-
Posts
335 -
Cadastrado em
-
Última visita
Tipo de conteúdo
Artigos
Selos
Fabricantes
Livros
Cursos
Análises
Fórum
Tudo que GabrielSennaMs postou
-

WordPress Formulário Wordpress envia mas a mensagem não é recebida.
GabrielSennaMs respondeu ao tópico de Cris Ider em Web e banco de dados
@Cris Ider Você já tento usar a Criptografia TLS e não a SSL? -

HTML Programação webscripting - click em em botões de site pagina internet
GabrielSennaMs respondeu ao tópico de levi feirreira em Web e banco de dados
@levi feirreira Bom amigo eu vi que você usou um método do Javascript ali, se tiver como acessar o DOM da página no VBA você pode executar o evento de click dessa forma: ie.document.querySelector('a[href="Loginicp.aspx"').click(); // ou ie.document.querySelector('a[href="Loginicp.aspx"').dispatchEvent(new Event('click')); -

Javascript Não consigo obter element sem inspecionar antes
GabrielSennaMs respondeu ao tópico de Arthur Guillermo em Web e banco de dados
@Arthur Guillermo Cara você verifico se ele está dentro de um iframe? pode ser isso que está dando problema ou ele só adicionar o parâmetro de id quando você executa algum evento no elemento. No caso eu verificaria se tem outra forma de mapear esses elementos, assim obtendo acesso ao conteúdo dele sem precisar pegar o elemento através do atributo id do elemento. -

Javascript Desviando de Asteróides Travado
GabrielSennaMs respondeu ao tópico de LPatrizi em Web e banco de dados
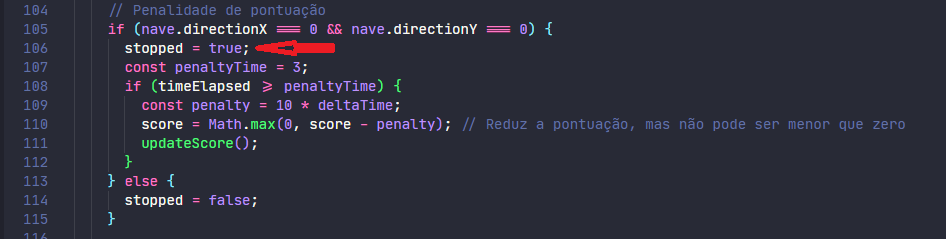
@LPatriziBom amigo vamos lá Sobre o problema do pause, ele acontece no script de penalidade, você adicionou um "stopped = true" no inicio do bloco do seu IF e a condição para isso é se a nave está parada, e como ela inicia parada, ele sempre vai parar o seu jogo no segundo frame. Eu não consegui replicar esse erro "Após clicar em reiniciar, a velocidade dos asteroides duplicava, quanto mais vezes fosse clicado mais rápido seriam. Impedir que a nave saia da área designada." Para testar o jogo eu adicionei alguns script para fazer a nave andar // Objeto da nave const nave = { x: canvas.width / 2 - 25, y: canvas.height / 2 - 25, width: 50, height: 50, directionX: 0, // Direção horizontal da nave directionY: 0, // Direção vertical da nave speedY: 3, // Velocidade apliocada no eixo Y speedX: 3 // Velocidade apliocada no eixo X }; // Adicionando movimento do foguete nave.x += nave.speedX * nave.directionX, nave.y += nave.speedY * nave.directionY // Desenha a nave ctx.drawImage( naveImage, nave.x, nave.y, nave.width, nave.height ); -

PHP Erro na quantidade de registros retornados em um select Mysql / PHP
GabrielSennaMs respondeu ao tópico de Roberto Marcos em Web e banco de dados
@Roberto Marcos Acho uma boa você optar pro fazer uma subquery para não ter que fazer uma nova chamada, só para pegar o total de filmes para cada categoria, sem contar que nela você só precisa pegar o campo id e contar, e não retorna todos os dados e pegar o numero de linha encontradas na sua tabela. Fiz uns ajustes aqui: <?php $sql =<<<SQL SELECT *, ( SELECT COUNT(f.id) FROM filmes f WHERE status = 'ativo' AND f.categoria = fc.id ) as total_categoria FROM filmes_cat fc WHERE status = 'ativo' AND id != '2' ORDER BY nome ASC SQL; $categorias = (new Conexao())->Executar($sql, false); ?> <ul id="categorias"> <?php foreach($categorias as $categ): ?> <?php $urlImage = $_SERVER['REQUEST_URI'] . 'painel/uplouds/categorias/' . $categ['imagem']; $urlParameters = $_SERVER['REQUEST_URI'] . '?' . http_build_query([ "url" => 'aplicativo/visao/categoria', "categoria" => $categ['nome'], "id" => $categ['id'] ]); ?> <li class="item_normal"> <a href="<?= $urlParameters ?>" title="<?= $categ['nome'] ?>"> <div class="banner" style="background-image: url(<?= $urlImage ?>);" ></div> <div class="efeito-hover"> <div id="dados"> <div id="titulo"> <h5><?= $categ['nome']; ?></h5> </div> <div id="total"> <?= $totalFilmes; ?> <?= $categ['id'] == 1 ? 'Animes' : 'Filmes'; ?> </div> </div> </div> </a> </li> <?php endforeach; ?> </ul> -

PHP Laravel distribuir valores retornados do banco de dados
GabrielSennaMs respondeu ao tópico de tiagopraz em Web e banco de dados
@tiagopraz Cara, acho que só mudando o que você vai replicar no seu foreach deve resolver. Tenta algo assim: <div style="page-break-after: always;"> <table align="center" style="font-size:7pt; text-align:center"> <thead> <tr> <th style="border:0px">Funcionário</th> <th>Local Trabalho</th> <th>Endereço</th> <th>Cargo</th> <th>Admissão</th> <th>Matricula</th> <th>Escala</th> </tr> <thead> <tbody> @foreach ($attendance as $employee => $data) <tr> <td>{{ $employee }}</td> <td>{{ $comp }}</td> <td>{{ $companyaddress }}</td> <td>{{ $jobposition }}</td> <td>@php echo e(date('d-m-Y', strtotime($startdate))) @endphp</td> <td></td> <td></td> </tr> @endforeach </tbody> </table> </div> -

Javascript JAVA SCRIPT - Fetch em jason
GabrielSennaMs respondeu ao tópico de wantuil em Web e banco de dados
@wantuil Bom amigo, não existe ”jason”, acho que você quis dizer Json, e Javascript e junto, isso pode acabar confundindo o pessoal, se for no Javascript e a requisição devolve uma resposta no formato Json, você pode usar o método fetch dessa forma para isso. fetch('https://www.alphavantage.co/query?function=GLOBAL_QUOTE&symbol=HGLG11.SA&interval=60min&apikey=S4MUCCZZCQKRI0VZ') .then((res) => res.json()) .then((res) => console.log(res)) .catch((error) => console.error(error)) Aqui esta a doc sobre o metodo fetch: https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch -

PHP Cadastro Multiplo em PHP de produtos
GabrielSennaMs respondeu ao tópico de vinissant7 em Web e banco de dados
@vinissant7 Quando utilizamos o “bindParam” ele vai vincular o parâmetro do SQL com a variável do php que você passo para o método, quando você faz o foreach você já adiciona o valor do nome na variável $nome agora se sua tabela está esperando outro parâmetro como "detalhes" você tem que adicionar na variável que você declarou no “bindParam”, para que assim ele adicione na tabela. Fiz a modificacao no codigo para adicionar a coluna detalhes. <?php ini_set('error_reporting', E_ALL); if ($_SERVER['REQUEST_METHOD'] === 'POST') { session_start(); $host = "172.17.0.3"; $user = "root"; $pass = ""; $dbname = ""; $port = 3306; try { $conn = new PDO("mysql:host=$host;dbname=" . $dbname, $user, $pass); $dados = filter_input_array(INPUT_POST, FILTER_DEFAULT); if (isset($dados['CadUsuario'])) { $cad_usuario = $conn->prepare("INSERT INTO produtosordem (nome, detalhes) VALUE (:nome, :detalhes);"); $cad_usuario->bindParam(':nome', $nome); $cad_usuario->bindParam(':detalhes', $detalhes); foreach ($dados['nome'] as $chave => $nome) { echo "etesteeeeeeeeeeeeeeeeeeeeee"; echo "Chave: $chave <br>"; echo "Nome: $nome <br>"; echo "<hr>"; $detalhes = $dados['detalhes'][$chave]; $cad_usuario->execute(); } $_SESSION['msg'] = "<p style='color: green;'>Usuário cadastrado com sucesso!</p>"; } else { $_SESSION['msg'] = "<p style='color: #f00;'>Erro: Usuário não cadastrado!</p>"; } } catch (PDOException $err) { $_SESSION['msg'] = "Erro: Conexão com banco de dados não realizada com sucesso. Erro gerado " . $err->getMessage(); var_dump($err->getMessage()); // Para mostrar o erro na tela } } Nota...: Você vai ter que melhorar isso ainda, isso é só para ter uma ideia. -

PHP Cadastro Multiplo em PHP de produtos
GabrielSennaMs respondeu ao tópico de vinissant7 em Web e banco de dados
@vinissant7 Bom você verificar se o valor "CadUsuario" está vazio e no caso ele está, talvez você queira verificar se ele existe, para isso use o método isset,, deve resolver o seu problema. Fiz alguns ajuste no seu codigo: <?php ini_set('error_reporting', E_ALL); if ($_SERVER['REQUEST_METHOD'] === 'POST') { session_start(); $host = "localhost"; $user = "root"; $pass = ""; $dbname = ""; $port = 3306; try { $conn = new PDO("mysql:host=$host;dbname=" . $dbname, $user, $pass); $dados = filter_input_array(INPUT_POST, FILTER_DEFAULT); if (isset($dados['CadUsuario'])) { $cad_usuario = $conn->prepare("INSERT INTO produtosordem (nome) VALUE (:nome);"); $cad_usuario->bindParam(':nome', $nome); foreach ($dados['nome'] as $chave => $nome) { echo "etesteeeeeeeeeeeeeeeeeeeeee"; echo "Chave: $chave <br>"; echo "Nome: $nome <br>"; echo "<hr>"; $cad_usuario->execute(); } $_SESSION['msg'] = "<p style='color: green;'>Usuário cadastrado com sucesso!</p>"; } else { $_SESSION['msg'] = "<p style='color: #f00;'>Erro: Usuário não cadastrado!</p>"; } } catch (PDOException $err) { $_SESSION['msg'] = "Erro: Conexão com banco de dados não realizada com sucesso. Erro gerado " . $err->getMessage(); } } -

Bootstrap Não consigo alterar "theme-colors" padrão do Bootstrap 5 com SASS
GabrielSennaMs respondeu ao tópico de Adriano_web em Web e banco de dados
@Adriano_web voce ja tento mudar a ordem do import com a declaracao da variavel? -

Javascript Como posso bloquear o WebSocket em um site específico? JavaScrip/DevTools.
GabrielSennaMs respondeu ao tópico de Pedro Medeiros da Silva em Web e banco de dados
@Pedro Medeiros da Silva Você já tentou fazer um bloqueio para a url e porta do servidor de webSocket? -

HTML Analise minha primeira lista em html
GabrielSennaMs respondeu ao tópico de ALoneW em Web e banco de dados
@ALoneW ta bom, mas tem um problema. <!--Troca a linguagem de <html lang="en"> para --> <html lang="pt-BR"> -

HTML Foto da página no chat do whatsapp não sobe
GabrielSennaMs respondeu ao tópico de D4rtog em Web e banco de dados
@D4rtog Então amigo já deu uma olhada nas metas tag do seu HTML Aqui tem um tutorial sobre o assunto: https://www.w3schools.com/tags/tag_meta.asp Depois de ver isso verifica se essas meta tag estão no seu site. <meta property="og:site_name" content="Nome do Site"> <meta property="og:title" content="Titulo da Pagina" /> <meta property="og:description" content="Descricao da pagina" /> <meta property="og:image" itemprop="image" content="URL da image"> <meta property="og:type" content="website" /> <meta property="og:updated_time" content="tempo em timestamp" /> -

PHP Envio de email por formulário em PHP
GabrielSennaMs respondeu ao tópico de Fernando Cardoso de Melo em Web e banco de dados
@Fernando Cardoso de Melo Então amigo não vi nada demais, porém pode ser o encode ou formatação. Fiz alguns ajuste no seu código, testa ae ve se funciona! <?php try { if ($_SERVER['REQUEST_METHOD'] == 'POST' and isset($_POST['enviar'])) { $remetente = "[email protected]"; $destinatario = "[email protected]"; $assunto = "Contato via formulario"; $nome = filter_input(INPUT_POST, 'nome'); $email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL); $telefone = filter_input(INPUT_POST, 'telefone'); $texto = filter_input(INPUT_POST, 'texto'); if (!$email) { throw new Exception("O email({$email}) informado e invalido"); } $templateEmail =<<<HTML <div> <p><b>Nome: </b> {$nome}</p> <p><b>Email: </b> {$email}</p> <p><b>Telefone: </b> {$telefone}</p> <p><b>Mensagem: \xE0\xe0 </b></p> <p>{$texto}</p> </div> HTML; $templateEmail = mb_convert_encoding($templateEmail, 'utf-8'); $headers = implode("\r\n", [ "MIME-Version: 1.0", "Content-type: text/html; charset=\"utf-8\"", "From: Formulario do Site <[email protected]>", "Reply-To: " . $email, "To: Contato pelo site <{$remetente}>", "Subject: " . $assunto ]); $headers .= "X-Mailer: PHP/" . phpversion(); if (mail($destinatario, $assunto, $templateEmail, $headers)) { echo "<h3>", "Email enviado com suceso", "<h3>"; die(); } throw new Exception('Ocorreu uma falha na tentativa de enviar o email'); } } catch (Exception $e) { echo "<h3>", $e->getMessage(), "<h3>"; } -

CSS Todas as Imagens Com Mesmo Tamanho Dentro de Uma DIV ou TABLE
GabrielSennaMs respondeu ao tópico de Fernando Cardoso de Melo em Web e banco de dados
@Fernando Cardoso de Melo Para esses casos você tem que usar os seletores do CSS Exemplo: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Teste</title> <style type="text/css"> /* * Nesse caso o seletor e se um elemento * estiver com o id teste ou a class class-img */ #teste, .class-img { width: 300px; height: 300px; border: 2px; border: solid; border-color: #6BBC46; } /* * Nesse caso o seletor e se todos os elementos com o nome de img * estiverem dentro de um elemento com o id teste ou a class class-img */ #teste > img, .class-img > img { width: 100px; height: 200px; } </style> </head> <body> <div id="teste"> <img src="img/japao.png" alt="" /> <img src="img/japao.png" alt="" /> </div> <div class="class-img"> <img src="img/japao.png" alt="" /> <img src="img/japao.png" alt="" /> </div> </body> </html> Aqui um link para uma tabela de referencias de seletores que podem ser usadas no CSS: https://www.w3schools.com/cssref/css_selectors.php -

WordPress Colocar player em web radio Wordpress
GabrielSennaMs respondeu ao tópico de Ronaldo Mendes em Web e banco de dados
@Ronaldo Mendes beleza qualquer coisa, só chama no privado! Não vou cobra por isso não. -

WordPress Colocar player em web radio Wordpress
GabrielSennaMs respondeu ao tópico de Ronaldo Mendes em Web e banco de dados
@Ronaldo Mendes Então se você quer uma solução rápida para isso, basta você trocar a URL que vai para home pagina na sua logo, coloca o que você usa no Iframe: https://www.betahits.com.br/?playerbar-pageinicial. Você também pode adicionar um script para verifica se a sua pagina com o player, esta em um Iframe, remove o player e redirecionar o iframe da sua pagina para a home sem palyer. Algo assim: <iframe name="webpage" id="iframe_content" name="content" frameborder="0" src="https://www.betahits.com.br/?playerbar-pageinicial"></iframe> <iframe name="player" src="https://player.srvsh.com.br/player-topo-html5/6832/FF0000" frameborder="0" width="100%" height="80"></iframe> <script> window.onload = () => { if (window.frameElement) { let HomePageIframe = window.parent.document.querySelector('iframe[name="webpage"]'), PlayerIframe = document.querySelector('iframe[name="player"]') if (HomePageIframe) { window.parent.document.querySelector('iframe[name="webpage"]').src = 'https://www.betahits.com.br/?playerbar-pageinicial' } if (PlayerIframe) { document.querySelector('iframe[name="player"]').remove() } } } </script> -

WordPress Colocar player em web radio Wordpress
GabrielSennaMs respondeu ao tópico de Ronaldo Mendes em Web e banco de dados
@Ronaldo Mendes Pelo que vi no seu site ele já está fazendo essa mão de acessar a página e manter o player funcionando, pelo que eu vi no seu HTML ele está usando dois iframes, e essa é a única maneira de fazer isso mesmo, se sua página fosse um SPA haveria outras maneiras de fazer isso, e como você está usando wordpress, eu descartei essas possibilidade. O autoplayer é outra história, no momento, a grande maioria dos navegadores estão bloqueando essa ação. Dei uma olhada na documentação do player que você está usando no seu site ele fala o mesmo. -

WordPress erro ao atualizar elementor
GabrielSennaMs respondeu ao tópico de Bruna Siqueira em Web e banco de dados
Pode ser a versão do php rodando ou alguma configuração do mesmo. O php não esta convertendo o valor que vem como string para um valor numerico e assim dando erro na hora de aplicar a operacao aritmética. Tenta entrar em contato com o dev do plugin ou adicionar uma issue no repositorio do mesmo, la o pessoal ou o dono do plugin pode te orientar melhor. -

WordPress https não redireciona para http
GabrielSennaMs respondeu ao tópico de Bruna Siqueira em Web e banco de dados
Esse seu arquivo de configuração ta muito grande! No caso voce tem que mudar e redirecionar o acesso para a url com https, adicionar ou modificar o seu arquivo de configuração com: RewriteCond %{HTTPS} off RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} -

Javascript Como exibir um Objeto Javascript dentro de uma div?
GabrielSennaMs respondeu ao tópico de imDEV em Web e banco de dados
@imDEV No caso de debbug você pode usar o proprio console do Web development tools. Nesse caso eu usei o console.table. -

Javascript Lista encadeada usando JS/Node e POO
GabrielSennaMs respondeu ao tópico de paulopimenta6 em Web e banco de dados
@paulopimenta6 No javascript quando você faz uma atribuição de um tipo não primitivo, nesse caso um object, array, class ext,, ele não copia os valores da variável e sim cria um ponteiro para o valor do objeto. Um exemplo para você testar e ter uma ideia. const lista = [1, 2, 3]; const lista_2 = lista; lista_2.push(4); console.log("Lista 1:", lista); console.log("Lista 2:", lista_2); if ([] === []) { console.log('É igual') } else { console.log('Não é igual') } // Copia const lista_3 = Object.assign([], lista); // Criando um novo valor na memória lista_3.push(5) console.log(lista_3); -

PHP Não está criando cookie no servidor da hostgator
GabrielSennaMs respondeu ao tópico de Josiel Viega em Web e banco de dados
@Josiel Viega Boa noite amigo. Já tento verifica se a session está iniciando no seu site, no caso do seu código não é possível encontra o método que inicia a session, "session_start()", você também pode habilitar os erros do php. Tenta rodar esse código no seu site e verifica o resultado. <?php ini_set('display_errors', 1); ini_set('display_startup_erros', 1); error_reporting(E_ALL); try { $indexSession = 'TESTE'; session_start(); if (session_status() === PHP_SESSION_ACTIVE) { echo "Session iniciada."; $_SESSION[$indexSession] = mt_rand(); if (isset($_SESSION[$indexSession])) { echo "Session ok, valor da session: " . $_SESSION[$indexSession]; } else { echo "Session iniciada mas não salvo o valor"; } die(); } elseif (session_status() === PHP_SESSION_DISABLED) { echo "Session desabilitadas."; } echo "Session não iniciada"; } catch (\Exception $e) { echo "Error: " . $e->getMessage(); } Qualquer duvida publica o resultado desse script aqui. -

PHP servidor caseiro com linux ubuntu e máquina de desenvolvimento windows
GabrielSennaMs respondeu ao tópico de Jhones Sombra em Web e banco de dados
@Jhones Sombra Usar a opção via SSH pode ser feito local, GIT pode te ajudar a gerenciar as versôes do seu código no seu projeto, isso também pode ser feito no local. -

CSS menu bugado onde fica atras de textos
GabrielSennaMs respondeu ao tópico de vitizin em Web e banco de dados
@vitxr Só com isso não tem como ver o erro, manda a sua página todo ae.
Sobre o Clube do Hardware
No ar desde 1996, o Clube do Hardware é uma das maiores, mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. Leia mais
Direitos autorais
Não permitimos a cópia ou reprodução do conteúdo do nosso site, fórum, newsletters e redes sociais, mesmo citando-se a fonte. Leia mais