-
Posts
11 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por DenilsonNap
-
-
Olá,
Desativei o servidor DHCP da minha rede porquê assim eu consigo atribuir um IP para minhas máquinas virtuais.
Porém aconteceu um problema que quando eu desativo o DHCP e vou me conectar a rede wireless pelo smartphone, não consegue pegar um IP(que já era de se esperar), gostaria de saber se tem como eu criar um outro servidor DHCP apenas para Wireless.
Meu gateway é da motorola e tanto modem quanto roteador ficam no mesmo dispositivo.
Obrigado!

-
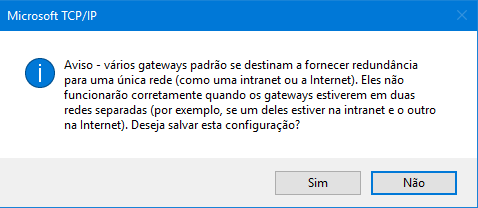
Olá pessoal,
Eu fui tentar atribuir um IP em minha máquina, porém da o seguinte error:

O DHCP está ligado, até ai eu entendo que o erro pode ser por causa do DHCP ativo, porém... O que eu acho muito estranho é que em minha máquina virtual(Placa em modo bridge) quando eu atribuo um TCP/IP com o DHCP ligado, ela aceita tranquilamente!
Alguém pode me tirar essa dúvida?
Obrigado!
-
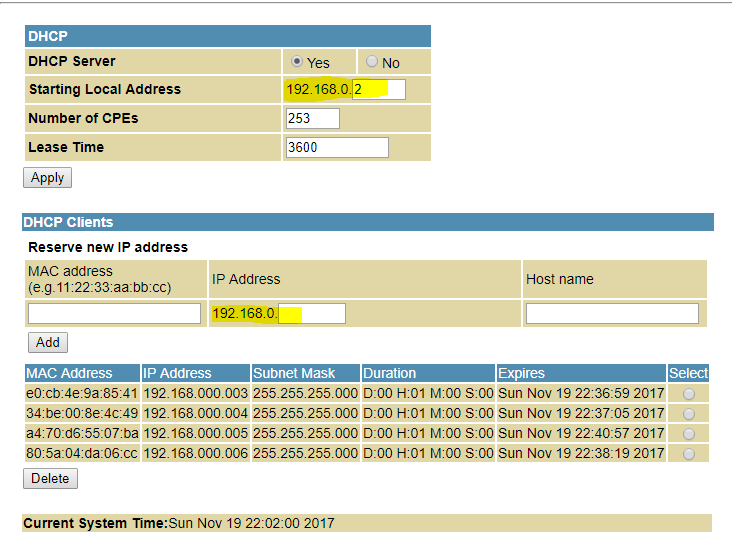
Olá pessoal,
Quero saber se é minha operadora de internet(net virtua) que decide o classe de ip na qual está configurada no servidor DHCP dentro do meu gateway.
Vejo que no DHCP está assim:
192 . 168 . 0 . HOST (IP DE CLASSE 'C')
Eu desativei o DHCP e configurei o TCP/IP na minha máquina, porém ele não aceitou outro IP, ele só aceitou o ' 192 . 168 . 0 '.
Olhem um print para entenderem melhor minha dúvida.

Obrigado pessoal!
-
5 horas atrás, DiF disse:
@DenilsonNap Olá, por gentileza seja mais específico.
Você quer alinhar aonde? centralizado?
A sua dúvida ficou meio turva ainda.
Olá @DiF,
Realmente, passou disperso rs...
Gostaria de centralizar!
-
Olá pessoal, tudo bem?
Peguei um menu simples na internet porém estou com dificuldade de alinhar ele, alguém poderia me dar um help?
HTML:
<nav id="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Sobre</a></li> <li><a href="#">Responda</a></li> <li><a href="#">Contato</a></li> </ul> </nav>
CSS:
* {margin:0; padding:0;} #menu ul { background-color:#EDEDED; list-style:none; } #menu ul li { display: inline; } #menu ul li a { padding: 10px 10px; display: inline-block; /* visual do link */ font-family: Trebuchet MS; background-color:#EDEDED; color: #333; text-decoration: none; border-bottom:3px solid #EDEDED; } #menu ul li a:hover { background-color:#D6D6D6; color: #6D6D6D; border-bottom:3px solid rgb(168, 168, 168); }
Muito obrigado pessoal!

-
Em 21/07/2017 às 02:44, Felipe Paz disse:
@DenilsonNap na verdade você está trocando um método pelo outro. Quando se quer apenas ajustar a distância de um elemento seja em relação ao body da página ou a um outro elemento, o correto é utilizar o margin. Já se você quer posicionar o elemento em algum lugar do corpo da página, aí você utiliza o position e define as coordenadas com top, bottom e etc.
Outra coisa, no teu campo input text tem um size="Resposta!", imagino que seja a dica do input para que o usuário digite algo. Este atributo é o placeholder. O size, como o próprio nome diz, é para definir o tamanho do input.
Mais uma coisa, procure manter teus ids e classes em minúsculo, não há necessidade de deixar em maiúsculo.
Enfim, fiz algumas mudanças no html e no css e tudo dando espaçamento através do margin.
<marquee behavior="alternate"> <div id="TextP"> <h1>SITE EM CONSTRUÇÃO</h1> </div> </marquee> <h2 id="LDE">LIBERDADE DE ESCOLHA</h2> <div id="CDT"> <h3>Sobre o projeto</h3> <p>Nosso projeto tem o intuito de <strong>aprender, partilhar e apensar</strong>.</p> </div> <div id="FORMU"> <h3> O que é liberdade de escolha para você?</h3> <form action="http://formmail.kinghost.net/formmail.cgi" method="POST"> <input type="text" placeholder="Resposta!" name="nome"><br /> <input type="submit" name="BTEnvia" value="Enviar"> </form> </div>
E o CSS com o margin:
* {margin:0; padding:0;} #TextP { color:rgb(42, 104, 163); font-family: arial, helvetica, sans-serif; text-shadow: 0.1em 0.1em 0.15em #333; margin-top: 50px; } #LDE { Text-Align:Center; font-family: Andale Mono, monospace; margin: 50px 0px; } #CDT { font-size:13px; Text-Align:Center; font-family: Trebuchet MS; display: block; width: 100%; } #FORMU { font-family: Trebuchet MS; text-align:Center; margin-top: 20px; } #FORMU form { margin-top: 5px; } #FORMU form input[type="text"] { margin: 10px 0px; padding: 4px 3px; width: 250px; }
O resultado você pode ver aqui
Olá @Felipe Paz,
Fico muito grato por você estar me ajudando dessa forma, com certeza tirou todas as minhas dúvidas e ainda complementou!
Obrigado!

Att,
Denilson Pinto.
@Edit
Eu criei uma DIV e coloquei dentro dela outra div para por um text, porém não consigo usar o margin-top por qual motivo isso acontece?
MEU HTML:
<div id="rodape"> <div id="textrp"> <h4>Codificação e programação: Denilson Pinto<br />Ajudas em geral: Fórum Clube do Hardware(Felipe Paz).</h4> </div> </div>
CSS:
#rodape { background-color:rgb(168, 168, 168); width:100%; height:80px; margin-top:104px; } #textrp { font-size:11px; font-family: Trebuchet MS; text-align:center; margin-top:100px; }
Tks!

-
6 horas atrás, Felipe Paz disse:
@DenilsonNap vamos por partes. Quando postar algo referente à programação, é altamente produtivo e aconselhável que você poste o código junto, dessa maneira fica fácil identificar o que está acontecendo e o que pode ser resolvido.
Teoricamente, teu texto "SITE EM CONSTRUÇÃO" deveria funcionar apenas com um text-align: center. Tente retirar o position dele e acrescentar o text-align (viu a necessidade de mostrar o código?).
Quando se trabalha com linguagem server-side, precisa sim de um servidor local. Eu, particularmente, prefiro XAMPP. Fácil de instalar, já vem com php, mariaDB, apache, mysql. No linux, o diretório dele fica em /opt/lampp/htdocs, no windows fica em C:xampp.
Lembrando que toda a vez que você for trabalhar com php ou outra linguagem server-side precisa "ligar" o servidor. No linux, o xampp, é sudo /opt/lampp/lampp start, no windows basta abrir o painel de controle do xampp e clicar no servidor desejado.
Sobre você incorporar o php, html, css. Basicamente, php só tem sentido se incorporado o html, até porque se você mostrar alguma informação ao usuário, isso será feito no browser e para gerar a informação, o browser renderizará um arquivo html.
Então, ao invés de você salvar os arquivos html, você salva .php na pasta dentro do servidor escolhido. Procure, posteriormente sobre include, require etc do php para você entender melhor. Youtube tem listas e listas de tutoriais falando sobre php.
Olá @Felipe Paz, tudo bem?
Antes de tudo, obrigado pelo seu interesse em querer me ajudar!
Na real eu já estou usando um ' text-align:center; ' porém eu não consigo usar o top:x; para poder colocar o texto mais pra baixo e eu só estou conseguindo utilizar o top:x; quando eu coloco o position:absolute; , sendo assim, não fica centralizado!
Meu HTML:
<html> <head> <title>Projeto Integrador</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"/> </head> <body bgcolor="#d8d8d8"> <marquee behavior="alternate"><div id="TextP"><h1>SITE EM CONSTRUÇÃO</h1></div></marquee> <h2 id="LDE">LIBERDADE DE ESCOLHA<br /><br /></h2> <div id="CDT"><h3>Sobre o projeto</h3>Nosso projeto tem o intuito de <b>aprender, partilhar e apensar</b>.<br /><br /></div> <div id="FORMU"> O que é liberdade de escolha para você? <form action="http://formmail.kinghost.net/formmail.cgi" method="POST"> <input type="text" size="Resposta!" name="nome"><br /> <input type="submit" name="BTEnvia" value="Enviar"> </form></div> </body> </html>
Meu CSS:
* {margin:0; padding:0;} #TextP { color:rgb(42, 104, 163); /*Text-Align:center;*/ font-family: arial, helvetica, sans-serif; text-shadow: 0.1em 0.1em 0.15em #333; } #LDE { Text-Align:Center; font-family: Andale Mono, monospace; } #CDT { top:150px; font-size:13px; Text-Align:Center; font-family: Trebuchet MS; } #FORMU { font-family: Trebuchet MS; text-align:Center; }
Obrigado cara, vou estar olhando!
-
Olá pessoal,
Tudo bem?
Estou elaborando um pequeno site em HTML, CSS E PHP para um projeto no meu curso!
Porém estou com algumas dúvida, não estou conseguindo usar o posicionamento do texto da maneira que eu quero!
• Quero que fique alinhado, porém se eu coloco a position Absolute ele desalinha e eu só consigo usar o TOP:X; com a position absolute.
Outra pergunta!
Vou usar PHP para o formulário, eu preciso do Wamp server ou de algo que emule o servidor no meu computador, pois é Server-Side.
Dúvida:
• Como eu faço para ligar o HTML+CSS no PHP? Quando eu salvar/criar um novo arquivo na pasta do servidor eu já crio a index por lá mesmo!?
Obrigado pessoal e até a próxima!
Obs.: Irei colocar o nome de todos que me ajudarem tirando minhas dúvidas, etc...!
-
Olá,
Gostaria de saber caso eu formate meu computador WIN10 e queira pegar os arquivos do HD, sendo assim, pego um HD EXTERNO e passo todos os arquivos pra ele.
Porém, corre risco do meu computador ficar com algum vírus? Pois estarei re-colocando os arquivos do HD...
Obrigado!

-
Olá Mateus,
Você já tentou ficar mais próximo do seu modem roteador? Se sim, as vezes pode ser que o sinal não dê cobertura, sendo assim, fica oscilando.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais






PC ou Notebook para trabalho
em Montagem e upgrade de computadores de mesa
Postado
Olá,
Depende muito, eu estou na mesma situação porquê preciso criar máquinas virtuais em meu computador e não está legal.
Atualmente estou correndo atrás de um computador com alguns recursos melhores do que eu já tenho em casa, um notebook bom sai muito mais caro que um computador bom.