
thefill
-
Posts
60 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por thefill
-
-
Oi @Berus-kun !
2 horas atrás, Berus-kun disse:Eu tenho que fazer uma comparação entre dois numeros, usei html5/php, mas tem algum erro na linha 20 e 21:
Certo! Eu testei seu código e vi que na linha onde tem:
2 horas atrás, Berus-kun disse:<form action="Comparando.php" method="post">
Deveria esta dessa forma:
<form action="" method="post">
O atributo action do formulário informa ao form em que arquivo as informações inseridas no formulário serão tratadas, nesse caso nos queremos que essas informações sejam tratadas na mesma pagina do formulário, por isso deixamos esse atributo em branco!
2 horas atrás, Berus-kun disse:<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Comparando Números</title>
</head>
<body>
<form action="Comparando.php" method="post">
<input type="numero" name="numero1">
<input type="numero" name="numero2">
<br>
<br>
<input type="submit" value="Comparar">
</form>
<br>
<br>
<?php
$numero1 = $_POST["numero1"];
$numero2 = $_POST["numero2"];
echo $numero1 . " x " . $numero2 . "<br>";
if($numero1 != ""){
if($numero1 == $numero2){
echo "Números iguais!";
} elseif($numero1 > $numero2){
echo "Primeiro é maior";
} else{
echo "Segundo maior";
}
}
?>
</body>
</html>
Se você tiver alguma duvida de como postar seus códigos, eu recomendo que leia esse tópico aqui!
-
Olá @brunovianarenega !
2 horas atrás, brunovianarenega disse:Tentei aqui fazer um sistema de card usando esse link: http://www-db.deis.unibo.it/courses/TW/DOCS/w3schools/w3css/w3css_cards.asp.html
Só que não consegui muito bem,
Nesse caso você poderia criar o seu próprio card usando CSS para isso.
2 horas atrás, brunovianarenega disse:a minha ideia é fazer um card para cada escudo (apenas a imagem vai ser inserida) de tamanho 250x250px,
Você pode usar o display grid para isso, nele você especifica o tamanho e a quantidade de colunas e linhas que vai precisar.
2 horas atrás, brunovianarenega disse:e se a imagem por acaso for maior que isso, ela se ajusta nessa dimensão e fica centralizada.
Aqui você pode usar a propriedade object-fit: cover. Dessa forma isso faz com que as dimensões do elemento substituído são alteradas, preenchendo todo o container e mantendo a sua razão de aspecto (aspect ratio).
2 horas atrás, brunovianarenega disse:Outra dúvida, eu quero mostrar apenas 10 escudos na pagina, só que existe mais escudos de time, que jeito eu faço para cada vez que a pagina atualizar, os logos ficam mudando? Um total de 21 escudos.
Sim, nesse caso você poderia fazer com que o seu back-end só retornasse apenas 10 itens de cada vez.
2 horas atrás, brunovianarenega disse:Eu consegui fazer um layout simples com essa ideia, veja esse link: Layout
Você pode ver o código do layout aqui: Código do layout
-
 1
1
-
-
Oi @brunovianarenega !
4 horas atrás, brunovianarenega disse:Estou com 2 problemas, o primeiro é que, quando uso o menu fixado, ele sobrepoe a div do conteudo antes de rolar a pagina.
Segundo, o menu esta ficando transparente antes de rolar, e não quando rolo a pagina apenas.
Para revolver isso você pode usar esse código javascript:
window.addEventListener('scroll', function () { const nav1 = document.getElementById('nav1'); nav1.classList.toggle('menu_fixo', window.scrollY > 0); });
Adicionar um id no seu nav, dessa forma:
<div id="nav1" class="nav1">
E por ultimo, adicionar uma nova classe no seu arquivo css, assim:
.menu_fixo { position: fixed; }
Resumindo o que tudo isso faz, dessa forma você cria um menu static no seu site e que toda vez que o usuário descer a pagina esse mesmo menu ganha a propriedade fixed, ficando de forma fixa durante todo o resto da pagina.
Veja o exemplo que eu fiz usando o código que você disponibilizou:
-
 1
1
-
-
Dados fictícios para banco de dados MYSQL
Gere dados automaticamente e preencha suas tabelas de banco de dados com dados de teste.
FillDB é uma ferramenta gratuita que permite gerar rapidamente grandes volumes de dados personalizados no formato MySql para usar em software de teste e preencher bancos de dados com dados aleatórios.
O aplicativo tentará adivinhar o formato dos dados necessários com base nos nomes das colunas e gerará nomes, datas, e-mails, endereços aleatórios e muito mais para preencher seu banco de dados MySQL com dados.
-
-
Olá @kalline !
Eu consegui achar o erro!
Na linha 27:
1 hora atrás, kalline disse:para cont <- 1 ate 5 faca escreval( nome[cont], nota[cont])
Troque por:
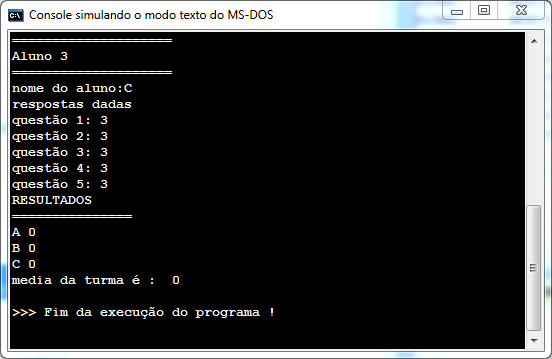
para cont <- 1 ate 3 faca escreval( nome[cont], nota[cont])Fazendo essa alteração eu obtive o seguinte resultado do seu código:

-
 2
2
-
-
Foi mal aí gente, desculpa, eu também ainda estou aprendendo, mas obrigado aí pelos conselhos!
-
 3
3
-
-
Oi @nfk2012 !
Se eu entendi bem você vai precisar verificar o tipo da variável que esta sendo analisada.
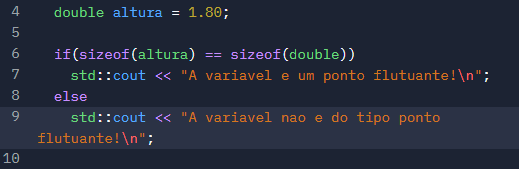
Eu consegui achar uma forma muito simples de fazer isso, usando o sizeof, dessa forma:

A saída desse programa ficaria assim:

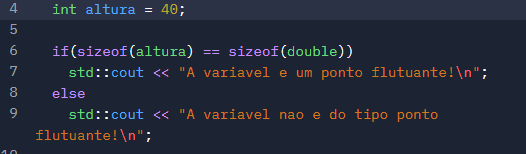
O contrario também acontece:


Tenta fazer assim!
-
 2
2
-
 1
1
-
-
Isso geralmente indica uma conexão criptografada. Quer dizer que as informações que você envia pelo site não podem ser acessadas ou roubadas.
Para que o HTTPS apareça é necessário usar um Certificado SSL.
Assim é possível identificar a capacidade que o Certificado SSL tem de proteger a sua privacidade.
Geralmente esse serviço de Certificação SSL é disponibilizado através do servidor do seu web site.
-
Oi @ramonsantospinto , boa tarde!
Você poderia nos dizer quais foram os comandos que você usou para isso?
-
Olá @Niltoncareca
Quando você substituiu o seu código pelo código que estava na hostinger você lembrou de fazer o upload do seu arquivo CSS também?
-
Oi senhor @Impts !
Boa noite!
Eu fiz dessa forma:
Não ficou igual a sua foto mas já é um começo!
Para isso eu só alterei duas linhas do seu CSS.
A linha 3 ficou assim:
grid-template-columns: repeat(2, 1fr);
E a linha 11, que ficou assim:
grid-row: 1 / 4;
-
 1
1
-
-
Olá @Phelipe Mateus
Existe um site na internet que ele te mostra se o seu PC consegue ou não rodar determinado jogo, o nome dele é Can I Run It?
Esse site traz uma lista com informações sobre vários jogos, nele você também pode pesquisar por um determinado jogo e verificar se o seu computador cumpre com os requisitos mínimos para executado ele.
-
Olá @s4nw
Existe um site na internet que ele te mostra se o seu PC consegue ou não rodar determinado jogo, o nome dele é Can I Run It?
Esse site traz uma lista com informações sobre vários jogos, nele você também pode pesquisar por um determinado jogo e verificar se o seu computador cumpre com os requisitos mínimos para executado ele.
-
Olá @sweetcandy
Existe um site na internet que ele te mostra se o seu PC consegue ou não rodar determinado jogo, o nome dele é Can I Run It?
Esse site traz uma lista com informações sobre vários jogos, nele você também pode pesquisar por um determinado jogo e verificar se o seu computador cumpre com os requisitos mínimos para executado ele.
-
Certo!
O primeiro eu fiz assim:
---HTML---
<div class="imgBox"> <div> <h1>Titulo da foto</h1> <h2>Descrição da foto.</h2> <a href="link-sif">Clique para baixar</a> </div> <img src="https://images.unsplash.com/photo-1638026902706-5fce0ca77f8f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80" /> </div>
---CSS---
.imgBox { padding: 20px 50px; background-color: #fff; width: 100%; height: auto; display: flex; justify-content: space-around; align-items: center; } .imgBox h1 { font-size: 2.3em; } .imgBox h2 { font-size: 1.6em; } .imgBox img { width: 400px; height: 400px; object-fit: cover; object-position: center; }
E o segundo eu consegui fazer assim:
---HTML---
<div> <h1>Serviço</h1> <span>Bronze</span> </div>
---CSS---
div { width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; } h1 { font-size: 8em; } span { font-size: 1.6em; top: 0; right: 0; }
-
 1
1
-
-
Bom dia Sr. @Impts
Em relação a sua primeira pergunta eu devo dizer que não entendi exatamente o que você quis dizer, você poderia adicionar imagens sobre isso?
Já em relação a sua segunda pergunta eu tentei fazer aqui, seria dessa forma?
Se for assim, eu posso disponibiliza o código depois.
-
@Impts Ah, entendi!
Pra isso adiciona essas duas linha na classe row do seu CSS:
width: 100%; min-height: 100%;
Com elas é como se pedíssemos para que a div row tenha um tamanho(width) de 100% e uma largura(height) minima de 100% também, pegando assim todo o espaço da nossa tela.
-
Oi, então!
Você importou a sua folha de estilos CSS na página HTML?
Era para ficar assim:
<head> ... <link rel="stylesheet" type="text/css" href="styles.css" /> </head>
--- Edit ---
Eu tentei ver como seria esse seu código aqui na minha máquina e ficou assim:
Dá uma olhada ai!
-
Olá @Impts
Eu vi aqui que no código que você enviou está faltando um fechamento da div row.
Nessa parte:
2 horas atrás, Impts disse:<div class="row"> <div class="column"> <div class="card"> <h3>Card 1</h3> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> </div> </div> <div class="column"> <div class="card"> <h3>Card 2</h3> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> </div> </div>
Tenta ver ai e depois me diz se deu certo
-
Olá@vitxr, você poderia disponibilizar o seu código?
-
@Eduardo de Quadros você pode usar o flexbox do css!
Sua tela ficaria assim:
Para isso tente por seu iframe dentro de uma div.
<div> <iframe width="800" height="600" src="qualquer_iframe.html">Seu navegador não suporta iframes!</iframe> </div>
Depois atribua uma classe css a essa div.
<div class="divIframe"> <iframe width="800" height="600" src="qualquer_iframe.html">Seu navegador não suporta iframes!</iframe> </div>
No css, crie e atribua as seguintes propriedades a sua classe css:
.divIframe { width: 100%; min-height: 600px; display: flex; justify-content: center; }
-
Oi @machidaftw como vai?
Se eu entendi bem você quer que quando pressionado o botão altere adicionando ou removendo a classe show em uma div, acredito que eu tenha conseguido dessa forma, veja ai: Aplicação rodando, Código da aplicação
-
Olá senhor @saviospfc , poderia nos dizer em o que exatamente você está com dificuldades?
Bem, pelo que eu entendo de programação, nesse caso em específico você vai precisar utilizar uma estrutura condicional para saber o que fazer com essas informações quando elas forem passadas para dentro da função.
Posso te recomendar uma videoaula?
Seria essa aqui: Funções - Curso JavaScript
Qualquer dúvida, é só chamar!
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais










Adicionar mensagem de erro pedindo para redigitar
em C/C#/C++
Postado
Oi @andrieli.m31
Vi que seu código esta entrando em um loop infinito ao receber uma opção diferente das que foram cadastradas.
O que você poderia fazer nesse caso, seria usar o else if e o else, dessa forma:
O código acima ira executar dez vezes, nas dez vezes ele vai pedir que o usuário digite a cor com que ele se identifica e a sua idade, depois disso o código vai verificar se o que foi digitado corresponde com as opções cadastradas e se não ele retornara ao usuário uma mensagem informando que a entrada foi invalida.