-
Posts
74 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por Div
-
-
@.if É que eu realmente queria aprender a calcular com matrizes esse exemplo é só para dar um contexto pra um programa bem grandinho que eu vou ter que usar no caso esse esquema de somar matrizes.
-
@Rager Cara sério hilário isso ai hahshash mas confere se não e um software por trás dele clicando ou indo no gerenciador de tarefas e vendo os processos abertos
não achei nada referente ao Windows a essa atualização tem algo assim
-
 1
1
-
-
@bernardo.benetti isto já foi respondido
att.
-
@Rager kkkkkk como isso foi parar ai
@Rager Tá primeira mente isso aparentemente não é do Windows ou pode ser quem sabe, mas isso ai pode ser um software tente descobrir qual software está por trás dele eu não uso Windows mas basicamente você te que localizar o programas com o gestor de programas no caso acho que é "gerenciador de programas ou tarefas"
ou se eu não me engano em uma opção de edição do layort da barra de tarefas se for do sistema ele deveria estar lá.
-
Ola pessoas eu tava tentando colocar alguns valores em uma lista de matriz na hora de print é uma beleza porém na hora de calcular da erro mesmo eu tenho setado ele como inteiro. se que o código.
CitaçãoJoão tem 1,50 metro e cresce 2 centímetros por ano,
enquanto Zé tem 1,10 metro e cresce 3 centímetros por ano.
Construa um algoritmo que calcule e imprima quantos anos
serão necessários para que Zé seja maior que João.Este da o valor esperado 4096
#include <stdio.h> int main(){ int joao = 150; int joao_cres = 2; int ze = 110; int ze_cre = 3; int resul_joao, resul_ze, anos; for(int i; resul_joao <= resul_ze; i++){ int resul_joao = (joao+joao_cres); int resul_ze = (ze+ze_cre); int anos = i; } printf("%d\n", anos); return(0); }
Ai eu fui deixar bonitinho puxando os dados de uma matriz
#include <stdio.h> int main(){ int joao[2][2] = { 150, 2 }; int ze[2][2] = { 110, 3 }; int resul_joao, resul_ze, anos; for(int i; resul_joao <= resul_ze; i++){ int resul_joao = joao[0][0]+joao[0][1]; int resul_ze = ze[0][0]+ze[0][1]; int anos = i; } printf("%d\n", anos); return(0); }
A melhor forma de fazer isso foi deixando tudo em cm porque eu ainda não manjo muito de ponto flutuante.
att abraços. -
instala logo um debian ai e foi ontem
-
@alligatordbigod Só para tirar uma duvida você testou seu headset em outro sitema no mesmo pc? tente uma iso ubunto de live uso não precisa instalar só bootar ele e usar para testar. só quero saber se é o pc em si ou um drive proprietário não isntalado.
-
@João Eduardo Dal Ri Ola! programas precisão gravar dados constantemente, porém se isto passar de 30min em 100% a algo de errado tente esses link pode te dar uma luz.
https://www.baboo.com.br/windows-10/conteudo-essencial-windows/27-solucoes-problema-HD-disco-100-porcento-hd100/ -
#include <Arduino.h> const int pulPin = 2; const int dirPin = 3; const int enPin = 4; int x; int delayrotacao = 500; void setup() { pinMode(pulPin,OUTPUT); pinMode(dirPin,OUTPUT); pinMode(enPin,OUTPUT); digitalWrite(enPin,LOW); } void loop() { digitalWrite(dirPin,HIGH); if(x - 1000){ digitalWrite(pulPin,HIGH); delayMicroseconds(delayrotacao); digitalWrite(pulPin,LOW); delayMicroseconds(delayrotacao); } }
-
 1
1
-
-
@dudaskank @dudaskank Sim com meu drive eu tentei
#include <Arduino.h> const int ena = 2; //habilita o motor const int dir = 3; //determina a direção const int pul = 4; //executa um passo const int intervalo = 750; //intervalo entre as // mudanças de estado do pulso boolean pulso = LOW; //estado do pulso void setup() { pinMode(ena, OUTPUT); pinMode(dir, OUTPUT); pinMode(pul, OUTPUT); digitalWrite(ena, LOW); //habilita em low invertida digitalWrite(dir, HIGH); // low CW / high CCW digitalWrite(pul, HIGH); //borda de descida } void loop() { pulso = !pulso; //inverte o estado da variável digitalWrite(pul, pulso); //atribui o novo estado à porta delayMicroseconds(intervalo); }
-
 1
1
-
-
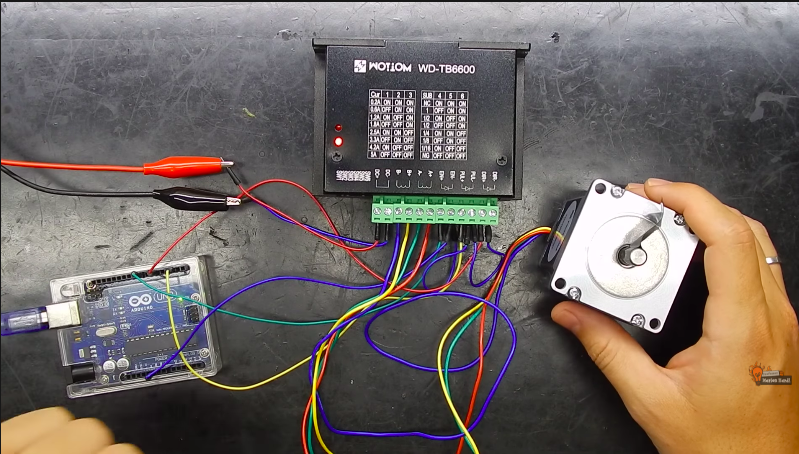
Tenho um drive DM556 conforme a imagem

E um motor de passo
Com uma fonte de energia dc regulated power supply rps-305
Usando um arduino uno eu apenas queria o fazer ligar corretamente para usá-lo em um piloto automático porém sem sucesso na montagem e faze-lo ligar
.O código que eu usei foi
//int reverseSwitch = 2; int driverPUL = 6; // PUL- pin int driverDIR = 7; // DIR- pin int spd = A0; // Potentiometer // Variables int pd = 3000; // Pulse Delay period boolean setdir = LOW; // Set Direction void setup() { pinMode (driverPUL, OUTPUT); pinMode (driverDIR, OUTPUT); } void loop() { digitalWrite(driverDIR,setdir); digitalWrite(driverPUL,HIGH); delayMicroseconds(pd); digitalWrite(driverPUL,LOW); delayMicroseconds(pd); }
Eu realmente quero fazer esse motor rodar qualquer ajuda é bem vinda!
Esse acra fez algo parecidoporém o drive que ele usou não bate com o meu e eu sou novo em c++ para arduino a montagem ta iqual a dele

-
 1
1
-
-
@DiF Obrigado de novo div<3... hooo eu fiz assim também mais com uma abordagem diferente
<h1>RWD List to Table</h1> <table class="rwd-table"> <tr> <th>Movie Title</th> <th>Genre</th> <th>Year</th> <th>Gross</th> </tr> <tr> <td data-th="Movie Title">Star Wars</td> <td data-th="Genre">Adventure, Sci-fi</td> <td data-th="Year">1977</td> <td data-th="Gross">$460,935,665</td> </tr> <tr> <td data-th="Movie Title">Howard The Duck</td> <td data-th="Genre">"Comedy"</td> <td data-th="Year">1986</td> <td data-th="Gross">$16,295,774</td> </tr> <tr> <td data-th="Movie Title">American Graffiti</td> <td data-th="Genre">Comedy, Drama</td> <td data-th="Year">1973</td> <td data-th="Gross">$115,000,000</td> </tr> </table> <p>← Drag window (in editor or full page view) to see the effect. →</p>
@import "compass/css3"; // More practical CSS... // using mobile first method (IE8,7 requires respond.js polyfill https://github.com/scottjehl/Respond) $breakpoint-alpha: 480px; // adjust to your needs .rwd-table { margin: 1em 0; min-width: 300px; // adjust to your needs tr { border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; } th { display: none; // for accessibility, use a visually hidden method here instead! Thanks, reddit! } td { display: block; &:first-child { padding-top: .5em; } &:last-child { padding-bottom: .5em; } &:before { content: attr(data-th)": "; // who knew you could do this? The internet, that's who. font-weight: bold; // optional stuff to make it look nicer width: 6.5em; // magic number :( adjust according to your own content display: inline-block; // end options @media (min-width: $breakpoint-alpha) { display: none; } } } th, td { text-align: left; @media (min-width: $breakpoint-alpha) { display: table-cell; padding: .25em .5em; &:first-child { padding-left: 0; } &:last-child { padding-right: 0; } } } } // presentational styling @import 'https://fonts.googleapis.com/css?family=Montserrat:300,400,700'; body { padding: 0 2em; font-family: Montserrat, sans-serif; -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; color: #444; background: #eee; } h1 { font-weight: normal; letter-spacing: -1px; color: #34495E; } .rwd-table { background: #34495E; color: #fff; border-radius: .4em; overflow: hidden; tr { border-color: lighten(#34495E, 10%); } th, td { margin: .5em 1em; @media (min-width: $breakpoint-alpha) { padding: 1em !important; } } th, td:before { color: #dd5; } }
-
ola pessoal estou com uma duvida qui... a forma que eu resolvi foi dar display block na tabela e mostrar outra isto quando chega a uma certa largura no caso sm para celular... sendo mais claro tenho uma tabela normal com duas colunas.
<table border="1"> <tr> <td>Nome</td> </tr> <tr> <td>Ted</td> <td>Estudante</td> </tr> <tr> <td>Ralf</td> <td>Designer</td> </tr> </table>
eu tenho duas colunas na ex: largula 100px e o certo seria quando chega-se a uma largura ela quebraria as duas colunas em apenas uma.... já quebrei a cabeça nisso e pesquisei bastante acho que o certo seria eu trocar a propriedade via js que é o que eu estou testando agora... mais se tivesse uma forma com css seria bem interessante
usando @breckpoints
a tabela mesmo que estou fazendo esta aqui
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <table> <thead> <div class="card_conta_body"> <p class="">Conquistas:</p> </div> </thead> <tbody> <tr align="left"> <td class="col-6"> <div class="card_body"><i class="faz fa-circle"></i> online</div> <div class="card_body"><i class="faz fa-coins"></i> moedas: 999</div> <div class="card_body"><i class="faz fa-crown"></i> capítulos lidos</div> <div class="card_body"><i class="faz fa-comments-alt"></i> comentários</div> <div class="card_body"><i class="faz fa-circle"></i> online</div> <div class="card_body"><i class="faz fa-image"></i> Imagens</div> <div class="side-menu_3"> <a href="#"> <li>One piece</li> </a> <a href="#"> <li>Naruto</li> </a> <a href="#"> <li>Faity Tail</li> </a> <a href="#"> <li>Demon Sailer</li> </a> <a href="#"> <li>Bleack</li> </a> <a href="#"> <li>Drãgon Ball</li> </a> <a href="#"> <li>Black Clover</li> </a> <a href="#"> <li>One piece</li> </a> <a href="#"> <li>Naruto</li> </a> <a href="#"> <li>Faity Tail</li> </a> <a href="#"> <li>Demon Sailer</li> </a> <a href="#"> <li>Bleack</li> </a> <a href="#"> <li>Drãgon Ball</li> </a> <a href="#"> <li>Black Clover</li> </a> </div> </td> <td class="col-6"> <div class="card_body"><i class="faz fa-trophy"></i> (xxx,xxx,xxx,xxx,xxx) ver mais...</div> <div class="card_body"><i class="faz fa-medal"></i> (xxx,xxx,xxx) ver mais...</div> <div class="card_body"><i class="faz fa-fire"></i> dias de acesso</div> <div class="card_body"><i class="faz fa-users"></i> Amigos</div> <div class="card_body"><i class="faz fa-comment-alt-smile"></i> Respostas: null</div> <div class="card_body"><i class="faz fa-image"></i> Respostas:</div> <div class="side-menu_3"> <a href="#"> <li>One piece</li> </a> <a href="#"> <li>Naruto</li> </a> <a href="#"> <li>Faity Tail</li> </a> <a href="#"> <li>Demon Sailer</li> </a> <a href="#"> <li>Bleack</li> </a> <a href="#"> <li>Drãgon Ball</li> </a> <a href="#"> <li>Black Clover</li> </a> <a href="#"> <li>One piece</li> </a> <a href="#"> <li>Naruto</li> </a> <a href="#"> <li>Faity Tail</li> </a> <a href="#"> <li>Demon Sailer</li> </a> <a href="#"> <li>Bleack</li> </a> <a href="#"> <li>Drãgon Ball</li> </a> <a href="#"> <li>Black Clover</li> </a> </div> </td> </tr> </tbody> </table> </body> </html>
-
@washalbano Nossa a muitas formas de fazer isso com propriedades nativa estou surpreso
-
if(document.getElementById('isAgeSelected').checked) { alert('ola_1') } else { alert('ola_2') }
<html> <head> <title>Page Title</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> </head> <body> <input type="checkbox" id="isAgeSelected"/> </body> </html>
Bom ola a todos... estou começado com jquery e bom to tendo uns problemas agora com o modo de clique do checkbox.
Era para selecionar o elemento checkbox coim id e (caso fosse marcado retornaria um alert, caso fosse desmarcado daria outro alert)
-
Bom foi na verdade bem simples de fazer mais deu um pouco de trabalho... ou até bastante
eu ajustei para se inner estiver processando e não for iqual a 0 não processar o script de novo no segundo clique
<script> var vidas = 0; var processar = true; function lol() { if (!processar) return; processar = false; if (vidas >= 5) { window.location.href = 'index.html'; } else { vidas++; balao = document.getElementById('balao'); var textos = new Array(); textos[1] = ' texto um'; textos[2] = ' texto dois'; textos[3] = ' texto três'; textos[4] = ' texto quatro'; textos[5] = ' texto cinco'; negativo = document.getElementById('negativo'); negativo_2 = document.getElementById('negativo_2'); negativo.innerHTML = '- ' + vidas; if (vidas === 5) { negativo.remove(); negativo_2.style.fontSize = '20px'; negativo_2.innerHTML = '<span align="center"><h1><b>GAME</b><h2><b>OVER</b></h2><span>'; } var corazon = document.getElementById('v' + vidas); corazon.remove(); var flower_ = document.getElementById('flower'); var contador = textos[vidas].split(""); function loop() { if (contador.length > 0) { balao.innerHTML += contador.shift(); setTimeout(loop, 100); } else { processar = true; } } balao.innerHTML = '' loop(); } } </script> <body style="background-color: #444; color: #fff;"> <span>* </span><span id="balao">texto zero </span> <div class="objects"> <div class="vidas"> <span id="negativo"></span><span id="negativo_2"></span><br> <img id="v1" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v2" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v3" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v4" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v5" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> </div> <div class="mt_2"> <a style="cursor: pointer;" class="btn-go-home" onclick="lol()" data-tilt>Continue</a></div> </body>
-
bom foi simples só troquei de distro e estudei penteste
-
era apenas definir o <div> de fora como relative eo filho <div> como absolute e pronto.... depois o resto foi feito com breakpoints em css
-
@Um mero usuário hooo foi muito simples de resolver isso kkkkkk
 foi apenas ir no austes de janela e desmarcar aquelas duas caixas do input...
foi apenas ir no austes de janela e desmarcar aquelas duas caixas do input...
Bom quando eu postei o tópico eu era bem iniciante no kali dez de então eu tenho mudando o sistema para meu favor adicionando muita coisa para desenvolvimento web e usando as ferramentas do kali para fazer varreduras de segurança nos meus projetos e servidores e bd na minha opinião o kali é o melhor para desenvolvimento web e testes de segurança da informação não largo nem f***
-
Estou com o seguinte problema quando eu dou dois cliques no meu botão ele entrelaça o array fatiado anterior eu tentei matar o processo anterior com .remove() e também colocar null ao contador mais removia o elemento inteiro ou dava um erro o certo era apenas apagar o contador anterior para começar um novo
<body style="background-color: #444; color: #fff;"> <script> var vidas = 0 function lol() { if(vidas >= 5) { window.location.href = 'index.html' } else { vidas++ balao = document.getElementById('balao') var textos = new Array() textos[1] = ' texto um' textos[2] = ' texto dois' textos[3] = ' texto três' textos[4] = ' texto quatro' textos[5] = ' texto cinco' negativo = document.getElementById('negativo') negativo_2 = document.getElementById('negativo_2') negativo.innerHTML = '- ' + vidas if(vidas === 5){ negativo.remove() negativo_2.style.fontSize = '20px' negativo_2.innerHTML = '<span align="center"><h1><b>GAME</b><h2><b>OVER</b></h2><span>' } var corazon = document.getElementById('v' + vidas) corazon.remove() var flower_ = document.getElementById('flower') var contador = textos[vidas].split(""); var timer; function loop () { if (contador.length > 0) { balao.innerHTML += contador.shift(); } else { clearTimeout(timer); } loopTimer = setTimeout(loop,100); } loop(); } } </script> <span>* </span><span id="balao">texto zero </span> <div class="objects"> <div class="vidas"> <span id="negativo"></span><span id="negativo_2"></span><br> <img id="v1" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v2" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v3" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v4" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> <img id="v5" src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAQAAACROWYpAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAAmJLR0QA/4ePzL8AAAAHdElNRQflCAgOOiqLFXkaAAAA/0lEQVQ4y+2UzU4CMRSFv9YiiCGBhNGtPgmJYeuSp8DE5/CxXPIKLMQ30EwyUaaYy6J3kvmBCjNbThftac9p7u3PRRAEGUvAs/LDba6qJHALgGNAwB0Wq7NlXOG4pq9sFBRGwPLXEA/YlpjDNxQ9do6EEU3ck/Kt44TxAcWUXyPCMRjtjyosHRAzm//MLrL2ypBbhpHdIzl3CvtivpgBcKwB6PF4husLT05u9HU+sDnDPAl/vQg775Kzb2MuvmTKCwALZhH1OysyMn6U14rrm8SwrKrrV5W1ybmV2dQKSZ8bAD6YlGY3PJHjSSvVvFHDtrpcPX3P5ylhFzjp3juZ95CIf40YVJ6uAAAAAElFTkSuQmCC" width="25px" /> </div> <div class="mt_2"> <a style="cursor: pointer;" class="btn-go-home" onclick="lol()" data-tilt>Continue</a></div> </body>
obs: a função se entrelaça se você der dois cliques pertos um do outro
-
-
Bom começando eu sou uma mula ao quadrado e coloquei um email antigo no sisu ai passei na facul e tenho q pegar meu email devolta pois eu atualizei o email na plataforma mas não carregou no site da facul logo ou ele vai atualizar meia noite ou a informação recolhida do sisu já foi colhida e só pode ser mudada pela equipe que aposto que não vai responder grr.
Bom minhas alternativas são tentar conversar com eles e mudar meu email de ativação ou recuperar a senhas (obs: não tenho nem uma forma de recuperar por meios normais exemplo celular telefone números etc...) então vou tentar com o hydra na linux mint extalei tudo certinho e quando vou testar da esse resultado.
hydra -l [email protected] -P password.lst -s 465 -S -v -V -t 1 s smtp.gmail.com Hydra v8.6 (c) 2017 by van Hauser/THC - Please do not use in military or secret service organizations, or for illegal purposes. Hydra (http://www.thc.org/thc-hydra) starting at 2021-04-18 18:41:06 [ERROR] Unknown service: smtp.gmail.com
pra instalar dei sudo apt-get install hydra.
qualquer coisa já serve pessoal (desesperado ) kkk
-
@POSITIVOU antigamente os pc nem desligava kkkkkkk
-
@Joao Cavalcanti ara ara, talvez tinha algo de errado assim dizendo pois desligar é matar os processos da cpu.
Enquanto a suspensão coloca seu trabalho e as configurações na memória e usa uma pequena quantidade de energia, a hibernação coloca no disco rígido os documentos e programas abertos e desliga o computador. De todos os estados de economia de energia usados pelo Windows, a hibernação é a que consome menos energia.
porém a placa ainda tem corrente elétrica para responder ao junp e ligar caso você clique no botão de ligar o seu pc no estado desligado. que no caso deveria ser isso mas porém todavia placas mais novas tem umas configurações diferenciadas e acho q é isso que fez seu pc ficar com leds ligado mesmo com o pc desligado. quando você suspende seu pc fica meia vida com tudo com funcionando no minimo e até o cooler desligado os mausers e teclados permanecem com leds acessos caso você relle no mauser ou clique em uma tecla ele altomaticamente liga.
eu sou um caso a parte odeio luz de led no quarto eu removo todos os leds para não me destrair e depois coloco o som no 12 rs não me entendo mais ok é vmz então ta susi hahaha...
=================================================ᕕ( ᐛ )ᕗ espero que o cerumaninho tenha ajudado qualquer duvida estou aqui.⤜(⚆ᗜ⚆)⤏
* Não abandone seu tópico, dê retorno.
* Se uma resposta resolveu a pergunta clique em resolveu e Curta
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais












Retirar ícone na barra de pesquisa do Windows 10
em Windows 10
Postado
@Rager Que bom, não esqueça de marcar sua mensagem como resposta
att.