-
Posts
200 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Juliana Sphynx postou
-

Baldur's Gate - The Original Saga em dois jogadores
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Jogos
@AdrianoSiqueira é lan e já desabilitei o firewall e não tem dado certo -

Editor de vídeo gratuito - indicação
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Gravação e edição de imagens, áudio e vídeo
Não deu certo Fica pedindo pra atualizar coisas e depois de ter pego covid eu não sei mais pensar direito -

Qual o S.O ideal para usar no Positivo duo q432a?
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Notebooks
Eu já tentei no site da positivo, foi a primeira coisa -
Boa tarde pessoas! Alguém sabe como jogar o Baldur's Gate - The Original Saga com outra pessoa aqui em casa em dois computadores? Criamos um jogo e na hora de colocar o ip ele não encontra o jogo criado. Baixei o Hamachi mas não lembro como o configurar para usar . Socorro! obs: temos a mesma versão do jogo, já que ele foi instalado com o mesmo instalador Obrigada
-
Boa tarde pessoas! Alguém consegue me ajudar? Tenho um notebook positivo duo q432a e ele quase não tem memória. Todo o semestre eu reinstalava ele para padrão de fábrica e apagava tudo, mas para isso as vezes precisava apagar muitas coisas dele para ter espaço de fazer a reinstalação. Numa dessas apaguei por engano arquivos do sistema e não consegui mais o colocar em padrão de fábrica. O levei em um técnico e ele colocou um Windows bem pesado e o som não funcionava mais. Depois de mexer muito ele botou o som de volta, mas ficou aquela versão horrível do Windows que em poucas horas já o deixava sem memória. Agora fica o pedido: alguém sabe onde encontro a versão bem leve do Windows que vem originalmente com ele junto dos drivers de som? No site do fabricante não tem, foi a primeira coisa que tentei quando apaguei por engano. Estou com o computador parado sem utilidade e gosto muito dele.
-

Migrar dados de uma conta google para outra
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Programas
A extração é só tirar de dentro do zip... Quero saber como migrar. Acho que vou ter que colocar tudo a mão. Sim, são duas contas como já descrevi. -
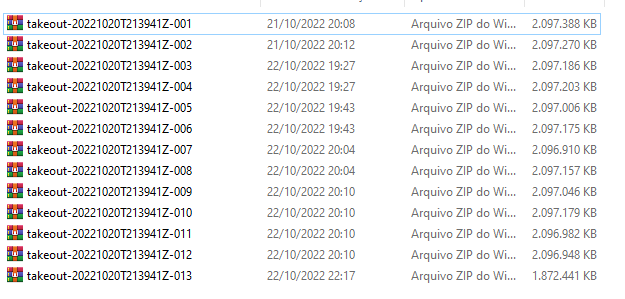
Boa tarde povo! alguém sabe como migrar as informações de uma conta google para outra? E do navegador junto? Eu entrei num link para fazer o download de todas as minhas informações da conta, fiz o download de tudo e agora tenho um monte de arquivos zip que não sei o que fazer com eles: Aqui tem tudo o que eu tinha online, mas de maneira bizarra e não um arquivo em formato que possa ser carregado para outro lugar e então restaura tudo. Não sei o que fazer. Vou ter que enviar tudo novamente de maneira manual? Santo saco!
-
Olá pessoas! Faz pouco tempo que instalei a versão CS6 do Photoshop e já tive alguns problemas bizarros que consegui resolver, mas agora ele não mosra vários dos filtros que baixei. Já marquei a pasta deles dentro do programa e mesmo assim os que eu mais quero usar não aparecem no menu. Alguma solução?
-

Photoshop CS6: filtro oil paint ASSOMBRAÇÃO!
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Gravação e edição de imagens, áudio e vídeo
@Pepse Bizarro que em 20 anos usando é a primeira vez que vejo ele fazer isso! Realmente a coisa não estava lá e ele viu que eu fui reclamar então botou de volta! -
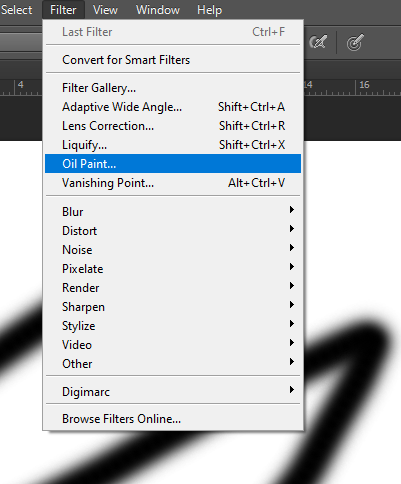
Olá pessoas! alguém pode me ajudar? Meu photoshop é o cs6 e não tem o filtro oil paint. Já procurei em todos os lugares que diz estar no menu mas realmente nçao tem. Como faço para o ativar? CREDOOOOOOOOOOOOOOO! Enquanto eu escrevia isso fui tirar um print e o filtro apareceu! Agora alguém sabe porque esse bicho nunca existiu e apareceu agora??? Vou ser obrigada a publicar para entender se ele vai sumir outra vez!
-

HTML Editando medidas, tags e descrição de um blog. Alguém tem o conhecimento?
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Web e banco de dados
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:if cond='data:blog.url == data:blog.homepageUrl'> <title><data:blog.pageTitle/></title> <meta content='deskripsi blog kamu' name='description'/> <meta content='keyword blog kamu' name='Keywords'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/> <meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Keywords'/> </b:if> <meta content='index, follow' name='robots'/> <meta content='all' name='robots'/> <meta content='all' name='googlebot'/> <meta content='blogger' name='generator'/> <meta content='general' name='rating'/> <b:skin><![CDATA[ /** * Theme Name: Shingeki No Kyojin * Theme URL: http://shingeki-no-kyojin-dj.blogspot.com * Description: Anime Blogger template * Author: Johanes DJ * Author URL: http://btemplates.com/author/djogzs * */ body#layout #menujohanes {height: inherit !important;} .navbar { visibility:hidden; display:none; } body#layout #header {height: inherit;} #content{ max-width: 680px; padding: 10px 5px 10px 5px; float: left; display: inline; position: relative; width: 100%; } .postim{ background:#fff; padding:10px; margin-top:10px; } .profile-textblock { margin: .5em 0; text-align: justify; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; line-height: 20px; font-smooth: always; } .profile-img { float: left; margin: 0 5px 5px; border: 1px solid #DDD; padding: 5px; border-radius: 5px; } .PopularPosts img{padding:0px;border-radius: 5px;-webkit-filter: saturate(0.0); -moz-filter: saturate(0.0);-moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; box-shadow: 3px 3px 0px rgba(0, 0, 0, 0.1);} .PopularPosts img:hover {-webkit-filter: saturate(1.1); -moz-filter: saturate(1.1);} .PopularPosts .item-thumbnail { float: left; margin: 0 5px 5px 0; height: 72px; padding: 5px; } .comments .comments-content .user { font-style: normal; font-weight: 200; font-size: 12pt; letter-spacing: 0.01em; color: #000; } .comments { clear: both; background: #FAFAFA; padding: 30px; } .comments .comments-content .datetime { margin-right: 10px; font-style: normal; font-weight: 200; font-size: 8pt; letter-spacing: 0.01em; color: #fff; position: absolute; bottom: 12px; right: 0px; } .categ {height: 19px; float: left; width: 100%; overflow: hidden;} .post h2{ text-align: left; color: #fafafa; padding: 7px; position: relative; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 17pt; letter-spacing: 0.01em; line-height: 21pt; font-smooth: always; float: left; background: #6D3D1B; width: 100%; max-width: 286px; border: 2px solid #803530; margin-left: -1px; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.2), 0px 5px 0px RGBA(0,0,0,0.4); z-index: 20; height: 26px; overflow: hidden; } .post h2 a:link,.post h2 a:visited{ color:#fafafa; } .date { -moz-transition: all 0.9s ease-in-out; -webkit-transition: all 0.9s ease-in-out; -o-transition: all 0.9s ease-in-out; transition: all 0.9s ease-in-out; text-decoration: none; color: #fff; text-align: center; font-weight: normal; font-size: 12px; position: absolute; z-index: 30; top: 10px; left: 10px; } .date a:visited {color:#FFF2CC;} .date a:hover {color:#000;} .date a {color:#7E7E7E;} .day, .bulan, .tahun { font-size: 10px; text-align: center; float: left; margin-right: 3px; margin-left: 3px; text-transform: uppercase; color: #fff; background: rgba(109,61,27,0.7); width: 30px; height: 30px; border-radius: 50px; line-height: 30px; box-shadow: inset 2px 2px 0px rgba(0, 0, 0, 0.1), 2px 2px 0px rgba(0, 0, 0, 0.2); } .data{ padding: 3px; font-size: 17px; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; letter-spacing: 0.01em; color: #fff; border-top: 1px solid #ddd; } .author,.clock{ padding: 3px 20px; margin: 0px 0px 0px -10px; font-size: 14px; color: #fafafa; } .clock {float:right;} .widget-content{padding: 10px; color: #666; padding-bottom: 15px;} .comments .comments-content .comment-header, .comments .comments-content .comment-content { margin: 0 10px 8px; } #ArchiveList ul li { margin: -6px 0 0 10px !important; } #ArchiveList ul li a:link, #ArchiveList ul li a:visited { padding: 0px 0px 0px 10px !important; margin:5px; } #commentsbox { margin:0; width:600px; } h3#comments{ font-size30px; font-family: 'Open Sans', sans-serif; color:#ffffff; font-weight:normal; padding:10px 10px ; background:#D3D4CE; margin-top:10px; } ol.commentlist { margin:0px 0 0; clear:both; overflow:hidden; list-style:none; } ol.commentlist li { margin:0px 0; line-height:18px; padding:10px; background:#78786D; } ol.commentlist li .comment-author { color:#ffffff; } .comment-body { margin: auto; -webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.5); -moz-box-shadow: 0 1px 4px rgba(0,0,0,0.5); box-shadow: 0 1px 4px rgba(0,0,0,0.5); padding: 5px; } ol.commentlist li .comment-author a:link,ol.commentlist li .comment-author a:visited{ color:#ffffff; font-weight:bold; text-decoration:none !important;font-size:15px;font-family: 'Open Sans', sans-serif;} } ol.commentlist li .comment-author .fn { color:#000; } ol.commentlist li .comment-author .avatar{ float:right; background:#fff; padding:3px; } .comments .comments-content .comment-content { text-align: justify; border-bottom: 1px solid #DDD; padding-top: 10px; font-style: normal; font-size: 10pt; letter-spacing: 0.01em; color: #000; } .comments .comment .comment-actions a { padding: 5px; font-size: 11px; font-family: 'Open Sans', sans-serif; text-align: center; color: #FFF2CC; margin: 5px; position: relative; } .comments .comments-content .comment-replies { margin-left: 65px; margin-top: 1em; } .comments .comments-content .inline-thread { padding: .5em 0em; } .comments h4{ background: #fff; padding: 10px; border-radius: 5px; border: 1px solid #ddd; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 15pt; letter-spacing: 0.01em; color: #000;} .comments .continue a { padding: 5px; font-size: 13px; text-decoration: none; text-align: center; color: #fff; margin-left: 90px; border: 1px solid #DDD; border-radius: 5px; background:#A86E48; } .avatar-image-container { float:right; height:50px; width:65px; } .avatar-image-container img { height:50px; width:50px; } .comments .avatar-image-container { float: left; max-height: 75px; overflow: hidden; width: 50px; padding: 5px; border-radius: 50px; background:#6D3D1B; border: 1px solid #ddd; margin-top: 20px; } .comments .avatar-image-container img {height:auto;border-radius: 50px;} ol.commentlist li .comment-meta{ font-size:13px;font-family: 'Open Sans', sans-serif; } ol.commentlist li .comment-meta .commentmetadata{ color:#555; } ol.commentlist li .comment-meta a { color:#ffffff; text-decoration:none !important; } ol.commentlist li p { line-height:22px; margin-top:5px; color:#FEFAEF; font-size:12px; } ol.commentlist li .reply{ margin-top:10px; font-size:10px; } ol.commentlist li .reply a{ background:#5F553B; color:#fff; text-decoration:none; padding:3px 10px; } ol.commentlist li.odd { background:#D3D4CE; } ol.commentlist li.even { } ol.commentlist li.even:hover{BACKGROUND:#D3D4CE;} ol.commentlist li ul.children { list-style:none; margin:1em 0 0; text-indent:0; } ol.commentlist li ul.children li.depth-2 { margin:0 0 0px 50px; } ol.commentlist li ul.children li.depth-3 { margin:0 0 0px 50px; } ol.commentlist li ul.children li.depth-4 { margin:0 0 0px 50px; } ol.commentlist li ul.children li.depth-5 { margin:0 0 0px 50px; } .comment-nav{ padding:5px ; height:20px; background:#C4D533; } .comment-nav a:link,.comment-nav a:visited{ color:#fff; } #respond{ padding:20px; margin:20px 0px; } #respond h3 { font-size: 20px; font-family: 'Open Sans', sans-serif; color: #000; padding-bottom: 10px; font-weight: normal; } #commentform p{ margin:5px 0px; } #respond label{ display:block; padding:5px 0; font-weight:bold; color:#3F361F; } #respond label small { font-size:10px; } #respond input { margin-bottom:10px; padding:5px 0px; margin:0 10px 10px 0; background:#6F6753; color:#F7EEE9; } #commentform input{ width:99%; } #respond input#commentSubmit { width:100px; padding:5px 0px; background:#B7CD2C; color:#fff; margin:10px 0px; font-weight:bold; cursor:pointer; } textarea#comment{ background:#6F6753; width:99%; margin:0px 0px; padding:5px 0px; color:#F7EEE9; } html,body,div,span,object,h1,h2,h3,h4,h5,h6,p ,pre,a,abbr,acronym,address,big,cite ,code,del,dfn,em,img,ins,kbd,q,samp,small ,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset, form,label,legend,table,caption,tbody,tfoot, thead,tr,th,td{ margin:0; padding:0; vertical-align:baseline; outline:none; } b,i,hr,u,center,menu,layer,s,strike,font,xmp { margin:0; padding:0; vertical-align:baseline; outline:none; font-size:100%; background:transparent; border:none; } font{ color:#333 } center{ text-align:left } body { margin: 0 auto; padding: 0px 0px 0px 0px; font-family: 'Open Sans', sans-serif; color: #312C21; overflow-x: hidden; font-size: 13px; background: #000 url(https://1.bp.blogspot.com/-uyG4leFAs3E/YD7EMOQHIWI/AAAAAAAAvnM/C9XKk9miy8wJayu4KFly4CEcSUrfkg-pACLcBGAsYHQ/s1400/fundomenor.jpg) no-repeat top center; } a { color: #222; text-decoration: none; } a:visited { color: #000; } a:hover, a:active { color: #000; text-decoration:none; } h1,h2, h3, h4, h5, h6 { color: #000; font-weight: bold; } h1 { font-size: 85px; font-family: 'Open Sans', sans-serif;} h2 { font-size: 21px; } h3 { font-size: 19px; } h4 { font-size: 17px;color:#FFF2CC; } h5 { font-size: 15px; } h6 { font-size: 13px; } ul { list-style: none; } blockquote { font-style: italic; color: black; border: 1px double #DDD; padding: 25px; border-radius: 5px; overflow: hidden; background: white; } blockquote blockquote { color: #222; } blockquote em { font-style: normal; } pre { padding: 9px; background: #f9f9f9; border: 1px solid #ccc; overflow:hidden;color: #222; } code { padding: 0 3px; background: #eee; } pre code { background: transparent; } .clear { clear:both; } img.centered { display: block; margin-left: auto; margin-right: auto; margin-bottom: 10px; padding: 0px; } #casing{ padding: 20px 10px 20px 10px; background: #3E1D1A; width: 978px; margin: auto; border: 1px solid #803530; border-top: 0px; } #wrapper{ width:100%; margin:auto; } #header{ width:1002px; position: relative; margin: auto; height: 380px; line-height: 40px; overflow: hidden; } h1#blog-title { text-align: left; margin-top: 190px; margin-left: 20px; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 37pt; color: #fff; padding-right: 10px; width: 600px; line-height: 50px; letter-spacing: -2px; } h1#blog-title a {padding:5px;color:#fff;} h1#blog-title a:link,h1#blog-title a:visited { color: #fff; } h2#blog-desc { padding: 3px; text-align: left; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; color: #4d392c; margin-left: 20px; } .title h2{ text-decoration: none; padding: 10px; margin-bottom: 15px; line-height: 30px; text-align: left; font-weight: normal; margin: auto; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 20pt; letter-spacing: 0.01em; color: #fff; } .title h2 a:link, .title h2 a:visited{ color:#fafafa;text-decoration: none; } .postmeta, .postinfo{ background:#F5ECC1; padding:3px 10px; border:1px solid #DFD5A7; font-size:10px; text-transform:uppercase; } .post { display: inline; position: relative; max-width: 615px; float: left; padding: 5px 5px; margin-bottom: 15px; width: 100%; border: 1px dashed #6D3D1B;} .pagepost ul {list-style: disc;} .pagepost{ width: 595px; float: left; padding: 20px; line-height: 1.8; margin-bottom: 25px; font-weight: 300; font-size: 10pt; letter-spacing: 0.02em; } .pagepost a{color:#FFFFAA;text-decoration:underline;} .pagepost a:hover {color:#FFFF55;} .widget { margin: auto;} .singlepst p:first-letter { font-size : 30px; font-weight : bold; float : left; font-family: 'Open Sans', sans-serif; color : #3F3A2B; margin:8px 5px 0px 0px; } .cover { margin: 0 0; color: #fafafa; } h2.pagetitle{ font-size: 12px; padding: 10px 0px; font-weight: normal; margin-right: 10px; color: #6F6753; text-align: center; } .comments .avatar-image-container img { max-width: 50px; } .item-title a {font-size:20pt; padding-bottom: .2em;} #main2 .widget-content, #main3 .widget-content, #main4 .widget-content, #main5 .widget-content, #main6 .widget-content { overflow: hidden; margin-bottom: 15px; padding: 20px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 300; font-size: 8pt; letter-spacing: 0.02em; line-height: 20px; background: #A86E48; border: 1px solid #803530; color: #fff; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.4), 0px 5px 0px RGBA(0,0,0,0.4);} #main3 h2:hover {cursor:pointer;} #main2 h2, #main3 h2, #main4 h2, #main5 h2, #main6 h2 { text-align: left; margin: auto; padding: 10px 5px; padding-left: 15px; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; color: #fff; text-transform: uppercase; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 14pt; letter-spacing: 0.01em; line-height: 13pt; font-smooth: always; background: #6D3D1B; border: 1px solid #803530; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.2), 0px 5px 0px RGBA(0,0,0,0.4);} #main2 ul li a:link, #main2 ul li a:visited, #main3 ul li a:link, #main3 ul li a:visited, #main4 ul li a:link, #main4 ul li a:visited, #main5 ul li a:link, #main5 ul li a:visited, #main6 ul li a:link, #main6 ul li a:visited { -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; font-size: 12pt; letter-spacing: 0.01em; line-height: 24pt; font-smooth: always; color: #FFFFAA; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; letter-spacing: 0.01em;} #main2 ul li, #main3 ul li, #main4 ul li, #main5 ul li,#main6 ul li {border-bottom: 1px dashed #6D3D1B;} #main2 ul li a:hover, #main3 ul li a:hover, #main4 ul li a:hover, #main5 ul li a:hover, #main6 ul li a:hover {color:#FFFF55;-webkit-transition: all 0.1s ease-in-out;-moz-transition: all 0.1s ease-in-out;} .footer { margin: 0 auto; z-index: 1; text-align: left; position: relative; padding:25px; padding-top:15px; padding-bottom:15px;} .widget ul li a span.ltr {display:none;} .widget ul { line-height: 2.0;} #footer{ font-size: 11px; color: black; background: #250D0B url(https://1.bp.blogspot.com/-FSeZQYBmU5k/YD7B6WeqA8I/AAAAAAAAvnE/a7e-BpOnK1g3YJWjuNpFI0d4MyeRkexSwCLcBGAsYHQ/s130/meio.jpg) no-repeat bottom center; margin: auto; -moz-transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; width: 998px; border-top: 0px; border: 1px solid #803530; margin-top: 1px;} .fleft{ text-align: center; margin: auto; width: 1000px; padding-top: 10px; padding-bottom: 10px; color: #fff; font-size: 9pt; text-transform: uppercase; background: #A86E48; outline: 1px solid #6D3D1B; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; letter-spacing: 0.01em;} .fleft p {text-align: center;} .fleft a{color:#fafafa;} #Label1 ul li{font-family: 'Open Sans', sans-serif;} #LinkList1 ul li{font-family: 'Open Sans', sans-serif;} .crop { max-width:300px; width: 100%; height: 180px; max-height:180px; overflow: hidden; float: left; border-radius: 2px; filter: saturate(0.9); -webkit-filter: saturate(0.9); -moz-filter: saturate(0.9); -o-filter: saturate(0.9); -ms-filter: saturate(0.9); -moz-transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .postright:hover .crop { filter: saturate(1.1); -webkit-filter: saturate(1.1); -moz-filter: saturate(1.1); -o-filter: saturate(1.1); -ms-filter: saturate(1.1);} .crop-wrap{ max-width: 300px; height: 165px; overflow: hidden; position: relative; float: left; border: 1px solid #803530; outline: 1px solid #8E4F23; background: #666 url('https://3.bp.blogspot.com/-vuUHJZE602I/Vw9x4Xwwn8I/AAAAAAAAAyA/_rKVQMFY6jw/s000/noimagebyjohanes.png') no-repeat center center; border-radius: 2px; margin-right: 10px; width: 100%;} .posting { padding: 0px 10px 10px 0px; font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; letter-spacing: 0.02em; text-align: left; position: relative; display:none; font-size: 14px; font-weight: 400; line-height: 1.7; color: #7E7E7E;} .home-link { display:none;} #blog-pager-newer-link { float: right; color: white; padding: 10px; text-align: center; overflow: hidden;} #blog-pager-older-link { float: left; padding: 10px; text-align: center; overflow: hidden;} #blog-pager-older-link a, #blog-pager-newer-link a {color: #FFF2CC; line-height: 33px; padding: 5px; background: white; border: 1px solid #DDD; border-radius: 5px;} #blog-pager { color: #DDD; text-align: center; text-transform: capitalize; font-size: 16px; float: left; font-weight: normal; letter-spacing: -1px; font-family: 'Open Sans', sans-serif; overflow: hidden; -moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; width: 675px;} .comments .comments-content {position: relative; margin-bottom: 16px;} .comments .comment-block { margin-left: 90px; position: relative; border: 1px solid #DDD; background: white; padding: 10px; border-radius: 5px; min-height: 83px;} .blognames {margin:auto;} .jomore a{color: #fff;} .jomore { min-height: 72px; font-size: 15px; position: relative; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; letter-spacing: 0.01em; font-smooth: always; max-width: 280px; background: #A86E48 no-repeat right center; float: left; width: 100%; border: 1px solid #803530; color: #fff; padding: 10px; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.4), 0px 5px 0px RGBA(0,0,0,0.4);} .jomorelink{float: left; text-align: left; width: 100%; } .pagepost a {text-decoration: underline;} .pagepost img{max-width: 580px; padding: 3px; border: 1px solid #DDD; box-shadow: 3px 3px 0px rgba(0, 0, 0, 0.1); height: auto;} .BlogArchive #ArchiveList ul li { background: none; list-style: none; list-style-image: none; list-style-position: outside; border-width: 0; padding-left:0px; text-indent:0px; margin:0; background-image: none;} #ArchiveList .toggle-open { line-height: .6em; float: left; margin-top: 8px;} .post-count {display:none;} .post-footer-line-1 { border-top: 1px solid #fafafa;} .icon-action {display:none;} #search input[type="text"]:hover {width:160px;} #search input[type="text"] { background: #653819 url("http://3.bp.blogspot.com/-h6QHkxn-Hag/Vw9x4u8_KzI/AAAAAAAAAyI/AtSfMqiadI8/s000/search_32x32-32.png")no-repeat center left; font-size: 12px; background-position-y: 10px; color: #fff; width: 0px; padding: 11px 0px 7px 35px; z-index: 9; border: 1px solid #803530; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; margin-bottom: -1px; position: absolute; top: 0px; right: 0px; height: 30px;} #main4, #main5 ,#main6 { width: 295px; list-style-type: none; float: left; margin: 10px;} .main3, .main2 {width: 310px; list-style-type: none; padding-top: 10px; float: right;} #container1 {padding: 10px; background: #DDD; width: 50%; margin: auto; text-align: center; border: 3px double #BBB;} a.anes{ -moz-transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; background: #6D3D1B; padding: 5px; position: absolute; right: 10px; bottom: -15px; border-radius: 5px; border: 1px solid #803530; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.4), 0px 10px 0px RGBA(0,0,0,0.4);} .label-size a{-moz-transition: all 0.1s ease-in-out; -webkit-transition: all 0.1s ease-in-out; -o-transition: all 0.1s ease-in-out; transition: all 0.1s ease-in-out;} .label-size a:hover{color:#fff;-moz-transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out;} .comment-form { max-width: 520px; _width: 410px; clear: both; background: white; padding: 20px; border: 1px solid #DDD; border-radius: 5px;} .widget-item-control a{display:none;} .PopularPosts .item-title a {font-size:20pt; padding-bottom: .2em;} .readmore {width: 370px; border-bottom: 1px solid #ddd;} #Navbar1, #Attribution1 {display:none;} .bigcom {width: 234px;text-align: center;} .posted { width: 300px; border-right: 1px solid #ddd; text-align: center;} .tombolbacktotop a, .tombolbacktotop a:visited{color: #666;} .tombolbacktotop { -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -o-transform: rotate(-90deg); transform: rotate(-90deg); position: fixed; font-size: 25px; border-radius: 50px; width: 30px; height: 30px; padding-right: 0px; padding-bottom: 8px; padding-left: 35px; background: #fff; color: #666; text-shadow: -3px 0px 0px #ddd; bottom: -10px; right: 10px;} a.comment-link {float: left; text-align: left; width: 100%;} .sidebar { float: right; width: 275px; position: relative; margin-right: 5px;} .profile-name-link { background: no-repeat left top; display: inline; min-height: 20px; padding-left: 20px; } .label-size:hover {background: #F78051;color:#fff;-moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.1s ease-in-out; -o-transition: all 0.1s ease-in-out; transition: all 0.1s ease-in-out;} .label-size { background: #ddd; padding: 5px; margin: 1px; font-size: 12px; float: left; border: 1px solid #bbb; width: 27%; height: 11px; overflow: hidden; text-align: center; line-height: 14px; -moz-transition: all 0.9s ease-in-out; -webkit-transition: all 0.9s ease-in-out; -o-transition: all 0.9s ease-in-out; transition: all 0.9s ease-in-out;} .showpageArea{ border-top: 1px dashed #6D3D1B; padding: 10px 0px; font-size: 14px;} .showpageArea a {text-decoration:underline;} .showpageNum a { color: #fff; text-decoration: none; background: #A86E48; margin: 0 5px; padding: 5px 12px; border-radius: 50px; box-shadow: 3px 3px 0px rgba(221, 221, 221, 0.5),inset 3px 3px 0px rgba(0, 0, 0, 0.2);} .showpageNum a:hover { background-color:#6D3D1B;} .showpagePoint { color: #fff; text-decoration: none; background: #6D3D1B; margin: 0 5px; padding: 5px 12px; border-radius: 50px; box-shadow: 3px 3px 0px rgba(221, 221, 221, 0.5),inset 3px 3px 0px rgba(0, 0, 0, 0.2);} .showpageOf { text-decoration:none; padding:3px; margin: 0 3px 0 0;} .showpage a { text-decoration:none; padding:3px;} .showpage a:hover { text-decoration:none;} .showpageNum a:link,.showpage a:link { text-decoration:none; color:#fff;} #jquery-overlay{position:absolute; top:0;left:0;z-index:90; width:100%;height:500px} #jquery-lightbox {position:absolute;top:0;left:0;width:100%; z-index:100;text-align:center;line-height:0} #jquery-lightbox a,#jquery-lightbox a:hover {border:none} #jquery-lightbox a img{border:none} #lightbox-container-image-box {position:relative;background-color:#fff; width:250px;height:250px;margin:0 auto} #lightbox-container-image{padding:10px} #lightbox-loading{position:absolute;top:40%;left:0%; height:25%;width:100%;text-align:center; line-height:0} #lightbox-nav{position:absolute;top:0;left:0; height:100%;width:100%;z-index:10} #lightbox-container-image-box > #lightbox-nav{left:0} #lightbox-nav a{outline:none} #lightbox-nav-btnPrev,#lightbox-nav-btnNext {width:49%;height:100%;zoom:1;display:block} #lightbox-nav-btnPrev{left:0;float:left} #lightbox-nav-btnNext{right:0;float:right} #lightbox-container-image-data-box {font:10px Verdana,Helvetica,sans-serif; background-color:#fff;margin:0 auto; line-height:1.4em;overflow:auto; width:100%;padding:0 10px 0} #lightbox-container-image-data {padding:0 10px;color:#666} #lightbox-container-image-data #lightbox-image-details {width:70%;float:left;text-align:left} #lightbox-image-details-caption{font-weight:bold} #lightbox-image-details-currentNumber {display:block;clear:left;padding-bottom:1.0em} #lightbox-secNav-btnClose{width:66px;float:right; padding-bottom:0.7em} #menujohanes{ width: 997px; margin: auto; height: 50px; -moz-transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; text-transform: uppercase; position: relative; background: #A86E48; border: 1px solid #803530; color: #fff; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.4), 0px 5px 0px RGBA(0,0,0,0.4);} #menujohanes ul{ list-style-type: none; z-index: 99999999999999999; width: 1000px; margin: auto;} #menujohanes ul li{ float: left; position: relative; padding: 12px; -moz-transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out;} #menujohanes ul li:hover a.menu{color:#fff;} #menujohanes ul li:hover{ background: #6D3D1B; box-shadow: 0px 3px 0px rgba(0,0,0,0.2), inset 0px 0px 15px rgba(0, 0, 0, 0.2);} #menujohanes ul li a:hover { color:#FFFF55;} #menujohanes ul li a{ color: #fff; padding: 0 10px; line-height:25px; font-size:11px; display:block; text-decoration:none; -moz-transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; text-shadow: 0px 2px 0px rgba(0,0,0,0.1);} #menujohanes ul li ul li{float: none;position: relative;} #menujohanes ul li ul{ position: absolute; top: 49px; left: 0; display: none; box-shadow: inset 0 4px 3px rgba(0, 0, 0, 0.3), 0 0px 0 #ddd,0 5px 10px rgba(0, 0, 0, 0.2); width: 150px; border-radius: 0px 0px 5px 5px; background: #A86E48;} #menujohanes ul li:hover > ul{display: block;} #menujohanes ul li ul li a{line-height:25px;} #menujohanes ul li ul li ul{ position: absolute; top: 0; left: 150px; display: none; box-shadow: 0 0px 0 #ddd,0 5px 10px rgba(0, 0, 0, 0.2); border-radius: 5px; width: 150px; background: #A86E48;} padding: 8px 7px 7px 28px; font-size: 13px; color: #222; width: 0px; margin-bottom: 15px; z-index: 9; float: left; margin-left: 3px; margin-right: 3px; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; height: 20px; box-shadow: 0px 2px 0px rgba(221, 221, 221, 0.6), inset 0px 0px 5px rgba(195, 221, 220, 0.5); border: 1px solid #67373F; outline: 1px solid #653819; border-radius: 4px; } /* Blog johanes btemplates.com/author/djogzs */ .facebookjo { background: #A86E48 url("http://1.bp.blogspot.com/-_Wo6CviGu_s/Vw9x5IlbZpI/AAAAAAAAAyQ/CsKGSeRvFfo/s000/white_facebook.png")no-repeat center center;} .googlejo{ background: #A86E48 url("http://2.bp.blogspot.com/-WGlfkPBXyrI/Vw9x5Qv_FsI/AAAAAAAAAyU/N8jnLRiYsu0/s000/footer-icon-google.png")no-repeat center center;} .pinterestjo{ background: #A86E48 url("http://2.bp.blogspot.com/-KdXDHmY637w/Vw9x5ufGvNI/AAAAAAAAAyY/uNDM1Pu5mWI/s000/white_instagramt.png")no-repeat center center;} /* Blog johanes btemplates.com/author/djogzs */ .jorib { position: absolute; right: 20px; width: 180px; height: 42px; top: 30px; z-index: 9; padding: 5px; } .author1 {width: 100%; text-align: left;float: left;} #BlogArchive1{ border:1px solid #3E1D0E; /* ---Coloque borda se quiser ---*/ padding:3px; /* ---edite as medidas ---*/ background-color:#3E1D0E; /* ---Coloque a cor de fundo se quiser---*/ width:auto; /* ---defina a largura se quiser ---*/ height: 200px; /* ---edite a altura ---*/ overflow: auto; } ]]></b:skin> <!--CSS Responsive Blog Johanes --> <style> @media screen and (max-width:1000px){ body{background-size: 940px;} #wrapper{width:100%;}.post {display: inline;position: relative; width: 305px;float: left;padding: 5px 5px;} .pagepost {width: 100%;padding: 10px;font-size: 10pt;max-width: 605px;} #casing{max-width:640px;width:100%;} .sidebar {float: left;max-width: 620px;width: 100%;padding: 11px;}.main3, .main2 {width: 100%;max-width: 630px;} #footer{max-width: 660px;width:100%;}.fleft {width:100%;max-width: 660px;font-size: 8pt;} #menujohanes{max-width: 660px;height:auto;} #menujohanes ul{width:auto;} #menujohanes ul li {float: none;padding:5px;border-bottom: 1px solid #803530;} #main4, #main5, #main6 {width: 100%;list-style-type: none;float: left;margin: auto;max-width: 630px;} #search input[type="text"]{max-width: 625px;padding: 7px 0px 7px 35px;position: relative;width: 100%; background: #Fff url("http://3.bp.blogspot.com/-h6QHkxn-Hag/Vw9x4u8_KzI/AAAAAAAAAyI/AtSfMqiadI8/s000/search_32x32-32.png")no-repeat center left;} #search input[type="text"]:hover{width:100%;} #menujohanes ul li ul {top:0px;position:relative;display: none;box-shadow: none;width: 100%;} #header {width: 717px;height: 270px;background-size: 100%;} h1#blog-title {font-size: 30pt;margin-top: 145px;line-height: 20px;} h2#blog-desc {font-size: 14pt;}.jorib {top:0px;} #blog-pager{max-width: 675px;width: 100%;} .pagepost {width: 100%;padding: 10px;font-size: 10pt;} .comments .comment-block{margin-left:0px;} .comments .avatar-image-container{display:none;}} @media screen and (max-width:740px){ .main3, .main2 {width: 100%;max-width: 492px;margin: auto;float: left;} #search input[type="text"] {max-width: 309px;} #menujohanes {max-width: 345px;height: auto;} #footer {max-width: 345px;width: 100%;} #casing{width: 100%;max-width: 325px;}.pagepost img {max-width: 237px;} h1#blog-title {font-size: 29pt;line-height: 35px;width: 50%;} #content {width:100%;float: none;display: block;position: relative;margin: auto;} .sidebar {float: none;max-width: 300px;width: 100%;margin: auto;} .pagepost {width: 94%;padding: 20px;font-size: 8pt;}h1#blog-title{width;100%;}} @media screen and (max-width:320px){.pagepost {width: 90%;padding: 20px;}} </style> <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'/> <script type='text/javascript'> var thumbnail_mode = "float" ; summary_noimg = 100; summary_img = 100; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(img.length>=1) { imgtag = '<div class="crop"><img src="'+img[0].src+'"width="300;" /></div>'; summ = summary_img; } var summary = imgtag + '<div class="posting">' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script> <script language='JavaScript'> function bloquear(e){return false} function desbloquear(){return true} document.onselectstart=new Function ("return false") if (window.sidebar){document.onmousedown=bloquear document.onclick=desbloquear} </script> <script language='JavaScript'> //Bloqueador de Tecla CTRL - iceBreaker http://www.icebreaker.com.br/ function checartecla (evt) {if (evt.keyCode == '17') {alert("Comando Desativado") return false} return true} </script> <script language='javascript'> function validateKey (evt) {if (evt.keyCode == '17') {alert("Comando Desativado") return false} return true} </script> </head> <body class='home blog'> <div id='wrapper'> <div id='header'> <!-- _____ _ _ _ _ | ____|__| (_) |_ | |__ ___ _ __ ___ | _| / _` | | __| | '_ \ / _ \ '__/ _ \ | |__| (_| | | |_ | | | | __/ | | __/ |_____\__,_|_|\__| |_| |_|\___|_| \___| Edit the code below using your own information. Happy blogging from BTemplates.com :) --> <b:section class='blognames' id='blognames' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Juliana Sphynx (Cabeçalho)' type='Header' version='1'> <b:widget-settings> <b:widget-setting name='displayUrl'/> <b:widget-setting name='displayHeight'>0</b:widget-setting> <b:widget-setting name='sectionWidth'>150</b:widget-setting> <b:widget-setting name='useImage'>false</b:widget-setting> <b:widget-setting name='shrinkToFit'>false</b:widget-setting> <b:widget-setting name='imagePlacement'>BEHIND</b:widget-setting> <b:widget-setting name='displayWidth'>0</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:useImage'> <b:if cond='data:imagePlacement == "BEHIND"'> <!-- Show image as background to text. You can't really calculate the width reliably in JS because margins are not taken into account by any of clientWidth, offsetWidth or scrollWidth, so we don't force a minimum width if the user is using shrink to fit. This results in a margin-width's worth of pixels being cropped. If the user is not using shrink to fit then we expand the header. --> <div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'> <div class='titlewrapper' style='background: transparent'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:include name='title'/> </h1> </div> <b:include name='description'/> </div> <b:else/> <!--Show the image only--> <div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a> <!--Show the description--> <b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'> <b:include name='description'/> </b:if> </div> </b:if> <b:else/> <!--No header image --> <h1 id='blog-title'><span><b:include name='title'/></span></h1> <h2 id='blog-desc'><span><b:include name='description'/></span></h2> </b:if> </b:includable> <b:includable id='description'> <data:description/> </b:includable> <b:includable id='title'> <a expr:href='data:blog.homepageUrl' expr:title='data:title' rel='home'><data:title/></a> </b:includable> </b:widget> </b:section> </div> <div id='menujohanes'> <!-- Pages-based menu added by BTemplates.com --> <div><div> <!-- Pages --> <b:section id='pagesmenuwidget' maxwidgets='1' showaddelement='no'> <b:widget id='PageList9' locked='false' title='Pages - Menu' type='PageList' version='1'> <b:widget-settings> <b:widget-setting name='pageListJson'><![CDATA[{'home': {'href': 'https://julianasphynx.blogspot.com/', 'title': 'P\xe1gina inicial', 'position': 0}, 'link0': {'href': 'https://julianasphynx.blogspot.com/2021/03/versão-para-celular.html#comment-form', 'title': 'Vers\xe3o para celular', 'position': 1}, 'link1': {'href': 'http://www.instagram.com/julianasphynx', 'title': 'Instagram', 'position': 2}, 'link2': {'href': 'http://julianasphynx.blogspot.com/2021/01/fichas-de-aves.html', 'title': 'Fichas de Aves', 'position': 3}, 'link3': {'href': 'https://julianasphynx.blogspot.com/2021/03/adeus-tags.html', 'title': 'Tags', 'position': 4}, 'link4': {'href': 'mailto: [email protected]', 'title': 'Contato', 'position': 5}}]]></b:widget-setting> <b:widget-setting name='homeTitle'>Página inicial</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title'><!--<h2><data:title/></h2>--></b:if> <div> <ul> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li> <b:else/> <li><a expr:href='data:link.href'><data:link.title/></a></li> </b:if> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> <!-- /Pages --> </div></div> <form expr:action='data:blog.homepageUrl + "search/"' id='search' method='get'> <input name='q' placeholder='Digite algo..' size='40' type='text'/></form> </div> <div id='casing'> <div id='content'> <b:section class='main' id='main' maxwidgets='2' showaddelement='yes'> <b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog' version='1'> <b:widget-settings> <b:widget-setting name='showDateHeader'>true</b:widget-setting> <b:widget-setting name='style.textcolor'>#fe6a30</b:widget-setting> <b:widget-setting name='showShareButtons'>true</b:widget-setting> <b:widget-setting name='authorLabel'>By</b:widget-setting> <b:widget-setting name='showCommentLink'>true</b:widget-setting> <b:widget-setting name='style.urlcolor'>#1ef0f0</b:widget-setting> <b:widget-setting name='showAuthor'>false</b:widget-setting> <b:widget-setting name='disableGooglePlusShare'>true</b:widget-setting> <b:widget-setting name='style.linkcolor'>#1ef0f0</b:widget-setting> <b:widget-setting name='style.unittype'>TextAndImage</b:widget-setting> <b:widget-setting name='style.bgcolor'>#000000</b:widget-setting> <b:widget-setting name='timestampLabel'>em</b:widget-setting> <b:widget-setting name='reactionsLabel'/> <b:widget-setting name='showAuthorProfile'>false</b:widget-setting> <b:widget-setting name='style.layout'>1x1</b:widget-setting> <b:widget-setting name='showLabels'>true</b:widget-setting> <b:widget-setting name='showLocation'>false</b:widget-setting> <b:widget-setting name='showTimestamp'>true</b:widget-setting> <b:widget-setting name='postsPerAd'>1</b:widget-setting> <b:widget-setting name='showBacklinks'>false</b:widget-setting> <b:widget-setting name='style.bordercolor'>#000000</b:widget-setting> <b:widget-setting name='showInlineAds'>false</b:widget-setting> <b:widget-setting name='showReactions'>false</b:widget-setting> </b:widget-settings> <b:includable id='main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <data:defaultAdStart/> <b:loop values='data:posts' var='post'> <b:if cond='data:post.isDateStart'> <b:if cond='data:post.isFirstPost == "false"'> </div></div> </b:if> </b:if> <b:if cond='data:post.isDateStart'> <div class="date-outer"> </b:if> <b:if cond='data:post.isDateStart'> <div class="date-posts"> </b:if> <div class='post-outer'> <b:include data='post' name='post'/> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> </div> <b:if cond='data:post.includeAd'> <b:if cond='data:post.isFirstPost'> <data:defaultAdEnd/> <b:else/> <data:adEnd/> </b:if> <div class='inline-ad'> <data:adCode/> </div> <data:adStart/> </b:if> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <b:if cond='data:numPosts != 0'> </div></div> </b:if> <data:adEnd/> </div> <div class='clear'/> <b:include name='nextprev'/> <b:if cond='data:top.showStars'> <script src='//www.google.com/jsapi' type='text/javascript'/> <script type='text/javascript'> google.load("annotations", "1", {"locale": "<data:top.languageCode/>"}); function initialize() { google.annotations.setApplicationId(<data:top.blogspotReviews/>); google.annotations.createAll(); google.annotations.fetch(); } google.setOnLoadCallback(initialize); </script> </b:if> </b:includable> <b:includable id='backlinkDeleteIcon' var='backlink'> <span expr:class='"item-control " + data:backlink.adminClass'> <a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'> <img src='//www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='backlinks' var='post'> <a name='links'/><h4><data:post.backlinksLabel/></h4> <b:if cond='data:post.numBacklinks != 0'> <dl class='comments-block' id='comments-block'> <b:loop values='data:post.backlinks' var='backlink'> <div class='collapsed-backlink backlink-control'> <dt class='comment-title'> <span class='backlink-toggle-zippy'> </span> <a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a> <b:include data='backlink' name='backlinkDeleteIcon'/> </dt> <dd class='comment-body collapseable'> <data:backlink.snippet/> </dd> <dd class='comment-footer collapseable'> <span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span> <span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span> </dd> </div> </b:loop> </dl> </b:if> <p class='comment-footer'> <a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a> </p> </b:includable> <b:includable id='comment-form' var='post'> <div id='comment-form'> <div id='respond'> <a name='comment-form'/> <h3>Deixe um comentário</h3> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Subscribe to Posts</a> | <a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Subscribe to Comments</a> </div> </div> </b:includable> <b:includable id='commentDeleteIcon' var='comment'> <span expr:class='"item-control " + data:comment.adminClass'> <a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'> <img src='//www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='comment_count_picker' var='post'> <b:if cond='data:post.forceIframeComments'> <span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'> </span> <b:else/> <b:if cond='data:post.commentSource == 1'> <span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'> </span> <b:else/> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:post.commentLabelFull/>: </a> </b:if> </b:if> </b:includable> <b:includable id='comment_picker' var='post'> <b:if cond='data:post.forceIframeComments'> <b:include data='post' name='iframe_comments'/> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> <b:else/> <b:if cond='data:post.commentSource == 1'> <b:include data='post' name='iframe_comments'/> <b:else/> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> </b:if> </b:includable> <b:includable id='comments' var='post'> <div class='clear'/> <div id='commentsbox'> <a name='comments'/> <b:if cond='data:post.allowComments'> <b:if cond='data:post.numComments != 0'> <h3 id='comments'> <b:if cond='data:post.numComments == 1'> One Response so far. <b:else/> <data:post.numComments/> Responses so far. </b:if> </h3> </b:if> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a> </span> </b:if> <ol class='commentlist'> <b:loop values='data:post.comments' var='comment'> <b:if cond='data:comment.adminClass == data:post.adminClass'> <li class='comment odd'> <div class='comment-body'> <div class='comment-author vcard'> <b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='32px' style='margin-bottom:-2px;' width='32px'/> </b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <data:comment.authorAvatarImage/> </b:if> <cite class='fn'> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> <b:else/> <data:comment.author/> </b:if> </cite> <span class='says'>says:</span> </div> <div class='comment-meta commentmetadata'> <a expr:href='data:comment.url' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </div> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p> <data:comment.body/> <span class='interaction-iframe-guide'/> </p> </b:if> </div> </li> <b:else/> <li class='comment even'> <div class='comment-body'> <div class='comment-author vcard'> <b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='32px' style='margin-bottom:-2px;' width='32px'/> </b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <data:comment.authorAvatarImage/> </b:if> <cite class='fn'> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> <b:else/> <data:comment.author/> </b:if> </cite> <span class='says'>says:</span> </div> <div class='comment-meta commentmetadata'> <a expr:href='data:comment.url' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </div> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p> <data:comment.body/> <span class='interaction-iframe-guide'/> </p> </b:if> </div> </li> </b:if> </b:loop> </ol> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'> <data:post.oldestLinkText/> </a> <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'> <data:post.olderLinkText/> </a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'> <data:post.newerLinkText/> </a> <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'> <data:post.newestLinkText/> </a> </span> </b:if> <p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </b:includable> <b:includable id='feedLinks'> <b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links --> <b:if cond='data:feedLinks'> <div class='blog-feeds'> <b:include data='feedLinks' name='feedLinksBody'/> </div> </b:if> <b:else/> <!--Post feed links --> <div class='post-feeds'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.feedLinks'> <b:include data='post.feedLinks' name='feedLinksBody'/> </b:if> </b:if> </b:loop> </div> </b:if> </b:includable> <b:includable id='feedLinksBody' var='links'> <div class='feed-links'> <data:feedLinksMsg/> <b:loop values='data:links' var='f'> <a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a> </b:loop> </div> </b:includable> <b:includable id='iframe_comments' var='post'> <b:if cond='data:post.allowIframeComments'> <script expr:src='data:post.iframeCommentSrc' type='text/javascript'/> <div class='cmt_iframe_holder'/> <b:if cond='data:post.embedCommentForm == "false"'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </b:includable> <b:includable id='mobile-index-post' var='post'> <div class='mobile-date-outer date-outer'> <b:if cond='data:post.dateHeader'> <div class='date-header'> <span><data:post.dateHeader/></span> </div> </b:if> <div class='mobile-post-outer'> <a expr:href='data:post.url'> <h3 class='mobile-index-title entry-title'> <data:post.title/> </h3> <div class='mobile-index-arrow'>&rsaquo;</div> <div class='mobile-index-contents'> <b:if cond='data:post.thumbnailUrl'> <div class='mobile-index-thumbnail'> <div class='Image'> <img expr:src='data:post.thumbnailUrl'/> </div> </div> </b:if> <div class='post-body'> <b:if cond='data:post.snippet'><data:post.snippet/></b:if> </div> </div> <div style='clear: both;'/> </a> <div class='mobile-index-comment'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.numComments != 0'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a> </b:if> </b:if> </b:if> </div> </div> </div> </b:includable> <b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:if cond='data:blog.pageType == "index"'> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-index-post'/> </b:loop> <b:else/> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-post'/> </b:loop> </b:if> </div> <b:include name='mobile-nextprev'/> </b:includable> <b:includable id='mobile-nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <div class='mobile-link-button' id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>&lsaquo;</a> </div> </b:if> <b:if cond='data:olderPageUrl'> <div class='mobile-link-button' id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>&rsaquo;</a> </div> </b:if> <div class='mobile-link-button' id='blog-pager-home-link'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> </div> <div class='mobile-desktop-link'> <a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/></a> </div> </div> <div class='clear'/> </b:includable> <b:includable id='mobile-post' var='post'> <div class='date-outer'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if> <div class='date-posts'> <div class='post-outer'> <div class='post hentry uncustomized-post-template'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content'> <b:if cond='data:blog.pageType == "static_page"'> <div expr:id='"summary" + data:post.id' style='display:none;'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> </b:if> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <span class='rmlink' style='float:left'><a expr:href='data:post.url'><data:post.jumpText/></a></span> </b:if> <b:if cond='data:blog.pageType == "item"'> <data:post.body/> </b:if> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <span class='fn'><data:post.author/></span> </b:if> </span> <span class='post-timestamp'> <b:if cond='data:top.showTimestamp'> <data:top.timestampLabel/> <b:if cond='data:post.url'> <a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a> </b:if> </b:if> </span> <span class='post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a> </b:if> </b:if> </b:if> </span> <b:if cond='data:post.sharePostUrl'> <div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div> </b:if> </div> <div class='post-footer-line post-footer-line-2'> <b:if cond='data:top.showMobileShare'> <div class='mobile-link-button goog-inline-block' id='mobile-share-button'> <a href='javascript:void();'><data:shareMsg/></a> </div> </b:if> <b:if cond='data:top.showDummy'> <div class='goog-inline-block dummy-container'><data:post.dummyTag/></div> </b:if> </div> </div> </div> <b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if> </div> </div> </div> </b:includable> <b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><span style='color: #444444;'>❯❯❯❯</span></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><span style='color: #444444;'>❮❮❮❮</span></a> </span> </b:if> <a class='home-link' expr:href='data:blog.homepageUrl'>HOME</a> <b:if cond='data:mobileLinkUrl'> <div class='blog-mobile-link'> <a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a> </div> </b:if> </div> <div class='clear'/> </b:includable> <b:includable id='post' var='post'> <b:if cond='data:blog.pageType == "static_page"'> <div class='pagepost'> <div class='title'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h2> <b:if cond='data:post.link'> <a expr:href='data:post.link' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if> </div> <div class='cover'> <p><data:post.body/></p> <div style='clear: both;'/> <!-- clear for photos floats --> </div> </div> <b:else/> <b:if cond='data:blog.pageType != "item"'> <div class='post hentry'> <div class='postright'> <div class='cover'> <div class='arrow'/> <div class='date'> <a expr:href='data:post.url' expr:title='"Permalink to " + data:post.title' rel='bookmark'> <script type='text/javascript'> var timestamp = "<data:post.timestamp/>"; if (timestamp != '') { var timesplit = timestamp.split(","); var date_yyyy = timesplit[2]; var timesplit = timesplit[1].split(" "); var date_dd = timesplit[2]; var date_mmm = timesplit[1].substring(0, 3); } </script> <span class='day'><script type='text/javascript'>document.write(date_dd);</script></span> <p class='bulan'><script type='text/javascript'>document.write(date_mmm);</script></p> <p class='tahun'><script type='text/javascript'>document.write(date_yyyy);</script></p></a> </div> <div style='clear: both;'/> <!-- clear for photos floats --> <div class='crop-wrap'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> </div> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h2> <b:if cond='data:post.link'> <a expr:href='data:post.link' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if> <div class='jomore'> <b:if cond='data:top.showAuthor'><span class='author1'>Postado por : <data:post.author/></span></b:if> <b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='"Comment on " + data:post.title'> <b:if cond='data:post.numComments == 0'>0 Comentários<b:else/><b:if cond='data:post.numComments == 1'> 1 Comentário<b:else/><data:post.numComments/> Comentários</b:if></b:if></a></b:if> <div class='categ'><b:if cond='data:post.labels'>Tag : <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url + "?&max-results=3"' expr:title='"View all posts in " + data:label.name' rel='tag'><data:label.name/></a>, <b:if cond='data:label.isLast != "true"'/> </b:loop></b:if></div> <div class='jomorelink'><a class='anes' expr:href='data:post.url'>Ler postagem</a></div> </div> </div> </div> </div> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='title'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h2> <b:if cond='data:post.link'> <a expr:href='data:post.link' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url' expr:title='"Permanent Link to " + data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if> </div> <div class='data'> <b:if cond='data:top.showAuthor'> <span class='author'>Postado por : <data:post.author/></span> </b:if> <b:if cond='data:post.dateHeader'> <span class='clock'><data:post.dateHeader/></span> </b:if> </div> <div class='pagepost'> <div class='cover'> <p><data:post.body/></p> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <b:if cond='data:blog.pageType == "item"'> <style type='text/css'> #mintshare_mini .flyout ul a img{padding:0px;} #mintshare_mini, #mintshare_mini ul {padding:0; margin:0; list-style:none; width:100px; font-family:arial, sans-serif;} #mintshare_mini {width:125px; height:35px;margin-top: 30px;margin-bottom: 20px;} #mintshare_mini a.sharetext { display:block; width:125px; height:30px; text-align:center; line-height:35px; color:#FFFFAA; text-decoration:none; font-size:13px; font-weight:bold; padding-left:5px; cursor:pointer;} #mintshare_mini a.sharetext img { border: 0 none; display: block; margin-left: 10px;} #mintshare_mini .flyout { background: none repeat scroll 0 0 #AAAAAA; height: 113px; left: 40px; position: relative; top: -4px; width: 0; transition: width 1s ease-in-out; -o-transition: width 1s ease-in-out; -moz-transition: width 1s ease-in-out; -webkit-transition: width 1s ease-in-out;} #mintshare_mini .flyout ul { list-style:none; position:absolute; top:-27px; width:420px; height:35px; border-left:0; left:65px; padding-right:10px; overflow: hidden; padding-left: 15px; transition: 1s ease-in-out; -o-transition: 1s ease-in-out; -moz-transition: 1s ease-in-out; -webkit-transition: all 1s ease-in-out;} #mintshare_mini .flyout ul li {float: left;} #mintshare_mini .flyout ul li.drop-li {position:relative; width:35px; height:30px; float:left; z-index:100; margin-top: -2px;padding-left: 2x;} #mintshare_mini .flyout ul li.drop-li a.drop-a {display:block; width:100px; float:left; text-decoration:none; line-height:16px;} #mintshare_mini .flyout ul li.drop-li a.drop-a img {display:block; border:0; position:absolute; left:5px; top:5px; z-index:-1; opacity:1; filter: alpha(opacity=100); transition: 0.4s ease-in-out; -o-transition: 0.4s ease-in-out; -moz-transition: 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out;} #mintshare_mini .flyout ul li.drop-li a b {background:lightBlue; padding:2px 0; font-family:arial, sans-serif; display:block; width:100px; margin-top:58px; text-align:center; cursor:pointer; color:#000; font-size:14px; opacity:0; filter: alpha(opacity=0); transition: 0.4s ease-in-out; -o-transition: 0.4s ease-in-out; -moz-transition: 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -o-border-radius:10px;} #mintshare_mini .flyout ul li.drop-li:hover > a img {opacity:0.5; filter: alpha(opacity=50);} #mintshare_mini .flyout ul li.drop-li:hover > a b {opacity:1; filter: alpha(opacity=100);} #mintshare_mini .flyout ul li.drop-li a:hover img {filter: alpha(opacity=50);} #mintshare_mini .flyout ul li.drop-li a:hover b {filter: alpha(opacity=100);} #mintshare_mini .get_mintshare { font-size: 10px; margin-left: 5px; position: relative; top: 2px;} .relbg h5{ color: #fafafa; font-weight: normal;} </style> <!-- MintShare Mini --> <div id='mintshare_mini'> <a class='sharetext'><b>Compartilhar</b><!--[if gte IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <div class='flyout'> <ul class='icons'> <li class='drop-li'><a class='drop-a' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://3.bp.blogspot.com/-P-k4YXTzXl0/Vw9x5jW_W3I/AAAAAAAAAyc/m7nJAoy4bX0/s000/facebook_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://3.bp.blogspot.com/-Cmll30w2-Ms/Vw9x50nQI6I/AAAAAAAAAyg/tKcbPDAIXEM/s000/twitter_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://www.stumbleupon.com/refer.php?url=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://3.bp.blogspot.com/-XW2TMr_FBuM/Vw9x6IAYMDI/AAAAAAAAAyk/TnJsDRqRJ-g/s000/stumbleupon_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://4.bp.blogspot.com/-9dnis9JKt7I/Vw9x6_AXLMI/AAAAAAAAAyo/U7SByDp0y4k/s000/digg_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://www.technorati.com/faves?add=" + data:post.url'><img alt='' src='https://1.bp.blogspot.com/-pJqbliHv1S0/Vw9x61Tq7VI/AAAAAAAAAys/CPeLwxsmQ0w/s000/technorati_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://4.bp.blogspot.com/-ilHJpyiR1w0/Vw9x7RRSGcI/AAAAAAAAAyw/aPDFHpU8wd4/s000/reddit_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?t=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://4.bp.blogspot.com/-IL-Xrw26ulc/Vw9x7YeGdOI/AAAAAAAAAy0/A7pga9wC8o0/s000/yahoo_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> <li class='drop-li'><a class='drop-a' expr:href='"http://delicious.com/post?url=" + data:post.url + "&title=" + data:post.title'><img alt='' src='https://2.bp.blogspot.com/-J_xurPolqZY/Vw9x7kBdGXI/AAAAAAAAAy4/6QD-2d9e1_Y/s000/delicious_small.png'/><!--[if gte IE 7]><!--></a><!--<![endif]--></li> </ul> </div> </div> <!-- MintShare Mini End--> <div class='clear'/> <style type='text/css'> .related-post .post-thumbnail { z-index: 1; position: relative; width: 80px; height: 80px; display: block; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 1px solid #bbb; } #related-posts h3 { padding: 5px 10px 5px 10px; border-radius: 5px; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; font-weight: 200; font-size: 17pt; letter-spacing: 0.01em; margin-bottom: 7px; width: 100%; max-width: 615px; background: #A86E48; border: 1px solid #803530; outline: 1px solid #8E4F23; color: #fff; box-shadow: inset 0px 0px 10px RGBA(0,0,0,0.4), 0px 5px 0px RGBA(0,0,0,0.4);} .related-post { float: left; position: relative; width: 84px; height: 85px; margin: 0 15px 15px 0; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-transition: all 0.5s ease-in-out; -webkit-transition: all 0.5s ease-in-out; } .related-post .related-post-title { display: none; position: fixed; top: 0px; z-index: 9999999999; background: #fafafa; font-size: 13px; color: #222; left: 0px; border: 1px solid #ddd; padding: 10px 0px 10px 0px; width: 100%; text-align: center; } .related-post:hover .related-post-title {display: block;} </style> <div id='related-posts'> <script type='text/javascript'>//<![CDATA[ var ry='<h3>Related Posts</h3>';rn='<h3> No related post available</h3>';rcomment='comments';rdisable='disable comments';commentYN='no'; var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://1.bp.blogspot.com/-nDGxVbJtsrU/YD69P-CvgzI/AAAAAAAAvm8/EKohMlf-kkwPxW2Y86nBCYzZuVX-gSNYQCLcBGAsYHQ/s180/imagem%2Bperfil.jpg'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<div class="clear"/></div><ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<div class="related-post"><div class="related-post-title">'+titles[c]+'</div><a href="'+urls[c]+'" rel="nofollow"><img border="0" class="post-thumbnail" alt="'+titles[c]+'" src="'+thumb[c]+'"/></a></div></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw}; //]]></script> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/> </b:loop> <script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script> </div> <div class='clear'/> </b:if> <span class='post-icons'> <!-- email post links --> <b:if cond='data:post.emailPostUrl'> <span class='item-action'> <a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'> <img alt='' class='icon-action' height='13' src='https://img1.blogblog.com/img/icon18_email.gif' width='18'/> </a> </span> </b:if> <!-- quickedit pencil --> <b:include data='post' name='postQuickEdit'/> </span> </div> </div> </div> </b:if> </b:if> </b:includable> <b:includable id='postQuickEdit' var='post'> <b:if cond='data:post.editUrl'> <span expr:class='"item-control " + data:post.adminClass'> <a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'> <img alt='' class='icon-action' height='18' src='https://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> </b:includable> <b:includable id='shareButtons' var='post'> <a class='share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'> <span class='share-button-link-text'><data:top.emailThisMsg/></span></a> <a class='share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'> <span class='share-button-link-text'><data:top.blogThisMsg/></span></a> <a class='share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'> <span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a> <a class='share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'> <span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a> <a class='share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"_blank\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'> <span class='share-button-link-text'><data:top.shareToBuzzMsg/></span></a> </b:includable> <b:includable id='status-message'> <b:if cond='data:blog.pageType == "archive"'> <h2 class='pagetitle'>Archive for <data:blog.pageName/></h2> </b:if> <b:if cond='data:navMessage'> <h2 class='pagetitle'><data:navMessage/></h2> </b:if> </b:includable> <b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div> </b:includable> <b:includable id='threaded_comment_js' var='post'> <script async='async' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var items = <data:post.commentJso/>; var msgs = <data:post.commentMsgs/>; var config = <data:post.commentConfig/>; // <![CDATA[ var cursor = null; if (items && items.length > 0) { cursor = parseInt(items[items.length - 1].timestamp) + 1; } var bodyFromEntry = function(entry) { if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') { return '<span class="deleted-comment">' + entry.content.$t + '</span>'; } } } return entry.content.$t; } var parse = function(data) { cursor = null; var comments = []; if (data && data.feed && data.feed.entry) { for (var i = 0, entry; entry = data.feed.entry[i]; i++) { var comment = {}; // comment ID, parsed out of the original id format var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t); comment.id = id ? id[2] : null; comment.body = bodyFromEntry(entry); comment.timestamp = Date.parse(entry.published.$t) + ''; if (entry.author && entry.author.constructor === Array) { var auth = entry.author[0]; if (auth) { comment.author = { name: (auth.name ? auth.name.$t : undefined), profileUrl: (auth.uri ? auth.uri.$t : undefined), avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined) }; } } if (entry.link) { if (entry.link[2]) { comment.link = comment.permalink = entry.link[2].href; } if (entry.link[3]) { var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href); if (pid && pid[1]) { comment.parentId = pid[1]; } } } comment.deleteclass = 'item-control blog-admin'; if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') { comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value; } else if (entry.gd$extendedProperty[k].name == 'blogger.displayTime') { comment.displayTime = entry.gd$extendedProperty[k].value; } } } comments.push(comment); } } return comments; }; var paginator = function(callback) { if (hasMore()) { var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50'; if (cursor) { url += '&published-min=' + new Date(cursor).toISOString(); } window.bloggercomments = function(data) { var parsed = parse(data); cursor = parsed.length < 50 ? null : parseInt(parsed[parsed.length - 1].timestamp) + 1 callback(parsed); window.bloggercomments = null; } url += '&callback=bloggercomments'; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } }; var hasMore = function() { return !!cursor; }; var getMeta = function(key, comment) { if ('iswriter' == key) { var matches = !!comment.author && comment.author.name == config.authorName && comment.author.profileUrl == config.authorUrl; return matches ? 'true' : ''; } else if ('deletelink' == key) { return config.baseUri + '/delete-comment.g?blogID=' + config.blogId + '&postID=' + comment.id; } else if ('deleteclass' == key) { return comment.deleteclass; } return ''; }; var replybox = null; var replyUrlParts = null; var replyParent = undefined; var onReply = function(commentId, domId) { if (replybox == null) { // lazily cache replybox, and adjust to suit this style: replybox = document.getElementById('comment-editor'); if (replybox != null) { replybox.height = '250px'; replybox.style.display = 'block'; replyUrlParts = replybox.src.split('#'); } } if (replybox && (commentId !== replyParent)) { document.getElementById(domId).insertBefore(replybox, null); replybox.src = replyUrlParts[0] + (commentId ? '&parentID=' + commentId : '') + '#' + replyUrlParts[1]; replyParent = commentId; } }; var hash = (window.location.hash || '#').substring(1); var startThread, targetComment; if (/^comment-form_/.test(hash)) { startThread = hash.substring('comment-form_'.length); } else if (/^c[0-9]+$/.test(hash)) { targetComment = hash.substring(1); } // Configure commenting API: var configJso = { 'maxDepth': config.maxThreadDepth }; var provider = { 'id': config.postId, 'data': items, 'loadNext': paginator, 'hasMore': hasMore, 'getMeta': getMeta, 'onReply': onReply, 'rendered': true, 'initComment': targetComment, 'initReplyThread': startThread, 'config': configJso, 'messages': msgs }; var render = function() { if (window.goog && window.goog.comments) { var holder = document.getElementById('comment-holder'); window.goog.comments.render(holder, provider); } }; // render now, or queue to render when library loads: if (window.goog && window.goog.comments) { render(); } else { window.goog = window.goog || {}; window.goog.comments = window.goog.comments || {}; window.goog.comments.loadQueue = window.goog.comments.loadQueue || []; window.goog.comments.loadQueue.push(render); } })(); // ]]> </script> </b:includable> <b:includable id='threaded_comments' var='post'> <div class='comments' id='comments'> <a name='comments'/> <h4>{ <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>... read them below or <a href='#comment-form' rel='nofollow'>add one</a> <b:else/> <data:post.numComments/> <data:commentLabelPlural/>... read them below or <a href='#comment-form' rel='nofollow'>Comente</a> </b:if>} </h4> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'> </iframe> </div> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </b:includable> </b:widget> <b:widget id='Text4' locked='false' title='' type='Text'> <b:widget-settings> <b:widget-setting name='content'><![CDATA[<p><span style="color: #eeeeee; font-size: x-small;"><u>Os comentários foram desativados:</u></span></p><p><span style="color: #eeeeee; font-size: x-small;">tenho de 70 a 100 visitantes por dia e quase nenhum comentário nas postagens, apenas no meu e-mail. </span></p><p><span style="font-size: x-small;"><span style="color: #eeeeee;">Acabei achando a sessão inútil de manter. </span><span style="color: #eeeeee;"><span>Contato: </span>[email protected] </span></span></p>]]></b:widget-setting> </b:widget-settings> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </div> <div class='sidebar'> <b:section class='main2' id='main2' preferred='yes'> <b:widget id='Text2' locked='false' title='Importante!' type='Text'> <b:widget-settings> <b:widget-setting name='content'><![CDATA[<div style="font-weight: normal;"><span ="" style="font-family:";color:#666666;">Você não pode copiar o conteúdo (textos ou fotos) daqui (direitos autorais), mas pode o <b>citar</b> indicando o endereço do blog ou autora.</span></div><div style="font-weight: normal;"><span ="" style="font-family:";color:#666666;"><br /></span></div><div><span style="font-family:";"><span style="font-weight: normal;font-family:";color:white;">As </span><a href="https://julianasphynx.blogspot.com/2021/01/fichas-de-aves.html" style="font-family: Georgia, serif;"><span ="" style="color:#ffcc99;">fichas de aves</span></a><span style="font-weight: normal;font-family:";color:white;"> são liberadas para fazerem publicações em sites e outros materiais online</span><b style="color: white; font-family: georgia, serif; font-weight: normal;"> desde que não as alterem em nada</b><span style="font-weight: normal;font-family:";color:white;">. Fico muito feliz se me avisar também onde estão para que eu possa ver ^^</span></span></div><div style="font-weight: normal;"><span ="" style="font-family:";color:#666666;"><br /></span></div><div style="font-weight: normal;"><span ="" style="font-family:";color:#ffcc99;"><b>Como citar o blog:</b></span></div><div style="font-weight: normal;"><span ="" style="font-family:";color:#666666;">SPHYNX, Juliana.<b> nome do texto em negrito</b>. Disponível em: http://www.julianasphynx.blogspot.com. Acesso em dia/mês/ano</span></div><div style="font-weight: normal;"><br /></div>]]></b:widget-setting> </b:widget-settings> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='Navbar1' locked='false' title='Navbar' type='Navbar' version='1'> <b:includable id='main'><script type="text/javascript"> function setAttributeOnload(object, attribute, val) { if(window.addEventListener) { window.addEventListener('load', function(){ object[attribute] = val; }, false); } else { window.attachEvent('onload', function(){ object[attribute] = val; }); } } </script> <div id="navbar-iframe-container"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <script type="text/javascript"> gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() { if (gapi.iframes && gapi.iframes.getContext) { gapi.iframes.getContext().openChild({ url: 'https://www.blogger.com/navbar.g?targetBlogID\x3d38890698\x26blogName\x3dJuliana+Sphynx\x26publishMode\x3dPUBLISH_MODE_BLOGSPOT\x26navbarType\x3dBLUE\x26layoutType\x3dLAYOUTS\x26searchRoot\x3dhttps://julianasphynx.blogspot.com/search\x26blogLocale\x3dpt_BR\x26v\x3d2\x26homepageUrl\x3dhttp://julianasphynx.blogspot.com/\x26vt\x3d-1982352220889627469', where: document.getElementById("navbar-iframe-container"), id: "navbar-iframe" }); } }); </script><script type="text/javascript"> (function() { var script = document.createElement('script'); script.type = 'text/javascript'; script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js'; var head = document.getElementsByTagName('head')[0]; if (head) { head.appendChild(script); }})(); </script> </b:includable> </b:widget> <b:widget id='AdSense1' locked='false' title='' type='AdSense'> <b:includable id='main'> <div class='widget-content'> <data:adCode/> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='AdSense2' locked='false' title='' type='AdSense'> <b:includable id='main'> <div class='widget-content'> <data:adCode/> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Profile1' locked='false' title='Quem sou eu' type='Profile'> <b:widget-settings> <b:widget-setting name='showaboutme'>true</b:widget-setting> <b:widget-setting name='showlocation'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <b:if cond='data:team'> <!-- team blog profile --> <ul> <b:loop values='data:authors' var='i'> <li><a class='profile-name-link g-profile' expr:href='data:i.userUrl' expr:style='"background-image: url(" + data:i.profileLogo + ");"'><data:i.display-name/></a></li> </b:loop> </ul> <b:else/> <!-- normal blog profile --> <b:if cond='data:photo.url != ""'> <a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:messages.myPhoto' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a> </b:if> <dl class='profile-datablock'> <dt class='profile-data'> <a class='profile-name-link g-profile' expr:href='data:userUrl' expr:style='"background-image: url(" + data:profileLogo + ");"' rel='author'> <data:displayname/> </a> <b:if cond='data:hasgoogleprofile'> <br/> <div class='g-follow' data-annotation='bubble' data-height='20' expr:data-href='data:userUrl'/> </b:if> </dt> <b:if cond='data:showlocation'> <dd class='profile-data'><data:location/></dd> </b:if> <b:if cond='data:aboutme != ""'><dd class='profile-textblock'><data:aboutme/></dd></b:if> </dl> <a class='profile-link' expr:href='data:userUrl' rel='author'><data:viewProfileMsg/></a> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Text3' locked='false' title='' type='Text'> <b:widget-settings> <b:widget-setting name='content'><![CDATA[<div><span style="font-family:Georgia, serif;"> Aqui é meu canto, com meus rabiscos e meus pensamentos.</span></div><div><span style="font-family:Georgia, serif;"><br /></span></div><div><span style="font-family:Georgia, serif;">Blog pessoal fundado em 2007.</span></div>]]></b:widget-setting> </b:widget-settings> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='BlogArchive1' locked='false' title='Arquivo' type='BlogArchive' version='1'> <b:widget-settings> <b:widget-setting name='showStyle'>HIERARCHY</b:widget-setting> <b:widget-setting name='yearPattern'>yyyy</b:widget-setting> <b:widget-setting name='showWeekEnd'>true</b:widget-setting> <b:widget-setting name='monthPattern'>MMMM yyyy</b:widget-setting> <b:widget-setting name='dayPattern'>MMM dd</b:widget-setting> <b:widget-setting name='weekPattern'>MM/dd</b:widget-setting> <b:widget-setting name='chronological'>false</b:widget-setting> <b:widget-setting name='showPosts'>true</b:widget-setting> <b:widget-setting name='frequency'>MONTHLY</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <div id='ArchiveList'> <div expr:id='data:widget.instanceId + "_ArchiveList"'> <b:if cond='data:style == "HIERARCHY"'> <b:include data='data' name='interval'/> </b:if> <b:if cond='data:style == "FLAT"'> <b:include data='data' name='flat'/> </b:if> <b:if cond='data:style == "MENU"'> <b:include data='data' name='menu'/> </b:if> </div> </div> <b:include name='quickedit'/> </div> </b:includable> <b:includable id='flat' var='data'> <ul class='flat'> <b:loop values='data:data' var='i'> <li class='archivedate'> <a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>) </li> </b:loop> </ul> </b:includable> <b:includable id='interval' var='intervalData'> <b:loop values='data:intervalData' var='i'> <ul class='hierarchy'> <li expr:class='"archivedate " + data:i.expclass'> <b:include data='i' name='toggle'/> <a class='post-count-link' expr:href='data:i.url'><data:i.name/></a> <span class='post-count' dir='ltr'>(<data:i.post-count/>)</span> <b:if cond='data:i.data'> <b:include data='i.data' name='interval'/> </b:if> <b:if cond='data:i.posts'> <b:include data='i.posts' name='posts'/> </b:if> </li> </ul> </b:loop> </b:includable> <b:includable id='menu' var='data'> <select expr:id='data:widget.instanceId + "_ArchiveMenu"'> <option value=''><data:title/></option> <b:loop values='data:data' var='i'> <option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option> </b:loop> </select> </b:includable> <b:includable id='posts' var='posts'> <ul class='posts'> <b:loop values='data:posts' var='i'> <li><a expr:href='data:i.url'><data:i.title/></a></li> </b:loop> </ul> </b:includable> <b:includable id='toggle' var='interval'> <b:if cond='data:interval.toggleId'> <b:if cond='data:interval.expclass == "expanded"'> <a class='toggle' href='javascript:void(0)'> <span class='zippy toggle-open'>▼ </span> </a> <b:else/> <a class='toggle' href='javascript:void(0)'> <span class='zippy'> <b:if cond='data:blog.languageDirection == "rtl"'> ◄  <b:else/> ►  </b:if> </span> </a> </b:if> </b:if> </b:includable> </b:widget> </b:section> <b:section class='main3' id='main3' preferred='yes'> <b:widget id='Label1' locked='false' title='Fichas - Aves' type='Label'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHA</b:widget-setting> <b:widget-setting name='display'>LIST</b:widget-setting> <b:widget-setting name='selectedLabelsList'>em perigo,em perigo crítico,extinta,extinto na natureza,grupo,pouco preocupante,quase ameaçada,vulnerável</b:widget-setting> <b:widget-setting name='showType'>USER_SELECTED</b:widget-setting> <b:widget-setting name='showFreqNumbers'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Followers1' locked='false' title='Seguidores' type='Followers'> <b:widget-settings> <b:widget-setting name='borderColorTransparent'>true</b:widget-setting> <b:widget-setting name='useTemplateDefaultStyles'>true</b:widget-setting> <b:widget-setting name='contentSecondaryTextColor'>#000000</b:widget-setting> <b:widget-setting name='contentHeadlineColor'>#000000</b:widget-setting> <b:widget-setting name='endcapTextColor'>#000000</b:widget-setting> <b:widget-setting name='contentTextColor'>#000000</b:widget-setting> <b:widget-setting name='contentSecondaryLinkColor'>#FFFFFF</b:widget-setting> <b:widget-setting name='endcapLinkColor'>#000000</b:widget-setting> <b:widget-setting name='contentLinkColor'>#000000</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != "" and data:codeSnippet != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <div expr:id='data:widget.instanceId + "-wrapper"'> <b:if cond='data:codeSnippet != ""'> <div style='margin-right:2px;'> <data:codeSnippet/> </div> </b:if> </div> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='LinkList1' locked='false' title='Links' type='LinkList'> <b:widget-settings> <b:widget-setting name='link-5'>https://olharanimal.org/</b:widget-setting> <b:widget-setting name='link-6'>https://www.wikiaves.com.br/</b:widget-setting> <b:widget-setting name='link-3'>http://www.instagram.com/julianasphynx</b:widget-setting> <b:widget-setting name='link-4'>http://lattes.cnpq.br/2071650147687606</b:widget-setting> <b:widget-setting name='text-1'>Artigo no Brasil Escola (novos antibióticos)</b:widget-setting> <b:widget-setting name='text-0'>Além da Fronteira</b:widget-setting> <b:widget-setting name='text-3'>Instagram Pessoal</b:widget-setting> <b:widget-setting name='text-2'>AviBase</b:widget-setting> <b:widget-setting name='text-5'>Olhar Animal</b:widget-setting> <b:widget-setting name='text-4'>Lattes (engordando)</b:widget-setting> <b:widget-setting name='text-6'>Wikiaves</b:widget-setting> <b:widget-setting name='sorting'>ALPHABETICAL</b:widget-setting> <b:widget-setting name='link-1'>https://meuartigo.brasilescola.uol.com.br/saude/novos-antibioticos-e-suas-bacterias-estudadas.htm</b:widget-setting> <b:widget-setting name='link-2'>https://avibase.bsc-eoc.org/</b:widget-setting> <b:widget-setting name='link-0'>http://alem-da-fronteira.blogspot.com/</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'><h2><data:title/></h2></b:if> <div class='widget-content'> <ul> <b:loop values='data:links' var='link'> <li><a expr:href='data:link.target'><data:link.name/></a></li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Attribution1' locked='false' title='' type='Attribution'> <b:widget-settings> <b:widget-setting name='copyright'/> </b:widget-settings> <b:includable id='main'> <div class='widget-content' style='text-align: center;'> <b:if cond='data:attribution != ""'> <data:attribution/> </b:if> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section></div> <div class='clear'/> </div> <div id='footer'> <div class='footer'> <b:section class='main4' id='main4' showaddelement='yes'> <b:widget id='Label2' locked='false' title='Animais' type='Label'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHA</b:widget-setting> <b:widget-setting name='display'>CLOUD</b:widget-setting> <b:widget-setting name='selectedLabelsList'>aracnídeo,aves,inseto,mamífero,molusco,réptil</b:widget-setting> <b:widget-setting name='showType'>USER_SELECTED</b:widget-setting> <b:widget-setting name='showFreqNumbers'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Label3' locked='false' title='Arte' type='Label'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHA</b:widget-setting> <b:widget-setting name='display'>CLOUD</b:widget-setting> <b:widget-setting name='selectedLabelsList'>camiseta,caneta,desenhando,lápis de cor,mitologia,photoshop,pintura digital,wip</b:widget-setting> <b:widget-setting name='showType'>USER_SELECTED</b:widget-setting> <b:widget-setting name='showFreqNumbers'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Label4' locked='false' title='Vida?' type='Label'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHA</b:widget-setting> <b:widget-setting name='display'>CLOUD</b:widget-setting> <b:widget-setting name='selectedLabelsList'>autismo,biologia,educação,saúde,vegetais</b:widget-setting> <b:widget-setting name='showType'>USER_SELECTED</b:widget-setting> <b:widget-setting name='showFreqNumbers'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> <b:section class='main5' id='main5' showaddelement='yes'> <b:widget id='Label5' locked='false' title='Etc' type='Label'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHA</b:widget-setting> <b:widget-setting name='display'>CLOUD</b:widget-setting> <b:widget-setting name='selectedLabelsList'>aleatório,crias,filmes,lugares,mão,séries</b:widget-setting> <b:widget-setting name='showType'>USER_SELECTED</b:widget-setting> <b:widget-setting name='showFreqNumbers'>false</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='LinkList2' locked='false' title='Downloads' type='LinkList'> <b:widget-settings> <b:widget-setting name='sorting'>ALPHABETICAL</b:widget-setting> <b:widget-setting name='text-1'>Pqno guia para entender uma colega TEA</b:widget-setting> <b:widget-setting name='link-1'>https://julianasphynx.blogspot.com/2021/08/pequeno-guia-para-entender-uma-colega.html</b:widget-setting> <b:widget-setting name='text-0'>Fichas (aves) de 1 a 90</b:widget-setting> <b:widget-setting name='link-0'>https://julianasphynx.blogspot.com/2021/06/download-fichas-de-aves-1-ate-90.html</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:title != ""'><h2><data:title/></h2></b:if> <div class='widget-content'> <ul> <b:loop values='data:links' var='link'> <li><a expr:href='data:link.target'><data:link.name/></a></li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> <b:section class='main6' id='main6' showaddelement='yes'> <b:widget id='HTML1' locked='false' title='Instagram' type='HTML'> <b:widget-settings> <b:widget-setting name='content'><!-- SnapWidget --> <script src="https://snapwidget.com/js/snapwidget.js"></script> <iframe src="https://snapwidget.com/embed/900961" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; "></iframe> <br /> <a href="http://www.istagram.com/julianasphynx" target="_blank"><span><span style="color: white;">Clique </span><b><span style="color: #fcff01;">AQUI</span></b><span style="color: white;"> para acessar as fotos do Instagram</span></span></a></b:widget-setting> </b:widget-settings> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='BlogSearch1' locked='false' title='Pesquisar neste blog' type='BlogSearch'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <div expr:id='data:widget.instanceId + "_form"'> <form class='gsc-search-box' expr:action='data:blog.searchUrl'> <b:attr cond='not data:view.isPreview' name='target' value='_top'/> <table cellpadding='0' cellspacing='0' class='gsc-search-box'> <tbody> <tr> <td class='gsc-input'> <input autocomplete='off' class='gsc-input' expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' name='q' size='10' title='search' type='text'/> </td> <td class='gsc-search-button'> <input class='gsc-search-button' expr:value='data:messages.search' title='search' type='submit'/> </td> </tr> </tbody> </table> </form> </div> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </div><div class='clear'/></div></div> <a class='tombolbacktotop' href='#header'>►</a> <div class='fleft'> <p>- Copyright &copy; <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a> - <a href='' rel='nofollow'>Blogger Templates</a> - Powered by <a href=''>Blogger</a> - Designed by <a href='' rel='nofollow' title='johanes djogan'>Johanes Djogan and edited by Juliana Sphynx</a> -</p></div><!--Page Navigation Starts--> <!--Start lightbox --> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ (function(a){a.fn.lightBox=function(p){p=jQuery.extend({overlayBgColor:"#000",overlayOpacity:0.8,fixedNavigation:false,imageLoading:"http://2.bp.blogspot.com/-G8SARhgkiGc/Vw9x8MFKe1I/AAAAAAAAAzA/FveJlh_wLuo/s000/lb-loading.gif",imageBtnPrev:"http://1.bp.blogspot.com/-GSo_QY81eyA/Vw9x8FKw4II/AAAAAAAAAzE/sErq92XwNxI/s000/lb-prev.gif",imageBtnNext:"http://1.bp.blogspot.com/-ehRrEsbir_Y/Vw9x8Y4qz5I/AAAAAAAAAzI/HEdLHSFBXgk/s000/lb-next.gif",imageBtnClose:"http://4.bp.blogspot.com/-q7GxcvXwJPQ/Vw9x8jAGYYI/AAAAAAAAAzM/mL7Zuoc9lag/s000/lb-close.gif",imageBlank:"http://2.bp.blogspot.com/-W6jjCa9raq8/Vw9x881UEOI/AAAAAAAAAzQ/1brRZNDaxDI/s000/lb-blank.gif",containerBorderSize:10,containerResizeSpeed:400,txtImage:"Image",txtOf:"of",keyToClose:"c",keyToPrev:"p",keyToNext:"n",imageArray:[],activeImage:0},p);var i=this;function r(){o(this,i);return false}function o(v,u){a("embed, object, select").css({visibility:"hidden"});c();p.imageArray.length=0;p.activeImage=0;if(u.length==1){p.imageArray.push(new Array(v.getAttribute("href"),v.getAttribute("title")))}else{for(var t=0;t<u.length;t++){p.imageArray.push(new Array(u[t].getAttribute("href"),u[t].getAttribute("title")))}}while(p.imageArray[p.activeImage][0]!=v.getAttribute("href")){p.activeImage++}l()}function c(){a("body").append('<div id="jquery-overlay"></div><div id="jquery-lightbox"><div id="lightbox-container-image-box"><div id="lightbox-container-image"><img id="lightbox-image"><div style="" id="lightbox-nav"><a href="#" id="lightbox-nav-btnPrev"></a><a href="#" id="lightbox-nav-btnNext"></a></div><div id="lightbox-loading"><a href="#" id="lightbox-loading-link"><img src="'+p.imageLoading+'"></a></div></div></div><div id="lightbox-container-image-data-box"><div id="lightbox-container-image-data"><div id="lightbox-image-details"><span id="lightbox-image-details-caption"></span><span id="lightbox-image-details-currentNumber"></span></div><div id="lightbox-secNav"><a href="#" id="lightbox-secNav-btnClose"><img src="'+p.imageBtnClose+'"></a></div></div></div></div>');var t=f();a("#jquery-overlay").css({backgroundColor:p.overlayBgColor,opacity:p.overlayOpacity,width:t[0],height:t[1]}).fadeIn();var u=h();a("#jquery-lightbox").css({top:u[1]+(t[3]/10),left:u[0]}).show();a("#jquery-overlay,#jquery-lightbox").click(function(){b()});a("#lightbox-loading-link,#lightbox-secNav-btnClose").click(function(){b();return false});a(window).resize(function(){var v=f();a("#jquery-overlay").css({width:v[0],height:v[1]});var w=h();a("#jquery-lightbox").css({top:w[1]+(v[3]/10),left:w[0]})})}function l(){a("#lightbox-loading").show();if(p.fixedNavigation){a("#lightbox-image,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}else{a("#lightbox-image,#lightbox-nav,#lightbox-nav-btnPrev,#lightbox-nav-btnNext,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}var t=new Image();t.onload=function(){a("#lightbox-image").attr("src",p.imageArray[p.activeImage][0]);j(t.width,t.height);t.onload=function(){}};t.src=p.imageArray[p.activeImage][0]}function j(w,z){var t=a("#lightbox-container-image-box").width();var y=a("#lightbox-container-image-box").height();var x=(w+(p.containerBorderSize*2));var v=(z+(p.containerBorderSize*2));var u=t-x;var A=y-v;a("#lightbox-container-image-box").animate({width:x,height:v},p.containerResizeSpeed,function(){g()});if((u==0)&&(A==0)){if(a.browser.msie){n(250)}else{n(100)}}a("#lightbox-container-image-data-box").css({width:w});a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({height:z+(p.containerBorderSize*2)})}function g(){a("#lightbox-loading").hide();a("#lightbox-image").fadeIn(function(){k();s()});q()}function k(){a("#lightbox-container-image-data-box").slideDown("fast");a("#lightbox-image-details-caption").hide();if(p.imageArray[p.activeImage][1]){a("#lightbox-image-details-caption").html(p.imageArray[p.activeImage][1]).show()}if(p.imageArray.length>1){a("#lightbox-image-details-currentNumber").html(p.txtImage+" "+(p.activeImage+1)+" "+p.txtOf+" "+p.imageArray.length).show()}}function s(){a("#lightbox-nav").show();a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({background:"transparent url("+p.imageBlank+") no-repeat"});if(p.activeImage!=0){if(p.fixedNavigation){a("#lightbox-nav-btnPrev").css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}else{a("#lightbox-nav-btnPrev").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}}if(p.activeImage!=(p.imageArray.length-1)){if(p.fixedNavigation){a("#lightbox-nav-btnNext").css({background:"url("+p.imageBtnNext+") right 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}else{a("#lightbox-nav-btnNext").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnNext+") right 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}}m()}function m(){a(document).keydown(function(t){d(t)})}function e(){a(document).unbind()}function d(t){if(t==null){keycode=event.keyCode;escapeKey=27}else{keycode=t.keyCode;escapeKey=t.DOM_VK_ESCAPE}key=String.fromCharCode(keycode).toLowerCase();if((key==p.keyToClose)||(key=="x")||(keycode==escapeKey)){b()}if((key==p.keyToPrev)||(keycode==37)){if(p.activeImage!=0){p.activeImage=p.activeImage-1;l();e()}}if((key==p.keyToNext)||(keycode==39)){if(p.activeImage!=(p.imageArray.length-1)){p.activeImage=p.activeImage+1;l();e()}}}function q(){if((p.imageArray.length-1)>p.activeImage){objNext=new Image();objNext.src=p.imageArray[p.activeImage+1][0]}if(p.activeImage>0){objPrev=new Image();objPrev.src=p.imageArray[p.activeImage-1][0]}}function b(){a("#jquery-lightbox").remove();a("#jquery-overlay").fadeOut(function(){a("#jquery-overlay").remove()});a("embed, object, select").css({visibility:"visible"})}function f(){var v,t;if(window.innerHeight&&window.scrollMaxY){v=window.innerWidth+window.scrollMaxX;t=window.innerHeight+window.scrollMaxY}else{if(document.body.scrollHeight>document.body.offsetHeight){v=document.body.scrollWidth;t=document.body.scrollHeight}else{v=document.body.offsetWidth;t=document.body.offsetHeight}}var u,w;if(self.innerHeight){if(document.documentElement.clientWidth){u=document.documentElement.clientWidth}else{u=self.innerWidth}w=self.innerHeight}else{if(document.documentElement&&document.documentElement.clientHeight){u=document.documentElement.clientWidth;w=document.documentElement.clientHeight}else{if(document.body){u=document.body.clientWidth;w=document.body.clientHeight}}}if(t<w){pageHeight=w}else{pageHeight=t}if(v<u){pageWidth=v}else{pageWidth=u}arrayPageSize=new Array(pageWidth,pageHeight,u,w);return arrayPageSize}function h(){var u,t;if(self.pageYOffset){t=self.pageYOffset;u=self.pageXOffset}else{if(document.documentElement&&document.documentElement.scrollTop){t=document.documentElement.scrollTop;u=document.documentElement.scrollLeft}else{if(document.body){t=document.body.scrollTop;u=document.body.scrollLeft}}}arrayPageScroll=new Array(u,t);return arrayPageScroll}function n(v){var u=new Date();t=null;do{var t=new Date()}while(t-u<v)}return this.unbind("click").click(r)}})(jQuery); $(document).ready(function(){ $('a[href$=jpg]:has(img)').lightBox(); $('a[href$=jpeg]:has(img)').lightBox(); $('a[href$=png]:has(img)').lightBox(); $('a[href$=gif]:has(img)').lightBox(); $('a[href$=bmp]:has(img)').lightBox(); }); //]]> </script> <!--End lightbox scripts --> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'> var pageCount=5; var displayPageNum=5; var upPageWord ='❮❮❮❮'; var downPageWord ='❯❯❯❯'; </script> <script type='text/javascript'> //<![CDATA[ function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var home_page_url=location.href;var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}} //]]> </script> </b:if> </b:if> <!--Page Navigation Ends --> </body></HTML><!-- Template processed by BTemplates.com on 14-04-2016 10:33. Log: Images uploaded to Picasa, HTML Menu was converted to Pages widget menu Template URI: https://btemplates.com/2016/blogger-template-shingeki-no-kyojin/ --> -

HTML Editando medidas, tags e descrição de um blog. Alguém tem o conhecimento?
Juliana Sphynx postou um tópico em Web e banco de dados
Alguém tem o conhecimento para me ajudar nessa bagunça de blog? Peguei esse template: https://btemplates.com/2016/blogger-template-shingeki-no-kyojin/ e fiz minhas edições, MAS tem três coisas me incomodando que não consigo mudar por mais que já tenham tentado me ajudar: 1 - deixar a margem grandona geral um pouco mais larga e a que tem o nome das postagens também; 2 - colocar um breve texto junto de onde aparece escrito as tags da postagem; 3 - fazer as tags antigas funcionarem (estranhamente só as postagens depois que mudei o template são chamadas pelas tags) Agradeço muuuuuuuuuuuuuuuito a atenção de vocês! -

HTML Retirar uma imagem que não encontro no código e mudar a apresentação da postagem
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Web e banco de dados
Eu vi que o trecho que preciso alterar para colocar a descrição é esse: Só não sei o que colocar para ter apenas uma prévia escrita da postagem no lugar dessa tag e comentários. E agora que percebi também que quando colo links do blog ele não aparece prévia alguma como antes de eu mudar o template. Teria alguma ligação isso? -

HTML Retirar uma imagem que não encontro no código e mudar a apresentação da postagem
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Web e banco de dados
A maldita estava em png! Por isso eu não encontrava! Varri tudo em busca de todos os jpg ou gif e esqueci que poderia ter mais formatos de arquivo. @Rui Guilherme obrigada demais! ^^ Agora estou procurando como tirar aquele número de comentários e tag de onde deveria haver um texto. Já fiz cada deformidade! hahahaha Eu vi que o trecho que preciso alterar é esse: Só não sei o que colocar para ter apenas uma prévia escrita da postagem no lugar dessa tag e comentários -
Oi povo! Alguém me ajuda a arrumar uma coisa no meu blog? Peguei esse template e editei, mas não sei como retirar a imagem de cima do "read more". Outra coisa que eu queria mudar também é como colocar um breve texto (com letras pequenas) no lugar do número de comentários e tag. Alguém sabe como fazer essas mudanças? Obrigadão!
-
Boa tarde povo! Estou com duas imagens sacaneando num site, ela não se adapta quando abre no celular e já tentei de toda a forma de programação de responsivo mas parece que tem algo na página que a trava assim erradona. O site é www.arctusacademy.com Vou deixar aqui em anexo a index dele. index.rar
-
Meu acesso da psn foi banido sem nenhuma razão. Decidi então formatar o ps3 para ver se o problema resolvai. Copiei todos os saves do meu ps3 em um pendrive e formatei o ps3. Quando coloco o pendrive para fazer a leitura e copiar novamente os dados aparece a mensagem "não há dados salvos", porém, quando leio o mesmo pendrive num computador os dados aparecem normalmente. Já tentei reinstalar os jogos para ver se esse era o problema e não adiantou nada. Agora acabo de ver que continuo com o banimento nesse aparelho (pelo computador posso acessar a psn) sem nenhuma razão (só tenho jogos originais e o aparelho é bloqueado) e fiquei sem saves. Alguem pode me ajudar nesses dois problemas? Obrigadao!
-

Kernel is not enforcing blocked by FAP lock - J2BT
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Smartphones, celulares, tablets e apps
@Erso , foi um dos primeiros lugares que baixei e dá problemas na hora de extrair o arquivo. Parece que quase todos usam o mesmo arquivo zipado, então a mesma coisa acontece o tempo inteiro -
Boa noite pessoas! Alguem sabe onde consigo uma ROM de Samsung Galaxy J2 J200BT para baixar que funcione? Fiz a maior varredura em um celular para recuperar alguns documentos perdidos, acabei criando uma root que não soube ao certo como desfazer e depois disso o celular ao reiniciar apresentava a mensagem "Kernel is not enforcing blocked by FAP (hahahaha) lock". Vi em algumas páginas a "solução" para o problema, mas nenhuma das ROM que baixo serve para o modelo do telefone e o único link que encontrei que é deste modelo não funciona quando extraio do zip. Socorro! Alguem teria o arquivo que está faltando ou uma solução alternativa para o problema? Obrigada! obs: o processo feito foi a partir deste vídeo
-

HTML Template baixavel para site com muitas fotografias
Juliana Sphynx respondeu ao tópico de Juliana Sphynx em Web e banco de dados
Mas não to conseguindo fazer
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais