
Papibakigrafo
-
Posts
463 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
posts postados por Papibakigrafo
-
-
Esse é o meu primeiro tutorial aqui no fórum! Vou ensinar a como construir um gráfico de temperatura no seu próprio servidor!
Nível: intermediário
Requisito mínimo: PHP, MYSQL, JS.
Como funciona: o ESP8266 (no caso aqui, é uma placa nodeMCU programada na IDE do Arduino) se conecta ao host discriminado no código, e envia para uma página php o valor da variável, que no caso, é a temperatura. A página PHP recebe esse código e o grava no banco de dados MYSQL. Uma outra página PHP, gera o gráfico de acordo com os dados obtidos da consulta SQL.
Se você preenche os requisitos mínimos, mas ainda não possui um servidor, você pode criá-lo aqui: https://www.hostinger.com.br/hospedagem-web
Criando o grátis, você tem direito até 2 banco de dados! Mas antes disso, terá que criar uma hospedagem grátis para o seu site.
Depois de criado, guarde os dados do FTP que precisaremos mais tarde!
Páginas PHP
O código em PHP é o responsável por capturar os dados recebidos e cadastrá-los no banco de dados do seu servidor criado. Primeiro, iremos criar o código de conexão:- init.php:
Substitua os campos USUÁRIO_BD (pelo seu usuário de acesso ao banco de dados), SENHA_BD (pela senha de acesso ao banco de dados) e SEU_BD pelo seu banco de dados.
<? //Desabilita a exibição de erros error_reporting(0); ini_set(“display_errors”, 0 ); header('Content-Type: text/html; charset=utf-8'); mysql_connect('localhost','USUARIO_BD','SENHA_BD'); mysql_select_db('SEU_BD'); ?>
- dht11.php:
Esse é o código principal: via GET, ele irá receber o valor da temperatura e cadastrá-lo no banco de dados. Primeiramente, cria uma TABELA no seu BD. Criei a minha com o nome temp, e a estrutura ficou como a imagem abaixo:

E o código, é esse:
<?php //Desabilita a exibição de erros error_reporting(0); ini_set(“display_errors”, 0 ); //Incluimos o código de conexão ao BD include 'init.php'; //Variável responsável por guardar o valor enviada pelo ESP8266 $temperatura = $_GET['temp']; //Captura a Data e Hora do SERVIDOR (onde está hospedada sua página): $hora = date('H:i:s'); $data = date('Y-m-d'); //Insere no Banco de Dados $sql = mysql_query("INSERT INTO temp (data, hora, temperatura) VALUES ('$data', '$hora', '$temperatura')"); ?>
- grafico.php:
<!DOCTYPE html> <html lang="en"> <head> <title>Gráfico de Temperatura - ESP8266 + PHP + MYSQL</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <meta http-equiv='refresh' content='60' URL=''> <!-- CSS --> <link rel="stylesheet" type="text/css" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <!-- JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!-- Google Chart --> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> </head> <body> <? //Dessabilita a exibição de erros error_reporting(0); ini_set(“display_errors”, 0 ); //Inclui a conexão com o BD include 'init.php'; //Faz o SELECT da tabela $sql = mysql_query("SELECT * FROM temp"); //Cria o array primário $dados = array(); //Laço dos dados while ($linha = mysql_fetch_assoc($sql)) { //Cria o array secundário, onde estarão os dados. $temp_hora = array(); $temp_hora[] = ((string) $linha['hora']); $temp_hora[] = ((float) $linha['temperatura']); //Recebe no array principal, os dados. $dados[] = ($temp_hora); } //Trasforma os dados em JSON $jsonTable = json_encode($dados); //echo $jsonTable; ?> <h3 align="center">ESP8266 + MYSQL + PHP + GOOGLE CHART</h3> <!-- Div do Gráfico --> <div class="container" style="height: 300px; width: 100%" id="chart_div"></div> <br><br> </body> <script> //Script do Google que define o TIPO do gráfico google.charts.load('current', {packages: ['corechart', 'line']}); google.charts.setOnLoadCallback(drawBackgroundColor); //Define o tipo de coluna e o nome function drawBackgroundColor() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Hora do Dia'); data.addColumn('number', 'Temperatura (ºC)'); //Pega os dados em JSON e monta o gráfico, de acordo com os dados. data.addRows( <? echo $jsonTable ?>); //Opções do gráfico: var options = { hAxis: { title: 'Hora' }, vAxis: { title: 'Temperatura' }, backgroundColor: '#f1f8e9' }; //Criação do Gráfico var chart = new google.visualization.LineChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> </html>
* Para saber mais sobre os demais tipos de gráficos, acesse: https://developers.google.com/chart/
** Eu desabilitei os erros do PHP, pois como sabem, o comando mysql está obsoleto, e ainda não migrei para o mysqli ou PDO.
Com todos os códigos salvos, conecte ao FTP e envie os arquivos na pasta principal!
Sketch - ESP8266:
O código em si é simples. Ele está todo comentado para melhor entender. É só alterar os dados de conexão, o host e compilar!
/*////////////////////////////////////////////////////////////////////////////////////////////////////////// //Arquivo: DHT11.ino //Tipo: Codigo-fonte para utilizar no ESP8266 (nodeMCU) atraves da IDE do Arduino //Autor: Marco Rabelo para o canal Infortronica Para Zumbis (www.youtube.com/c/InfortronicaParaZumbis) //Modificado: Guilherme Lirio Tomasi de Oliveira //Descricao: Lendo o sensor de Temperatura e Umidade (DHT11) e enviando a temperatura para banco de dados. ///////////////////////////////////////////////////////////////////////////////////////////////////////////*/ /* Comparação das saidas Digitais entre nodeMCU - Arduino NodeMCU – Arduino D0 = 16; D1 = 5; D2 = 4; D3 = 0; D4 = 2; //IR D5 = 14; D6 = 12; D7 = 13; D8 = 15; D9 = 3; D10 = 1; */ //Incluindo as bibliotecas necessárias #include <ESP8266WiFi.h> #include <DHT.h> // Nome da sua rede Wifi const char* ssid = "SUA_REDE"; // Senha da rede const char* password = "SENHA_REDE"; // Pino do DHT #define DHTPIN 2 // Definindo o sensor como DHT11 #define DHTTYPE DHT11 // Inicializando o sensor DHT DHT dht(DHTPIN, DHTTYPE); // Site que receberá os dados - IMPORTANTE: SEM O HTTP:// const char* host = "ENDEREÇO_SITE"; //www.site.com.br void setup() { // Iniciando o Serial Serial.begin(115200); // Iniciando o DHT dht.begin(); // Conectando na rede wifi Serial.println(""); Serial.print("Conectando"); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.print("Conectado a rede: "); Serial.println(ssid); } void loop() { // Criando uma conexao TCP WiFiClient client; const int httpPort = 80; if (!client.connect(host, httpPort)) { return; } // Lendo a temperatura em graus Celsius int t = dht.readTemperature(); // Enviando para o host a temperatura lida. client.print(String("GET /dht11.php?temp=") + (t) + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); // Repetindo a cada 1 minuto delay(60000); Serial.print("Temperatura enviada: "); Serial.println(t); }
Pronto! Está finalizado!!
O meu ficou assim: http://temperatura.esy.es/grafico.php
Qualquer dúvida, é só postarem!
-
 3
3
-
-
@Intrudera6 Sim, em pascal. Mas apenas fiz um teste, nada demais. Fiz isso no Delphi 7:
procedure TForm1.Button1Click(Sender: TObject); begin TCP.Connect(); TCP.WriteLn('/rele?estado=on'); TCP.Disconnect; end; procedure TForm1.Button2Click(Sender: TObject); begin TCP.Connect(); TCP.WriteLn('/rele?estado=off'); TCP.Disconnect; end;Esse comando acima, liga/desliga um relê.
Para Android/iOS, uso o RAD Studio XE 10 (Berlin). A programação em si, não é muito complicada não! Tem vários tutoriais, em português, ensinando a fazer um aplicativo completo, com banco de dados e tudo mais!
-
 1
1
-
-
@lucianolcoa como disse anteriormente, o Delphi já tem um WebBrowser nele. Por exemplo, você quer criar um aplicativo para Android. Você cria uma tela em branco, adiciona um WebBrowser, alinha ele como AllClient (tela toda) coloca o IP e compila. Mais nada!
Quando você iniciar o aplicativo no celular, ele irá carregar o webserver do node! =)
Se quiserem, posso até fazer um vídeo disso. Eu tenho um celular android pra testes em casa.
-
Bom dia amigos! A um tempinho atrás, eu tentei comunicar (fazer requisições) no Delphi com o nodeMCU sem sucesso. Deixei de lado, e por acaso, olhei um código meu do Arduino em que eu havia conseguido e verifiquei que, para funcionar as requisições vindas do Delphi (via TCP), teria que usar a biblioteca <ESP8266WiFi.h>, pois ela é responsável por esses comandos:
// Read the first line of the request String req = client.readStringUntil('\r'); Serial.println(req); client.flush(); // Match the request int val; if (req.indexOf("/rele?estado=on") != -1) digitalWrite(rele01, HIGH); else if (req.indexOf("/rele?estado=off") != -1) digitalWrite(rele01, LOW); else { Serial.println("invalid request"); client.stop(); return; }
Adaptei ao meu código mais algumas coisas necessárias, como o:
//Portas dos Servidores ESP8266WebServer server(80); //web WiFiServer webserver(8080); //abri uma porta diferente para poder dar certo
Agora, se eu quiser, posso fazer um aplicativo TOTALMENTE pelo Delphi, sem usar o webserver do nodeMCU.
-
 2
2
-
-
@ViniciusKruz Ohh, ajudaria completamente! kkkk
-
 1
1
-
-
o -3 (ou -2), entraria nessa função aqui:
//UTC Brasil = -3:00 int utc = -2; uint32_t currentMillis = 0; uint32_t previousMillis = 0; NTPClient timeClient(ntpUDP, "b.st1.ntp.br", utc * 3600, 60000); //PEGA O HORÁRIO EXATO
Nenhum, absolutamente nenhum dado gravado na eeprom, dava certo. Só dava o valor zero!
-
@lucianolcoa rapaz, nem tentei... vou deixar por último isso! Se não der certo, fazer o que né! ^^
-
Não deu certo, e já deixei pra lá! kkkk
Mas muito obrigado pela ajuda!!
-
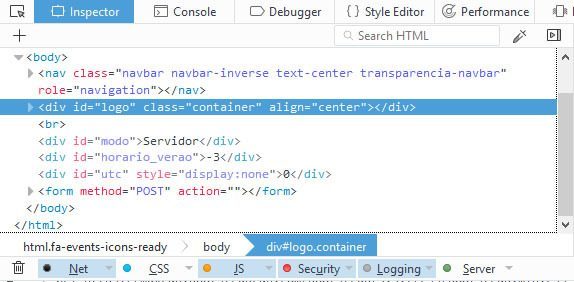
@ViniciusKruz Rapaz, pior que está recebendo o valor certinho. Sempre deixo uma div oculta com o valor para verificar...
Struct:
// Estrutura de configuração da EEPROM struct ConfigStruct { char ssid[50]; char senha[50]; IPAddress ip; IPAddress gateway; char cidade[50]; char utc[3]; char local_prog[10]; } wifiConfig; //////// Fim da Estrutura ///////////
Valores:
- horario_verão é o valor gravado na EEPROM (wifiConfig.utc);
- utc é o valor da variável trasnformando em INT:
int utc = atoi(wifiConfig.utc);

O mais ***** de entender, é que fiz um teste com esse valor do local.programado. O valor dele é sempre 5... Beleza, na função da programação de ligar/desligar, o ATOI funciona!!! Mas quando coloquei o wifiConfig.local_programado no lugar do wifiConfig.utc, deu ZERO!
@lucianolcoa salvar o UTC do Brasil (-3).
-
@alexandre.mbm sinceramente, eu não sei. Sei pouco de C, e não faço ideia porque não está funcionando kkkk =/
-
Eu vi essa biblioteca, parece ser interessante.
O mais engraçado que eu já possuo uma conversão dessa no meu sistema (com numero positivo), e funciona normalmente!! E já tentei com positivo e negativo, e dá o mesmo resultado: 0!
-
É, estou a 2 dias quebrando a cabeça e ainda não consegui fazer a conversão de char* pra int, e funcionar uaHauAHauHAuahAUa
Vejam se podem me ajudar:
char utc[3];
O char* salvo na EEPROM é: -3
Na conversão usando ATOI, é: 0
Na conversão usando INT, é: 1073690468
Sinceramente, não sei mais o que fazer auHauAHauhAUa
-
-
@ViniciusKruz ja tentei de todas as formas, não funciona =/
Deixei ele como char[10], ele grava na EEPROM como char mesmo.
Fiz um teste ontem. Mudei os valores e deixei positivo(2 ou 3). Salvei de teste o 2:
//ORIGINAL int16_t utc = -3; //UTC -3:00 Brazil //Se uso: int16_t utc = atoi(wifiConfig.horario_verao) //ele me retorna 0 //Se uso: int16_t utc = int(wifiConfig.horario_verao) //ele me retorna 14306 (algo assim)
-
@ViniciusKruz Vou testar quando chegar em casa!!
-
 1
1
-
-
@ViniciusKruz eu tentei salvar como INT, mas dava erro aqui:
String horario_verao = server.arg("txtHorario_Verao"); horario_verao.toInt(wifiConfig.horario_verao);
Dava erro no toInt, e não achei algo que poderia substituir.
Sobre a fonte, vi que é bem pequena! Ja que você usa e recomenda, irei comprar!
-
@ViniciusKruz já sim, ele vira um numero negativo -1045235 algo assim
Eu salvei na config da eeprom, se é horário de verão (-2) ou não (-3), só que na hora de recuperar, está um valor 0 ou um negativo sem sentido uaHAuhaUAa
-
Uma ajuda: eu salvei na eeprom um char negativo (-3). Como eu recupero ele como inteiro?
Tentei o atoi, mas ele recupera como 0
-
@lucianolcoa ahh sim, entendi. Estou estudando eletrônica ainda kkkk
-
 1
1
-
-
Vocês que sabem de eletrônica: recomendam usar um regulador de tensão 110v p/ 5v? Ligaria uma ponta no regulador na energia, e a outra ponta no nodeMCU?
-
@lucianolcoa voc^ira usar o modulo rele de 4 canais, ou cada esp com 1 relê?
-
 1
1
-
-
@ViniciusKruz poderia usar um fusível?
-
@alexandre.mbm Sim, mas pelo que eu descrevi, o ESP seria totalmente autônomo. Se não tiver nenhum comando, não fará nada. A partir do momento que ele lê-se o comando, ele executa. Teria um delay para ler o comando via ajax, mas não teria intervenção alguma.
-
 1
1
-
-
@alexandre.mbm Isso! O app envia o comando para o servidor, em uma página PHP (grava.php), que armazena no banco de dados. O ESP-01, consulta via AJAX o servidor, na página (cmd.php), o comando e o executa.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais




ESP8266 - A Pequena Maravilha para Comunicação WIFI
em Microcontroladores
Postado
Meu primeiro tutorial finalizado:
@lucianolcoa não, mas fiz como o Vinicius e publiquei no fórum de de Programação de Microcontroladores.