ?> <tbody> <tr> <td><a class="lin" href="" data-toggle='modal' data-target='#visualizar'><?php echo date('d/m/Y H:i:s', strtotime($start[])) ?></a></td> </td> <td><?php echo $procedimento ?></td> </tr> <?php } ?> </tbody> </table> <div class="modal fade" id="visualizar" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title text-center">Dados do Atendimento</h4> </div> <div class="modal-body"> <li><?php echo $start ?></li> </div> </div> </div> </div> </div> </div> </div> </body> </html>
-
Bom dia Galera estou com uma dificuldade de passar um valor dentro de um laço (mysql fetch_ assoc ) para uma modal, sendo que o valor que é apresentado na modal é sempre o ultimo registro do laço, fazendo uma chamada < a href para outra pagina sem ser a modal o valor do onclick vai beleza. abixo codigo resumido.
<?php $sqlevents=mysqli_query($conn,"SELECT start,procedimento FROM events WHERE idpaciente='$id' ORDER BY start DESC"); while ($row = $sqlevents->fetch_assoc()) { $start[] = $row['start']; $procedimento = $row['procedimento']; ?> <tbody> <tr> <td><a class="lin" href="" data-toggle='modal' data-target='#visualizar'><?php echo date('d/m/Y H:i:s', strtotime($start[])) ?></a></td> </td> <td><?php echo $procedimento ?></td> </tr> <?php } ?> </tbody> </table> <div class="modal fade" id="visualizar" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title text-center">Dados do Atendimento</h4> </div> <div class="modal-body"> <li><?php echo $start ?></li> </div> </div> </div> </div> </div> </div> </div> </body> </html>
-
Problema resolvido utilizando um input hidden com valor do id, e chamando ela dentro do script que faz o redirecionamento para a pagina ficando assim, sendo que o ID é uma variável declarada dentro de outro script da pagina.
Html
<input type="hidden" class="form-control" name="id" id="id" value="">
no script
function send(action) { switch(action) { case 'save': url = 'descripcion_evento.php?id='+ document.getElementById('id').value; break; case 'submit': url = 'submit.php'; break; case 'publish': url = 'publish.php'; break; } document.forms[0].action = url; document.forms[0].submit(); }
-
fala galera bom dia, vcs @DiFpoderiam me apontar um erro no meu codigo ? preciso passar um valor de uma variavel do java para uma url mais não está dando certo veja um resumo do trecho abaixo. os links estão abrindo certinho mais a variavel ID que quero que passe via url não esta indo . queria que a id ( $('#visualizar #id').val(event.id); ) fosse passada na url .
eventClick: function(event) { $('#visualizar #id').text(event.id); $('#visualizar #id').val(event.id); $('#visualizar #title').text(event.title); $('#visualizar').modal('show'); return false; }, function send(action) { switch(action) { case 'save': url = 'descripcion_evento.php?id'=+id; break; case 'submit': url = 'submit.php?id='+id; break; case 'publish': url = 'publish.php?id='+id; break; } document.forms[0].action = url; document.forms[0].submit(); } </script> <input type="button" value="Save and Continue Editing" onclick="send('save');" /> <input type="button" value="Save" onclick="send('submit');" /> <input type="button" value="Publish" onclick="send('publish');" />
adicionado 0 minutos depois -
Obrigado pela dica, eu fiz um seguinte aqui abaixo, porque tive que separar da hora da data depois adicionar os minutos desejados no tempo ai juntava de novo, deu certo aqui mais uma @dif resolvida valeu @Erciley Juniortmb.
<?php date_default_timezone_set('America/Sao_Paulo'); $data=("21/05/2018 15:00:00"); $hora = substr($data, 11, 8); $acrescimos = 30; //$hora_atual = date("H:i:s"); $dt=date("d/m/Y H:i:s",strtotime($hora . " + ". $acrescimos ." minutes")); ?>
-
Boa tarde Galera, estou com uma duvida aqui de como fazer uma alteração de uma variavel data_time, abaixo eu recebo a data e hora de um calendario e queria adicionar a essa mesma data_hora um tempo a mais, tipo acrescentar sempre 30 minutos a mais na data hora escolhida. alguem desvenda ai esse duvida.
$orderDate = date('d/m/Y H:i:s', strtotime($_POST['from']));
essa variavel fica assim : 18/05/2018 13:15:00.
queria acrecentar mais 30 minutos ai nesse tempo em outra variavel que ficaria assim
essa variavel B fica assim : 18/05/2018 13:45:00.
@dif
-
Bom dia Galera, alguma dica ai de como eu faço para colocar mais um caractere dentro de um marcador em um código Google maps api em javascript ?
um seguinte : o código abaixo me mostrará as letras de A-Z dentro do marcador, porém, tirei estes valores e substitui por uma variável pega de uma query qualquer onde o valor é variável por exemplo "150" ao executar o código ele me apresenta apenas o primeiro caractere "1" dentro do marcador. Neste caso preciso de todo o valor na quantidade de 3 caracteres mesmo.
Código abaixo disponível na page google maps api.
<script> var labels = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'; var labelIndex = 0; function initialize() { var bangalore = { lat: 12.97, lng: 77.59 }; var map = new google.maps.Map(document.getElementById('map'), { zoom: 12, center: bangalore }); // This event listener calls addMarker() when the map is clicked. google.maps.event.addListener(map, 'click', function(event) { addMarker(event.latLng, map); }); // Add a marker at the center of the map. addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location, map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical characters. var marker = new google.maps.Marker({ position: location, label: labels[labelIndex++ % labels.length], map: map }); } google.maps.event.addDomListener(window, 'load', initialize); </script>
-
13 horas atrás, DiF disse:
@MARCOS VINICIUS LOPES NASC Como você me marcou incorretamente, não apareceu para mim a chamada do mention.
Enfim, Talvez você possa contornar o problema usando a função substring do mysql.
Por exemplo:
SELECT SUBSTRING(SEC_TO_TIME( SUM( TIME_TO_SEC( tma ) )/6), 1, 8) AS horaFormatada FROM fluxo WHERE dt='2018-01-01';
Onde o 1 ali é onde começa e o 8 é a quantidade de caracteres.
Em tempo, eu não uso Time.... eu prefiro usar o "datetime"
PS: Não garanto que vá funcionar... nem tenho como testar o exemplo que dei acima.
Se quiser entender melhor substring, leia este artigo: https://www.w3resource.com/mysql/string-functions/mysql-substring-function.php
@dif deu aqui o resultado quase esperado, porém, ao separar o código em duas query percebi que me retornou o valor esperado, tipo fiz primeiro a soma dos tempos com time_to_sec que me retornou um valor inteiro que logo apos foi divido por '6' deu ai um valor quebrado mais apos a query sec_to_time ele me retornou o valor arredondado como na versão 5 do mysql, mais vou usar sua dica aqui para não mudar muito aqui o código valeu @dif por uma ai.
-
-
Fala galera mais uma duvida aqui, alguém já viu ou sabe porque ha diferenças entre dois resultados da query abaixo.?
Um seguinte : Estava utilizando uma versão do mysql acho q 5 alguma coisa, então um dia eu atualizei para versão mais nova do mysql 5.7 foi ai que notei uma diferença de resultado em uma query que utilizo aqui em meu código php.
Obs: Resultado tando via php quanto na querybrowser da o mesmo.
Na versão 5. alguma coisa
SELECT SEC_TO_TIME( SUM( TIME_TO_SEC( tma ) )/6) FROM fluxo WHERE dt='2018-01-01';
Este resultado na versao 5 saia assim = '00:07:59'
Ja o mesmo código apos atualização para versão 5.7 ficou assim = '00:07:58:5000'
O campo 'tma' está como 'time' no banco e com valor default = '00:00:00'.
Tmb não consegui fazer um tipo uma formatação dessa saída para correção tipo um TIME_FORMAT.
@DIF essa é boa.
-
Em 30/01/2018 às 00:04, DiF disse:
Pelo que andei lendo a houve uma mudança na classe da função result doo mysqli.
O recomendado é que não use ele mais.
Se eu fosse você usaria o fetch_object. Desta forma:
$sql_result = mysqli_query($conn,"select count(*) from vendas where produto='CELULAR' AND data_venda BETWEEN '2017-01-01' AND '2017-02-01'"); while($vendas = mysqli_fetch_object($sql_result)): //Aqui você monta a estrutura que vai mostrar os resultados. //Com o fetch_object() você vai colocar desta forma: $vendas->id, $vendas->nomeProduto endwhile;
Desta forma, você trata os resultado como objeto. Se quiser pode diminuir as linhas, colocando tudo na mesma linha.
Particularmente eu não me importo com quantidade de linhas, o ideal é que o código tenha o máximo de comentários explicativos e que sejam bem edentados.
@dif valeu foi assim feito.
-
 1
1
-
-
Senhores do conselho alguem pode me informar o que eu ja sei mais teimo em aceitar porque não consigo usar essa clausula mysqli .
um seguinte : eu utilizava uma versão antiga do PHP e mysql em um servidor acho que versão 5 em ambas, apos migração e atualização do banco para versão mais nova , algumas coisas como mysql para mysqli teve que ser ajustadas, porém, queria uma solução para este caso abaixo.
Com mysql antigo .
$x= mysql_result(mysql_query("select count(*) from vendas where produto='CELULAR' AND data_venda BETWEEN '2017-01-01' AND '2017-02-01'"),0);
Com mysqli a query mysql_result não funciona, sei como fazer de outra forma mais vai aumentar a linha de codigo o que eu não queria.
$x= mysqli_result(mysqli_query($conn,"select count(*) from vendas where produto='CELULAR' AND data_venda BETWEEN '2017-01-01' AND '2017-02-01'"),0);
"Call to undefined function mysqli_result() "
-
Em 06/11/2017 às 18:53, Johnny Brito disse:
Tem algum AD na rede?
Pelo que me lembro, o que pode influenciar nisso é uma GPO e essas configurações no server ou client.
alguma luz ?
-
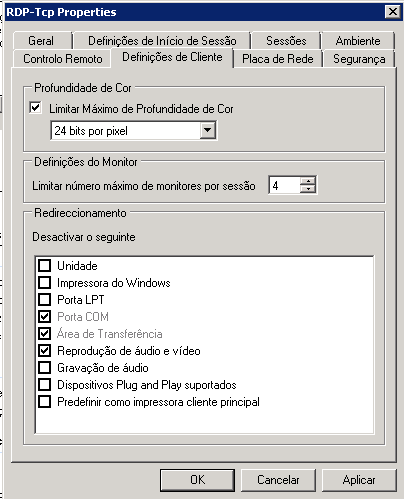
@Johnny Brito nada veio aqui ainda na mesma, não sei dizer o porque está opção está desativada
Em 06/11/2017 às 18:53, Johnny Brito disse:Tem algum AD na rede?
Pelo que me lembro, o que pode influenciar nisso é uma GPO e essas configurações no server ou client.
Não , não tem o server está limpo apenas servindo como servidor de TS mesmo. sem domino, sem ad, liso.
Mais tenho outro nesta mesma conf, porém la tudo ok com esses recursos.
-
13 horas atrás, Johnny Brito disse:
Tem algum AD na rede?
Pelo que me lembro, o que pode influenciar nisso é uma GPO e essas configurações no server ou client.
Não , não tem o server está limpo apenas servindo como servidor de TS mesmo. sem domino, sem ad, liso.
Mais tenho outro nesta mesma conf, porém la tudo ok com esses recursos.
-
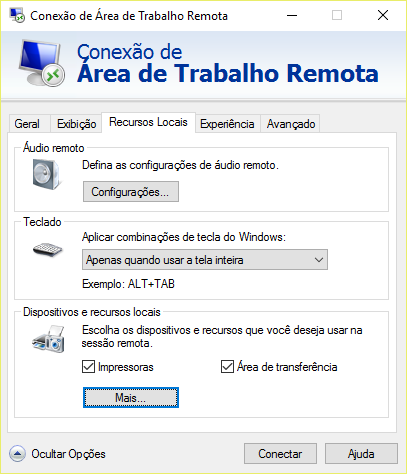
@Johnny Brito SIM está marcado , marquei tmb impressoras locais elas vão certinho , porém estes dois ai estão bloqueado para desmarcar por que será ?
adicionado 2 minutos depois -
Galera não consegui nem a pau habilitar essas opções no windows server 2008R2 , imagem em anexo, preciso delas pois sem elas o acesso via Terminal service não funciona o copiar e colar arquivos de uma area para outra e nem as portas tipo USB, SERIAL . Preciso habilitar o CONTROL C + CONTROL V no terminal services no meu servidor 2008R2.
-
value mais uma @dif, a dica é essa mesmo usar a classe ao invés da chamado id no caso que estava utilizando, dica valiosa valeu .
adicionado 0 minutos depois11 horas atrás, DiF disse:@MARCOS VINICIUS LOPES NASC Olá.
O seu problema é provavelmente porque você está usando o ID para identificar o calendário.
Então se você tiver 50 campos de ID igual, só vai funcionar no primeiro.
Usar multiplos campos com ID é errado, jamais faça isso.
Quando você tem mais de um campo que usa um mesmo identificador, use o "class"
Altere para:
<script> $(function() { $(".calendario").datepicker({ dateFormat: 'dd-mm-yy', dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'], dayNamesMin: ['D','S','T','Q','Q','S','S','D'], dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'], monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'], monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez'] }); }); </script> while ($i < 5( por exmplo ) { <input name="de" type="text" size="15" class="calendario" > }
Veja um exemplo funcionando: http://jsfiddle.net/Fa8Xx/4705/
Clique em cada campo.
Resolvido valeu @DiF
-
 1
1
-
-
Boa noite galera, alguém me tira do prego, estou precisando colocar em mais de um campo input um calendário do tipo datepicker, abaixo script que uso para o calendário, o problema e que para usar em mais de um campo funciona apenas no primeiro campo o resto não funciona, observação os campos são criados de acordo com uma pesquisa do banco, então pode ser uma,duas,três, etc... criado por um laço while. então preciso que todos os campos chame o calendário sem problemas.
<script> $(function() { $("#calendario").datepicker({ dateFormat: 'dd-mm-yy', dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'], dayNamesMin: ['D','S','T','Q','Q','S','S','D'], dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'], monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'], monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez'] }); }); </script> while ($i < 5( por exmplo ) { <input name="de" type="text" size="15" id="calendario" > }
-
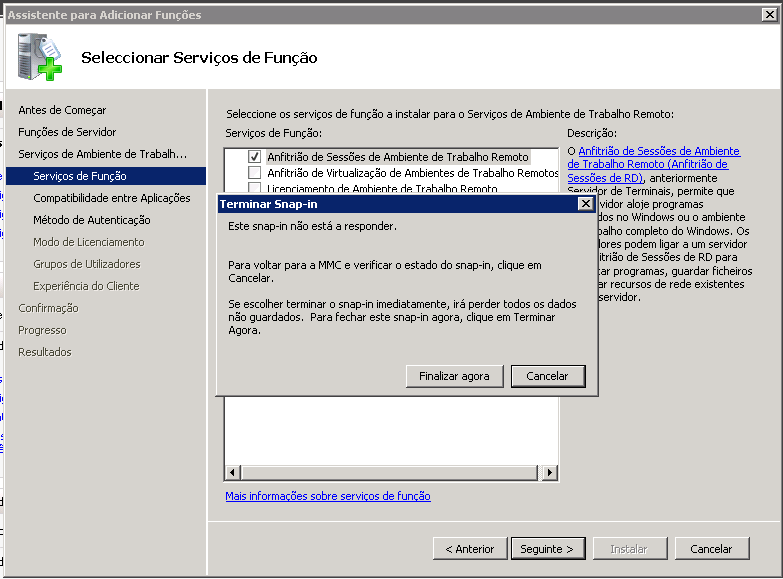
Boa Tarde galera, alguém ai ja se deparou com esse erro no windows server 2008 r2 ? imagem em anexo, estava tentando criar ou adicionar essa funcionalidade " Anfitrião de sessões de ambiente de trabalho remoto" porém, erro da imagem me apresenta, achi poucos fóruns que falam dessa funcionalidade porém, quase nenhum fala de erros ao tentar add ela.
Não consegui ainda resolver, preciso configurar meu servidor para vários acesso remotos. esse erro esta ocorrendo apenas ao tentar instalar essa função, outras instalei, somente para testes e foram sem problemas. no aguardo valeu galera.
-
Em 2017-5-5 às 12:16, Carlos Zanon disse:
Você pode aplicar a divisão logo após o SUM...
SELECT SEC_TO_TIME( SUM( TIME_TO_SEC( tme ) ) / 2 ) FROM fluxo WHERE year(dt)='$newano' AND month(dt)='$newmes'
Em um breve teste serviu muito obrigado meu amigo, rapadura é doce mais não é mole ..kkkkk
-
Boa noite galera , segue ai uma duvida que não lembro e não achei como fazer abaixo tenho um resultado de uma consulta no mysql que me retorna um valor do tipo time( HH:MI:SS)
preciso dividir essa variável por um valor inteiro qualquer e me retornar este mesmo valor no formato time(HH:MI:SS).
$tmetotal=mysql_result(mysql_query("SELECT SEC_TO_TIME( SUM( TIME_TO_SEC( tme ) ) ) FROM fluxo WHERE year(dt)='$newano' AND month(dt)='$newmes'"),0);
esse resultado ai de cima seria no meu banco o valor ( 02:00:00 ) ou seja 2 horas. neste caso queria dividir esse valor por exemplo por "2". ai ficaria o resultado (01:00:00).
como fazer ? obrigado galera.
-
Salve salve galera, alguém pode me ajudar em um detalhe aqui ? tenho uma pagina que estou desenvolvendo ( PHP + MYSQL + etc.. ) estou tentando passar uns valores via iframe abaixo, porém, o iframe está dentro de um laço ( while ) na pagina onde os dados do while é apresentado estão corretos, porém, ao clicar no link para abrir o iframe ( uma nova pagina com efeito de mascara) ele está carregando apenas o primeiro valor do laço para a outra pagina, qualquer valor que clicar o unico valor que aparece na nova pagina ( pegando la via $_GET['id'] ) é sempre o primeiro valor. abaixo codigo.
<style type="text/css"> #mask { position:absolute; left:0; top:0; z-index:9000; background-color:#000; display:none; } #boxes .window { position:absolute; left:0; top:0; display:none; z-index:9999; padding:20px; } #boxes #dialog { padding:2px; background-color:#ffffff; } #boxes #dialog1 { width:375px; height:203px; } #dialog1 .d-header { background:url(login-header.png) no-repeat 0 0 transparent; width:375px; height:150px; } #dialog1 .d-header input { position:relative; top:60px; left:100px; border:3px solid #cccccc; height:22px; width:200px; font-size:15px; padding:5px; margin-top:4px; } #dialog1 .d-blank { float:left; background:url(login-blank.png) no-repeat 0 0 transparent; width:267px; height:53px; } #dialog1 .d-login { float:left; width:108px; height:53px; } #boxes #dialog2 { background:url(notice.png) no-repeat 0 0 transparent; width:326px; height:229px; padding:50px 0 20px 25px; } .close{display:block; text-align:right;} </style> <?php while ($pegasubprod= mysql_fetch_array($oitotalfixo)) { ?> --> LAÇO DA PESQUISA NO BANCO DE DADOS <td ><a class="button button4" href="#dialog" name="modal"><?php echo $pegasubprod['id]' ?></a> <div id="boxes"> <div id="dialog" class="window"> <a href="#" class="close">Fechar [X]</a><br /> <iframe name="ifTeste" src="pagecad.php?id=<?php echo $pegasubpro['id']" ?>" width="900" height="500" ></iframe> </div> <? } ?>
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais








Alterar fonte do titulo fullcalendar
em Java/Android SDK
Postado
@devair1010 não achei nada no css, entao coloquei dentro da chamado do calendario um height que deu certo . valeu.