-
Posts
105 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
posts postados por Reberth Siqueira
-
-
Boa madruga!! Eu to tentando aprender sobre AJAX e até agora todos os exemplos que eu vi, eu não consegui identificar um bloco de configuração com o servidor.
Só vi os caras partindo direto para a criação da instancia de XMLHttpRequest.
To entrando agora nessa área de dados dinamicos e estou ficando meio perdido haaha
-
5 minutos atrás, loumier disse:
Através de uma API Rest. Você pode usar JSON ou XML. Eu acho JSON melhor e você ainda continua dentro do universo do JS.
Ok! Eu ainda tenho que me aprofundar em API e JSON, mas pelo menos agora sei o caminho.
Mt Obrigado!
-
Boa tarde!
Eu to me aprofundando em Javascript e tenho 2 projetos que vou tentar desenvolver nessas férias de verão. Mas antes, eu preciso tirar algumas dúvidas:
-> Posso usar Javascript no back-end? (Pra integrar API, conectar com o banco de dados, etc)?
-> Se sim, eu poderia utilizar o javascript puro, ou algum runtime/frame work (tipo node.js, express)?
Os 2 projetos que eu tenho planejado pretendem integrar e obter dados de outros serviços. Qual a melhor maneira de fazer isso?:
-> Como integrar serviços?
Bem, a última pergunta eu posso googlar, mas eu gostaria de saber a opinião/experiência de vocês, e obter possíveis conselhos.
Obrigado desde já!
att,
reberth.
-
14 minutos atrás, Luís Roberto C. da Silva disse:
Se a variável é utilizada por mais de uma função então ela tem que ser global mesmo.
adicionado 1 minuto depoisEm C é que existe o conceito de ponteiro, que utiliza o endereço de memória da variável, não precisando der global para dar acesso a várias funções.
Pois é, em C aprendi que variavel global deve ser evitada. Mas pelo que eu to vendo em javascript não existe o conceito de ponteiros...
-
 1
1
-
-
Segue abaixo o Código:
-------------> HTML
<!DOCTYPE html> <html> <script src="js/main.js"></script> <link rel="stylesheet" href="css/main.css"> <head> </head> <body> <button onclick = "let more = new blocos(); more.more();">+</button> <button onclick = "let less = new blocos(); less.less();">-</button> <span id="container"></span> </body> </html>
-------------> Css
.retangulo{ width:10%; height: 25px; margin: auto; padding: 10px; }
-------------> Java Script
let array = []; let i = 0; const criar = (i, Color)=> { let objeto = {nome: "", color:""}; let element = document.createElement("div"); objeto = {nome: "nome"+i, color: Color}; array.push(objeto); for(var j = 0 ; j < array.length ; j++){ element.innerHTML = "<div class = retangulo style = background-color:"+array[j].color+">"+array[j].nome+"</div>"; document.getElementById("container").appendChild(element); } } class blocos{ constructor(){}; more(){ let color = Math.floor(Math.random()*(10)+1); console.log(color); switch(color){ case 1: // RED - VERMELHO // Criar um elemento -- OK // Criar um objeto do novo bloco -- OK // Dar um push no array -- OK // Atribuir um codigo HTML à esse elemento com innerHTML -- OK // Realizamos o appendChild -- OK criar(i,"red"); i++; break; case 2: criar(i,"blue"); i++; break; case 3: criar(i,"green"); i++; break; case 4: criar(i,"teal"); i++; break; case 5: criar(i,"purple"); i++; break; case 6: criar(i,"violet"); i++; break; case 7: criar(i,"pink"); i++; break; case 8: criar(i,"maroon"); i++; break; case 9: criar(i,"grey"); i++; break; case 10: criar(i,"black"); i++; break; } } less(){ var list = document.getElementById("container"); list.removeChild(list.childNodes[array.length-1]); array.pop(); i--; } }
Eu estou com uma dúvida no meu código javascript:
- É possível eu armazenar os valores da variave i e da variavel array sem ser em uma variavel global?
-
2 horas atrás, Mauro Britivaldo disse:
Está certo? Isso é relativo por exemplo do ponto de vista do problema está certo. O que pode fazer é otimizar.
Caso queira otimizar deixa saber que é possível enxugar seu programa atual para duas linhas de maneira que o return é completamente desnecessário.
adicionado 2 minutos depoisPensem nisso.
adicionado 4 minutos depoisÉ uma maneira certa.
Foi exatamente que eu percebi um tempo depois. Que bom.
Eu achava que pra utilizar recursão tinha que dar return em tudo... Ainda to aprendendo. Mas não desenvolvi lógicas muito mais apuradas.
-
4 minutos atrás, Herbertbahia disse:
@Reberth Siqueira meu chará
#include <stdio.h> int bin(int n){ if(n >= 1){ bin(n/2); printf("%i ", n%2 ); }else{ return n%2; } } int main(){ int n; bin(25); return 0; }
E ae kkkkkkk
-
E ae!! Boa tarde!
Preciso de ajuda com um exercicio da faculdade:
CitaçãoCrie um algoritmo recursivo que converta um número natural para binário
Então eu criei:
#include <stdio.h> int bin(n){ if(n >= 1){ bin(n/2); printf("%i ", n%2 ); }else{ return n%2; } } int main(){ bin(25); return 0; }
Eu utilizei o resultado de um vídeo no youtube para verificar se está correto e aparantemente está.
A minha dúvida é referente a forma que eu utilizei para poder fazer o programa. Minhas dúvidas:
- Tá certo colocar return somente no else?
- Tá certo eu dar o printf só depois da chamada recursiva?
Agradeço a ajuda desde já!
att,
Reberth
-
14 minutos atrás, brund321 disse:
@Reberth Siqueira Oi tudo bem? Você sabe que é possível fazer isso com css e seria o recomendado ? https://developer.mozilla.org/pt-BR/docs/Web/Guide/CSS/CSS_Media_queries
Ou você deseja fazer isso com JS?
Bom dia!
Eu nem sabia.... Obrigado pela dica
-
 1
1
-
-
Bom dia!
Eu to testando algumas coisas em javascript e tenho uma duvida em como aplicar responsividade. Eu tenho a seguinte estrutura:
<-- HTMLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL --> <!DOCTYPE html> <html> <script src="js/main.js"></script> <head> </head> <body onload = "makeGalery()"> <div id = "container"> <div id = "galery"> <img id="img0" src="foto.jpg"> </div> </div> </body> </html>
// JAVA SCRIPTTT function makeGalery(){ document.getElementById("container").style.width = "1920px"; document.getElementById("container").style.height = "600px"; document.getElementById("container").style.border = "3px solid black"; document.getElementById("galery").style.width = "1920px"; document.getElementById("galery").style.height = "300px"; document.getElementById("galery").style.marginTop = "50px"; document.getElementById("galery").style.border = "3px solid blue"; document.getElementById("img0").style.width = "50px"; document.getElementById("img0").style.height = "50px"; document.getElementById("img0").style.marginTop = "10px"; document.getElementById("img0").style.marginLeft = "10px"; document.getElementById("img0").style.border = "3px solid green"; }
A minha dúvida é:
CitaçãoComo eu faço pra o script mudar dinamicamente o a ALTURA e a LARGURA da página com base no "espaço disponível"?
Obrigado desde já,
reberth.
-
Em 03/11/2019 às 16:34, arfneto disse:
Com laptops de $500 vindo com telas 4K escrever em cores na console do Windows pode não justificar algum trabalho, bem como endereçar cursor e acertar cores para a console. Criar uma janela e mostrar os dados é, digamos, a razão de se ter uma interface gráfica afinal
Pois é @arfneto, consegui só deixar colorido compilando na minha VM com ubuntu 18.04 lts...
Eu vou colocar as cores por causa do trabalho da minha facul. Eu queria fazer isso em casa, mas vou ter que fazer lá na faculdade mesmo, pois, lá os PCS tem SO unix
-
 1
1
-
-
Boa noite!!
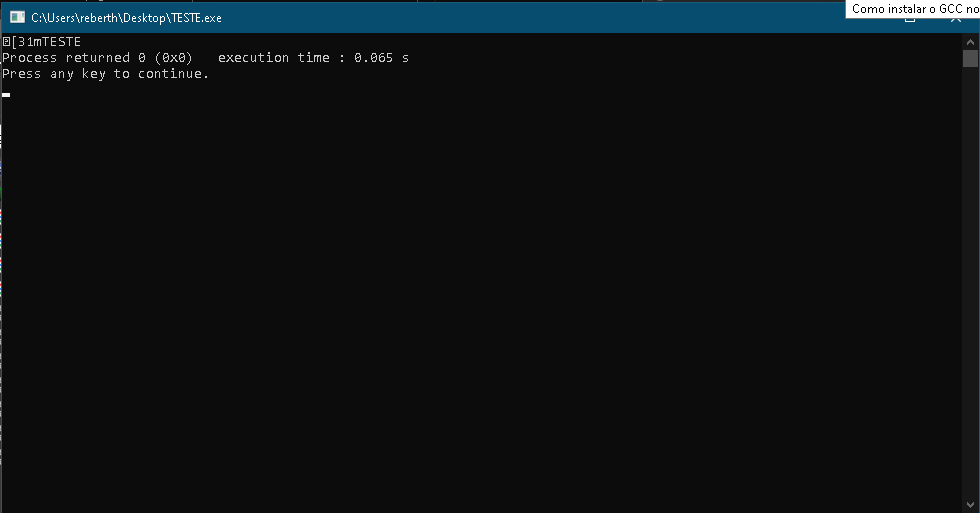
Eu to tentando printar informações com letra colorida no terminal, utilizando a biblioteca stdlib.h e as chaves (\x1b[31m (RED), \x1b[32m (GREEN), etc) e não dá certo.... O OUTPUT saí assim:
Eu to escrevendo conforme exemplo abaixo:
#include <stdio.h> #include <stdlib.h> int main(){ #define RED "\x1b[31m" printf(RED "TESTE"); return 0; }
Mas se eu tentar no linux dá certo... Não sei o que fazer kkk
sugestões?
-
 1
1
-
-
Bom dia!!
Quero saber qual o melhor programa para realizar benchmark em notebook...
Agradeço desde já
-
1 hora atrás, Kleber Peters disse:
Tente fazer a alteração via registro.
Execute o regedit.
Navegue até HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsCurrentVersion.
Tem duas chaves Reg_SZ (ProgramFilesDir e ProgramFilesDir x86), com valor 'C:\Program Files' e 'C:Program Files (x86)'. Edite elas mudando o C para o E.
nao foi

Eu alterei o valor de todas as chaves que tinham C:\
Também copiei as 2 pastas (program files e program files (x86)) pro disco E:\
-
E ai!! Boa noite!
Eu tenho duas partições:
C:\ (partição do windows)
E:\ (partição dos programas)
Eu quero instalar o photoshop no disco E:\, e apesar de eu alterar o local de instalação para o mesmo, o instalador vai lá e instala o photoshop no disco C:\...
Já alterei o local padrão de instalação de aplicativos no WIN 10 e mesmo assim não vai. ....

agradeço se alguem tiver uma solução
-
2 horas atrás, arfneto disse:
Muito bom! Nem tive tempo de olhar
hehe to aprendendo a usar google....
-
2 horas atrás, arfneto disse:
Muito bem.
Note que não é que você não precise: você não tem alternativa. É isso que passa de todo modo: o endereço de início da estrutura. Se declarar igual dos dois lados então vai funcionar. Só que nem sempre você pode fazer isso. Pensou mesmo no programa que te mostrei? Rodou aquilo? Lá você pode ver que a mesma área de 12 int pode ser vista como matriz[12] ou matriz[2][6] ou matriz[3][4] e tal...
entendi sim.
Eu tinha notado isso no começo, até montei um teste pra mostrar pra você e ver se estava certo. Só que eu achava que tava errado kkk
vide:
Em 13/10/2019 às 22:23, Reberth Siqueira disse:Ainda ficou abstrato pra mim, tentei fazer de uma maneira que eu entedesse e cheguei nisso:
#include <stdio.h> #include <string.h> void teste(int* t){ int cont = 0; for(int i = 0 ; i < 25 ; i++){ if(cont == 4){ cont = 0; printf("%i\n", *(t+i)); }else{ printf("%i", *(t+i)); cont++; } } } int main(){ int a[5][5]; for(int i = 0 ; i < 5; i++){ for(int j = 0 ; j < 5 ; j++){ a[i][j] = 1; } } teste(a); return 0; }
-
 1
1
-
-
RESOLVIDO JÁ!!!!
Vide documentação do winsock xD
https://docs.microsoft.com/pt-pt/windows/win32/winsock/getting-started-with-winsock
-
 1
1
-
 1
1
-
-
-
Em 19/10/2019 às 14:34, devair1010 disse:
@Reberth Siqueira huma IA é a sua I e não tem nada de A , pois o pc só faz o que mandar ele fazer , através dos comandos da linguagem , então é você que precisa imaginar todas as possibilidades usando os if's e colocar o que fazer em cada caso , coisa demorada , e quanto mais possibilidades você imaginar melhor será , então nesse caso de posicionar as embarcações você pode usar mesmo o comando rand , mas depois de cada escolha precisa verificar todas as posições da peça , se não está encostada em outra ou nas laterais , tudo como se você mesmo estivesse posicionando , e depois para jogar também seria isso , tem um método chamado min - max que pode ajudar . poste o código que você já fez para podermos ver como está e em que podemos ajudar .
O link no github é : https://github.com/reberthkss/BatalhaNaval
A pasta p/ download:
obrigado desde já
-
 1
1
-
-
22 horas atrás, arfneto disse:
Rodou o programa que te mostrei?
Entendeu porque a rotina funciona igual para várias configurações dos doze int na memória? tipo 2x6 1x12, 3x4?
Entendeu a diferença entre as duas versões mostra() e mostra_e() naquele programa?
Se não entendeu 100% então deve ter alguma pergunta...
Arrumou seu código para a tal matriz?
Entendi sim. No final, eu percebi que no meu caso, eu não preciso utilizar ponteiro para trabalhar com matriz fora da função main. E então eu coloquei:
void teste(int mat[10][10]){ for(int i = 0; i < 10 ; i++){ for(int j = 0 ; j < 10 ; j++){ printf("%i",mat[i][j]); } } } int main(){ int mat[10][10]; for(int i = 0 ; i < 10 ; i++){ for(int j = 0 ; j < 10 ; j++){ mat[i][j] = i; } } teste(mat); return 0; }
-
E ai! Boa noite!
Eu to tentando aprender socket programming, mas eu to com problema para receber os dados do servidor. O código é:
//-- server.c /* Get IP address from domain name */ #include<stdio.h> #include<winsock2.h> //#pragma comment(lib,"ws2_32.lib") //Winsock Library int main(int argc , char *argv[]) { WSADATA wsa; SOCKET s , new_socket; struct sockaddr_in server , client; int c; char* message,server_reply[2000]; int recv_size; //inicializa win sock printf("\nInitialising Winsock..."); if (WSAStartup(MAKEWORD(2,2),&wsa) != 0) { printf("Failed. Error Code : %d",WSAGetLastError()); return 1; } printf("Initialised.\n"); //Create a socket if((s = socket(AF_INET , SOCK_STREAM , 0 )) == INVALID_SOCKET) { printf("Could not create socket : %d" , WSAGetLastError()); } printf("Socket created.\n"); //Prepare the sockaddr_in structure server.sin_family = AF_INET; server.sin_addr.s_addr = inet_addres("127.0.0.1"); server.sin_port = htons( 8888 ); //Bind - Criação da sessão para conexão if( bind(s ,(struct sockaddr *)&server , sizeof(server)) == SOCKET_ERROR) { printf("Bind failed with error code : %d" , WSAGetLastError()); } puts("Bind done\n"); //Fica aguardando solicitacoes de conexao listen(s,3); c = sizeof(struct sockaddr_in); //Encaminha os dados enquanto existe conexao while(new_socket = accept(s , (struct sockaddr *)&client, &c) != INVALID_SOCKET){ puts("Connection accepted"); message = "helo connection client"; send(new_socket , message , strlen(message) , 0); } if (new_socket == INVALID_SOCKET) { printf("accept failed with error code : %d" , WSAGetLastError()); } closesocket(s); return 0; }
//--client /* Initialise Winsock */ #include<stdio.h> #include<WinSock2.h> int main(int argc, char *argv[]) { int teste; WSADATA Winsockdata; SOCKET s; struct sockaddr_in addr; char* message, server_reply[2000]; int recv_size; // Inicia o Windows Stock teste = WSAStartup(MAKEWORD(2,2),&Winsockdata); printf("\nInitialising Winsock...\n"); if (teste != 0) { printf("Failed. Error Code : %d",WSAGetLastError()); return 1; } printf("Initialised.\n"); // Cria o socket para conexao if((s = socket(AF_INET, SOCK_STREAM, 0 )) == INVALID_SOCKET) { printf("Could not create socket : %d", WSAGetLastError()); } printf("Socket created.\n"); // Configura parametros de endereço e porta do socket para conexão com o server addr.sin_addr.s_addr = inet_addr("127.0.0.1"); addr.sin_family = AF_INET; addr.sin_port = htons( 8888 ); //Conexão entre client-server if (connect(s , (struct sockaddr *)&addr , sizeof(addr)) < 0) { printf("connect error"); return 1; } printf("Connected \n"); // Recebe dados do servidor recv(s,server_reply,2000,0); printf("Reply received\n"); puts(server_reply); // Finaliza sessão closesocket(s); WSACleanup(); return 0; }
Eu esperava que o client.c funcionasse assim:
- Inicia sessão WinSock; -- OK
- Cria socket -- OK;
- Configura conexão (IP e Porta) -- OK;
- Realiza conexão -- OK;
- Recebe os dados do servidor -- N/OK
Mas ele não está recebendo os dados do servidor, mas também não retorna um erro

Alguem que conhece pode me ajudar? Pls
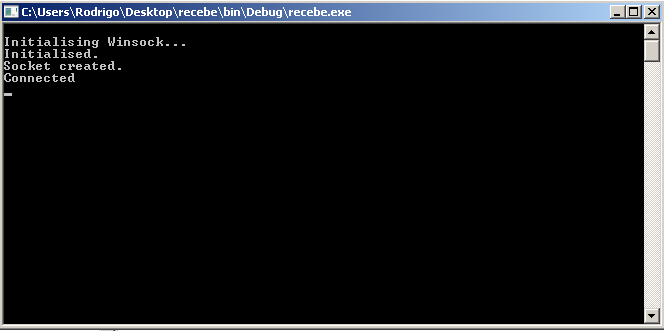
fotos:
(SERVER SIDE) teste.c:

(CLIENT SIDE) client.c :

-
 1
1
-
Boa tarde!
Eu estou desenvolvendo um trabalho pra faculdade utilizando a linguagem C, o trabalho é um jogo, batalha naval, onde, os jogadores tem que poisicionar as embarcações no tabuleiro e depois atacar. Essa parte já está pronta (posicionar e atacar para PLAYER VS PLAYER), mas eu queria fazer uma opção de PLAYER VS MAQUINA, onde a máquina posiciona/ataca as pecas do/no tabuleiro.
Eu tentei fazer essa parte utilizando a função rand() mas não deu certo logo na função que eu criei chamada:
posicionar() //funcao que posiciona as pecas;
Onde a máquina tem que escolher aleatoriamente:
- A peca a ser posicionada: Porta-aviao, navio-tanque, contra-torpedeiro e submarino [ de 0 a 3 ]
- A posição da linha do tabuleiro para posicionar a peca [ de 0 a 9 ]
- A posição da coluna do tabuleiro para posicionar a coluna [ de 0 a 9]
- O sentido da posicionamento se é na VERTICAL ou na HORIZONTAL [ de 0 a 1 ]
Não deu certo pois:
CitaçãoDentro da função posicionar() tem um laço (while) de repetição que só vai ser falso quando a maquina posicionar todas as pecas
O programa até entra na função, mas não sai do while, acho que é porque são muitas possibilidades de combinação, seila...
Alguem tem uma sugestão melhor?
Qualquer coisa eu posto o link do github com o projeto...
-
 1
1
-
Em 15/10/2019 às 14:07, arfneto disse:
Não
E aquilo que eu sempre falo de ler a partir da direita?
Se declarou int a[4] por exemplo então... Tem os colchetes a direita indicando que é um vetor depois vem a o nome e int o tipo então a[4] é claro um int como esta escrito
E não pode usar new
Mesmo porque em C não existe new() nem delete () que são os operadores de alocação e memória em c++
Em c se usa como eu disse malloc() e free()
adicionado 7 minutos depoisNão. Não é. Tudo depende de como foi declarado.
Instalou o programa que escrevi na sua máquina? Rodou aquilo? É importante pra ajudar a entender
Uma coisa é você declarar int* a[4] outra coisa é declarar int a[4]
Quando você declara int a[4] quer dizer que vai reservar 4 int a partir do endereço de a
Quando você declara int* a[4] quer dizer que você vai reservar 4 ponteiros para int, todos y enfileirados a partir do endereço do primeiro, a
Deve ler da direita para a esquerda para entender
adicionado 12 minutos depoisO que eu tentei te mostrar naquele código é que uma mesma área de 12 int pode ser acessada como vetor [12] ou vetor[2][6] ou vetor [3][4] ou qualquer coisa
Entenda que os valores são simplesmente enfileirados a partir do endereço inicial. E o que eu tentava mostrar com o programa
adicionado 46 minutos depoisQuando você declara algo como coisa* matriz [4] está indicando que matriz é um vetor de 4 posições e em cada posição vai ter um ponteiro, um endereço para coisa. Claro, todos os ponteiros tem o mesmo tamanho então você pode fazer com que ele aponte para outras "coisas"
 usando o que se chama cast. Exemplo : int* p = (int*) matriz [3] é perfeitamente legal em C ou C++
usando o que se chama cast. Exemplo : int* p = (int*) matriz [3] é perfeitamente legal em C ou C++
Mas você não está alocando nada aí. Apenas manipulando os endereços.
Vamos chamar de matriz então um vetor de duas dimensões. Quando você declara um trem desses, por exemplo int matriz [3][5] está declarando int não ponteiros. Leia da direita para a esquerda
São quinze int e eles vão estar lá na memória, um depois do outro. Primeiro os cinco da linha zero depois os cinco da linha um depois os cinco da linha dois IMPORTANTE isso.
Então matriz[1][2] vai ser o oitavo cidadão a partir do início. A memória só tem uma dimensão. É o início é o endereço do primeiro. no geral
(X, Y) = (X*largura) + Y é a fórmula que converte o endereço 2D tipo [1][2] no deslocamento linear X a partir do início do vetor na memória. Veja no exemplo matriz [1][2] para matriz declarada como int matriz [3][5] vai estar na posição 1*5 + 2 = 7 a oitava posição a partir do início...
Só que todos os quinze são INT e o endereço do primeiro é o matriz [0][0] ou simplesmente matriz e C entende essas operações
Então se você tiver o endereço do primeiro pode percorrer a matriz usando... Aritmética.
Ex:
int* p = matriz;
*(p+7) = 345;
Isso faz com que matriz [1][2] = 345;
Entendeu? Não desista. É absolutamente essencial entender isso se quer ser produtivo nessas linguagens. Coisas como Qt, SQL, estruturas como listas e árvores, tudo isso só faz sentido se entender esse paradigma
Acho que não entendi 100%, mas no que eu estava errando eu entendi. Tirei o resto dos dias da semana para refletir e ir testando. Eu fazia muita confusão, agora está tudo mais claro. Quaisquer outras dúvidas eu mando uma msg.
Obrigado
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais







Como configurar acesso ao servidor para utilizar AJAX?
em Web e banco de dados
Postado
Então @DiF, to com dificuldade ao identificar o status da transferencia. Depois que eu executo o método .send(), meu ReadyState muda de 0 para 1 e fixa neste valor. E eu consigo obter os dados do arquivo mencionado na URL... ajuda eu
As saídas do meu console:
Consegui resolver aqui!!!!
O meu erro era não especificar a propriedade: onreadystatechange
Mas não entendi o porque kkk