-
Posts
542 -
Cadastrado em
-
Última visita
-

Outro Como posso bloquear apenas Websockets específicos?
herbertbahia respondeu ao tópico de Pedro Medeiros da Silva em Programação - outros
Uma abordagem possível é usar um firewall DPI (Deep Packet Inspection), que é capaz de analisar o conteúdo dos pacotes de dados em tempo real e bloquear aqueles que correspondem a padrões maliciosos. No entanto, essa abordagem pode ser complexa e pode afetar outros serviços que usam websockets. Uma abordagem mais simples é bloquear os websockets específicos no nível do aplicativo, por meio de configurações ou código específico. Por exemplo, se o programa que você está executando fornece uma configuração para especificar o endereço do servidor websocket, você pode bloquear o endereço malicioso nessa configuração ou adicioná-lo a uma lista negra. Se o programa não fornecer uma opção de configuração para isso, você pode modificar o código fonte do programa para bloquear os websockets específicos. Outra opção é usar ferramentas de segurança de rede, como IDS (Intrusion Detection Systems) e IPS (Intrusion Prevention Systems), que podem detectar e bloquear tráfego malicioso em tempo real. Essas ferramentas geralmente usam assinaturas e heurísticas para detectar atividades maliciosas e podem ser configuradas para bloquear websockets específicos. Independentemente da abordagem escolhida, é importante monitorar continuamente o tráfego de rede e manter as defesas atualizadas para garantir a segurança do sistema. -

PHP Erro na quantidade de registros retornados em um select Mysql / PHP
herbertbahia respondeu ao tópico de Roberto Marcos em Web e banco de dados
Um problema possível é que o método Executar da classe Conexao pode estar retornando um resultado diferente do esperado ou mesmo nenhum resultado, o que pode afetar a contagem dos filmes. Certifique-se de que a consulta SQL esteja correta e esteja retornando o resultado esperado. Outra possibilidade é que o uso da função count pode não estar funcionando corretamente no array $filmes. Verifique se esse array está sendo preenchido corretamente e se o tipo de dados é um array. Uma sugestão para depurar esse problema é verificar o conteúdo das variáveis $filmes e $totalFilmes em cada iteração do loop. Isso pode ajudar a identificar onde está o erro. Espero que isso ajude! -

VisualG Elaboração de Programação em portugol.
herbertbahia respondeu ao tópico de Pablo.Mascarenhas em Programação - iniciantes
. Algoritmo "MATRIZ 4X4" // Descrição : CADASTRO DE MORADORES // Autor(a) : PABLO MASCARENHAS // Data atual : 26/02/2023 Var // Seção de Declarações das variáveis MORADORES : VETOR[1..4, 1..4] DE caractere I,J : INTEIRO ROTULO : VETOR[1..4] DE CARACTERE Inicio // Seção de Comandos, procedimento, funções, operadores, etc... ESCREVAL("DIGITE O NOME DO CONDOMINIO") ROTULO[1]<- "NUMERO DA CASA:" ROTULO[2]<- "QUANTIDADE DE CARRO:" ROTULO[3]<- "MODELO DO CARRO:" ROTULO[4]<- "PLACA DO CARRO:" ESCREVAL("DIGITE OS DADOS DO MORADOR") PARA I DE 1 ATE 4 FACA ESCREVAL("MORADOR", I+0) LIMPATELA PARA J DE 1 ATE 4 FACA ESCREVA(ROTULO[J]) LEIA(MORADORES[I,J]) FIMPARA ESCREVAL() FIMPARA ESCREVAL("FIM DOS DADOS") ESCREVAL("DADOS DIGITADOS") PARA I DE 1 ATE 4 FACA PARA J DE 1 ATE 4 FACA ESCREVA(MORADORES[I,J], " ") FIMPARA ESCREVAL() FIMPARA Fimalgoritmo -

Outro vs code não deixa eu selecionar codigo
herbertbahia respondeu ao tópico de dev aleatorio em Programação - outros
Tente desativar as extensões uma por uma para ver se alguma delas está causando o problema. Para fazer isso, vá em "Extensões" no menu lateral, desative uma extensão e tente selecionar o texto novamente. Repita esse processo até encontrar a extensão problemática. Verifique se o modo de seleção está correto. No canto inferior direito do VS Code, deve haver um botão de alternância para o modo de seleção. Certifique-se de que ele esteja definido para "Seleção" e não "Linha". Verifique se há algum problema com a configuração do mouse. Vá para as configurações do VS Code (por meio de "Arquivo" > "Preferências" > "Configurações") e pesquise por "mouseWheelZoom". Certifique-se de que a configuração está definida como "false". Isso pode ajudar a evitar conflitos entre o mouse e o VS Code. Tente reiniciar o VS Code. Às vezes, isso pode ajudar a resolver o problema temporariamente. Verifique se há atualizações para o VS Code e instale-as, se houver. Isso pode corrigir problemas conhecidos que foram corrigidos em versões posteriores. -

VisualG Elaboração de Programação em portugol.
herbertbahia respondeu ao tópico de Pablo.Mascarenhas em Programação - iniciantes
Para resolver este exercício, precisamos seguir os seguintes passos: Criar a matriz para armazenar os dados do condomínio. Neste caso, será uma matriz 4x4, em que a primeira coluna armazenará o número da casa, a segunda coluna armazenará a quantidade de carros de cada casa, a terceira coluna armazenará o modelo de cada carro e as duas últimas colunas armazenarão a placa de cada carro. Ler os dados do condomínio, que são o nome do aluno, a quantidade de casas e os dados de cada casa, como quantidade de carros, modelo de cada carro e placa de cada carro. Armazenar os dados lidos na matriz. Imprimir o número da casa e o modelo de cada carro. Imprimir a placa do carro de cada casa e a quantidade de carros de cada casa. Criar uma função que receba o nome completo do aluno, a data de nascimento completa e retorne o nome do aluno, mais a idade expressa em números romanos. -

VisualG Elaboração de Programação em portugol.
herbertbahia respondeu ao tópico de Pablo.Mascarenhas em Programação - iniciantes
o que você já conseguiu fazer? e qual a sua dificuldade? -

C++ GDI: como posso recriar o TransparentBlt()?
herbertbahia respondeu ao tópico de Cambalinho em C/C#/C++
Embora a função TransparentBlt() possa ser útil para copiar imagens com transparência, ela pode não ser a melhor escolha para jogos 2D/3D simples, como Wolf3d ou Duke 1. Isso ocorre porque a função foi projetada para ser usada em conjunto com a API GDI, que é otimizada para desenho de gráficos em janelas e não é tão eficiente quanto as bibliotecas de gráficos mais modernas, como o Directx. Além disso, o uso de DIBs (Device-Independent Bitmaps) pode ser rápido, mas pode ter limitações em relação às capacidades de renderização de gráficos mais modernas. Essas limitações podem incluir a falta de suporte para recursos como aceleração de hardware e efeitos gráficos avançados. Portanto, para jogos 2D/3D simples, é recomendável usar bibliotecas gráficas mais modernas, como o Directx, que são otimizadas para jogos e oferecem suporte para recursos avançados de renderização de gráficos. -

C++ GDI: como posso recriar o TransparentBlt()?
herbertbahia respondeu ao tópico de Cambalinho em C/C#/C++
A função TransparentBlt() é uma função da biblioteca Windows GDI (Graphics Device Interface) que permite copiar uma imagem de origem para uma imagem de destino com transparência. A transparência é determinada por uma máscara de cor especificada pelo desenvolvedor. Para replicar a funcionalidade da função TransparentBlt() de forma rápida, é possível usar um conjunto de técnicas e tecnologias, como o uso de Direct2D ou o uso de bibliotecas gráficas de terceiros. No entanto, para entender como a função TransparentBlt() funciona internamente, é importante saber que a função é implementada internamente pelo Windows usando a API BitBlt() e uma combinação de DIBs (Device Independent Bitmaps) e algoritmos de transparência. A API BitBlt() é usada para realizar uma operação de transferência de bitmap de uma região da memória para outra, e os DIBs são usados para fornecer um formato de imagem independente do dispositivo. Para obter desempenho aprimorado, a função TransparentBlt() usa otimizações específicas da plataforma, como código otimizado em Assembly, suporte a hardware gráfico acelerado e outras técnicas de otimização de desempenho. Assim, para recriar a função TransparentBlt() de forma rápida, é importante entender como as operações gráficas funcionam em um nível mais baixo e como é possível aproveitar as tecnologias e técnicas modernas para otimizar o desempenho da função. -

Outro Programar uma ação de TEXTO
herbertbahia respondeu ao tópico de H.Nutels em Programação - iniciantes
existem vários desses macros grátis hoje em dia no mercado, sendo possível utilizar apenas baixando mas caso queira desenvolver o seu proprio também é possível https://www.techtudo.com.br/tudo-sobre/mouse-and-keyboard-recorder/ -

Outro Programar uma ação de TEXTO
herbertbahia respondeu ao tópico de H.Nutels em Programação - iniciantes
sim com certeza é possível automatizar, qual a linguagem de programação que você tem uma noção básica? Eu recomendo você utilizar macro, assim você pode simplesmente gravar os movimentos do seu teclado que sao apertar a tecla para linha de baixo, end, del e space. E depois fazer o macro repetir isto varias vezes até terminar todo texto. -
Certamente, aqui estão alguns exemplos de como realizar requisições GET e POST tanto em Java quanto em JavaScript: Java: GET request: import java.net.HttpURLConnection; import java.net.URL; public class JavaGetRequest { public static void main(String[] args) throws Exception { URL url = new URL("https://example.com/api/v1/items"); HttpURLConnection con = (HttpURLConnection) url.openConnection(); con.setRequestMethod("GET"); int status = con.getResponseCode(); System.out.println(status); // This will print the HTTP status code of the response. } } POST request: import java.net.HttpURLConnection; import java.net.URL; import java.io.DataOutputStream; public class JavaPostRequest { public static void main(String[] args) throws Exception { URL url = new URL("https://example.com/api/v1/items"); HttpURLConnection con = (HttpURLConnection) url.openConnection(); con.setRequestMethod("POST"); con.setRequestProperty("Content-Type", "application/json"); con.setDoOutput(true); String jsonInputString = "{\"item\": \"Item name\", \"quantity\": 10}"; try (DataOutputStream out = new DataOutputStream(con.getOutputStream())) { out.write(jsonInputString.getBytes()); } int status = con.getResponseCode(); System.out.println(status); // This will print the HTTP status code of the response. } } JavaScript: GET request: const https = require('https'); https.get('https://example.com/api/v1/items', (resp) => { let data = ''; resp.on('data', (chunk) => { data += chunk; }); resp.on('end', () => { console.log(JSON.parse(data)); // This will print the response data as a JSON object. }); }).on("error", (err) => { console.log("Error: " + err.message); }); POST request: const https = require('https'); const options = { hostname: 'example.com', path: '/api/v1/items', method: 'POST', headers: { 'Content-Type': 'application/json' } }; const req = https.request(options, (res) => { console.log(`statusCode: ${res.statusCode}`); res.on('data', (d) => { process.stdout.write(d); }); }); req.on('error', (error) => { console.error(error); }); const data = JSON.stringify({ item: 'Item name', quantity: 10 }); req.write(data); req.end(); espero que ajude
-
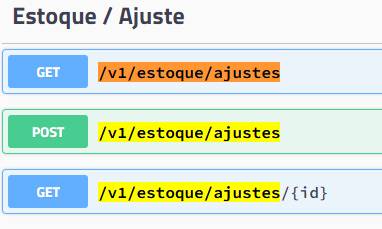
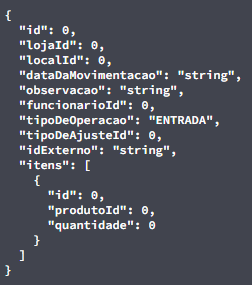
Já que estamos falando de web, você pode tentar começar pela parte de entender os métodos https para ficar menos leigo. A internet gira em torno deles. Confira a seguir os principais métodos: GET: o método GET é usado para recuperar dados do servidor. Ele solicita um recurso específico e retorna a representação desse recurso. POST: o método POST é usado para enviar dados ao servidor para criar ou atualizar um recurso. Ele geralmente é usado para enviar dados de formulário, mas pode ser usado para enviar qualquer tipo de dados. PUT: o método PUT é usado para atualizar um recurso no servidor. Ele substitui completamente o recurso existente pelo novo recurso enviado no corpo da solicitação. DELETE: o método DELETE é usado para excluir um recurso do servidor. Ele solicita a exclusão do recurso identificado pela URI. Por isso para fazer o ajuste de um item no endpoint mencionado voce precisa entender que deve utilizar o metodo post e não os métodos gets. Em seguida aconselho tentar entender os dados dele. Você deverá utilizar um objeto que comtemple os atributos conforme na documentação. Caso não entenda o conceito de objetos ou orientação a objetos recomendo este material https://www.devmedia.com.br/principais-conceitos-da-programacao-orientada-a-objetos/32285 Após a criação da classe com seus devidos atributos aconselho você postar aqui o seu código e posso lhe sugeri uma boa tecnologia para você implementar um serviço para ele.
-

MySQL tree view em MySQL para uso em *PHP/JQUERY* !!!!!!!
herbertbahia respondeu ao tópico de DHB Serviços em Web e banco de dados
Existem várias maneiras de criar uma base de dados para um tree view. Tudo depende do tipo de dados que você deseja armazenar e da forma como deseja que eles sejam organizados. Uma opção é usar um banco de dados relacional, como MySQL ou PostgreSQL, para armazenar seus dados hierárquicos. Isso é comumente feito usando um modelo de dados de árvore, que é um modelo de dados hierárquico no qual cada registro contém um campo que identifica seu pai. Existem várias implementações de banco de dados que suportam modelos de dados de árvore, como o Nested Set Model ou o Adjacency List Model. Outra opção é usar um banco de dados NoSQL, como o MongoDB, que é projetado para armazenar dados não estruturados. O MongoDB suporta dados hierárquicos usando documentos aninhados e arrays. Independentemente do tipo de banco de dados que você escolher, é importante garantir que seus dados estejam bem organizados para que seu tree view seja fácil de navegar. Certifique-se de que seus registros estejam claramente organizados em uma hierarquia e que cada registro seja identificado por um ID exclusivo. Além disso, certifique-se de que o banco de dados seja projetado para suportar as consultas que você deseja executar em seu tree view, como ordenação ou filtragem. Quanto à biblioteca jQuery que você encontrou, ela pode ser uma boa opção para exibir seu tree view na interface do usuário, mas você ainda precisará de um meio de armazenar e gerenciar seus dados hierárquicos. -

Outro Script - Dialog cria menu mas não executa código associado a item
herbertbahia respondeu ao tópico de Gohan nascimento junior em Programação - iniciantes
Pelo que entendi do seu código, você está tentando executar um script específico dependendo da seleção do usuário em um menu dinâmico gerado a partir de um arquivo de texto. Depois de executar o script, você deseja remover a linha correspondente do arquivo de texto para que ela não apareça no próximo menu gerado. O seu código atual parece estar quase lá, mas há algumas coisas que precisam ser ajustadas. O primeiro problema é que você está usando o valor do ID como o valor do item de seleção do menu. Isso pode funcionar em alguns casos, mas pode levar a problemas se o valor do ID contiver caracteres que o dialog não pode lidar. Em vez disso, é melhor usar o índice da linha no array options como o valor do item de seleção do menu. Para fazer isso, você pode criar uma variável count no início do script e incrementá-la a cada linha que for adicionada ao array options. Em seguida, você pode usar o valor de count como o valor do item de seleção do menu. Dessa forma, você pode ter certeza de que o valor do item de seleção será sempre um número inteiro válido. Aqui está uma versão modificada do seu script que faz isso: #!/bin/bash # Define o nome do arquivo de relatório report_file="scripts/hmenu/result.txt" # Inicializa o contador count=0 # Lê o arquivo result.txt no subdiretório scripts/hmenu while read line; do # Extrai o ID, o texto e o status da linha id=$(echo $line | awk '{print $1}') text=$(echo $line | awk '{print $2 " " $3 " " $4 " " $5 " " $6 " " $7 " " $8 " " $9}') status=$(echo $line | awk '{print $10}') # Adiciona o item de checkbox ao menu options+=("$count" "$text" "$status") # Incrementa o contador ((count++)) done < "$report_file" # Exibe o menu em forma de checkbox selected=$(dialog --backtitle "Selecione os itens desejados:" \ --checklist " " 20 60 15 "${options[@]}" \ --output-fd 1 \ --separate-output \ --scrollbar \ 3>&1 1>&2 2>&3) # Executa cada item selecionado for item in $selected; do # Obtém a linha correspondente do arquivo line=$(sed -n "${item}p" "$report_file") # Obtém o ID e o comando do item id=$(echo "$line" | awk '{print $1}') command=$(echo "$line" | awk '{$1=""; print $0}') # Executa o comando echo "Executando o código para o Item $id..." eval "$command" # Remove a linha correspondente do arquivo sed -i "${item}d" "$report_file" done -

Python erro ao importar biblioteca pywinauto (import win32api # noqa: E402)
herbertbahia respondeu ao tópico de Swalls em Programação - outros
O erro mencionado parece ser relacionado à biblioteca win32api que está sendo importada pelo pywinauto. Esse erro geralmente ocorre quando a biblioteca pywin32 não está instalada ou está instalada em uma versão incompatível com a versão do Python. Para resolver esse erro, tente reinstalar a biblioteca pywin32 com a versão correta correspondente ao seu ambiente Python. Por exemplo, se você está usando o Python 3.9, tente instalar a biblioteca pywin32 para o Python 3.9 usando o pip: pip install pywin32==301 Certifique-se de que a versão pywin32 que você está instalando corresponde à versão correta do seu Python. Se isso não resolver o problema, tente verificar se há conflitos entre as versões do Python instaladas em seu sistema. Você pode tentar executar seu script em um ambiente virtual isolado, criado com o comando venv, para garantir que as dependências do Python estejam instaladas corretamente e em sua versão correta. Se o problema persistir, tente postar mais detalhes sobre seu ambiente Python e as bibliotecas que você está usando, pois isso pode ajudar a diagnosticar o problema com mais precisão.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais