-
Posts
189 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Livros
Cursos
Análises
Fórum
Tudo que Rui Guilherme postou
-

Fonte XPG 1300W CyberCore II não gira a ventoinha
Rui Guilherme respondeu ao tópico de Rui Guilherme em Fontes e energia
Sim, a fonte ideal seria 850w. Dependendo do uso chega aos 700w, por exemplo, gosto de brincar com overclock (e mesmo assim não cheguei nos 800w para ventoinha girar, vou aumentar mais pra ver o que acontece kkkk). Eu acredito que 1000w seria uma fonte ideal com uma boa margem de upgrade futuro, se aparecer alguma 850 Platinum ou 1000 Platinum numa promoção bem boa talvez eu troque essa minha. valeu aí. -

Fonte XPG 1300W CyberCore II não gira a ventoinha
Rui Guilherme respondeu ao tópico de Rui Guilherme em Fontes e energia
@Mikhail Kosevich Volkov É a CyberCore II mesmo. Agradeço a resposta, não me atentei a imagem mostrando os 60%. Bizzaro, jurava que era algo de 30%. Imagem: -

Fonte XPG 1300W CyberCore II não gira a ventoinha
Rui Guilherme postou um tópico em Fontes e energia
Fui limpar meu PC hoje e percebi que a "proteção" contra poeira estava completamente limpa na entrada de ar da fonte, enquanto as outras entradas precisavam de limpeza. Setup: cpu r7 7800x3d, gpu rx6900xt, ram 2x16 RGB, placa-mãe b650, fan 9x120mm RGB, cooler 1x140mm RGB, hdd 2x1tb, SSD sata 1x1tb, SSD pcie 1x1tb, teclado RGB e mouse RGB. Calculando o consumo do meu computador, deve consumir aproximadamente 600w~700w em full loading, o que representa aproximadamente 50% da potência da fonte e mesmo assim o cooler não gira, inclusive já tentei fazer overclock na RAM, cpu e gpu para aumentar o consumo e mesmo assim o cooler da fonte não girou. É normal? Essa fonte é "tão boa" que "dispensa" a necessidade de refrigeração ativa? Estou pensando em acionar a RMA da Xpg. -

Javascript Queria saber como converter uma string para md5 e base64!
Rui Guilherme respondeu ao tópico de Gabriel_fer em Web e banco de dados
Antes de mais nada: não é recomendado o uso de md5 para sistemas reais, caso queira armazenar senhas, use o bcrypt. Atualmente dentro do JavaScript não existe uma forma nativa de converter uma string para md5, apenas SHA-1/256/384/512 usando o digest Exemplo: const text = 'An obscure body in the S-K System, your majesty. The inhabitants refer to it as the planet Earth.'; async function digestMessage(message) { const msgUint8 = new TextEncoder().encode(message) const hashBuffer = await crypto.subtle.digest('SHA-256', msgUint8) const hashArray = Array.from(new Uint8Array(hashBuffer)) const hashHex = hashArray.map(b => b.toString(16).padStart(2, '0')).join('') return hashHex } digestMessage(text) .then(digestHex => console.log(digestHex)) https://developer.mozilla.org/en-US/docs/Web/API/SubtleCrypto/digest Para MD5 você precisa criar um hash próprio ou usar alguma biblioteca, eu particularmente recomendo você usar a crypto que resolve todos os seus problemas com hashs(MD5,SHA-1/3,SHA256/224/512/384,SHA-25,RC4,Rabbit,AES,DES,PBKDF2,HMAC,OFB,CFB,CTR,CBC,Base64...): https://www.npmjs.com/package/crypto-js Já para Base64 você precisa optar pelo btoa e atob que funcionam perfeitamente em todos os navegadores ou usar o crypto. Exemplo: function utf8_to_b64( str ) { return window.btoa(unescape(encodeURIComponent( str ))); } function b64_to_utf8( str ) { return decodeURIComponent(escape(window.atob( str ))); } // Usage: utf8_to_b64('✓ à la mode'); // "4pyTIMOgIGxhIG1vZGU=" b64_to_utf8('4pyTIMOgIGxhIG1vZGU='); // "✓ à la mode" https://developer.mozilla.org/en-US/docs/Glossary/Base64. -

Javascript Jornada de trabalho no desenvolvimento web
Rui Guilherme respondeu ao tópico de LuizFFR em Web e banco de dados
Sim, é possível. Uma solução é conhecer alguma empresa grande focada em T.I (Software house normalmente) e que possuem um plano de carreira, dai você entra como estagiário. Normalmente essas empresas são saudáveis a jovens programadores. Agora uma solução ideal é tentar estagio em alguma instituição pública (na área de T.I mesmo) já que normalmente esses também são ambientes mais saudáveis a programadores que estão começando Mas antes de abandonar a área completamente, lembra-se que o mercado de trabalho no Brasil para área de T.I é medíocre, é cheio de empresas que possuem programas complexos que exigem uma equipe de T.I, porém por se tratar de empresas conservadoras(lideras por pessoas igualmente medíocres) acabam contratando um programador Junior por R$ 1400 ou no piores dos casos um estagiário por R$ 850 para cuidar sozinho da aplicação, me diga, você tem um supervisor? Vcs usam metodologia ágeis como Kanban, Scrum e Sprint? você recebe atividades em cima de atividades? você recebe suporte/auxilio técnico de seus superiores na área? OU ELES simplesmente ficam cobrando e cobrando?... Isso é extremamente danoso ao profissional porque ele acaba pensando coisas como "essa não é a minha área" ou "não fui feito para isso." simplesmente porque colocaram alguém novo na área numa posição de Junior 4~5 e em casos mais ridículos até de Pleno/Sênior... Software houses normalmente conseguem lidar melhor com isso e acaba sendo um local decente. -

Javascript Estou com dificuldade de contagem de cédulas em JavaScript
Rui Guilherme respondeu ao tópico de Lucasmuri em Web e banco de dados
Você está esquecendo de resetar os valores das variáveis. Esse é o problema de usar variáveis em scropo global, se você fizer um teste de mesa vai perceber o problema rapidamente. Você tem duas soluções, vou apresentar as duas: A primeira solução é remover a variável quantidadeNotas do scopo global da aplicação e colocar a definição na função contaNotas, veja: // eu modifiquei essa linha para colocar um valor padrão (fica mais fácil testar assim) let n = 576; let cedulas = [100,50,20,10,5,2,1]; // Função responsável por contar as notas a partir de um valor. function contaNotas(valor){ let quantidadeNotas = parseInt(n/valor); // TODO Subtraia de "n" a "quantidadeNotas" multiplicada por seu respectivo "valor" (parâmetro). n -= quantidadeNotas*valor; console.log(`${quantidadeNotas} nota(s) de R$ ${valor},00`); } for(let cedula in cedulas){ contaNotas(cedulas[cedula]); } A segundo solução é manter a variável quantidadeNotas no scopo global da aplicação, porém resetar o valor dela ao final da função, veja: let n = 576; let quantidadeNotas = 0; let cedulas = [100,50,20,10,5,2,1]; // Função responsável por contar as notas a partir de um valor. function contaNotas(valor){ quantidadeNotas = parseInt(n/valor); // TODO Subtraia de "n" a "quantidadeNotas" multiplicada por seu respectivo "valor" (parâmetro). n -= quantidadeNotas*valor; console.log(`${quantidadeNotas} nota(s) de R$ ${valor},00`); quantidadeNotas = 0; } for(let cedula in cedulas){ contaNotas(cedulas[cedula]); } Ambas soluções devem funcionar, porém, a primeira solução é a recomendada. Só é necessário usar a segunda solução caso você for usar quantidadeNotas fora da função contaNotas e mesmo assim o ideal seria declarar a variavel no scopo da função contaNotas e retornar ela ao final da execução. Provavelmente seu professor ainda está explicando conceitos de variaveis mutáveis simples, então não considere meu texto como uma aula e sim como uma "dica", mas na frente ele vai ensinar esses conceitos e você vai entender mais facilmente, por enquanto se sinta livre para adotar qualquer uma das duas soluções. Porém, eu recomendo as seguintes leituras: https://developer.mozilla.org/en-US/docs/Glossary/Scope https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let -

Javascript Como alterar valor do aria-expanded com javascript puro
Rui Guilherme respondeu ao tópico de EddK em Web e banco de dados
Exatamente, basta alterar o seletor... JavaScript desde da versão ES6 usa os mesmo seletores do CSS, recomendo as seguintes leituras para conseguir lidar sozinho com problemas semelhantes no futuro: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors https://developer.mozilla.org/en-US/docs/Web/API/Document_object_model/Locating_DOM_elements_using_selectors -

Javascript Como alterar valor do aria-expanded com javascript puro
Rui Guilherme respondeu ao tópico de EddK em Web e banco de dados
@EddK Nesse caso você precisa usar querySelectorAll HTML: <button type="button" id="btn" aria-expanded="false"> teste1 </button> <button type="button" id="btn" aria-expanded="false"> teste2 </button> <button type="button" id="btn" aria-expanded="false"> teste3 </button> <button type="button" id="btn" aria-expanded="false"> teste4 </button> JS: document.querySelectorAll("#btn").forEach((elems) => { elems.addEventListener("click", (event) => { const { target } = event const value = target.getAttribute("aria-expanded") target.setAttribute("aria-expanded", value === "true" ? "false" : "true") }) }) Demo Online: https://codepen.io/ruiguilherme/pen/LYLagGR?editors=1010 -

Javascript Função de verificação de token não retorna true ou false
Rui Guilherme respondeu ao tópico de Preciouz em Web e banco de dados
@GabrielSennaMs Só uma observação em relação ao uso de async/await junto do expressJS: O ExpressJS 4.x não suporta async/await e pode gerar "UnhandledPromiseRejectionWarning" no código, sendo uma issue chata que aparece em produção, segue: https://github.com/expressjs/express/issues/4360 https://github.com/expressjs/express/issues/4348 Vale lembrar que essas duas issues apesar de estarem fechadas, foram resolvidas apenas na versão 5.x do ExpressJS, e a versão 5 do expressJS está em fase beta tem uns 7 anos sendo a ultima versão lançada a 5.0.0-alpha.8 em 2020 já a versão 4 do ExpressJS é de 2019. Eu recomendo a leitura desse artigo caso queira usar async/await junto do expressJS: https://zellwk.com/blog/async-await-express/ -

Javascript Função de verificação de token não retorna true ou false
Rui Guilherme respondeu ao tópico de Preciouz em Web e banco de dados
Tenta usar o sendStatus: jwt.verify(reqToken, JWTSecret, (error, data) => { if (error) return res.sendStatus(401) // caso exista qualquer erro com o jwt retorna 401 res.sendStatus(200) )} Talvez funcione, manda feedback se n funcionar. -
> Não está demorando mais do que o normal? Depende muito dos servidores, normalmente não leva mais de 48 Horas. Eu recomendo você migrar os nameservers para o cloudflare. Além disso eu percebi que seu CNAME está apontando para o https://ghs.googlehosted.com/ Você tem certeza que esse NAME está certo e leva para sua aplicação/site?
-
Seu DNS já está vinculado ao Google, você precisava esperar a propagação do DNS. https://www.whatsmydns.net/#CNAME/drcc.tech
-

Javascript Adicionar Markers Mapbox com React
Rui Guilherme respondeu ao tópico de eduardomrigo01 em Web e banco de dados
Acredito que seja uma boa você dar uma revisada na documentação do mapbox-gl... https://docs.mapbox.com/help/getting-started/add-markers/ Porém não achei na documentação se é necessario alguma tratativa diferente no React. Provavelmente você está usando NextJS ou isso é algum bug no React mesmo e o mapbox-gl não está conseguindo lidar com a falta do document e window, se for o caso você precisa tentar colocar o Marker dentro do useEffect também; Só um detalhe sobre o useEffect, pra evitar laços infinitos que podem quebrar ou deixar sua aplicação lenta, é uma boa fazer isso: useEffect(() => { // resto do código }, [map]); // é uma boa passar o map aq também, para evitar problemas no state entre o servidor e o cliente Eu já fiz alguns códigos que levam mapas com react, mas no caso eu usei o Leaflet, talvez resolva seu problema e te ofereça mais opções. https://github.com/PaulLeCam/react-leaflet React-leaflet é citado oficialmente no leafletjs https://leafletjs.com/plugins.html -

Javascript erro de redirecionamento com node.js
Rui Guilherme respondeu ao tópico de bianca oliveira em Web e banco de dados
Ou você usa POST ou você usa GET. Você precisa alterar o method no HTML ou no NodeJS. Recomendo pesquisar um pouco sobre Rest e RestFul: https://restfulapi.net/ -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
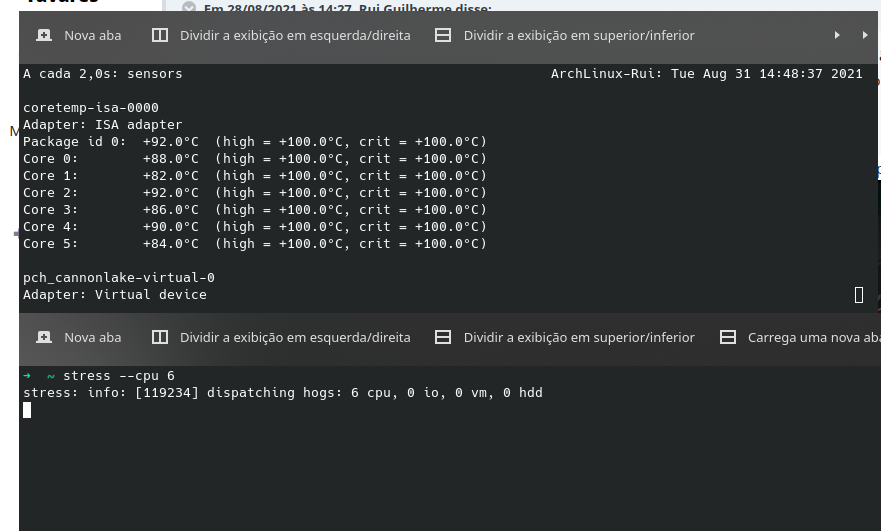
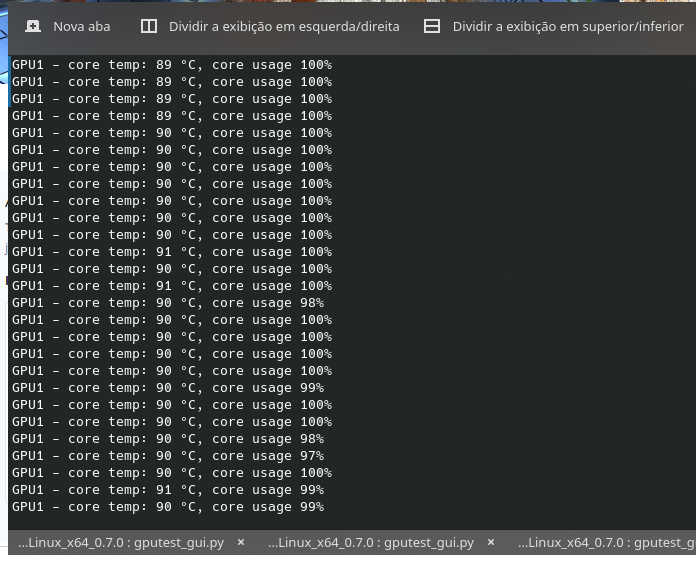
Sua temperatura está ok. Vou mandar algumas prints colocando meu sistema em stress máximo. (Vale lembrar que em stress a CPU esquenta mais que in-gaming) Veja a minha CPU i7 9750h: Estou usando o "stress" para colocar minha CPU topada em 100%; Isso são 5 minutos de stress e ficou entre 80ºC ~ 92ºC Veja minha GPU: Em stress (Rodando 5 FuryMark ao mesmo tempo) ficou entre 89ºC ~ 91ºC -

Javascript Faça um algoritmo para ler 20 números e armazenar em um vetor.
Rui Guilherme respondeu ao tópico de lusquinhas2203 em Web e banco de dados
Tentei te ajudar o máximo possível, mas não rolou... Então: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for Se você ler atentamente esses links vai conseguir responder todas essas perguntas. -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
@Marcelo F. N. Tavares Eu também tinha uma base (Da Multilizar Warrior verde com 5 fans) mas não funciona mt bem... Eu só uso a base em algumas situações por exemplo quando vou usar ele deitado, dai ele fica muito quente para ficar no meu peito e fica desconfortavel e a base resolve esse problema... Outras situações onde eu uso a base é quando não tenho um local plano para colocar o notebook. -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
@Marcelo F. N. Tavares é normal ele ficar quente a ponto de machucar os dedos... O meu mesmo tem uma estrutura metalica que fica super quente e virou até desafio com meus amigos "Se conseguir segurar por 10 segundos sem fazer cara feia pode jogar por uma hora" kkkkk Eu recomendo usar esse programa: https://www.msi.com/Landing/afterburner/graphics-cards ele vem acompanhado de outro programa chamado RiverTunner que acompanha a temperatura do seu notebook, basta configurar ele para mostrar a temperatura da GPU e CPU... Em geral CPUs da Intel operam sem thermal throttling em notebooks até 100c... Meu i7 9750h em gaming fica em torno de 70c ~ 85c -

Aquecimento de laptop durante jogo
Rui Guilherme respondeu ao tópico de Marcelo F. N. Tavares em Refrigeração e superaquecimento
Eu tenho um Acer Predator Helios 300 e tinha as mesmas perguntas... Não é uma boa ideia deixar os ventiladores no máximo, eu mesmo deixo o notebook no automatico, porém você precisa entender que de qualquer jeito uma hora ou outra vai precisar fazer a manutenção, eu particularmente só ligo o modo turbo quando o aquecimento causa perda de desempenho, caso seu hardware não esteja sofrendo thermal throttling então as temperaturas estão dentro do permitido nas definições do driver e do firmware e não faz muito sentido colocar suas fans para trabalharem o máximo. -

HTML programa para clique automático
Rui Guilherme respondeu ao tópico de João. em Web e banco de dados
Você está querendo criar um bot para capturar dados de um site e alimentar outro site? Por exemplo pegar uma tabela de preços de outro site e sicronizar com o seu site? Se for o caso então isso é relacionado a consumo de API, e não aos clicks exatos... Se for "clickes" então você deve usar o https://www.selenium.dev/ (ou app semelhante)... Bom, você pode criar um pedido no Linkedin e procurar algum desenvolvedor para fazer esse freelancer. Recomendo: https://www.99freelas.com.br/ Boa sorte. -

HTML captação de audio e reprodução em html
Rui Guilherme respondeu ao tópico de carlos5456 em Web e banco de dados
Você vai ter que aprender WebRTC Primeiro que recomendo entender a BASE: https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API https://webrtc.org/ https://developer.mozilla.org/en-US/docs/Web/API/Media_Streams_API Depois o inferno frio: https://sipjs.com/ https://www.doubango.org/sipml5/ https://jssip.net/ -

Javascript Função multiplicação de array
Rui Guilherme respondeu ao tópico de Veiker em Web e banco de dados
@Veiker Sim, apesar de não ser indicado já que o JS6+ o for só é usado em algumas situações... A solução não é mt diferente da que eu fiz. Sobre deixar os valores dinamicos: Você pode alterar os valoes da variavel "Valores"... Caso queira fazer isso como interação com o usuario você pode fazer isso pelo DOM. Siga meu exemplo: JS: function Primeiro_exemplo() { // Leia isso caso não conheça o querySelectorAll: https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelectorAll const NodeListInputs = document.querySelectorAll('#input') // Leia isso caso não conheça o Array.from: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from const ArrayItens = Array.from(NodeListInputs) const Resultado = ArrayItens.map((props) => props.value * 2) console.log("Resultado Primeiro exemplo:") console.log(Resultado) } function Segundo_exemplo() { // Leia isso caso não conheça o querySelector: https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector const ValueInput = document.querySelector('#input_unique').value.split(" ") const Resultado = ValueInput.map((props) => props * 2) console.log("Resultado Segundo exemplo:") console.log(Resultado) } HTML: <p>Exemplo 1</p> <br /> <input type="text" id="input" value="2" /><br /> <input type="text" id="input" value="7" /><br /> <input type="text" id="input" value="14" /><br /> <button onclick="Primeiro_exemplo()">Primeiro Exemplo</button> <p>Exemplo 2</p> <input type="text" id="input_unique" value="14 16 321 41 1" /><br /> <button onclick="Segundo_exemplo()">Segundo Exemplo</button> Demo online: https://codepen.io/ruiguilherme/pen/bGRGgOe?editors=1011 (No canto inferior esquerdo desse site tem um botão 'Console', lá você pode ver a saída do JavaScript.) -

Javascript Função multiplicação de array
Rui Guilherme respondeu ao tópico de Veiker em Web e banco de dados
Dentro do JavaScript você tem prototype da Array chamado de map que faz uma operação e retorna uma nova array; Dentro do link que eu deixei tem um exemplo que resolve exatamente essa questão. const Valoes = [3, 7, 10, 25] // Nesse caso o map vai pegar os index da Array 'Valores' e vai multiplicar um por um por 2 retornando uma nova array com os valores multiplicados. const resultadoMulti = Valoes.map(x => x * 2) // Essa array vai ter os valores [ 6, 14, 20, 50 ] console.log(resultadoMulti) Uma outra solução caso você queira imprimir os valores individualmente é colocar o console.log() dentro do map, você também pode usar o prototype da Array chamado forEach: const Valoes = [3, 7, 10, 25] // Nesse caso o map vai pegar os index da Array 'Valores' e vai multiplicar um por um por 2 retornando uma nova array com os valores multiplicados. Valoes.forEach(element => console.log(element * 2)) /* A saída do console vai ser: > 6 > 14 > 20 > 50 */ A diferença entre o forEach e o map() fica clara nesse exemplo, porém se quiser mais detalhes recomendo a leitura desse artigo além dos outros dois links que eu deixei: https://codeburst.io/javascript-map-vs-foreach-f38111822c0f -

Javascript Conversão de temperatura JAVASCRIPT
Rui Guilherme respondeu ao tópico de Veiker em Web e banco de dados
O código do post anterior tinha alguns problemas que me fizeram questionar a funcionalidade do código... Por exemplo: colocar a opção de uma escala desejavel porém retornar duas conversões, esse foi o mótivo da remoção da variavel escalaDesejada já que não fazia sentido no contexto da aplicação que ao meu entender era receber uma temperatura do tipo X e converter ela para outros dois tipos diferente (Y e Z) e foi por isso que eu adaptei o código para receber uma temperatura, seu tipo e retornar sua conversão nos outros tipos. Agora se a função do código é receber temperatura X, tipo da temperatura X e qual conversão a ser realizada eu faria o código da seguinte forma: Seu código já trata essas duas situações apesar de não identificar qual ocorreu, vou adicionar uma pequena modificação para você conseguir identificar qual error ocorreu e notificar corretamente o usuario. function converteTemperatura(temperatura, escalaOrigem, escalaDesejada) { if (escalaOrigem === escalaDesejada) { return `Você não pode converter ${escalaOrigem} para ${escalaDesejada} já que são do mesmo tipo` } else if (escalaOrigem === "celsius" && escalaDesejada === "kelvin") { return temperatura + 273.15 } else if (escalaOrigem === "celsius" && escalaDesejada === "fahrenheit") { return temperatura * 1.8 + 32 } else if (escalaOrigem === "kevin" && escalaDesejada === "celsius") { return temperatura - 273.15 } else if (escalaOrigem === "kevin" && escalaDesejada === "fahrenheit") { return (temperatura - 273.15) * 9 / 5 + 32 } else if (escalaOrigem === "fahrenheit" && escalaDesejada === "celsius") { return (temperatura - 32) * 5 / 9 } else if (escalaOrigem === "fahrenheit" && escalaDesejada === "kevin") { return (temperatura - 32) * 5 / 9 + 273.15 } else { return 'Entre com dados válidos! Apenas celsius, kelvin e fahrenheit são permitidos' } } //Chamadas - Test console.log(converteTemperatura(10, 'celsius', 'kelvin')) console.log(converteTemperatura(10, 'celsius', 'fahrenheit')) console.log(converteTemperatura(10, 'kevin', 'celsius')) console.log(converteTemperatura(10, 'kevin', 'fahrenheit')) console.log(converteTemperatura(10, 'fahrenheit', 'celsius')) console.log(converteTemperatura(10, 'fahrenheit', 'kevin')) // Exemplo de error console.log(converteTemperatura(10, 'fahrenheit', 'fahrenheit')) console.log(converteTemperatura(10, 'fah', 'celsius')) Você só precisa criar as variaveis temporarias antes do return se você for realizar alguma modificação nelas antes do return, caso a condição apenas retornar um calculo simples não tem necessidade de criar uma var para armazenar tais valores. Outra observação importar é que apesar da var não ser deprecated (por causa de códigos lagados) atualmente não faz muito sentido escrever códigos usando o statement var, apenas o Internet Explorer e o Opera Mini tem problemas com o uso do let e do const e esses problemas são contornados por técnologias como o babelJS e no caso do Opera Mini que trata o const e o let como var evitando problemas serios de compartibilidade. No caso do Internet Explorer ele só tem problemas com let e o const dentro de for in e for... Além do mais o Internet Explorer vai ser descontinuado em 15 de junho de 2022; Caso você tenha alguma duvida sobre a compartibilidade: https://caniuse.com/?search=const https://caniuse.com/?search=let Caso você tenha alguma duvida de como funciona o let e o const: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/const https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let -

Javascript Janela Popup abrir automaticamente quando o site é carregado
Rui Guilherme respondeu ao tópico de LucasRodriguesBorges em Web e banco de dados
Você pode usar o JQuery: $(document).ready(function(){ setTimeout(function(){ // Chama o PopUp aq }, 2000); // 2 segundos após a página estiver pronta para abrir o PopUp }); Ou JavaScript puro: <!doctype html> <html> <head> <!--sua Head aq---> </head> <body> <!--Seu código aq--> <script> (function() { setTimeout(function(){ // Chama o PopUp aq }, 2000); // 2 segundos após a página estiver pronta para abrir o PopUp })(); </script> </body> </html> Exemplo (Eu usei uma MODAL pronta na internet): HTML: <!-- Soucer: https://www.w3schools.com/howto/howto_css_modals.asp --> <!-- The Modal --> <p>Resto do site pode ser colocado hehe</p> <div id="myModal" class="modal"> <!-- Modal content --> <div class="modal-content"> <!--nesse evento "onclick" é onde fecho a model, deve ser colocado no X--> <span class="close" onclick="fecharModel()">×</span> <p>Você precisa personalizar sua model</p> </div> </div> JS: (function() { // Get the modal setTimeout(function(){ const modal = document.getElementById("myModal"); modal.style.display = "block"; }, 2000); // 2 segundos após a página estiver pronta para abrir o PopUp })(); function fecharModel() { const modal = document.getElementById("myModal"); modal.style.display = "none"; } CSS: /* Soucer: https://www.w3schools.com/howto/howto_css_modals.asp */ /* The Modal (background) */ .modal { display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: RGB(0,0,0); /* Fallback color */ background-color: rgba(0,0,0,0.4); /* Black w/ opacity */ } /* Modal Content/Box */ .modal-content { background-color: #fefefe; margin: 15% auto; /* 15% from the top and centered */ padding: 20px; border: 1px solid #888; width: 80%; /* Could be more or less, depending on screen size */ } /* The Close Button */ .close { color: #aaa; float: right; font-size: 28px; font-weight: bold; } .close:hover, .close:focus { color: black; text-decoration: none; cursor: pointer; } Caso queria ver o código executando: https://codepen.io/ruiguilherme/pen/OJmKpJj
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais