-
Posts
9 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por BOREAL008
-
-
-
boa tarde amgs ! peguei essa questão pra resolver porém estou meio enferrujado em php, alguém pode olhar o meu código e apontar o erro ou se estou no caminho certo?
"tendo como base uma escola chamada brasiltec, onde a média é 5 e a nota maior é 10, escreva um script em php escolhendo a estrutura de controle switch para:
a) exibir a mensagem “parabéns, você foi aprovado com a nota máxima” caso a nota de um aluno seja 10.
b) exibir a mensagem “você conseguiu passar por média, estude mais um pouco” caso a nota de um aluno seja 5.
c) exibir a mensagem “a sua nota não atingiu a média” caso a nota do aluno seja 4."R: <?php if ($alunoApro == 10):{ echo “Parabéns, você foi aprovado com a nota máxima”; elseif ($alunoApro >= 5): echo “Você conseguiu passar por média, estude mais um pouco”; elseif ($alunoApro == 4): echo “reprovado =aluno”; else:' $alunoApro == “passou de 10 erro!”; endif ?>
Obrigado por visualizar e responder!
-
Galera eu tenho uma placa-mãe com um processador g4560 7g e queria pegar um i5 da 6 geração, será que eu consigo colocar esse processador i5 da 6g na minha placa-mãe da 7g?
-
N = int(input()) PAR = IMPAR = POSITIVO = NEGATIVO = 0 for X in (N): if (X%2==0): PAR=PAR+1 if (X%2!=0): IMPAR=IMPAR+1 if (X>0): POSITIVO=POSITIVO+1 if (X<0): NEGATIVO=NEGATIVO+1 print ("%d valor(es) par(es)" %PAR) print ("%d valor(es) impar(es)" %IMPAR) print ("%d valor(es) positivo(s)" %POSITIVO) print ("%d valor(es) negativo(s)" %NEGATIVO)
comecei porém to errado pra caramba e eu sou mt prego na repetiçoes
adicionado 4 minutos depois@Leonardo0308 quero uma luz nesse laço do "PARAR"
N = int(input()) PAR = IMPAR = POSITIVO = NEGATIVO = 0 while for X in (N): if (X%2==0): PAR=PAR+1 if (X%2!=0): IMPAR=IMPAR+1 if (X>0): POSITIVO=POSITIVO+1 if (X<0): NEGATIVO=NEGATIVO+1 print ("%d valor(es) par(es)" %PAR) print ("%d valor(es) impar(es)" %IMPAR) print ("%d valor(es) positivo(s)" %POSITIVO) print ("%d valor(es) negativo(s)" %NEGATIVO)
-
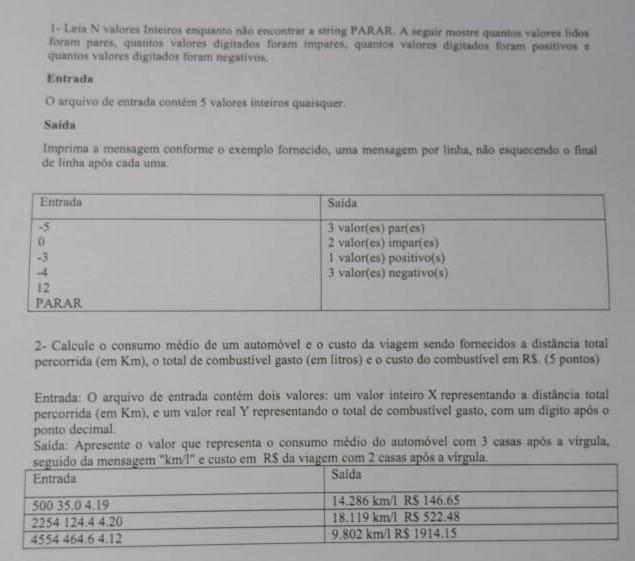
iae galera beleza alguem pode me dar uma luz nessas questoes... em pyton por favor ajuda noix
1- Leia N valores inseridos enquanto não encontrar a string PARAR. A seguir mostre quantos valores lidos foram pares, quantos valores foram digitados foram impares ,quantos valores digitados foram positivos e quantos foram negativos.
exemplo de entrada
-5
0
-3
-4
12
PARAR
Saida
3 valores pares
2 valores impares
1 valores positivos
3 valores negativos
obrigado!!! pelo help
-
@makotsunami cara vou olhar agora
adicionado 7 minutos depois@makotsunami tava no css mesmo!!! valeu <3
-
 1
1
-
-
Galera to quase surtando!!!!! me ajudem onde está a droga do codigo da foto de fundo?????
como isso pode ter sumido e a imagem ainda está aparecendo??? me ajudem
quero saber o caminho da foto de fundo
o caminho antigo era mais ou menos assim : <img class="img-fluid mb-3 mb-lg-0" src="img/bg-masthead.jpg" alt="">
<!doctype html> <?php session_start(); if (! isset($_SESSION['logou']) || $_SESSION['logou'] != TRUE) { header('location:index.php'); } else { ?> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>CPC68 </title> <link rel="icon" type="image/png" href="images/icons/favicon3.ico"/> <!-- Bootstrap core CSS --> <link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom fonts for this template --> <link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Varela+Round" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template --> <link href="css/grayscale.min.css" rel="stylesheet"> </head> <body id="page-top"> <!-- Navigation --> <nav class="navbar navbar-expand-lg navbar-light fixed-top" id="mainNav"> <div class="container"> <a class="navbar-brand js-scroll-trigger" href='perfilFuncionario.php'>Perfil: <?php print $_SESSION['nome']?>| </a> <button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> Menu <i class="faz fa-bars"></i> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaAmbiente.php'>Ambientes</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaAtivo.php'> Ativos</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='Cargo.php'>Cargos</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaFuncionario.php'>Funcionarios</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaGrupo.php'>Grupos</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaMovimentacao.php'>Movimentaçao</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaSubgrupo.php'>Subgrupos</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href='telaUnidade.php'>Unidade</a> </li> <a class="navbar-brand js-scroll-trigger" href='index.php'> Deslogar </a> </ul> </div> </div> </nav> <!-- Header --> <header class="masthead"> <div class="container d-flex h-100 align-items-center"> <div class="mx-auto text-center"> <h1 class="mx-auto my-0 text-uppercase"><font color='#000000'>Controle de Patrimonio 68</font></h1> <h2 class="text-white-50 mx-auto mt-2 mb-5" ><font color='#A9A9A9'>EQUIPE:Breno,Henrique,Leandro</font></h2> <a class="btn btn-primary js-scroll-trigger" href='ContatodosAdmin.php' >Contato dos desenvolvedores </a> </div> </div> </header> <!-- Footer --> <!-- Bootstrap core JavaScript --> <script src="vendor/jquery/jquery.min.js"></script> <script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- Plugin JavaScript --> <script src="vendor/jquery-easing/jquery.easing.min.js"></script> <!-- Custom scripts for this template --> <script src="js/grayscale.min.js"></script> </body> </html>
-
https://prnt.sc/jboi17 , Galera estou fazendo uma atividade no sql e preciso da ajuda de vcs, porque não manjo mt de sql e queria saber como usar as PK e as FK
para relacionar as tabelas.... HELPP
ai a cima está o link da foto no brmodelo
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais







Qual a versão do HDMI do aoc speed ?
em Placas de vídeo
Postado
Rapaz creio que só pelo displayport,tambem tenho um monitor desse 75 hz e ele só ativou com dp@Ez4Rafa