-
Posts
215 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Marcelo Calazans postou
-

CSS asides fixos nas laterais
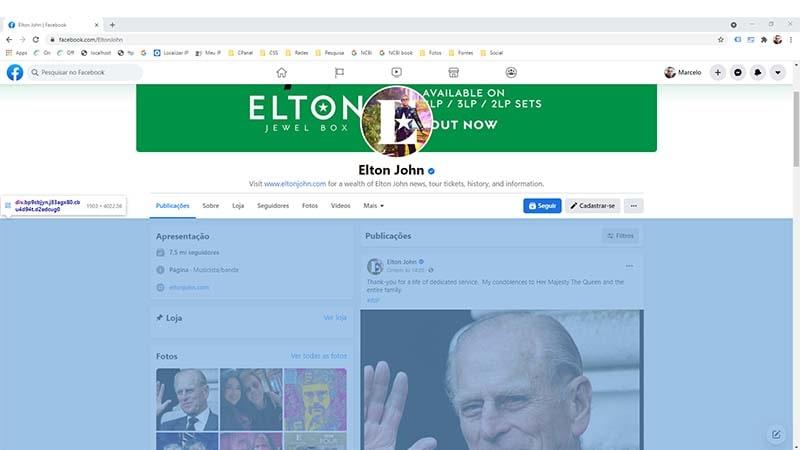
Marcelo Calazans respondeu ao tópico de WilliamNascimento em Web e banco de dados
Olá colega. Não parece ser assim que o Facebook monta a sua página. Depurando o código, posso ver que ele usa o display: flex Veja abaixo a parte em azul: Ela se refere no código a um display flex, assinalado na imagem abaixo com o círculo vermelho. Se eu fosse pensar em fazer algo assim, eu acho que iria também de display: flex Abraços e espero ter dado uma "luz". -

HTML Objetivo: Fundo "head=uma cor";"body=uma imagem"
Marcelo Calazans respondeu ao tópico de Joel Martins em Web e banco de dados
@Joel Martins Olá colega. Há duas tags que você pode trabalhar para adicionar fundo; o <html> e o <body>, mas para isso você vai ter que usar o CSS. Abaixo tem um exemplo na cor vermelha: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <style> body { background-color: red; } </style> </body> </html> <body> e <html> são em essência diferentes, mas neste caso para o fundo, daria na mesma usar tanto um como o outro. Veja abaixo um exemplo com a tag <html> <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <style> html { background-color: blue; } </style> </body> </html> Para adicionar imagens de fundo, você pode fazer como está abaixo: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <style> body { background-image: url("fashion-6146328_1920.jpg"); } </style> </body> </html> Dar uma estudada no CSS vai ajuda-lo na tarefa. Abraços. Neste caso ficaria assim: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <style> body { margin: 0; padding: 0; background-color: rgba(111,111,111,1.00); } header { background-color: rgba(255,0,0,1.00); width: 100%; height: 100px; } </style> <header>MEU SITE</header> </body> </html> Abraços. -

HTML Como adiciono imagens ao meu site?
Marcelo Calazans respondeu ao tópico de Joel Martins em Web e banco de dados
É semelhante com o src da imagem que você já trabalhou acima, veja o código: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <audio autoplay controls> <source src="laser-01.mp3" type="audio/mpeg"> </audio> </body> </html> Mas observe que mesmo com a opção autoplay declarada, o áudio não inicia automaticamente. Os navegadores mais recentemente, passaram a achar muito invasivo iniciar músicas ao carregar a página, como pode ser visto abaixo um anúncio do próprio Google. https://developers.google.com/web/updates/2017/09/autoplay-policy-changes Para tocar a música em MP3, a pessoa vai ter neste caso, que clicar para iniciar a música. Aguarde para ver se alguém tem uma opção melhor para você neste caso. Abraços colega. -

CSS ajustar imagem com css
Marcelo Calazans respondeu ao tópico de WilliamNascimento em Web e banco de dados
Disponha colega. -

HTML Como adiciono imagens ao meu site?
Marcelo Calazans respondeu ao tópico de Joel Martins em Web e banco de dados
Olá colega. Vou te dar dois exemplos práticos. Um com uma foto já hospedada, parecido com aquilo que você mostrou: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <img src="https://ik.imagekit.io/vu1pwgp5n/default-image.jpg" alt="teste" /> </body> </html> Mas note que neste exemplo, a foto precisa existir no caminho. Se você colocar ela no navegador, a foto deve abrir. No seu caso, a sua aqui não abriu. Outra forma, é colocar a foto direto no caminho, conforme abaixo: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <img src="fashion-6146328_1920.jpg" alt="teste" /> </body> </html> Mas note também, que a imagem deve estar no caminho correto, e neste caso, na mesma pasta onde estiver a chamada no código. Abraços. -

HTML Como posso publicar meu site?
Marcelo Calazans respondeu ao tópico de Joel Martins em Web e banco de dados
Entendo o fato de você estar começando agora e não querer dispor de dinheiro no momento. Mas é que hoje em dia as hospedagens se popularizaram tanto, que os preços estão muito baixos. Neste momento na Hostinger mesmo, eles estão oferecendo Hospedagem por R$ 8,99 por mês com Domínio e SSL inclusos. Mas se quiser algo grátis, a própria Hostinger oferece neste momento um plano grátis de Hospedagem (https://www.hostinger.com.br/hospedagem-gratis); neste caso é sem Domínio. O ideal é fazer isso mesmo que você está fazendo, pesquisar e ver todas as opções e opiniões para ver um caminho melhor para seguir. Espero ter ajudado em algo. -

HTML Como posso publicar meu site?
Marcelo Calazans respondeu ao tópico de Joel Martins em Web e banco de dados
Olá colega. Abaixo tem um tópico que pode te interessar: Só para completar o conteúdo do tópico acima, eu não curto muito serviços gratuitos de hospedagem, como deve ter ficado claro no meu comentário acima neste tópico que anexei aqui. Existem bons serviços pagos com preços realmente irrisórios, como é o caso da Hostinger (https://www.hostinger.com.br/), que cobra R$ 4,99 por mês na hospedagem atualmente. Aguarde para ver outras opções dos demais colegas, pois sabemos que outras opiniões são importantes, visto que não existem donos da verdade. Recomendo que você pesquise bem antes, e aguarde a opinião dos demais colegas para ter uma boa base de pesquisa. Boa sorte colega. -

Javascript (JS) Verificar valor de um elemento e executar uma ação!
Marcelo Calazans respondeu ao tópico de Mizrain Phelipe Sá em Web e banco de dados
Legal colega, fico feliz que deu certo. Abraços. -

Javascript (JS) Verificar valor de um elemento e executar uma ação!
Marcelo Calazans respondeu ao tópico de Mizrain Phelipe Sá em Web e banco de dados
Nunca tentei verificar isso em tempo real antes do submit, depois do submit eu acho mais conveniente. Não sei o que você está fazendo com essa progressBarPasta() para poder te ajudar neste erro, mas tente isso: if (verInq2, verInq5 == "") Não sei se é isso, precisaria testar, mas tente o if assim como está acima para ver se some o erro. Abraços. -

Javascript (JS) Verificar valor de um elemento e executar uma ação!
Marcelo Calazans respondeu ao tópico de Mizrain Phelipe Sá em Web e banco de dados
@Mizrain Phelipe Sá Olá, colega. Se você quer com o Jaca Script verificar se um campo foi preenchido após o Submit, tem como sim. <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <form name="meuform" onsubmit="validaform()" method="post"> Nome: <input type="text" name="nome" id="meuInput"> <input type="submit" value="Submit"> </form> <script> function validaform(){ var nome=document.getElementById("meuInput").value; if (nome==null || nome==""){ alert('vazio') } } </script> </body> </html> Veja se era isso. Abraços. -

CSS ajustar imagem com css
Marcelo Calazans respondeu ao tópico de WilliamNascimento em Web e banco de dados
@WilliamNascimento Olá, colega. Aqui está funcionando. Mas não sei se era isso que você queria. A onde está o object-fit: cover, eu coloquei também o height: 100%. Estou usando um modelo aqui com uma foto de 1920 x 1080 que eu achei para testar. Veja abaixo: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <!-- html 1 --> <section class = "abc"> <img src="chrome.jpg" class = "bnr" alt="teste"> <!-- a foto tem 1920 x 1080--> </section> <style> /* css 1 */ section.abc{ max-height: 400px; height: 420px; } img.bnr{ width: 100%; height: 100%; object-fit: cover; object-position: center; } </style> </body> </html> Não sei se era exatamente isso que você queria, mas dá uma olhada ai. Abraços. -

Outro Erro em comandos com Document.getElementById
Marcelo Calazans respondeu ao tópico de Taikaikai em Web e banco de dados
@Taikaikai Olá colega. Acertei o seu código para funcionar apenas com a operação de adição, agora você precisa fazer as demais: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Calculadora</title> </head> <body> <form> <table border="0"> <tr> <th colspan="5"> Calculadora </th> </tr> <tr> <td>val1 <input type="text" name="val1" id="val1"></td> <td> <select name="sinal" id="sinal"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> </td> <td> val2 <input type="text" name="val2" id="val2"></td> <td> <input type="button" value="=" onclick="calcular();" name=""></td> <td> <input type="text" name="result" id="result"></td> </tr> </table> </form> <script type="text/javascript"> function calcular() { let val1 = parseInt(document.getElementById("val1").value); let val2 = parseInt(document.getElementById("val2").value); let sinal = document.getElementById("sinal").value; if(sinal == "+") { resultado = val1 + val2;}; document.getElementById("result").value = resultado; } </script> </body> </html> Compare os dois exemplos e veja onde eu fiz as alterações, e o que você poderia ter melhorado no seu código. Abraços colega. -

PHP Imprimir uma foto em uma tabela usando a função echo do PHP
Marcelo Calazans respondeu ao tópico de BillieRJ em Web e banco de dados
Deixa eu ver se entendi o seu problema. Você diz ter o código abaixo: E você está dizendo que funciona no primeiro caso, mas não funciona no segundo. Como você mostrou abaixo: Você tem certeza que a foto está gravada mesmo no caminho indicado em src="", e você tem certeza que o nome que está gravado no banco de dados, é mesmo o nome da imagem correta? Porque o código funcionaria para o primeiro caso e não para o segundo, como você está dizendo? Pois se o problema fosse o código, provavelmente não funcionaria para nenhum dos dois casos, nem o primeiro e nem o segundo. Talvez seu problema não seja o código. Se mesmo assim não der certo, tente isso abaixo e veja como fica: <?php // Obtendo os dados por meio de um loop while while ($registro = mysqli_fetch_array($resultado)) { $nome = $registro['nomedoproduto']; $sobrenome = $registro['estado']; $sexo = $registro['codigo']; $foto = $registro['arquivo']; $Diretorio .= $foto;//Agora concatenamos o Imagens\ com o resultado guardando no banco. echo "<tr>"; echo "<td><img src=".$Diretorio."/></td>"; echo "<td>".$nome."</td>"; echo "<td>".$sobrenome."</td>"; echo "<td>".$sexo."</td>"; echo "</tr>"; } mysqli_close($mysqli); ?> Abraços -

PHP Array dando como não definida
Marcelo Calazans respondeu ao tópico de BillieRJ em Web e banco de dados
Disponha colega. -

Javascript como comparar se conjunto de dados de um array contém no outro array javascript
Marcelo Calazans respondeu ao tópico de bigbossbr em Web e banco de dados
@bigbossbr Olá, colega. Deixa eu ver se consigo dar uma ideia. Veja se é mais ou menos isso que você está querendo fazer? <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <script> let mat1 = [1, 2, 3]; let mat2 = [2, 3]; let mat3 = [4, 5]; let achou1 = mat1.some( vai => mat2.includes(vai) ); alert(achou1); let achou2 = mat1.some( oi => mat3.includes(oi) ); alert(achou2); </script> </body> </html> Abraços colega. -

PHP Array dando como não definida
Marcelo Calazans respondeu ao tópico de BillieRJ em Web e banco de dados
@BillieRJ Olá colega. Tem trocar isso: $nomedoproduto = $_GET['nomedoproduto']; $estado = $_GET['nomedoproduto']; $novoouusado = $_GET['novoouusado']; Por isso: if( isset($_GET['nomedoproduto']) && isset($_GET['novoouusado']) ) { $nomedoproduto = $_GET['nomedoproduto']; $estado = $_GET['nomedoproduto']; $novoouusado = $_GET['novoouusado']; } São as linhas 12, 13, e 14 que estão com erro, e veja se revolve. Abraços colega. -

Javascript Relógio em Javascript (Js) não aparece
Marcelo Calazans respondeu ao tópico de navegador2 em Web e banco de dados
Disponha colega. -

Javascript Calcular tempo de um evento
Marcelo Calazans respondeu ao tópico de zMarlon em Web e banco de dados
Perfeito colega é isso mesmo. O legal é que você pegou a ideia, desenvolveu, adaptou e fez funcionar perfeitamente no seu exemplo. É assim que se estuda, parabéns!! Fico Feliz!! -

Javascript Calcular tempo de um evento
Marcelo Calazans respondeu ao tópico de zMarlon em Web e banco de dados
@zMarlon Olá colega. No seu código, nos testes que eu fiz, sempre que a hora final (término) é menor que a hora inicial, o seu código não funciona. O ideal neste tipo de cálculo com tempo, é trabalhar com o tempo todo junto, e não separado como sugere o enunciado do exercício. Veja abaixo uma ideia de cálculo com tempo, usando o Date Object, que pode ser visto na referência https://www.w3schools.com/js/js_dates.asp <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <script> var data1 = new Date(2021,2,01,8,30,5); /* Seria 01/02/2021 às 08:30:05 */ var data2 = new Date(2021,3,01,8,30,10); /* Seria 01/03/2021 às 08:30:10 */ var diffMs = (data2 - data1); var diffDia = Math.floor(diffMs / 86400000); var diffHrs = Math.floor((diffMs % 86400000) / 3600000); var diffMin = Math.round(((diffMs % 86400000) % 3600000) / 60000); var diffSec = Math.floor((diffMs/1000) % 60); alert(diffDia + " dias, " + diffHrs + " horas, " + diffMin + " minutos " + diffSec + " segundos"); </script> </body> </html> Eu sei que este seu código é um exercício, mas profissionalmente, quando se tem a ideia de pedir o dia do mês, já se tem a ideia de pedir o mês e o ano, pois eles se complementam. Dizer que é dia 25, e não dizer de qual mês e de qual ano, não significa nada na verdade. Sei que isto não é sua culpa, mas sim do enunciado do exercício na minha opinião. Veja se consegue inserir no seu exemplo o uso do Date Object, ou aguarde para ver se algum outro colega tem uma sugestão para seu código sem o uso do Date Object. Espero ter ajudado em algo. Abraços e bons estudos colega. -

Javascript Relógio em Javascript (Js) não aparece
Marcelo Calazans respondeu ao tópico de navegador2 em Web e banco de dados
@navegador2 Este abaixo que eu alterei, testei e aqui está funcionando: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <div id="rel"></div> <script> function relogio() { var data=new Date(); // Pega tudo dia, hora, minuto, segundo... var hora=data.getHours(); // pega só a hora var minuto=data.getMinutes(); var segundo=data.getSeconds(); if (hora < 10) { // Coloca zero a esquerda se o número for menor que 0 hora = "0" + hora; } if (minuto < 10) { minuto = "0" + minuto; } if (segundo < 10) { segundo = "0" + segundo; } var horas=hora+":"+minuto+":"+segundo; // Pré formata as horas separando com : document.getElementById("rel").innerHTML = horas; var tempo =setInterval (relogio, 1000); // Atualiza as horas do display a cada segundo. } // Fim da função relogio relogio(); </script> </body> </html> Qualquer dúvida sobre as correções, fique a vontade em perguntar. Abraços. -

HTML Como alterar a descrição do Google
Marcelo Calazans respondeu ao tópico de LucasRodriguesBorges em Web e banco de dados
Disponha colega. -

PHP reconhecer input type image submit
Marcelo Calazans respondeu ao tópico de xrogerinho em Web e banco de dados
Disponha colega. -

PHP reconhecer input type image submit
Marcelo Calazans respondeu ao tópico de xrogerinho em Web e banco de dados
Entendi o que você quer. Com imagens para enviar formulário, dentro daquilo que você quer, o exemplo abaixo funciona aqui comigo. <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <form method="POST"> <button type="submit" name="action" value="um"><img src="botao.jpg" /> </button> <button type="submit" name="action" value="dois"><img src="botao.jpg" /> </button> </form> <?php error_reporting(0); if ($_POST['action'] == 'um') { echo 'um'; } else if ($_POST['action'] == 'dois') { echo 'dois'; } ?> </body> </html> Se for com botão type="submit" normal sem imagens, o exemplo abaixo funciona também: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <form method="POST"> <input type="submit" name="action" value="um" /> <input type="submit" name="action" value="dois" /> </form> <?php error_reporting(0); if ($_POST['action'] == 'um') { echo 'um'; } else if ($_POST['action'] == 'dois') { echo 'dois'; } ?> </body> </html> Veja se era isso que você queria. -

PHP reconhecer input type image submit
Marcelo Calazans respondeu ao tópico de xrogerinho em Web e banco de dados
@xrogerinho Olá, colega. Esses dois exemplos abaixo: <input type="submit" value="Submit!" /> <input type="image" src="myButtonImage.jpg" value="Submit!" alt="Submit!" /> São em essência a mesma coisa, portanto, se a pessoa clicar no botão com a imagem, ele irá submeter o formulário, e você desta forma saberá que a pessoa clicou no botão. Por isso que eu acho que isso que você está querendo fazer, não faz muito sentido, mas, em todo caso, abaixo tem um código que funciona dentro da sua ideia, mas veja bem se é isso que você quer, e se não tem outra forma melhor de fazer isso. <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> </head> <body> <form method="POST"> <input type="hidden" value="envio" name="envio"> <input type="image" src="botao.jpg" alt="menu" value="imagem" name="imagem"> </form> <?php error_reporting(0); $enviado=$_POST['envio']; if ($enviado == 'envio') { echo 'o botão foi apertado'; } ?> </body> </html> Abraços. -

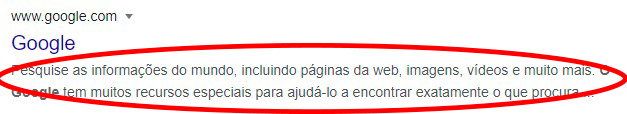
HTML Como alterar a descrição do Google
Marcelo Calazans respondeu ao tópico de LucasRodriguesBorges em Web e banco de dados
@LucasRodriguesBorges Essa assinalada abaixo, é a meta tag description. <!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sem título</title> <meta name="description" content="Trabalhamos com criação, desenvolvimento e designer de websites de forma profissional garantindo os melhores preços e prazos de confecção graças a nossa renomada equipe que possui décadas de experiências na área de programação e desenvolvimento"/> </head> <body> </body> </html> Mas não quer dizer que você vai colocar ela no site, e automaticamente isso muda no Google. Isso vai mudar quando o Google “estiver disposto a mudar”, pode demorar um pouco, no próximo rastreamento do Google talvez. Mas há casos em que o Google decide ignorar essa meta tag description, e no lugar dela ele coloca uma parte de um texto da página. "SEO não é uma ciência exata." Abraços colega.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais