-
Posts
211 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que Niê postou
-

Javascript Efeito scroll surgimento da div ao scrollar.
Niê respondeu ao tópico de Niê em Web e banco de dados
Vou dar um UP aqui pois estou com uma dúvida referente a essa mesma questão. Tentei adicionar numa página, porém ao invés de apenas scrollar normalmente, criou-se um novo scroll dentro do body, alguém sabe como resolver? Vídeo de demonstração: https://drive.google.com/file/d/1-hQKtMj2Nr6f9tXTvW5gyIMtLLR8s20G/view?pli=1 -

Javascript Efeito scroll surgimento da div ao scrollar.
Niê respondeu ao tópico de Niê em Web e banco de dados
Apesar de não ter tido respostas, dei uma pesquisada e consegui fazer. <div class="container"> <div class="naomexer"> <h1>TESTE STICKY</h1> <p>Example One</p> <p></p>Example 2</p> </div> <div class="mexer"> <img src="https://jornalromaria.com.br/uploads/imagens/gutters-are-the-padding.png" alt=""> </div> </div> body{ height: 300vh; } .container{ display: flex; align-items: flex-start; justify-content: center; gap: 324px; height: 149vh; } .mexer{ position: sticky; top: 1rem; align-self: start; display: flex; align-items: center; justify-content: center; } .naomexer{ position: relative; top: 100vh; } -

Javascript Efeito scroll surgimento da div ao scrollar.
Niê postou um tópico em Web e banco de dados
Olá, alguém sabe o nome desse efeito demonstrado no vídeo abaixo? É no site da Microsoft: https://www.microsoft.com/en-in/surface/devices/surface-laptop-go-2#overview -

Javascript Como programar um button para mudar o background-color da pagina em javascrip ?
Niê respondeu ao tópico de kn0ve_god em Web e banco de dados
Boa tarde. Da uma olhadinha nesse meu codepen: https://codepen.io/devbrendon/pen/abYWPro Basicamente criei as cores padrões no root do css, depois uma classe para o .darkMode - em seguida o botão que possui a função de troca das cores. Pra armazenar, basta usar localstorage. -
@MailingTester Fiz algo. window.addEventListener('mouseup',function(event){ var pol = document.getElementById('qualitymodal'); if(event.target != pol && event.target.parentNode != pol){ pol.style.display = 'none'; } }); https://jsfiddle.net/5uwx1mdo/1/
-
Opa. Gostaria que me ajudassem com esse script, por favor. Não estou conseguindo pensar em algo que resolva meu prolema. const showhdesign = document.getElementById("hdesign"); const modalhdesign = document.getElementById("hdesignmodal"); const closehdesign = document.getElementById("hdesignclose"); showhdesign.addEventListener("click", () => { modalhdesign.style.display = "block"; }); closehdesign.addEventListener("click", () => { modalhdesign.style.display = "none"; }); Esse é o script.
-

Qual valor do PC i3-9a gen + H310 + 500GB + 8GB RAM?
Niê respondeu ao tópico de Niê em Quanto vale meu equipamento usado?
Puts, pior que não. Vou tentar ver aqui com ele, mas você tem alguma ideia mais ou menos do valor total? -

HTML Por onde começar para ser um programador Web?
Niê respondeu ao tópico de Marcos L. Silva em Web e banco de dados
Comece estudando lógica de programação, existem aulas online gratuitas. -
Pela minha experiência, aparantemente seu processador está esquentando e forçando o desligamento. Liga e utiliza algum software que mede temperatura pra ver se está esquentando muito.
-

Javascript Um widget WhatsApp bom para o site este ano?
Niê respondeu ao tópico de Gustavo Pinent em Web e banco de dados
É inviável um ícone que simplesmente abra uma janela que redireciona para enviar mensagem diretamente non whatsapp? -
Vamos lá. Primeiramente, você já fez a conexão com o banco? Logo após conectar, será necessário buscar os dados no banco e em seguida exibi-lo, mas como isso é feito? Da seguinte forma: <?php $con = mysql_pconnect($host, $user, $pass) or trigger_error(mysql_error(),E_USER_ERROR); // seleciona a base de dados em que vamos trabalhar mysql_select_db($db, $con); // cria a instrução SQL que vai selecionar os dados $query = sprintf("SELECT id, nome, dinheiro, skill, exp FROM cadastro"); // executa a query $dados = mysql_query($query, $con) or die(mysql_error()); // transforma os dados em um array $linha = mysql_fetch_assoc($dados); // calcula quantos dados retornaram $total = mysql_num_rows($dados); ?> <p style="display: none;"><?=$linha['id']?></p> <p><?=$linha['nome']?></p> <p><?=$linha['dinheiro']?></p> <p><?=$linha['skill']?></p> <p><?=$linha['exp']?></p> display none ali só pra testar se é o ID correto. Lembrando que os dados serão pegos do banco dependendo do ID selecionado, essa é a minha forma de fazer, existem outras talvez mais compactas. Busca por armazenamento de dados em Array.
-
Opa. Há uns dias vi no site da Appe (não encontro a página de novo), então como funciona... É uma div simples com 1 imagem, quando rolo o scroll vai mudando a imagem pra outra na mesma div. Alguém sabe como fazer ou o nome dessa função?
-

Outro Qual linguagem de programação devo começar?
Niê respondeu ao tópico de Blxck em Programação - iniciantes
Como disseram, da uma olhada em algoritmos, estude lógica de programação... Da uma olhada e faz uns exercícios em portugol, aí sim você vai ta digamos que preparado para as linguagens de verdade. -
@MARLON LACERDA To pensando nisso mesmo, talvez eu compre hoje. Mas o complicado é que o fone também não conecta, sou obrigado a usar Bluetooth.
-

VisualG Algoritmo controle de estoque
Niê respondeu ao tópico de Renan Vinycius em Programação - iniciantes
Caramba fico felizão por ver que minhas dúvidas antigas serviram de ajuda, não desista nunca cara, hoje trabalho com desenvolvimento e to feliz nisso! Boa sorte. Caso precise do código com as últimas modificações que fiz, só falar, dou uma procurada no meu drive. -
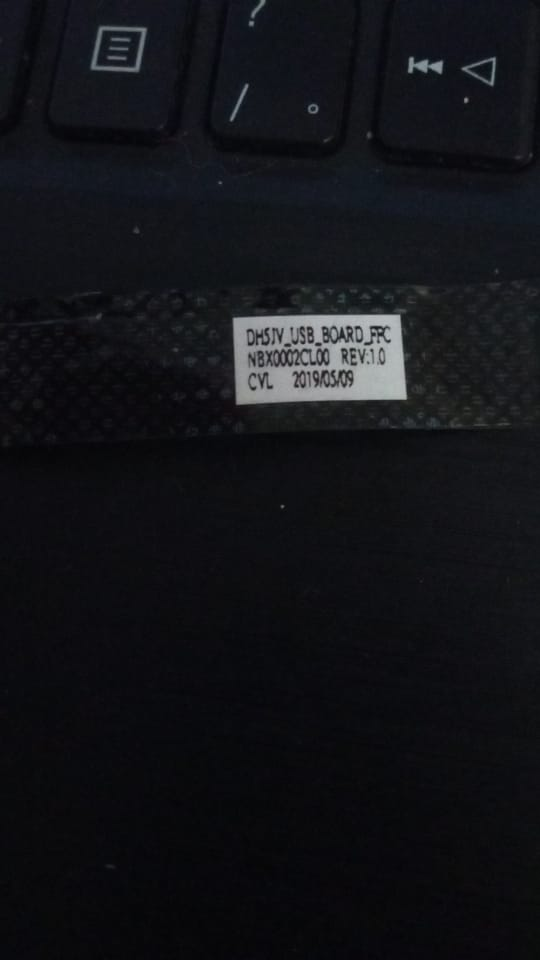
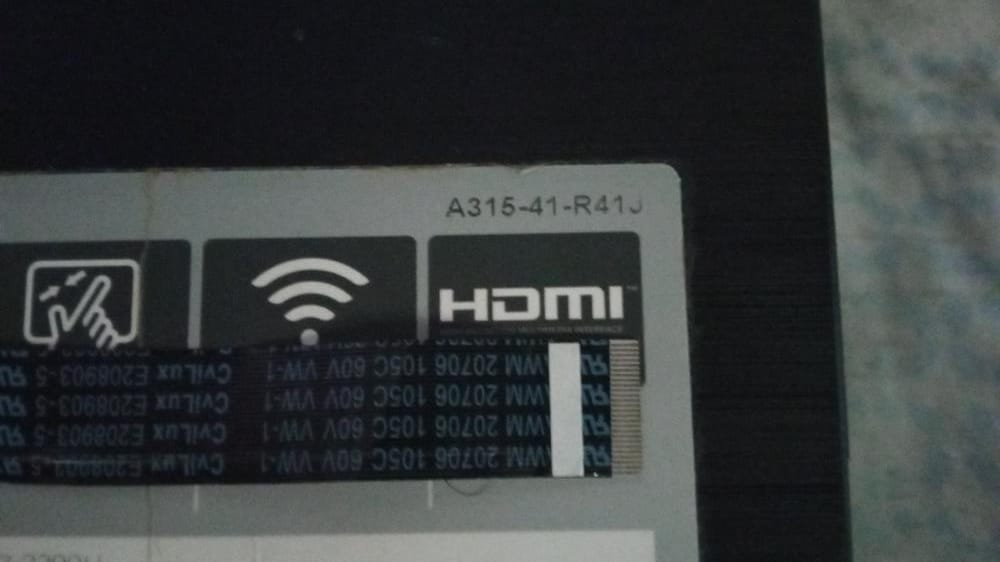
Oi amigos! Há um tempo atrás notei falta de 2 das 3 portas USB que tenho no meu notebook, abri o mesmo e notei que o cabo flat estava com algumas partes queimadas. No momento estou usando apenas a porta do Mouse, porém sinto falta das demais para teclado, mesa e etc. Poderiam me ajudar a identificar? Imagens no spoiler abaixo. Notebook Acer Aspire 3 A315-41-R41J
-
@AmonAmarth @Phoenyx Já corri, está tudo bem. Continuo pesquisando.
-
@AmonAmarth Não vou conseguir comprar usado, precisa de nota. O que acha desse? https://produto.mercadolivre.com.br/MLB-1878224160-notebook-multilaser-dual-core-4gb-128gb-ssd-m2-vitrine-_JM?searchVariation=84034316201#searchVariation=84034316201&position=16&search_layout=grid&type=item&tracking_id=65f111ec-d03d-4f77-ae6d-a51b7e684e6e
-
Fala aí! Estou precisando de ajuda pra compra de um computador de até 1000 reais, minha namorada precisa pra estudar. Apenas utilizar Pacote office e realizar pesquisas. Tem que ser notebook, alguém sabe algum que seja útil e caiba no bolso? Obrigado!!!!!
-

Edição de videos para YouTube
Niê respondeu ao tópico de Leandro Duarte Nunes em Gravação e edição de imagens, áudio e vídeo
Põe gameplays, ajuda? Tem canal de gameplays sem copyright. -

PHP Estou com dificuldade em pesquisar o produto no sistema
Niê respondeu ao tópico de Niê em Web e banco de dados
up -

PHP Estou com dificuldade em pesquisar o produto no sistema
Niê postou um tópico em Web e banco de dados
Opa. Fiz um trecho de código para uma janela de pesquisa dos produtos no estoque, porém ao pesquisar obtenho o problema abaixo: Quando pesquiso TE: Quando pesquiso TEC: Segue o trecho do código de pesquisa: $produtos = filter_input(INPUT_POST, 'palavra', FILTER_SANITIZE_STRING); $result_produto = "SELECT * FROM produtos WHERE produto LIKE '%$produtos%' AND desativado = 'N' LIMIT 20"; Como consertar esse pequeno problema? -

Outro Preciso criar algo para controle de estoque
Niê respondeu ao tópico de Ser Aleatório em Programação - iniciantes
Vish amigo, é complicado, sabe? Ainda mais se tratando de estoque, que tem tantos detalhes, e digo mais; se tratando do seu tio que é um mero usuário tudo deveria ser minimamente explicado. Enfim, uma ideia boa é você criar algo web básico, hospedar e espelhar o site num aplicativo. O que acha?
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais