Olá pessoas
Será que alguém consegue resolver esse mistério? Meu computador começou a travar a tela e depois e ir para uma tela azul com uma carinha triste e um QR code. Desde então estou fazendo inúmeras coisas:
Testei todos os cabos e periféricos dele e nada resolveu;
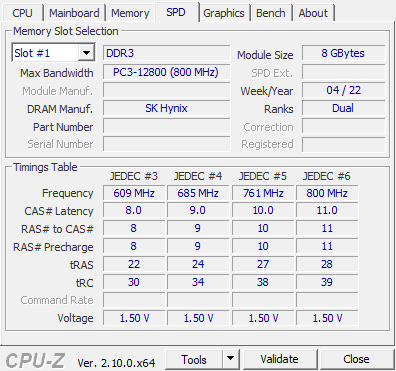
Fiz limpeza interna e encaixei a memória em outro slot
Enviei para um técnico (e lá não deu problema e a pessoa trocou a pasta térmica);
Troquei o cpu com o do meu marido e usei com todos os periféricos dele e travou mesmo assim;
Enviamos para outro técnico e lá não travou novamente;
Formatei e parecia ter resolvido o problema, mas depois de uns dias tem travado bem mais rápido.
Ontem travou 7 vezes! Agora tem simplesmente congelado tudo sem ir para tela nenhuma ou quando eu não estou aqui ele reinicia sozinho.
Como ele trava: No começo era aleatório. Às vezes só de ligar sem abrir nada e sair de perto dele já reinicia. Geralmente primeiro vai travando toda a internet, depois não muda mais de janela e por fim trava o mouse, ai entra na tela azul que diz que está fazendo um reparo e tem uma carinha triste. Atualmente ele simplesmente congela a tela sem mais nada acontecer ou ele reinicia sozinho quando eu não estou por perto.
Nunca estou com nada muito “pesado” aberto na hora, quase sempre é o docs (online) por causa da faculdade ou whatsapp e mesmo sem estar com esses dois abertos ele continua com o mesmo problema.
E agora?
obs: notei que quando eu coloco um teclado novo aqui ele funciona só umas 5 teclas e no computador do meu marido o mesmo teclado funciona completamente. Mesmo depois de formatar continua assim. Seria uma informação relevante? Não sei mais o que fazer.