thefill
Membro Pleno-
Posts
62 -
Cadastrado em
-
Última visita
Reputação
22-
C# Adicionar mensagem de erro pedindo para redigitar
thefill respondeu ao tópico de andrieli.m31 em C/C#/C++
Oi @andrieli.m31 Vi que seu código esta entrando em um loop infinito ao receber uma opção diferente das que foram cadastradas. O que você poderia fazer nesse caso, seria usar o else if e o else, dessa forma: for(i = 0; i <= 10; i++){ printf("Que cor você se identifica (B) branca, (P) preta, (D) parda, (I) indígena ou (A) amarela. \n"); scanf(" %c", &cor); printf("Informe sua idade \n"); scanf("%d", &idade); if(cor == 'B' || cor =='b'){ quantB++; } else if(cor == 'P' || cor == 'p'){ quantP++; } else{ printf("\nInformação inválida, digite umas das opções (B) branca, (P) preta, (D) parda, (I) indígena ou (A) amarela \n\n"); } } O código acima ira executar dez vezes, nas dez vezes ele vai pedir que o usuário digite a cor com que ele se identifica e a sua idade, depois disso o código vai verificar se o que foi digitado corresponde com as opções cadastradas e se não ele retornara ao usuário uma mensagem informando que a entrada foi invalida. -
Oi @Berus-kun ! Certo! Eu testei seu código e vi que na linha onde tem: Deveria esta dessa forma: <form action="" method="post"> O atributo action do formulário informa ao form em que arquivo as informações inseridas no formulário serão tratadas, nesse caso nos queremos que essas informações sejam tratadas na mesma pagina do formulário, por isso deixamos esse atributo em branco! Se você tiver alguma duvida de como postar seus códigos, eu recomendo que leia esse tópico aqui!
-
CSS card de escudo de time css
thefill respondeu ao tópico de brunovianarenega em Web e banco de dados
Olá @brunovianarenega ! Nesse caso você poderia criar o seu próprio card usando CSS para isso. Você pode usar o display grid para isso, nele você especifica o tamanho e a quantidade de colunas e linhas que vai precisar. Aqui você pode usar a propriedade object-fit: cover. Dessa forma isso faz com que as dimensões do elemento substituído são alteradas, preenchendo todo o container e mantendo a sua razão de aspecto (aspect ratio). Sim, nesse caso você poderia fazer com que o seu back-end só retornasse apenas 10 itens de cada vez. Eu consegui fazer um layout simples com essa ideia, veja esse link: Layout Você pode ver o código do layout aqui: Código do layout -
CSS Fazer a imagem respeitar tamanho da div?
thefill respondeu ao tópico de brunovianarenega em Web e banco de dados
Oi @brunovianarenega ! Para revolver isso você pode usar esse código javascript: window.addEventListener('scroll', function () { const nav1 = document.getElementById('nav1'); nav1.classList.toggle('menu_fixo', window.scrollY > 0); }); Adicionar um id no seu nav, dessa forma: <div id="nav1" class="nav1"> E por ultimo, adicionar uma nova classe no seu arquivo css, assim: .menu_fixo { position: fixed; } Resumindo o que tudo isso faz, dessa forma você cria um menu static no seu site e que toda vez que o usuário descer a pagina esse mesmo menu ganha a propriedade fixed, ficando de forma fixa durante todo o resto da pagina. Veja o exemplo que eu fiz usando o código que você disponibilizou: Exemplo -
MySQL Como gero vários registros automaticamente no banco de dados MySQL?
thefill respondeu ao tópico de PortalBranco em Web e banco de dados
Dados fictícios para banco de dados MYSQL Gere dados automaticamente e preencha suas tabelas de banco de dados com dados de teste. FillDB é uma ferramenta gratuita que permite gerar rapidamente grandes volumes de dados personalizados no formato MySql para usar em software de teste e preencher bancos de dados com dados aleatórios. O aplicativo tentará adivinhar o formato dos dados necessários com base nos nomes das colunas e gerará nomes, datas, e-mails, endereços aleatórios e muito mais para preencher seu banco de dados MySQL com dados. Saiba mais clicando aqui! -
Olá @vitxr ! Você podeira nos mostrar como estão dispostos os arquivos do seu projeto?
-
VisualG visulag, estou com dificuldade na logica: vetores
thefill respondeu ao tópico de dev aleatorio em Programação - iniciantes
Olá @kalline ! Eu consegui achar o erro! Na linha 27: Troque por: para cont <- 1 ate 3 faca escreval( nome[cont], nota[cont]) Fazendo essa alteração eu obtive o seguinte resultado do seu código: -
Foi mal aí gente, desculpa, eu também ainda estou aprendendo, mas obrigado aí pelos conselhos!
-
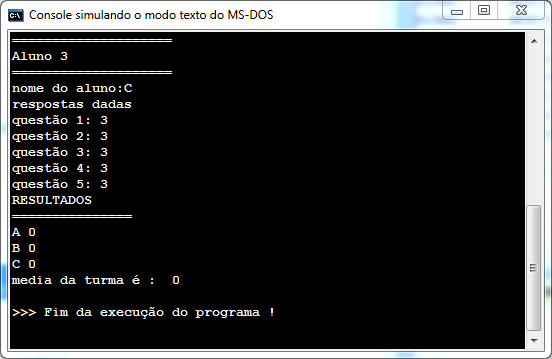
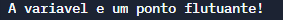
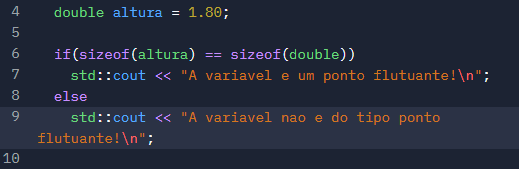
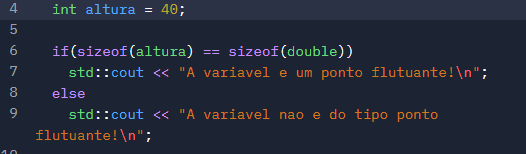
Oi @nfk2012 ! Se eu entendi bem você vai precisar verificar o tipo da variável que esta sendo analisada. Eu consegui achar uma forma muito simples de fazer isso, usando o sizeof, dessa forma: A saída desse programa ficaria assim: O contrario também acontece: Tenta fazer assim!
-
certificado ssl instalado mas a mensagem de site não seguro ainda aparece
thefill respondeu ao tópico de Luiz Melo SC em Redes e Internet
Isso geralmente indica uma conexão criptografada. Quer dizer que as informações que você envia pelo site não podem ser acessadas ou roubadas. Para que o HTTPS apareça é necessário usar um Certificado SSL. Assim é possível identificar a capacidade que o Certificado SSL tem de proteger a sua privacidade. Geralmente esse serviço de Certificação SSL é disponibilizado através do servidor do seu web site. -
Oi @ramonsantospinto , boa tarde! Você poderia nos dizer quais foram os comandos que você usou para isso?
-
HTML HTML não roda na hostinger, a página inicial lá é PHP
thefill respondeu ao tópico de Niltoncareca em Web e banco de dados
Olá @Niltoncareca Quando você substituiu o seu código pelo código que estava na hostinger você lembrou de fazer o upload do seu arquivo CSS também? -
Oi senhor @Impts ! Boa noite! Eu fiz dessa forma: Não ficou igual a sua foto mas já é um começo! Para isso eu só alterei duas linhas do seu CSS. A linha 3 ficou assim: grid-template-columns: repeat(2, 1fr); E a linha 11, que ficou assim: grid-row: 1 / 4;
-
qual requisito para roda Roblox no ultra
thefill respondeu ao tópico de Phelipe Mateus em Quais jogos meu PC roda?
Olá @Phelipe Mateus Existe um site na internet que ele te mostra se o seu PC consegue ou não rodar determinado jogo, o nome dele é Can I Run It? Esse site traz uma lista com informações sobre vários jogos, nele você também pode pesquisar por um determinado jogo e verificar se o seu computador cumpre com os requisitos mínimos para executado ele. -
uma rx 550 4gb + fx 6300 + 10 de ram roda warzone?
thefill respondeu ao tópico de s4nw em Quais jogos meu PC roda?
Olá @s4nw Existe um site na internet que ele te mostra se o seu PC consegue ou não rodar determinado jogo, o nome dele é Can I Run It? Esse site traz uma lista com informações sobre vários jogos, nele você também pode pesquisar por um determinado jogo e verificar se o seu computador cumpre com os requisitos mínimos para executado ele.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais