-
Posts
44 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por Renan Leite BL
-
-
1) Bom Java você consegue trabalhar com mobile, desktop, web (back-end)... (normalmente são sistemas bem robustos)
- Sim, JavaScript pode subistuir Java, com Javascript você poderá também trabalhar com web, inclusive de ponta a ponta (front-end e back-end), Javascript poderá trabalhar com desktop, e mobiles (Android e IOs)
2)HTML, CSS, JS, PHP é suficiente para qualquer tipo de site?
inclua MySQL (opcional)
Mas com HTML, CSS, PHP, JS, MYSQL (banco de dados opcional) você consegue sim fazer quase todo tipo de site, inclusive Pwa (progressive web apps)
Mas para sistemas mais robustos, é necessários mais algumas tecnologias ou frameworks.
-
Cara, Javascript é tudo isso mesmo e mais um pouco, não perca seu tempo, aprenda JS e que você vai matar 99 coelhos em uma cajadada só rsrsrrs
Back-end, Front-end, PWA's, Desktop, Mobile, Machine Learning, IA, Rede Neurais.....
Obs: Parte de IA python ainda domina, mas Javascript já está caminhando!
-
@fredkissfree Fala irmão, beleza?
Cara, visto cenário de hoje em dia, sem dúvidas o que está dominando é JavaScript!
Com JavaScript você consegue:
1) Trabalhar na web (FRONT-END E BACK-END) obs: Escolhendo um framework JS, sua aplicação fica linda e ultra rápida, recomendo VueJS ou ReactJS.
2) Utilizando VueJS ou ReactJS, sua aplicação fica tão rápida que facilmente você pode transforma-la em uma PWA (progressive web apps) e que alías a pouco tempo a google disponibilizou os desenvolvedores colocarem seus PWA na google store - play store... ou seja, WEB É O FUTURO CARA!....
3) Trabalhar com dispositivo móveis: Hoje javascript tem o React Native que faz realmente aplicações nativas, tanto para Android quanto para IOs, você aprendendo ReactJS que é pra Web, você se adaptaria muito fácil ao React Native, visto que a sintaxe é muito parecida! Ou seja, você praticamente aprende a codar tanto para web quanto para mobile AO MESMO TEMPO.
4) Trabalhar com aplicativos para Desktop, veja ElectronJS... Se eu não me engano, Spotify, Twitch e uma porrada de empresa utilizam Electron para suas aplicações Desktops.
5) Trabalhar com Big Data e Machine Learning (nesse quesito o python ainda está melhor), mas já é possível fazer isso com Javascript.
6) Trabalhar com Inteligência Artificial.
7) Trabalhar com Rede Neurais.
Enfim... JAVASCRIPT É *****! hahahaha sou fã boy mesmo.
Considerações finais:
1) Banco de Dados: Depende da estrutura do teu projeto, mas vai pelo basicão, se for algo muito grande um MySQL da conta fácil, se for trabalhar só com API, um MONGODB resolve.
2) Back-end: PHP ou NodeJS?
2.1) PHP é possível fazer uma API, então é possível para escalar com alguma aplicação em JavaScript, mas não recomendo porque se for pra ir de PHP, é melhor ir de ponta a ponta.
2.2) NodeJS é uma coisa linda, e é JAVASCRIPT CARA, é a mesma linguagem que você utiliza para tudo, mas no começo é um pouco difícil montar uma API monstra, mas com dedicação, tudo é possível!
Abraços!!!!! Bons estudos!
-
Nesse site, os quadradinhos não são exatamente um vídeo.
Na verdade são links que quando clicados, levarão ao (filme/video) referente ao quadradinhos pequenos...
Existe 2 formar de criar essa estrutura, eu prefiro a segunda por usar menos códigos!
Mas a estrutura HTML é essa.
É um quadrado, com uma imagem, um titulo e uma div com o icone de play que aparece quando acontece o :hover no elemento.
Obs: Se quiser ajuda no CSS, só me marcar e falar! Abraços
<div class="wrapper-card"> <a href=""></a> <img src="" /> <p>TIRULO DO VIDEO/FILME</p> <div class="wrapper-hover"> ICONE PLAY AQ </div> </div> <--ou--!> <a href="" class="wrapper-link"> <img src="" /> <p>TIRULO DO VIDEO/FILME</p> <div class="wrapper-hover"> ICONE PLAY AQ </div> </a>
-
Fala galera, estou tentando fazer um sistema de ordem, onde troca no bando de dados conforme a pessoa vai clicando nos botões de Subir e Descer.
Minha url atual é:
http://localhost/FatimaFotografia/painel/editar_album?slug=eliane
Quando eu clico por exemplo no botão para subir, me retorna a url:
http://localhost/FatimaFotografia/painel/editar_album?slug=eliane&order=down&id=215Dai eu faço uma verificação pra ver se na url existe o $_GET['order'] e se existe o $_GET['id']
if(isset($_GET['order']) && isset($_GET['id'])){ echo '<alert>Funcionou...</alert>' }
Mas ele não entra na condição acima, o que será que estou fazendo errado? Como seria a melhor maneira de eu passar esses 2 parâmetros na URL?
-
@DiF Valeu DIF, não sabia que eu tinha acesso a essas configurações no meu host! Vou procurar
-
Fala galera, eu estava fazendo um sistema de upload de varias imagens ao mesmo tempo, e apareceu esse erro:
CitaçãoPHP Warning: POST Content-Length of 8978294 bytes exceeds the limit of 8388608 bytes in Unknown on line 0
Procurei na net e achei a solução, como estou usando o XAMPP, tive que abrir o arquivi php.ini no C:\xampp\php e mudar o tamanhos no upload_max_filesize = de 8M para 1000M; e do post_max_size = de 2M para 1000M...
Certo, consegui arrumar isso, mas fiquei na dúvida se quando eu subir para uma hospedagem, terei esse problema? Ou o tamanho do upload dessas hospedagens já são grandes?
-
@makotsunami Obrigado mano, vou tentar fazer pra ver o que sai
-
Fala galera,
Eu estou desenvolvendo um site para uma fotógrafa e na área do portfólio eu quero fazer um seguinte sistema:
1) Paginação, a cada 5 álbuns eu gostaria que criasse uma página, por exemplo: 8 álbuns, então teria 5 na primeira página e 3 na segunda.
2) E também se a pessoa clicar na foto principal do álbum, ela verá todas as fotos do ensaio em outra página.
Eu consegui fazer a parte front-end, mas agora não consigo pensar em alguma forma de fazer isso dinâmico, porque como to fazendo um painel de controle, eu penso que a lógica seria mais ou menos assim:
- Criar um banco de dados para a foto principal, que é um link para o álbum todo.
- No painel administrativo, criar um sistema de adicionar a foto principal e o nome do álbum.
- Na parte front-end, puxar as fotos principais (que são links para o álbum inteiro) do banco de dados e fazer a paginificação: a cada 5 fotos, criar outra página.
- Depois criar outro banco de dados para o álbum completo de cada foto principal.
- No painel administrativo, criar um sistema pra adicionar todo o álbum em cada link da foto principal. // Por exemplo Cada foto dessa que coloquei em baixo, irá redirecionar para o álbum inteiro, então: www.sitefotografa.com.br/ana-e-julio (álbum inteiro)
- Na parte front-end, puxar no link de cada foto principal, "www.sitefotografa.com.br/ana-e-julio" todas as fotos (álbum inteiro).
Essa é a parte front-end, uma página one-page, sendo que cada foto dessa é um link para o álbum principal, como citei acima um exemplo ao clicar em uma foto: "www.sitefotografa.com.br/ana-e-julio"
Vocês teriam alguma ideia de como fazer isso? Ou se minha lógica ta errada...
-
@fredkissfree Boa tarde mano,
1) Você pode resolver colocando margin-left na li que está desalinhada até ficar perfeito,
1.1) Adicionando uma classe a essa li e colocando o estilo nela.
<li class="nav-item classeAdicional"> <a href="#" target="_self" class="nav-link"><i class="faz fa-file-alt"></i> TEXTO 2</a> </li>
.classeAdicional{ margin-left: 10px; }
1.2) Pode tambem colocar o style inline.
<li style="margin-left: 10px" class="nav-item classeAdicional"> <a href="#" target="_self" class="nav-link"><i class="faz fa-file-alt"></i> TEXTO 2</a> </li>
1.3) Pode também usar o pseudo elemento :nth-of-type(n)
.nav-item:nth-of-type(2){ margin-left: 10px; }
2) Para colocar em 2 colunas, nesse caso, você pode colocar as li como display: inline-block e o último você pode colocar como display: block;
<ul class="navbar-nav ml-auto"> <li class="nav-item"> <a href="#" target="_self" class="nav-link"><i class="faz fa-address-card"></i> TEXTO 1</a> </li> <li class="nav-item"> <a href="#" target="_self" class="nav-link"><i class="faz fa-file-alt"></i> TEXTO 2</a> </li> <li class="nav-item"> <a href="#" target="_self" class="nav-link"><i class="faz fa-envelope"></i> TEXTO 3</a> </li> </ul>
ul{ list-style-type: none; } li{ display: inline-block; margin: 4px; } li:nth-of-type(3){ display: block; }
-
@fredkissfree Ah entendi mano...não sabia que era uma imagem.
A lógica é a mesma, se você quer que suma a imagem só dar display none na resolução que você quer que ela suma.
-
Tente assim
<a href="https://api.whatsapp.com/send?phone=5521966663333">WhatsApp</a> Só que troca pro teu telefone
É impossível dar erro mano, eu faço das 2 formas no meu portfólio.
Presta atenção se tu ta colando da mesma forma...
55 é código do brasil
21 é o DDD
966663333 é o telefone em si
-
Boa noite irmão,
1) Simplesmente coloque o texto dentro do link do HTML.
<a href="https://www.google.com.br/">Google</a>
2) Use a api do whatsapp https://faq.whatsapp.com/en/android/26000030/?lang=pt_br
Resumindo, o link que você precisa é esse aqui: https://wa.me/<number>
Você só vai colocar no lugar do <number>, seu número de telefone em formato internacional!
Por exemplo: pro celular +55 21 96666-3333 vai ficar assim: 5521966663333
Dai é só adicionar no href do link e colocar Whatsapp de texto.
<a href="https://wa.me/5521966663333">WhatsApp</a>
-
 1
1
-
-
Então, não sou tão bom em grid, mas a lógica é a mesma, daria certo, mas tu teve que criar 2 estilos diferentes!
Seria melhor tu só mudar o valor da grid quando entrar na media screen.
Por exemplo: Vou fazer um quadrado de 50px x 50px na cor vermelha.
<div class="box"></div>
.box{ width: 50px; height: 50px; background-color: red; }
- Agora quero mudar o tamanho dele, quero mudar a cor e quero adicionar uma borda!
- Posso fazer isso direto na media screen, veja:
@media only screen and (max-width: 760px){ .box{ width: 100px; height: 100px; background-color: blue; border: 5px solid red; } }
- Agora quando a resolução for menor que 760px, vai ter esse estilo ai acima.
Então tipo, quando tiver desktop
#grid_qualquer { display: grid; grid-template-columns: 2fr 2fr 2fr; }
Quando tiver mobile, posso simplesmente mudar diretamente na mediaqueries
@media only screen and (max-width: 760px){ .#grid_qualquer { display: grid; grid-template-columns: 1fr 1fr 2fr; } }
A ideia é essa ai, mas você tem que adaptar pro seu caso!
-
@fredkissfree Brother, eu inspecionando teu site consegui debugar, não sei se é isso que você queria... mas faz isso aqui:
Na div wrapper você vai colocar uma posição relative. .wrapper{ position: relative; } Na div main você vai colocar .main{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; } e na div da imagem você vai colocar o seguinte: #background-image{ background-image: url(library/img/bg_contato.jpg); background-size: cover; width: 100%; height: 100%; }
-
 1
1
-
-
A lógica é essa, mas acho que você ta fazendo o contrário que você quer.
/* Isto eu colocaria no meu style.css? (que no caso se chama cesf.css) */ /*Esse caso, perceba que faz com que o #background_video da display block quando todos os dipositivos forem menor que 760px*/ @media only screen and (max-width: 760px) { #background_video { display: block; } #background_image { display: none; } } /*Agora sim, quando a tela for menor que 760px o #background_video terá display none e o #background_image terá display block*/ @media only screen and (max-width: 760px) { #background_video { display: none; } #background_image { display: block; } }
-
 1
1
-
-
Cara, o Bootstrap é ótimo, vai fazer praticamente o responsivo tudo sozinho, mas aprende a fazer o responsivo na unha se você realmente quer dominar o assunto, além de saber como funciona todos esses frameworks, tu vai saber desenvolver qualquer layout! O Bootstrap te limita em certos aspectos.
Pra fazer na unha tu vai ter que estudar sobre:
- Media screen CSS3
- Medidas relativas CSS3 (%, rem, em...)
- Flexbox CSS3
- Grid layout CSS3
-
valeu mano, eu achava que seria dessa forma também! mas pelo visto vou ter que colocar a arrow function em uma variável...
-
 1
1
-
-
function render() {} Galera como eu posso transformar a função acima em uma arrow function? Seria assim? render() => {}
-
3 minutos atrás, HwapX disse:
O seletor form#form1 não está casando o form pois ele procura por <form id="form1" e o id está na div pai, mova ele para a tag form.
Era isso mesmo mano!! Obrigadão
-
 1
1
-
-
Fala galera, estou com um formulário e ao apertar o submit ele está sendo enviado, sendo que não gostaria que acontecesse isso, pois estou dando return false; quais possiveis soluções?
Meu jquery e html respectivamente
$('form#form1').submit(function(){ var nome = $('input[name=nome]').val(); var telefone = $('input[name=telefone').val(); var email = $('input[name=email]').val(); if(nome.split(' ').length >= 2){ console.log('temos pelo menos 1 espaço'); } return false; //Se chegoú até o final, é porque está tudo ok; });
<div class="bg"> <div class="form" id="form1"> <form> <input type="text" name="nome" placeholder="Nome completo"> <input type="text" name="telefone" placeholder="telefone"> <input type="text" name="email" placeholder="Email*"> <input type="submit" name="acao" value="cadastrar"> </form> </div> </div>
-
@DiF Obrigado meu querido!
-
Galera consegui alinhar, alguém sugere algo?
Ficou assim:
Essa barra laranja é só para ter noção onde tem que ficar o conteúdo...

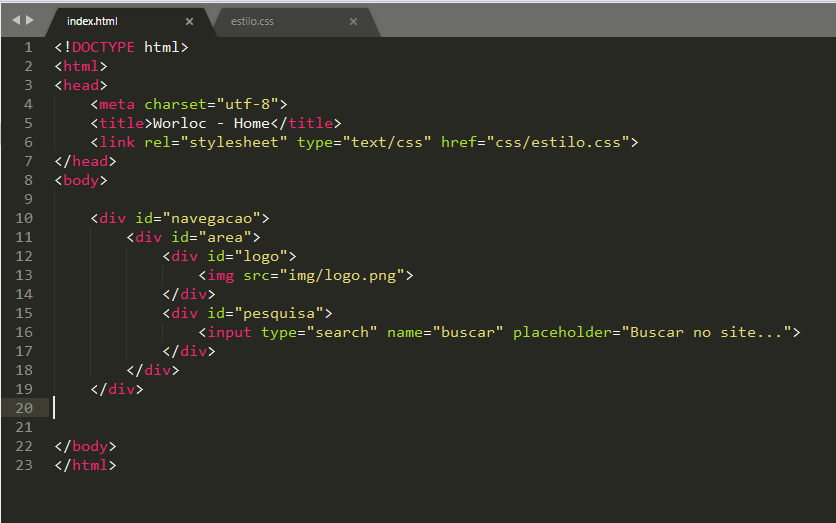
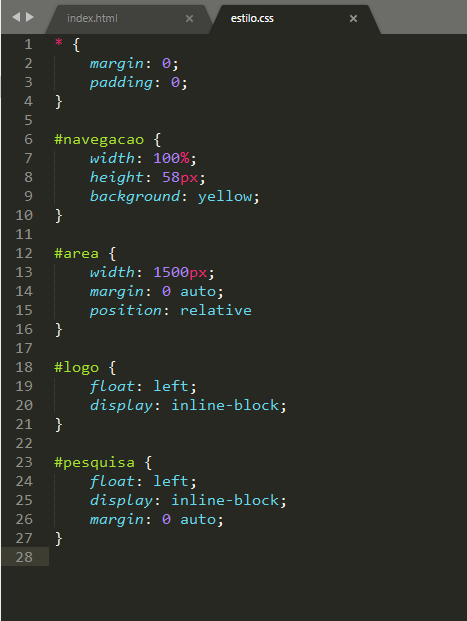
<body> <div id="navegacao"> <div id="area"> <div id="logo"> <img src="img/logo.png"> </div> <div id="pesquisa"> <input type="search" name="buscar" placeholder="Buscar no site..."> </div> </div> </div> </body>
* { margin: 0; padding: 0; } #navegacao { width: 100%; height: 58px; background: blue; } #area { width: 80%; margin: 0 auto; position: relative; border: 3px solid orange; } #logo { display: inline-block; width: 20%; float: left; margin-left: -20px; } #pesquisa { position: absolute; width: 20%; border: 2px solid gray; float: left; margin-left: 40%; top: 16px; } #pesquisa input { width: 100%; }
-
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais








Diferença entre seletor.classe e .classe seletor
em Web e banco de dados
Postado
Um exemplo em que o .special h5 funcionaria.
Ele encontra uma classe .special e encontra os h5, logo ele consegue estilizar